成功のためのB2BSaaSランディングページガイド–分析された5つのランディングページ
公開: 2022-04-05SaaSの分野では、高性能のランディングページを作成することは、他の業界よりも複雑で困難です。 デジタル製品であるため、顧客がSaaSソリューションを視覚化することは困難です。 したがって、CTAボタンに間違った色を選択したり、気を散らすものが多すぎたりするなどの小さな間違いでも、コンバージョン率が低下する可能性があります。
Unbounceは、SaaSランディングページのコンバージョン率が他の業界より10.4%低いことを発見しました。 設計が不十分なページを作成することで、コンバージョンを獲得する可能性をさらに減らしたくはありません。
SaaSランディングページは、訪問者に何らかの望ましい行動をとらせることを目的としてSaaSビジネスが使用するWebサイトページです。 ホームページとは異なり、コンバージョンの促進に完全に焦点を当てています。 ホームページには、コンバージョンを目的とした要素がいくつか含まれている場合がありますが、他の訪問者のニーズも満たします。
この投稿では、SaaSランディングページの主要な要素と、コンバージョン率の高いページの設計方法について説明します。 また、SaaS企業によって作成された5つの優れたランディングページを分析し、何がそれらを動かしているのかを確認します。 最後に、SaaS業界向けの優れたランディングページを設計するためのベストプラクティスについて説明します。
あなたの聴衆を理解する
あなたの聴衆はあなたのランディングページのあらゆる側面を知らせるべきです。 ページを作成するときに、顧客が誰であるかを見失わないでください。 ランディングページはレーザーに焦点を合わせ、ハイパーペルソナをターゲットにする必要があるため、オーディエンスのセグメントごとに異なるランディングページを作成します。
次の質問を自問してください。
- あなたの聴衆は誰ですか?
- 聴衆の悩みの種は何ですか?
- ツールが解決する問題は何ですか?
- 問題とその解決策を説明するために、聴衆はどの言葉を使用しますか?
- SaaS製品のどの部分を強調表示する必要がありますか?
オーディエンスが何を望んでいるかをよりよく予測できるほど、ランディングページでのコンバージョンを簡単に説得できます。無料トライアルへの登録、デモの予約、ウェビナーへの登録、連絡先の詳細の共有など、カスタム見積もりを取得できます。
摩擦点に対処する
SaaSランディングページは、訪問者が目的のアクションを実行するのを可能な限り簡単にする「説得ページ」である必要があります。 B2B SaaSスペースの摩擦点について考え、それらを減らすことに取り組みます。
考慮すべき質問(摩擦点):
- ウェブサイトは私の問題に関連していますか?
- 会社は信頼できますか?
- 会社は他の会社とどのように比較されますか?
- 製品の価値はコストを正当化しますか?
- 他の人がこの製品を使用した経験は何ですか?
- 行動を起こすのに十分な製品に関する情報がありますか?
次に、SaaSランディングページのさまざまな要素でこれらの摩擦点に対処します。

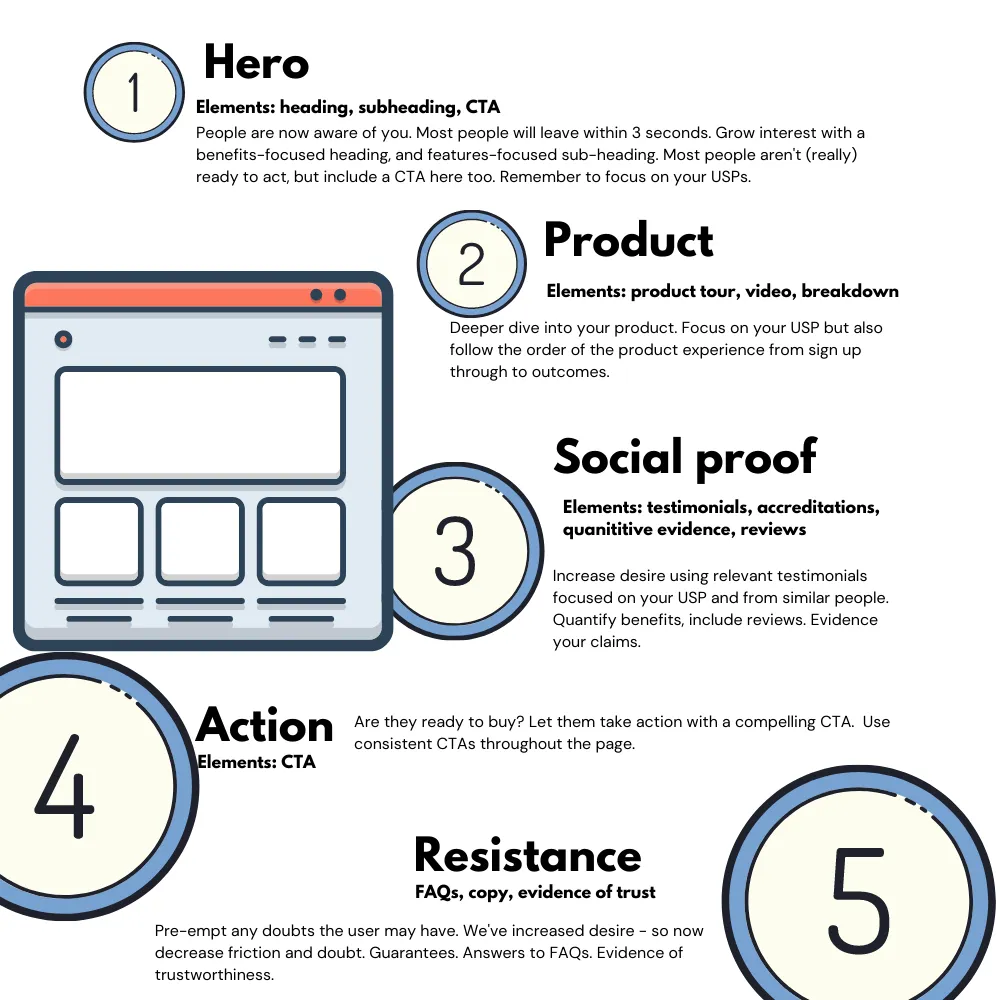
B2BSaaSランディングページの中心的な要素
1.見出し
見出しは、あなたのオファーをさらに探求するために訪問者を巻き込む上で最も重要な要素です。 その目的は、訪問者に、読み続けたり、目的の行動をとったりする価値があることを納得させることです。 基本的に、なぜ彼らは気にする必要がありますか?
小見出しは、ユーザーにメリットに関する詳細情報を提供することにより、見出しをサポートします。
見出しは具体的で、明確で、説得力があり、可能な場合は数字を使用して影響を与える必要があります。 訪問者の問題に対する最善の解決策があなたである理由を簡単に説明してください。 顧客が自分の問題点を説明するために使用する単語やフレーズを使用します。
2.オファー
オファーは、ランディングページが存在する理由、つまり召喚状(CTA)です。 訪問者が連絡先情報を共有するのに十分な価値があるはずです。
オファーを組み立てるには、自分自身に問いかけてください。聴衆はそれから何を得るのでしょうか。 なぜ彼らは改宗しなければならないのですか?
オファーの例は次のとおりです。
- 無料のインタラクティブツール/電卓
- 無料の電子ブック、ホワイトペーパー、または業界の専門家によるガイド
- テンプレート
- 業界/ソリューションカテゴリの専門家との無料相談
見出し、小見出し、背景画像(存在する場合)、およびプライマリCTAがヒーローセクションを構成します。
3.変換ポイント
訪問者をコンバージョンに導くために、できるだけ多くの摩擦を減らす必要があります。 最低限の情報(通常は名前とメールアドレス)を収集する短いフォームを作成します。
ランディングページ全体に、メインフォームにリンクするCTAボタンを含めます。 訪問者を記入したいフォームに誘導することで、コンバージョンを増やします。
また、ユーザージャーニーのさまざまな段階の訪問者は、同じようにCTAに応答しません。 たとえば、認識段階の訪問者はデモを予約しません。 ダウンロードする無料のチェックリスト、テンプレート、電子書籍など、ランディングページの他のセクションでリスクの低いオファーを提供することを検討してください。
ブレッドクラム手法を使用して、最初に非個人的な資格の質問(業界、企業)を行うことにより、訪問者の信頼を獲得します。 氷が壊れたら、彼らは連絡先の詳細をもっと喜んで共有するでしょう。
4.社会的証明
社会的証明には、製品を使用している顧客の経験を共有することによって訪問者の信頼を生み出すことが含まれます。 口コミや紹介文は、社会的証明の強力な例です。 有名な出版物の報道も信頼性を高めます。
理想的には、役職や業界の顧客からの推薦状をターゲットオーディエンスの推薦状に合わせることができます。
次のヒントを検討してください。
- お客様の声、インタビュー、ケーススタディからの顧客の引用を使用します。
- G2やCapterraなどのサードパーティのレビューサイトをマイニングします。
- 顧客とその役職、会社名、業界の実際の写真を使用して、信頼性を高めます。
- 著名な顧客のロゴを活用して、信頼性を高めます。
- クライアントリストを表示して、製品のユースケースの範囲を示します。
5.例/WhyUsセクション
SaaS製品の視覚的表現は、テキストのブロックよりも大きな影響を及ぼします。 製品で何ができるかを示すために、次の方法を検討してください。
- プロセスの画面記録をGIFに変換します。
- 製品インターフェースのスクリーンショットをモックアップに配置します。
- 競争上の理由でスクリーンショットを表示できない場合は、製品のイラストを作成してください。
- 主要な機能を強調する競合他社または複数の競合他社との比較表を作成します。
一部のランディングページには、残りの疑問を取り除き、理解を深めるために設計された6〜8の質問を含むFAQセクションがあります。 ページの下部まで滞在した訪問者は、質問がこれらのトピックに対処できるように、より多くの購入意向を持っています。
- 支払いスケジュールと追加料金(ある場合)
- オンボーディングプロセス
- 製品機能のサポート
大量のトラフィックがモバイルデバイスから発生するため、訪問者が大量のテキストを読むのではなく、興味のある質問をクリックできるように、アコーディオン機能の使用を検討してください。
それでは、SaaSランディングページの実際の例をいくつか見て、これらの要素がどのように実行されるかを見てみましょう。
高性能B2BSaasランディングページの5つの例
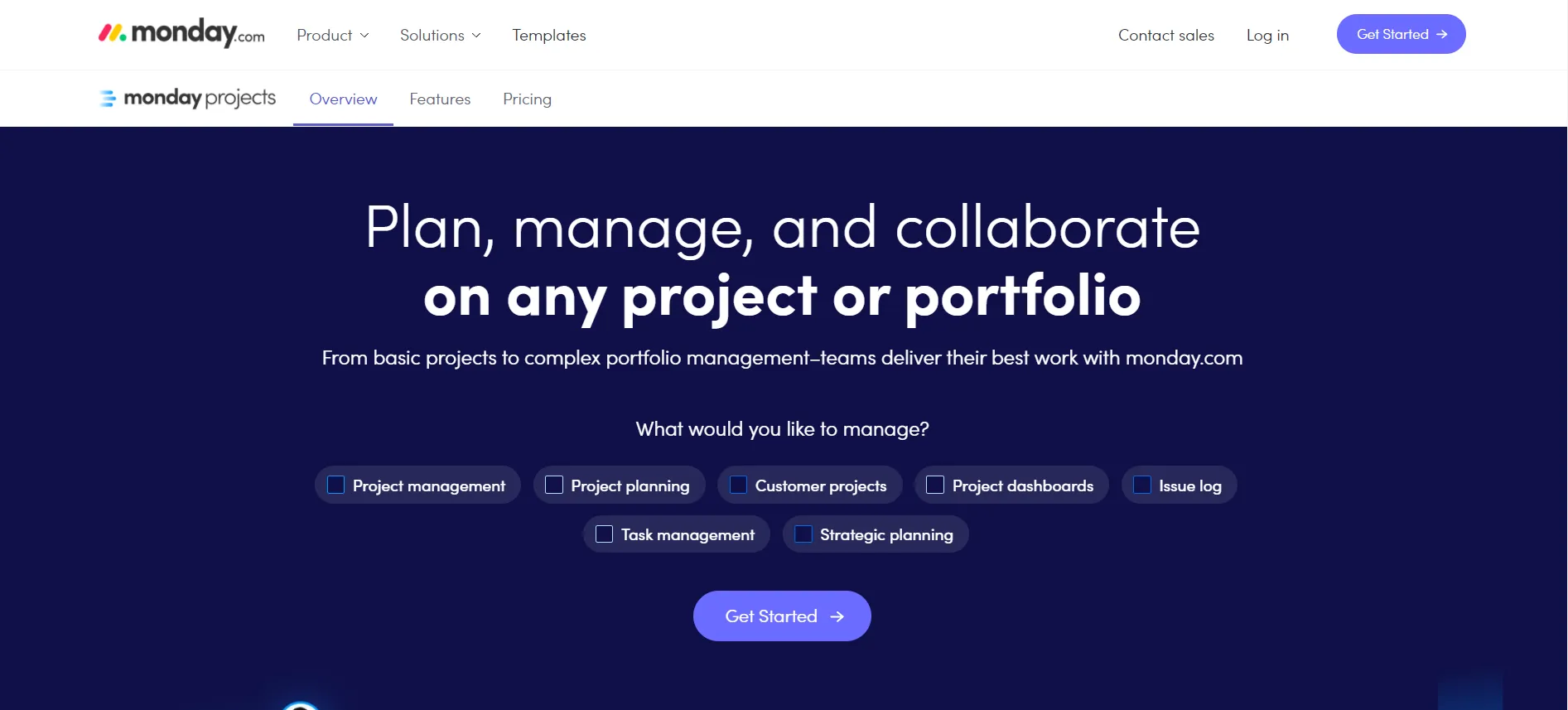
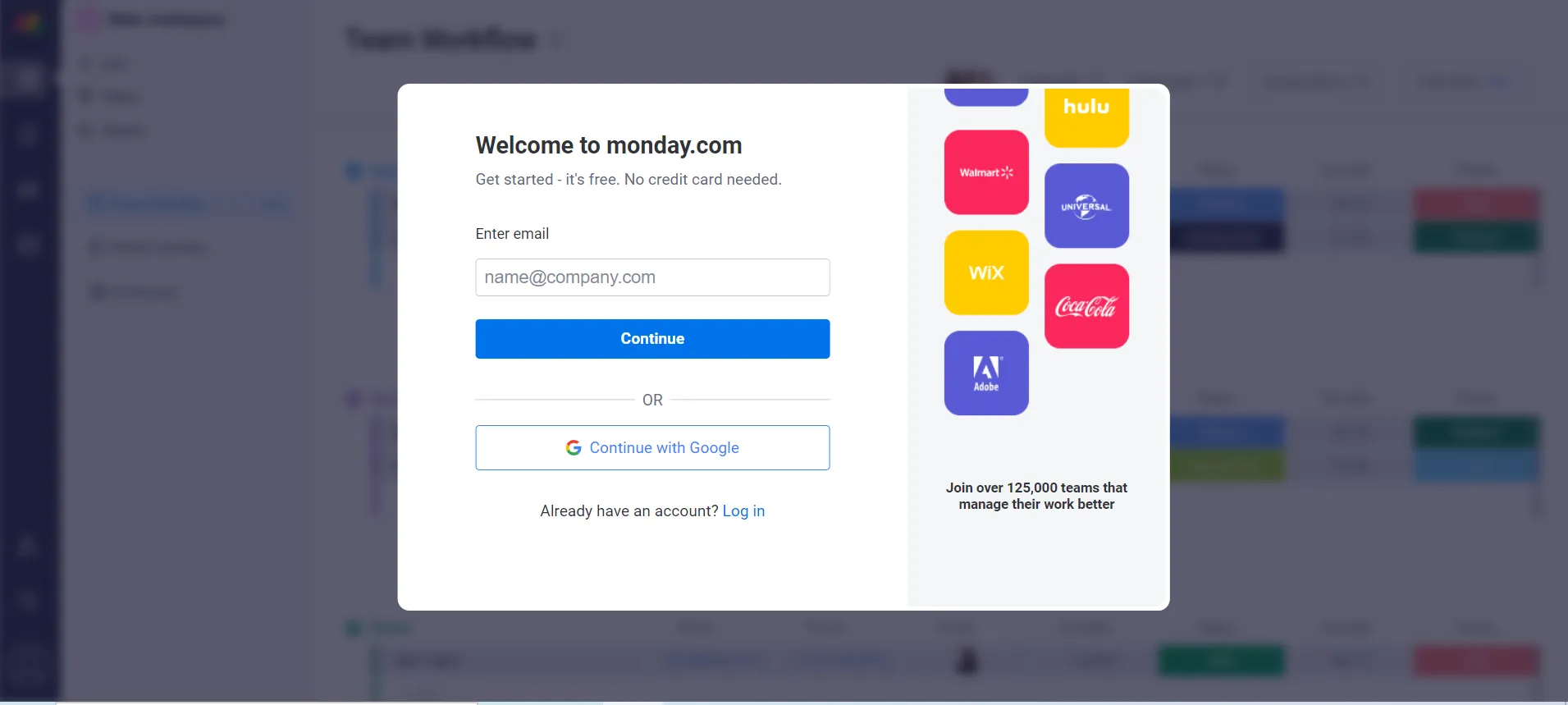
1.Monday.com
プロジェクト管理ソフトウェアであるMonday.comは、ブレッドクラム技術を使用して、このランディングページの訪問者から情報を引き出します。 電子メールアドレスや電話番号などの侵襲的な質問をすぐに行うのではなく、最初に脅威の少ない質問をすることで信頼を勝ち取ろうとします。 タスク管理システムで行うのと同様のボックスにチェックマークを付けることができるインタラクティブなインターフェイスを提供します。

返信を送信すると、メールアドレスを尋ねるフォームが表示されます。 ここで興味深いのは、Monday.comがバックグラウンドでソフトウェアを垣間見ることができ、サインアップするための追加のインセンティブを提供することです。

もう1つの興味深い側面は、ページ上部の強調表示されたカスタマーサポートセクションです。 購入意欲の高い訪問者は、連絡先情報を探すことなく、すぐに会社に連絡できます。
ランディングページを下にスクロールすると、変換する可能性が高くなる他の要素が表示されます。
- 実行中のソリューションの視覚的表現
- 製品ショットを伴う幅広い機能の紹介
- ビデオの証言と一緒に顧客の見積もり
- 提供された顧客の数と会社のロゴ
- 追加のCTAである「テンプレートを試す」は、ソフトウェアの味を提供します(メールアドレスと引き換えに)
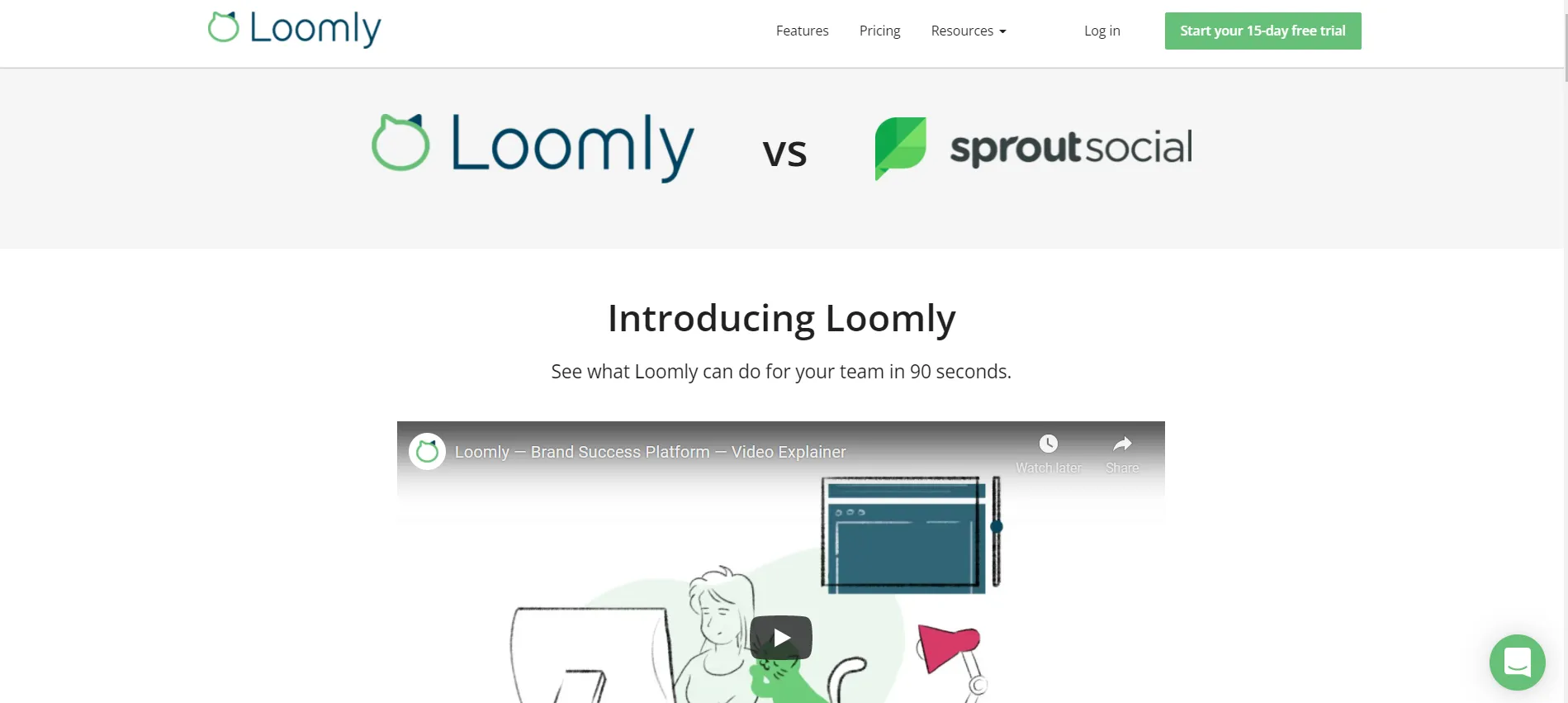
2.大声で
Loomlyは、このランディングページを使用して、SproutSocialの代替手段として宣伝するソーシャルメディア管理プラットフォームです。 このランディングページの「ソーシャルメディアスケジューリングツール」のトップランクの競合他社を直接呼び出します。


説明ビデオが前面と中央に配置され、再生時間(90秒)に関する正確な情報が表示され、Loomlyを選択する理由が示されます。
CTAも正確な数値を使用します。「無料トライアルを開始する」ではなく、「15日間のトライアルを開始する」です。
ある調査によると、データを提示するときに正確な値を使用すると、信頼性と信頼性が高まります。
フォールドのすぐ下にあるLoomlyは、オールインワンツールとしての位置付けを2つの文で明確にしています。 「ソーシャルエンゲージメントプラットフォーム」であるSproutSocialと比較すると、Loomlyはそれ自体を「コンテンツ管理ソリューション」と呼んでいます。
さらに下の方で、Loomlyは2つの比較表を示します。1つは競合他社よりも多くの機能を提供する方法を示し、もう1つは費用対効果を強調しています。 どちらも、Loomlyの価値を支持する強力な視覚的議論です。
また、Loomlyのブランドカラーである緑を巧みに使用して、その機能と利点に目を向けています。 競合他社の名前とロゴ(ページの上部)に言及しているにもかかわらず、頭に残っているのはLoomlyの製品です。
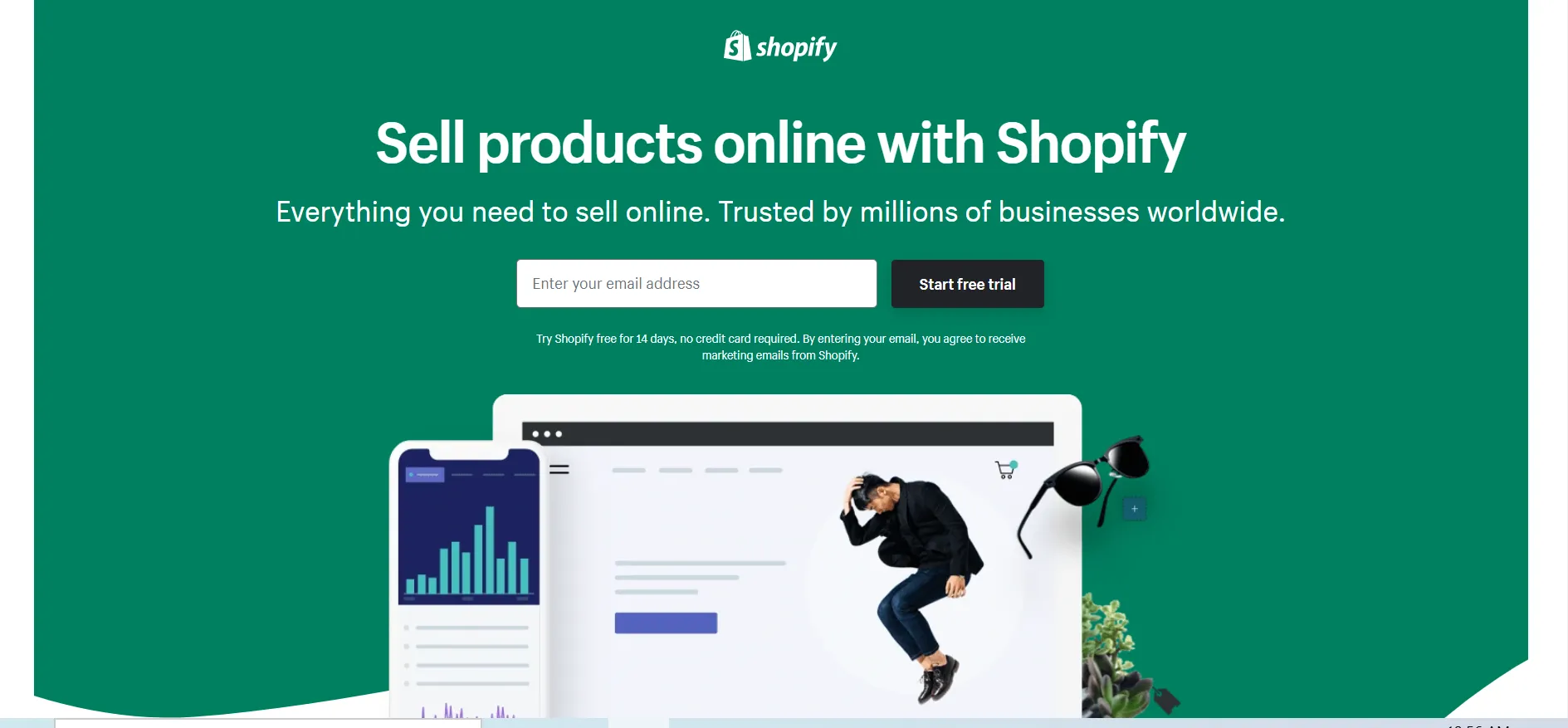
3. Shopify
Shopifyのクリーンでミニマルなランディングページは、気を散らすものを最小限に抑えるように設計されています。 訪問者の注意がCTAから離れないように、画像でさえ基本にまで絞り込まれています。

画像の天才は、非常に単純化されているにもかかわらず、Shopifyに関する情報を伝えていることです。 電話の画像はモバイルサポートと分析を表していますが、ラップトップの画像はシンプルで機能的な店先を表しています。
Loomlyと同じように、Shopifyは特定の数字を使用します:「Shopifyを14日間無料でお試しください。」

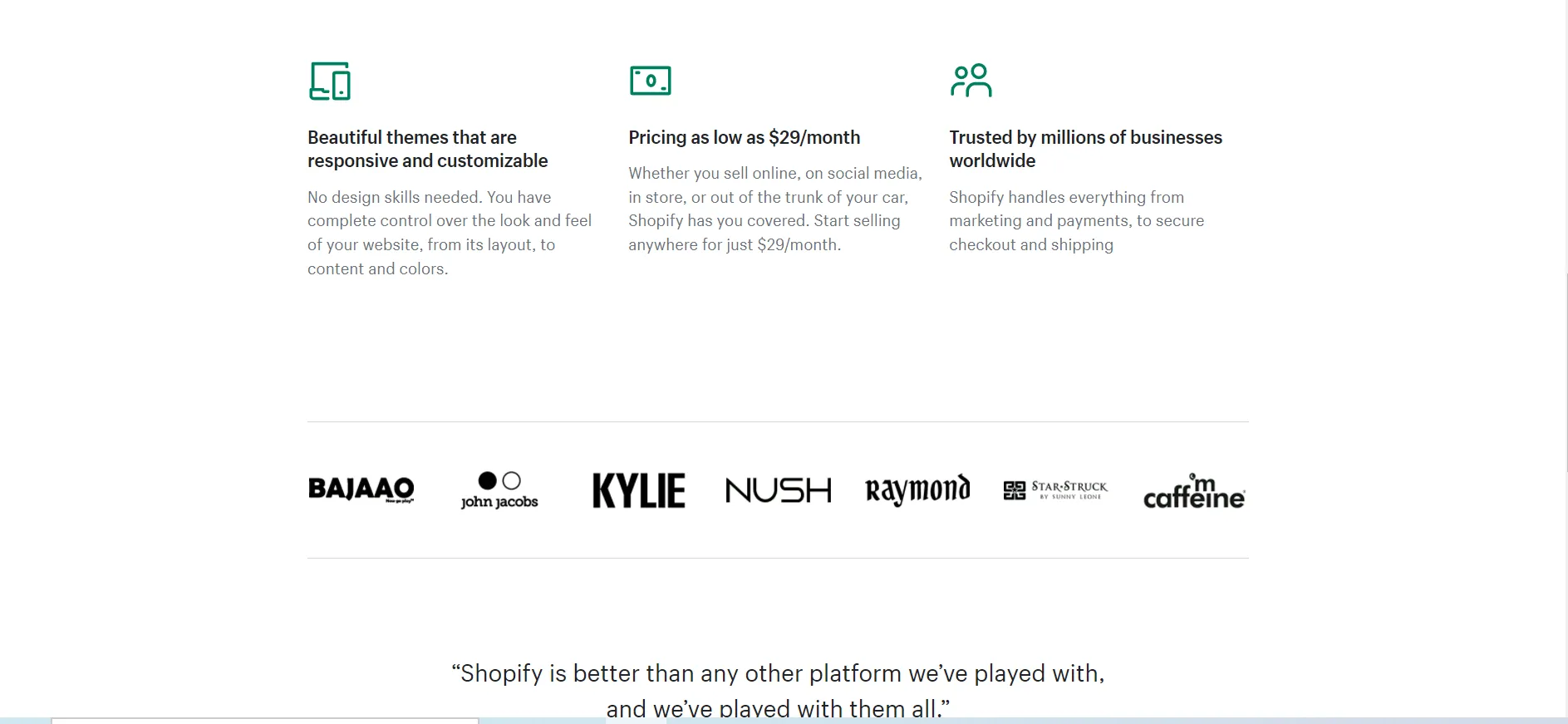
フォールドの下に3つのコピーブロックしか使用していないにもかかわらず、Shopifyはそれ自体を包括的に売り込むことができます。 それはその聴衆の深い理解を示しています。
- 最初のブロックでは、魅力的でカスタマイズ可能なレイアウトを作成する方法について説明します。
- 2つ目は、事前の価格設定について説明し、潜在的な店舗所有者に関連するコストのアイデアを提供します。これは、購入決定の主要な要素です。
- 3番目のブロックは、一般的な問題点に対処し、Shopifyがマーケティング、チェックアウト、支払い、配送など、販売のすべての側面を処理することを示しています。
最後に、Shopifyは、このランディングページで2つの異なる色のCTAを使用します。1つは上部に、もう1つは下部にあり、無料トライアルはクリックするだけであることを訪問者に思い出させます。
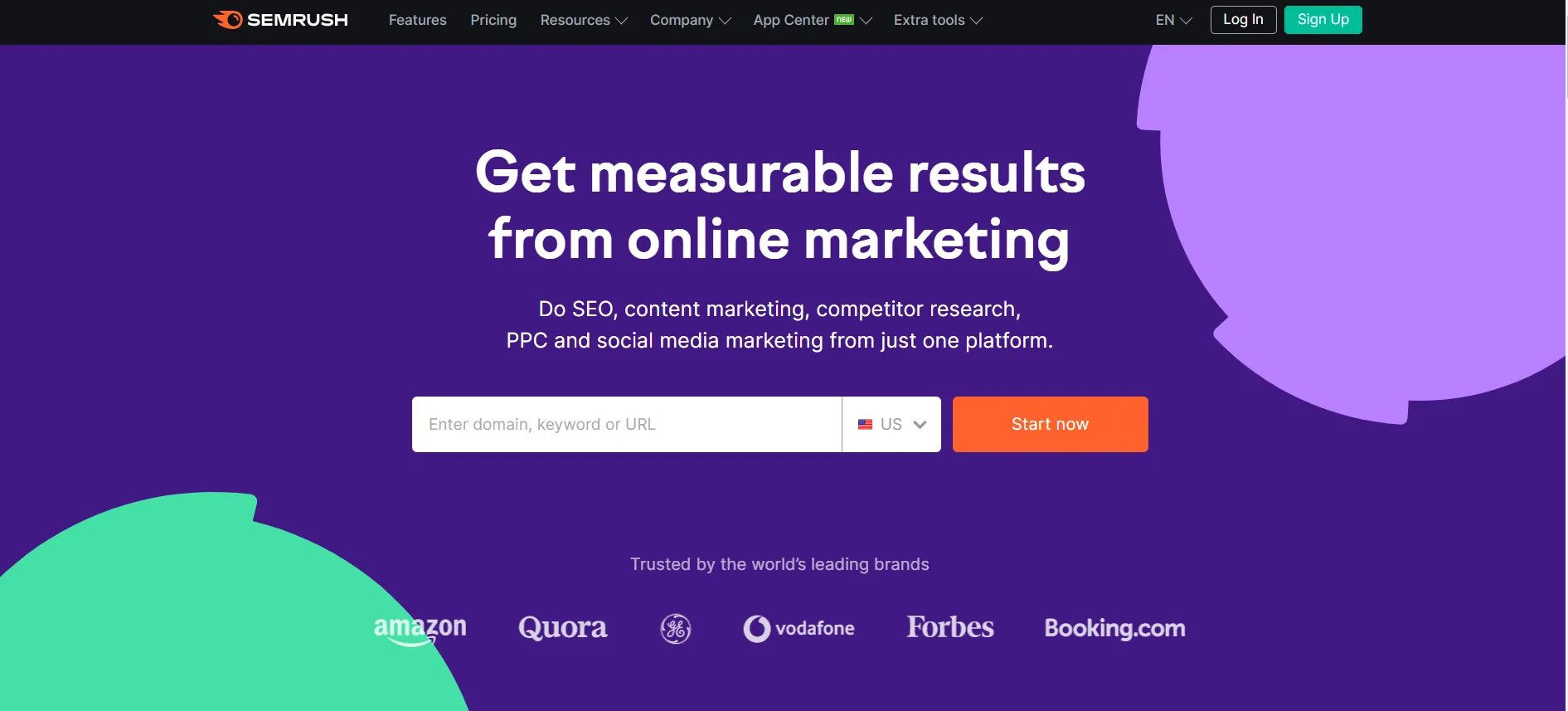
4. SEMrush
SEMrushは主要なSEOプラットフォームです。 このランディングページは、ドメイン、キーワード、またはURLを入力して、SEOを分析できる「試してみる」機能を中心に展開しています。

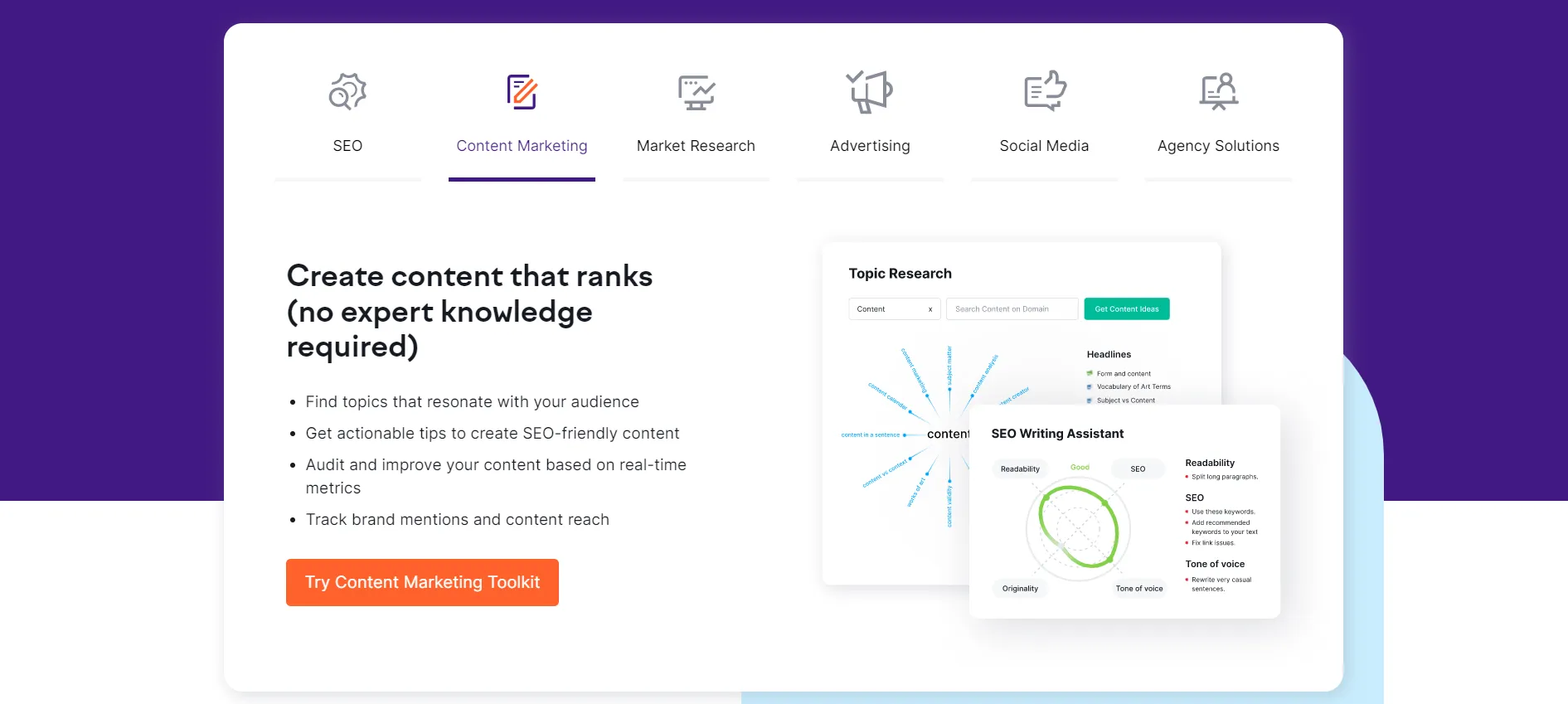
SEMrushは、情報の圧倒を避けるために、さまざまなタブに一連のツールを導入しています。 情報が多すぎたり、途切れのないテキストブロックがあると、訪問者を混乱させ、バウンスさせます。

各タブには実用的なCTAがあり、顧客の見積もりを伴う無料の試用フォームにつながります。 ただし、プラットフォームの複数の利点を強調するために、各CTAは異なります。
このランディングページの他の素晴らしい要素は次のとおりです。
- サードパーティのレビューサイトG2からのお客様の声。
- SEMrushを使用しているフォーチュン500企業のユーザー数、賞、割合を紹介します。
- CEOのヘッドショットによるユーモラスなブランドの声。
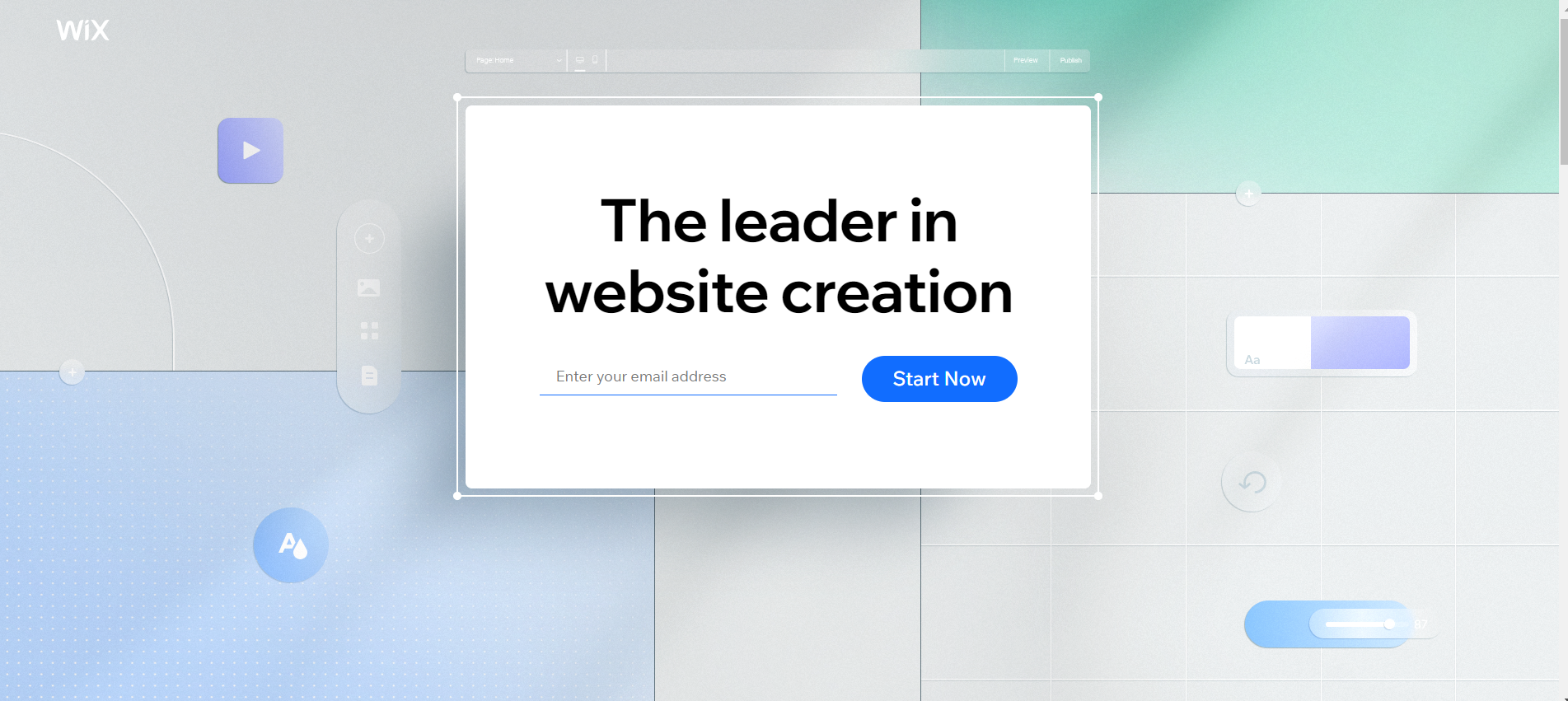
5.Wix
ウェブサイト構築ツールであるWixは、このランディングページを使用して、ウェブサイト作成のニッチでトップドッグの地位を強調しています。 アイデアは、プラットフォームを使用してWebサイトの構築を開始することがいかに簡単であるかを訪問者に伝えることです。 Wixのエディターインターフェイスを強調する裸の背景は、他のテキストや画像がない状態で、CTAに焦点を合わせます。

下にスクロールすると、プラットフォームの幅広い機能が3つのセクションで伝達されている間、ミニマリストのトーンが維持されます。それぞれがCTAボタンを繰り返すため、見逃しにくくなっています。
- 最初のセクションでは、カスタマイズ機能、モバイルの応答性、および簡単なドラッグアンドドロップエディタについて説明します。
- 2番目のセクションでは、ブログ、ストアフロント、またはパーソナルブランディングWebサイトとして使用されるかどうかにかかわらず、プラットフォームのオールインワン機能に焦点を当てます。
- 3番目のセクションでは、プラットフォームがSEO 、有料広告、および電子メールマーケティングをどのようにサポートするかについて説明します。
Wixは売り込みを完全に省き、ランディングページのデザインにそれ自体を語らせます。 全体的な印象は、Wixはシンプルで効果的に使用できるということです。
SaaSランディングページのベストプラクティス
ランディングページでさまざまな要素をA/Bテストして、どの要素がオーディエンスに最適かを確認することをお勧めしますが、次の点に注意してください。
無料トライアルを奨励する
SaaS製品を販売する際の課題は、これまで使用したことのないソフトウェアのサブスクリプションプランを顧客に購入してもらうことです。 当然のことながら、企業は、約束を果たせない可能性のあるツールに予算を費やすことに慎重です。
「今すぐ購入」ボタンの代わりに無料トライアルサインアップフォームを宣伝すると、コンバージョン率が上がる傾向があります。 クレジットカードを必要としない無料トライアルの平均コンバージョン率は8〜10%であるのに対し、クレジットカードを必要としない無料トライアルの平均コンバージョン率は25%であることに注意してください。
変換を簡単にする
優れたSaaSランディングページの目標は、できるだけ多くの摩擦を減らすことです。 訪問者は、フォームに記入したり、デモにサインアップしたりするために、クリックして別のページに移動する必要はありません。
ヒーローセクション(ヘッダー、サブヘッダー)は、訪問者の注意を引くためのものです。 それが完了したら、バウンスする前にシームレスなエクスペリエンスでそれを利用する必要があります。
ビデオを追加する
動画はランディングページでのエンゲージメントを高め、動画の長さや訪問者が動画を視聴することで何が得られるかを強調するのに役立ちます。
ビデオを使用して、製品やサービスを紹介したり、顧客の体験について話したりすることができます。
60〜90秒程度の短い動画の方が効果的です。 動画が長いほどファイルが重くなり、ページの読み込み時間とユーザーエクスペリエンスに影響します。
常にCTAボタンを表示する
CTAボタンは、ランディングページの最も重要な要素の1つです。 訪問者は、数秒間スクロールした後ではなく、いつでもCTAボタンを表示してクリックできる必要があります。 一部のSaaS企業は、CTAボタンが常に表示されるようにトップバーを取り付けています。 他の人は、ページの各セクションの後にCTAボタンを配置します。 他の何人かは、上部に1つのCTAボタン、下部にもう1つのCTAボタンを使用してランディングページをブックエンドします。
ページで複数のCTAを使用することはお勧めしませんが、一部のSaaS企業は、個別のCTAボタンを使用して複数のサービスを強調表示すると便利です。
フォームフィールドを制限する
フォームフィールドの一般的なルールは、必要な情報のみを収集することにより、フォームフィールドをできるだけ短くすることです。 つまり、それで十分な場合にのみメールアドレスを要求するということです。 フォローアップメールまたはデモ中に詳細を収集できます。
訪問者は、さまざまな手段(Cookie、ポップアップ)を介してオンラインで個人情報を攻撃され、やむを得ない理由がない限り、情報の共有を警戒します。 あなたが彼らにあなたのフォームを完成させると、氷は砕かれ、さらなるコミュニケーションを確立するのがより簡単になります。
結論
パフォーマンスの高いランディングページを作成するための鍵は、どの要素がより多くのコンバージョンを促進するかを絶え間なく実験することです。 Wix、Unbounce、Instapageなどのランディングページビルダーを使用することを検討してください。これらは、開発者の介入なしにテストを実行できるためです。
ランディングページの重要な要素が戦略的に配置されていることを確認して、訪問者にオファーを明確にします。 SaaSランディングページに使用される確立されたデザインパターンに近づけることで、訪問者がそれらに精通しているため、摩擦を再び減らすことができます。
画像ソース–ローストマイランディングページ
