プロジェクトの基本設定 | 初心者のためのfigma #3
公開: 2022-09-02この記事では、Figma での基本的なプロジェクト設定について説明します。設計を開始する前に知っておく必要があるのはこれだけです。 フレーム、レイアウトグリッド、ルーラーとは何かを説明します。 詳細については、以下をお読みください。
Figma での基本的なプロジェクト設定 – 目次:
- フレーム
- レイアウト グリッド
- 定規
- キャンバスをクリックして、100×100 サイズのデフォルト フレームを作成します。
- キャンバスをクリックしてドラッグし、カスタム寸法のフレームを作成します
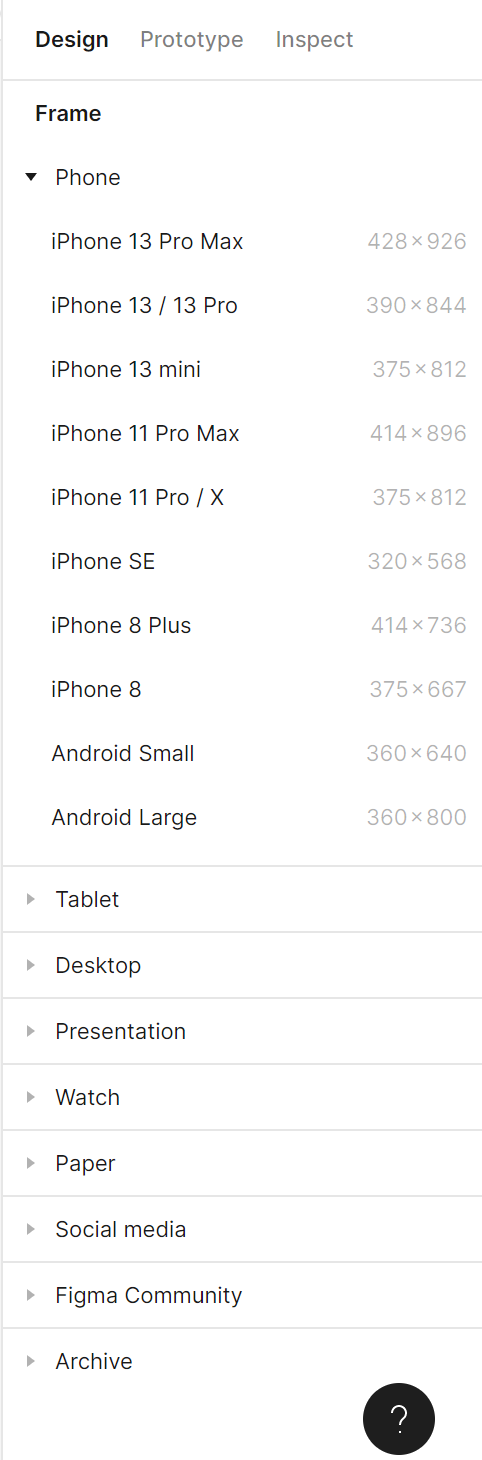
- 右側のサイドバーのドロップダウンを使用して、フレーム プリセットを選択します
- ログイン画面(ログイン)
- ホームページ (ホーム)
- 商品ランディングページ(商品)
- デザインを開始する前でもグリッド ビューを有効にして、既製のグリッド レイアウト (ライブラリにある場合) を使用したり、独自のレイアウトを作成したりできます。
- 最初にデザインの作成を開始し、後でデザインされた要素に基づいてグリッドを設定することもできます。
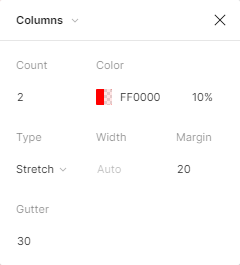
- カウント 2 (列数)
- マージン 20 (画面の端からの列の距離)
- ガター 30 (柱間の距離)
- Figmaの紹介
- Figma インターフェース – 基本情報
- Figmaでの基本的なプロジェクト設定
- Figmaでシェイプを作成するには?
- Figmaのタイポグラフィ
- Figmaのライブラリ
- Figmaでプロトタイピング
- Figmaのコラボレーションツール
- 最高の Figma プラグイン
- フィグマの使い方3つの変わった方法
Figmaでの基本的なプロジェクト設定
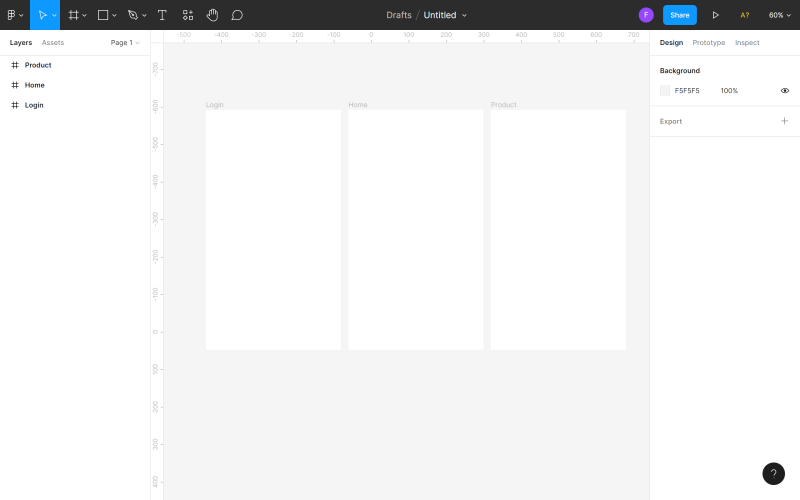
最初に、デザインを作成するキャンバスの領域を選択する必要があります。それがフレーム ツールの目的です。 ツールバーに表示されます。 フレーム ツールを有効にすると、フレームを作成するためのいくつかのオプションが表示されます。



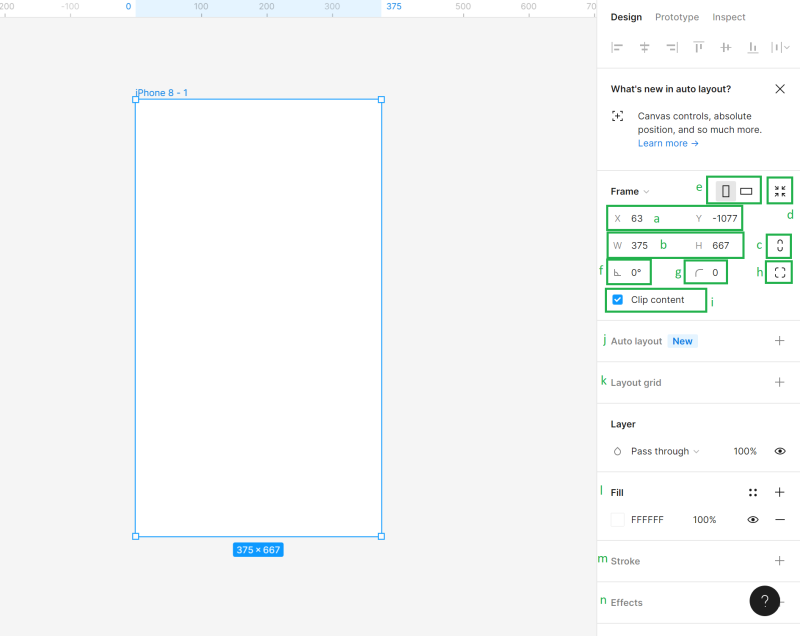
フレームを追加して選択すると、[プロパティ] パネルでフレームにアクセスできます。

a)キャンバスの位置(X および Y) – ここでは、水平 (X) および垂直 (Y) 軸上のキャンバス内のフレームの位置を指定できます。
b)オブジェクトの寸法(幅と高さ) – フレームのサイズを変更できます
c)縦横比を固定 – サイズ変更時にフレームの縦横比を維持できます。 このようにして、フレームの高さまたは幅を変更でき、2 番目のパラメーターが自動的に調整されます。
d)フィットするようにサイズ変更 – この機能を使用すると、フレームのサイズをコンテンツに合わせて変更できます。
役立つヒント:フレームのサイズを手動で変更することもできます。フレームの端または角をつかみ (カーソルが黒い二重矢印に変わります)、ドラッグして好みのサイズにします。
e)ポートレートとランドスケープ- フレームの向きを垂直または水平に変更できます
f)回転– フレームの角度を調整できます
g)コーナー半径– この機能により、フレームのコーナーを丸めて、よりソフトなエッジを作成できます
h)独立コーナー– 独立コーナー設定により、各コーナーのコーナー半径を調整できます。
i)クリップ コンテンツ– フレームの境界を越えて伸びるオブジェクトを非表示にすることができます。
j)自動レイアウト– レスポンシブ フレームを作成できます
k)レイアウト グリッド– この機能は、構造化されたユーザー インターフェイスの作成に役立ちます
l)塗りつぶし– このオプションを使用すると、フレームを色、グラデーション、または写真で塗りつぶすことができます
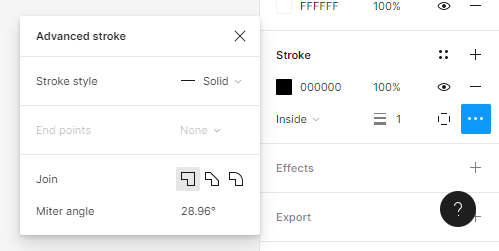
m)ストローク– フレームにストロークを追加するのに役立ちます。 省略記号アイコンの下にある高度なストローク設定を使用することもできます。

n)効果– フレームに影やぼかしを追加できます。 [効果設定] アイコンをクリックして、影の設定を調整します。

o)エクスポート– ここでは、フレームを次の形式にエクスポートできます: PNG、JPG、SVG、および PDF。

キャンバスの各フレームの上に、その名前が表示されます。 変更するには、2 回クリックします。 フレームとそのコンテンツをコピーして、キャンバスに何度でも貼り付けることができます。
Task.3.1フレームの適切なサイズを選択することからプロジェクトの作業を開始します。
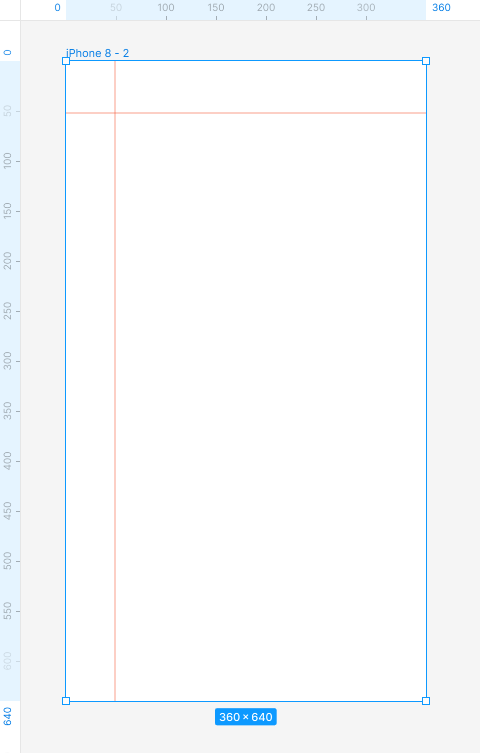
役立つヒント:フレームのサイズがわからない場合は、最も一般的な画面サイズのいずれかを使用することをお勧めします。 詳細については、https://gs.statcounter.com/screen-resolution-stats にアクセスしてください。このチュートリアルでは、e コマース モバイル アプリを設計するため、スマートフォンで最も頻繁に使用される解像度の 1 つである 360×640 ピクセルを選択しましょう。
3つのプロジェクトを一緒に準備します
フレームを追加したら、すぐに複製し、各画面に適切な名前を付けて、ファイルを整理します。

レイアウト グリッド
レイアウト グリッドは、フレーム内で要素を正確に整列させるのに役立つ水平線と垂直線 (列または行) のシステムです。 グリッドを適切に設定すると、作業が容易になり、設計プロセス全体がスピードアップします。 デザインにレイアウト グリッドを設定するには、次の 2 つの方法があります。
役に立つヒント:初心者のデザイナーの場合は、レイアウト グリッドをプロジェクトに適用することをお勧めします。 完全に空のワークスペースほど悪いものはありません。

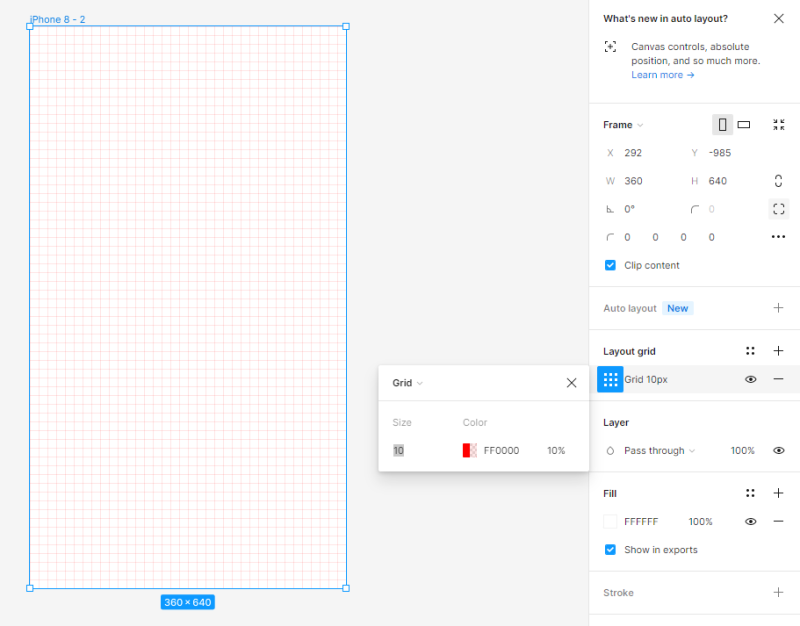
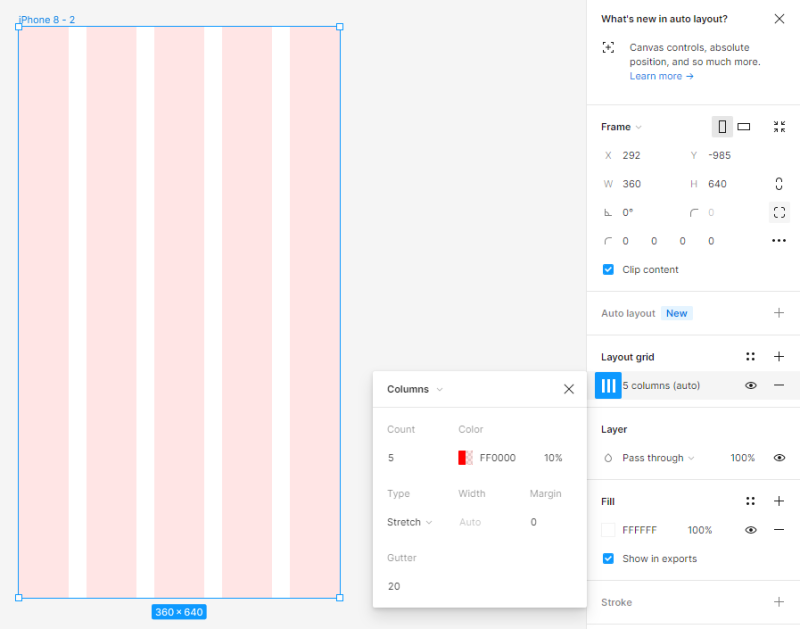
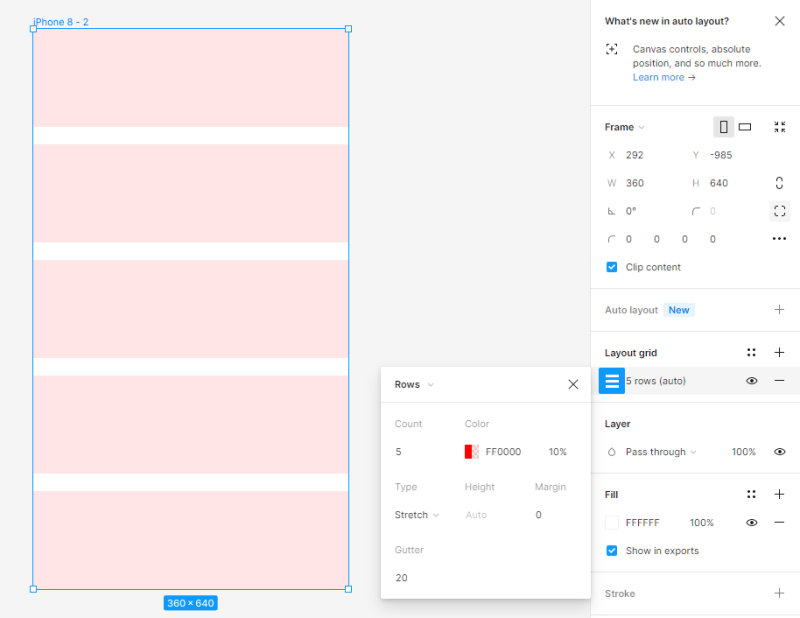
[プロパティ] パネルで、レイアウト グリッドをアクティブなフレームに追加できます。 グリッド、列、行の 3 つのオプションがあります。 同時にいくつかのオプションを選択できます。



レイアウト グリッド設定パネルで、すべてのグリッドの設定を調整できます。 目のアイコンをクリックすると、いつでもグリッドの表示をオンまたはオフにできます。

役に立つヒント:プロジェクトでどのレイアウト グリッドを選択すればよいかわからない場合は、Grid System プラグインを使用できます。
タスク 3.2. プロジェクトにレイアウト グリッドを設定します。 このプロジェクトでは、[列] を選択し、次の値を設定しました。



定規
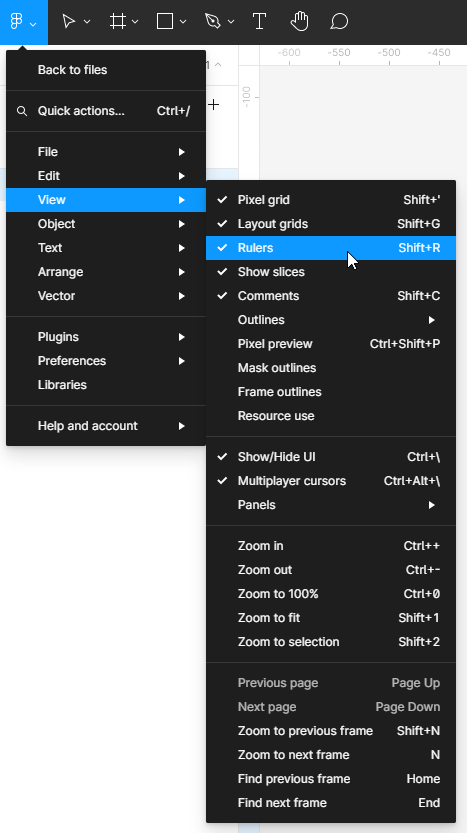
ルーラーは、ファイル内の要素を整列させて順番に保つのに役立つもう 1 つの便利な機能です。 Rulers ビューをオンにするには、メイン メニューをクリックし、次にView and Rulersをクリックします。 
定規は、キャンバスの上部と左側に表示されます。 この機能を使用すると、縦線と横線 (ガイド) を作成できます。選択した定規をクリックしたままにして、カーソルをキャンバス領域に移動します。 移動できる細い赤い線が表示されます。 ガイドはいくつでも作成できます。 不要な行は簡単に削除できます。行を選択して (選択した行が青色に変わります)、[削除] をクリックします。

タスク 3.3. 定規を追加してみてください。 要素を整列するときに役立ちます。
Figma での基本的なプロジェクト設定について学習しました。 また読む: AI 支援のチャット ボット。

私たちのコンテンツが気に入ったら、Facebook、Twitter、LinkedIn、Instagram、YouTube、Pinterest の忙しいミツバチ コミュニティに参加してください。
著者: クラウディア・コワルチック
言葉では伝えきれないことをデザインで伝えるグラフィック&UXデザイナー。 彼にとって、使用されるすべての色、線、またはフォントには意味があります。 グラフィックやウェブデザインが得意。
