開発者のための14の最高のCSSコードエディタ
公開: 2022-04-28CSSコードエディタは、開発者がワークフローに柔軟性と効率をもたらし、高速コーディングプロセスを実現するのに役立ちます。
この記事では、コーディング作業に大いに役立つ最高のCSSエディターをリストしました。
これらのすばらしいエディターを使用すると、コーダーは変更をすぐにプレビューでき、Webページの表示に関する大まかなアイデアを得ることができます。
ほとんどのエディターは、スタイルシートの整理とクリーンアップを支援するため、シート内の適切なメンテナンスを提供します。
コーディングプロセスを妨げる問題を間違いなく解決するこれらの素晴らしいツールをご覧ください。
MacとWindowsに最適なFTPクライアントに関する記事をすでに公開しており、開発プロセスで非常に役立ちます。
開発者向けのトップCSSエディター
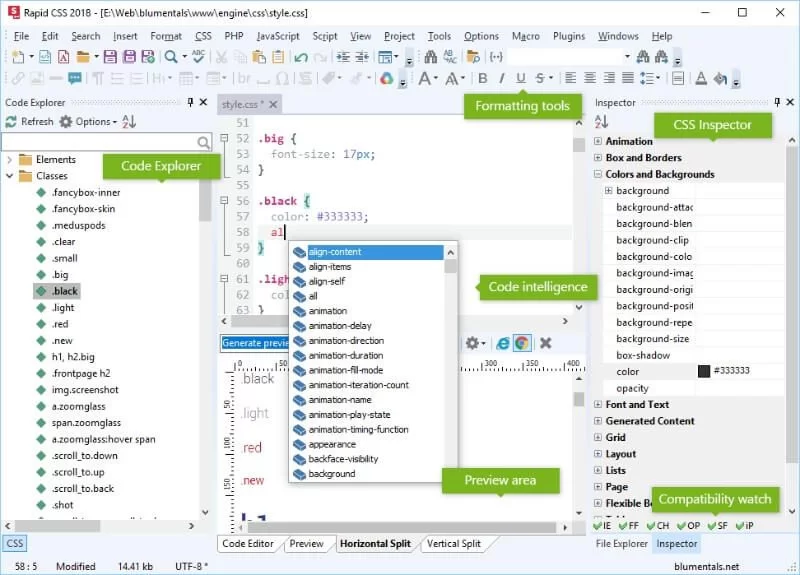
01 。 Rapid CSSEditor
Rapid CSSは、作業の生産性を高めるために作成された効率的なCSSコードエディターです。 このエディターを使用すると、最新のHTMLおよびCSSベースのWebサイトをすぐに作成できます。 動作が非常に速く軽量であるため、他のどのCSSエディターよりもはるかに高速にロードされます。
HTML、LESS、SASS、JavaScript、PHP、XML、ASP、Perlなど、CSS以外の多くの機能をサポートしています。 その魅力的な機能には、コードインテリジェンス、強力な構文の強調表示、スマートコードの再利用、高度な検索と置換が含まれ、文字通り何でもすばやく検索できます。 ファイル検索、詳細な結果など。

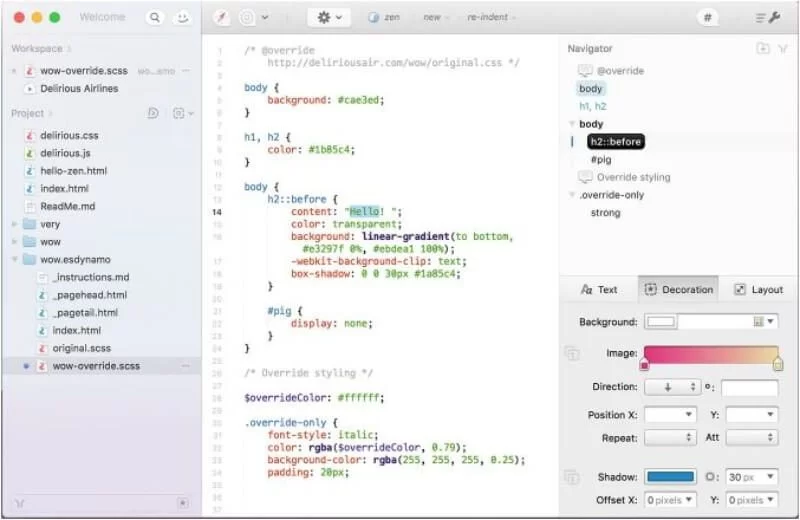
02 。 エスプレッソ
これは、今日の市場で入手可能な最高のテキストエディタの1つです。 コンテキストアクション、スニペット、およびメニューを使用してツールバーをカスタマイズできます。 HTMLとJavaScriptでも機能します。 キーボードから指を離さずにドキュメントを切り替えるのに役立ちます。
また、マルチエディット、グループ、スタイルプレビューなどを使用してコード構造をナビゲートするのに役立つナビゲーターのサポートも提供します。エディター内でカバーされるすべての堅実な基本。 細心の注意を払う編集、コードセンスの折りたたみ、インデントガイド、ブラケットのバランス調整。

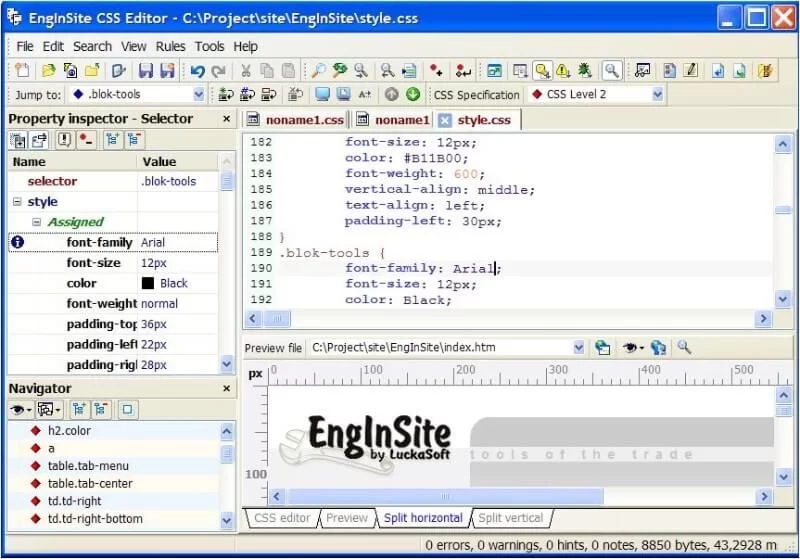
03 。 EnginSiteCSSエディター
これは、他では見られない驚くべき機能を備えた、高度で完全にカスタマイズされたテキストエディタです。
その優れた機能のいくつかは、統合されたインスタントスタイルシート、インスタントプレビュー、 CSS仕様、柔軟なターゲットブラウザーの説明、ドキュメントと完全に編集可能な、さまざまなデータタイプのビジュアルエディター、本文のウィザード、IEスクロールバー、リスト、背景です。カスタマイズ可能で拡張可能なコードライブラリ。
セレクター、プロパティ、コメント間を移動できます。 HTMLコメントやCDATAセクションなどのHTML固有の項目を追加または削除するのは非常に簡単です。

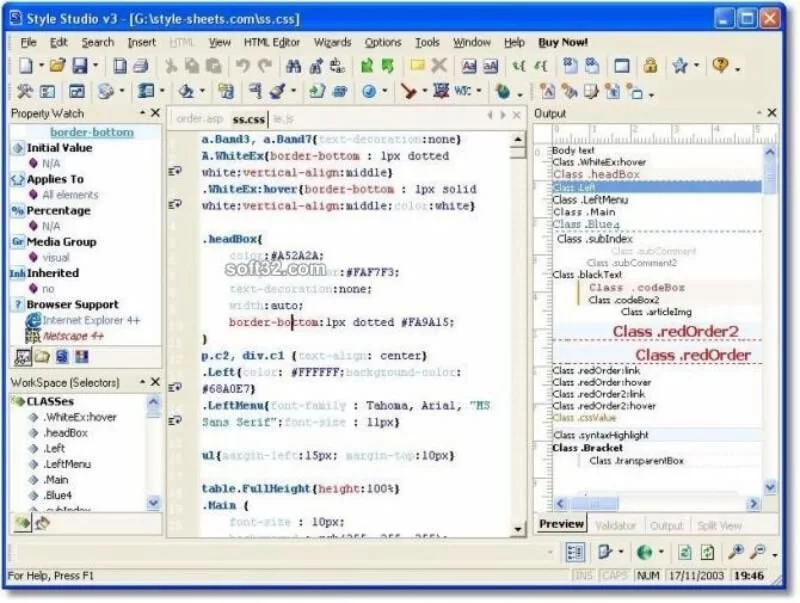
04 。 StyleStudioCSSエディター
これは、 W3CCSS標準を完全にサポートする強力なCSSエディターです。 その驚くべき機能は、強力なCSSバリデーターまたはIntellisense、スマートプレビュー、サイト全体のCSS問題の検出、スマートな構文の色付け、CSSへの簡単なアップグレード、CSSコードのインデントなどです。
また、強力なカラーピッカーと高度なカラーマネジメントを提供し、パレットのインポートまたはエクスポートを支援し、すばらしい仕事をします。 また、無効なプロパティを検出し、構文の色などを選択できます。

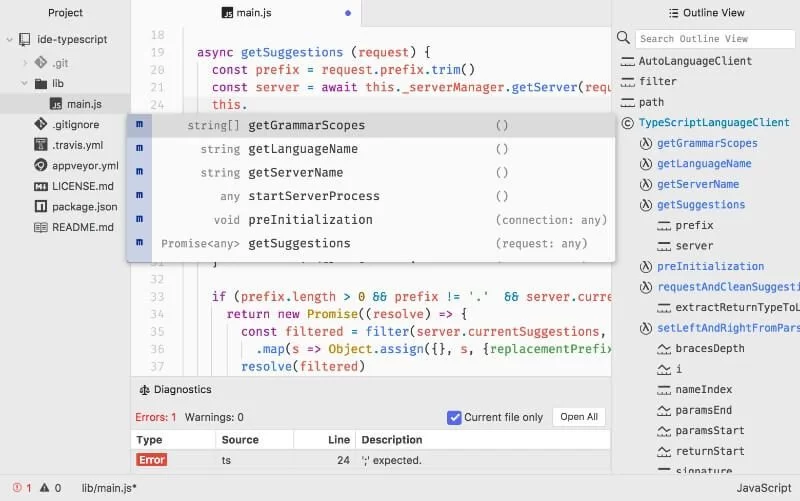
05 。 Atom-IDE
Atomを使用すると、アウトラインビューなどのよりスマートなコードナビゲーション機能を利用できます。 OS X、Windows、Linuxなどのさまざまなオペレーティングシステムで動作します。
その魅力的な機能のいくつかには、スマートで柔軟なオートコンプリートの助けを借りてすばやくコーディングするのに役立つスマートオートコンプリート、新しいパッケージを検索してインストールできる組み込みのパッケージマネージャー、ファイルシステムブラウザが含まれます。 1つのファイル、プロジェクト全体、または複数のプロジェクトを1つのウィンドウで簡単に参照して開くことができます。
Atomに新しい機能を追加する何千ものオープンソースパッケージから選択するのは非常に簡単です。 Atomには、暗い色と明るい色の両方で4つのUIと8つの構文テーマがあります。

06 。 AstyleCSSエディター
Astyleは、CSSシートを事前に視覚化できるすばらしいCSSエディターの1つです。 CSSコーディングはほとんど必要ありませんが、このエディターは間違いなく保持する資産です。
エディターは、効果的なWebサイトの設計への道を開く構造化されたドキュメントの表現定義を分離するのに役立ちます。
これにより、別のビジュアルインターフェイスからコードを作成して公開できます。 ラベル、値、色、余白、ソース、画像などを並べ替えることで順序付けを行います。


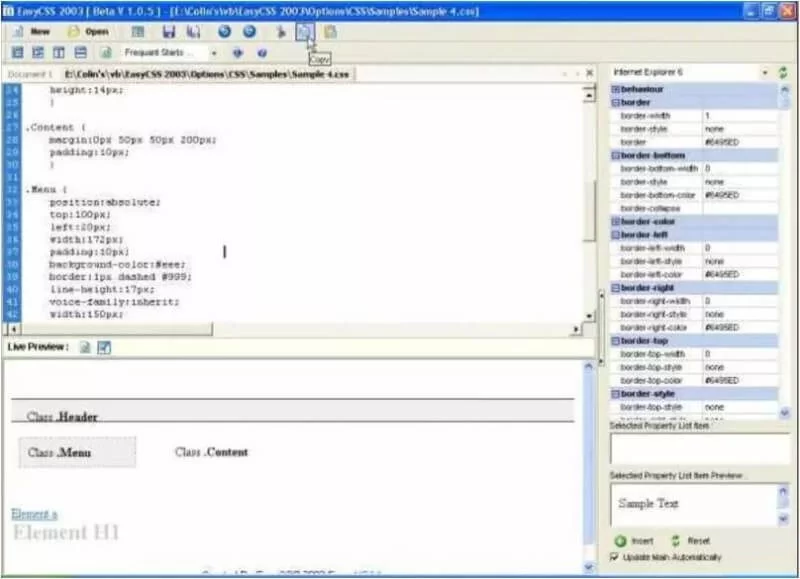
07 。 Easy CSS 2003
Easy CSS 2003は、CSSページを単一の画面で作成、編集、プレビューできる完全に無料のCSSエディターです。
右側のメニューから値を簡単に選択できます。値は、さまざまなWebブラウザーのCSS標準を表すために好みに応じて変更できます。

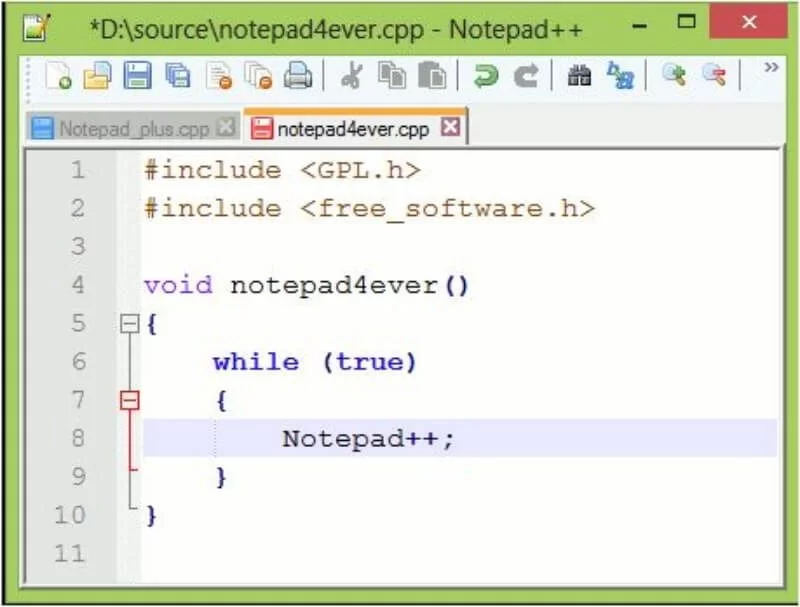
08 。 メモ帳++
これは、いくつかの言語をサポートする無料のソースコードエディタです。 それはMSWindowsで実行されるため、その使用はGPLライセンスによって監視されます。
これは、堅牢な編集コンポーネントであるScintillaに基づいており、C++言語で記述されています。 Win32 APIとSTLを利用して、コードがより小さなプログラムサイズで最大速度で実行されるようにします。
ユーザーフレンドリーな雰囲気を失うことを恐れずに、ルーチンを最適化できます。 Notepad ++は、二酸化炭素の排出を削減し、それによって大気中の二酸化炭素濃度を削減することに重点を置いています。 より少ないCPUパワーを使用することで、CO2排出量を削減し、より環境に優しい環境を実現します。
バイナリ変換ページに翻訳がない場合は、Notepad++を母国語に翻訳することもできます。

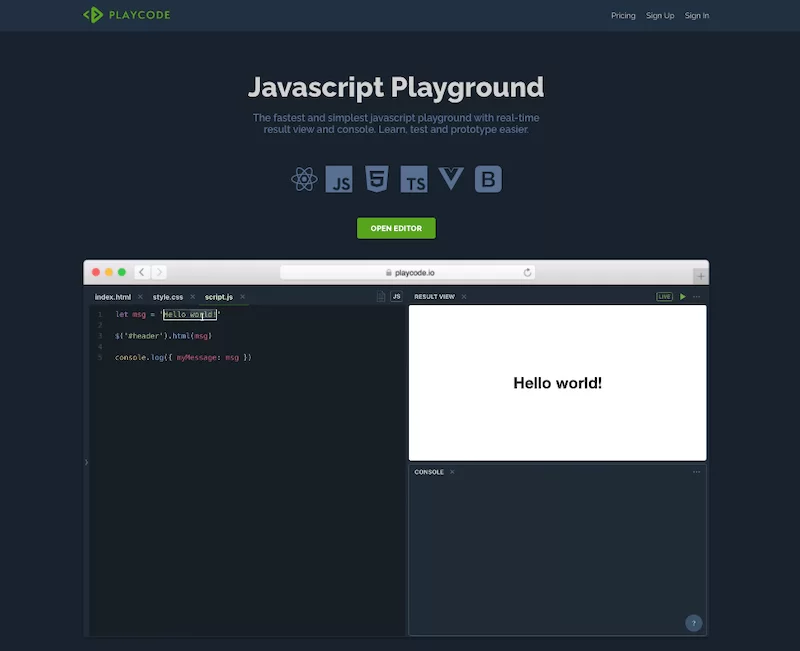
09 。 プレイコード
Playcodeは、JavaScript、HTML、およびCSSコードをサポートする非常に便利なコードエディタです。 このコードエディタを使用すると、編集プロセスがシンプルで簡単になります。 右のパンでエラーを即座に追跡できるため、エラーの追跡に長い時間を費やす必要がありません。
Playcodeエディターは非常に柔軟性があり、必要に応じて編集パンをすばやく再配置できます。

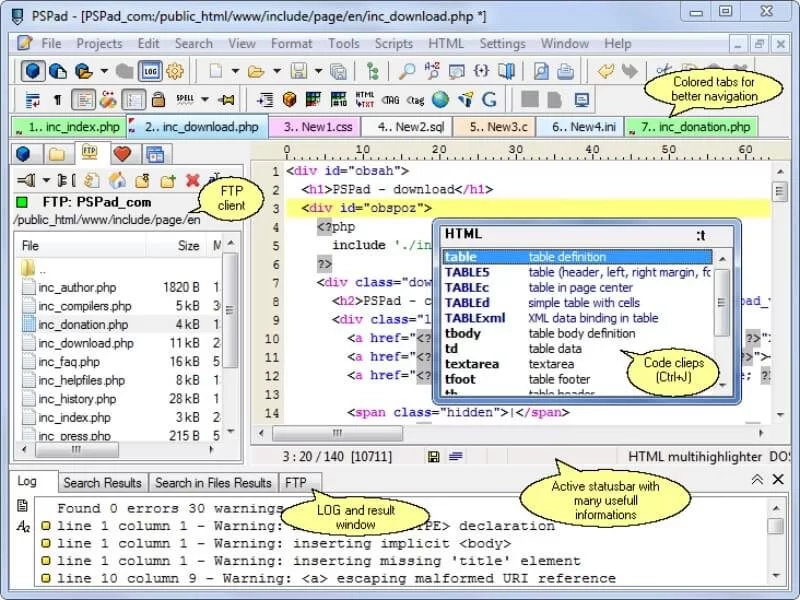
10 。 PSパッド
PS Padは、さまざまなプログラミング環境で作業するすべての人にとって便利なフリーウェアプログラマーのエディターです。
その有益な機能のいくつかには、ソースコードで強調表示された構文、さまざまなプログラミングフィールドで動作する柔軟性、プレーンテキストを処理するツール、豊富なフォーマット機能、履歴のリスト、およびデバッグ修正が含まれます。
また、ユーザー拡張機能を提供する手段も提供します。編集者は、政府の目的だけでなく商業目的でも完全に無料で使用できるため、お金の問題はありません。 ディスカッションフォーラム自体で、さまざまなベータバージョンのPSPadをダウンロードできます。
その他の優れた属性は、テキストの違い、完全なHEXエディター、HTMLコードのフォーマットとチェックのための統合TiDyライブラリ、トップCSSエディターTopStyle Liteの無料バージョンの統合、複数のドキュメントを同時に処理する機能、デスクトップセッションの保存、スペルです。チェッカーなど

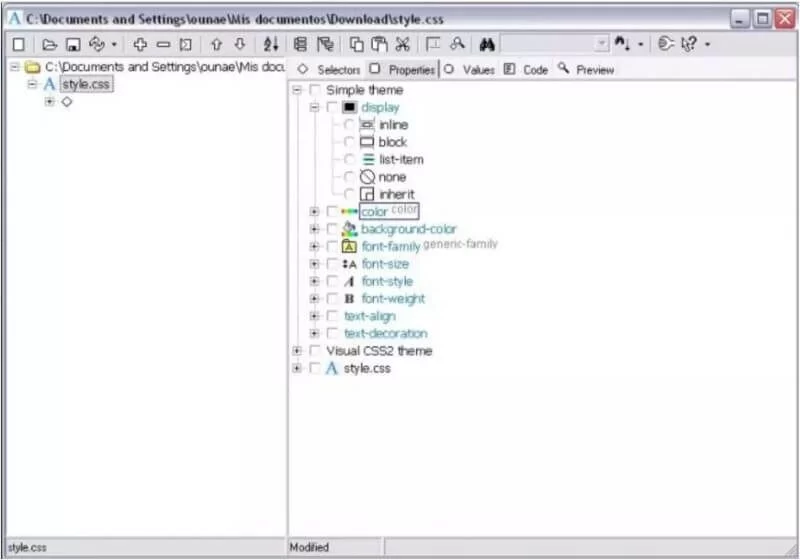
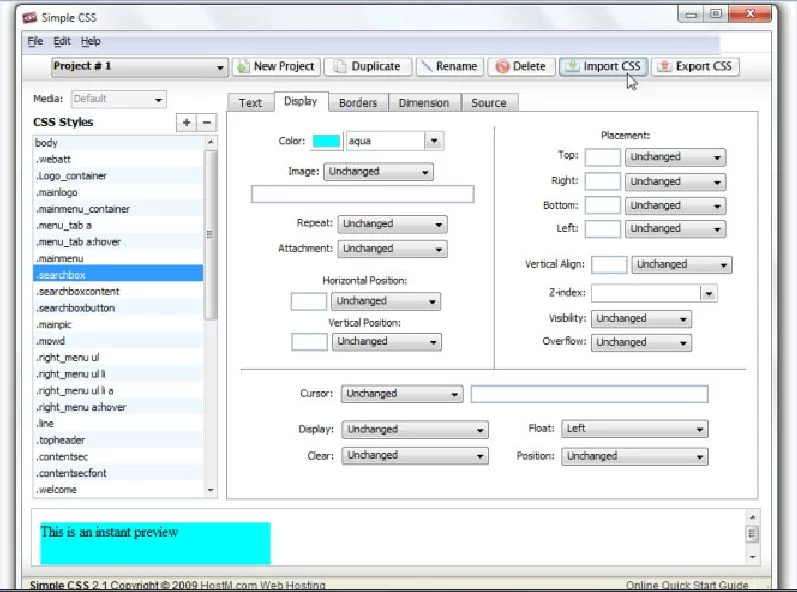
11 。 シンプルなCSS
CSSを使用する利点の1つは、Webサイトのオーディエンスがページごとにロードする必要のあるデータが少ないことです。これは、データがブラウザーによってキャッシュされるため、ページのロードが速くなるためです。
Simple CSSは、その名前のような単純なツールであり、カスケードスタイルシートを簡単に作成し、既存のスタイルシートを変更することができます。
WindowsだけでなくOSXとも互換性があります。 既存のCSSファイルをインポートし、必要に応じてプロジェクトをCSSファイルにエクスポートすることで、複数のCSSプロジェクトを簡単に管理および処理できるようになりました。 Simple CSSは常に更新されているため、フィードバックや提案をいつでも共有できます。

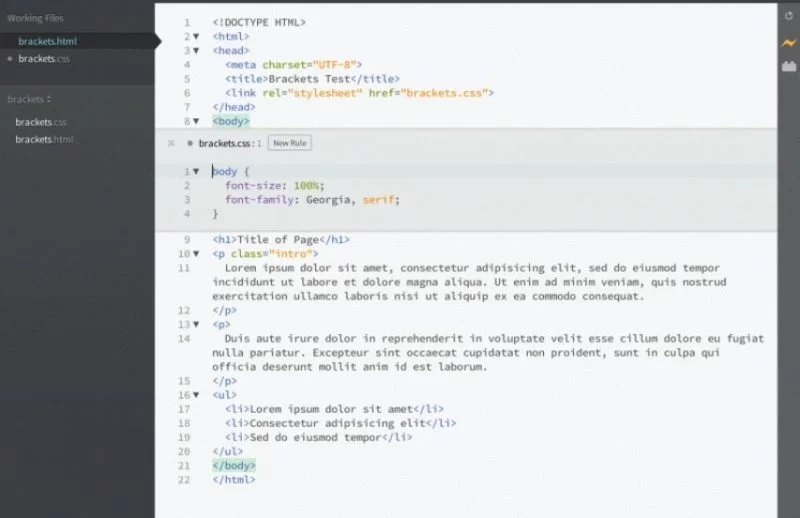
12 。 ブラケット
Bracketsは、コーディングプロセスをシンプルで楽しいものにするように設計されたオープンソースのテキストエディタです。 エディターを使用すると、コーダーはさまざまなプラットフォームを介して作業を共有し、オープンソースアプリケーションを利用できます。
ブラケットは、インライン編集をすばやく簡単に行えるクイック編集機能を提供します。 その他の興味深い機能には、これまでに行われたコーディング作業のプレビューを提供するライブ入力、複数形式のファイルサポート、JavaScriptデバッガーとの統合などがあります。

13 。 BlueGriffon
BlueGriffonは、Firefoxで使用されているのと同じレンダリングエンジンに基づく、さらに別のオープンソースのクロスプラットフォームエディターです。 それは確かに他の商用オプションの非常に堅実な代替手段です。
最近リリースされ、HTML5やCSS2.1、CSS3の大部分などを含むW3Cの標準に完全に準拠しています。
それは多くのアドオンで拡張することができ、それらのいくつかは動作状態になく、まだそれらを動作させるために考えていますが、その使用を面白くすることができます。

最後の言葉
このクイックガイドでは、編集のニーズを満たすためだけに作成された、効率的な無料および有料のCSSエディターのリストを紹介します。
