ヘッダー入札が正しく設定されていることを確認する方法は?
公開: 2018-04-27
この投稿の最新の更新日は 2021 年 9 月 1 日です。
ヘッダー入札は、2015 年に勢いを増し、パブリッシャーにとってゲーム チェンジャーになりました。それ以来、多くのパブリッシャーは、広告インベントリからより多くの収益を絞り出すこの手法のメリットを享受し、収穫し続けています。
過去 2 ~ 3 年間のディスプレイ広告のヘッダー入札の成功を受けて、モバイル アプリ、ビデオ、ネイティブに進出して収益機会を増やしています。
 ヘッダー入札の主な利点として、需要の選択肢が増え、収益が向上し、収益が増加するため、パブリッシャーは設定が正しく機能していることを確認することが不可欠です。
ヘッダー入札の主な利点として、需要の選択肢が増え、収益が向上し、収益が増加するため、パブリッシャーは設定が正しく機能していることを確認することが不可欠です。
最適化されていないヘッダー入札の設定は、インプレッションの損失につながり、サイトの収益化が不十分になり、最終的にパブリッシャーの収益に影響を与える可能性があります.
サイトにヘッダー入札を実装した後、セットアップが正しく機能しているかどうかをデバッグおよび確認する方法についていくつか質問があるかもしれません。
その他の一般的な質問には、「チェックするのに最適な時期と頻度は?」などがあります。
定期的なチェックを行うことをお勧めします。可能であれば少なくとも 1 日に 1 回。 また、特にセットアップやソース コードに大幅な変更が加えられた場合に、先制的な手順を含めることもできます。
ただし、ヘッダー入札の設定が機能しているかどうかを確認する方法がいくつかあるため、これは簡単な作業です。 以下のリストをご覧ください。
#1 – Headerbid エキスパート ツール
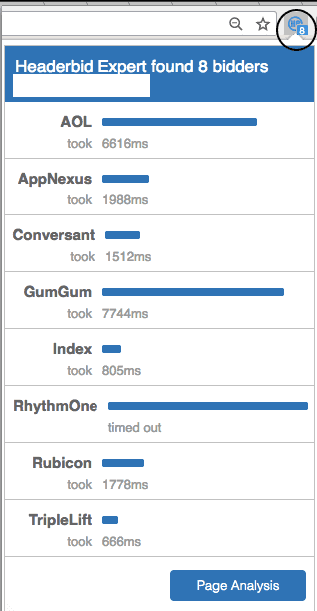
これは、Web サイトでのヘッダー入札アクティビティを確認する最も簡単で迅速な方法です。 Chrome または Firefox ブラウザ拡張機能をダウンロードしてインストールします。 このツールは、サイトで実行されている現在のヘッダー入札広告ネットワークに関する情報を提供できます。
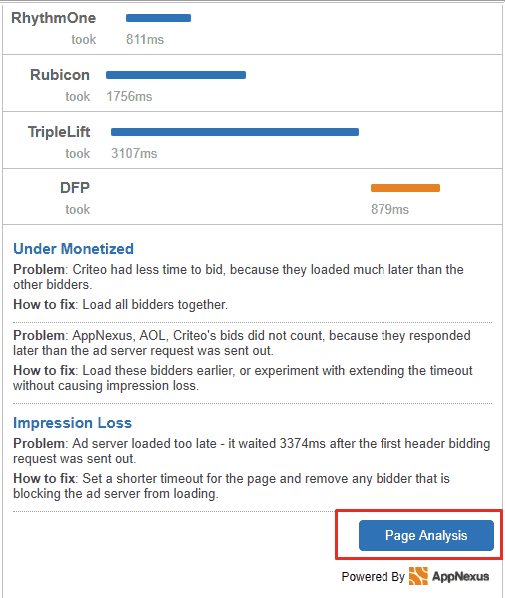
また、特定のネットワークに問題があり、その解決方法がある場合、ページ分析により、より具体的な情報が得られます。
Headerbid Expert ツールの詳細については、こちらをご覧ください。


#2 – Google パブリッシャー コンソール
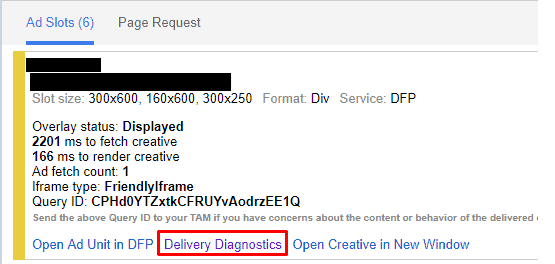
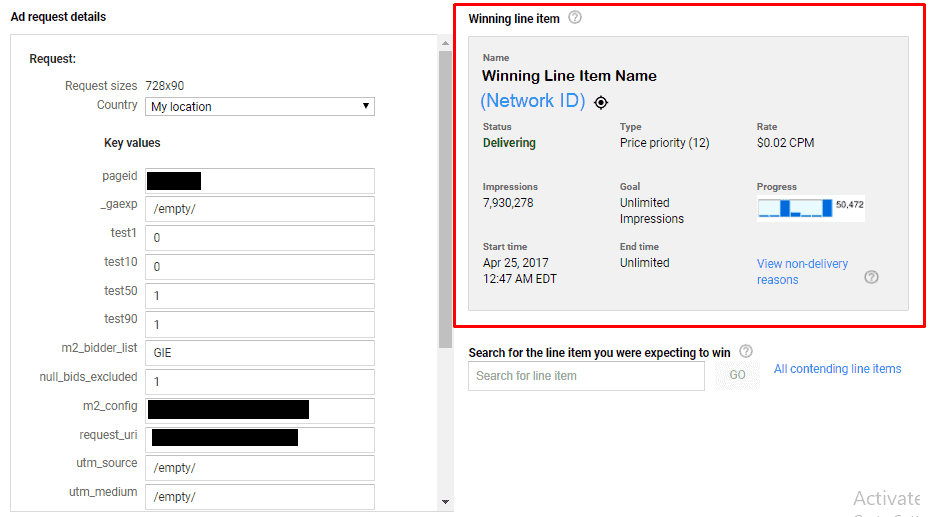
Google パブリッシャー コンソールでは、ターゲティング、レイテンシ、重要なイベントのログなどの有用な情報が [ページ リクエスト] セクションに表示されるだけでなく、配信診断でヘッダー入札の広告申込情報を確認することもできます。
ページの URL に ?google_force_console または ?googfc を追加するだけです。 [広告スロット] タブの下部にある [配信診断] をクリックして、どの広告申込情報が配信されているかを確認します。 広告申込情報が広告スロットを配信していることを確認できるまで、このプロセスを繰り返します。


考慮すべき重要事項:
- 広告取得数: 理想的には、ページの読み込み時に広告ユニットごとに 1 つの広告のみがリクエストされます。
- HB_Bidder 値:これにより、キー値が広告サーバーに設定されているかどうか、またはヘッダー入札オーダーがアクティブ化されて機能しているかどうかが確認されます。
セットアップに prebid.js (prebid の詳細についてはこちら) ラッパーを使用している場合は、次の方法も使用できます。
#3 – Prebid.js のデバッグ
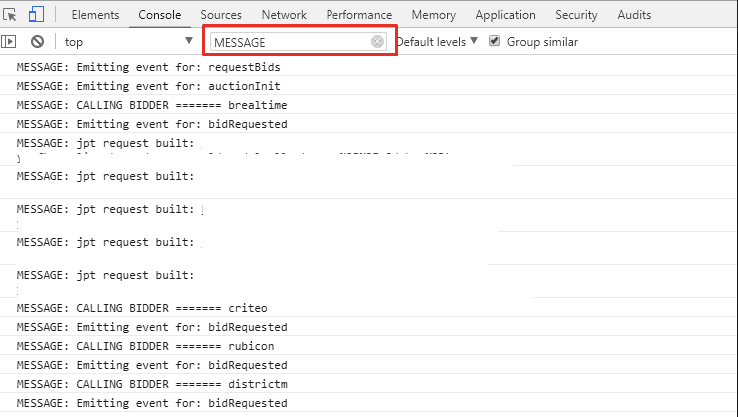
ページ URL に ?pbjs_debug=true を追加すると、Google 開発者ツール コンソールにデバッグ メッセージのリストが表示されます。 文字列 MESSAGE でメッセージをフィルタリングします。
- ビッダーの呼び出し: Prebid.js が入札リクエストを送信します。
- 配置のキー値を設定します。 すべての入札が返された後、またはタイムアウトに達すると、prebid.js は定義された広告ユニットのキーワード ターゲティングを設定します。
- renderAd の呼び出し:ヘッダー入札の入札が広告サーバーのオークションに勝った場合、prebid.js は落札した入札のクリエイティブをレンダリングします。


#4 – Google 開発者ツール
Google Developer Tools は Web オーサリングだけでなく、デバッグにも非常に役立ちます。 このツールを使用して、prebid.js を実行しているページでコンソールに入力されたすべての入札に関する情報を取得できます。
a) Chrome 開発ツールを開きます。
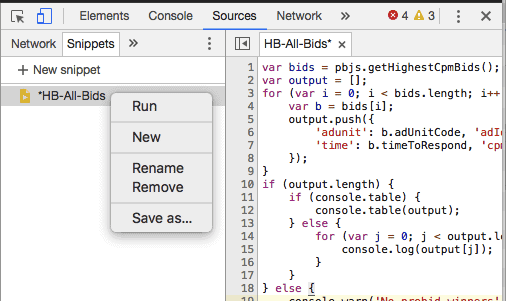
b) [ソース] タブに移動し、[コンテンツ スクリプト] セクションを右クリックして、新しいスニペットを追加できるようにします。
c)次のコードを貼り付け、スニペットに「HB-All-Bids」などの名前を付けます。
| var 入札 = pbjs.getHighestCpmBids(); 変数出力 = []; for (変数 i = 0; i < 入札の長さ; i++) { var b = 入札[i]; output.push({ 'adunit': b.adUnitCode, 'adId': b.adId, 'bidder': b.bidder, 「時間」: b.timeToRespond、「cpm」: b.cpm }); } if (output.length) { if (console.table) { console.table(出力); } それ以外 { for (var j = 0; j < output.length; j++) { console.log(出力[j]); } } } それ以外 { console.warn('入札前の勝者なし'); } |
d)保存したスニペット名を右クリックし、[実行] を選択します。

e)出力はコンソールに表示され、すべての落札価格が一覧表示されます。
また、Google 開発者ツール コンソールで次の別の方法を使用して、すべての落札価格を確認することもできます。
- 入札前ページで Chrome デベロッパー ツールを開きます。
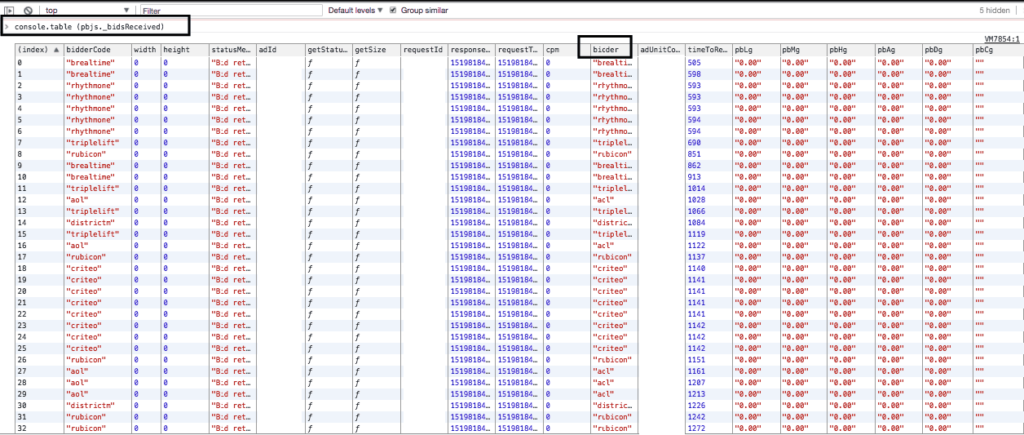
- コンソールに移動し、ページが読み込まれた後にコマンド console.table (pbjs._bidsReceived) を入力します。
- ページに返されたすべての入札の表が表示されます。

追加のヒント: Google 開発者ツール コンソールで次の機能を使用することもできます。
- pbjs.getBidResponses(): – div ID で構成されたすべての広告ユニットを表示します。
- pbjs.getAllWinningBids(): – すべての落札価格を表示します。
- pbjs.getAdserverTargeting(); – 広告サーバーのターゲティングを確認するため。
#5 – DFP でヘッダー入札クエリを実行し、ビッダー キー値を設定する
このメソッドは、DFP クエリで落札者をリストするだけでなく、ヘッダー入札オーダーまたはラインアイテムのインプレッションまたは収益の差異を把握するのに役立つデータも提供します。 hb_bidder: ビッダー コードを使用して、DFP がレポートを作成し、クエリを実行できるようにします。
DFP で自由形式のキー値を設定して、より詳細なレポートを作成することもできます。 この方法はリアルタイムのデータを提供しませんが、不一致を分析する場合には依然として有益です。
PubGuru のキーと値のペアのリストを次に示します。
ヘッダー入札の設定を確認する上で概説した方法は非常に単純ですが、非常に効率的です。 好みやニーズに応じて、1 つまたは複数の方法を組み合わせることができます。
結論
最高のパフォーマンスを発揮し、管理が最小限のヘッダー入札設定については、PubGuru をご覧ください。
MonetizeMore がパブリッシャー ビジネスの広告収入の増加にどのように役立つかを確認するには、今すぐ MonetizeMore でプレミアム アカウントにサインアップしてください。
