Brizy Builder/Cloud + WordPress ビデオホスティング用の Swarmify を完成させる
公開: 2020-10-14Brizy WordPress ページビルダーまたは Brizy Cloud を使用していますか? もしそうなら、ビデオのパフォーマンスを大幅に向上させるために Swarmify をいずれかのプラットフォームと統合する方法を学ぶために読み続けてください.
ウェブサイト ビルダーは、美しいウェブサイトを信じられないほど簡単に作成できるようにしました。 これまでは、最も基本的な Web サイトを作成するためにもコーディングを学ばなければなりませんでした。
今日では、物事はまったく異なります。 プロのような Web サイトを構築するために、事前のコーディングの知識は必要ありません。
Brizy WordPress Page Builderや、クラウドでホストされている姉妹のBrizy Cloud などのツールのおかげです。 同じ会社が両方のソリューションを提供しています。
Brizy WordPress Page Builder は、WordPress Web サイトにインストールするプラグインの形で提供されます。 ご存知のように、Elementor や Divi などがあります。
一方、Brizy Cloud は、Webflow、Wix、Weebly などのオンライン Web サイト ビルダーの形で提供されます。
Brizy Cloud と Brizy WordPress ビルダーの両方が、汗をかくことなく多様な Web サイトを作成するために必要なツールを提供します。
基本的に同じ商品です。 唯一の大きな違いは、一方が WordPress プラグインであり、もう一方がクラウド ホスト型サービスであることです。
それを得る?
良いニュースは、Swarmify を Brizy Cloud または Brizy ページ ビルダーを使用して構築された WordPress Web サイトと簡単に統合できることです。
そして、今日の投稿では、その方法を正確に示します!
学ぶべきことがたくさんあるので、さっそく始めましょう :)
Brizy Builder/クラウドとは何ですか?

まず最初に、ブリジーとは何ですか? Brizy は非常に使いやすい Web サイト ビルダーで、WordPress プラグインとクラウド ホスト バージョンの 2 種類があります。
Brizy WordPress プラグインは、WordPress ウェブサイトをお持ちの方に最適です。 Brizy Cloud は、コーディング スキルがなくても Web サイトを作成したい初心者に最適です。
Brizy プラグインと Brizy Cloud はどちらも、Web サイトを視覚的に作成するのに役立つドラッグ アンド ドロップ エディターを提供します。
Brizy は受賞歴のある WordPress テーマ開発者Themefuseによって作成されたもので、簡単に使用できる直感的な Web サイト ビルダーで見事な Web サイトを構築するのに役立ちます。
WordPress のバージョンとクラウドの両方を試してみて、印象的な色にしました。 Themefuse は、邪魔にならないシンプルかつ強力な Web サイトビルダーでゲームを完全に変えました.
ここに私が楽しんだ機能のリストがあります。
Brizy Builder/クラウドの主な機能
- 直感的なドラッグ アンド ドロップ エディター
- ワンクリックでインポートできる 40 以上の既製の Web サイト レイアウト
- 150以上の既成ブロック
- サイトをすばやくカスタマイズするためのグローバル スタイル
- 4000以上のアイコン
- フォーム、スペーサー、テキスト、ボタンなどの多数のコンテンツ要素。
- 無制限のスタイル
- カスタム コード インジェクション
- Brizy Cloud を使用した無料のサブドメイン (例: https://cherry1993132.brizy.site/) (必要に応じて、無料のランディング ページをホストできます)
- カスタム ドメイン名
- Zapier、Mailchimp などのお気に入りのアプリとのシームレスな統合
- クラウド自動保存
- レスポンシブでモバイル対応
- などなど!
Brizy は、驚異的な Web サイトを記録的な速さで作成するために必要なすべての機能を備えています。
ウェブサイト ビルダーを探しているなら、Brizy は期待を裏切りません。 すでに Brizy を使用している場合は、次のセクションの準備をしてください。ここでは、Swarmify SmartVideo の詳細と、それを Brizy Web サイトに統合する方法について学びます。
Swarmify SmartVideo とは?

このブログをしばらく読んでいる場合は、Swarmify と SmartVideo についてはすでによく知っているでしょう。
あなたがここにいるのは初めての場合...ようこそ、くつろいでください:)
Swarmify はビデオ アクセラレーション企業で、世界中の中小企業に高品質で高速なビデオ エクスペリエンスを提供しています。
この使命を達成するために、Swarmify は独自の技術と、Netflix や Hulu などのストリーミングの巨人が使用するのと同じインフラストラクチャに多額の投資を行ってきました。
同社はまた、世界中のどこにいても、すべてのユーザーがビデオを高速にロードできるようにする SmartCDN に投資しています。
詳細: SmartVideo 機能についてはこちらをご覧ください。
不格好な YouTube に別れを告げることができます。Vimeo は、Web サイトで美しくプロフェッショナルに見えるすっきりとしたビデオ プレーヤーのおかげで埋め込まれます。
さらに良いことに、当社の SmartVideo サービスは、Brizy Web サイトに設定すると、すべての YouTube および Vimeo ビデオを自動的に変換します。
ビデオを別の場所でホストしている場合は、主要なビデオ アップロード サイトとクラウド ストレージ サービスがサポートされていることにご注意ください。
SmartVideo は、すべてのデバイスでバッファのない停止防止型の再生を提供します。 当社の実装が簡単なソリューションにより、「...売上を増やし、直帰率を減らし、訪問者をブランドに集中させ続ける」ことが保証されます。
さらに、無制限の帯域幅とストレージを利用できるため、多額の請求をすることなく最高のビデオを共有し続けることができます.
とはいえ、次のセクションではアクティブな Swarmify アカウントが必要です。このセクションでは、WordPress プラグインを使用しているか、クラウド ホスト バージョンを使用しているかにかかわらず、SmartVideo を Brizy Web サイトに統合する方法を学習します。
これをやろう!
SmartVideo を WordPress の Brizy Builder と統合する方法
WordPress 用の Brizy Builder から始めましょう。 WordPress Web サイトに SmartVideo をインストールするのは非常に簡単です。
SmartVideo WordPress プラグインをインストールすることから始めましょう。
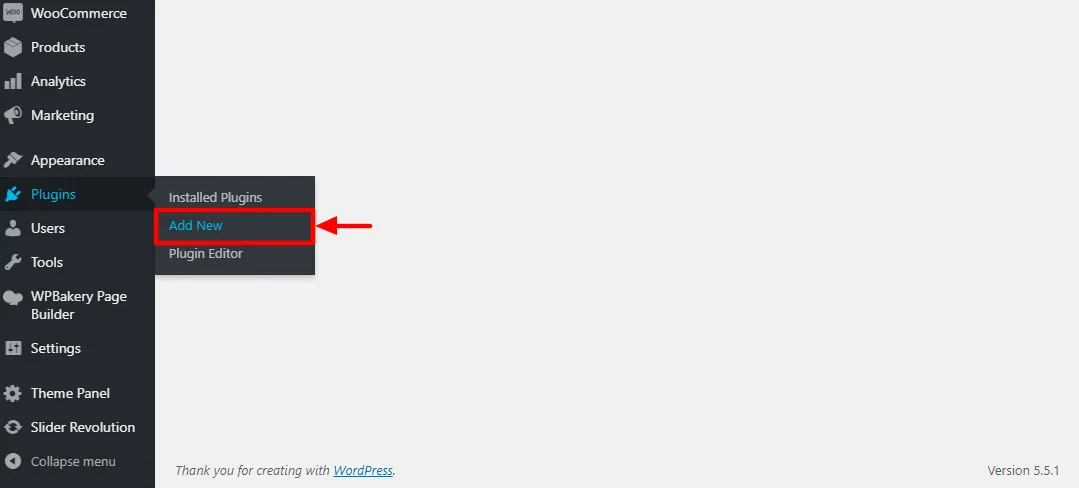
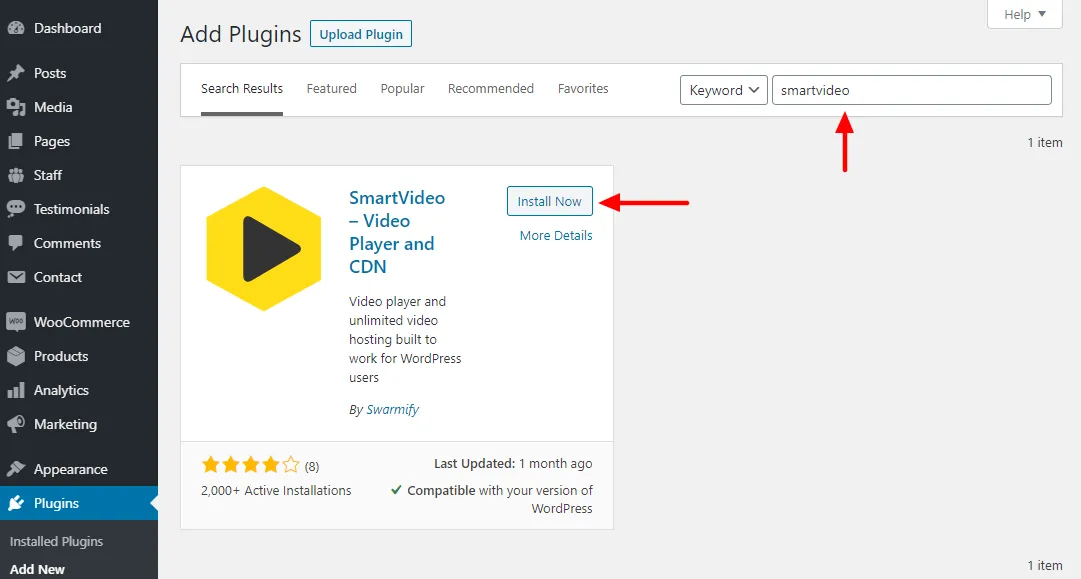
以下に示すように、WordPress 管理ダッシュボードにログインし、 [プラグイン] > [新規追加] に移動します。

次に、検索ボックスにSmartVideoと入力し、[今すぐインストール] をクリックします。

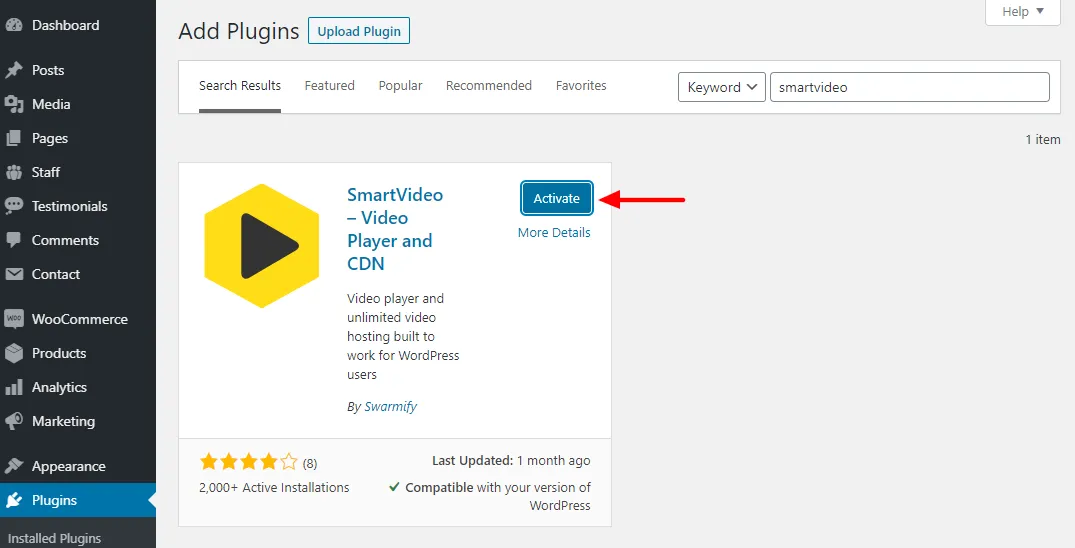
その後、[アクティブ化] ボタンをクリックします。

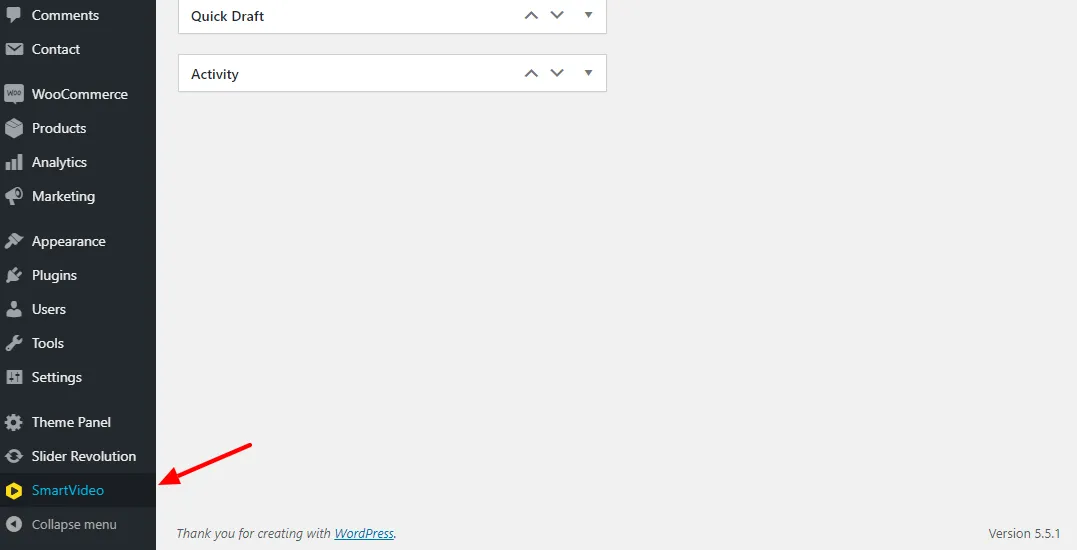
次に、WordPress の管理メニューでSmartVideoをクリックします。

SmartVideo プラグインはまだ準備ができていません。 Swarmify アカウントにある特別なキーを使用して、Swarm CDN にリンクすることをお勧めします。
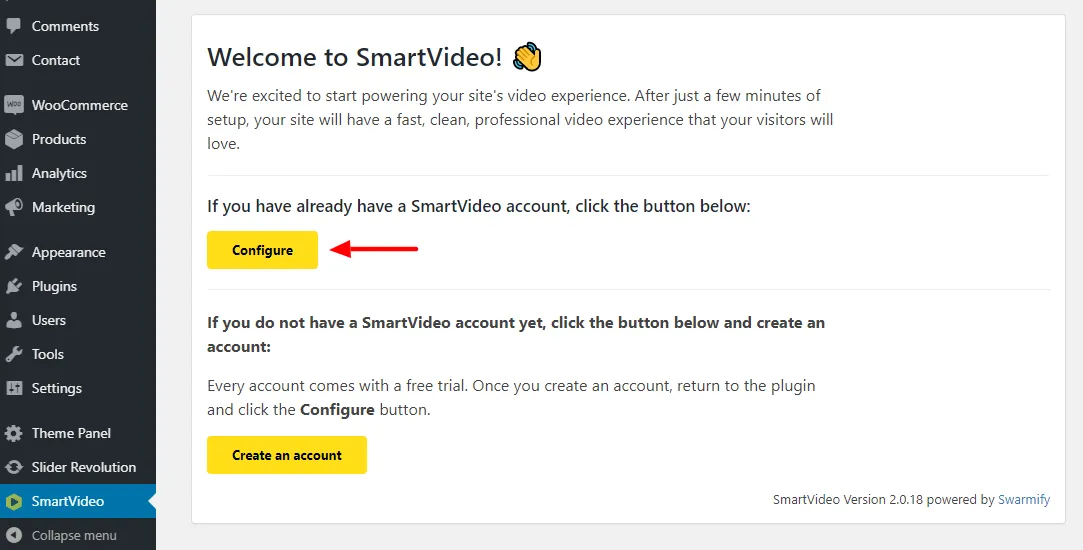
次に、すでに Swarmify アカウントを持っている場合は、[構成] ボタンをクリックします。

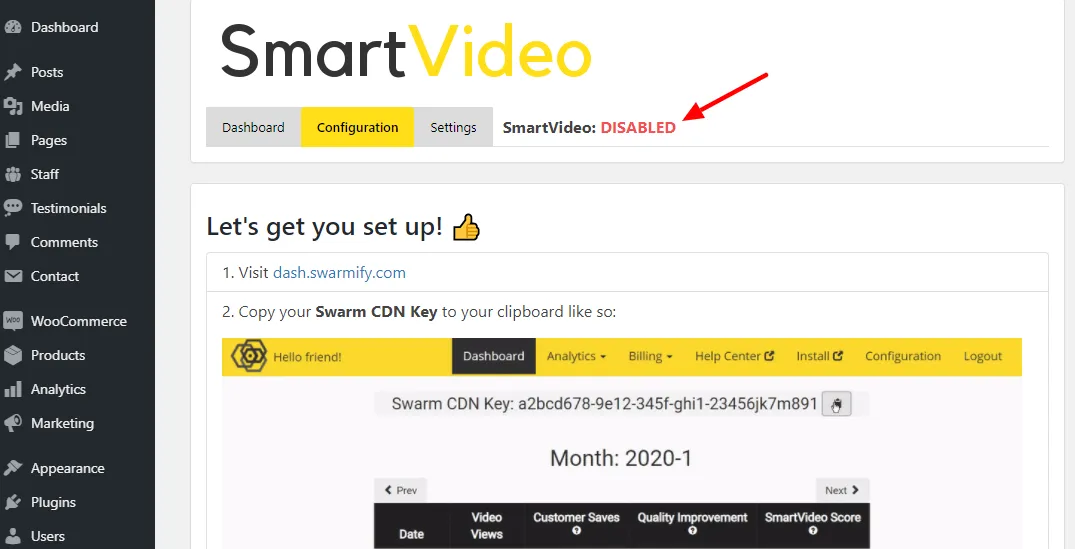
Swarmify アカウントを持っていない場合は、作成するオプションがあります。 私はすでに Swarmify を持っていたので、[構成] ボタンをクリックすると、次のページが表示されました。

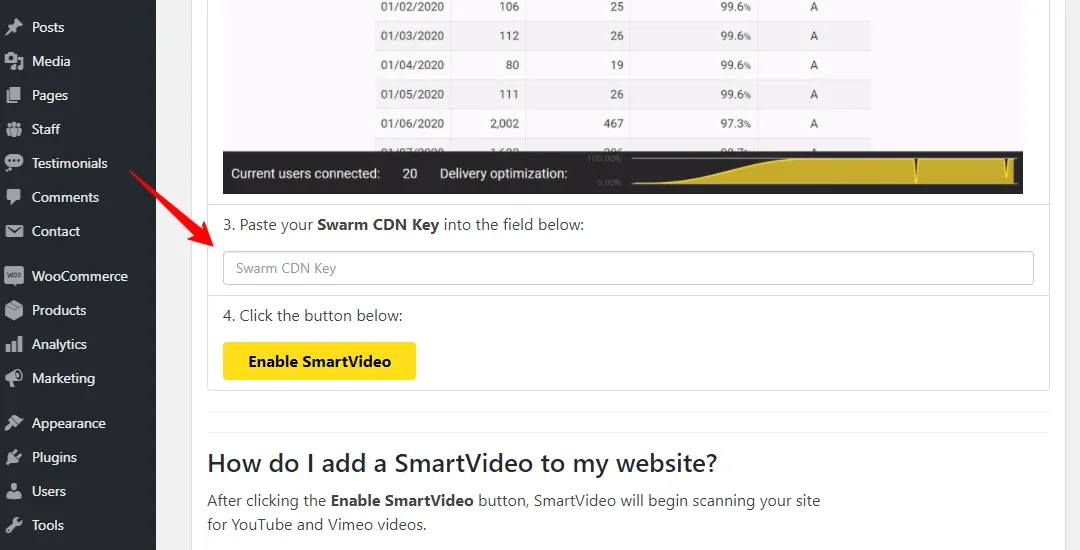
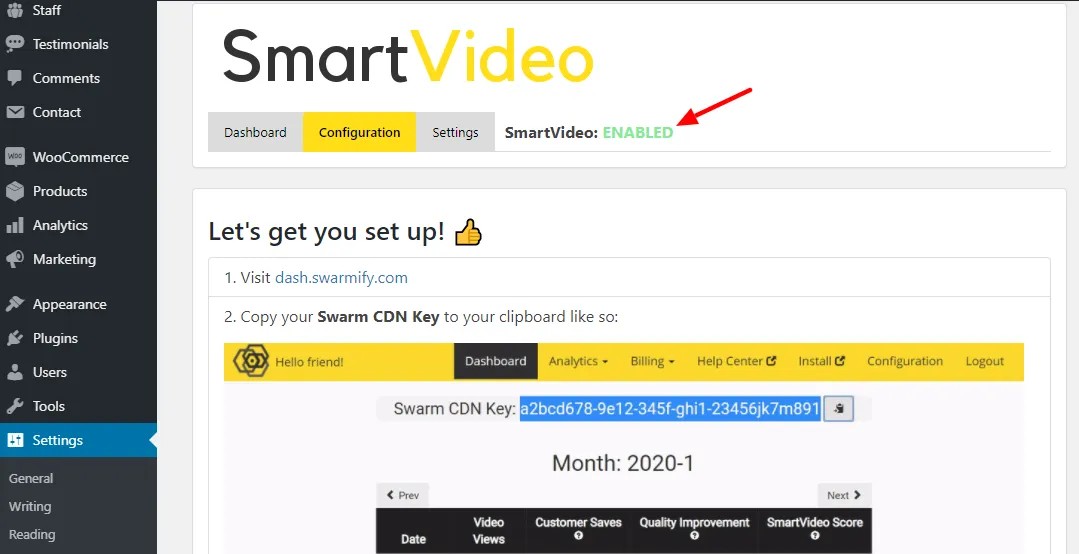
上の画像でわかるように、SmartVideo はまだ無効になっています。 ページを下にスクロールすると、Swarm CDN キーを入力できるフィールドが表示されます。

以下でコピーしようとしているキーを上のフィールドに貼り付けます。
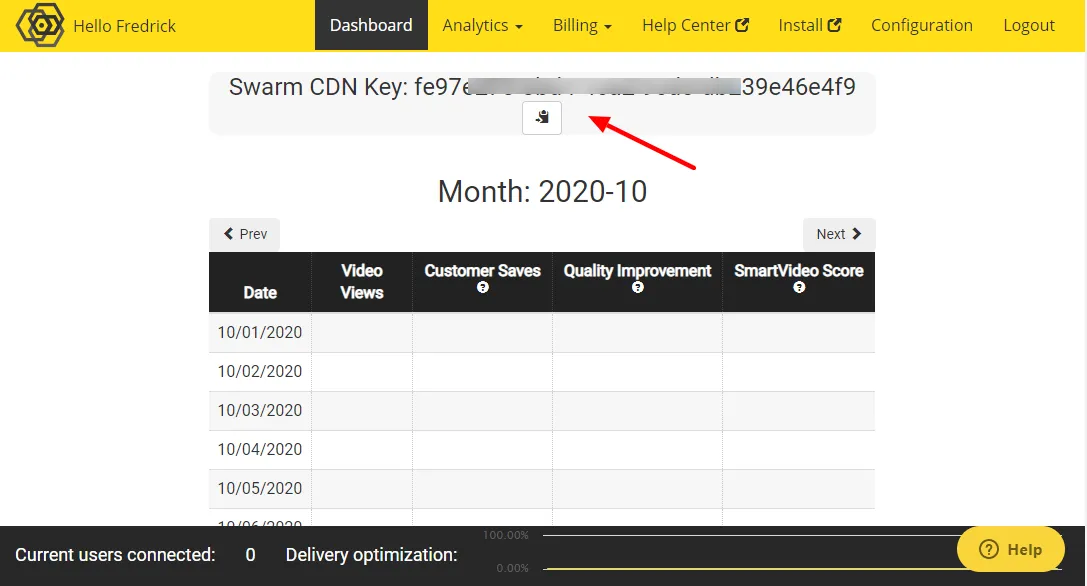
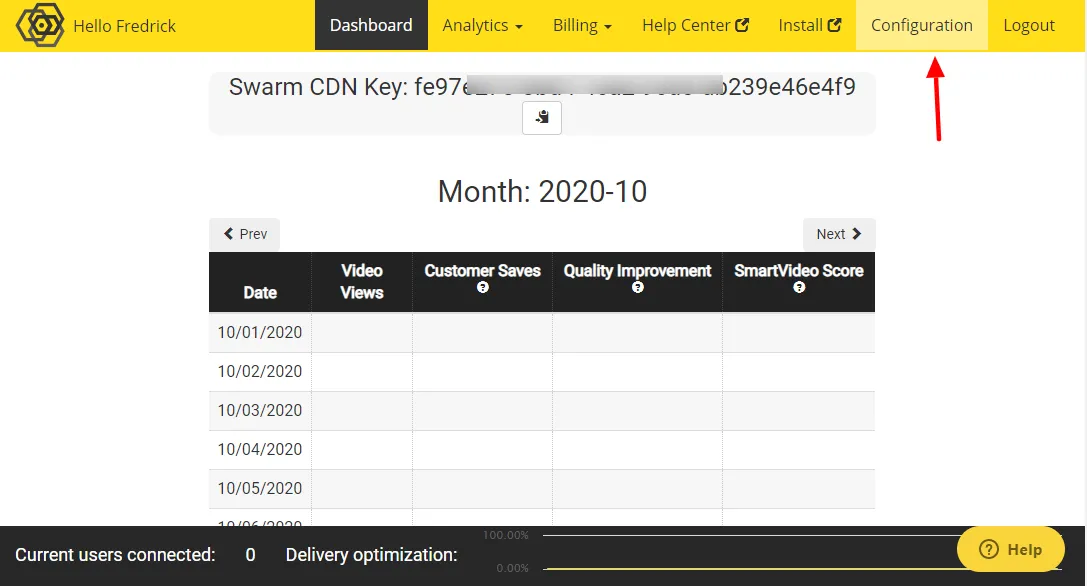
Swarmify ダッシュボードにログインし、上部にある Swarm CDN キーをコピーします。

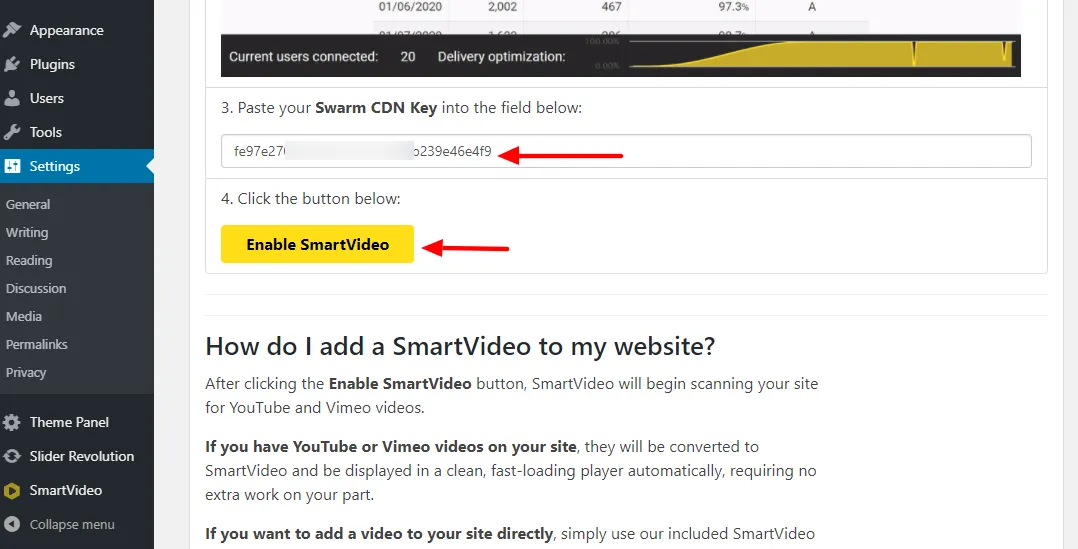
WordPress サイトに戻り、Swarm CDN キーをフィールドに貼り付けて、以下に示すように [ SmartVideoを有効にする] をクリックします。

上にスクロールすると、SmartVideo が有効になっていることがわかります。

それは非常に簡単でした。
これで、あなたの Brizy WordPress ウェブサイトが SmartVideo に接続されました :)
あなたはこれで自然ではありませんか?
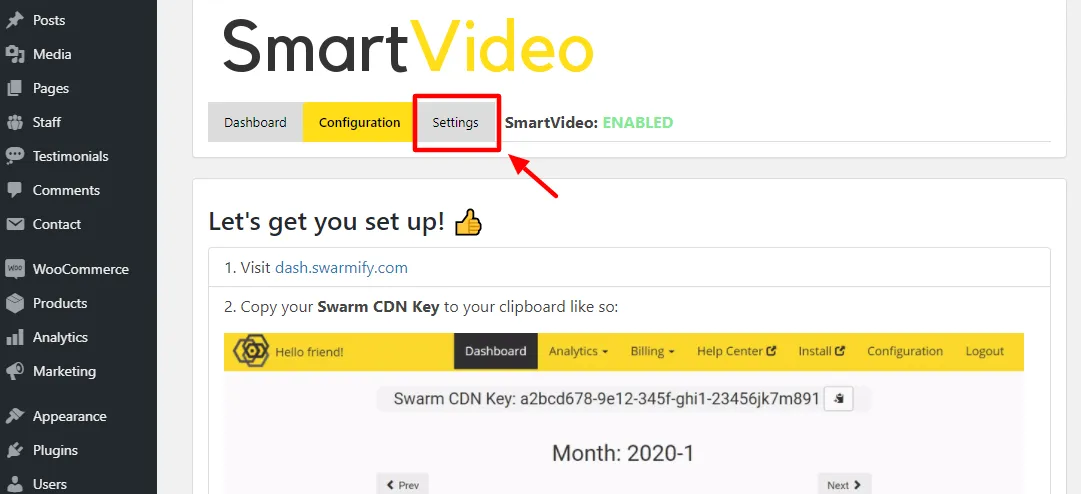
その他のオプションについては、以下に示すように、上部の[設定] タブをクリックします。

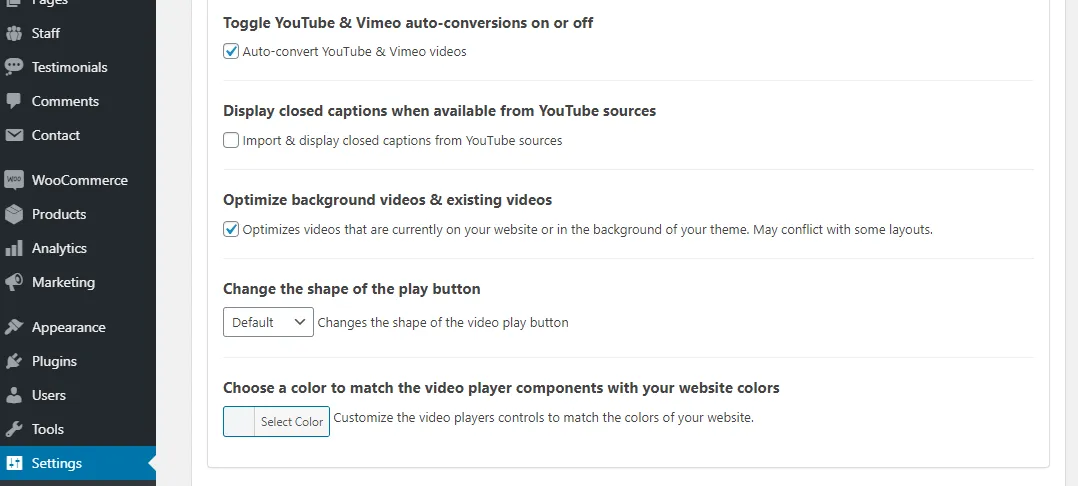
設定ページには、SmartVideo エクスペリエンスをカスタマイズするための追加オプションが多数あります。 SmartVideo ビデオ プレーヤーの色や再生ボタンの形状などを変更できます。

上記のように [背景動画と既存の動画を最適化] をオンにして、ページの下部にある[設定を保存]をクリックします。
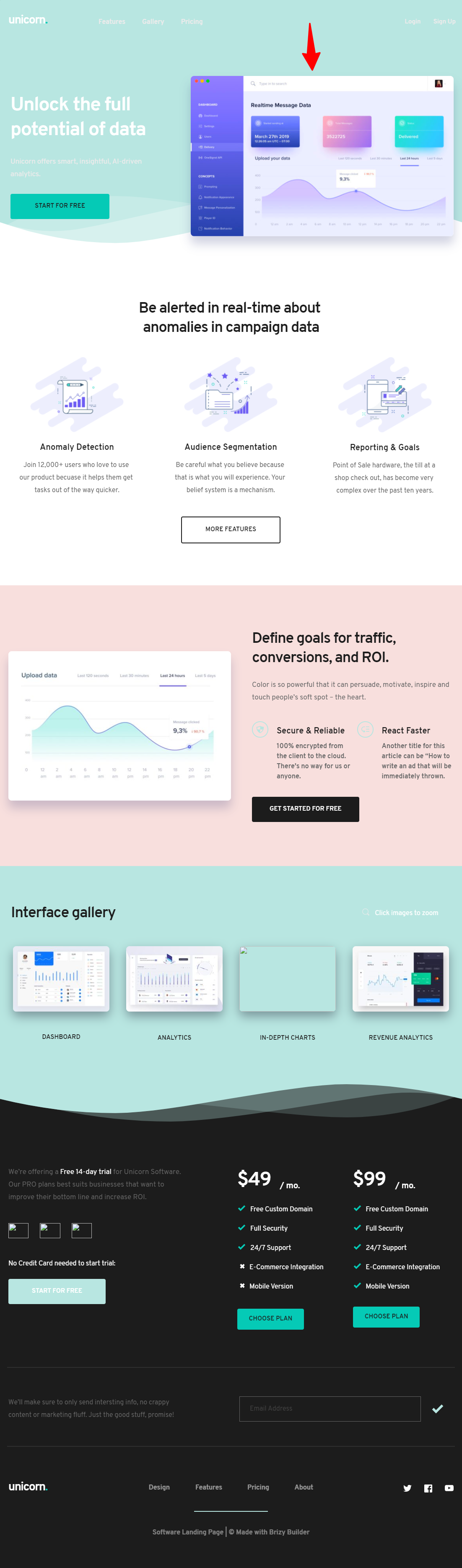
次に進む前に、SmartVideo を Brizy WordPress Web サイトに追加しましょう。 次のページで作業しています。

上部の強調表示された画像を、Newsthink YouTube チャンネルから借りた SpaceX の Starship: Journey to Mars ビデオに置き換えます。
次の SmartVideo タグを使用してビデオを埋め込みます。
<smartvideo src="path/to/my/video.mp4" width="1280" height="720" class="swarm-fluid" controls></smartvideo>path/to/my/video.mp4を動画の実際の URL に置き換えることを忘れないでください。

N/B: YouTube を使用している場合は、視聴への直接リンク: https://www.youtube.com/ watchではなく、埋め込みリンク: https://www.youtube.com/embed /-kU6fMGh4l4 を使用する必要があります。 ?v= -kU6fMGh4l4. 直接リンクを使用すると、SmartVideo はビデオを見つけて処理しません。
そうは言っても、私の準備ができた SmartVideo タグは次のようになります。
<smartvideo src="https://www.youtube.com/embed/-kU6fMGh4l4" width="1280" height="720" class="swarm-fluid" controls></smartvideo>Amazon S3 などの別のビデオ ソースを使用している場合は、YouTube リンクを実際のビデオ URL に置き換えます。 9 つの最高のビデオ アップロード & クラウド ストレージ サービスをご覧ください。
次は何?
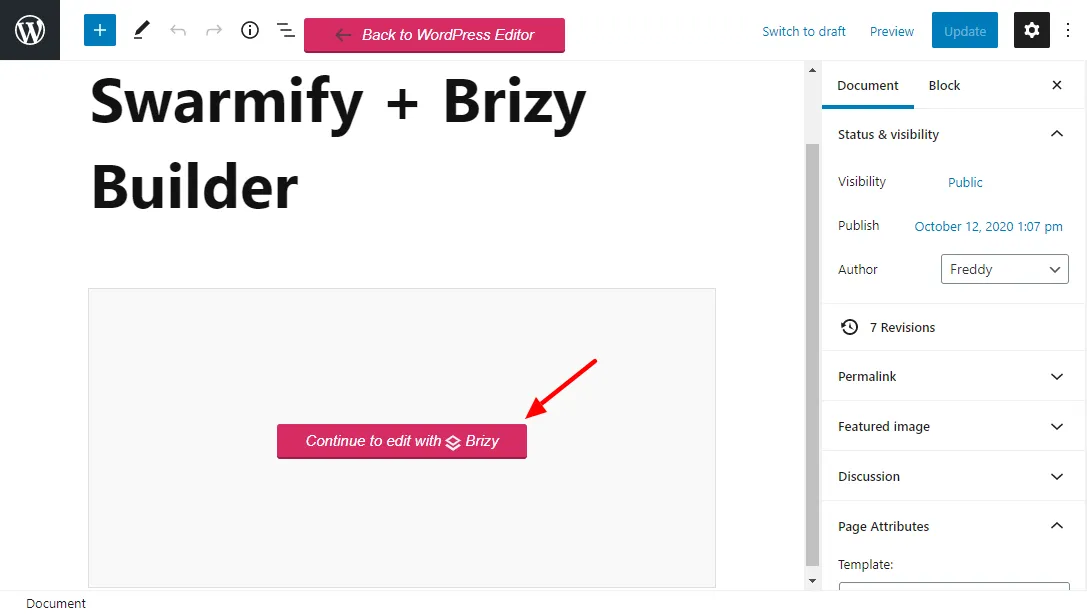
[ Continue to edit with Brizy ] をクリックして、Brizy 内で編集する WordPress ページを開きます。

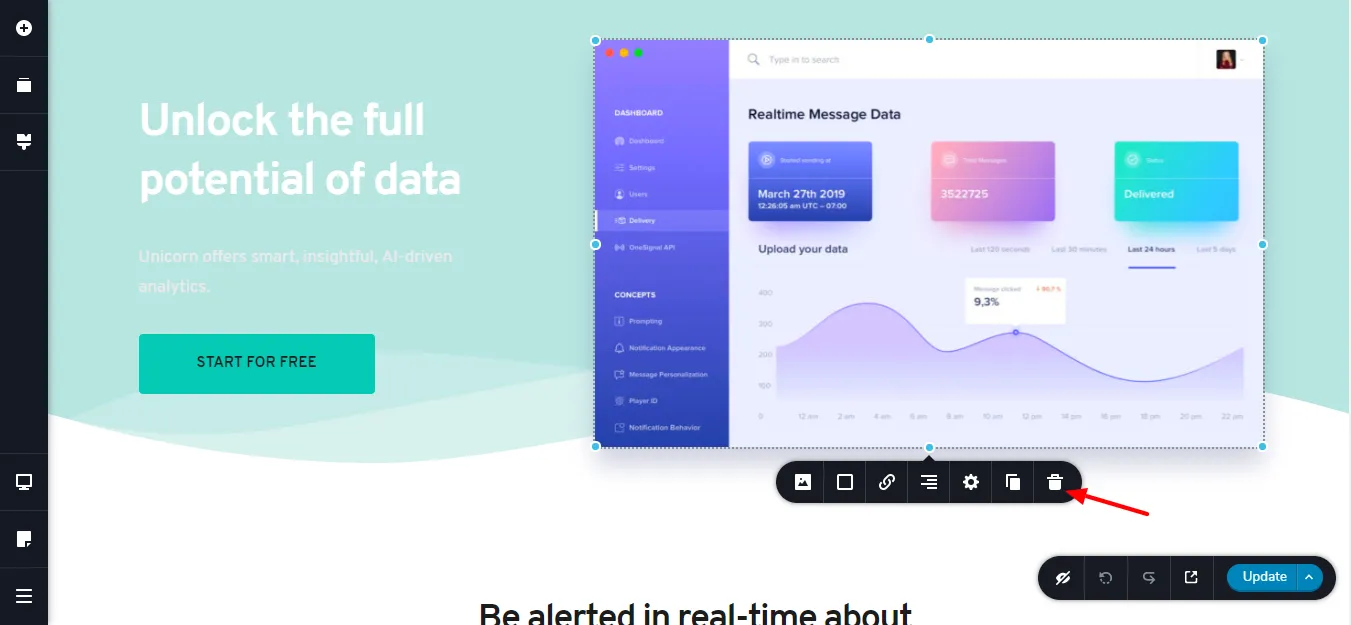
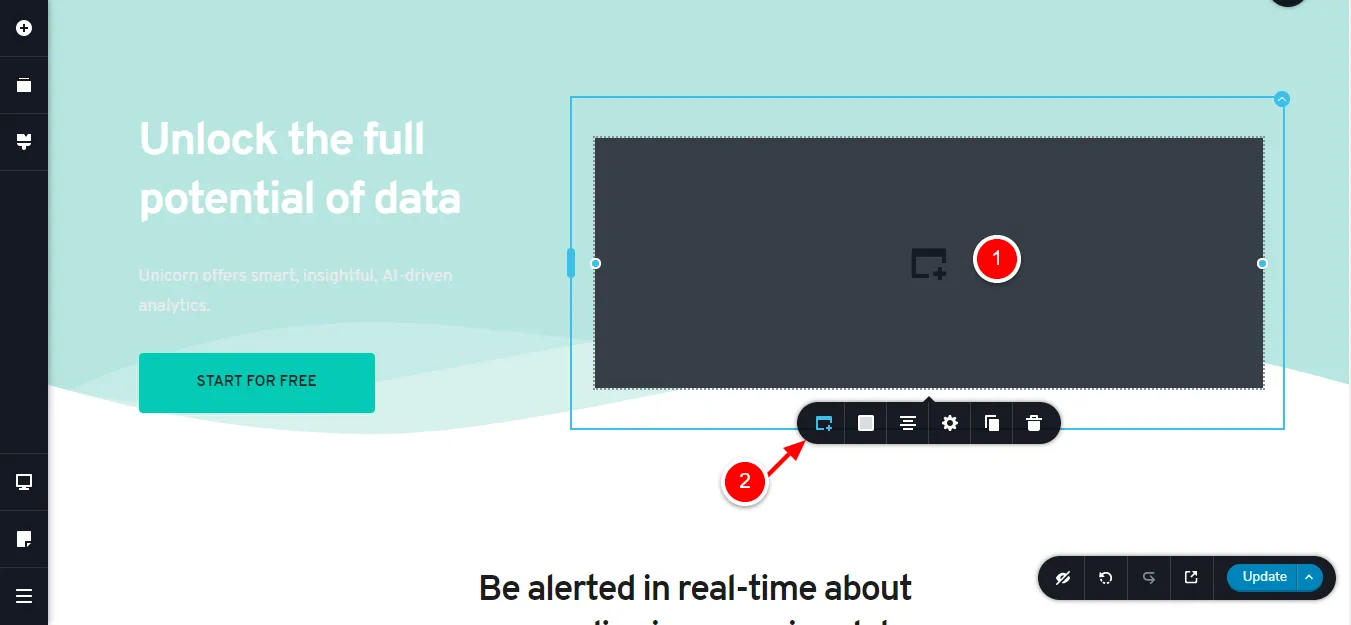
これにより、直感的なドラッグ アンド ドロップ エディター内にページが読み込まれます。 画像を置き換えるので、画像を選択して [削除]アイコンをクリックします。

何も置き換えない場合は、ビデオを追加する場所に埋め込みコンテンツ要素をドラッグ アンド ドロップします。
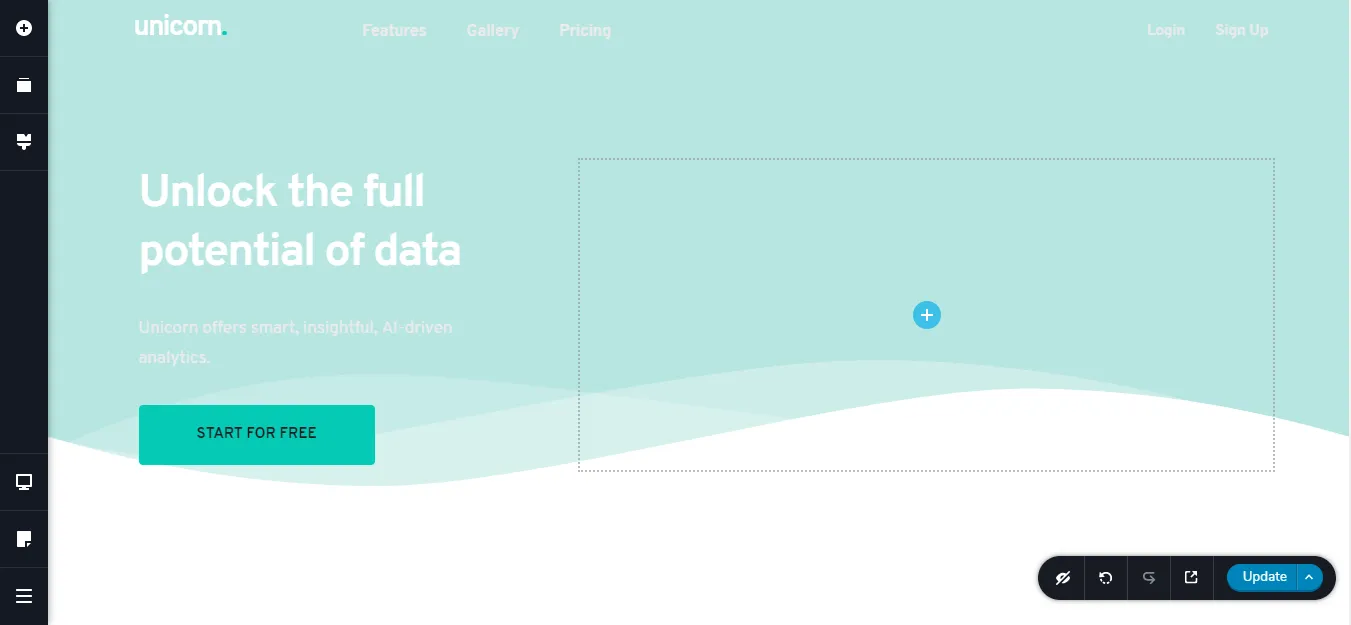
私のページは次のようになります。

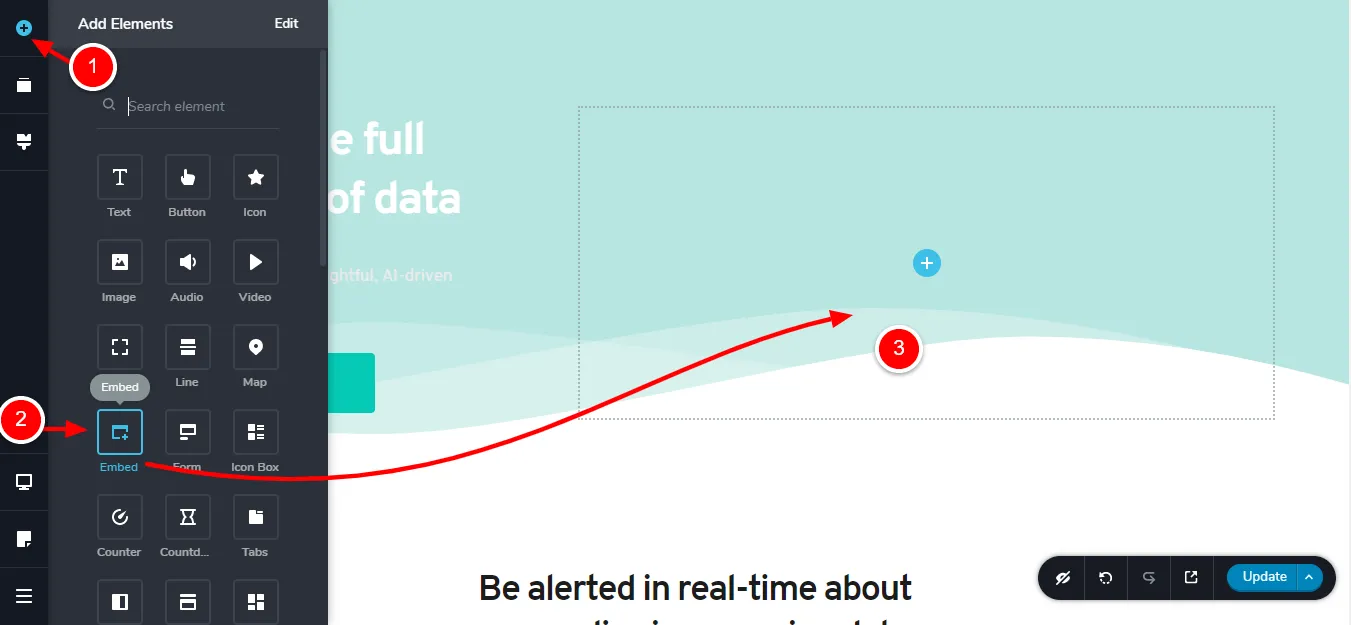
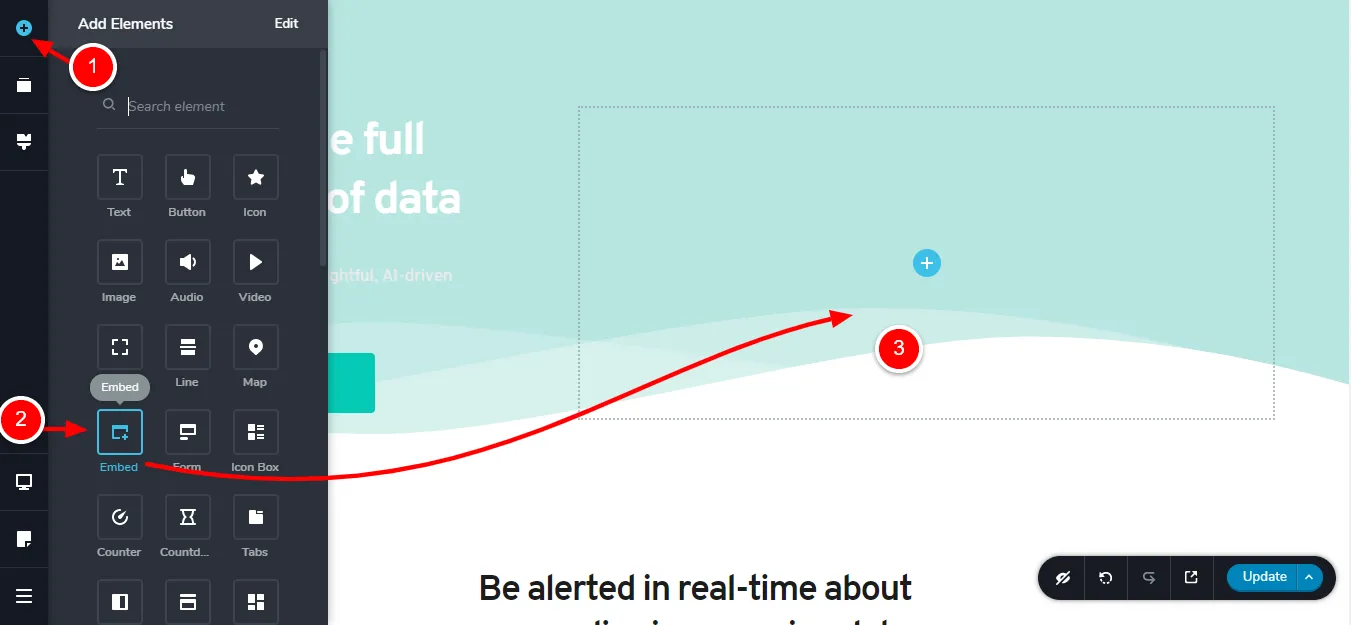
次に、追加 (+)アイコンをクリックしてサイド パネルを表示し、必要な場所に埋め込みをドラッグ アンド ドロップします。 (私たちの場合、画像を置き換えるため、ヒーロー セクション内にあります):

次に、以下に示すように、 Embed要素内をクリックし、[ Embed ] ボタンをクリックします。

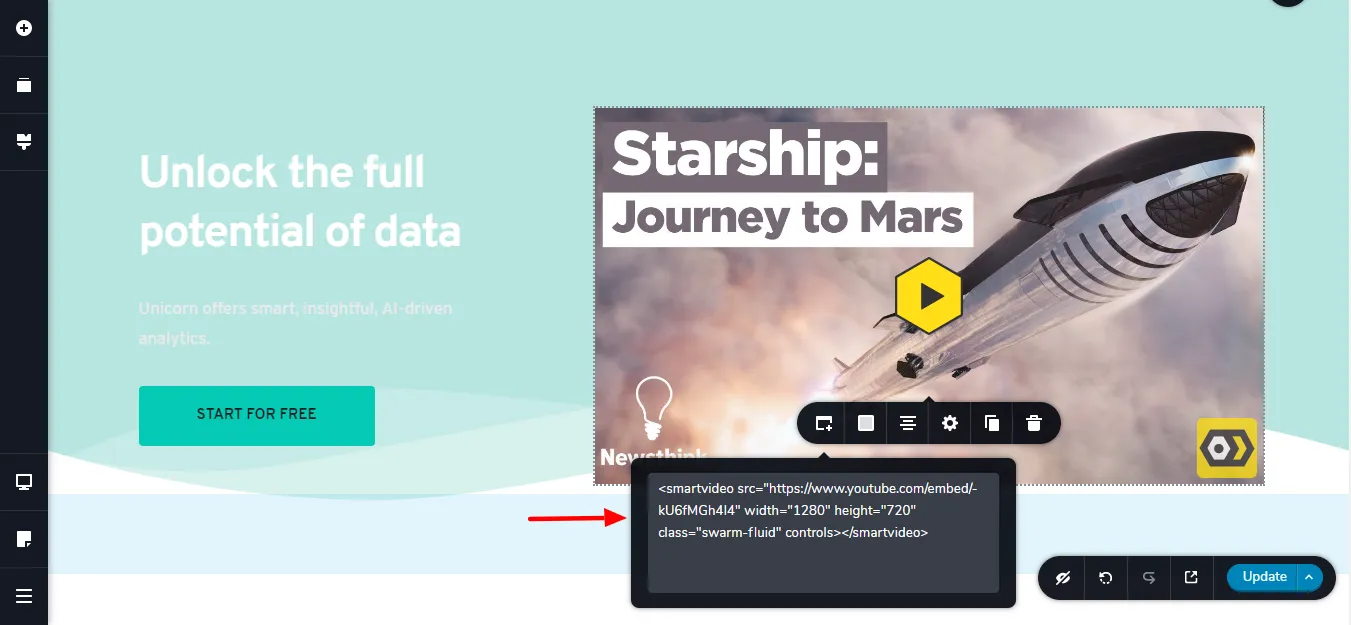
次に、表示されるボックスに SmartVideo タグをコピーして貼り付けます。

あなたはそれを見ますか!
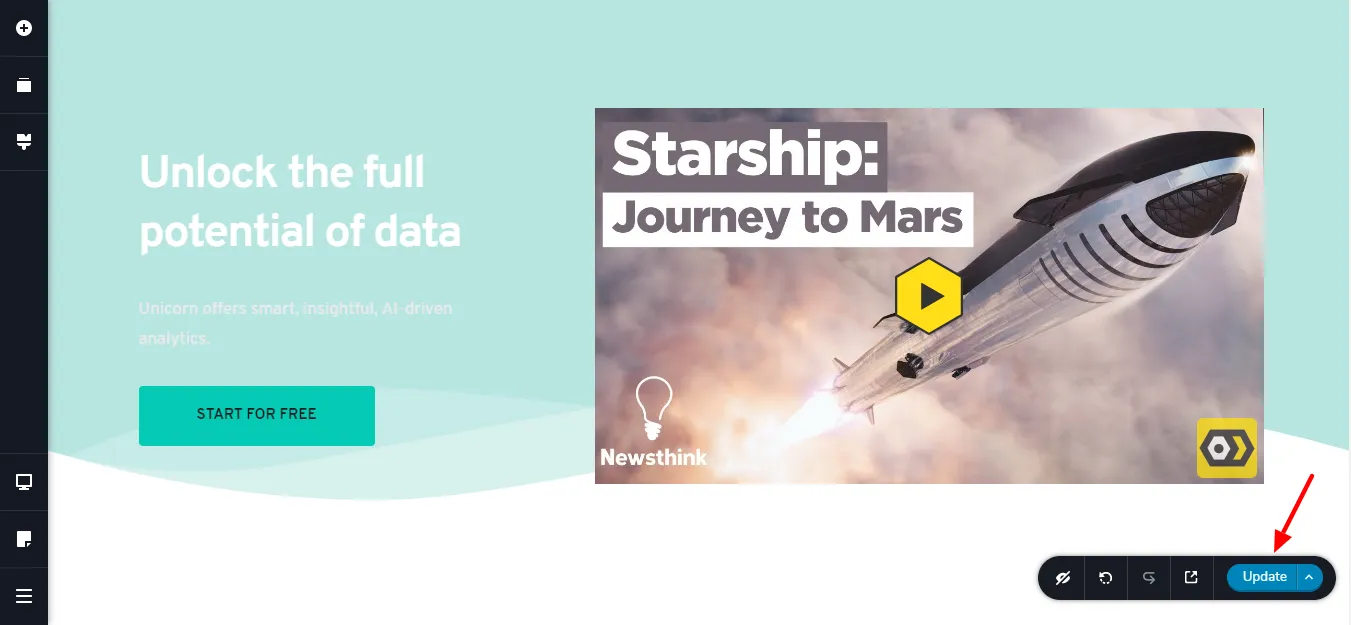
SmartVideo ビデオ プレーヤーはすでに動作しています。 次に、ページを更新します。

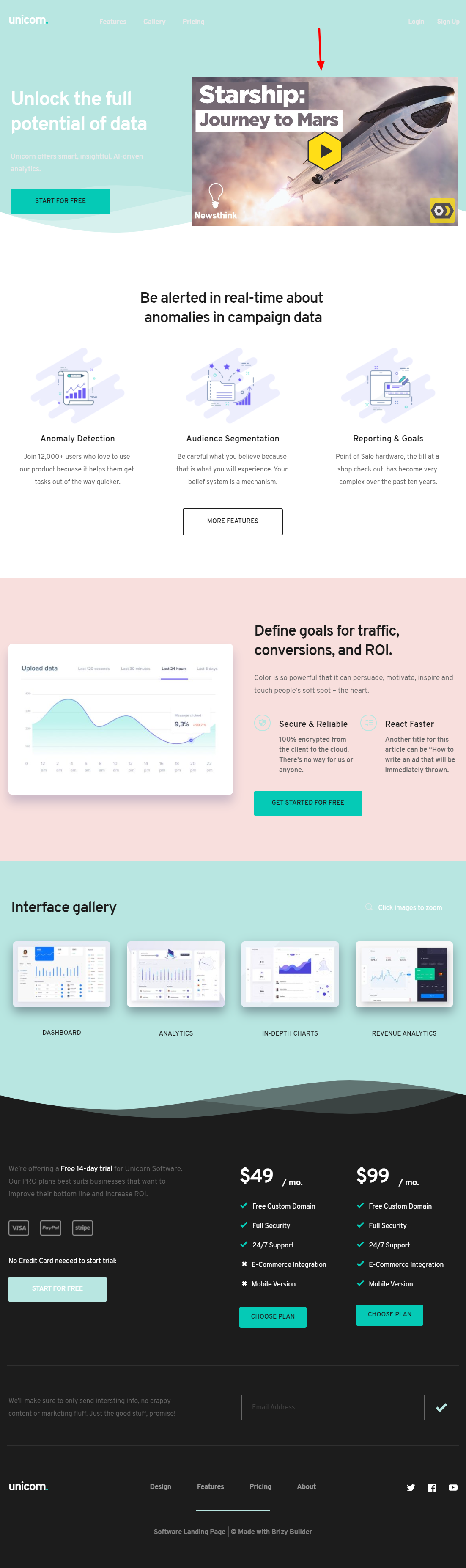
サンプル Web サイトをフロントエンドで表示すると、次のように表示されます。

画像はなくなり、代わりに美しい SmartVideo プレーヤーが表示されます。 YouTube からビデオをお借りしたことは誰にもわかりません。
Swarmify SmartVideo を Brizy WordPress サイトに統合したので、SmartVideo を Brizy Cloud に追加しましょう。
Swarmify SmartVideo を Brizy Cloud と統合する方法
Brizy 用のプラグインはありませんが、Swarmify をクラウド プラットフォームに追加するのは思ったより簡単です。 SmartVideo JavaScript スニペットを使用します。
SmartVideo タグのような <body> ではなく、ページの <head> セクションに入るため、SmartVideo タグとは異なります。 それが何を意味するのか理解できなくても、心配はいりません。
しかし、この JavaScript スニペットはどこで入手できますか?
ご心配なく。Swarmify アカウント内にあります。
SmartVideo JavaScript スニペットを取得する方法
Swarmify アカウントにログインし、 [構成] をクリックします。

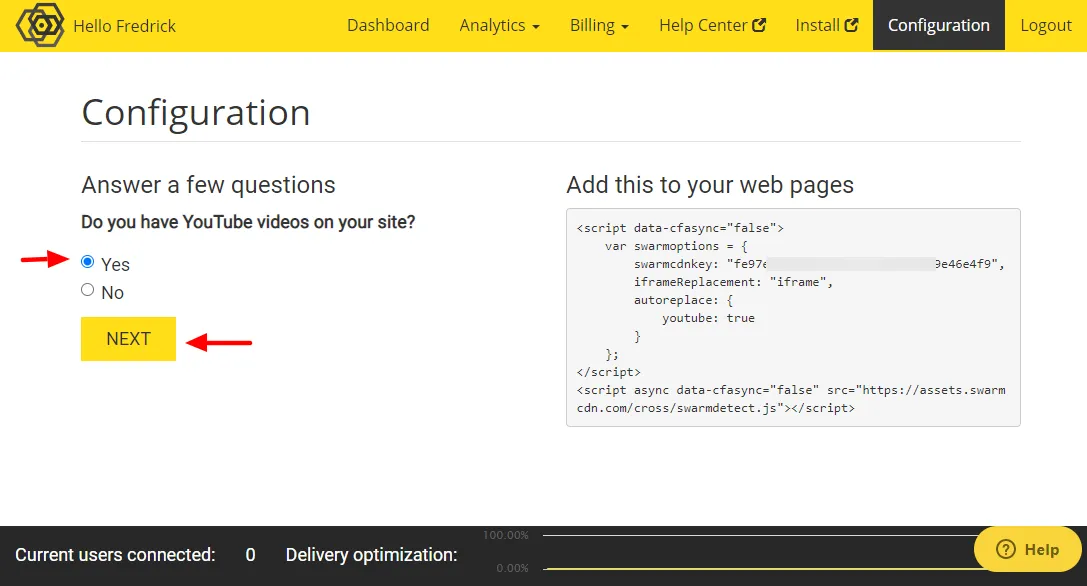
次に、Brizy Cloud サイトに YouTube 動画があるかどうかを選択し、[次へ] をクリックします。

プロのヒント:今後 YouTube 動画を使用する場合は、自動変換を支援するために常に [はい] を選択してください。
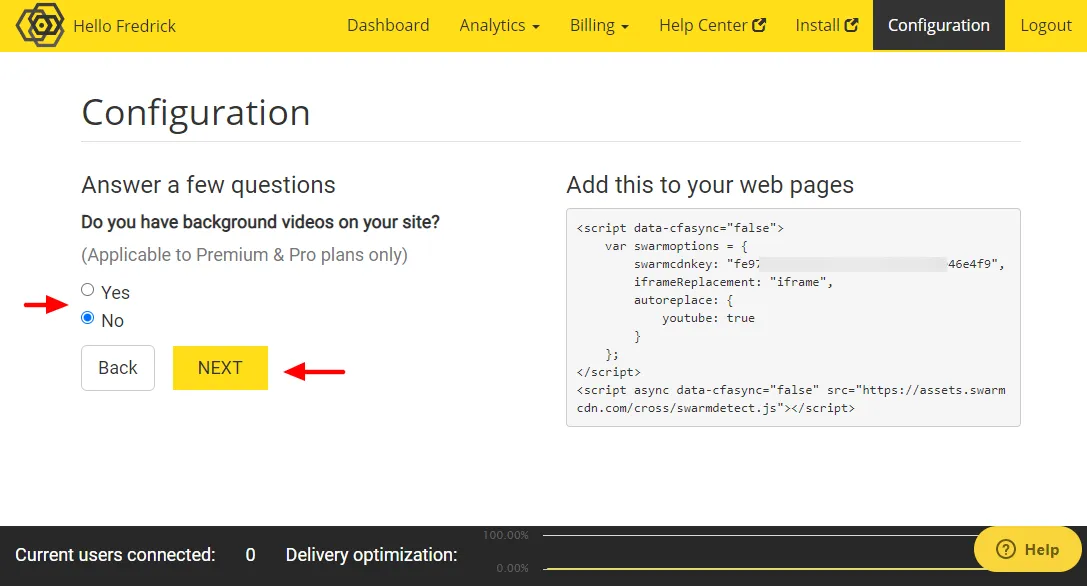
背景動画はありますか? それを指定して、[次へ] をクリックします。

あなたはうまくやっています:)
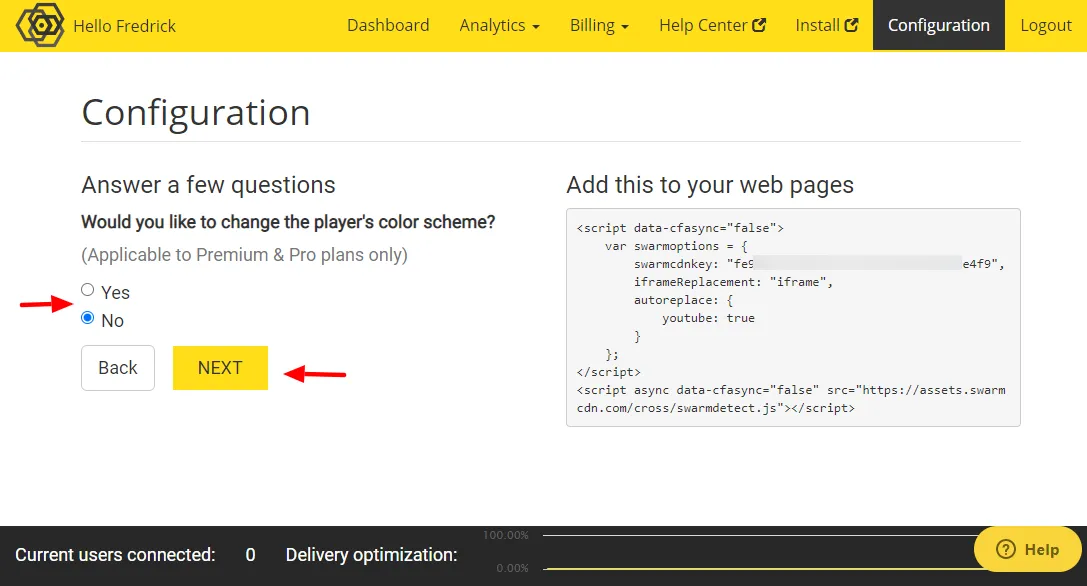
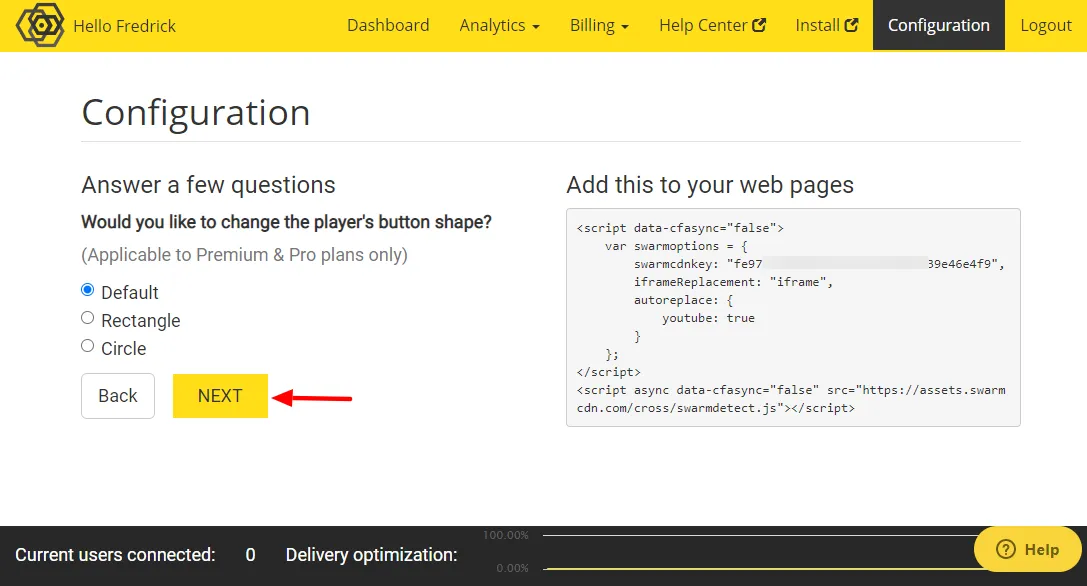
次に、必要に応じてビデオ プレーヤーの色を変更し、[次へ] をクリックします。

その後、再生ボタンの形状を変更する機会があります。 次の後に [次へ] をクリックします。

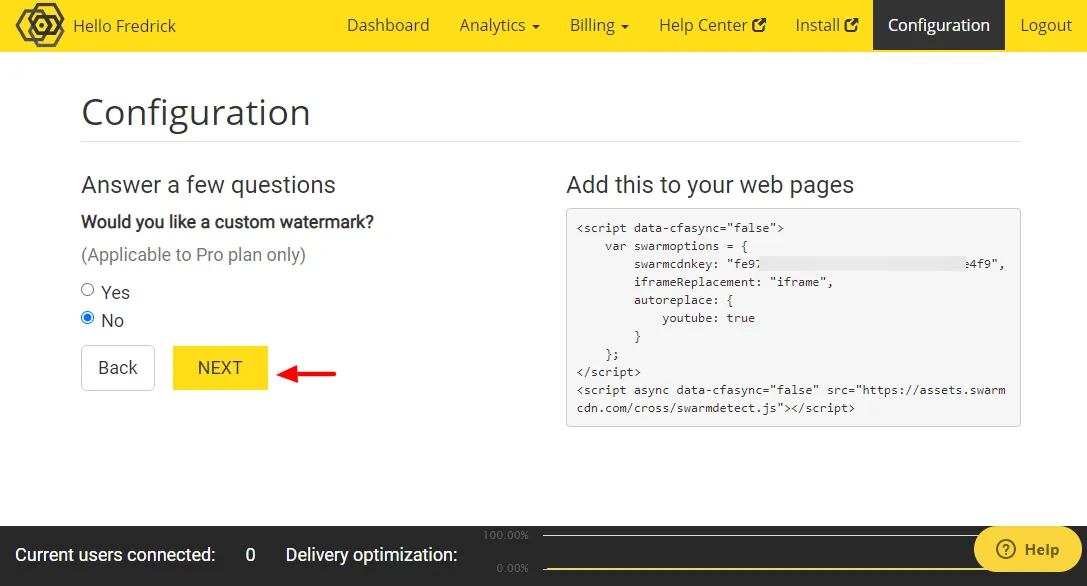
必要に応じてカスタム透かしを追加し、[次へ] をクリックします。

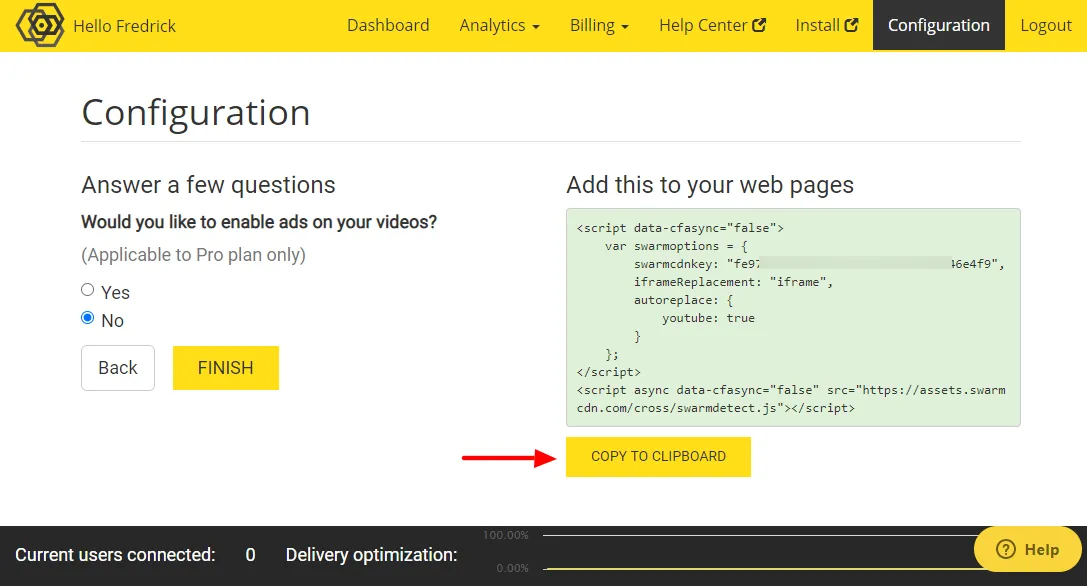
次に、動画に広告を含めるかどうかを選択し、[完了] をクリックします。
最後に、[クリップボードにコピー] をクリックします。

それは難しくありませんでした。
SmartVideo JavaScript の準備が整いました。 Brizy Cloud Web サイトに追加してみましょう。
JavaScript スニペットを Brizy Cloud Web サイトに追加する方法
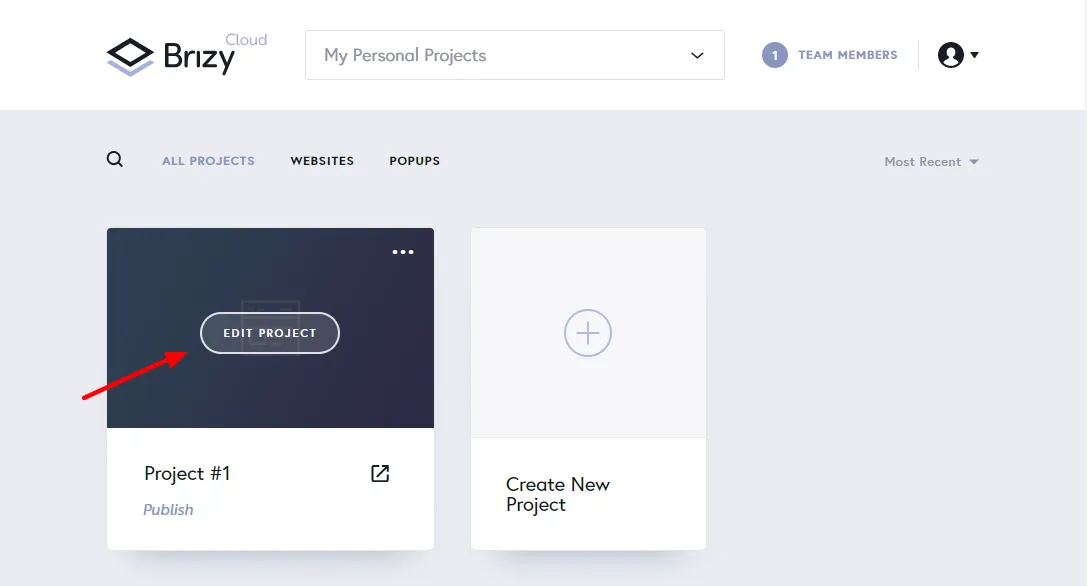
Brizy Cloud ダッシュボードにログインし (すでに Brizy Cloud Web サイトをお持ちだと思います)、編集する Web サイトを選択します。

Brizy Cloud のドラッグ アンド ドロップ Web サイト ビルダーに直接移動します。

ご覧のとおり、以前と同じテンプレートを使用しています :)
しかし、混乱しないでください。 Brizy Cloud内にあり、 Brizy Builder for WordPressではありません。 ビジュアル エディターは同じように見えますが、いくつかの小さな例外があります。
次に、設定アイコンをクリックします。

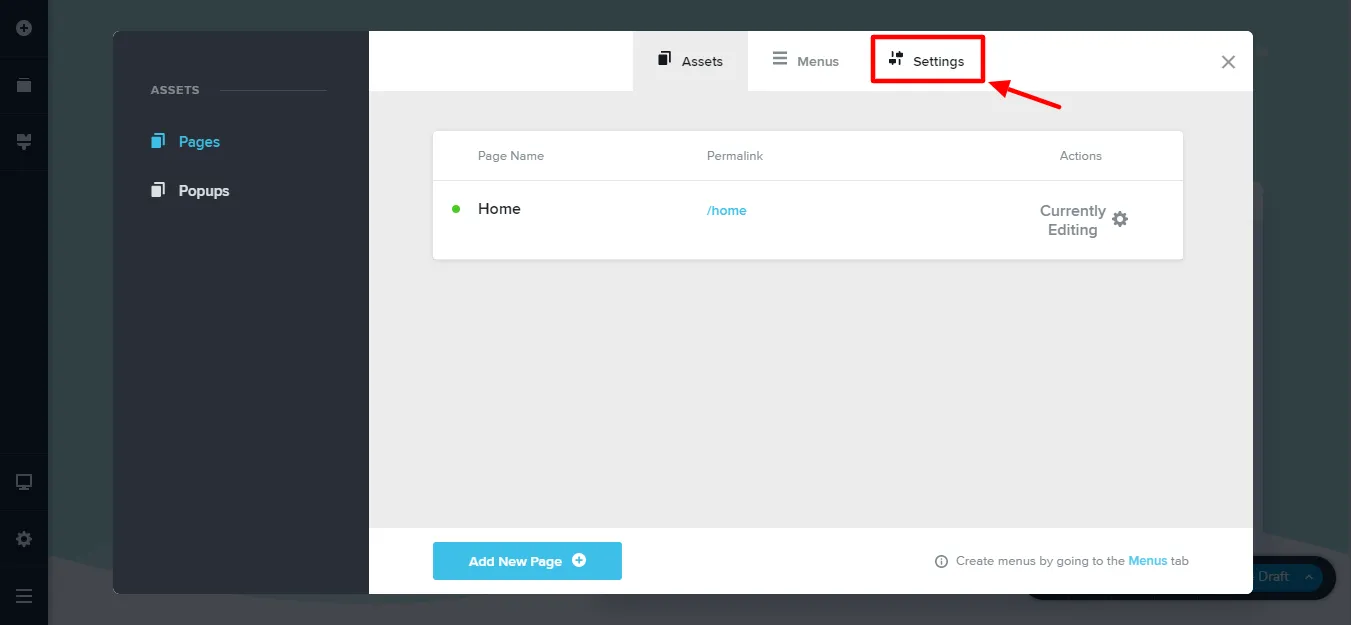
その後、 [設定] タブをクリックします。

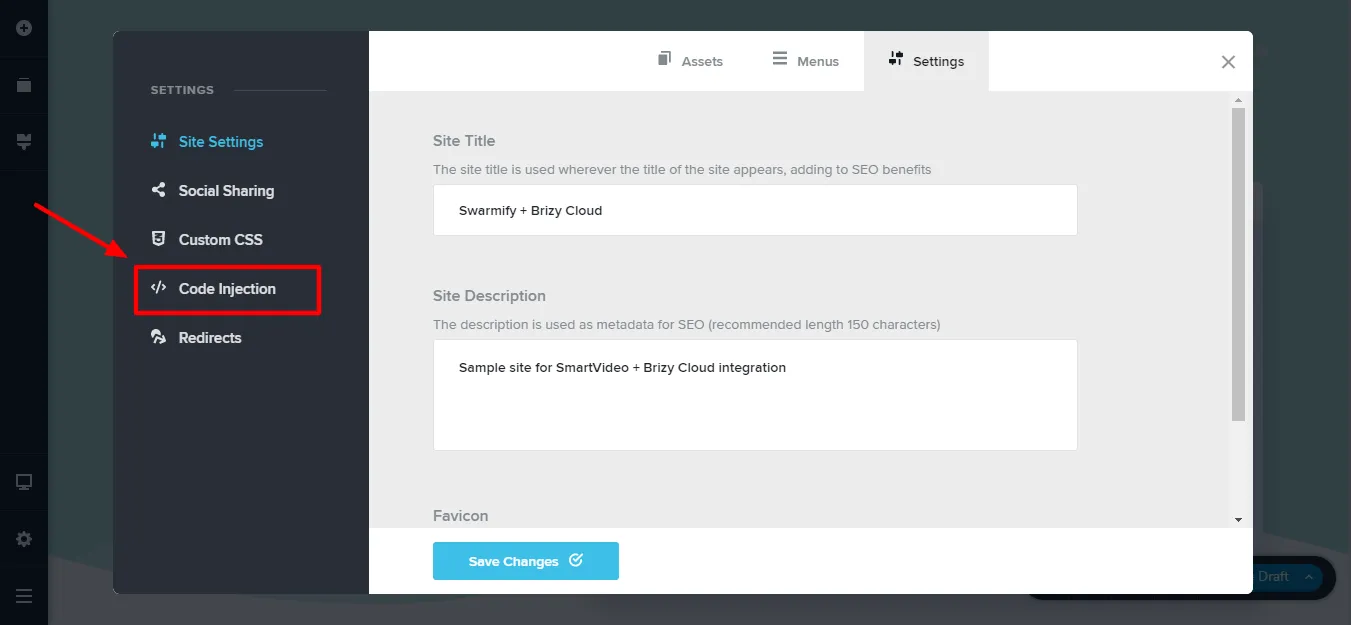
次に、[コード インジェクション] をクリックします。

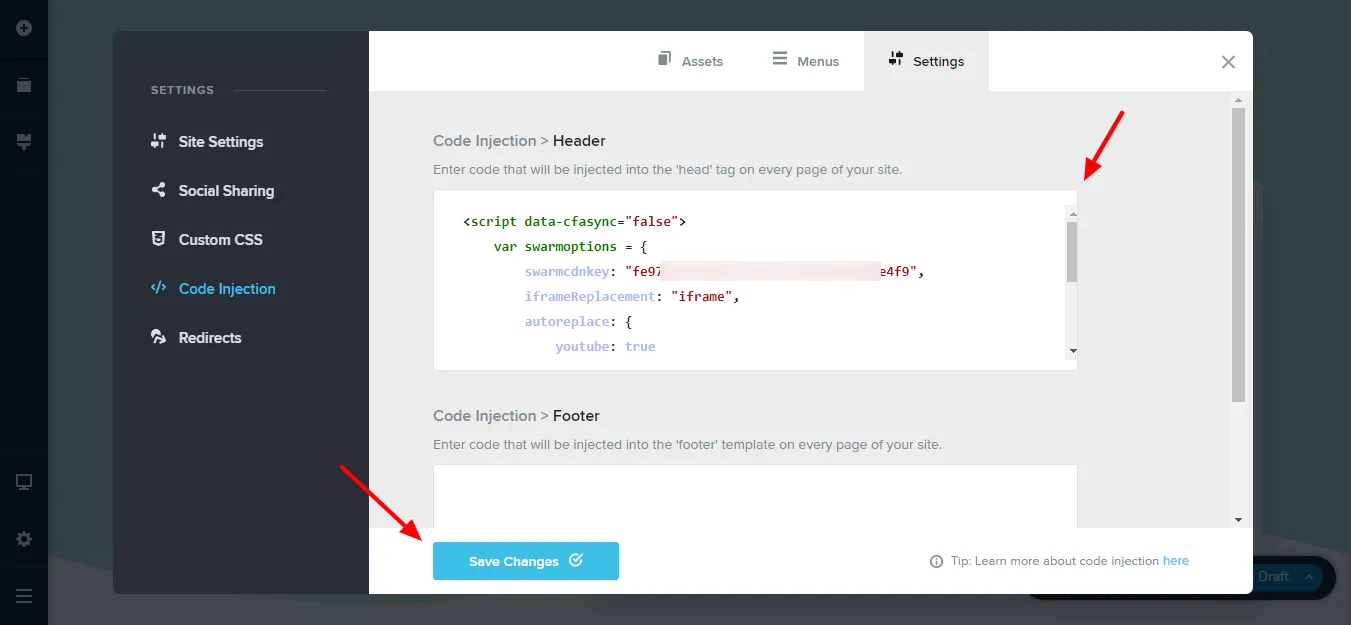
以下に示すように、SmartVideo JavaScript スニペットをヘッダーセクションに貼り付け、[変更を保存] をクリックします。

以上です! Brizy Cloud が Swarmify SmartVideo に接続されました。
プロのヒント: Brizy Builder for WordPressで作業するときに、 Embed要素を使用して SmartVideo タグを追加した方法を覚えていますか? このプロセスを繰り返して、SmartVideo ビデオをBrizy Cloud Web サイトに追加します。
私はこれについて話している:

実質的に同じものだと冗長になるため、プロセス全体をもう一度やり直したくありません。 同じプロセス。
最後のヒント
Brizy Builderとの統合には、SmartVideo WordPress プラグインの使用が含まれます。 Brizy Cloudとの統合では、SmartVideo JavaScript スニペットを利用します。
Brizy Builder または Brizy Cloud へのビデオの埋め込みは同じままです。 Embed要素を使用して、必要な場所に SmartVideo タグを追加します。
保存場所に関係なく、SmartVideo タグのpath/to/my/video.mp4をビデオの実際の URL に置き換えることを忘れないでください。
質問は? 我々に教えてください :)