eコマースビデオホスティングのShopify + Swarmify完全ガイド
公開: 2020-09-09Swarmify は、Shopify オンライン ストアでの動画を高速化して、ユーザー エンゲージメントを高め、収益を増やすのに役立ちます。
動画コンテンツを含む商品ページでは、コンバージョンが 80% 増加することをご存知ですか? そうです、あなたの顧客は自分が得ているものを見るのが大好きです。
最高の製品画像をアップロードし、魅力的な説明を書き、製品に関する輝かしいレビューを集めることができますが、ビデオコンテンツは数秒でポイントを家に持ち帰ります.
製品がどのように機能するかを簡単にデモンストレーションし、ビデオの証言を使用して、人々が製品を絶賛している理由を示すことができます. ポイントは、ビデオ マーケティングは、Shopify e コマース ストアでの売り上げを伸ばすための強力な戦術であるということです。
そして、本日のブログ記事では、Swarmify と Shopify を使用して、即時開始、バッファフリー、非常に高速な動画をユーザーに提供する方法を正確に示します。 すべてをセットアップするのは A、B、C と同じくらい簡単なので、技術に精通していなくても心配する必要はありません :)
Swarmify を使用すると、ユーザー エクスペリエンスが向上し、コンバージョン率が向上し、最終的に売上が増加します。 一方、サード パーティのリンク (YouTube など) を含む低速の動画は、ブランドを傷つけ、トラフィックを盗み、ユーザーを遠ざけるだけです。
今、あなたはそれを望んでいませんし、私たちもそうではありません. これ以上苦労することなく、いくつかの背景情報から始めましょう。私たちは同じページにいます。
Shopifyとは何ですか?

Shopify は、業界をリードする e コマース プラットフォームです。 彼らは、オンラインストアを作成し、実行に移すための大量のツールを提供します.
初心者であろうとプロであろうと、Shopify を使用すると、オンラインでも石とモルタルの店舗でも、非常に簡単に販売を開始できます。
Shopify オンライン ストアの作成は 4 年生の課題です。 このプラットフォームには、簡単なストアビルダーと、ドロップするまでカスタマイズできる多数の既製のテンプレートが付属しています.
それに加えて、ユーザーフレンドリーな製品エディターを提供し、上司のように在庫を作成、公開、管理できます. 組み込みの SEO 機能により、検索エンジン向けに製品を最適化することもできます。
さらに、汗をかくことなく注文を処理して発送するために必要なすべてのツールがあります。 それ以外には、当て推量なしで「...デジタル マーケティング キャンペーンを作成、実行、分析...」するための一連のマーケティング ツールを提供します。
さらに、複数の支払いゲートウェイを自由に使用できるため、支払いの収集と処理が簡単になります.
彼らは、水をテストするために、14日間のクレジットカード不要のトライアルから始めます. Shopify の全機能を利用するには、有料プランにサインアップする必要があります。
Shopifyの主な機能
Shopify は、次のような機能により、何百万人ものユーザーが選択する e コマース プラットフォームです。
- 経験豊富な Web 開発者のようにオンライン ストアを作成するための使いやすい Web サイト エディター
- ストアに合わせてカスタマイズできる 70 以上のテーマ
- 販売時点管理 (POS) により、店舗またはスマートフォン/モバイル デバイスで販売できます。
- 直送事業向けの簡単な Oberlo 統合
- オンラインストアビルダー
- 複数の支払い処理業者
- レスポンシブでモバイルフレンドリーなデザイン
- 無料のストックフォト
- ストアの HTML、CSS、JS を簡単に編集
- カスタム ドメイン名 (例: swarmify.com)
- コンテンツ マーケティングに最適な完全なブログ プラットフォーム
- 無料の SSL 証明書
- 放棄されたチェックアウトの回復
- 柔軟な配送料と自動税
- 複数の言語
- 新しい Google 広告アカウントに $25 を使うと、$100 の Google 広告クレジット
- シームレスなソーシャル メディア統合
- 無制限の帯域幅
- 年中無休のサポート
- などなど!
すでに Shopify を使用している場合は、それが優れた e コマース プラットフォームである理由を指摘する必要はありません。 技術スキルがまったくないまったくの初心者の場合、Shopify を e コマース プロバイダーとして使用することをお勧めします。
取引を甘くするために、Shopifyは月額わずか9ドルから始まる手頃なプランを提供しています. 新しいビジネスを始める場合は、ベーシックShopifyプラン (月額 29 ドル) が優れたコストパフォーマンスを提供します。
とはいえ、Swarmify とは何ですか?
スワーミファイとは?

まったくの初心者でない限り、Swarmify は、12 倍高速のビデオをユーザーに配信するのに役立つ、他に類を見ないビデオ アクセラレーション サービスです。
ストリーミングの巨人である Netflix や Hulu が遅延やバッファのないビデオ体験を提供するために使用しているのと同じテクノロジーを使用しています。
Shopify ストアで動画を使用している (または使用する予定がある) 場合、動画の読み込み速度を向上させるために必要なものを正確に提供します。
さらに、完全にカスタマイズされたビデオ体験をバイヤーに提供するお手伝いをします。
YouTube のブランディング、リンク、および競合他社からの推奨ビデオが付属する YouTube ビデオ プレーヤーを使用する代わりに、SmartVideo プレーヤーを提供します。
当社の革新的なビデオ プレーヤーには、ブランディングやリンクは含まれていません。 100% すっきりしているだけでなく、Shopify ストアに合わせて数分でカスタマイズできます。
あなたのような多くの起業家が、Shopify オンライン ストアに Swarmify SmartVideo を選ぶ理由はここにあります。
Swarmify の主な機能
私たちはこの分野のリーダーであり、評判に見合った機能を提供します。
- Shopifyと同じように、無制限の帯域幅です:)
- 無制限のストレージ
- SmartCDN ビデオ コンテンツ配信ネットワーク - バイヤーは、どこにいても、業界平均よりも 12 倍高速なビデオを楽しむことができます
- 自動 YouTube 変換 - 既に YouTube を使用していて、Shopify ストアにいくつかの YouTube 動画がある場合、SmartVideo はすべての動画を自動的に変換し、超高速のスタックと CDN から提供します。
- YouTube、Wistia、Vimeo、Google ドライブ、Amazon S3、pCloud などの複数のプラットフォームで動画をホストする機能。 すべての動画は整頓された動画プレーヤーで提供されるため、顧客は違いを感じることはありません。
- すべてのデバイスで最適化された視聴体験を実現する優れたビデオ エンコーディング
- 継続的なストリーミングの最適化 - 再生中、SmartVideo は個々のユーザーのビデオ エクスペリエンスを継続的に監視し、障害が発生する前に防止します。
- ストールのない再生 - SmartVideo では、再生中のバッファリングが他のプレーヤーよりも平均で 8 倍少なくなります。 これで、顧客は製品ビデオがバッファリングされるのを待つ必要がなくなりました。 EdgeAIに感謝します :)
- 簡単インストール
- 情熱的な開発者によるトップクラスのサポート
- その他(機能の詳細については、こちらをご覧ください)
起業家として、Shopify オンライン ストアで動画を使用して、ユーザーの維持率を高め、コンバージョン率を高め、売り上げを伸ばしたいと考えています。
また、ビデオ マーケティングは難しいため、作業を難しくするのではなく、簡単にするビデオ ホストが必要です。
Swarmify に入り、その日を救います。 迅速でカスタマイズされたプロフェッショナルな動画体験を購入者に提供するために必要なものだけを提供します。
YouTube、Wistia、Vimeo、またはその他の動画ホスティング Web サイトから動画を直接配信する場合よりも、高速で高品質の動画再生を利用できるため、Shopify ストアでの販売がはるかに簡単になります。
前置きを踏まえて、先に進み、SmartVideo を Shopify ストアに統合しましょう。
eコマースビデオホスティングにShopify + SmartVideoを使用する方法
次のセクションでは、Shopify ストアが機能している必要があります。 まだ耳の後ろが濡れている場合は、Shopify ストアを作成するための気の利いたガイドをご覧ください。
その上、準備が整った Swarmify アカウントが必要です。 手頃な料金プランを確認して、ビジネスに最適なプランを選択してください。 もっと学びたいですか? 増え続けるケーススタディのリストをご覧ください。
Shopifyの商品ページにSmartVideoを追加する方法
製品管理ページの [メディア] セクションで、[メディアを追加] をクリックして動画をアップロードします。 SmartVideo がサイトにインストールされると、動画は当社のグローバル配信ネットワークから配信されますが、動画は引き続き標準の Shopify 動画プレーヤーに表示されます。
SmartVideo プレーヤーでビデオを表示するには、SmartVideo で YouTube または Vimeo ビデオを自動変換できるようにする必要があります。
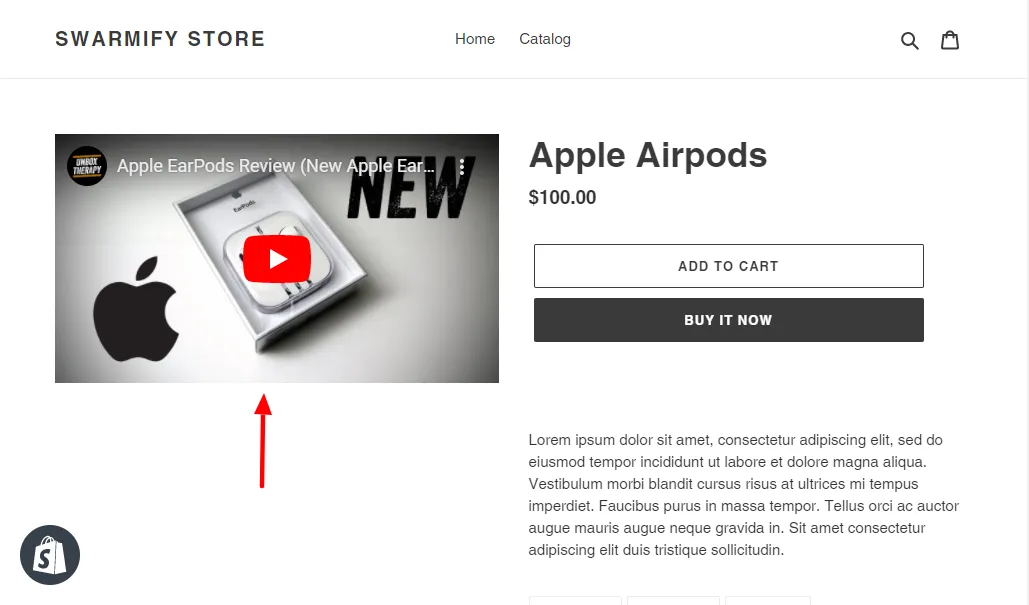
サンプル品はYouTubeのUnbox Therapyからレビュー動画をお借りしました。
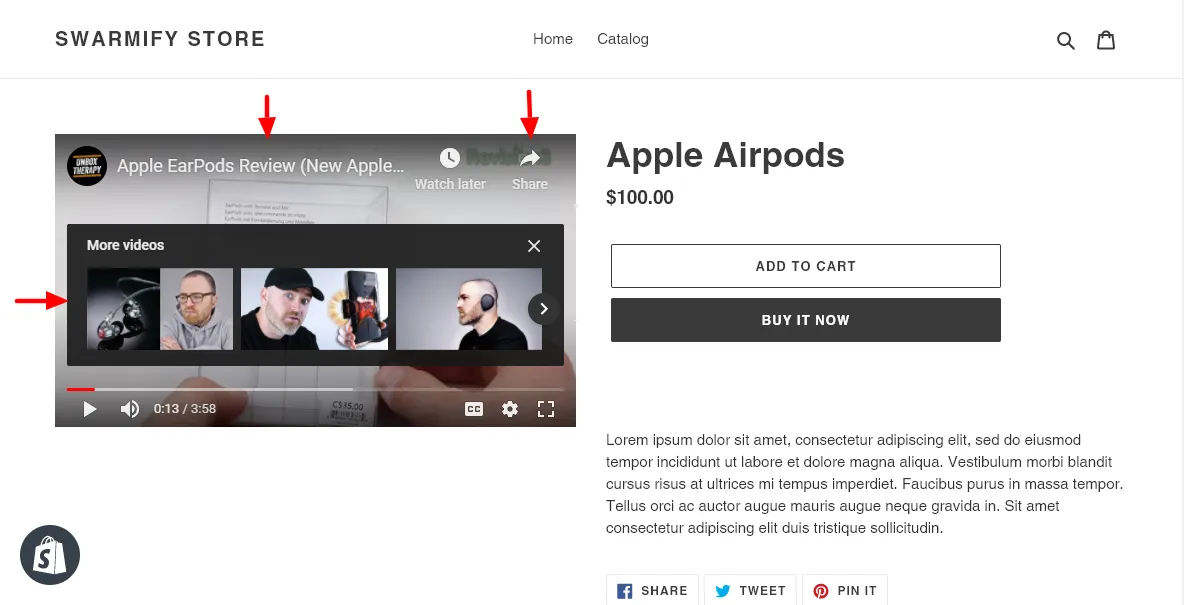
次に、YouTube ビデオを含むサンプル製品を作成しました。 サンプルの Shopify ストアでの表示は次のとおりです。

かなりきれいですよね? 最初は良さそうに見えますが、いくつか問題があります。
まず、明らかな YouTube のブランディングがありますが、これは Shopify ストアに合わない可能性があります。
次に、動画プレーヤーの上部にあるタイトルは、購入者を YouTube にリダイレクトする巧妙に織り込まれたリンクです。 ウェブサイトへのトラフィックを増やすために懸命に努力している場合、それが発生することは絶対に望ましくありません。
3 番目に、ユーザーが動画を再生および一時停止したときに YouTube プレーヤーがどのように表示されるかを次に示します。

それを見て; YouTube プレーヤーには、訪問者を吸い上げるための雑然としたものや気を散らすものがぎっしり詰まっています。
「その他のビデオ」セクションを参照してください。
そのセクションには競合他社の動画が表示される可能性がありますが、これはまったく受け入れられません。 バイヤーがビデオを友人と共有すると、リンクはユーザーを Shopify ストアではなく YouTube にリダイレクトします!
Shopify ストアで製品動画を使用したい場合は、たとえ無料のサービスであっても、YouTube から直接動画をホストすることがいかに問題であるかが明確にわかります。
または、彼らが言うように、無料のランチのようなものはありません:)
簡単に言えば...
YouTube のビデオ プレーヤーでは、そのプロフェッショナルな感覚と外観を投影することはできません。 さらに、気を散らすものは購入者を奪うだけであり、コンバージョン率と売り上げが低下します。
標準の Shopify ページに SmartVideo を追加する方法
SmartVideo をインストールすると、YouTube と Vimeo の動画がサイト全体で自動変換されますが、SmartVideo を通常の Shopify ページに追加する最もクリーンな方法は、SmartVideo タグを利用することです。
ページの管理画面のコンテンツ セクションで、[動画を挿入] ボタンをクリックし、SmartVideo タグをテキスト ボックスに貼り付けます。

SmartVideo をインストールすると (次のセクションで説明します)、ビデオがページに表示されます。

私たちが何を扱っているかがわかったので、Swarmify を Shopify ストアに統合して、違いを見てみましょう。
Swarmify 設定スニペットをコピーします
これを書いている時点では、Shopify アプリはありません。 つまり、Swarmify と Shopify を手動で統合する必要があります。 それでも、プロセスは A、B、C と同じくらい簡単です。
何をすべきか?
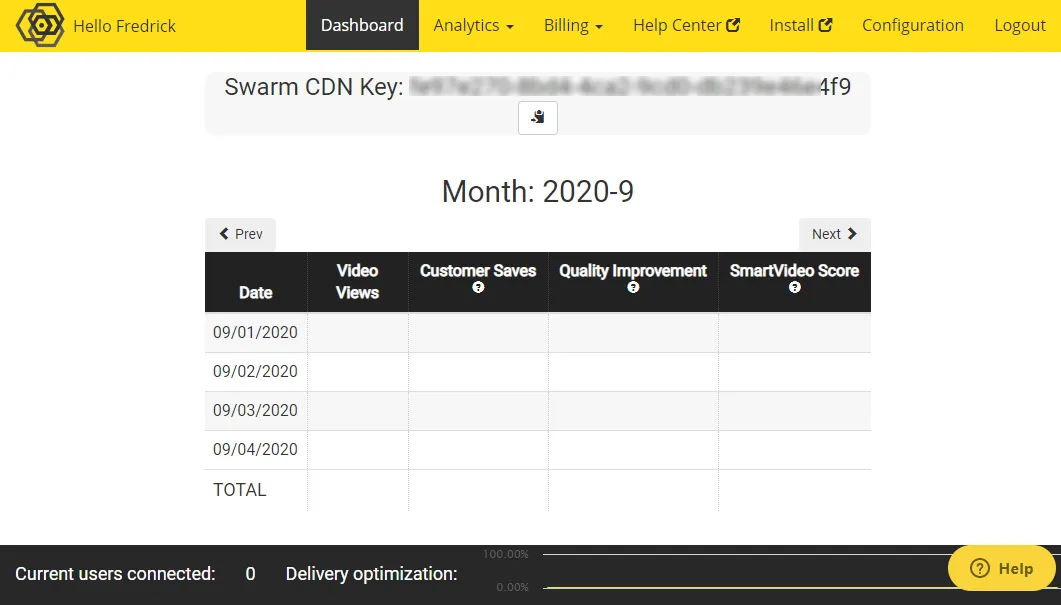
Swarmify ダッシュボードにログインします。

Swarmify ダッシュボードは単純明快で使いやすいです。 役に立たない機能であなたを悩ませることはありません。 私たちはあなたが好きなようにスリムに保ちます:)
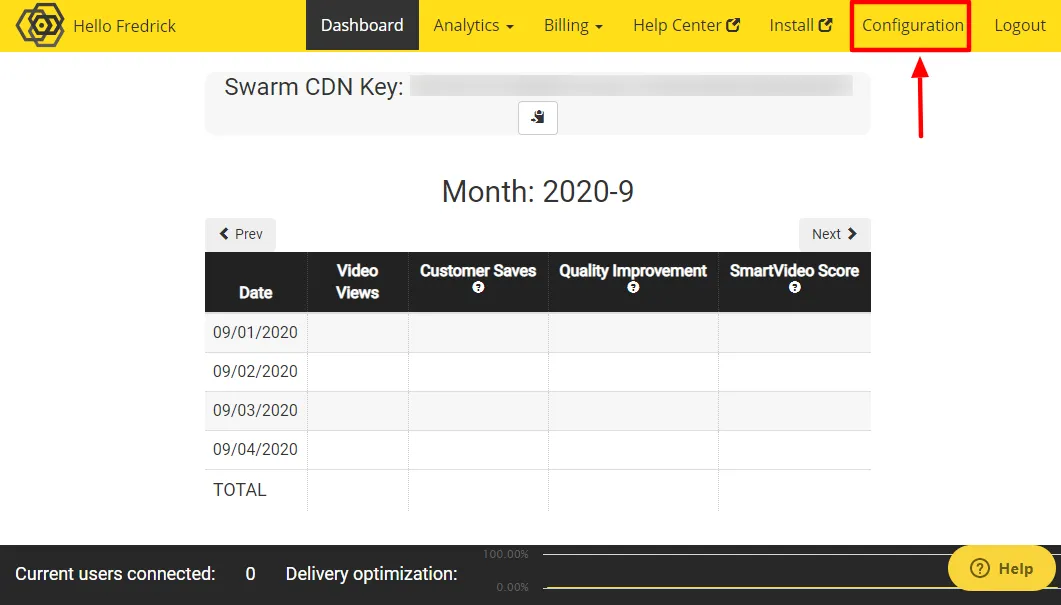
次に、以下に示すように、[構成] タブをクリックします。

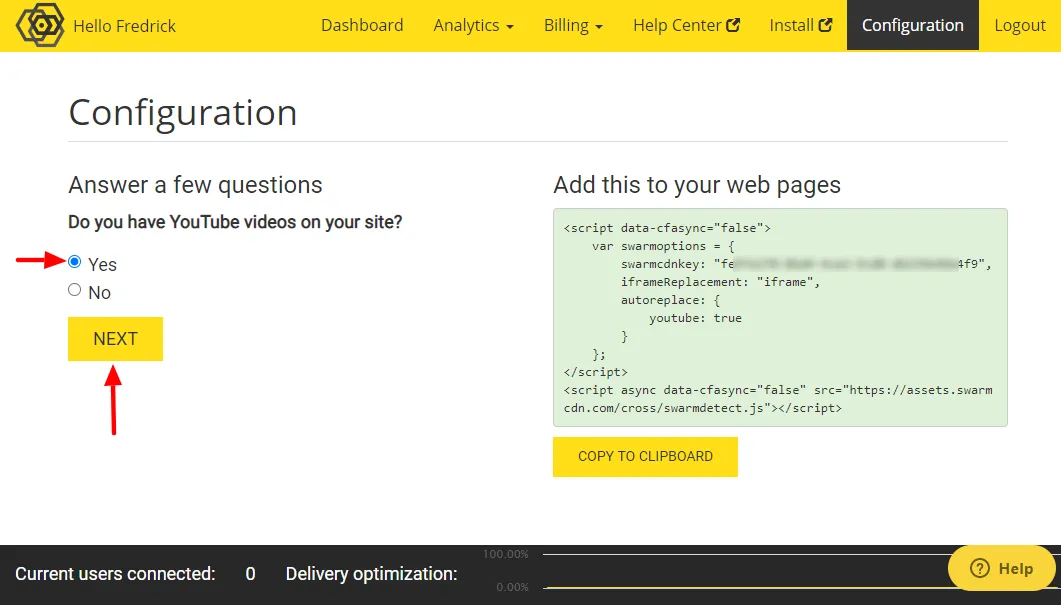
次の画面で、Shopify ストアに既に YouTube 動画があるかどうかを選択し、[次へ] をクリックします。

プロのヒント: [はい] を選択して、YouTube の自動変換を有効にすることをお勧めします。 私も「はい」を選びました。
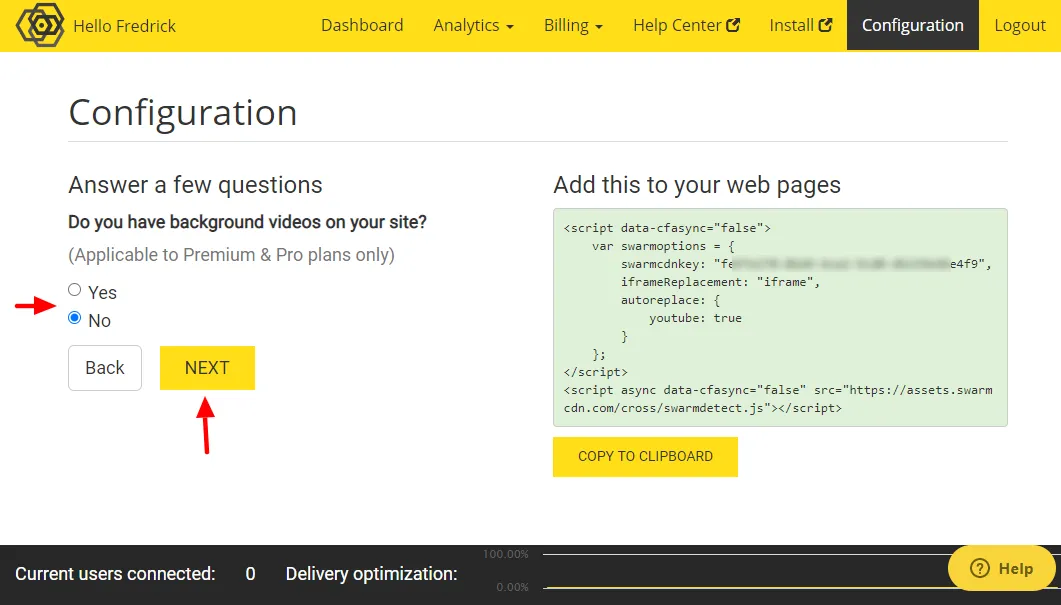
その後、Shopify ストアに背景動画があるかどうかを選択し、[次へ] をクリックします。 バックグラウンド ビデオがないので、「いいえ:」を選択しました。

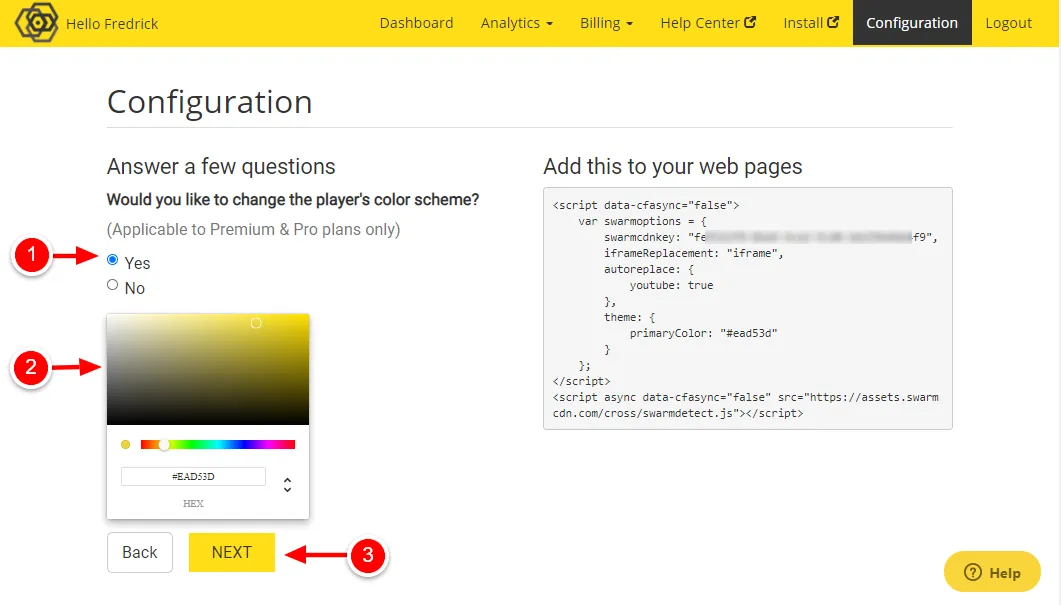
次のページで、ビデオ プレーヤーの配色を変更するかどうかを選択します。
配色を変更する場合は、[はい] を選択し (1)、カスタム カラーを選択し (2)、[次へ] をクリックします (3)。


あなたは素晴らしいことをしています:)
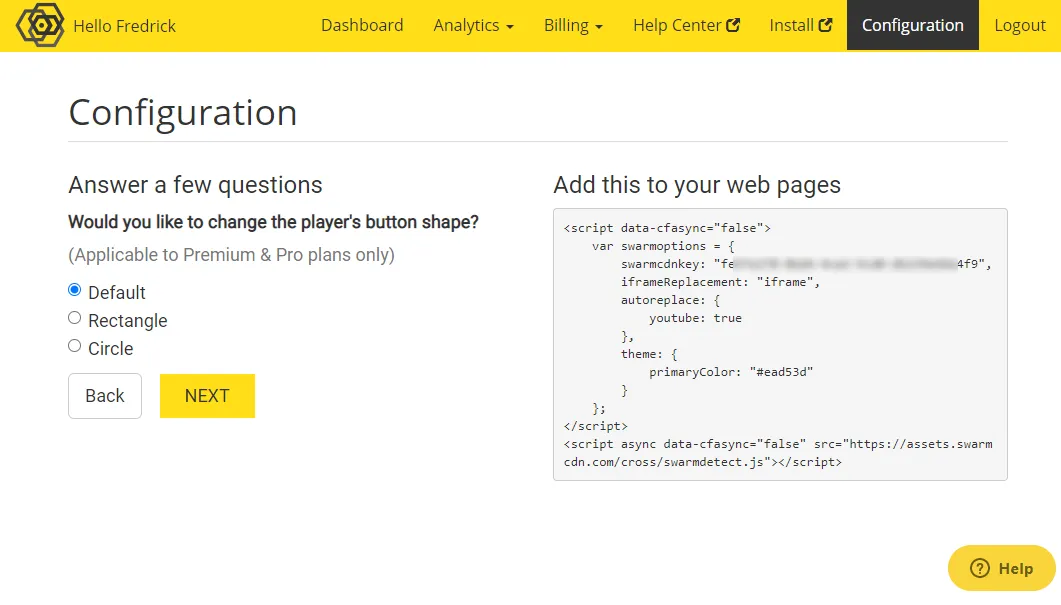
次に、ビデオ プレーヤー ボタンの形状を選択し、[次へ] をクリックします。 現時点では、デフォルト(六角形)、長方形、円の 3 つのオプションがあります。

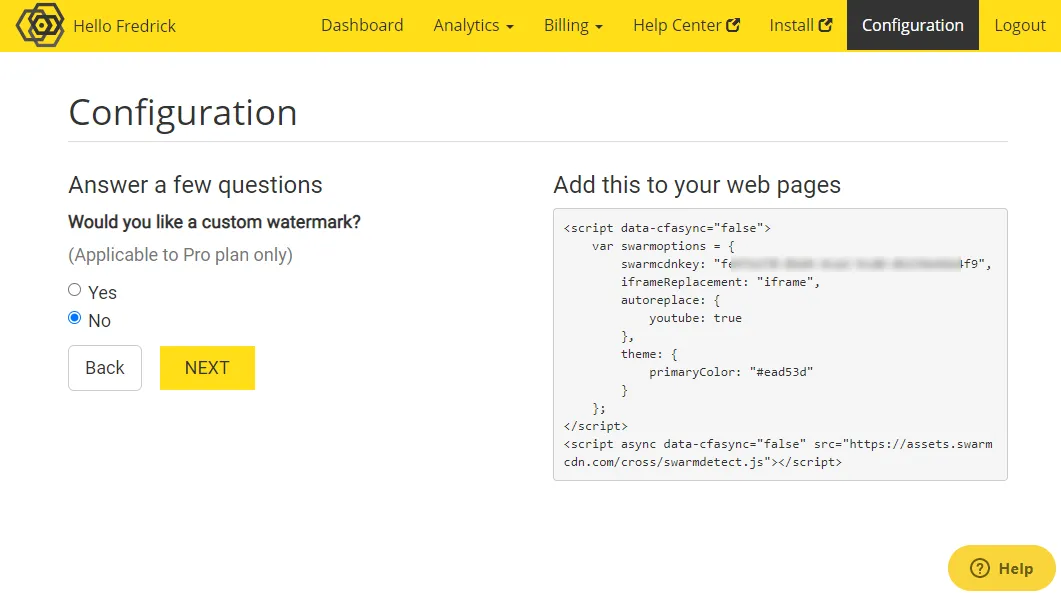
次に、動画にカスタム透かしを追加するかどうかを選択し、[次へ] ボタンをクリックします。

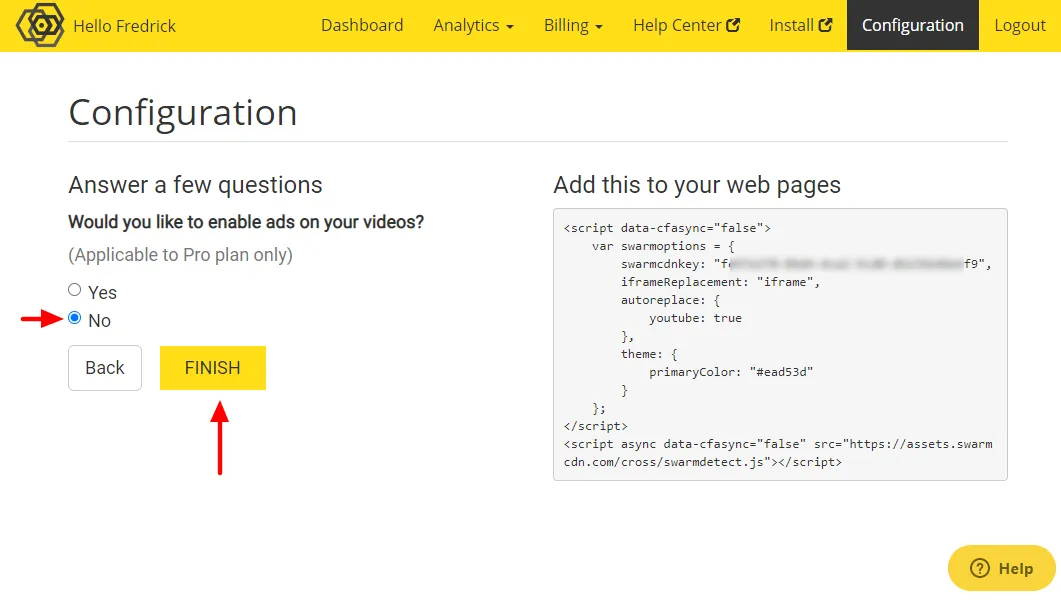
最後に、動画で広告を有効にするかどうかを選択し、[完了] をクリックします。

おそらくShopify製品に説明ビデオを追加しているので、広告がない方が良いでしょう.
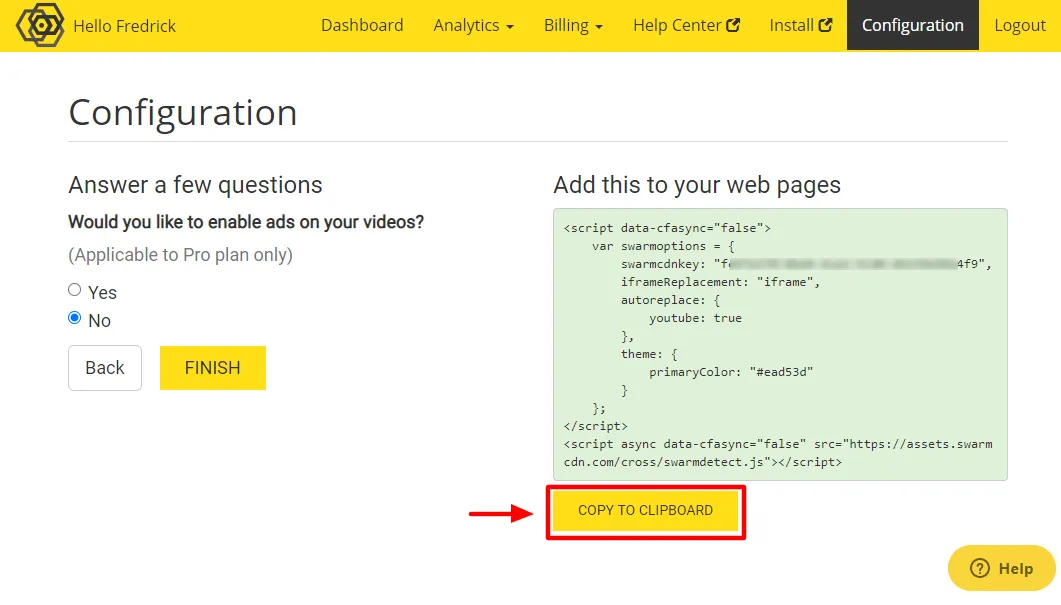
その後、以下で詳しく説明するように、[クリップボードにコピー] をクリックします。

Swarmify スニペットをコピーしたら、次のステップ、Shopify ストアに追加する準備が整いました。
Swarmify スニペットを Shopify ストアに追加する
次のセクションでは、コピーしたばかりの Swarmify スニペットを Shopify ストアに追加します。
心配しないでください、それは簡単です:)
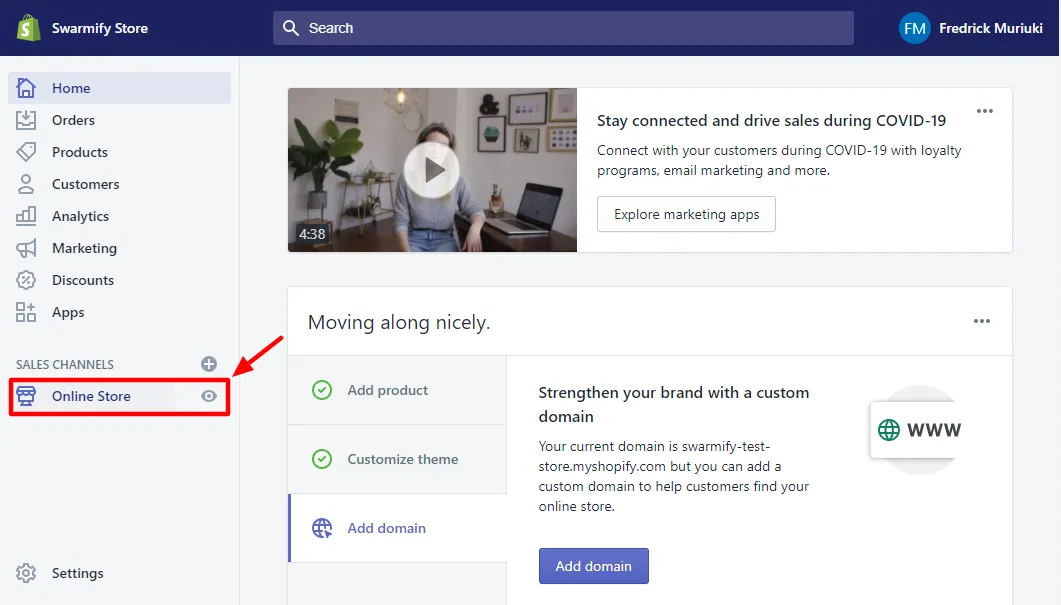
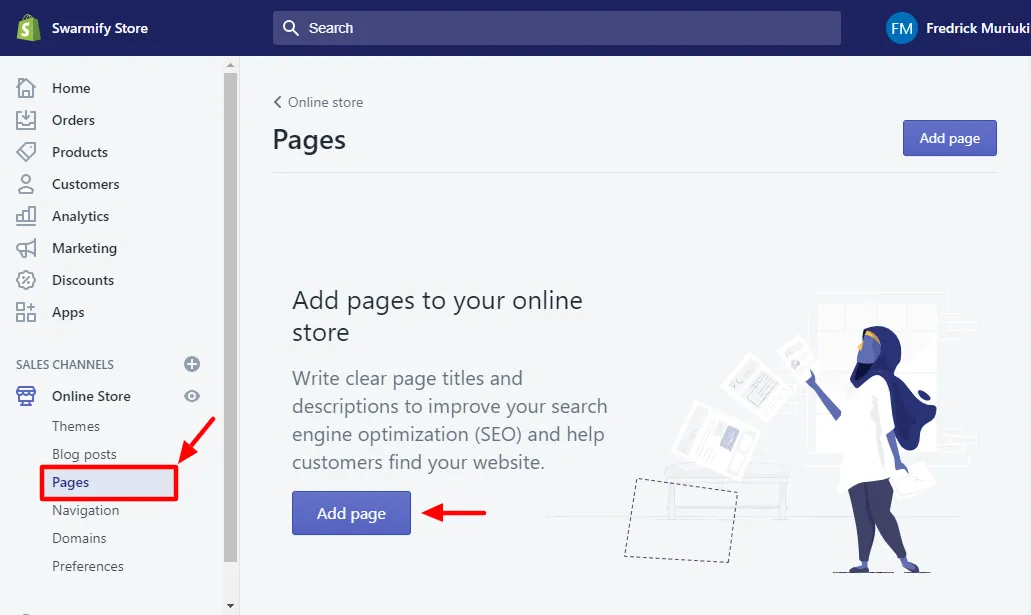
Shopify ストア ダッシュボードにログインし、左側のナビゲーション メニューから [オンライン ストア] をクリックします。

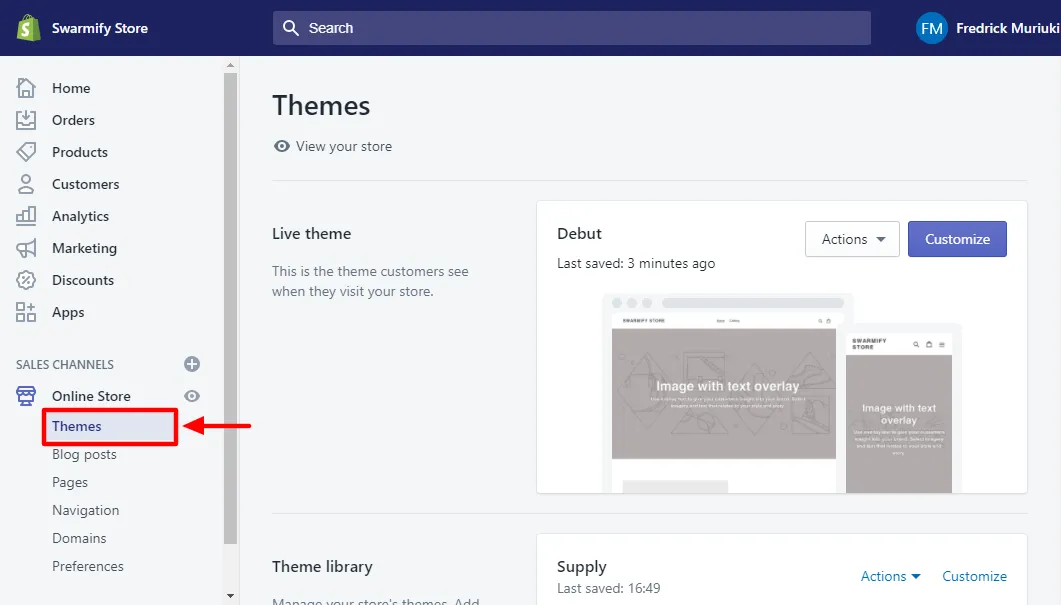
次に、以下に示すように、[テーマ] をクリックします。

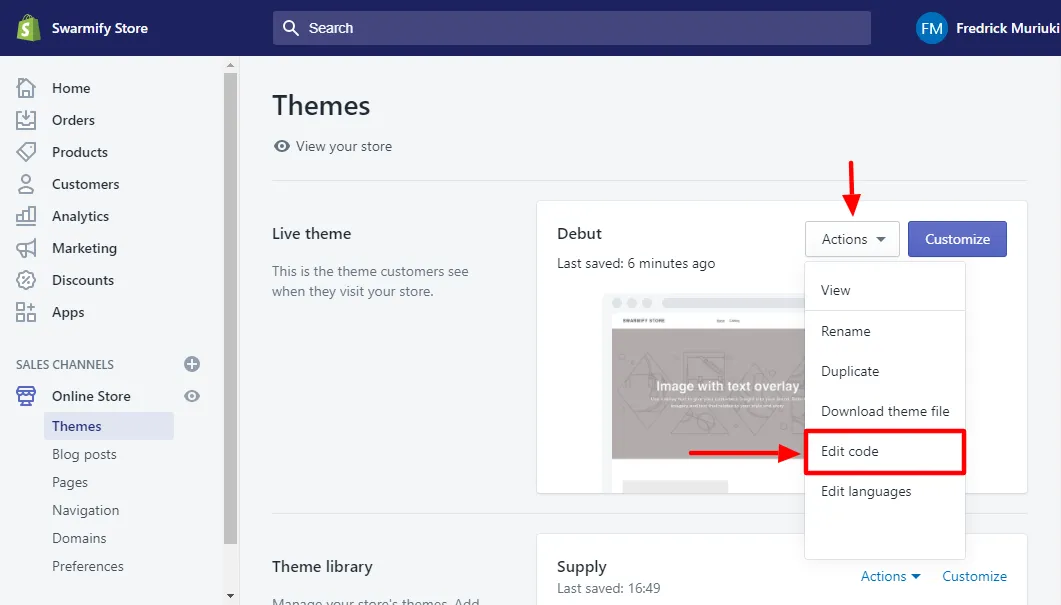
その後、[アクション] ドロップダウン メニューをクリックし、[コードの編集] を選択します。

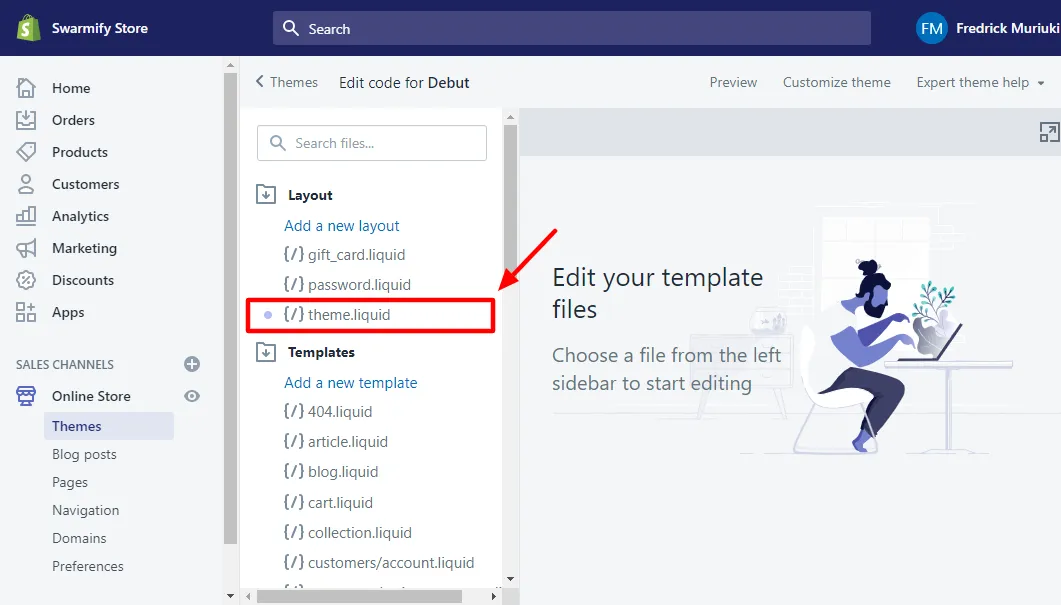
次に、 {/} theme.liquidをクリックします。

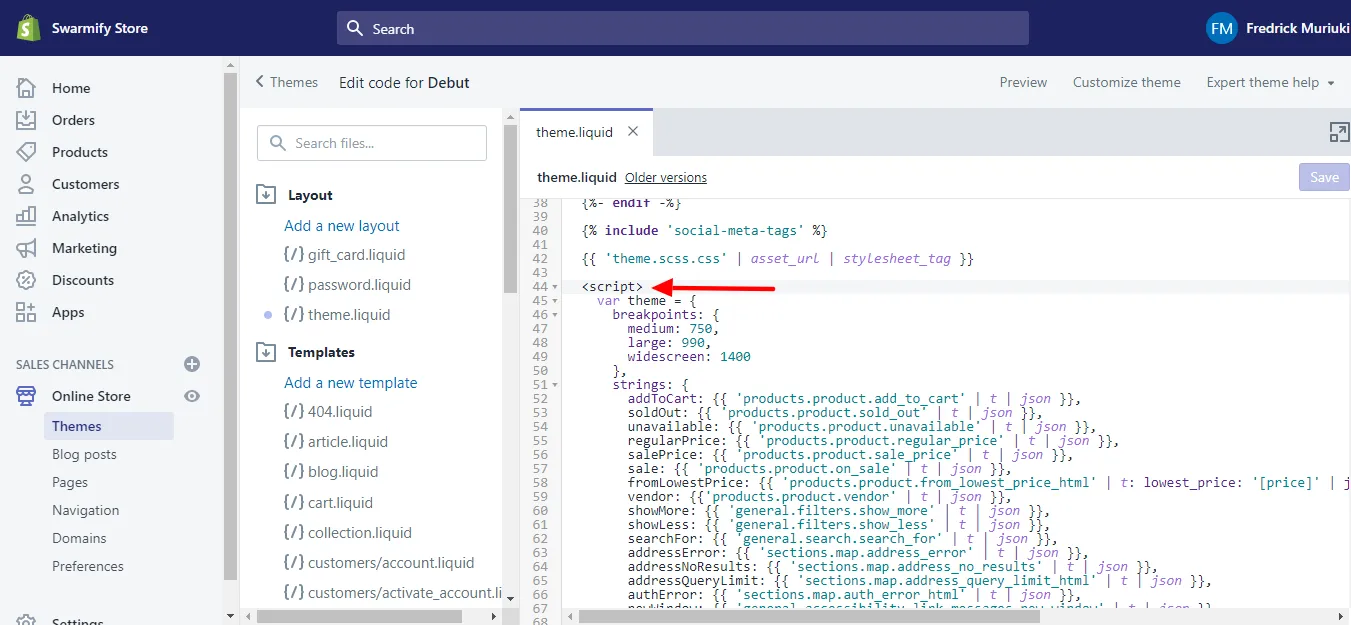
他の JavaScript コードのセクションが表示されるまで下にスクロールします。 通常、 <script>タグで始まります。 役立つスクリーンショットを次に示します。

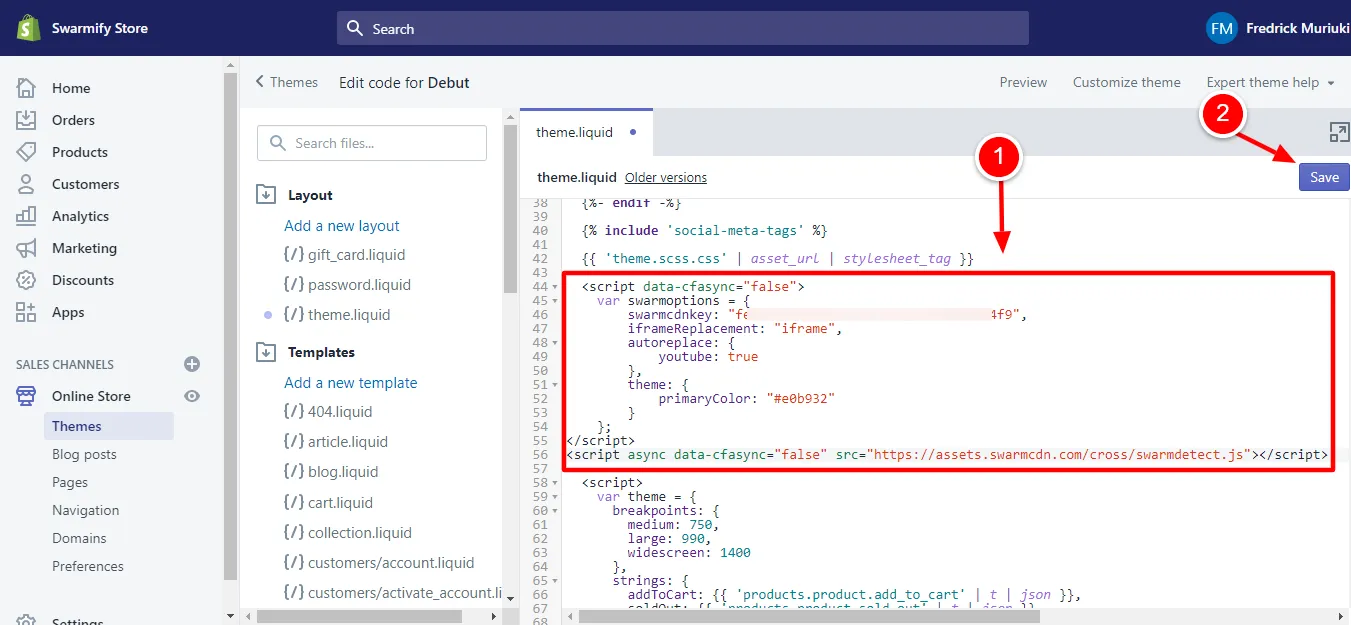
次に、以下に示すように、前にコピーしたSwarmify スニペットを<script>タグの上に貼り付け、 [保存] をクリックします。

以上です!
Shopify ストアが Swarmify に接続されました!
すごいですよね?
辛抱強くお待ちいただきありがとうございます。 最初から正しく理解することが重要なので、どのステップもスキップしたくありませんでした:)
これで、引き続き動画を YouTube にアップロードして、Shopify ストアに追加できます。 Swarmify は、すべての動画をエンコード、変換し、美しく整頓された動画プレーヤーで提供します。
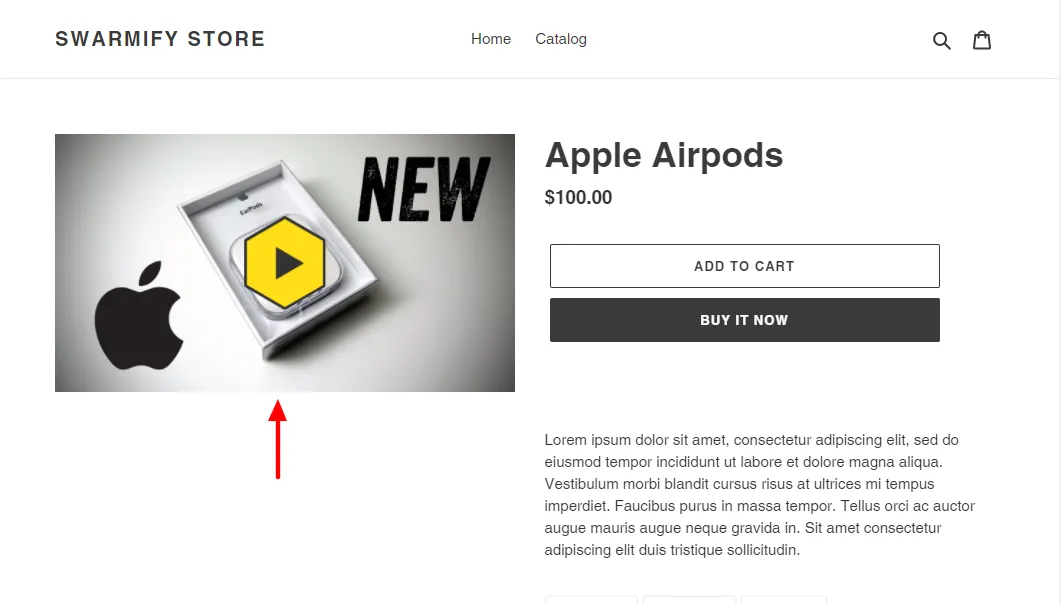
あなたが知っている、このようなもの:

YouTube のブランディング、リンク、気を散らすものはありません。ユーザーがビデオを再生したり一時停止したりしても見栄えがする、すっきりしたビデオ プレーヤーです :)
N/B : 動画の長さによっては、最適化に時間がかかります。 私のサンプル動画の長さは 3.58 分だったので、約 4 分待ちました :)
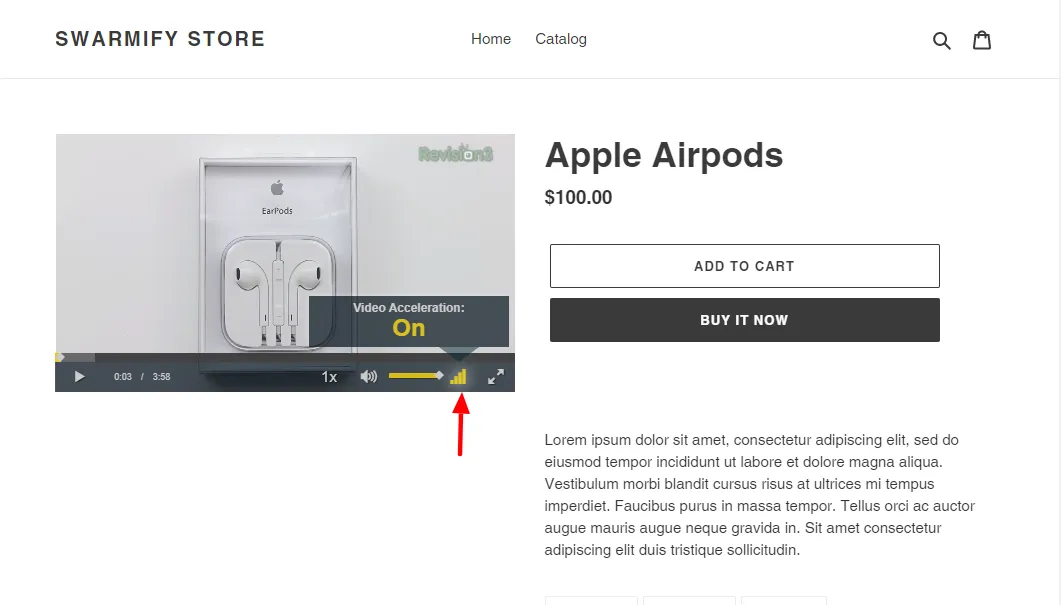
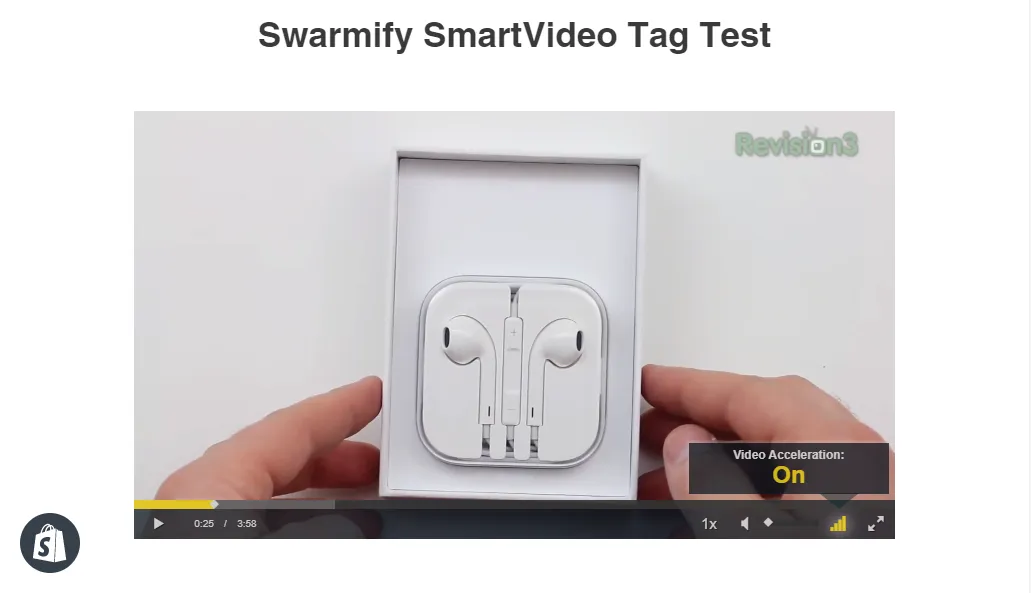
また、ビデオが完全に最適化されていることをどのようにして知りましたか? 以下に示すように、ビデオ プレーヤーにVideo Acceleration: ONが表示されます。

同じビデオ、同じページ - 異なる結果。 トラフィックを吸い上げてしまうものはすべてなくなりました。
ふふっ! 全部なくなった。
これで、購入者を最も必要とする場所、つまり製品ページに留めることができます:)
ビデオは平均的なプレーヤーよりも 12 倍高速に読み込まれ、すっきりとした新しいプレーヤーは驚くほどプロフェッショナルに見えます。
Unbox Therapyが「登録して、説明のリンクからフォローしてください...何とか...」と言わなければ、私がYouTubeからビデオを入手したことに気付かないでしょう。
ちなみに、彼は素晴らしい人ですが、要点を理解していただければ幸いです:)
動画プレーヤーをさらにカスタマイズする
動画プレーヤーをさらにカスタマイズするためのタグがいくつかあります。
N/B : {/}theme.liquidファイルの <HEAD> セクションに追加した JavaScript コードとは異なり、次の SmartVideo タグを動画プレーヤーを表示する場所に直接追加します。 最後にShopifyの素晴らしい例があります:)
ビデオにポスター画像またはサムネイルを追加する場合は、次のコードをコピーしてサイトに貼り付けます。
<smartvideo src="path/to/my/video.mp4" width="1280" height="720" class="swarm-fluid" poster="path/to/my/image.png" controls></smartvideo>ノート:
- " path/to/my/video.mp4"と " path/to/my/image.png"を、それぞれ動画とポスター画像への実際のパスに置き換えます。
- プレーヤーの幅と高さを自分の好みに合わせて調整できます
ビデオを自動再生するには、次のSmartVideoタグを使用します。
<smartvideo src="path/to/my/video.mp4" width="1280" height="720" class="swarm-fluid" controls muted autoplay></smartvideo>プロのヒント: mutedと組み合わせない限り、多くのブラウザーはautoplayを制限します。 autoplayは、 mutedと組み合わせてのみ使用することをお勧めします。 また、自動再生時に iOS/Safari で適切に再生するには、 playsinlineを追加することが不可欠です。
オーディオをミュートして再生を開始するようにビデオ プレーヤーに指示するには、次を使用します。
<smartvideo src="path/to/my/video.mp4" width="1280" height="720" class="swarm-fluid" controls muted></smartvideo>ビデオをループして終了後に再生するには、次を使用します。
<smartvideo src="path/to/my/video.mp4" width="1280" height="720" class="swarm-fluid" controls loop></smartvideo>ビデオが Safari iOS でフルスクリーンで再生されないようにするには、次を使用します。
<smartvideo src="path/to/my/video.mp4" width="1280" height="720" class="swarm-fluid" controls playsinline></smartvideo>プレーヤーを無反応 (幅と高さを固定) にするには、タグからclass="swarm-fluid"を削除します。
N/B:動画ソースとして YouTube を使用している場合:
- すべての動画を「非公開」から「限定公開」に変更します。 このようにして、Swarmify は動画を取得して処理できます。
- ページへの直接リンクではなく、正しい埋め込みリンクを使用してください。 例として、 https://www.youtube.com/watch?v=wBp0Rb-ZJak (悪い)の代わりに https://www.youtube.com/embed/wBp0Rb-ZJak (良い)を使用します。
さらに、すべての SmartVideo タグに含まれるコントロールを削除しないでください。 これを行うと、ユーザーはビデオを再生するためのボタンを使用できなくなります。
実用的なShopifyの例
Shopify で SmartVideo タグを使用する方法を説明するために、新しい Shopify ページにビデオを追加します。
SmartVideo タグを Shopify ブログ投稿にも追加できます - 手順は同じです。
Unbox Therapy の同じビデオを使用しています。 直接リンクではなく、埋め込みコードを使用することを忘れないでください。
そのため、私の準備ができた SmartVideo タグは次のようになります。
<smartvideo src="https://www.youtube.com/embed/MPzBcvGtry8" width="1280" height="720" class="swarm-fluid" controls muted autoplay></smartvideo>次に、Shopify ストア管理者にログインし、 [オンライン ストア] > [ページ] に移動して、新しいページを追加します。

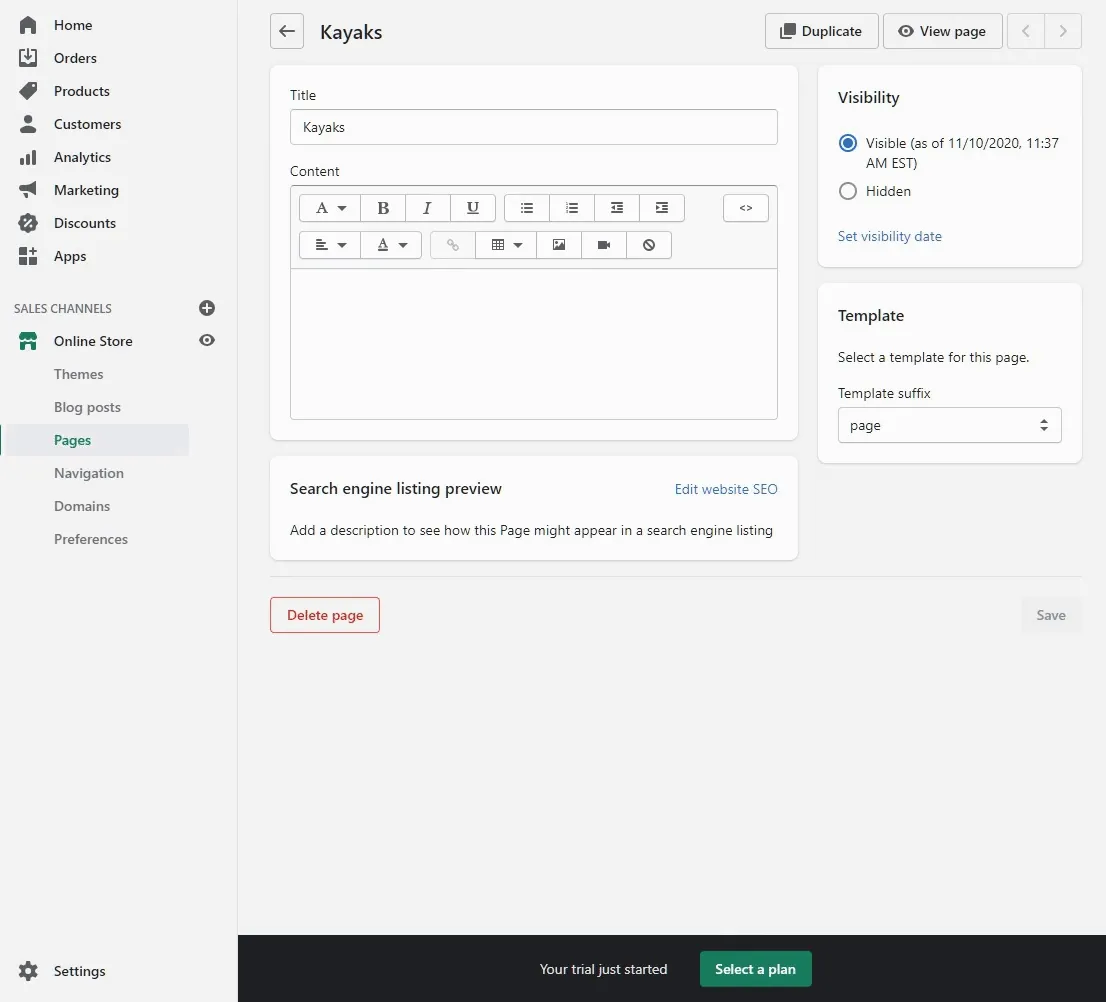
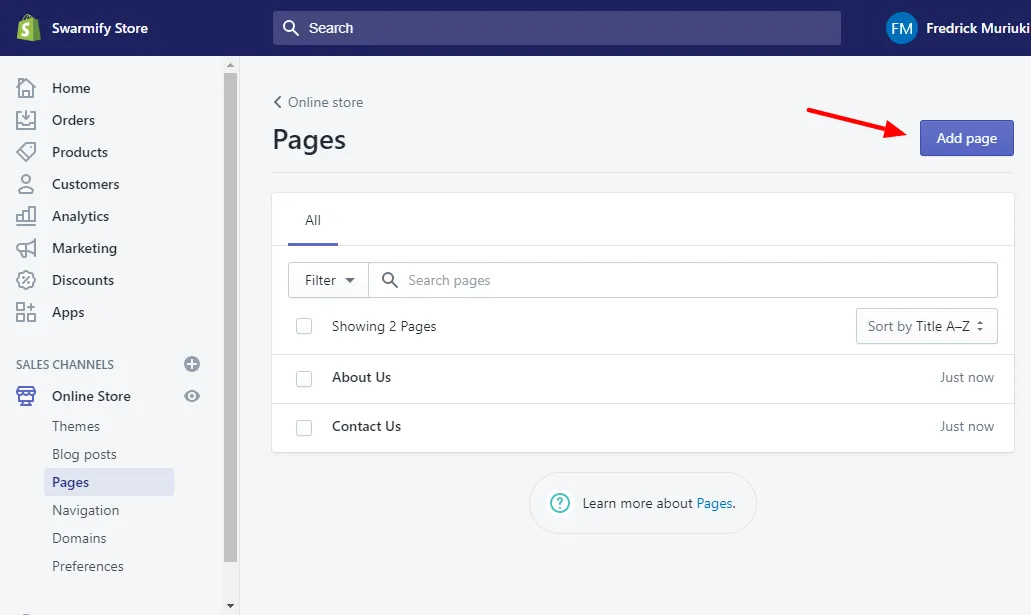
注意してください、私のストアはページのないまったく新しいストアです :) 既存のページがある場合は、次のように表示されます。

既存のページを編集するか、[ページを追加] をクリックして新しいページを追加できます。 そうすると、ページ エディターに移動します。
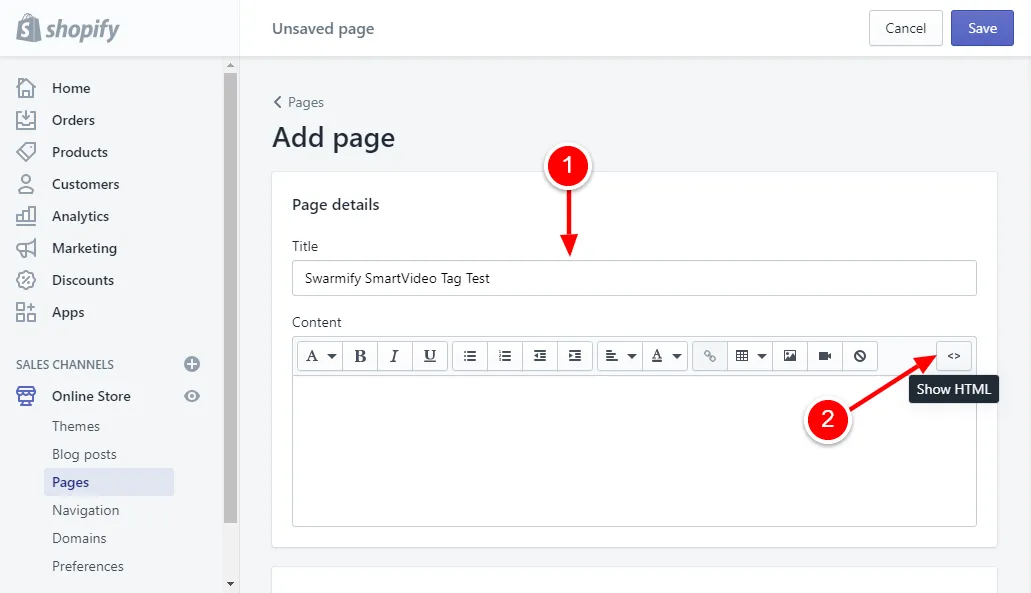
次に、以下に示すように、ページにタイトルを追加し、HTML に切り替えます。

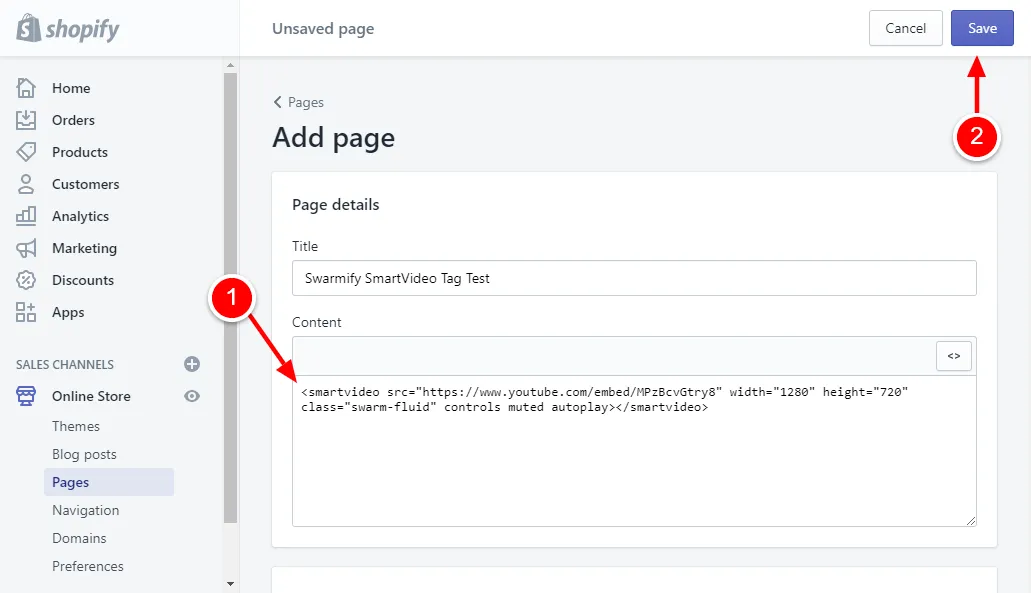
次に、SmartVideo タグをコピーして貼り付け、[保存] をクリックします。以下で強調表示されています。

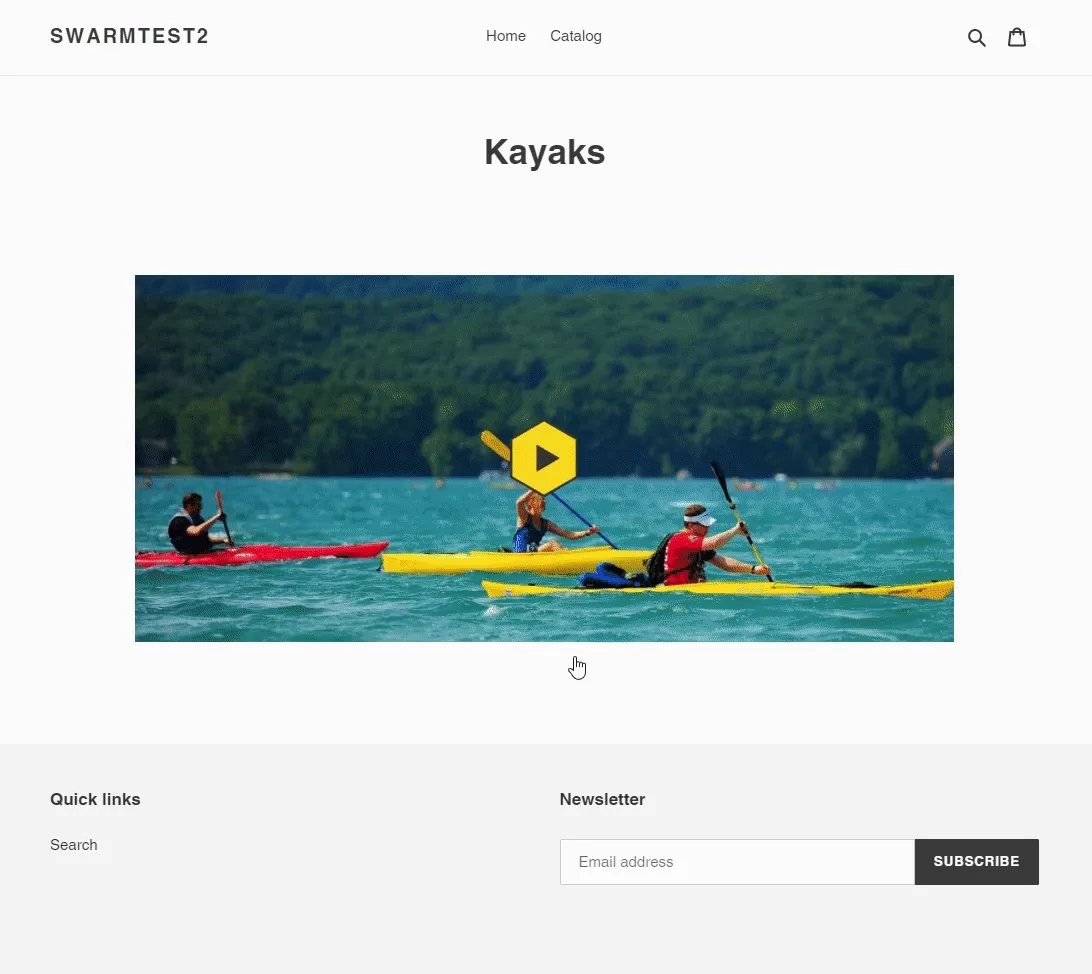
フロントエンドでページを表示すると、次のように表示されます。

私たちのテスト ビデオはそこにあります - バックグラウンド ビデオ アクセラレーションを完備しています。 私の SmartVideo タグにはautoplayが含まれており、ミュートされていたため、ビデオは自動的に再生を開始しました。 そこにはすべてのコントロールも表示されます。
以上で、SmartVideo タグを使用してビデオ プレーヤーをさらにカスタマイズできます。 さまざまなタグを組み合わせて、目的の結果を達成します。
最後の言葉
Swarmify は、ビデオ ホスティングの新しい標準です。 私たちの技術を Shopify と組み合わせると、熱心なバイヤーに素晴らしい動画体験を提供するツールが手に入ります。
高速でカスタマイズ可能な高品質のビデオ エクスペリエンスを幅広いビジネスに提供します。 それが私たちの重要な使命であり、私たちは日々それを改善しています。
私たちの言葉を鵜呑みにするのではなく、ケース スタディをチェックして、他の企業が e コマース向けの Swarmify ビデオ ホスティングをどのように活用しているかを発見してください。