今日試してみたいクールな形12個
公開: 2022-08-05ソーシャル メディア、ブログ、または Web サイト用のグラフィックを作成しているかどうかにかかわらず、グラフィックで使用する独自の要素を見つけるのは面倒な場合があります。 そこで、クールでユニークなシェイプの出番です。適切に配置されたベクターは、グラフィックを魔法のようなものに変えることができます。 ベクトルは、基本的にあらゆるスタイルのデザインで使用できる、完全にスケーラブルな高品質の形状です。 斬新なカラー パレットにクールなシェイプを追加することで、デザインを次のレベルに引き上げることができます。
この投稿では、最近楽しんでいるお気に入りのクールな形をいくつか紹介します。 仕事用アカウントまたは個人用アカウントのどちらでソーシャルを実行しているかに関係なく、これらのユニークな (場合によっては奇妙な) 形をコンテンツに組み込みたいと思うことは間違いありません。 一緒に飛び込みましょう!
1. 花の形
まずは花の形です。 これらは、お気に入りの Instagram や Pinterest のフィードからわかるかもしれません。 最近、花のような形がネット上に出回っているのを見てきました。 衣料品ブランド、フレグランス会社、Facebook イベントのおしゃれなバナーを考えてみてください。
鮮やかなグリーンにお花が映える、夏らしい爽やかなデザインが目を惹きます!
テキストを単に四角形に表示するのではなく、ピンクの花の上に配置してみませんか? ボーナス ポイントは、次のポイントにつながる波線に移動します…

2. 波線
波線は、単純な引用投稿に追加するのに最適です。 この場合、グラフィックの下部に戦略的に配置すると、グラフィックが接地され、バランスが取れているように感じられます。
それらのもう1つの優れた用途は、強調のためにテキストブロック内の特定の単語を強調することです. この特定の使用法は、less-is-more アプローチを示していますが、間違いなく楽しんで、必要に応じてたくさんの波線を使用できます。
効果のためにそれらを2倍にすることができます。 または、それらを 3 倍にして、ミニマリストの波を作成することもできます。

3.手描きの星
高校のバインダーから直接取り出した落書きのように見えるこれらの手描きの星は、このデザインに特別なセンスを加えます. クラスター自体がランダムにサイズ設定されているため、グラフィックのどこにでも適切に配置されているように感じられることに注意してください。 このように適切に配置されたパターンは、下の女の子のイメージに注目を集めるだけでなく、フラットなグラフィックをダイナミックに感じさせます.

4. 奇妙な形
次は個人的なお気に入りです。 本当に言葉では言い表せないので、私たちはそれらを奇妙な形と呼びます! 出演者? スピナー? スクイーグルの? それらが何であれ、これらのユニークな形は、無垢の木炭の背景に対して魅力的です. これは銀河の抽象的な解釈ですか? 知るか。 私たちが知っているのは、形がオフホワイトのテキストと並んで素晴らしく見えるということだけです!

5. 植物の形
近年、植物はあらゆるデザインの大きなトレンドに成長しています。 ホームインテリア雑誌を開くと、ほぼすべてのページに植物が散らばっています。 Unsplash のサイトをチェックすると、文字通り何千もの無料の植物写真が見つかります。
植物は、成長、有機的な性質、または生命の象徴をほのめかすあらゆるコンテンツの優れた視覚的表現です。 これがまさに、グラフィックに植物の形を追加する必要があると私たちが考える理由です!
下の例のように、美しく落ち着いた色調で表示すると、油絵のように見る人の注意を引くデザインができあがります。

6. ブラウザのタブ
ブラウザ ウィンドウを模倣したデザインは、デザインの世界のいたるところに現れています。 このブラウザ ウィンドウには何百ものタブが開いていないためでしょうか?
このグラフィックは非常に現代的でありながら機能的なデザインです。 微妙な青と手描きの形で飾られているので、テキストを入れ替えるだけで、数秒で完璧な投稿が完成します。


7. ブロブ形状
ブロブなしで何をしますか? これらの不完全な形状は、完全な円のハード カーブに代わるソフトな代替手段を提供します。
ここではインフォグラフィックとして不透明度を下げて示しています。情報を伝えるためのこの穏やかな方法は、eBook やオンライン カリキュラムのビジュアルを作成するために必要なものかもしれません。

8. 漫画の顔
漫画の顔と手は今大流行しています。 シャツ、ウェブサイト、インスタグラムのページで楽しい漫画の顔を見ないのは難しい. 漫画を見た初期の頃を思い出させるのは事実でしょうか? 笑顔を見ると確かに安心感があります。 あなたのデザインに子供らしい遊び心を加えます。

9.網点
ハーフトーン スタイルでは、ドットを使用して、目の錯覚に近いものを作成します。 これらのドットは、大きな画像、グラデーション、またはここのデザインのような単純なパターンを作成できます. それらをユニークな円形と組み合わせると、ブログ (またはライブの詩のリサイタルの広告) に最適なアイキャッチ画像ができあがります!

10. 幾何学的な楕円
未来的なデザインはすぐに衰えることはなく、このテンプレートはこのトレンドを完全に利用しています. いくつかのテクスチャを追加し、対称感を作成するいくつかの極薄の円形ベクトルを備えています。
背景のグラデーションと組み合わせると、ソフトウェア、アプリ、ランディング ページ、または代理店に最適な、技術に適したデザインが完成します!

11.吹き出し
珍しい形やサイズの吹き出しは、行動を促すのに最適な場所です。 このミニマリストのグラフィックでは、テキストが白い吹き出しの上にあることがいかに説得力があるかに注目してください。 完璧に配置された吹き出しや吹き出しは、視聴者に切迫感を与えます。

12. ステッカーの形
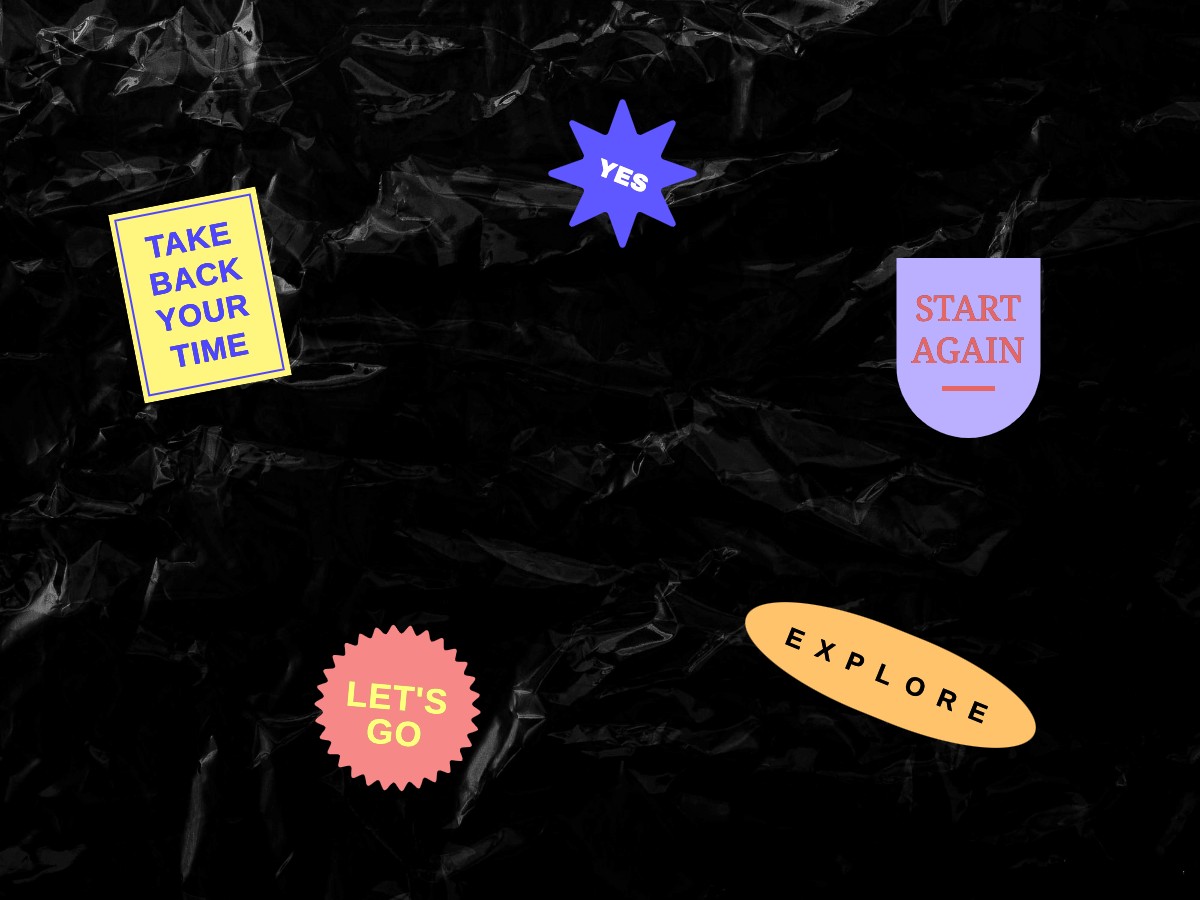
最後になりましたが、ステッカーのような形です。 最近、ステッカー、パッケージ、ラップを模倣したスタイルが Instagram で急増しており、その理由は明らかです。 ポジティブなメッセージを投稿する場合でも、単に抽象的な視覚パターンを作成する場合でも、これらの図形は素晴らしい方法です。 明るく興味深い色の組み合わせでここに見られるこれらのステッカーはポップです!

最終的な考え
さまざまなユニークでクールな形を見たので、試してみましょう。 これらの形状は、グラフィック デザインに深みを加えるために必要なものです。
最後に、経験がなくても、これらの形状のいくつかを使用して豪華なデザインを作成する手助けが必要ですか? プロのような画像を作成するのに、プロのグラフィック デザイナーである必要はありません。また、学習曲線が急な高価なソフトウェアに時間とお金を投資する必要もありません。
大騒ぎせずに独自の目を引くグラフィックの作成を開始する準備ができている場合は、Snappa をご覧ください。 ここから無料で始めることができます。
