OptiMonkを使用してトップeコマースブランドのポップアップをコピーする方法
公開: 2022-07-05あなたがeコマース業界で働いているなら、あなたがオンラインで買い物をしている間、あなたはいつも2つの帽子をかぶっています。
確かに、あなたは本当に好きなアイテムを探していて、他のみんなと同じようにお得な情報を探しています。 しかし、他のeコマースサイトで何が機能し、何が機能しないかにも注意を払っています。 あなたはインスピレーションを集めています。 多くの素晴らしいアイデアがこのように始まります。
トップブランドのウェブサイトに見事なポップアップが表示されたらどうなりますか?
OptiMonkユーザーの場合は、ポップアップテンプレートを簡単に調整して、オンサイトメッセージングを、Adidas、American Eagle、Crocsなどのストアからの最もすばらしいポップアップのように見せることができます。
この記事では、あなたを刺激する素晴らしい例のように見えるポップアップを作成する方法を正確に説明します。
ショートカット✂️
- アディダス
- ファッションノヴァ
- アメリカンイーグル
- クロックス
1.アディダス
アディダスは世界最大のライフスタイルブランドの1つであり、多くの人にとって意欲的なブランドです。
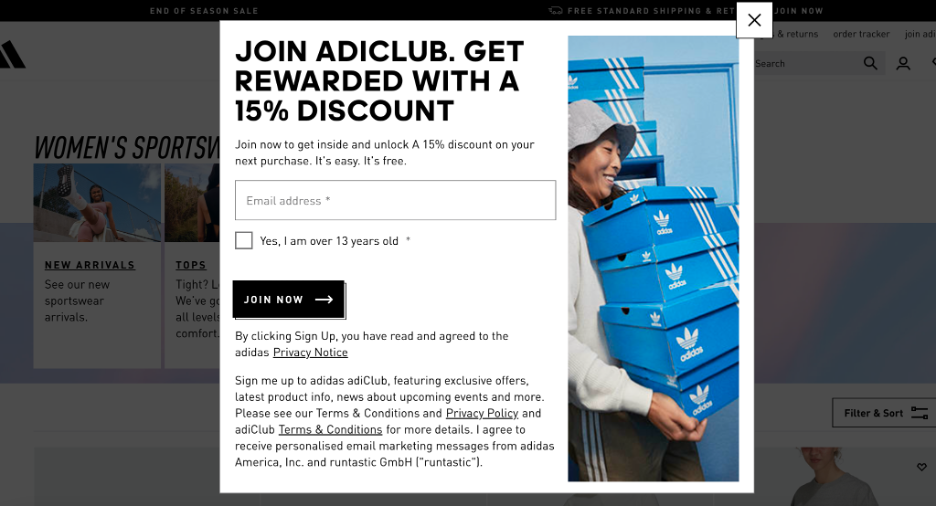
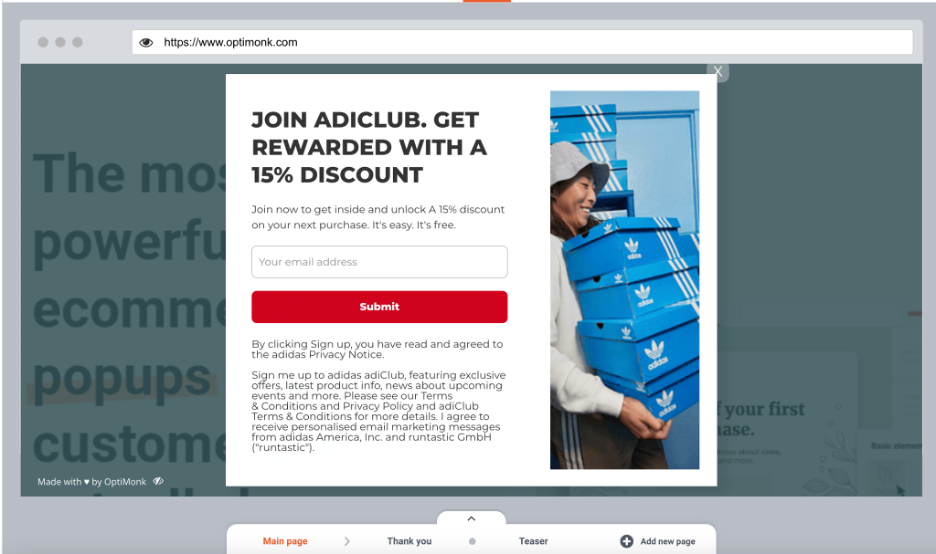
同社は下のポップアップでこの画像を活用し、Webサイトの訪問者に「AdiClubに参加」する機会を提供しています。 そのクラブに参加したくないのは誰ですか?

ストアにポイントクラブもある場合は、同様のデザインを使用して宣伝できます。
ポップアップをコピーして、それがどのように機能するかを見てみましょう。 (実際にこれを行うときは、自分の画像を使用してコピーすることを忘れないでください!)
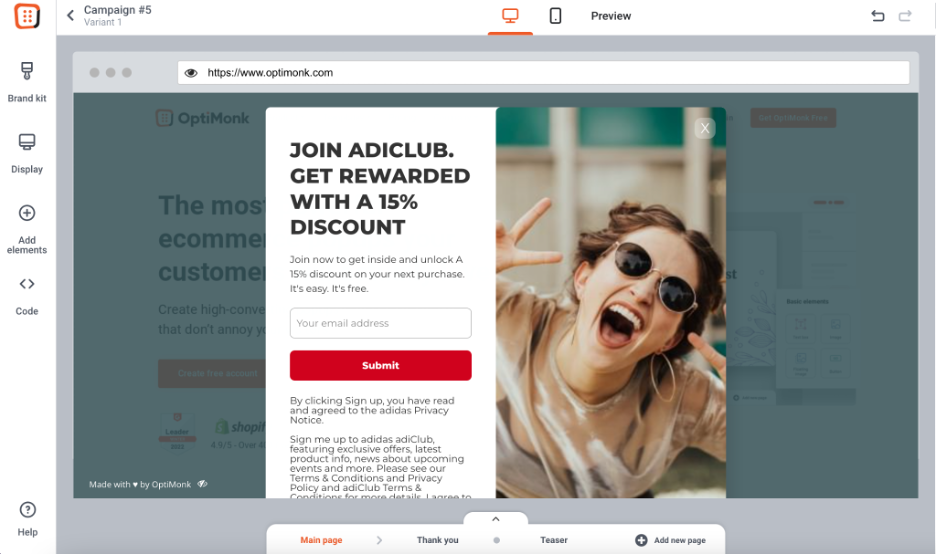
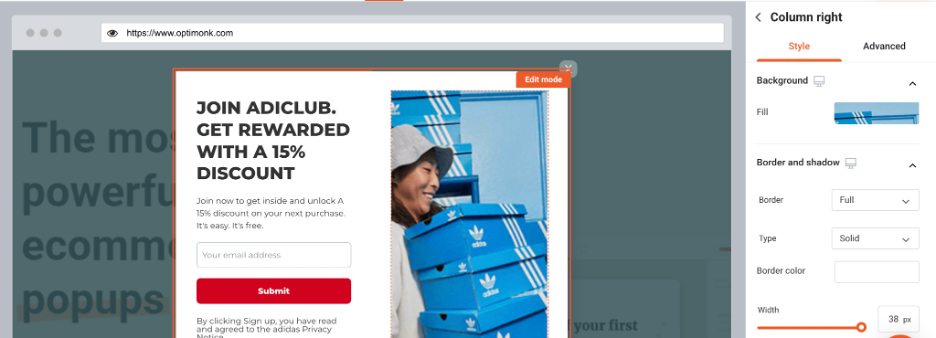
まず、コピーするテンプレートと同様の機能を備えた、以下のようなテンプレートを選択します。
まず、Adidasポップアップからコピーを追加しました。

次に、ポップアップのスタイルを調整しましょう。
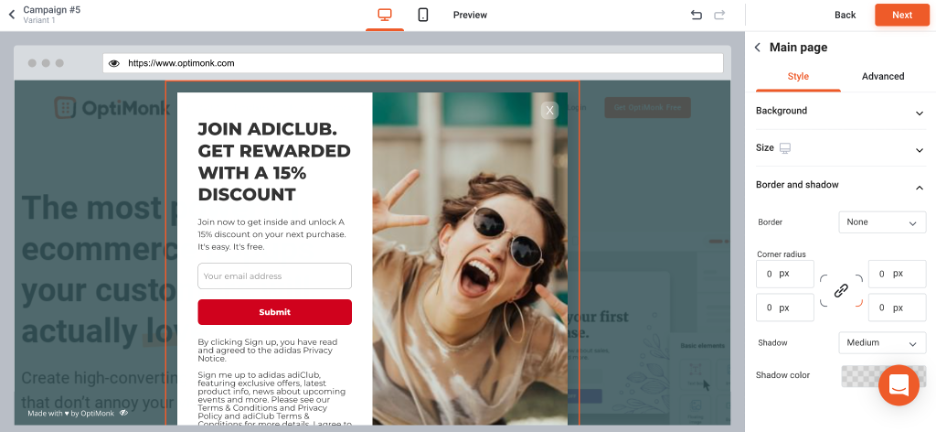
ポップアップの角の半径を0に変更して、完全な長方形にしました。

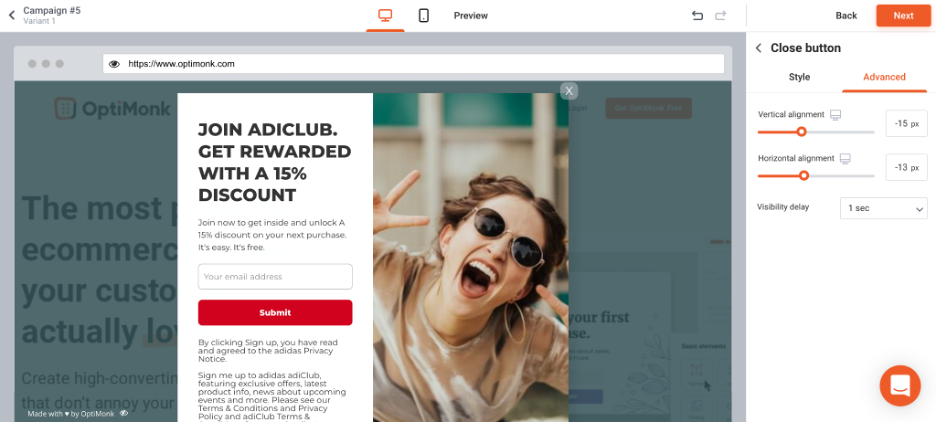
次に、要素の配置を変更して、閉じるボタンをポップアップの端に移動します。

次に、画像を変更してサイズを変更し、白い境界線を追加しました。

そして、左の列を大きくしました。

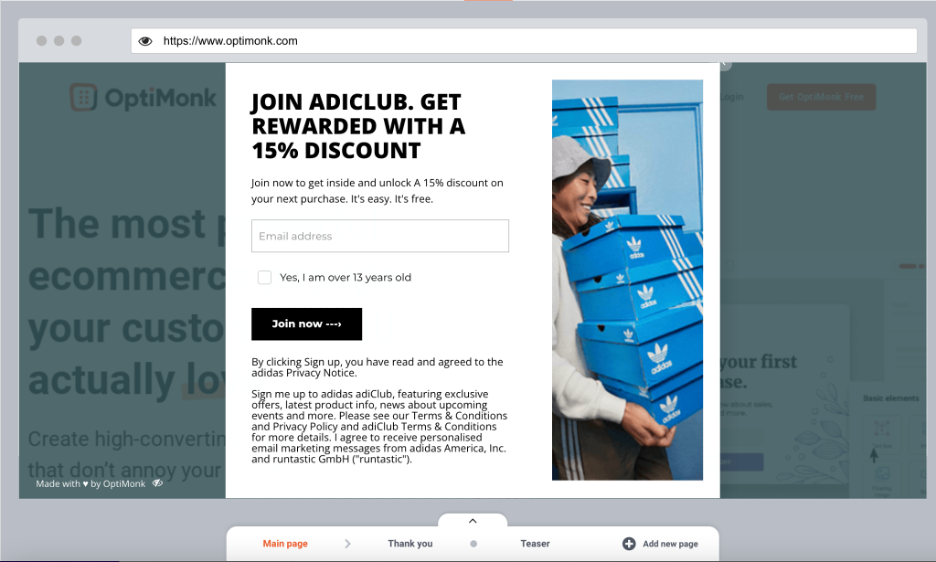
最後に、新しいチェックボックスフィールドの追加(「はい、私は13歳以上です」)やボタンの外観の変更など、いくつかの小さな変更を加えました。 フォントをAdidasが使用したものと同様のものに変更した後、ポップアップは次のようになりました。

それはほとんど見分けがつかないです! わずかな変更を加えるだけで、このテンプレートをまったく異なるポップアップに変えることができました。
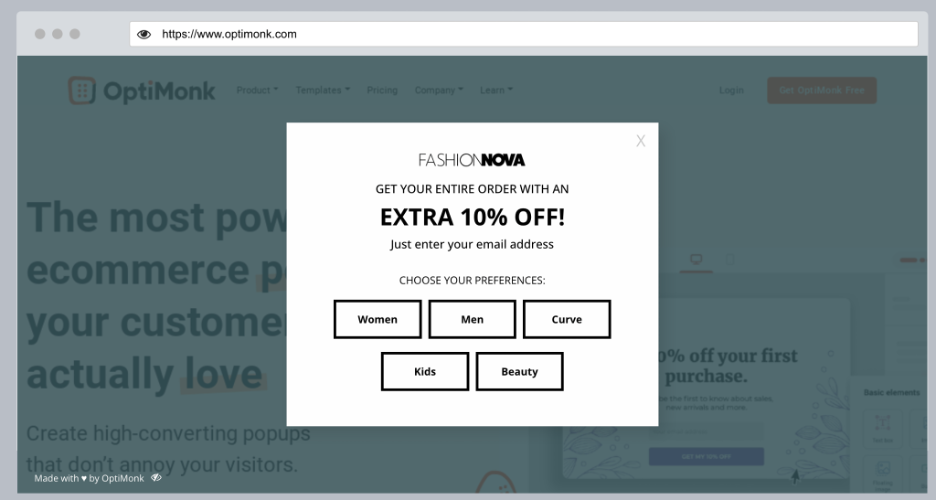
2.ファッションノヴァ
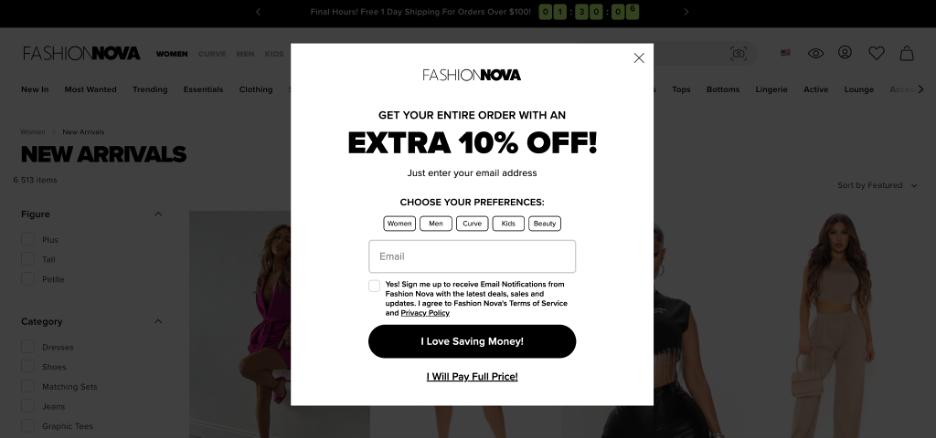
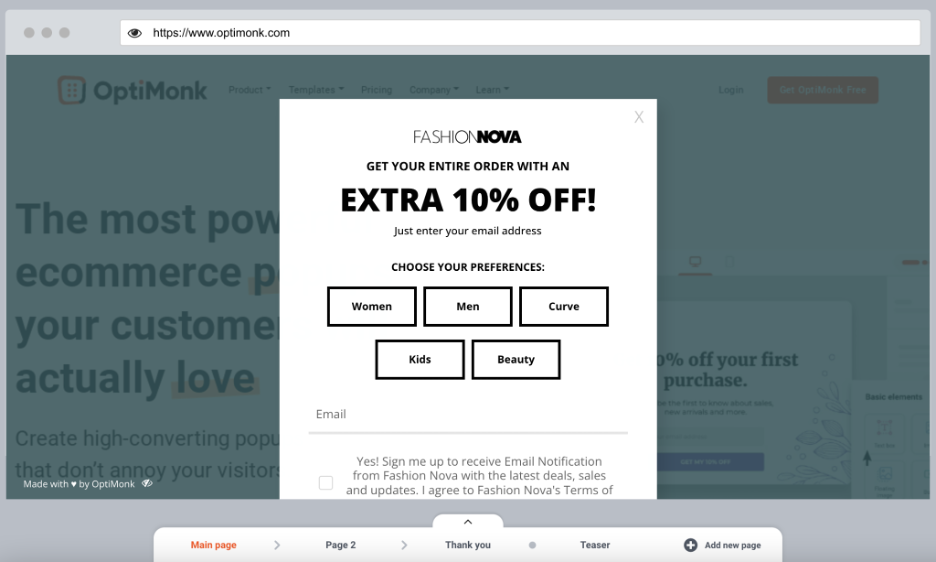
今見たAdidasのポップアップとは異なり、Fashion Novaは美しくミニマリストのポップアップを使用して10%の割引を宣伝しました。 画像も色もありません。白黒のテキストだけです。 フォントでさえ単純なサンセリフです。
このデザインアプローチが行うことは、訪問者にオファーに注意を向けさせることです。画面に表示されるのはそれだけだからです。

さらに、Fashion Novaは、関心のある製品の種類に関する「設定」のリストから選択するように求めます。この情報を収集することで、顧客をセグメント化し、マーケティングメッセージが適切であることを確認できます(このアプローチの詳細については、こちらをご覧ください)。ここ)。
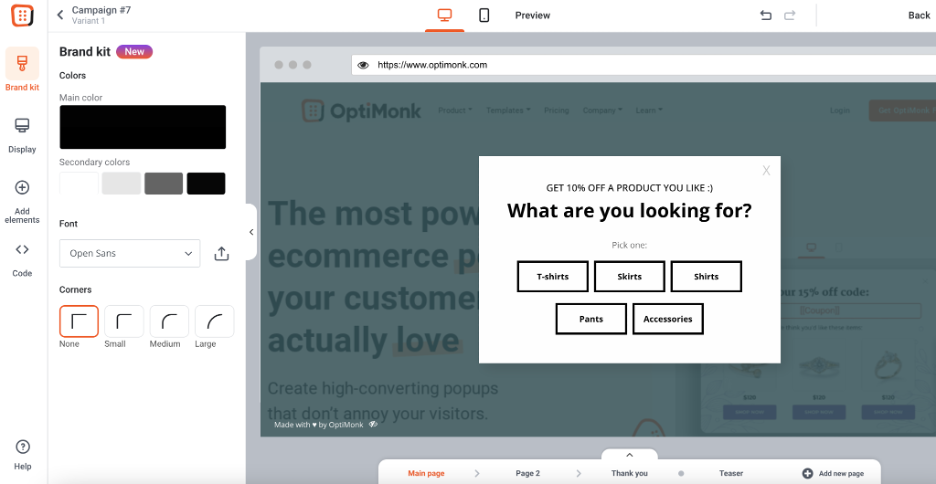
試してみたい場合は、次の方法で試してみてください。
繰り返しになりますが、コピーしているものと同様の要素を持つテンプレートを選択するのが最善です。 このクイズスタイルのテンプレートに基づいて作成することにしました。
OptiMonkのブランドキット機能を使用して、すべてのコーナー、色、およびフォントを一度に変更できます。

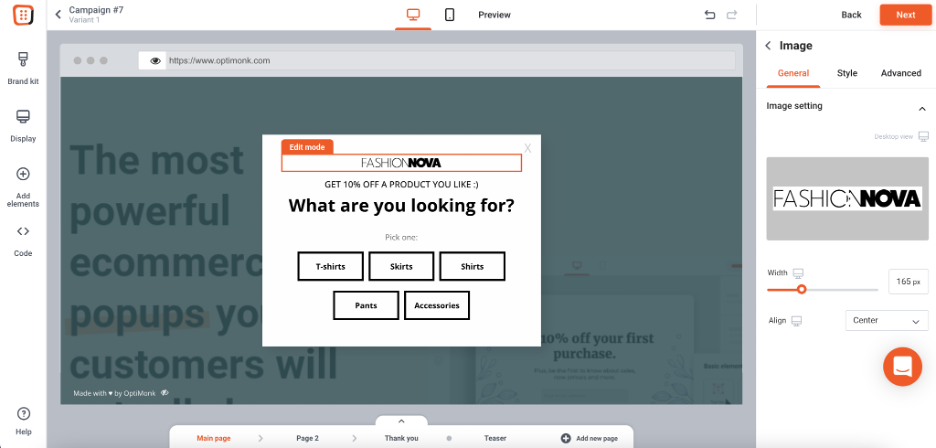
もうずっと近い! 特にFashionNovaのロゴを上部に追加した後:

次に、コピーを変更しました。

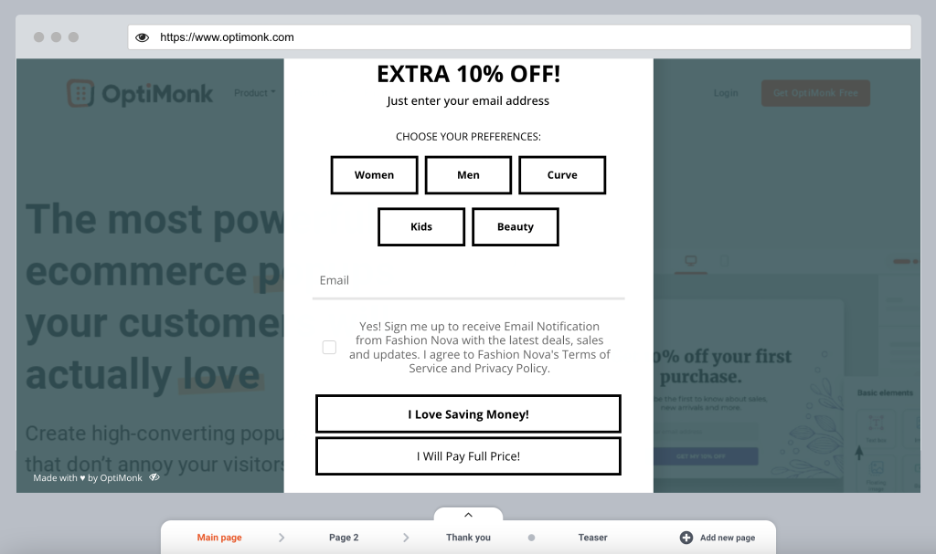
次に、元のFashion Novaポップアップにあったいくつかの要素、つまりメールフィールド、チェックボックスフィールド、および2つのボタンを追加しました。

この時点で、ポップアップに必要なすべての要素がありました。 次のステップは、私たちが始めたFashionNovaポップアップのようにそれらをカスタマイズすることでした。
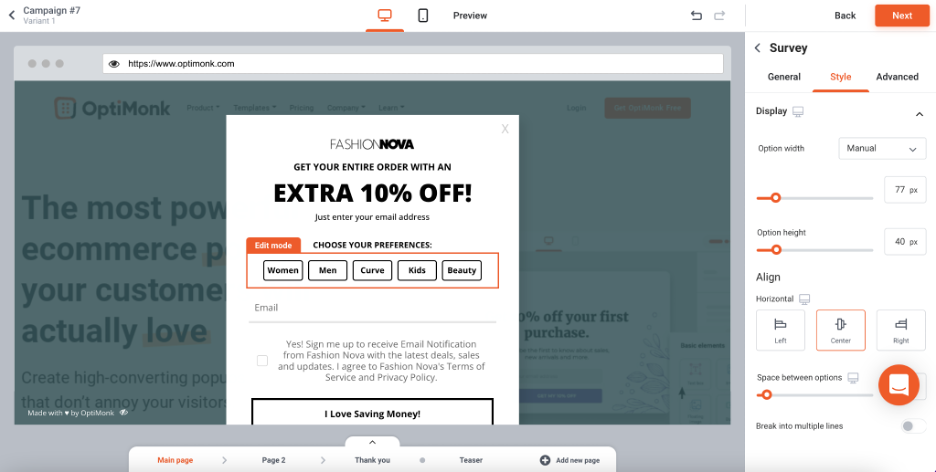
上部のテキスト要素から始めて、フォントのサイズと太さを変更しました。

調査要素の幅と高さを変更し、境界線をわずかに調整することで、調査要素を小さくしました。

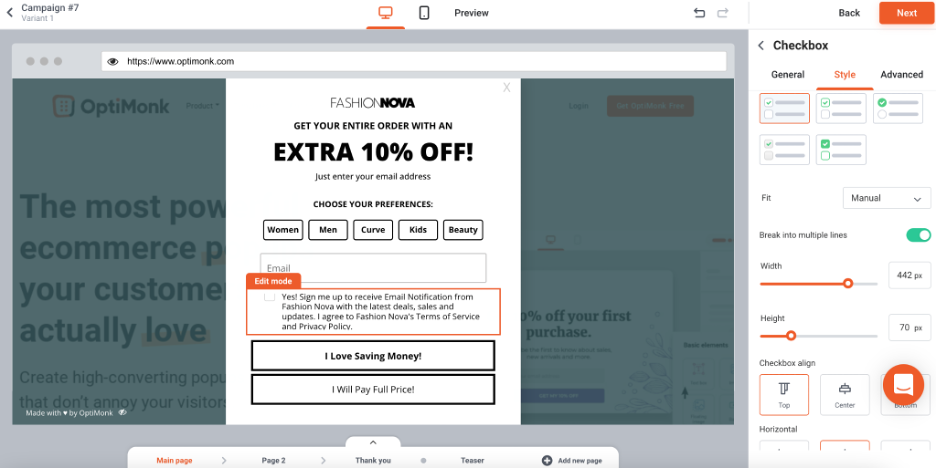
最後のステップは、メールフィールドとチェックボックスをカスタマイズすることでした。

そしてボタン:


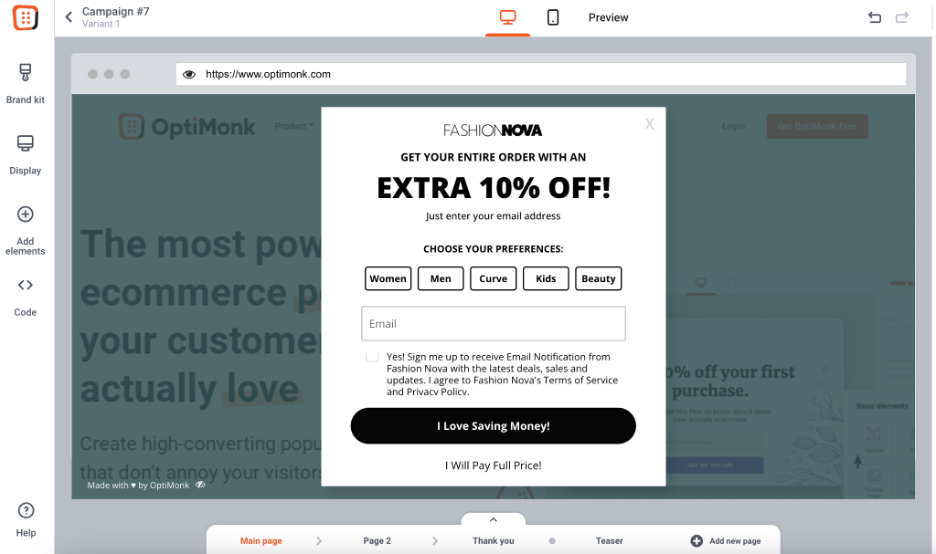
すべて完了! それはどれほど素晴らしいですか?
3.アメリカンイーグル
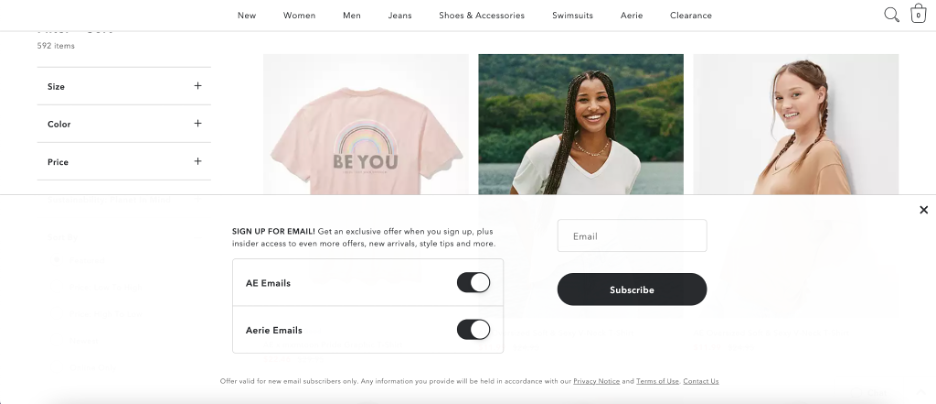
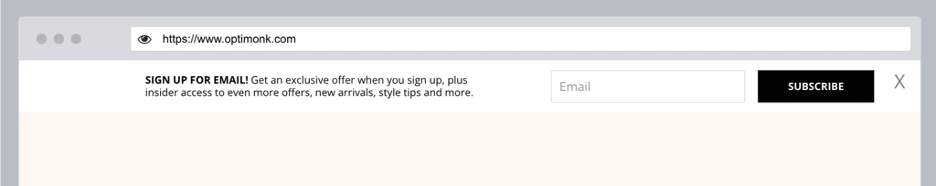
American Eagleは、ライトボックスポップアップを使用して、Webサイトの訪問者に電子メールリストの購読を要求するのではなく、Webページの下部に表示されるスティッキーバーを作成するという別のアプローチを採用しました。

スティッキーバーはポップアップほど注目を集めることはありませんが、それはポップアップと同じ程度にユーザーのブラウジング体験を妨げないことを意味します。
リストをできるだけ早く拡大しようとしない一部の店舗では、スティッキーバーは、可能な限り中断のないエクスペリエンスを提供しながら、いくつかの電子メールを収集するための優れたソリューションです。
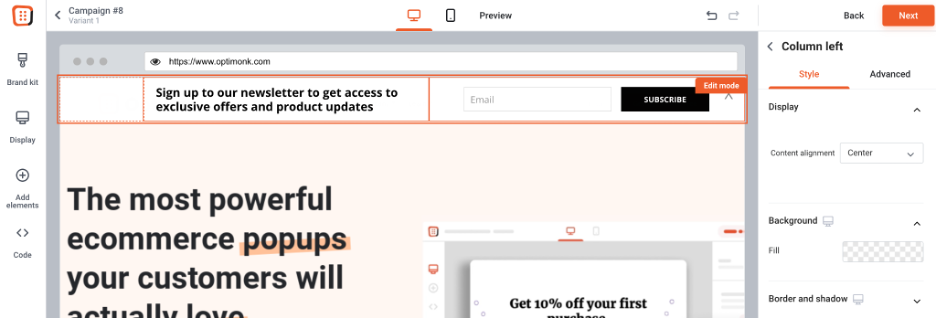
それがあなたのように聞こえる場合は、次のテンプレートから始めて、アメリカンイーグルのような粘着性のあるバーを作成できます。
私たちが行った最初のステップは、左側の画像を削除することでした。

次に、コピーを変更し、AmericanEagleが使用したフォントとサイズに一致するようにフォーマットを変更しました。

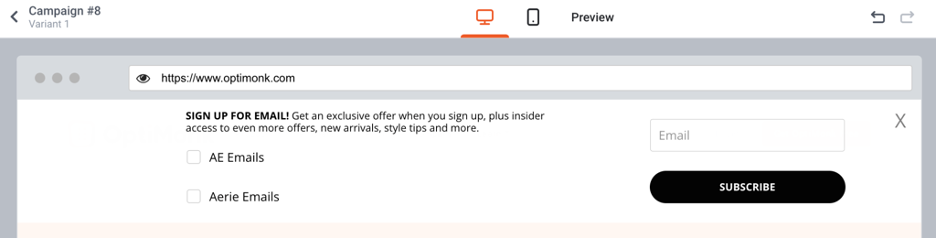
メールフィールドとボタンをカスタマイズした後、「すべてのメール」と「エアリーメール」のチェックボックスを追加しました(トグルバーにアクセスできないため)。

そしてそれはそれでした!
4.クロックス
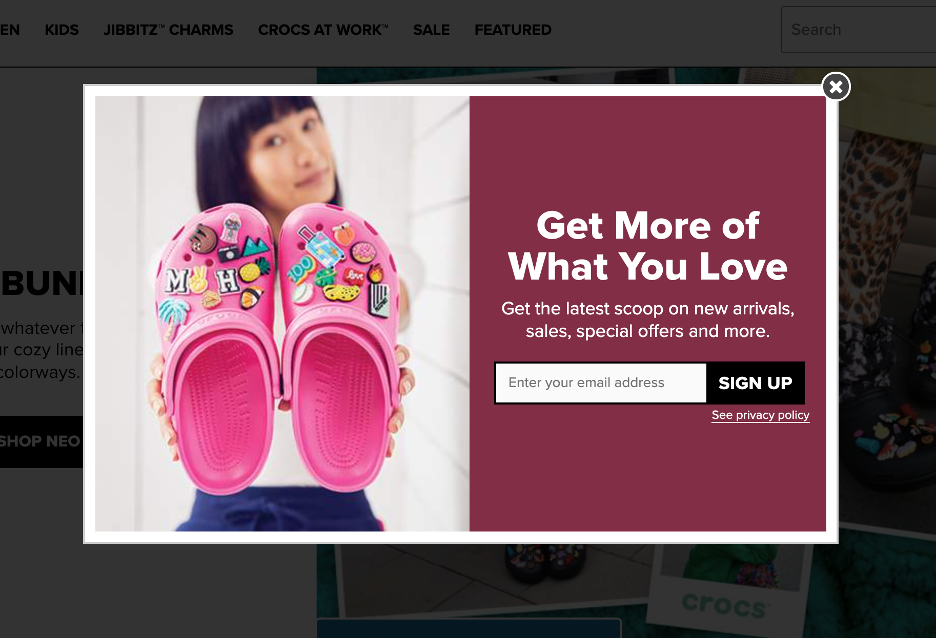
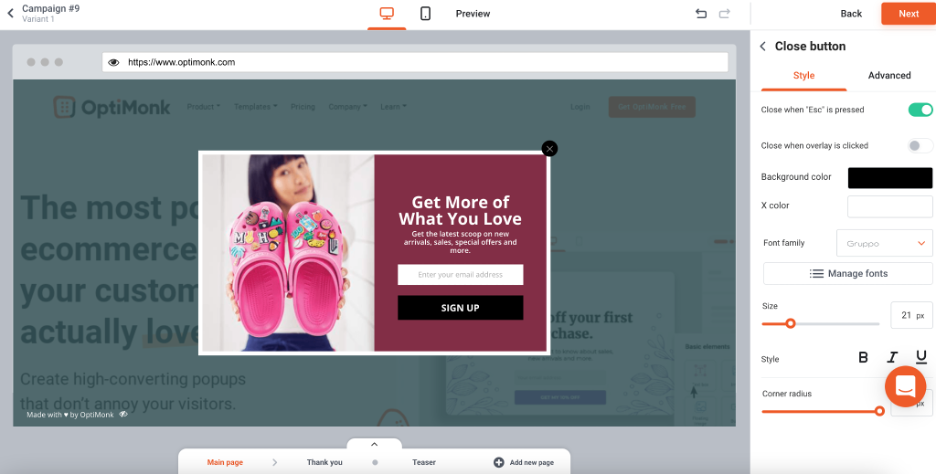
コピーする最後のポップアップは、クロックスのクラシックなメール登録ポップアップです。

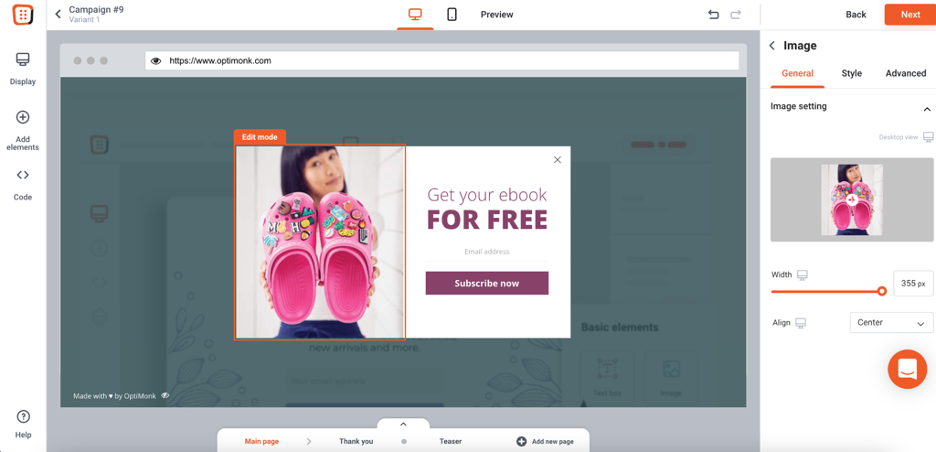
このテンプレートから始めましょう。これはすでにかなり似ています。
ポップアップから不要な要素を削除し、画像を更新しました。

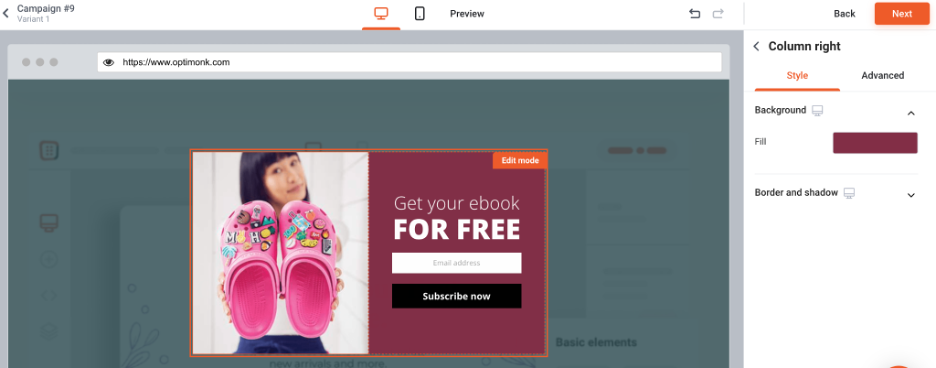
次に、背景とテキストの色を変更しました。

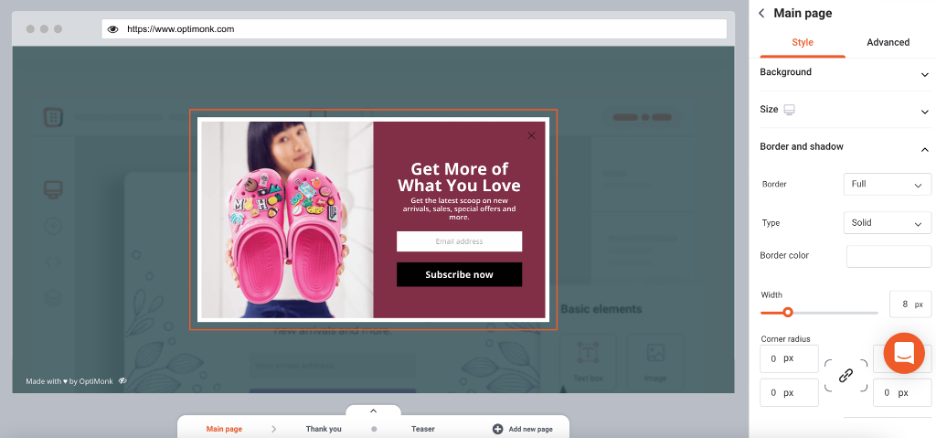
次に、コピーを更新し、ポップアップ全体の周りに白い境界線を追加しました。

そして、閉じるボタンをポップアップの端に移動した後、完了しました。

同一ですよね?
要約
ご覧のとおり、OptiMonkの幅広いテンプレートと強力なドラッグアンドドロップエディタの組み合わせにより、オンラインで表示されるポップアップをコピーできます。 適切な要素を追加し、適切な設定を変更するだけです。
この記事では、他のブランドのポップアップを単にコピーするように言っているのではありません。 ポップアップは、ストアの個性、外観、および感触と一致している必要があります。 そしてうまくいけば、あなたはあなたのスタイルに合うようにテンプレートを完全に異なって見えるようにすることがいかに簡単であるかを学んだでしょう!
そしてもちろん、成功したブランドからインスピレーションを得ても害はありません! 😉
あなたが愛したウェブの周りで見たポップアップはありますか? コメントで教えてください!
これを共有
によって書かれた
ニコレット・ロリンツ
あなたも好きかも

2022年にあなたのビジネスを成長させるためのトップ7ウィッシュポンドの選択肢
投稿を見る
OptiMonkを使用してトップeコマースブランドのポップアップをコピーする方法
投稿を見る
