分離されたCMSの説明:長所と短所
公開: 2022-05-29コンテンツがさまざまなデジタルタッチポイントで消費される今日のマルチチャネル環境では、レガシーまたはモノリシックCMSが唯一の選択肢ではなくなりました。 代わりに、ヘッドレスCMS、分離CMS、アジャイルCMS、ハイブリッドCMSなどの用語が登場し、新しいCMSアーキテクチャが引き続き設計されているため、企業は選択の余地がありません。
物事を簡単にするために、この記事では、分離されたCMSについて詳しく説明し、それが何であるかを説明し、ヘッドレスアーキテクチャと分離されたアーキテクチャの違いを強調します。 また、レガシープラットフォームやヘッドレスプラットフォームと比較した、ビジネス向けの分離されたCMSの長所と短所についても説明します。
分離されたCMSについてもっと知りたいですか? この記事の内容は次のとおりです。
- 分離されたCMSとは何ですか?
- 分離されたCMSとヘッドレスアーキテクチャの違いは何ですか?
- 分離されたCMS:長所と短所とレガシーCMS
- 分離されたCMS:長所と短所vsヘッドレス
- 分離されたCMSの例:ケーススタディ
- 分離されたCMSプラットフォーム

CMSガイドをダウンロードする
分離されたCMSが、Webコンテンツに対する考え方、ヘッドレスCMSと従来のCMSの違い、CMSを選択する際の考慮事項などをどのように変えることができるかをご覧ください。
分離されたCMSとは何ですか?
デカップリングされたCMSは、フロントエンド配信システムをバックエンドビジネスモジュールから切り離したCMSです。
歴史的に、CMSはフロントエンドとバックエンドの間で緊密に結合されていました。 ほとんどの場合、フロントエンドはプレゼンテーション層であり、Webサイトまたは他のフロントエンドプレゼンテーションチャネルにコンテンツを配信する役割を果たします。
一方、バックエンドは、すべての計算が保存され、ユーザーがコンテンツを作成、編集、および一般的に管理できる場所でした。
バックエンド言語は大量の情報を処理するように設計されているが、フロントエンドエクスペリエンスを作成しないように設計されているため、この従来のアーキテクチャまたはレガシーアーキテクチャはかなり長い間最も著名なシステムでした。
ただし、新しいシステムが進化するにつれて、より強化されたブラウザ機能を利用する新しいフロントエンドフレームワークが開発されました。 その結果、フロントエンドは最適なユーザーエクスペリエンスを作成するためにより多くのスキルを必要としました。
今日、ほとんどのUXイノベーションはフロントエンドで発生し、React、Vue、Angularなどのフレームワークが主導権を握っています。
さらに、Webコンポーネントを生成して高性能Webアプリケーションを構築するコンパイラであるStencilやオープンソースのフロントエンドコンパイラであるSvelteなどの新しい高度なフレームワークが導入され、ユーザーエクスペリエンスがさらに向上しています。
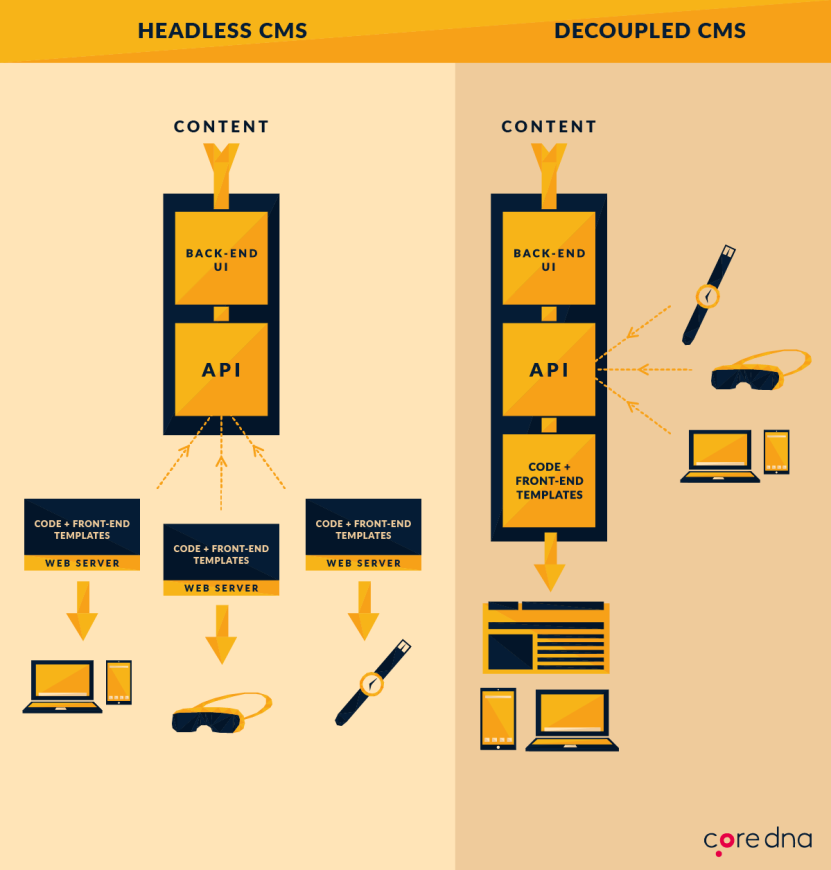
分離されたCMSとヘッドレスCMSアーキテクチャの違いは何ですか?
分離されたCMSには、システムにフロントエンドフレームワークが組み込まれている場合があります。
たとえば、CorednaはSmartyとTwigを介したテンプレート化をサポートしています。 PHP用のテンプレートエンジンであるSmartyは、アプリケーションロジックコードからのプレゼンテーションの分離を容易にします。 一方、Twigは、PHPよりも習得が容易で、高速で、安全な最新のテンプレートエンジンを提供します。
一方、ヘッドレスCMSシステムでは、インターフェイスは通常APIを介して接続されます。 また、場合によっては、APIへのアクセスをサポートするためのフロントエンドフレームワークのプロビジョニングがない場合があります。
本質的に、すべてをゼロから構築する必要があります。 それでも、多くのヘッドレスプラットフォームは、上記のReact、Vueなどのより一般的に利用可能で人気のあるフレームワークのいくつかを使用してAPIへのアクセスを提供するSDKを提供します。
ヘッドレスへのコアdnaアプローチは、開発者に独自のフロントエンドアプローチを使用して純粋なヘッドレスでソリューションを提供する柔軟性を提供し、また、迅速なソリューションを探している開発者に、テンプレートを使用して結果を提供する方法を提供することです。

分離されたCMS:長所と短所とレガシーCMS
これで、分離されたCMSと、緊密に結合されたレガシーCMSとの違いについて理解できました。 しかし、それらはどのように相互に比較されますか?
分離されたCMSが優れているのは次のとおりです。
分離されたCMSの長所
- フレームワークの到着時およびブラウザーの変更時にフレームワークを使用する柔軟性
- 迅速な設計の反復とより簡単な展開
- サードパーティのソフトウェアにアクセスし、独自の技術スタック内のソリューションに統合するのが簡単
- ITへの依存度が低い
- 将来を見据えた
- オムニチャネル配信を有効にします
- より良いセキュリティ
- 更新はCMSにのみ影響し、Webサイトには影響しません
- インフラストラクチャの柔軟性
- 速度を向上させる
- 快適
1.フレームワークが到着したとき、およびブラウザーが変更されたときにフレームワークを使用する柔軟性
フロントエンドフレームワークが非常に目立つようになった理由は、ブラウザが顧客体験を改善するために進化したためです。 バックエンドフレームワークは、それらに課せられている進化する要求を満たすのに十分ではありませんでした。
ただし、従来のCMSは、将来的に進むにつれてフレームワークとブラウザーの変更を説明するのに苦労する可能性がありますが、分離されたCMSはフロントエンドにとらわれず、発生する変更に適応するのに十分な柔軟性があります。
2.迅速な設計の反復とより単純な展開
従来のCMSは、分離されたCMSの言語とフレームワークの柔軟性を提供せず、開発者を組み込みのフレームワークとツールに制限します。 その結果、コンテンツは単一のエンティティとして表示され、変更を加えることが難しく、設計時間と展開が遅くなります。
一方、分離は、プロジェクト間で再利用できるビルディングブロックを作成する機能を提供します。
これらのビルディングブロックは、コンテンツを作成するために使用され、開発者がフロントエンドで技術を組み合わせて、速度とUXの点で最高の結果を達成できるようにします。
3.サードパーティのソフトウェアにアクセスし、独自の技術スタック内のソリューションに統合するのが簡単
分離されたCMSは、APIを使用してテンプレートとフロントエンドインターフェイスに接続します。 これらのAPIを使用すると、従来のCMSプラットフォームが異種システムと統合する際の問題の代わりに、サードパーティのソリューションを技術スタックに簡単に統合できます。
4.ITへの依存度が低い
分離されたCMSを使用する場合、コンテンツクリエーターは、独自のチャネルごとに必要な方法でコンテンツを簡単に構成できるようにする、事前に作成されたテンプレートにアクセスできます。
これにより、従来のCMSプラットフォームの場合のように、さまざまなチャネルのコンテンツに変更を加えるためのITへの依存度が低くなります。
5.将来を見据えた
明日新しいデジタルタッチポイントが作成された場合、レガシーCMSはそれとの統合に苦労します。 ただし、分離されたCMSはAPIを使用して、新しいテクノロジーとイノベーションを簡単に統合できるため、本質的に将来にわたって利用できます。
6.オムニチャネル配信を有効にします
分離されたCMSは、APIを使用して、スマートウォッチ、モバイルアプリ、スマートスピーカーなどのさまざまなフロントエンドチャネルに接続できます。 これにより、複数のチャネルに同時にコンテンツを配信し、まとまりのあるユーザーエクスペリエンスを作成しやすくなり、一度に1つのチャネルに制限できる従来のCMSとは異なり、オムニチャネル配信が容易になります。

(出典:マルチチャネルマーケティングとオムニチャネルマーケティングの5分で説明)
7.セキュリティの向上
フロントエンドとバックエンドが緊密に結合されているため、Webサイトのフロントエンドに影響を与えるセキュリティの問題は、CMS全体に影響を与える可能性があります。 ただし、分離されたCMSを使用すると、関心の分離によってセキュリティが向上するため、このリスクは軽減されます。
8.更新はCMSにのみ影響し、Webサイトには影響しません
セキュリティの問題と同様に、CMSを更新する必要がある場合は、コンテンツを配信する必要のあるWebサイトを含むシステム全体に影響を与えます。
分離されたCMSを使用すると、バックエンドデータベースとフロントエンド配信レイヤーが分離されているため、これらの更新はWebサイトやその他のチャネルに影響を与えません。
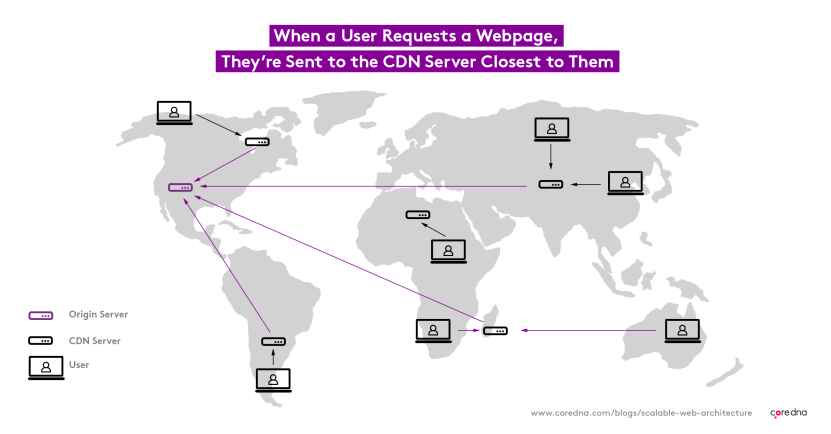
9.インフラストラクチャの柔軟性
分離されたCMSは、コンテンツ配信ネットワーク(CDN)、プロキシ、Webアプリケーションファイアウォール(WAF)などの最新のインフラストラクチャツールを使用して、コンテンツへのアクセスとUXの配信をより適切に制御する機能を提供します。 CDNを使用すると、サイトにアクセスするユーザーとサーバーの間の距離が短くなり、コンテンツ配信の遅延が最小限に抑えられます。 また、WAFは、Webアプリケーションを保護し、サイバー攻撃のリスクを軽減するために使用されます。

10.速度を向上させる
Legacy CMSを使用すると、プラットフォームとデータが緊密に結合されます。これは、すべてのリクエストがプラットフォームによって処理されることを意味します。 このアプローチは、トラフィック量の急増時にWebサイトのパフォーマンスを低下させる可能性があります。 テクノロジーのボトルネックは、応答を遅らせたり、データベースなどのシステムの重要な部分を氾濫させたりする可能性があります。 分離されたCMSは、さまざまなシステムを使用してプラットフォームの全体的な負荷を取り除くことにより、トラフィックの負荷を共有できます。 たとえば、プラットフォームのキャッシュや自動スケーリングなどのインフラストラクチャツールは、トラフィック量を複数のシステムに分散できるため、ピーク時に高品質のパフォーマンスを提供します。
11.利便性
分離されたプラットフォームの主な利点の1つは、組み込みのテンプレート言語の利便性です。 これにより、開発者はプロジェクトの最も適切なソリューションを適用するための選択肢と柔軟性を得ることができます。 場合によっては、ソリューションを最初からコーディングするのではなく、テンプレートを使用してサイトを迅速に開発することで、ビジネスによって課せられる期限に間に合うことがあります。
ただし、これらの利点にもかかわらず、分離されたCMSが不十分な領域がいくつかあります。
分離されたCMSの短所
- 構成と展開が従来よりも複雑
- さまざまなスキルセットが必要
- フロントエンドの開発に関連する初期費用の増加
- さまざまなアプリケーションとフレームワークによるより複雑なテスト
- より高い学習曲線
1.構成と展開が従来よりも複雑
分離されたCMSはより多くのオプションを提供しますが、APIを使用して各チャネルに接続する必要があるため、チームがコンテンツを構成および展開するのがより困難になります。 従来のCMSは緊密に結合されているため、コンテンツの設定とWebサイトへの展開が簡単です。
2.異なるスキルセットが必要
これまで、フルスタック開発者は、ユーザーエクスペリエンスを構築し、従来のCMSを使用してシステム全体を管理する責任があります。 現在、フロントエンドの専門家は、さまざまなフロントエンドフレームワークを統合し、それらを最大限に活用する必要があります。
3.フロントエンドの開発に関連する初期費用の増加
従来のCMSにはすでに構築済みのフロントエンドが含まれていますが、フロントエンドは最初から開発してから、分離されたCMSに接続する必要があります。 これは、毎回新しいフロントエンドを構築するための初期費用が高くなることを意味します。
4.さまざまなアプリケーションとフレームワークによるより複雑なテスト
分離されたCMSでは、開発者は複数のアプリケーションとフレームワークを操作する必要があります。 これはより多くのオプションの利点を提供しますが、開発者はすべてのフレームワークでさまざまなアプリケーションとコードベースを管理する必要があるため、展開前のテストが難しくなることも意味します。

5.より高い学習曲線
分離されたCMSを運用し、それを複数のチャネルに正常に展開するには、より多くの技術的経験が必要です。 その結果、フルスタック開発者ではなくフロントエンドの専門知識を持つ開発者が必要になるため、学習曲線が長くなります。
分離されたCMS:長所と短所とヘッドレスCMS
- マーケターフレンドリー
- 市場でのより多くのリソースと経験
- コンテンツ配信は高速かつ柔軟にできます
- 設計、構成、および展開がより迅速に行われます
- ガバナンスのより良い制御
- より完全なシステム
- より多くの組み込み機能
1.マーケターに優しい
ヘッドレスCMSアプリケーションは、マーケターに障害を残し、従来のCMSで楽しんだツールを見逃してしまう可能性がありますが、分離されたCMSは、物事を簡素化する既製のツールを提供します。 プラットフォームを最大限に活用するために、技術的な専門家である必要はありません。
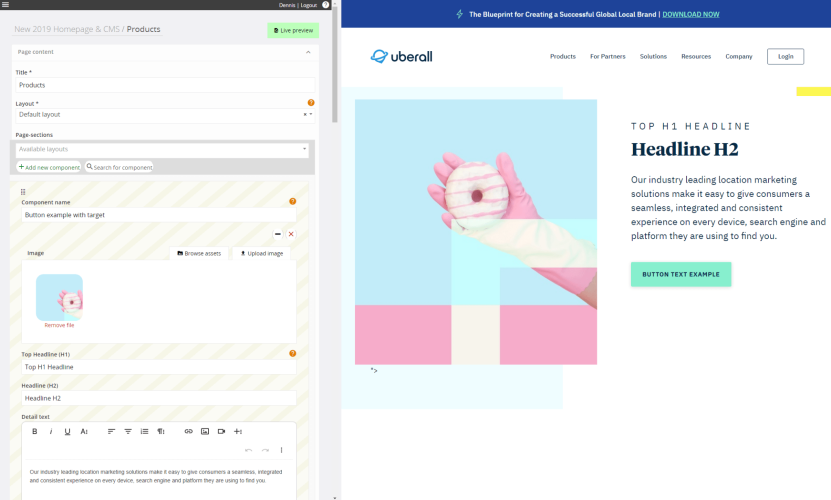
分離されたCMSには、ライブプレビューやプレゼンテーション層などの機能も含まれており、コードだけでなく、開発者が解釈する必要のあるコンテンツをユーザーが確認できるようにします。

(コアdnaライブプレビューエディター)
2.市場でのより多くのリソースと経験
分離されたCMSは、ヘッドレスCMSと従来のCMSの最良の側面を組み合わせたものです。 これにより、CMS業界全体で理解されている既存のリソースを活用できます。 ヘッドレスアーキテクチャは比較的新しく、フロントエンドフレームワークは進化し続けていますが、ヘッドレスアーキテクチャを使用するのは難しい場合があります。
3.コンテンツ配信は高速かつ柔軟になります
マーケターがITを使用せずにコンテンツを作成し、複数のプラットフォームに展開できるテンプレートを使用できる柔軟性があるため、分離されたCMSを使用すると、コンテンツ配信がはるかに高速になります。
4.設計、構成、および展開がより迅速に行われます
分離されたCMSには事前に構築されたテンプレートが含まれているため、フロントエンドが作成されるのを待つ必要があるヘッドレスオプションよりも、エクスペリエンスの設計と展開するコンテンツの構成が簡単になります。
5.ガバナンスのより良い管理
分離されたCMSは、開発者が利用できるフロントエンドフレームワークをより詳細に制御できるため、コンテンツガバナンスが向上します。

分離されたCMSはフロントエンドに依存しませんが、開発者を特定のフレームワークに制限して、一貫性を向上させ、開発者が共同で作業しやすくすることができます。
6.より完全なシステム
分離されたCMSは、完全なソリューションを構築するために必要なすべてのフロントエンドツール、テンプレート、および機能を提供するため、本質的に完全なシステムです。
テンプレートに接続する必要があるバックエンドのみで構成されるヘッドレスプラットフォームとは異なり、フロントエンドは分離されたCMSですでに利用可能であり、APIを介して接続する必要があります。 分離されたCMSには、アクセシビリティとセキュリティを強化するためのバックエンドインフラストラクチャとネットワークも含まれています。
7.より多くの組み込み機能
ヘッドレスプラットフォームは開発者に制限を課す可能性があり、開発者はすべてをゼロから作成する必要があります。 分離されたCMSには、既存のテンプレートと再利用可能なビルディングブロックがあります。つまり、毎回すべてを最初から開発する必要はありません。
重複したCMSの短所とヘッドレス
- 一般的に大規模なシステム
- 開発者の経験にそれほど焦点を当てていない
- 人々が必要としないかもしれないより多くのツールを持っています
1.一般的に大規模なシステム
ヘッドレスシステムは小型で管理が簡単です。 一方、分離されたシステムでは、システムを機能させるために管理および構成する必要のあるものがたくさんあります。
2.開発者の経験にそれほど焦点を当てていない
ヘッドレスプラットフォームは開発者を念頭に置いて作成されたため、開発者のエクスペリエンスのみに焦点を当てています。
分離されたCMSを使用すると、マーケターが必要とするものと開発者が必要とするものの間でよりバランスが取れます。 このように開発者エクスペリエンスに焦点が当てられていないということは、分離されたCMSが、従来のCMSと同様に開発者に意図しない制限を課す場合があることを意味します。
3.人々が必要としないかもしれないより多くのツールを持っています
分離されたCMSには、平均的な開発者やマーケティング担当者が成功するために必要なツールよりも多くのツールがあります。 これらの追加機能は、それらを利用できる複数の部門を持つ大規模な組織にとって有益です。 ただし、分離されたCMSユーザーには、必要のないいくつかの機能が残されている場合があります。
分離されたCMSの例:ケーススタディ

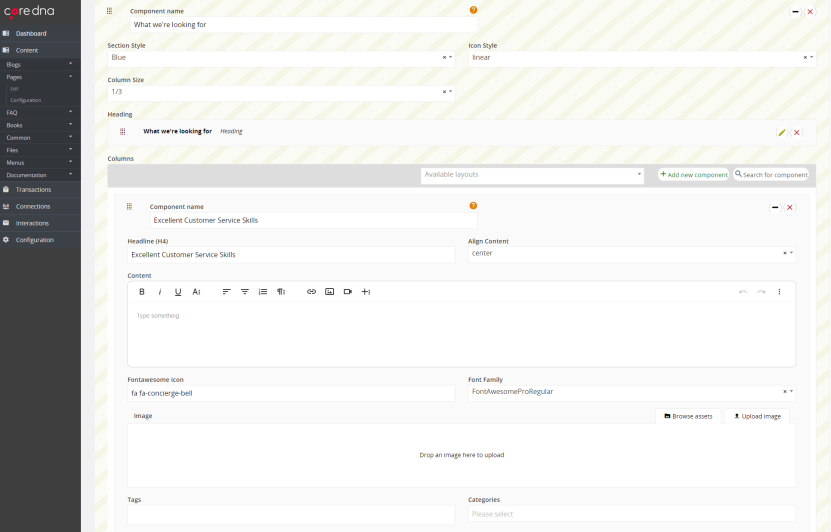
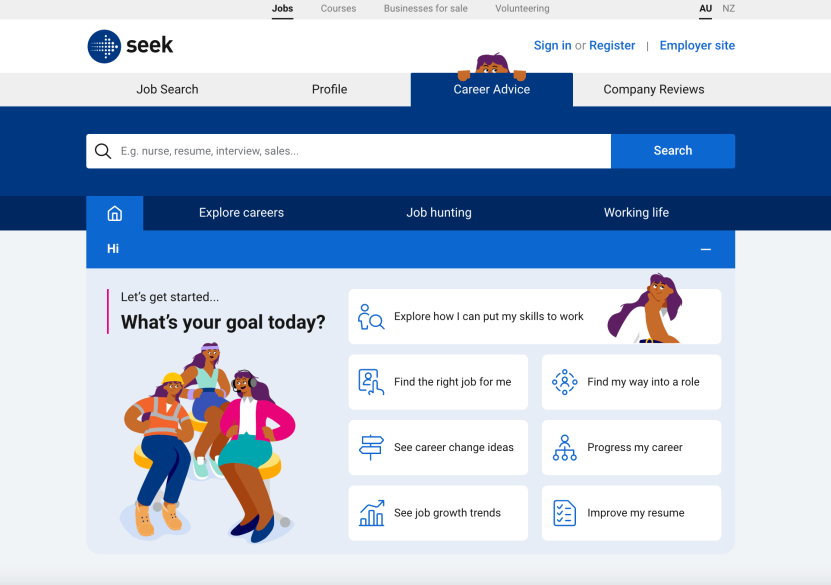
分離されたCMSの優れた例は、SEEKマーケティングチームがCore dna CMSを使用して、コンテンツページ要素を簡単に配置できるリッチテキストエディターを使用して「従来の方法」でコンテンツを作成する方法にあります。
SEEK開発チームは、従来のCMSのようにCore dnaと緊密に結合することなく、APIを介して他のシステムでそのコンテンツを利用できます。
従来、CMSはサーバー側でレンダリングされたコンテンツ(SSR)を配信していました。 基本的に、コンテンツを入力すると、CMSはテンプレート言語を使用してWebサイト上のページをレンダリングします。
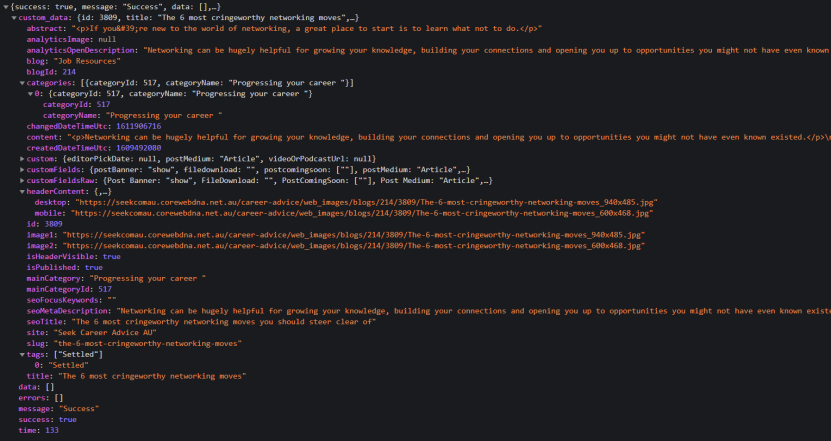
SEEKを使用すると、コンテンツは構造化データ形式(JSON)でヘッドレスで配信されます。 顧客がリクエストを送信すると、ページ全体が一度に配信されます。 このデータの構造は、クライアントのニーズに基づいてカスタマイズすることもできます。
HTMLでデータを表示するテンプレートを管理するためにCMSに依存するのではなく、データはJSON形式で消費され、SEEKチームが必要とする任意のフロントエンドテクノロジーを使用してページをレンダリングできます。
このコンテンツをページにレンダリングするために、SEEKはCorednaのヘッドレスAPIを使用してリクエストを行います。 従来のAPIでは、ブログ投稿、作成者情報、関連する投稿、およびその作成者によって作成された最も人気のある投稿を含むページをレンダリングするには、いくつかのリクエストが必要です。
代わりに、ヘッドレスシステムでは、JSONビューテンプレートが作成され、そのテンプレートに入力するための情報が一度に収集されます。 コンテンツは、1つの大きなJSONオブジェクトとして使いやすい方法でフェッチされます。

これにより、SEEKチームは、冗長なデータや過剰なAPI呼び出しなしで、必要な情報のみを提供する完全に調整されたアプローチを利用できます。
SEEKは、作成、変更、または削除されたコンテンツの更新も要求します。 これにより、2つのシステム間のHTTPリクエストの数も減り、ネットワーク接続障害のリスクが減ります。
分離されたCMSプラットフォーム
分離されたCMSプラットフォームは、従来のCMSの利点とマーケティング担当者に優しい機能を、ヘッドレスシステムのオムニチャネル機能と組み合わせています。 利用可能な最高の分離されたCMSプラットフォームのいくつかを次に示します。
1.コアdna

Core dnaは、ヘッドレスCMSアプリケーションが組み込まれた分離プラットフォームであり、エンドユーザーに魅力的なコンテンツエクスペリエンスを提供するために必要なフロントエンドツールです。
Core dnaは、コンテンツとコマースを組み合わせて、管理しやすいデジタルエクスペリエンスプラットフォームを提供します。
マーケターと開発者は協力して、あらゆるデバイスで顧客体験を設計し、将来を見据えた機能を活用して、必要に応じて新しい機能とデジタルチャネルを追加できます。
クラウドファーストのプラットフォームであるCorednaを使用すると、問題なくデジタルプレゼンスを拡大し、究極のオムニチャネルカスタマーエクスペリエンスを実現できます。
2.満足

Contentfulは、マーケターと開発者の両方に利益をもたらす多くの機能を備えたAPIファーストのコンテンツ管理システムです。 コンテンツ作成者は、開発者や柔軟性とオプションを向上させる多数の拡張機能を必要とせずに、コンテンツに変更を加えることで恩恵を受けることができます。
AWSでホストされているため、信頼性は問題になりません。組織は、速度とパフォーマンスを向上させる高度なキャッシングと統合CDNの恩恵を受けることもできます。
3.ブライトスポット

Brightspotは、組織がスピードとスケーラビリティを備えた魅力的なデジタルエクスペリエンスを立ち上げて提供できるようにする、分離されたCMSです。
複数のチャネルに接続してオムニチャネルエクスペリエンスを作成する柔軟性を提供するヘッドレスアーキテクチャを備えたBrightspotには、マーケターに力を与えるフロントエンドツールとテンプレートも含まれています。
4. Kentico Kontent

Kentico Kontentは、マーケターがコンテンツに集中できるようにすると同時に、開発者がAPIを介して適切と思われるデジタルタッチポイントでそのコンテンツを提示できるようにするヘッドレスプラットフォームです。
分離されたアーキテクチャの結果として、チームはすべてのコンテンツ制作のためにコラボレーションしてカスタムワークフローを設定できます。 一方、IT部門は、既存のCI/CDプロセスを使用してテストと展開を自動化できます。
5.クラウンピーク

Crownpeakは、デジタルエクスペリエンスプラットフォームとして、マーケターの自律性を失うことなく、企業がデジタルエクスペリエンスを作成および提供できるようにする分離アーキテクチャを備えています。
技術にとらわれず、将来にわたって利用できるため、プラットフォームを使用する開発者は、ReactやVueなどの一般的なフレームワークを活用できます。 それでも、マーケターは、コンテキスト内のコンテンツプレビューの恩恵を受け、ドラッグアンドドロップによるWYSIWYG編集を活用できます。
Core dnaは分離されたCMSですか?
Core dnaは、分離されたCMS以上のものです。 Core dnaにはヘッドレスアーキテクチャが組み込まれていますが、ユーザーにコンテンツを表示するために必要なフロントエンドツールも提供されます。
当初から切り離されただけでなく、新しいCore dna DXPは、そのコアでAPIファーストになるように書き直されました。
他のAPIファーストCMSは市場を停滞させる可能性がありますが、Core dnaには、マーケターの生活を楽にするための機能の多くが引き続き含まれています。 また、技術チームを持たない企業の場合、テンプレート言語の1つであるSmartyまたはTwigを使用してフロントエンドエクスペリエンスを提供できます。
分離された機能に加えて、Core dnaは、すべてのコンテンツモデルを最初から作成する必要がない開発者が使用できる、すぐに使用できるヘッドレスコントローラーのセットも確立しました。 これにより、開発者とマーケターはソリューションを並行して作成し、より迅速な結果を市場に提供できます。
