デザイン思考の簡単なガイド
公開: 2019-01-25デザイン思考は、イノベーションを推進するための強力な手法として登場しました。 実際、Apple、HBO、Google、Samsungなどの主要なグローバルブランドのいくつかは、製品の革新を加速する手段としてそれを採用しています。
この投稿では、デザイン思考プロセスのさまざまな段階とさまざまなデザイン思考ツールについて説明します。
デザイン思考とは何ですか?
デザイン思考は、問題を解決するための体系的なアプローチです。 それは顧客を中心に置き、顧客により良い未来をもたらすことができる製品またはサービスの形でソリューションを作成することに焦点を合わせます。
このプロセスには、基本的に、問題を定義し、それを解決するためのさまざまな方法を特定し、ソリューションをテストしてそれらの中から最適なものを見つけることが含まれます。
デザイン思考プロセス
デザイン思考の段階はいくつかあります。 それらは、各フェーズで使用できるデザイン思考ツールとともに以下にリストされています。 テンプレートは編集可能です。Createlyエディターでテンプレートを開いて、チームで使用を開始できます。
共感する
デザイン思考プロセスのこの段階での目標は、製品またはサービスを設計している人または顧客を深く理解することです。
顧客の立場に立って、彼らの本当の問題、彼らのニーズと欲求、彼らの感情、感情、動機、挑戦と経験を理解するようにしてください。 そうすることで、貴重な洞察を得ることができ、それが問題の解決策を成功させるのに役立ちます。
顧客とその問題についての洞察を得るために使用できるツールのいくつかは、
- ユーザーペルソナ:インタビュー、調査、対面での会話から始めて、顧客に関する情報を収集できます。 このようにして収集したデータを、さまざまなユーザーセグメントに属する顧客プロファイルに変換できます。 最終的には、顧客の観点から意思決定を行うのに役立ちます。
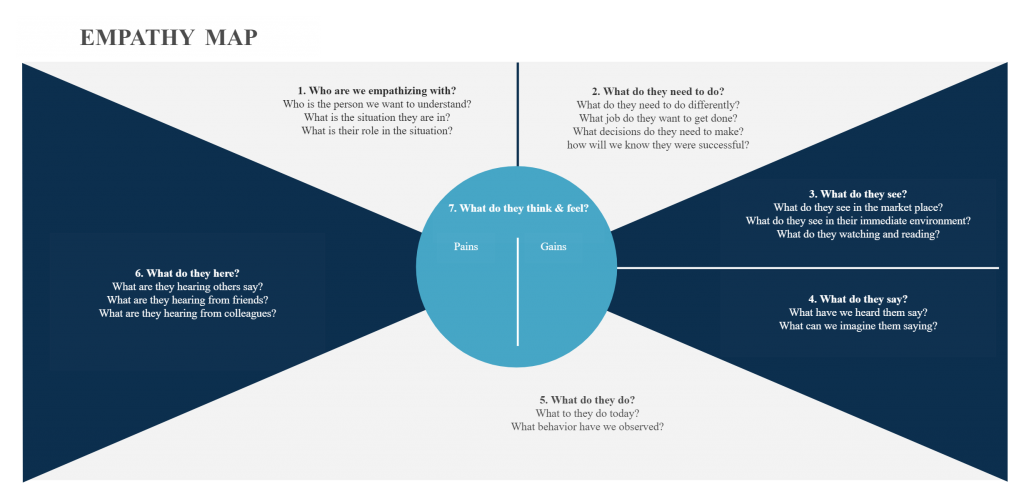
- 共感マップ:このツールは、顧客の行動や態度、より具体的には顧客が何を言い、考え、実行し、感じているかをより深く理解するのに役立ちます。 それはあなたがあなたの顧客との共感を築くのを助けるでしょう。

- カスタマージャーニーマップ:このユーザー調査ツールは、ユーザーが組織とやり取りする際のユーザージャーニーの主要なタッチポイントを視覚化することにより、カスタマーエクスペリエンスの全体像を提供します。
Visual User Research Methodsの投稿で、他のユーザー調査方法とともに、ユーザーペルソナ、共感マップ、カスタマージャーニーマップを作成する方法を学びます。
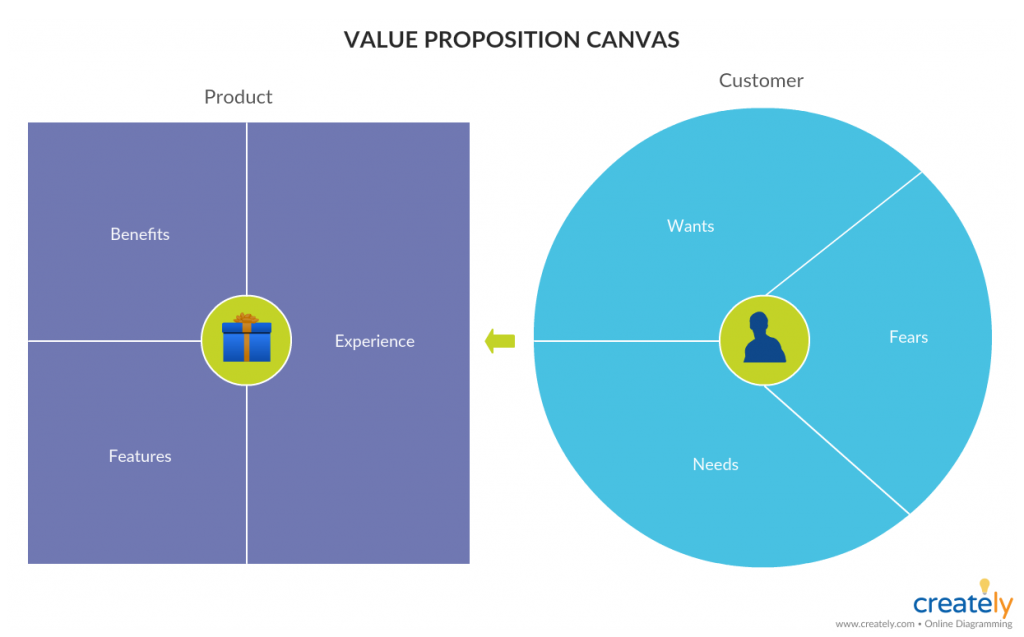
バリュープロポジションキャンバス:このツールは、顧客、実行すべき仕事、および顧客の苦痛と利益を理解するのに役立ちます。 バリュープロポジションキャンバスの使用方法については、製品の発売に関するビジュアルガイドを参照してください。

定義
顧客とそのコンテキストに関する大量の情報を収集したので、適切な解決策を見つけるために適切な問題を定義する必要があります。 このデータを合成および分析して、ソリューションで対処する必要のある主要な問題を明らかにします。
これは、デザイン思考プロセスの次のステップを導くのに役立つ効果的な問題ステートメントを思い付くのに役立ちます。
この段階で使用できるツールは次のとおりです
- 親和性図:これは、共感の段階で収集した情報を1つの場所にまとめ、それらのテーマとの関係を見つけるための優れたツールです。 この演習では、問題をすばやく定義するために、より多くの洞察を得ることができます。
- 5なぜ:これは、問題の潜在的な根本原因を特定するために一般的に使用される方法です。 これは、ユーザーに本当に影響を与えることができる解決策が見つかるまで、問題を掘り下げるのに役立ちます。

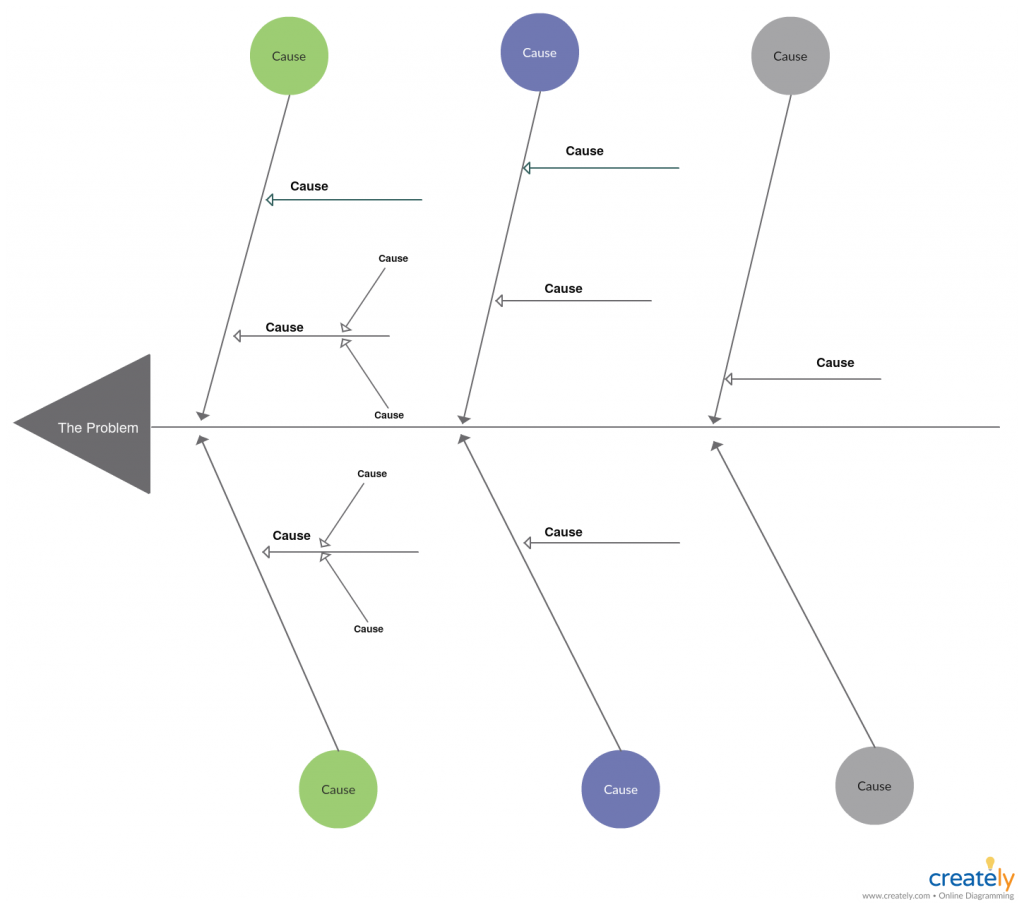
- 原因と結果の図:フィッシュボーン図とも呼ばれるこのツールは、問題の明確な定義を生成するための優れた方法でもあります。 問題を引き起こした主な理由を特定し、症状を治療するのではなく、問題を取り除く方法を考え出すのに役立ちます。

アイデアを出す
現在の問題について明確な考えがあるので、次のステップはそれを克服するための適切な解決策を見つけることです。 ここでは、顧客とその問題を理解し、製品またはサービスの概念に関するアイデアを生み出します。

優れたアイデアを生み出すために、チームを集めて次のブレーンストーミングツールを使用できます
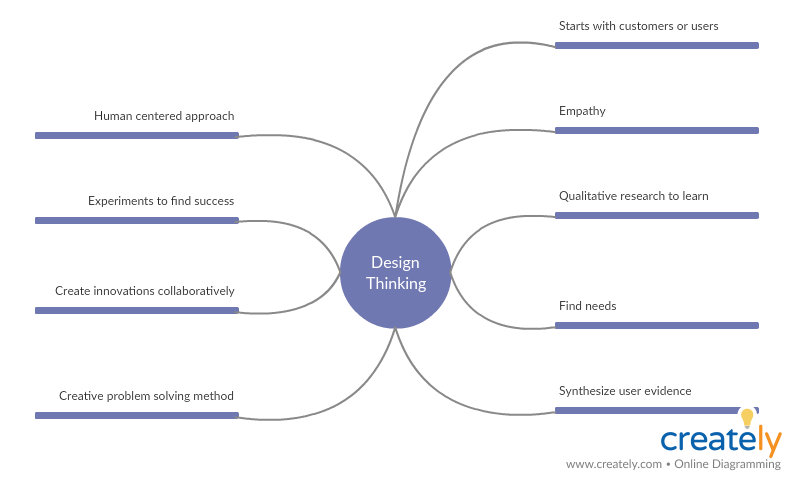
- マインドマップ:この図表化手法は、ブレーンストーミングセッション中にアイデアの自由な流れを捉え、アイデアをさらに発展させるのに役立ちます。 また、複雑な問題を分析し、解決策を見つけ、調査中に収集された情報を分析するためにも使用できます。

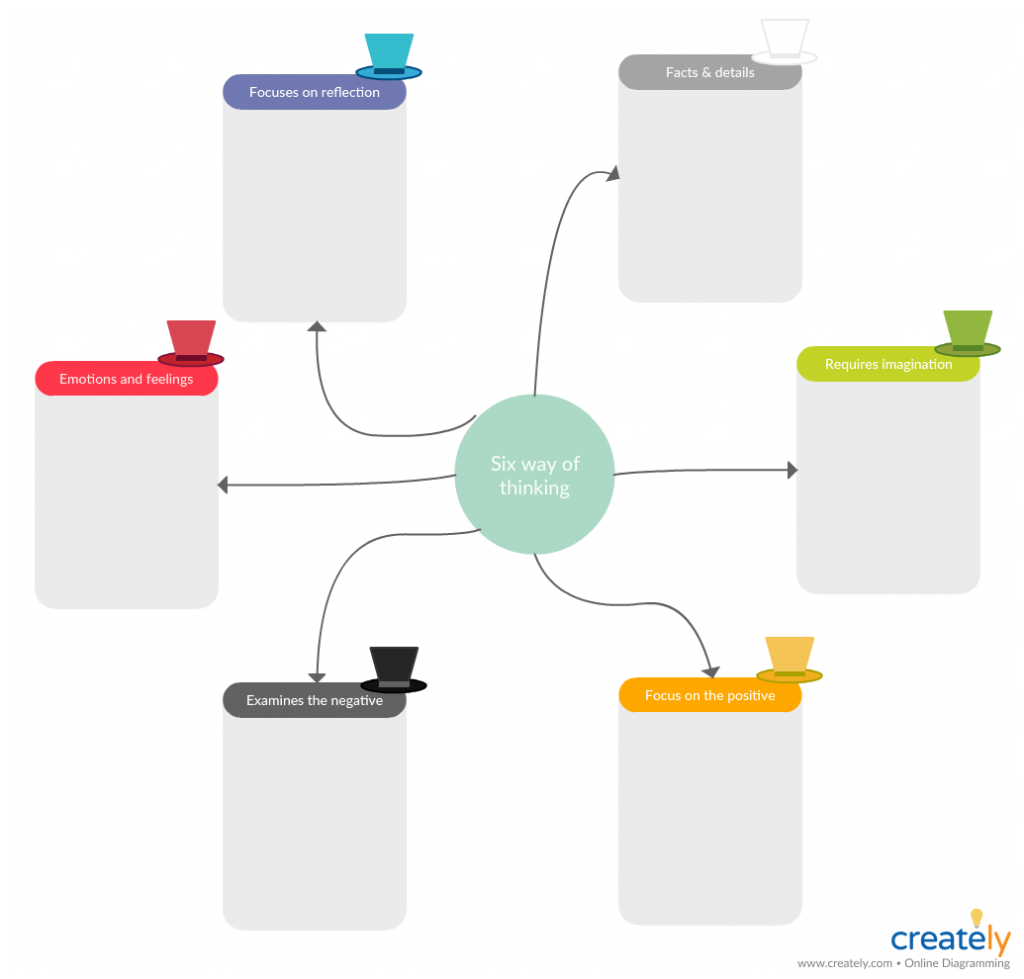
- Six Thinking Hats:これは、グループのブレインストーミングセッション中に、グループの集中力を維持するために使用される優れた手法です。 これにより、関係者全員が同じ状況をさまざまな観点から見ることができます(正確には6つ)。 6つの思考の帽子を使用する方法は次のとおりです。

ブレーンストーミングのテクニックがもっと必要ですか? デザイン思考プロセスを加速するのに役立つ7つの視覚的なブレーンストーミングテクニックを次に示します。
プロトタイプ
これは、前の段階で思いついたソリューションの有効性を理解するために、製品の安価で忠実度の低いプロトタイプを作成する段階です。
ここでのアイデアは、手元にある多くのソリューションの中から可能な限り最良のソリューションを特定することです。 プロトタイプのパフォーマンスに基づいて、ソリューションを微調整、再検討、または拒否できます。
これは、実際の顧客が最終製品を使用するときの体験についてのアイデアを開発するのに役立ちます。 このプロトタイプは、後でベータ製品または最小限の実行可能な製品に変わる可能性があります。
ステージで使用できるツールは次のとおりです
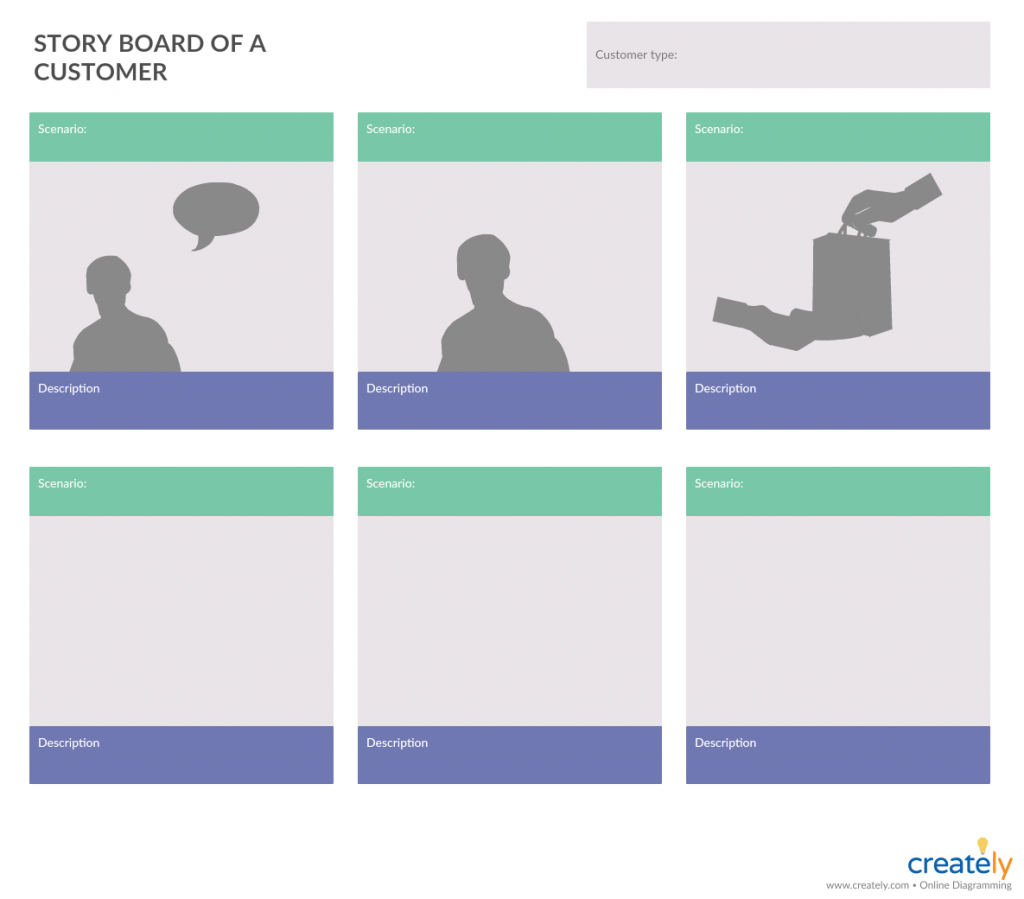
ストーリーボード:アイデアをテストするために具体的なプロトタイプは必要ない場合があります。代わりに、テスターにストーリーボードを使用して結果を効果的に想像および評価させることができます。 ストーリーボードを使用すると、チームは顧客の立場に立って、製品の使用経験を視覚化できます。

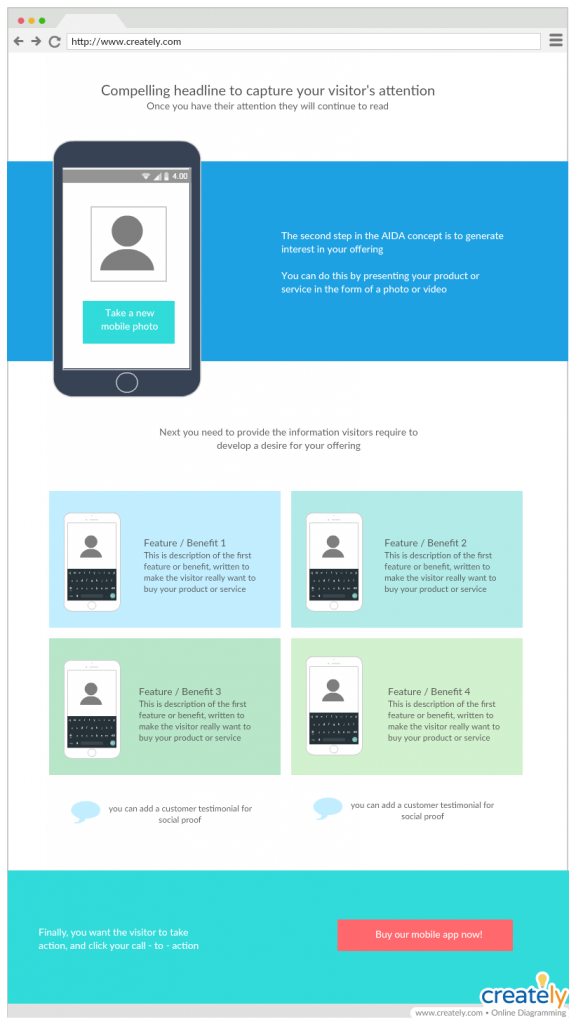
UIモックアップ:UIモックアップは、Webサイトまたはアプリを開発する前に初期段階のバージョンをテストするための優れた方法です。 Creately UIモックアップを使用すると、ページをリンクして、サイトまたはアプリ間をシームレスにナビゲートし、実際のユーザーエクスペリエンスを作成できます。

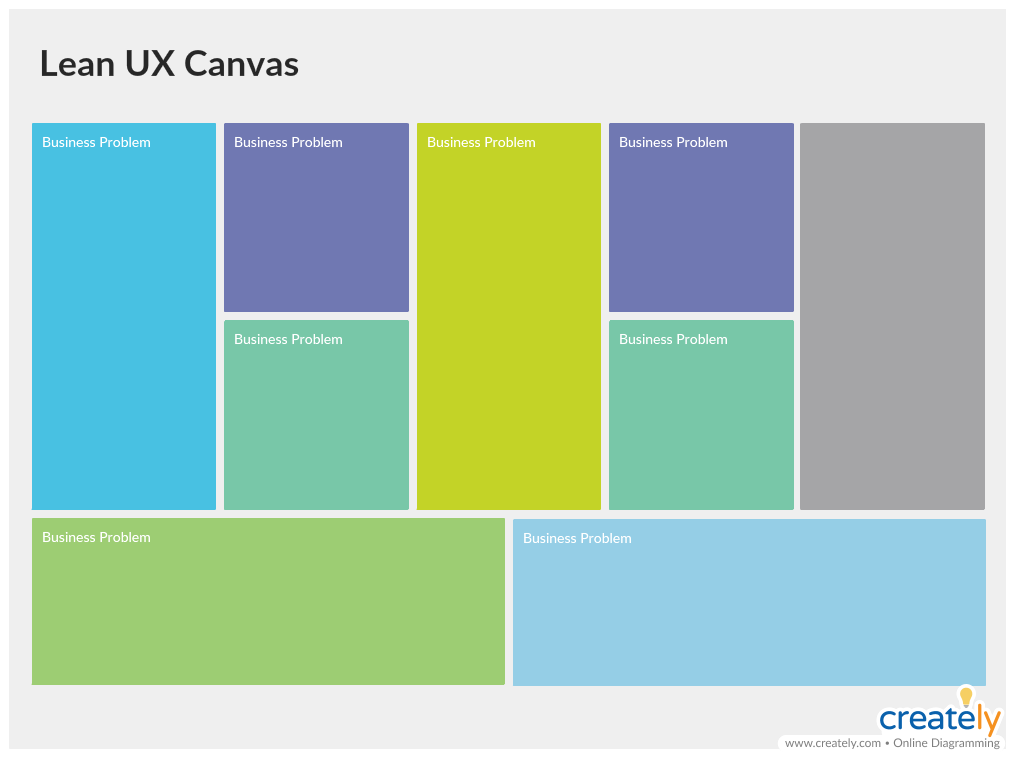
リーンUXキャンバス:このツールを使用すると、デザイン思考プロセスの初期段階で思いついたソリューションから作成した仮定に基づいて、仮説を立ててテストすることができます。 と

テスト
このフェーズでは、エンドユーザーと一緒に作成したプロトタイプをテストする必要があります。 彼らのフィードバックを考慮に入れて、ユーザーのニーズを満たすために製品をさらに改善するために製品に変更を加えることができます。
チームでデザイン思考をどのように使用しますか?
デザイン思考の主要な段階と、組織でデザイン思考を実装する際に使用できるツールについて説明しました。
デザイン思考の実践経験はありますか? 以下のコメントセクションでアイデアを共有してください。
