デザイナー以外の人が知っておくべき14のデザインのヒント
公開: 2020-07-31デザイナー以外の人が知っておくべき14のデザインのヒント
いくつかの設計のヒントが必要だと思いましたか? あなたは訓練を受けた専門のグラフィックデザイナーではないかもしれませんが、いくつかのデザインを作成する責任が与えられています。 今、あなたは何をしますか?
真実は、グラフィックデザインを知ることは、あらゆるデジタルマーケティング担当者にとって有用なスキルであるということです。 そして、ここに良いニュースがあります。 グラフィックの分野で訓練を受けていなくても、プロフェッショナルでスタイリッシュなデザインを作成できます。 設計時に覚えておくべきいくつかのヒントとコツがあります。

そして、私たちはあなたが始めるためにあなたにこれらの役に立つ指針のいくつかをあなたに与えるつもりです。 見てみましょう。
その空白を利用する
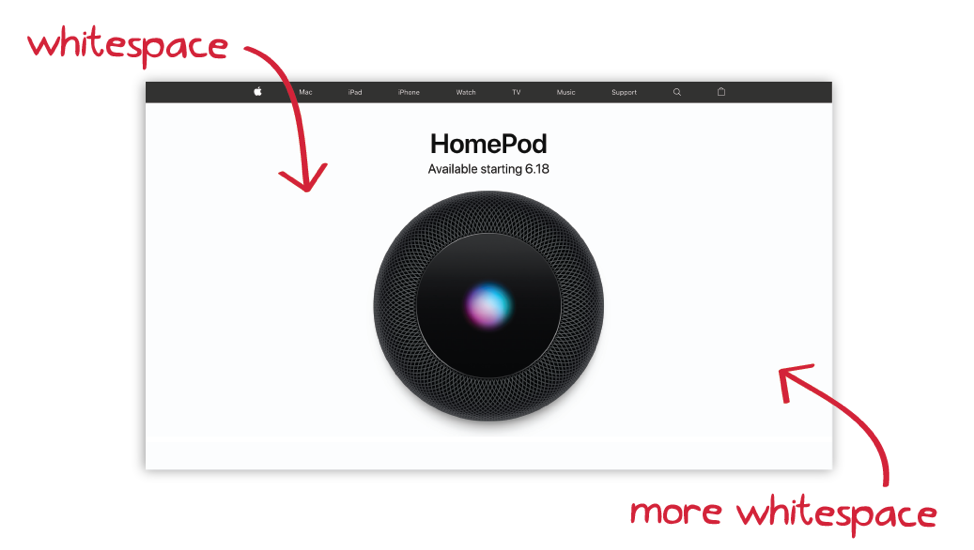
どのデザインでも、グラフィックがどのようにレイアウトされているかが、私たちの注意を引くものです。 デザインを作成するときは、使用する要素の周囲に十分な呼吸スペースがあることを確認してください。 テキストとグラフィックが明確で強調表示されるように、白または負のスペースを残します。 それを「白い」スペースと呼ぶとき、それ自体が白い必要はないことを覚えておいてください。 それはどんな色でもかまいません。 私たちが意味するのは、十分なスペースがあり、散らかっていないということです。 これは、ソーシャルメディア、Webサイト、またはその他のグラフィックデザインの使用法に当てはまります。

読みやすいフォントを2つだけ使用してください
フォントは読みやすいものである必要があります。 派手になりすぎないで、物事をシンプルにしてください。 また、互いにうまく調和する2つ以上の異なるフォントを使用しないでください。 また、ブランドとうまく調和するフォントを使用するようにしてください。 適切なフォントを使用すると、エキスパートデザイナーとアマチュアが区別されます。 これは、作成するすべてのWebデザインにも当てはまります。 これに加えて、追加するテキストがある場合は、各行にスペースを含む30〜40文字以下であることを確認してください。 これを超えると、読者はコピーを簡単に読むことができない場合があります。 プラットフォーム(Facebookなど)にも、デザインを強化したい場合にデザインに入れることができるテキストの量に関するルールがあります。 これらに注意してください。

ポイントの位置合わせを維持します
あなたのデザインをプロフェッショナルに見せるための他のデザインの秘訣の1つは、それがWebサイトのデザインであるかどうかに関係なく、正しい配置です。 使用するほとんどのプログラムには、テキストボックスとグラフィックの配置を示す行があります。 それ以外の場合は、グリッド線を切り替えて確認できます。 プログラムに行が表示されない場合でも、行を追加するオプションがあります。 ベクター画像をアップロードして、デザインの裏側に送信するだけです。 すべてが正しい位置にある場合、グリッドを削除できます。
色の使用
この点をブログでデザインのヒントとして何度も繰り返してきましたが、もう一度言います。 あなたが色彩心理学を理解していることを確認してください。 色は、あなたのデザインでそれらを見る人々のさまざまな感情を引き出すことを目的としています。 例えば:
- 青:セキュリティ、信頼、安全、リラクゼーション
- 緑:健康の豊かさと富
- 灰色:プロ意識と重力
- ピンク:若さ、ロマンス、そして女性らしさ
また、デザインを行う際には、スタイルガイドに従ったブランドの色を念頭に置いておく必要があります。

アイコンを使用して画像にインパクトを与える

素晴らしい付け合わせが、何時間も調理してきた料理にどれほど大きな違いをもたらすか知っていますか? それはまさにアイコンが行うことです。 上の画像のようにアイコンを正しい方法で使用すると、実際に、あなたが作ろうとしているポイントを家に帰すのに役立ちます。 これは、ブログ用に作成するグラフィックに特に当てはまります。 シンプルだが直接的なアイコンは、メッセージをより適切に配信するのに役立ちます。 アイコンを3Dまたはフラットにすることもできます。
あなたのルールに従ってプレーすることを恐れないでください
さて、あなたはデザインのヒントのリストでこれを予期していなかったかもしれません。 また、グラフィックの専門家でない場合は、独自のルールを作成するのが少し怖い場合があることを私たちは知っています。 しかし、それは創造性のすべてでもあります。 たとえば、Webサイトのデザインで、特定のカラーグラデーションを使用するのが最善の方法であると思われる場合は、そのミューズを溺死させるのではなく、試してみてください。 ただし、独自のルールでプレイしている場合は、最終的な出力が全体ではなく洗練されたように見えるように、それと一致させてください。

転用で時間を節約
複数のソーシャルメディアプラットフォームの設計を行っていると仮定すると、できるだけ多くの時間を節約できる必要もあります。 ここで試すことができるのは、デザインをコピーしてから、使用した可能性のある要素を変更することです。 これにより、デザインのコンポーネントが多少変更された場合でも、チャネル全体である程度の均一性が確保されます。
線を使って整理された雰囲気を作ります
デザインに線を使用すると、アイテムを固定し、より整理された感触をもたらすことになります。 デザインのテキストブロックの周りにこれらの線を使用すると、テキストをうまく固定するのに役立ちます。 また、線を使用してデザイン内のさまざまな要素を分離し、最終的な効果をより調整されたものにすることもできます。

大きくなることは必ずしも悪いことではありません
グラフィックデザインでは、大きな要素は小さな要素よりも自動的に注目を集めます。 1つのデザインに複数の要素がある場合、最大の要素は焦点として機能する要素である必要があります。 ただし、1つのデザインにさまざまなサイズのさまざまな要素を追加する場合、スケーリングは非常に重要です。 これには、テキスト、デザイン要素、さらにはボタンも含まれます。
明るさを調整し、画像上のテキストを強調表示します

画像の上にテキストを配置する場合は、背景画像の明るさを調整していることを確認してください。 これにより、デザインにカラーオーバーレイが組み込まれ、背後の画像がレタリングを完全にオフセットします。 言い換えれば、レタリングは本当に読みやすく、明確になります。
それでは、アクセシビリティの設計のヒントについて話しましょう
これで、デザインの見栄えを良くするために必要な主な要素のいくつかについて理解できました。 しかし、アクセシビリティについてはどうでしょうか? アクセス可能なデザインを行うと、障害を持つ個人が、完成したデザインを理解してナビゲートしたり、操作したりできるようになります。 アクセシブルなデザインの非デザイナーとして始めることができるいくつかのヒントがあります
多様な聴衆のためのデザイン
私たちが多様な聴衆と言うとき、私たちはあなたのデザインが視覚障害者、色覚異常者、または視力の問題がある人々にもアクセス可能でなければならないことを意味します。 聴覚の問題、可動性の問題、および認知発達の問題を抱えている人々も、あなたのデザインを知覚できるはずです。 特にウェブサイトで行うデザインは、年齢や能力に関係なく、誰もが楽しめるものでなければなりません。

アクセシブルなデザインについては、これらのデザインのヒントに従ってください
- 色とコントラスト–十分なコントラストがないテキストと背景色を使用すると、人々が読みにくくなります。 あなたの色と十分なコントラストを使用してください。
- テキストのスケーラビリティ–複数のデバイスでテキストのスケーリングとズームを可能にすることは、視覚障害のあるユーザーにとって重要です。
- 使いやすさ–ここでは、フォントの色、読みやすさ、およびこの場合に使用されるテキストのサイズについて検討する必要があります。 テキストに関する限り、テキストサイズを調整可能にすることができます。
ウェブデザインについては、あなたも考慮したいと思うでしょう…
- キーボードナビゲーション–キーボードだけを使用してWebサイトを閲覧できますか? そうでない場合は、デザインを再考することをお勧めします。 人が運動技能の問題を抱えている場合、これなしでは閲覧するのは難しいでしょう。
それはすべて何に帰着しますか?
あなた、実際に。 あなたが非デザイナーだと思わせないでください。 コースやYouTubeチュートリアルをフォローしたり、友達に影を落としたりした後、多くの起業家が独自のデザインを行っていることに驚かれることでしょう。 また、デザイナーを雇う場合は、デザインのこれらの側面を知っておくと、ニーズに合ったデザインを確実に手に入れることができます。
デザインは多くの人々に語りかけます–時にはプレーンテキストよりもさらに多くの人々に語りかけます。 あなたがスタイル、色、そして物事をシンプルでインパクトのあるものに保つことに鋭敏な目を持っているなら、これらのヒントはあなたが誇りに思うことができる何かを作るのを助けるでしょう。
