eコマースサイトのベストプラクティス:「完璧な」eコマースサイトの構造[2022年版]
公開: 2022-05-29あなたが有形の製品を販売するビジネスをしているなら、あなたはおそらくすでにeコマースの時流に参加しているでしょう。
eMarketerによると、eコマースの売上高は2018年までに約2.5兆ドルに達するとのことです。実店舗の所有者は、収益を増やすためにますますデジタル競争に参加しています。
そして、なぜ彼らはすべきではないのですか?
インターネットは買い物客のパラダイスです。 家の快適さから、ワンクリックで、消費者は、交通との戦い、駐車場の検索、群衆の勇気、悪天候への対処の煩わしさなしに、彼らが望むほとんどすべてのものを購入することができます。
それで、それはあなたをどこに置きますか?
あなたの仲間のオンラインベンダーに対してますます過密なeコマースの世界で。
時代を超えて飛躍的なeコマースストアの仲間入りをするには、きちんと整理された効率的なオンラインショッピング体験を消費者に提供する必要があります。
完璧なeコマースサイトの概念は神話ですが、常にA / Bテストを実行し、常に顧客とそのニーズについて考えることで、独自の完璧なバージョンを作成できます。
優れたeコマースサイトには、いくつかの共通の要素があります。 私たちはあなたのことを深く見ることによってこれらを分解します:
- ホームページ
- カテゴリページ
- 製品ページ
- チェックアウトページ
急いで? 2022年にeコマースサイトを作成するためのベストプラクティスは次のとおりです。
- ホームページのベストプラクティス:
- 常に存在する検索バー
- バリュープロポジションフロントとセンター
- [販売商品]タブ/[プロモーション]タブ
- 顧客があなたの会社に関する情報を見つけることができるフッター
- カテゴリページのベストプラクティス:
- 行に明確に表示された製品
- 見つけやすいナビゲーション
- プロモーションを強調する機能バナー
- 「ベストセラー」および/または「新着」にセクションを捧げる
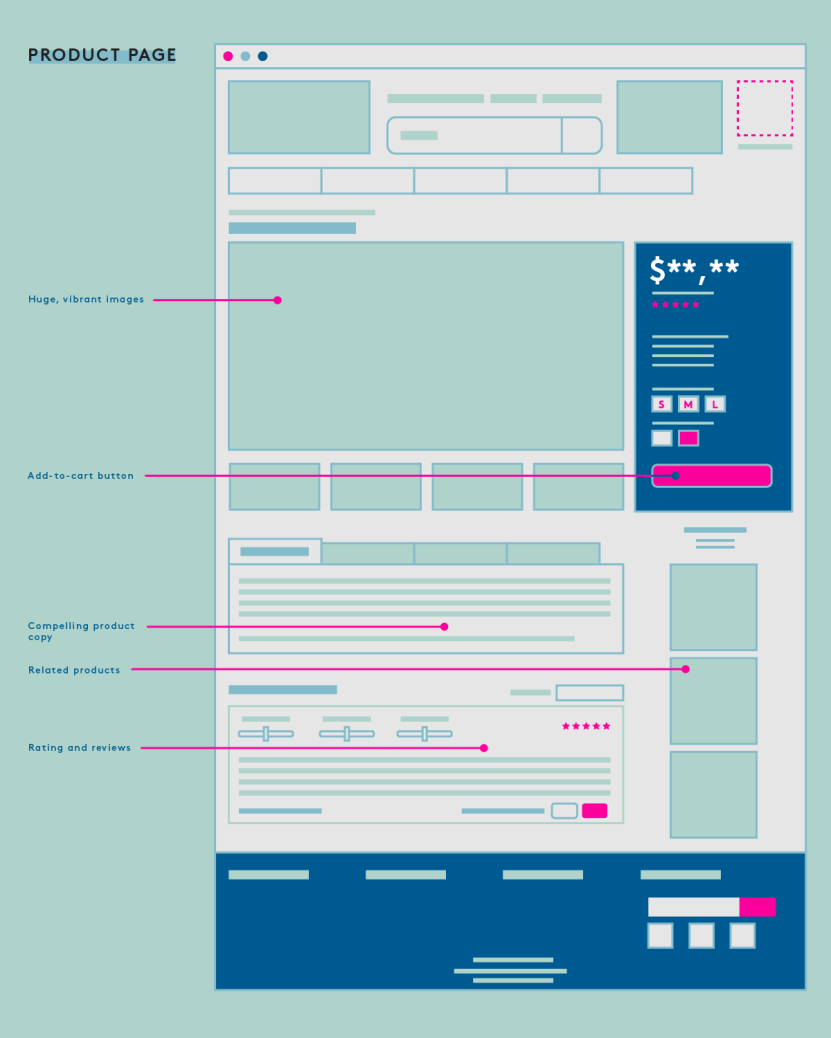
- 製品ページのベストプラクティス:
- 顧客の評価とレビューを表示する
- 説得力のある製品コピー
- 巨大で活気のある商品画像
- 大きくて大胆な色のコントラストのカートに追加ボタン
- アップセル、クロスセル、関連商品
- チェックアウトページのベストプラクティス:
- 視覚的な進行状況インジケーター
- さまざまな支払いオプションを提供する
- 注文の概要を含める
- ナビゲートしやすいカスタマーサービス
- 安全なチェックアウトバッジ
- 最高のeコマースサイトの例:
- Stanley-PMI:第一印象の問題
- Tivoli Audio:「すぐに購入できる人」と「詳細を見せて」のための最適化
- ハーマンミラー:ビデオを通じて自社製品を紹介する
- ステッカーミュール:価値提案を数秒で証明する
- Lululemon Athletica:訪問者を引き付ける
- MVMT:AOVを増やすためのワンクリックアップセル

チェックリストをダウンロードする:eコマースウェブサイトのデザインのベストプラクティス
最高のeコマースサイトを作成するための36ポイントのチェックリスト。
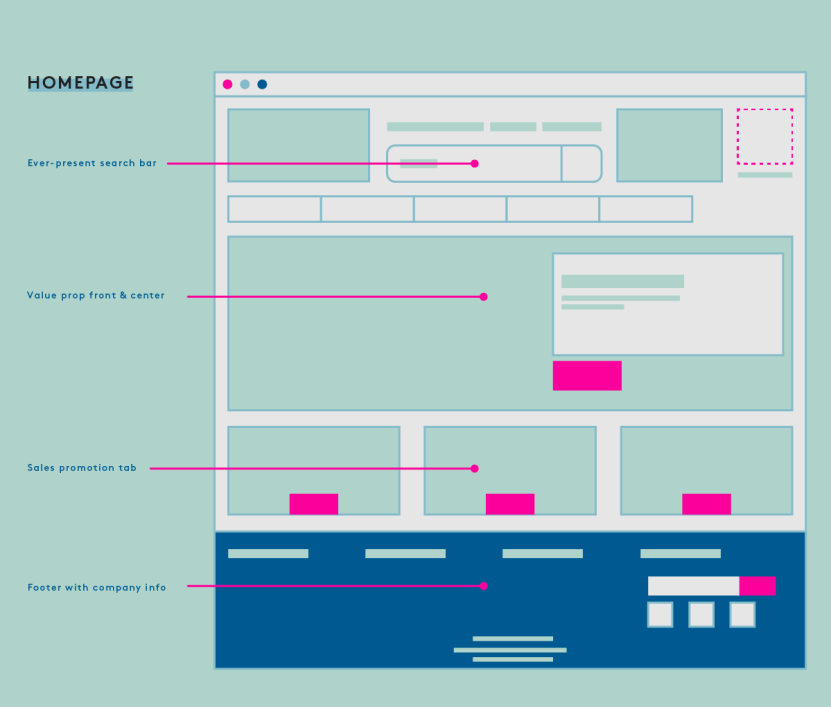
eコマースホームページのベストプラクティス

次の要素は、コンバージョン率の高いホームページに不可欠です。
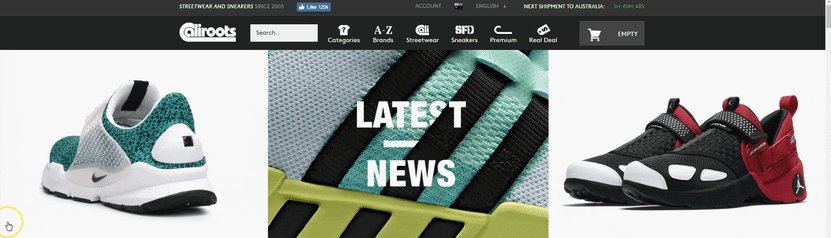
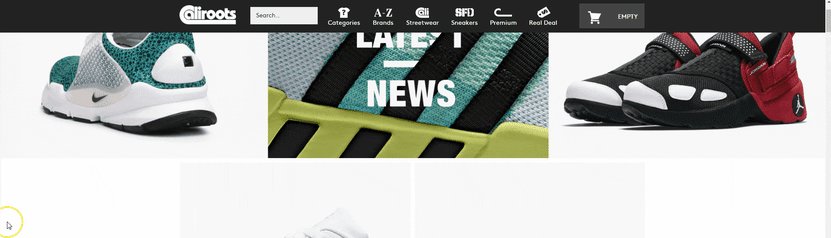
ホームページのベストプラクティスのヒント#1:常に存在する検索バー

検索バーは、eコマースWebサイトの非常に重要な部分です。 消費者が下にスクロールしてページの下部を見るとき、検索バーがナビゲーションバーに押し込まれ、一緒に下にスクロールすることを確認してください。 訪問者は、何か新しいものを検索するためだけにページを上にスクロールする必要はありません。
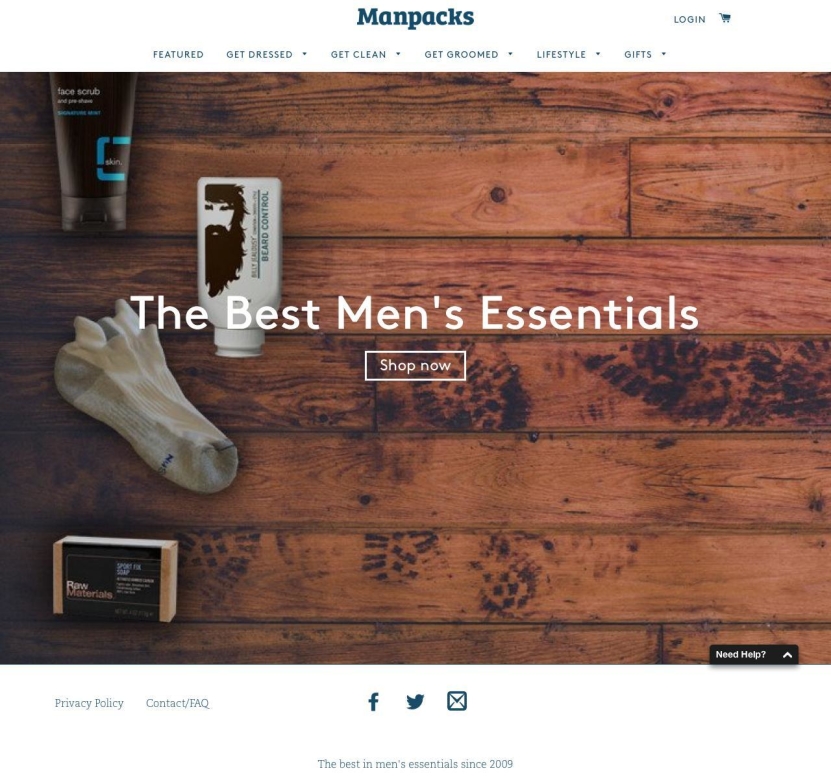
ホームページのベストプラクティスのヒント#2:バリュープロポジションの前面と中央

ホームページには、消費者を興奮させて買い物を促すための強力なフックを配置する必要があります。 製品のメリットを簡潔に説明することで、価値提案に活気を与えます。 USPを述べ、これを介してブランドの個性を反映します。 価値提案が明確で目に見えるものであることを確認してください。
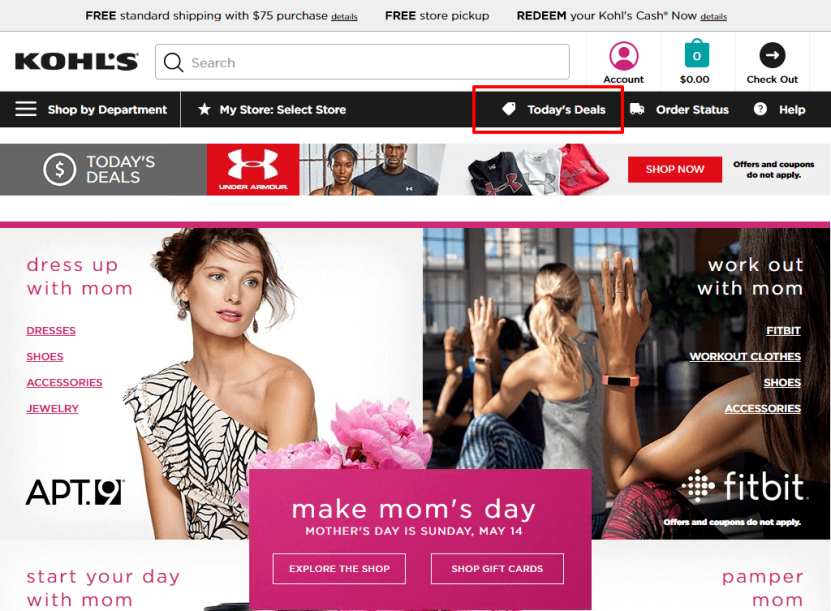
ホームページのベストプラクティスのヒント#3:[販売商品]タブ/[プロモーション]タブ

既存の顧客とあなたのウェブサイトに新しい顧客をあなたの最新のプロモーションで最新の状態に保ちます。 ページの上部に、最新の割引や特典の詳細を示すタブを表示できます。 また、初めての買い物客にインセンティブを表示するのに最適な場所です。
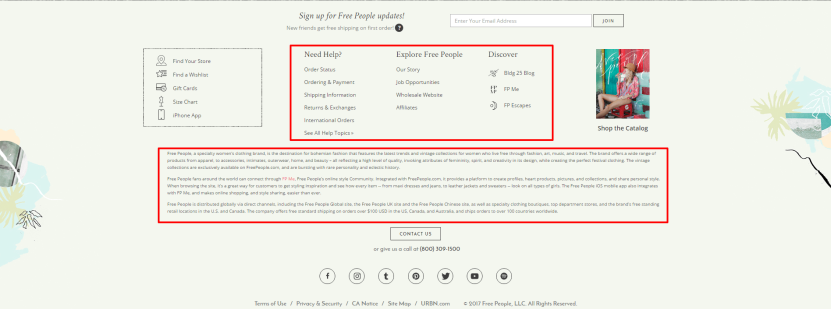
ホームページのベストプラクティスのヒント#4:顧客があなたの会社に関する情報を見つけることができるフッター

eコマースウェブサイトのフッターにすべてのビジネスの詳細を追加します。 会社の簡単な説明、メールアドレス、または連絡可能なフリーダイヤル番号、場所、さまざまな製品カテゴリ、ブログ(ある場合)、ソーシャルメディアアカウントなどを追加します。
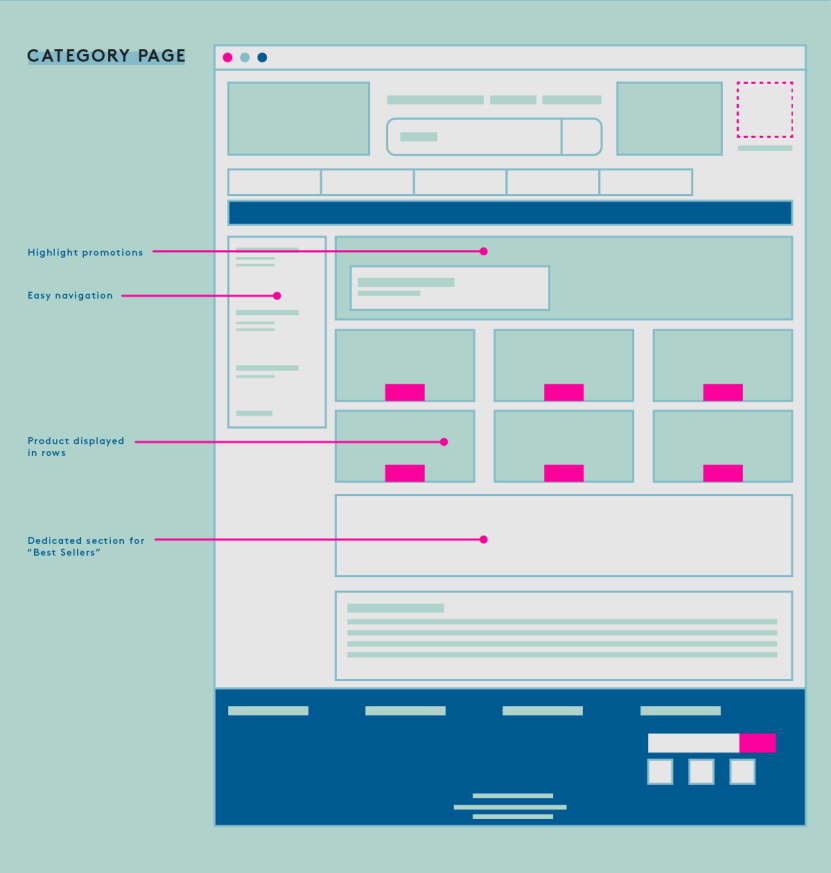
eコマースカテゴリページのベストプラクティス

カテゴリページには、収益性の高い報酬を獲得するために次の要素が必要です。
カテゴリページのベストプラクティスのヒント#5:行に明確に表示された製品
マーケティングの教授であり、ジェイのディレクターであるバーバラE.カーンによると。 H.ベイカー小売センター、
「商品が垂直に積み重ねられている場合は1つの製品を、水平に積み重ねられている場合は複数の製品を受け取るという概念です。 小売業者はこれを理解しています。」
これは、行に水平に積み重ねられた商品は、列に表示された商品よりも売れ行きが良いことを示しています。
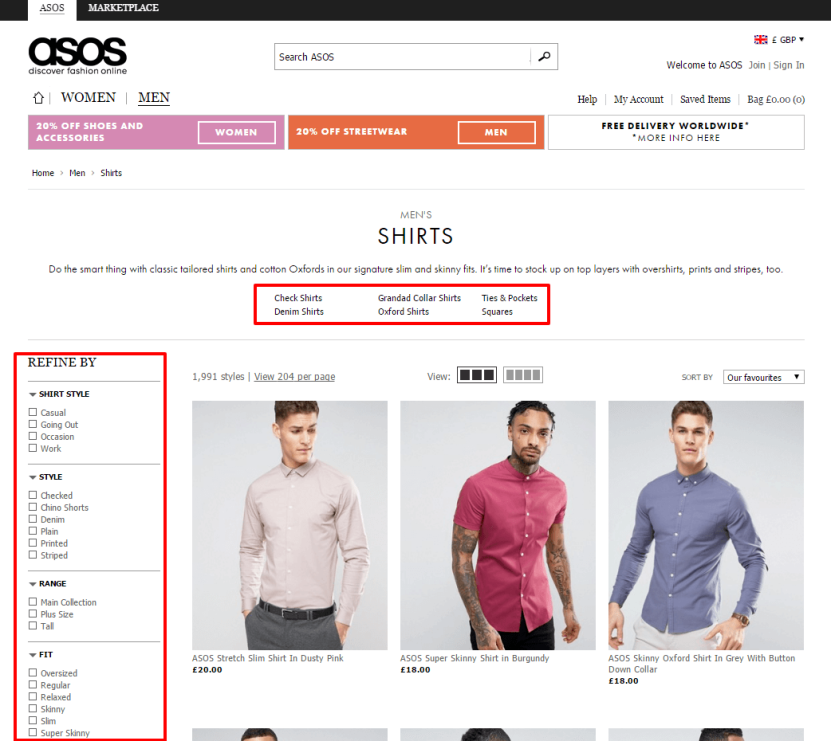
カテゴリページのベストプラクティスのヒント#6:見つけやすいナビゲーション

明確なナビゲーション計画を立てることで、使いやすさが向上し、ユーザーは目的のカテゴリに簡単に移動できます。
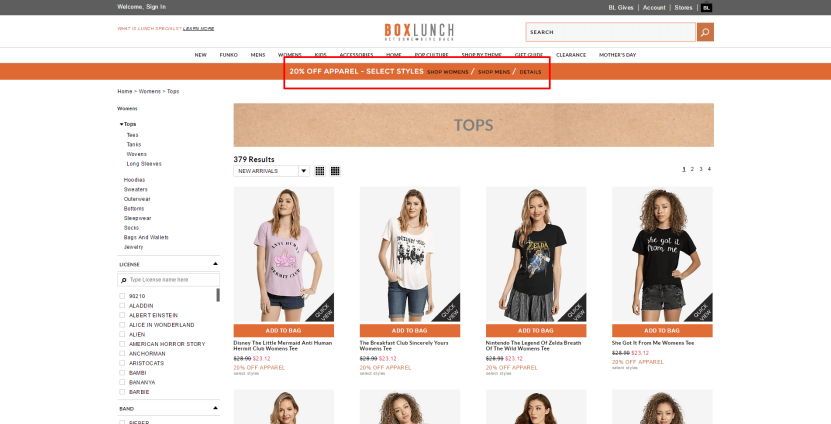
カテゴリページのベストプラクティスのヒント#7:プロモーションを強調する機能バナー

機能バナーは、カテゴリページの重要な部分です。 さまざまな方法でユーザーエクスペリエンスを向上させます。適切なページにいることを示し、オンラインショッピングプロセスを完了するために必要な次のステップに向けて誘導し、絶え間ないプロモーションで誘惑します。

チェックリストをダウンロードする:eコマースウェブサイトのデザインのベストプラクティス
最高のeコマースサイトを作成するための36ポイントのチェックリスト。
カテゴリページのベストプラクティスのヒント#8:「ベストセラー」および/または「新着」にセクションを割り当てます
新着は、ブランドサポーターが何度も戻ってくるので、新しい購入をするのに役立ちます。 ベストセラーは、新しい顧客があなたの人気のある製品に基づいて最初の購入をすることを奨励するので、同様に効果的です。
eコマース製品ページのベストプラクティス

コンバージョン率の高い商品ページは、次の要素がないと機能しません。
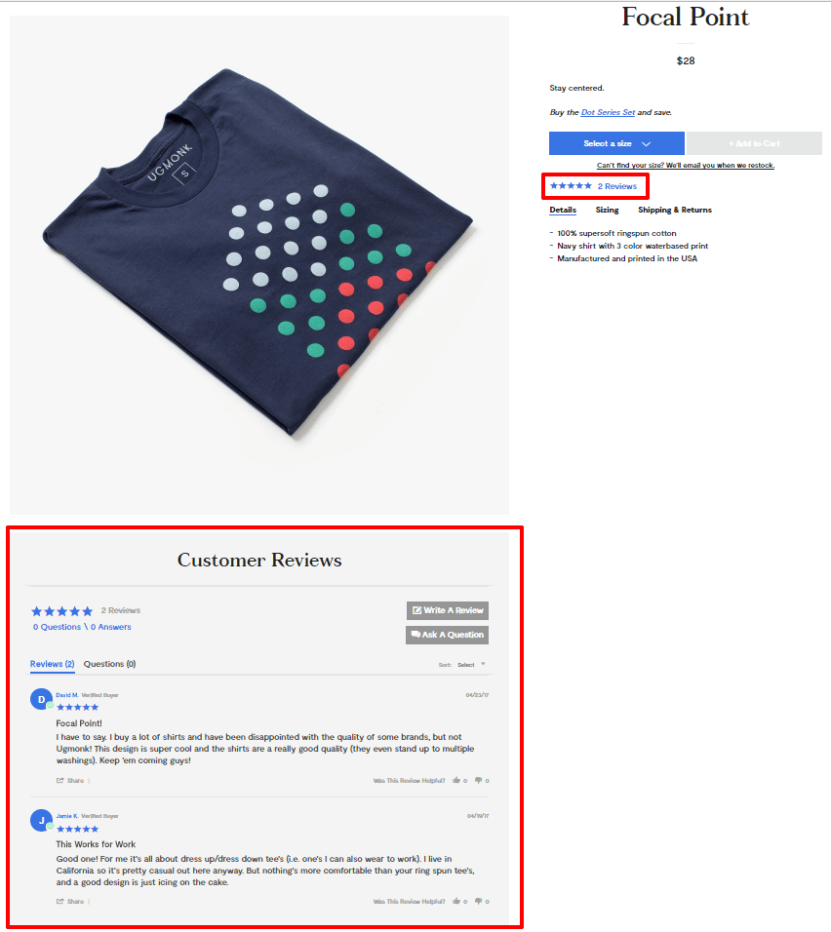
製品ページのベストプラクティスのヒント#9:顧客の評価とレビューを表示する

Mozによると、消費者の67%がオンラインレビューの影響を受けています。 良いものも悪いものも含めて、あらゆる種類のレビューを表示することで(そうです、否定的なものも)、消費者はあなたのブランドを信頼し、あなたから購入するように促されます。 正直なレビューは常に信頼の強力な基盤です。
製品ページのベストプラクティスのヒント#10:説得力のある製品コピー

製品のコピーは、eコマースの世界の重要な部分です。 なんで? 商品を売る必要があるからです。 それは消費者と話す必要があります。 説明的で、絵を描き、機能を述べる代わりに、製品の利点を説明します。
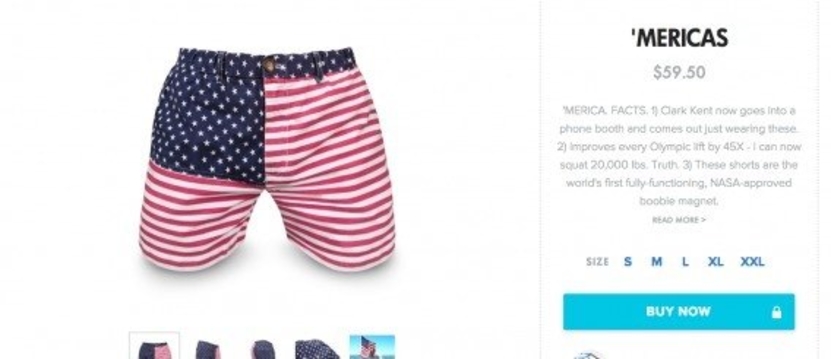
製品ページのベストプラクティスのヒント#11:巨大で活気のある製品画像

ビジュアルはテキストよりも優先されます。 粒子の粗い、くすんだ色の画像は、ブランドのネガティブなイメージを描き、消費者にアピールしません。 一方、細部がはっきりと見える大きくて活気のある写真は、顧客にとってより魅力的です。 さらに、製品のできるだけ多くの角度と視点を表示するようにしてください。
アメリカンマッスルのマットによると、
「アメリカンマッスルには、車の内外を問わず、ほぼすべての製品の写真が豊富に揃っているだけでなく、顧客が自分の写真をアップロードすることもできます。 これらの顧客のショットは、多くの場合、企業のショットよりも優れており、顧客が本当に見たい角度が含まれています。」

eコマースビジネスの成長と拡大のための究極のガイド
18年以上の旅で学んだすべてのことを30,000語のPDFガイドで。
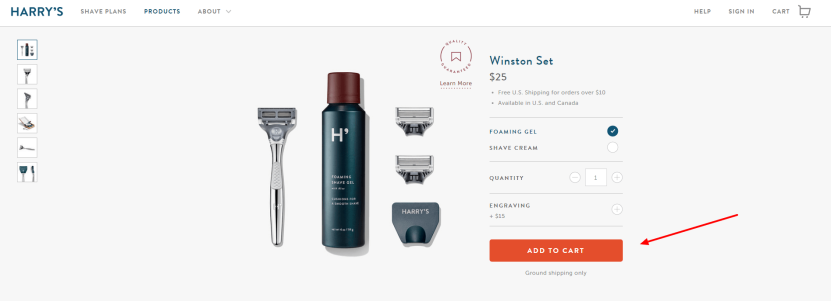
製品ページのベストプラクティスのヒント#12:大きくて太字の、色のコントラストのあるカートに追加ボタン

CTAを製品の近くに配置します。 [CTA]ボタンに[カートに追加]、[今すぐ購入]などのラベルを付けます。大きくて見やすいことを確認します。
製品ページのベストプラクティスのヒント#13:アップセル、クロスセル、関連製品
関連商品をアップセルおよびクロスセルすることで、コンバージョンを増やし、カートの平均価値を高めることができます。 購入を補完する商品や、購入した商品に類似した商品を消費者に見せましょう。 Forresterの調査によると、アップセルとクロスセルは、eコマースの収益の平均10〜30%を占めています。

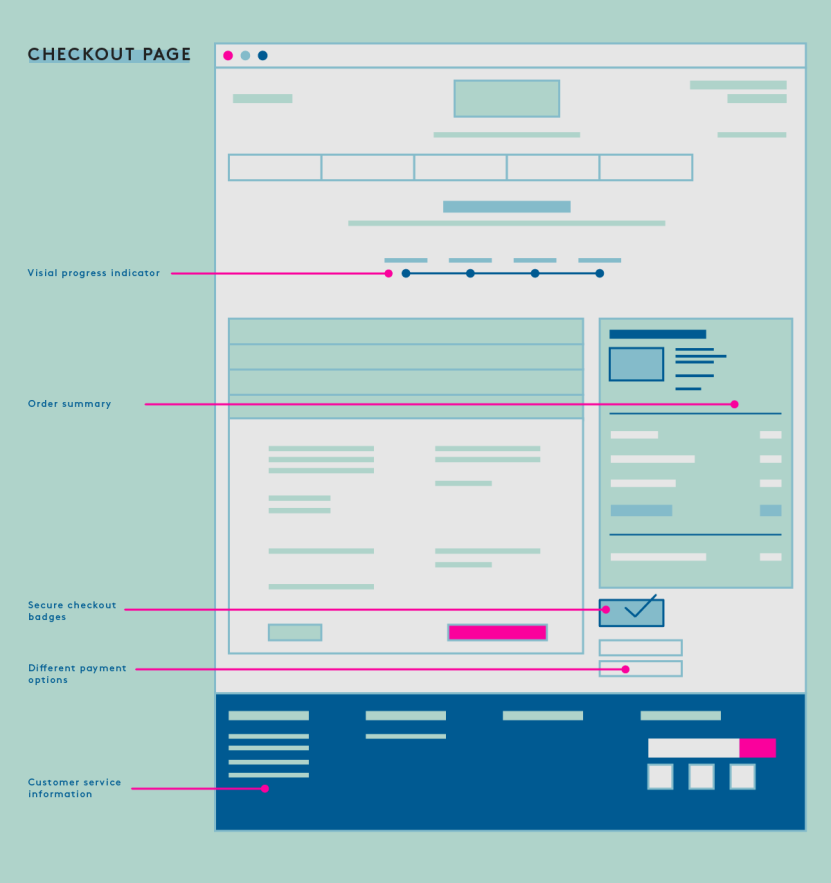
eコマースチェックアウトページのベストプラクティス

次の要素は、消費者にチェックアウトページでの販売を完了するための最後のプッシュを提供します。
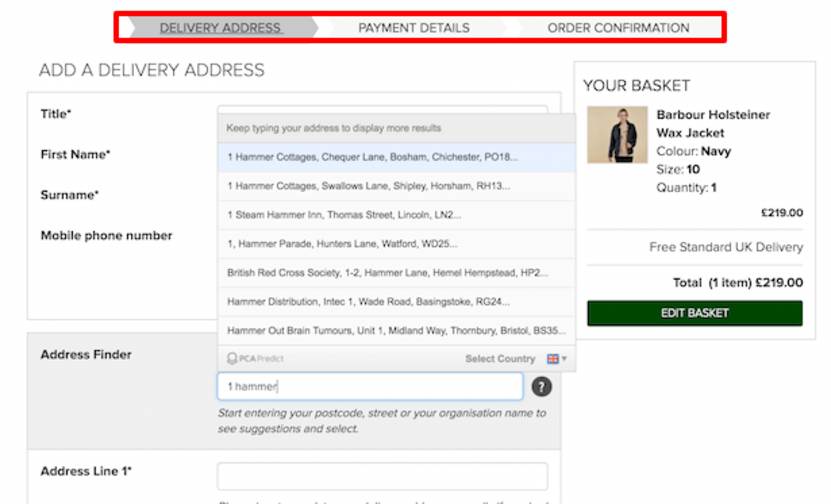
チェックアウトページのベストプラクティスのヒント#14:視覚的な進行状況インジケーター

オンラインチェックアウトフォームは、顧客が買い物プロセスを完了するのを思いとどまらせることがよくあります。 とても近いですが、これまでのところ。 しかし、なぜ? 骨の折れる詳細をすべて記入することは、デジタルの世界で知られている最も退屈で手動の作業になる可能性があるためです。 では、この面倒な作業を顧客にとって少し簡単にするにはどうすればよいでしょうか。 視覚的な進行状況インジケーターを使用してフォーム入力の進行状況を表示すると、トンネルの終わりにある光を見ることができます。 それは彼らのために仕事をしませんが、少なくとも心理的には彼らがそれを乗り越えるのを助けます。
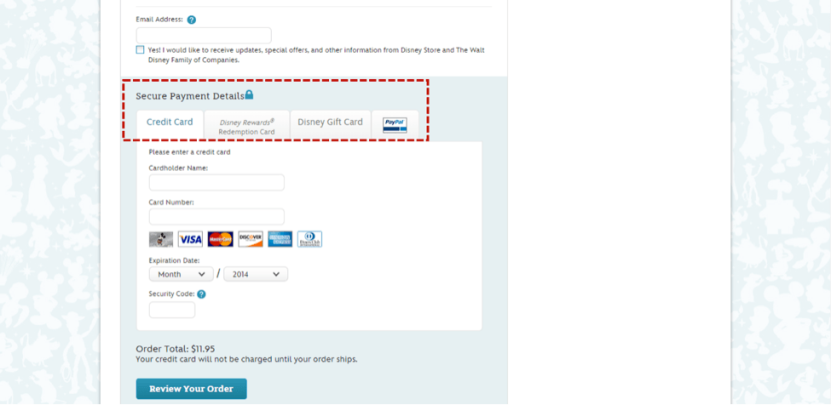
チェックアウトページのベストプラクティスのヒント#15:さまざまな支払いオプションを提供する

PayPal、Stripe、Mastercardなどの支払いオプションを選択できる贅沢を顧客に提供します。
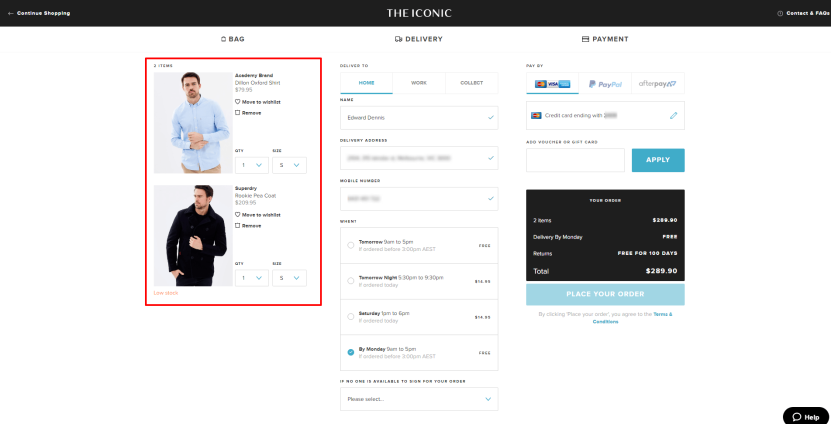
チェックアウトページのベストプラクティスのヒント#16:注文の概要を含める

チェックアウトページで注文の概要を顧客に示して、顧客が何を購入しているのかを把握できるようにします。 これにより、適切な商品をクリックしたかどうか、価格は何か、適切な色を選択したかどうかなど、常に疑問に思うことはありません。商品の写真、商品の属性、価格を含めることができます。
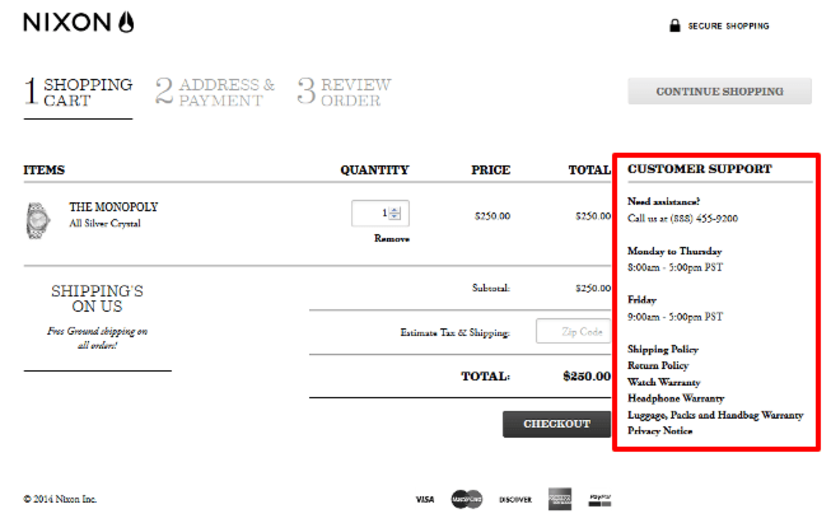
チェックアウトページのベストプラクティスのヒント#17:ナビゲートしやすいカスタマーサービス

返品ポリシーは、顧客を怖がらせる確実な方法です。 これを回避するには、チェックアウトページにサポート要素を追加します。 これには、チャット機能、明確な配送と返品のポリシー、電話をかけるためのフリーダイヤルなどが含まれます。
チェックアウトページのベストプラクティスのヒント#18:チェックアウトバッジを保護する

「100%安全なショッピング」というヘッダーを使用するか、フッターにセキュリティバッジを追加して、顧客の長引くセキュリティの質問を解決します。 eコマースビジネスが急速に活況を呈している現在、顧客に安全なオンラインショッピング環境を提供することが重要です。 チェックアウトページにこのグラフィックを追加すると、セキュリティ上の懸念から、顧客が土壇場でバックアウトする可能性がなくなります。

チェックリストをダウンロードする:eコマースウェブサイトのデザインのベストプラクティス
最高のeコマースサイトを作成するための36ポイントのチェックリスト。
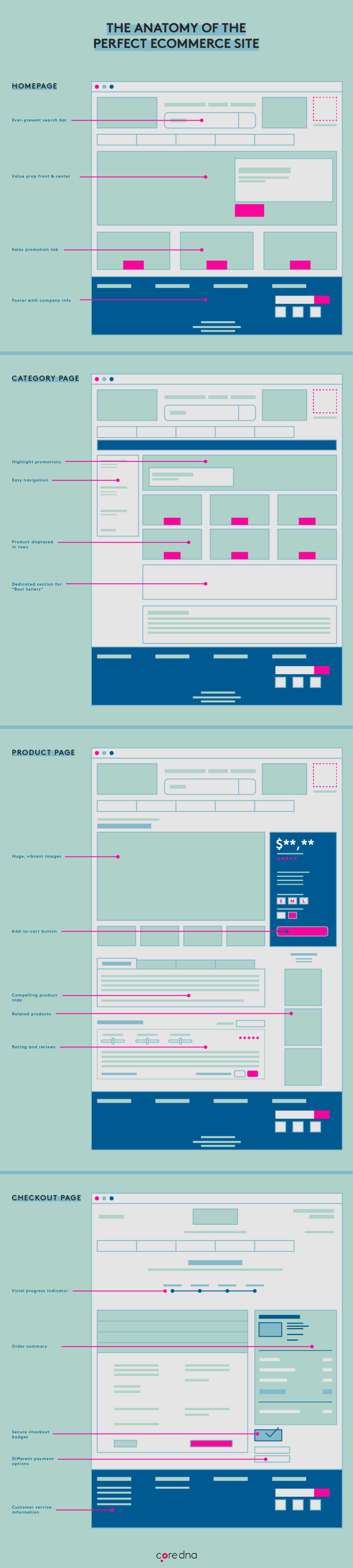
完全なインフォグラフィックを見たいですか? お気軽に共有してください(埋め込みコードは下部にあります)

このインフォグラフィックをサイトで共有する
最高のeコマースサイトの例:2022年版
B2CとB2Bの両方で、さまざまな業界のトップeコマースサイトを調査し、平均的なサイトから業界のリーダーになるために必要なことを包括的に確認しました。
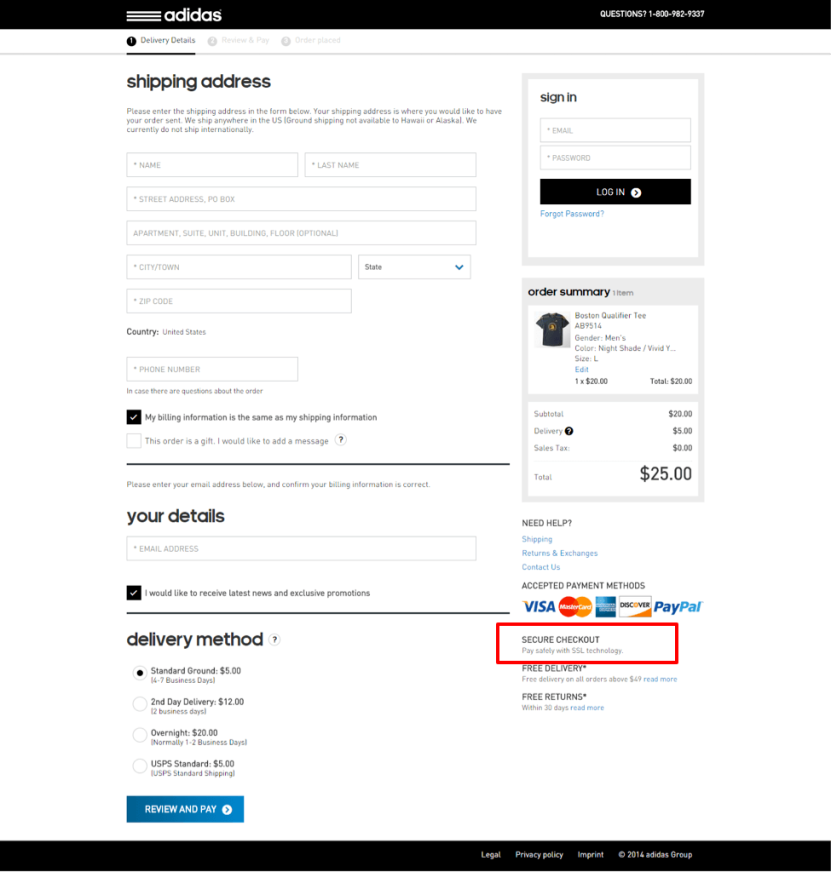
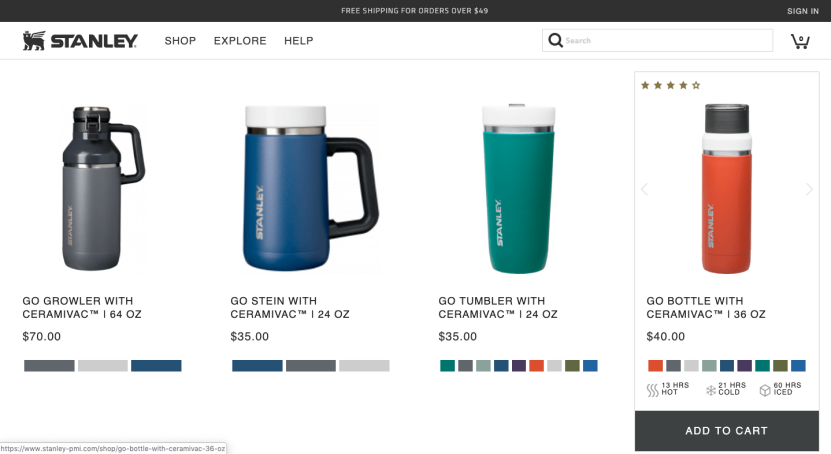
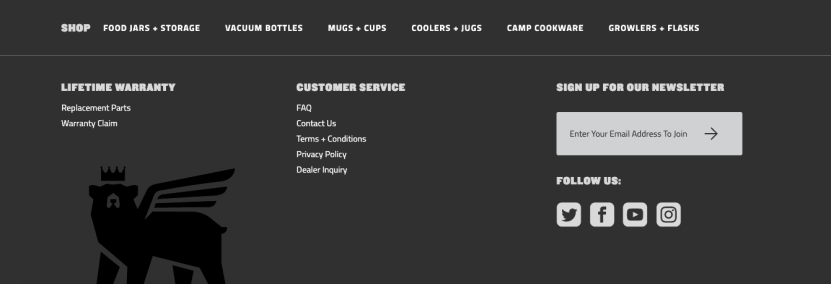
1. Stanley-PMI:第一印象の問題
カテゴリ: B2C
市場:屋外マグカップと魔法瓶
誰かがあなたのサイトに着陸したとき、あなたがすぐに彼らと関わったり、彼らに興味をそそる何かを見せたりしないと、彼らはハートビートのままになります。
したがって、サイト訪問者が製品の利点を理解することは非常に重要であり、Stanley-PMIはこれをうまく処理します。 彼らがあなたの製品が彼らのために何をするかをより早く理解することができるほど、あなたのコンバージョンはより高くなります。 
私たちがそれについて好きなこと
明確で簡潔な製品コピー:利点の簡単な説明、各製品のカラーウェイ、上部の評価、および明確な「カートに追加」ボタンはすべて、簡単に決定できます。

何を改善できるか
「ニュースレターにサインアップする」と言う代わりに、サインアップすることの即時のメリットを説明する必要があります。 彼らは鉛磁石を使って、「あなたの無料ガイドを受け取るために…」のようなものを書くことができました。
リードマグネットなしで「独占取引にサインアップ」を追加しても、読者が自分の電子メールを入力するのが少し説得力があります。
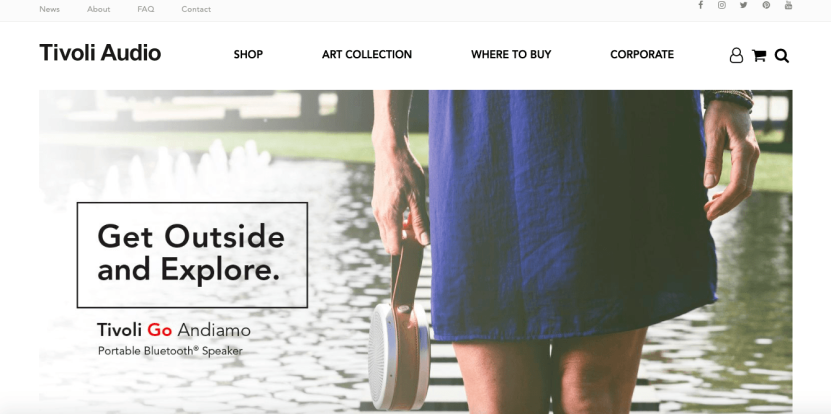
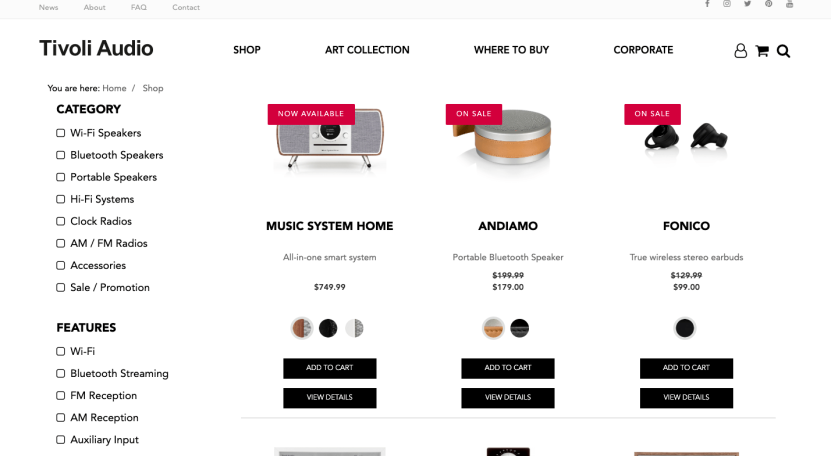
2. Tivoli Audio:「すぐに購入できる人」と「詳細を見せて」のための最適化
カテゴリ: B2C
市場:オーディオ
消費者には2つのタイプがあります。
- 購入する準備ができていて、迅速な決定を下し、商品をすぐに手に入れたい人。
- それからもっと知りたい人がいます。 彼らはFAQ、Aboutページを読み、購入する前にほぼすべてを読みたいと思っています。
優れたeコマースサイトは、両方のタイプの人々に最適化する方法を知っており、TivoliAudioはこれをうまく行っています。

私たちがそれについて好きなこと
ホームページのダブルヘッダーナビゲーション。 ショップやその他のメインページへの大きくて明確なナビゲーション。さらに多くの情報が必要な場合は、上記の詳細をご覧ください。

何を改善できるか
追加する必要のあるカテゴリの1つ(通常はeコマースサイトで選択される最上位のカテゴリであるため)は、「新着」カテゴリです。
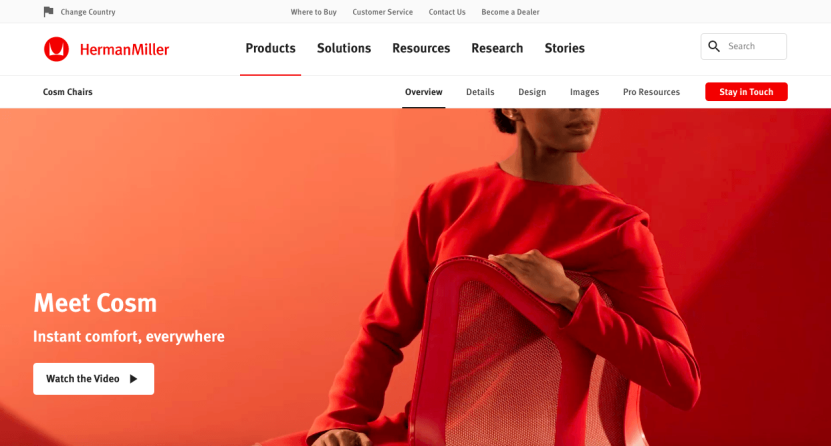
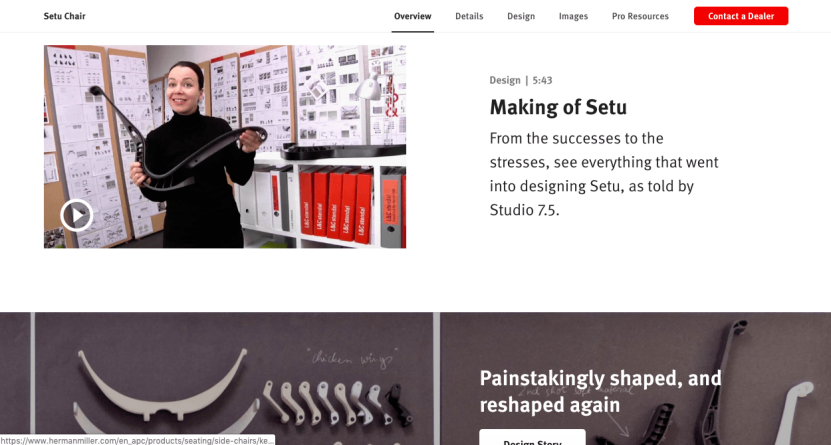
3.ハーマンミラー:ビデオを通じて自社製品を紹介する
カテゴリ: B2B
市場:家具
最近は大きくて鮮明で鮮やかな写真が期待されています。 ビデオは新しい標準になりつつあります。

私たちがそれについて好きなこと
ビデオで表示される製品-顧客は動いている製品を体験できるため、購入する可能性が高くなります。

何を改善できるか
ハーマンミラーに欠けているのは、顧客の証言です。 サイトにレビューはありません。 製品ページには何人かのデザイナーがいますが、彼らは社会的証明を欠いています。
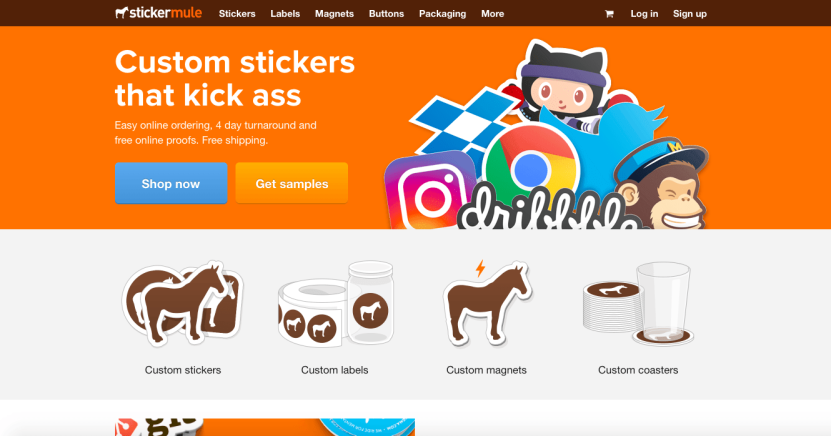
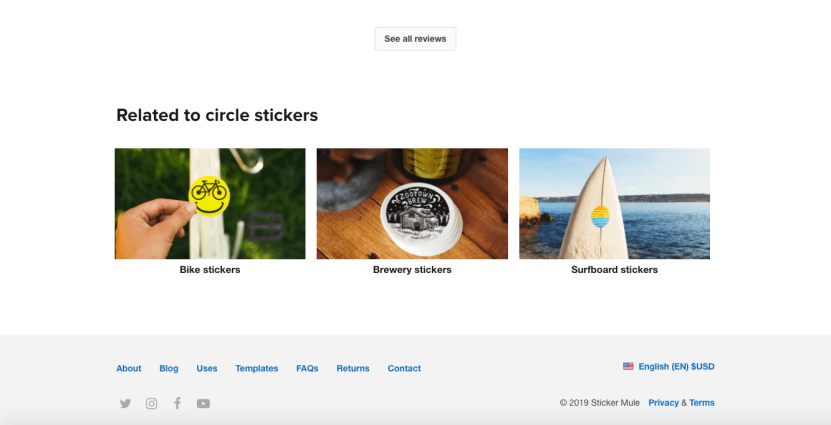
4.ステッカーミュール:価値提案を数秒で証明する
カテゴリ: B2B
市場:ギフト
ステッカーラバは、なぜそれらがとても良いのかを明確にするのに素晴らしい仕事をします。 彼らの価値提案はあなたが最初に目にするものであり、彼らの見込み客の無料のステッカー証明は数秒で作成され、信頼を築き、コンバージョンを増やします。

私たちがそれについて好きなこと
数秒で証明される非常に明確な価値提案と社会的信頼性。

何を改善できるか
顧客がカスタマーサービスに連絡するためのより簡単な方法があるかもしれません-ページの下部にあるサイトには1つの「連絡」ボタンしかありません。
右下にライブチャットオプションを追加すると便利です。 上部に2つ目の「連絡先」ボタンを追加するだけでも役立ちます。
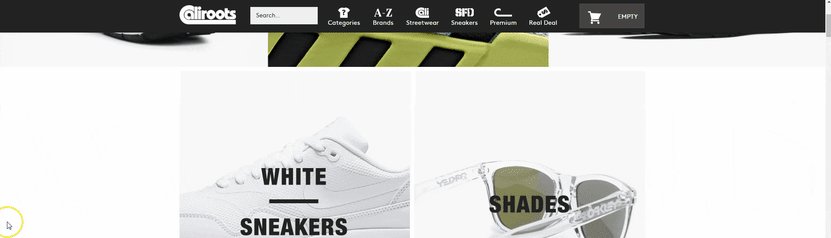
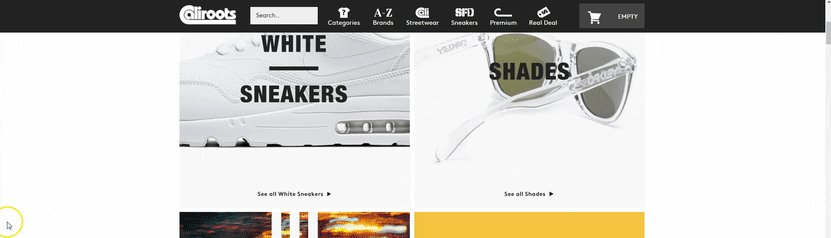
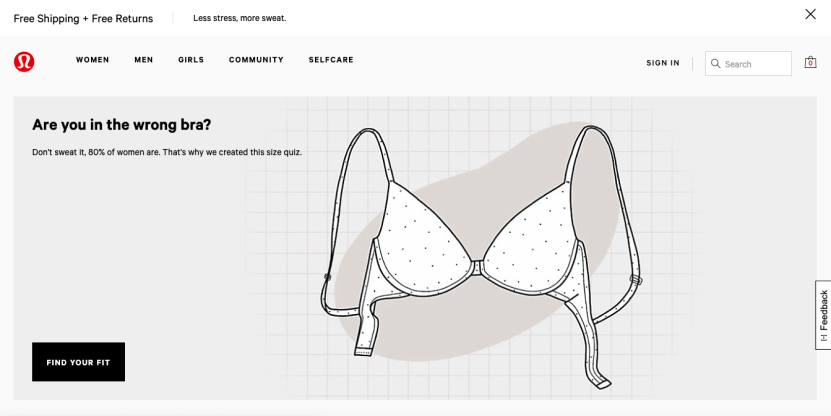
5. Lululemon Athletica:訪問者を引き付ける
カテゴリ: B2C
市場:アパレル
人々はより多くの相互作用を望んでいます。 彼らはオンラインショッピング体験にもっと関わりたいと思っています。

私たちがそれについて好きなこと
サイトでのエンゲージメントは素晴らしく、ナビゲーションにより、探しているものを正確に見つけることが簡単になります。
何を改善できるか
ライブチャット機能は、非常に多くの作業を必要とします。ライブチャットを待つためにフォームに入力するのではなく、顧客が作業をスキップして、カスタマーサービスエージェントまたはチャットボットとすぐにチャットを開始できるようにします。
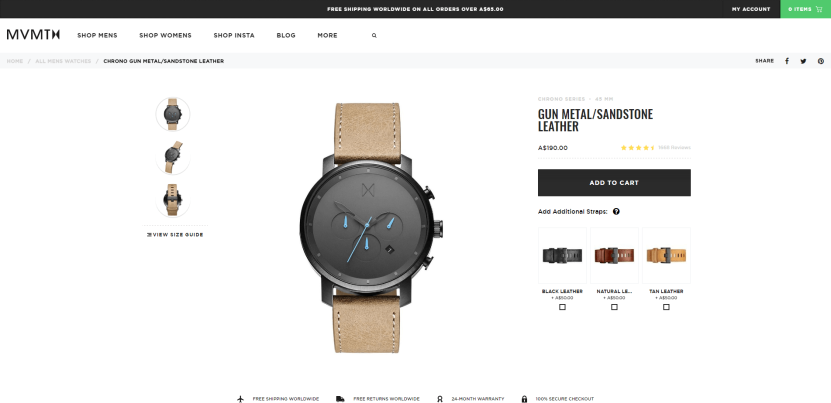
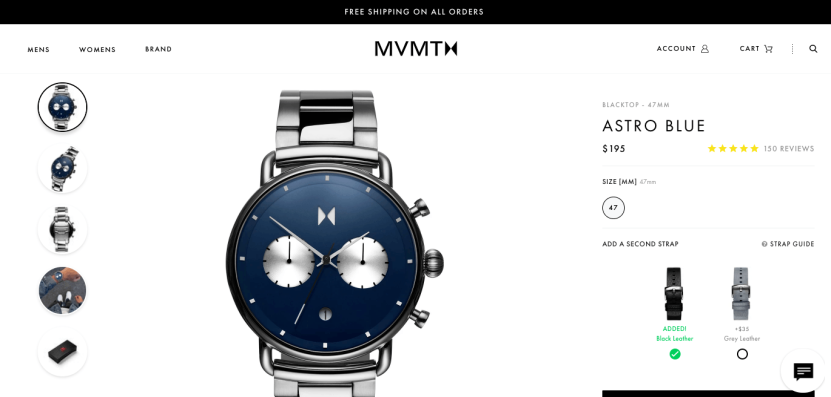
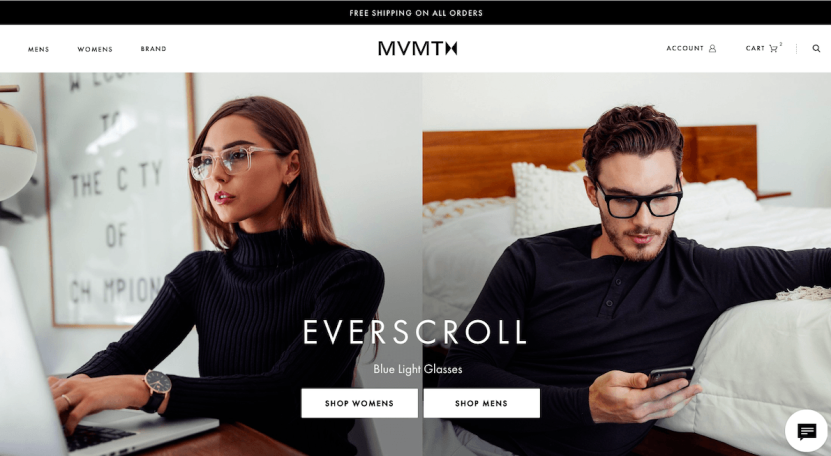
6. MVMT:AOVを増やすためのワンクリックアップセル
カテゴリ: B2C
市場:ファッション
eコマースストアは、顧客が望むものを提供するという1つのことを行うように設計する必要があります。
アップセルは、現在のオファーにもう少し価値を加える絶好の機会です。 ボタンをクリックして時計に2つ目のストラップを追加するのと同じくらい簡単にできる場合は、平均注文額を大幅に増やすことができます。

私たちがそれについて好きなこと
彼らの時計でのMVMTのアップセルは、強引なものではありません。 それはあなたに不快感を与えません。 それは彼らの訪問者がより多くのオプションを持つ機会を作ります。 あなたの訪問者の立場になってください。 「うーん…セカンドストラップ…そんなことは考えもしなかった。 黒革があればいいのに。 ええ、私はそれが灰色よりも好きです。」 *クリック*

何を改善できるか
MVMTにはきれいなサイトがあります。 それはきれいです、それはうまく設計されています。 使い方は簡単です。 ただし、改善できる可能性のあることの1つは、折り目の上のホームページです。 ストアが異なる理由をすぐに示す明確なバリュープロポジションは、バウンス率を下げ、コンバージョンを増やします。
