メールバナーサイズ:知っておくべきこと
公開: 2022-07-11電子メールは、最も忠実な加入者と連絡を取り合う方法である可能性があります。 つまり、メールバナーのサイズなど、メールニュースレターの見栄えを良くし、注目を集めることが重要です。
初めてメールマーケティングを設定しますか、それとも新しいプロモーションやリードマグネットの発売に先立ってデザインを微調整しますか? ブランドとうまく調和し、デスクトップとモバイルの両方の画面で見やすく読みやすく、チャンネル登録者を行動に移すのに役立つ強力なメールバナーが必要になります。
ニュースレターに適切なメールバナーサイズを含めることは、各送信を最高の状態に見せるための鍵です。これは、そのコンバージョン率を高めるチャンスにのみ役立ちます。 この投稿では、メールバナーのサイズについて知っておく必要のあるすべてのことを説明しているので、それについて説明します。
メールバナー:なぜそれらが重要なのか、そしてあなたはそれが必要なのか?
あなたがオンラインビジネスを運営しているなら、あなたはすでに電子メールのニュースレターを持っているか、そうすることを計画している可能性があります。 ほとんどのブランドにとって、Eメールマーケティングはコンバージョンと全体的なリーチのかなりの部分を占めています。
一部の電子メールマーケティングプラットフォームは、よりテキスト駆動型です。 これは一部のビジネス、特にコンテンツマーケターやソロプレナーには有効ですが、人目を引くイメージは、カスタマーエクスペリエンスを実際にレベルアップすることができます。
適切なサイズの適切に設計された電子メールバナーは、ニュースレターの真のゲームチェンジャーになる可能性があります。 チャンネル登録者の注意を引き付けて読み続けたい場合は、ブランド全体の美学によく合うシャープで高品質の画像を選択することが不可欠です。
コンスタントコンタクトの最近のデータによると、画像が3つ以下のメールは、画像が多いメールよりもクリック率が高くなる傾向があります。 つまり、サイズ、ブランドの整合性、全体的な美的魅力など、選択したニュースレターの画像は、公園から追い出されるはずです。
ブランドの視覚的アイデンティティにシームレスに適合する美しい写真やグラフィックは、このプロセスの重要なステップの1つにすぎません。 正しいメールバナーサイズを選択することが、画像がヒットするかどうかを決定する要因になります。
ニュースレターに最適なメールバナーサイズ
現在、電子メールデザインの標準的な受け入れ幅は、一般に600ピクセルです。 携帯電話の画面がこの画像を縮小することを念頭に置いて、電子メールのバナーサイズは一般的なガイドとしてこのリードに従う必要があります。 ユーザーの53%がスマートフォンやその他のモバイルデバイスでメールを開くため、これは特に重要です。
Snappaでは、メールバナーテンプレートのサイズは600x200ピクセルです。 スケールアップ可能なより大きな画像を作成する場合は、650ピクセルを超えないようにすることをお勧めします。 モバイルでも画像をテストして、メールバナーを微調整して画面を小さくすることができます。 幅に関しては、およそ350ピクセルがモバイルに適しているようです。
一貫して、デスクトップでフル解像度でメールを開いた場合でも、ウェブサイトのブラウザの表示のようにデザインが拡大しないことに気づきました。 ほとんどのブランドは、バナーがさまざまなデバイスで適切に表示されるようにするためにこれを行います。 AT&Tからのこのメールをご覧ください。

同様に、アプリはメールのデザインを背景色で囲み、画面上でより多くのスペースを占有します。 ただし、メールバナーのサイズはフルディスプレイよりもはるかに狭いままであることに気付くでしょう。

メールバナーの高さが異なることに気付く場合があります。 90ピクセルほどの小さな高さでも、これまでに見たことがあります。
メールバナーのサイズは、高さ200ピクセルまで表示されます。 モバイル向けに画像を最適化する場合、高さは真ん中(約100ピクセル)でうまくいくはずです。
理想的なEメールバナーのサイズは、EメールマーケティングソフトウェアとEメールクライアントによって異なる場合があります。 最終的には、デザインとサイズを試す必要があります。最適なものが見つかるまで、テストすることを忘れないでください。
次のニュースレターをポップにする4つのメールバナースタイル
ニュースレターの再設計とメールバナーサイズの最適化をお考えですか? これがあなたの新しいデザインのちょっとしたインスピレーションです。
1.カラーグラデーション
あなたのブランドは楽しく、活気があり、活気にあふれていますか? カラーグラデーションの背景に対してミニマリストのデザインを使用すると、メールバナーをポップにすることができます。 以下のSnappaのような多色画像の場合、色を損なうことのないきれいなフォントと2Dグラフィックデザイン要素に頼ることをお勧めします。


2.カラーブロック付きのテキスト中心のバナー
メールバナーをテキストの中央に配置すると、読みやすく、空白を避けられないすっきりとしたデザインになります。 メールのコピーを最小限に抑えることを恐れないでください。 フォントサイズを監視し、モバイル画面でテストして、サブスクライバーが問題なくコピーを読み取れることを確認します。

3.人に焦点を当てたデザイン
ブランドが顧客との個人的なつながりを築くことに重点を置いている場合は、このつながりをメールマガジンに拡張することを検討することをお勧めします。 顔を使ってブランドを表現することで、あなたの意図について多くのことを伝えることができます。
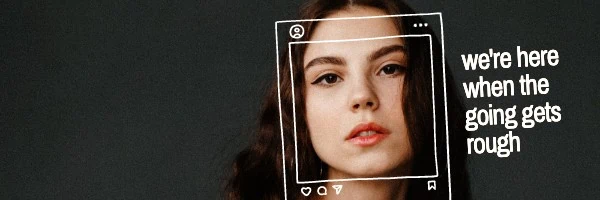
たとえば、以下の電子メールバナーは、視聴者にサポートの明確なメッセージを送信します。 ここでのブランドの意図は、受信者が困難な時期に頼る人がいるかのように感じられるようにすることであることは明らかです。

4.最小限のテキストでの製品写真
あなたのニュースレターは主に製品ベースのビジネスを表していますか? あなたが提供するものを紹介するためにあなたの電子メールバナーを使用してください。 これらのデザインでのテキストの使用に注意して、画像が正面中央にあることを確認してください。 画像に焦点を合わせるためにテキストを比較的小さくしてください。そうすれば、バナーが大きなメリットになります。 
メールバナーのヒントとベストプラクティス
メールマガジンのアイデアに応じて、メッセージを伝え、その過程で見栄えを良くする方法はたくさんあります。 ニュースレターを次のレベルに引き上げるためにフォローを開始できるいくつかの重要なベストプラクティスを次に示します。
- 「空白」を利用して、メールバナーのデザインに息を吹き込みましょう。 忙しすぎたり、たくさんのテキストを小さな画像に詰め込もうとすると、ユーザーはそれを読むことができなくなります。
- 読みやすく明確なフォントを使用します。 Snappaのテンプレートツールには、メッセージを表示するために選択できるさまざまなフォントが用意されています。
- メールバナーに写真を選択する場合は、鮮明で高品質で、簡単に識別できることを確認してください。 あなたはあなたの購読者があなたの電子メールを開いたときに彼らが何を見ているのかを正確に知ってほしいと思っています。
- うまく機能し、ブランドデザインに合う色の組み合わせを使用してください。 適切な配色を採用するためのサポートが必要な場合、Adobe Colorは、補完パレットやモノクロパレットなど、連携して機能するコンボを生成します。
結論
メールバナーのサイズは、ニュースレターと全体的なマーケティング戦略にとって非常に重要です。 適切に設計された電子メールがあるということは、購読者に連絡したときに良い結果が得られる可能性が高いことを意味します。
すばらしい画像と最適なメールバナーサイズを取得するために、プロのグラフィックデザイナーである必要はありません。 メールバナーテンプレートとデザインツールのライブラリを使用すると、Snappaを使用すると、手間をかけずにバナーをすばやく簡単に作成できます。 さらに良いことに、ここから無料で始めることができます。
ブランドのメールから素晴らしいバナーを見たことがありますか? コメントで教えてください!
