2024 年にこれらの簡単な手順でウェブサイトにブログを埋め込む
公開: 2024-03-07Web サイトへの新規訪問者が、製品やサービスについて、またはそれに関連して疑問を抱くのはよくあることです。 必要なすべての情報をウェブサイトだけで詳細に見つけることができたら素晴らしいと思いませんか? そのために、Web サイトにブログを埋め込むことができます。 ブログ コンテンツを Web サイトにシームレスに統合することで、ブランドのオンライン プレゼンスを最大化することができます。
この統合を実現するための重要な要素の 1 つは、RSS フィードを介することです。 これにより、Web サイト所有者はブログから更新情報を自動的に受信できるようになり、新鮮なコンテンツが継続的に視聴者に配信されるようになります。
RSS フィードの機能を活用して、Web サイトにブログを簡単に埋め込むプロセスを見ていきます。 RSS フィードの仕組みとコンテンツ統合における RSS フィードの重要性を理解することで、Web サイト所有者は貴重なブログ コンテンツを訪問者と共有するプロセスを合理化し、それによってユーザー エクスペリエンスを強化し、オンラインの可視性を最大化できます。
また、Web サイトにブログを埋め込むプロセスについても調査し、プロセスを合理化するためのわかりやすい手順と洞察を提供します。
今すぐあなたのウェブサイトにブログを埋め込みましょう!
さまざまなプラットフォーム用の RSS フィードの生成
Web サイト システムが異なれば、さまざまな RSS URL が使用されます。 ブランドは、Web サイトの XML ファイル(利用可能な場合)を使用したり、プラットフォームに基づいて Google の RSS URL を使用したりできます。
Web サイトのブログの RSS フィード URL を生成するには、次の手順に従います。
- HTML: HTML 管理パネルにアクセスし、「編集」をクリックします。 Tagbox からコピーした埋め込みコードを、RSS フィードを表示したい場所に貼り付けます。

- WordPress : WordPress で RSS フィード URL を作成するには、URL の末尾に「Feed」を追加します。

- Blogger : URL の末尾に「feeds/posts/default」を追加することで、Blogger の RSS フィード URL を作成できます。

- Tumblr : URL の末尾に「RSS」を追加して、Tumblr RSS フィード URL を作成します。

- Wix: Wix RSS フィード URL は、URL の末尾に「blog-feed.xml」を追加することで作成できます。

- Squarespace : Squarespace で RSS フィード URL を作成するには、URL の末尾に「?format=rss」という単語を追加します。

- Medium : 以下の手順に従って、Medium から好みのブログの RSS フィード URL を生成します。
Tagbox を使用してブログを Web サイトに埋め込む手順
Web サイトにブログを追加するにはさまざまな方法がありますが、Tagbox が最も便利です。 フィードのカスタマイズなどの優れた機能を使用して、Web サイト訪問者を引き付けることができます。 TagBox を使用して Web サイトにブログを埋め込むために従う必要がある手順は次のとおりです。
- Tagbox アカウントにログインするか、まだアカウントをお持ちでない場合は作成します。

- ログイン後に表示されるダッシュボードで、「ソーシャル フィードを追加」オプションを選択します

- Instagram、Facebook、Youtube など、利用可能なさまざまなオプションからソース ネットワークとして RSS フィードを選択します。

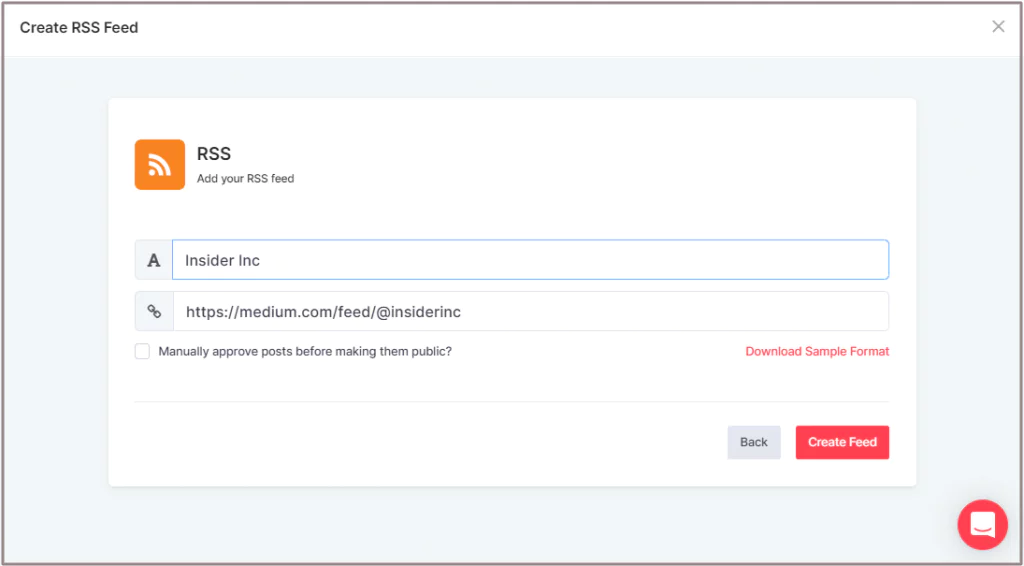
- これにより、表示名とフィード URL を入力する画面が表示されます。
- URLを貼り付け、テキストボックスの下にある「フィードの作成」ボタンをクリックします。

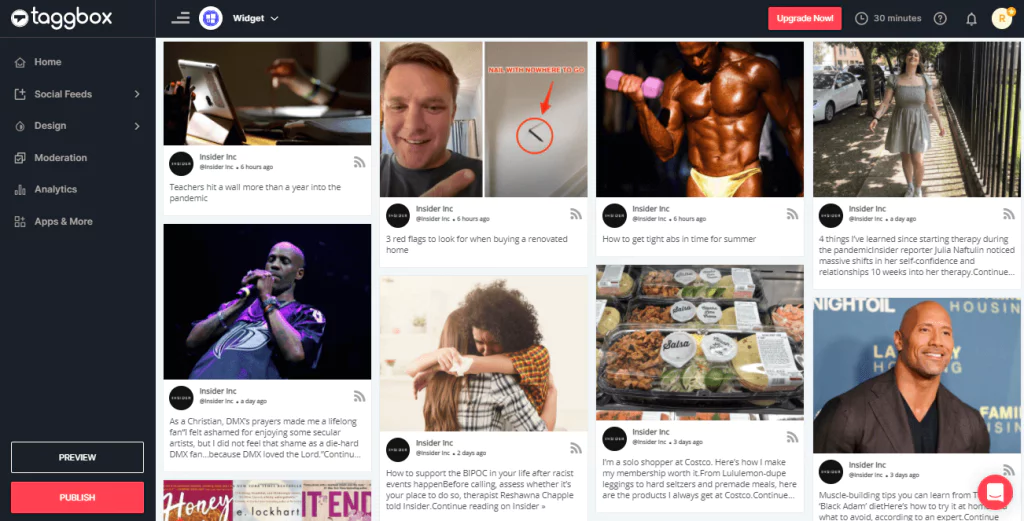
- これを行うと、すべてのブログを 1 か所で表示できるページにリダイレクトされます。 ウェブサイトで紹介したいものを選択してください。

- 左下隅にある「公開」ボタンをクリックします。

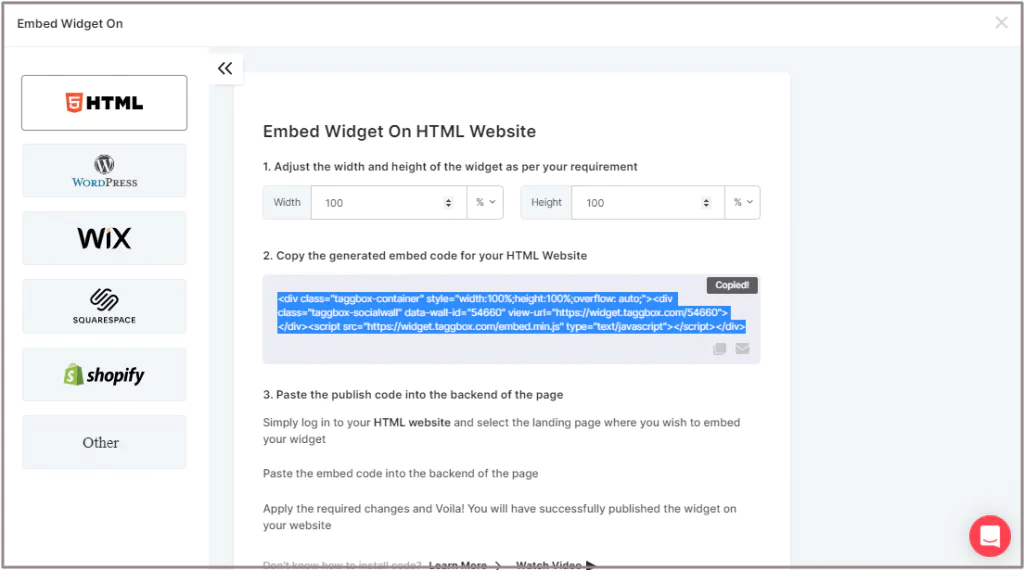
- 「プラットフォームの選択」というタイトルの新しい画面が表示されます。 選択したプラットフォームを選択するか、使用可能なオプションにプラットフォームが記載されていない場合は「その他」を選択してください。

ウェブサイトにブログを埋め込むメリット
ブログを Web サイトに埋め込むと、オンラインでの存在感を高め、ビジネスの成長を促進するさまざまな利点が得られます。 主な利点を見てみましょう。

SEO パフォーマンスの強化
ブログを Web サイトに統合すると、検索エンジンが求める新鮮で関連性の高いコンテンツが提供されます。 高品質のブログ投稿で Web サイトを定期的に更新すると、検索エンジンのランキングが向上し、サイトへのオーガニック トラフィックが増加します。
ウェブサイトのトラフィックの増加
適切に管理されたブログには、業界、製品、サービスに興味のある訪問者が集まります。 価値のある魅力的なコンテンツを提供することで、ユーザーが Web サイト上のより多くのページを閲覧するように誘導でき、最終的に全体のトラフィックが増加します。
権威と信頼性を確立する
洞察力に富んだ有益なコンテンツをブログを通じて共有すると、あなたのブランドをその分野の権威として位置づけることができます。 業界の貴重な洞察、ヒント、一般的な問題に対する解決策を提供することで、視聴者との信頼を築き、専門分野での信頼性を確立します。
見込み客とコンバージョンを生み出す
魅力的なブログ コンテンツは、強力な見込み客獲得ツールとして機能します。 視聴者の問題点に対処し、解決策を提供することで、ニュースレターの登録、ゲートされたコンテンツ、またはブログ投稿内に戦略的に配置されたお問い合わせフォームを通じて見込み客を獲得できます。
顧客エンゲージメントを促進
ブログでは、コメントやソーシャル メディア共有を通じて視聴者と直接コミュニケーションをとることができます。 読者との交流やフィードバックを奨励することで、ブランドに対するコミュニティ感が醸成され、より深いつながりが促進され、視聴者との顧客エンゲージメントが高まります。
コンテンツマーケティング戦略をサポート
ブログのコンテンツは、ソーシャル メディア、電子メール ニュースレター、ゲスト ブログの機会など、さまざまなマーケティング チャネルで再利用して共有できます。 これにより、リーチが拡大され、ブランド メッセージが一貫して強化されます。
ソーシャルメディアエンゲージメントを促進
魅力的なブログ コンテンツは、貴重なソーシャル メディアの素材として機能します。 ソーシャル メディア チャネルでブログ投稿を共有すると、Web サイトへのトラフィックが戻るだけでなく、「いいね!」、共有、コメントも促進され、ソーシャル メディア エンゲージメント指標が増加します。
視聴者の好みに関する洞察を提供します
ページビュー、ページ滞在時間、直帰率などのブログのパフォーマンス指標を分析すると、視聴者の興味や好みについての貴重な洞察が得られます。 このデータは、将来のコンテンツ作成の取り組みやマーケティング戦略に役立つ可能性があります。
費用対効果の高いマーケティング戦略
従来の広告チャネルと比較して、ブログを維持することは、ターゲット ユーザーを引き付け、関与させるための費用対効果の高い方法です。 最小限の投資で、ビジネスに長期的な利益をもたらす価値のあるコンテンツを作成して配布できます。
ウェブサイトを常に新鮮でダイナミックに保ちます
新しいブログ投稿で Web サイトを定期的に更新することは、サイトがアクティブで関連性があることを検索エンジンに知らせます。 新鮮なコンテンツを備えた動的な Web サイトは訪問者を惹きつけるだけでなく、繰り返しの訪問を促進し、長期にわたる持続的な成長を促進します。
結論
ブログを Web サイトに直接埋め込む方法を知ることは、ブランドがオンライン領域で優位に立つために役立ちます。 ブログの力を活用することで、ブランドは SEO パフォーマンスを向上させ、トラフィックを促進し、視聴者との有意義なつながりを育むことができます。
Web サイトにブログを埋め込むことで得られるメリットは、検索エンジンのランキングの向上だけではありません。 これらは、オンラインでの強力な存在感の構築、見込み客の獲得、顧客関係の育成に貢献します。
進化し続けるデジタル環境をナビゲートする中で、適切に実行されたブログ戦略がマーケティングを成功させるための基礎であることは明らかです。 Web サイトにブログを埋め込む習慣を取り入れることで、ブランドは成長、エンゲージメント、成功の機会を切り開くことができます。
