WordPress ウェブサイトに Instagram フィードを埋め込む方法【全オプション】
公開: 2022-08-19最も人気のあるソーシャル メディア プラットフォームの 1 つである Instagram は、写真や動画を友人、家族、フォロワーと共有するのに最適な方法です。 また、WordPress Web サイトをお持ちの場合は、Instagram フィードをサイトに簡単に埋め込んで、すべての人に見せることができます。
この投稿では、Instagram コンテンツを WordPress Web サイトと同期させる利点と、インタラクティブな Instagram ウィジェットを埋め込む方法について概説します。
InstagramアグリゲーターEmbedFeedを使用して独自の投稿を取得し、ハッシュタグを使用して他の人が公開したコンテンツを生成する方法、またはInstagramハンドルを言及した人を生成する方法を示すため、これは最も広範なガイドです.
(TL;DR – 始めてプロのソーシャル メディア アグリゲーターを取得するには、EmbedFeed トライアル アカウントを今すぐ始めましょう: )

ウェブサイトにInstagram ウォールを自動的に表示します。
EmbedFeed を試して、数回クリックするだけで、フィード、メンション、またはハッシュタグから Instagram コンテンツをウェブサイトに追加してください。
すべての機能が含まれています | ライブサポートあり
おまけとして、EmbedFeed を使用して Instagram Reels ウィジェットを WordPress Web サイトに自動的に埋め込むことができます。 `
始める前に、WordPress ページに Instagram フィードを表示することで実現できることを見てみましょう。
- WordPress に Instagram フィード ウィジェットを埋め込む方法
- WordPress に Instagram フィードを埋め込む詳細な手順
- WordPress に Instagram ハッシュタグ フィードを埋め込む
- WordPress ウェブサイトに Instagram Reels ウィジェットを埋め込む
- 複数の Instagram アカウントから Instagram の投稿を埋め込む
- WordPress サイトで Instagram フィードの見栄えを良くするにはどうすればよいですか?
- Web サイトに埋め込まれた Instagram フィード、リール、およびハッシュタグのデモ
- WordPress Web サイトで Instagram フィードを使用する利点
- WordPress の Instagram ウィジェットに関するよくある質問
- 重要ポイント
WordPress に Instagram フィード ウィジェットを埋め込む方法
ウェブサイトの種類や使用したい機能に応じて、いくつかの方法があります。
- WordPress Instagram フィード プラグイン (基本オプション)
- ネイティブの Instagram 埋め込みコード (手動オプション)
- EmbedFeed のような Instagram アグリゲーター (自動オプション)
1. Instagram アグリゲーターを使用して、プラグインなしで Instagram フィードを埋め込む
EmbedFeed にはプラグインがありますが、私たちの経験では、ほとんどのユーザーはプラットフォームからコードを貼り付けるためだけに別のプラグインを維持する必要はありません。 そのため、WordPress 用の EmbedFeed Instagram フィードは、プラグインなしで Instagram フィードを埋め込みたいユーザー向けに設計されています。
このプラットフォームは、WordPress から外部的に使用することもでき、ユーザーは Instagram の投稿を生成し、好きなウィジェットを作成できます。 この方法については、以下の記事で詳しく説明しています。
2. Instagram フィードの WordPress プラグインを使用する
WordPress を使用している場合は、Instagram WordPress プラグインを使用して Instagram フィードを埋め込むことができます。 1 つの優れたオプションは、WP Instagram ウィジェット プラグインです。
このプラグインを使用すると、Instagram フィードをサイトのサイドバーやその他のウィジェット エリアに簡単に埋め込むことができます。
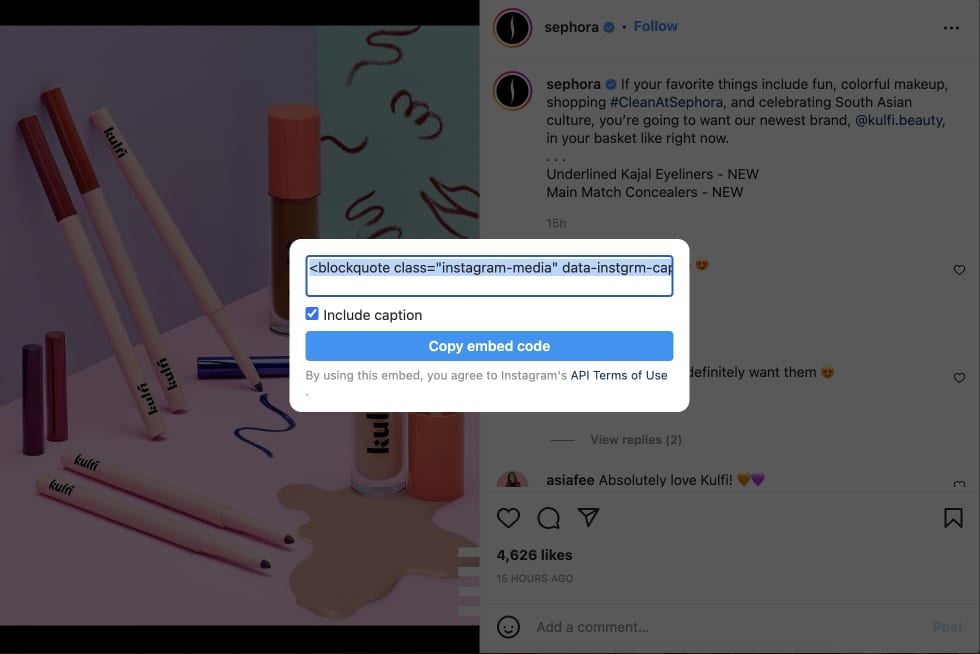
3. Instagram の埋め込みコードを使用する
プラグインを使用したくない場合は、Instagram アプリの埋め込みコードを使用して Instagram 投稿を埋め込むことができます。 これを行うには、Instagram アカウントに移動し、埋め込みたい投稿を見つけます。 次に、投稿の右上隅にある 3 つのドットをクリックし、[埋め込み] をクリックします。
埋め込みコードをコピーして、WordPress の投稿またはページの HTML エディターに貼り付けます。

注: 制限は、個別の投稿のすべてのコードをコピーしてフィードを作成する必要があることです。 5 つ以上の投稿を埋め込む必要がある場合は、これを行うことはお勧めしません。 その場合、1 つのコードで複数の投稿を埋め込むには、実際の Instagram フィード プラグインまたは Instagram アグリゲーターが必要です。
4. ショートコードを使用する
Instagram フィードを埋め込むもう 1 つのオプションは、ショートコードを使用することです。 フィードのショートコードを生成するために使用できるプラグインがいくつかありますが、外部プラットフォームでフィードを管理およびカスタマイズできます。
違いは、このプラグインはショートコードの埋め込みのみを有効にし、定期的なメンテナンスを必要としない単純な軽量プラグインであることです。 すべての更新は、ウィジェットを作成してショートコードを取得する外部プラットフォームで行われます。
基本的に、プラグインはショートコードを使用するだけで簡単に埋め込むことができ、JavaScript コード全体を貼り付ける必要はありません。
たとえば、EmbedSocial WordPress プラグインはこれを行います。

プラグインをインストールしてアクティブ化したら、EmbedFeed アカウントに移動し、Instagram フィードを選択して Instagram アカウントに接続します。 アカウントを接続したら、必要に応じてプラグイン設定を構成できます。
その後、任意の投稿またはページに移動し、次のショートコードを使用して Instagram フィードを埋め込むことができます。
5. oEmbed URL を使用する
5 番目で最後の方法は、oEmbed URL です。 この方法は、他の方法よりも少し技術的ですが、それでも非常に簡単です。
oEmbed URL は、特定の Instagram 投稿を指す URL です。
Instagram oEmbed エンドポイントにクエリを実行して、HTML に埋め込まれた Instagram 投稿と基本的なメタデータを取得し、その投稿を別の Web サイトまたはアプリに表示できます。 写真、ビデオ、リール、およびガイドの投稿をサポートします。
oEmbed の使用を開始する前に、アプリはoEmbed 読み取り機能のアプリ レビューを受け、個人アカウントまたは Instagram ビジネス アカウントにアクセス トークンを提供する必要があります。
リクエストとレスポンスの例を次に示します。
oEmbed URL を取得したので、WordPress Web サイトの任意の投稿またはページに貼り付けることができます。 投稿またはページを公開すると、WordPress は自動的に Instagram 投稿をコンテンツに埋め込みます。
WordPress に Instagram フィードを埋め込む詳細な手順
開始する前に、WordPress プラグインの有無にかかわらず、EmbedFeed プラットフォームを使用して Instagram フィードを無料で埋め込むことができることに注意してください。
Instagram API と直接統合されているため、ユーザー ID を構成したり、アクセス トークンを更新したりする必要はありません。 ボタンをクリックして、私たちのプラットフォームに許可を与えるだけで、WordPress Web サイトで投稿を同期できます。
EmbedSocial には 2 つのオプションがあります。WordPress 投稿に直接埋め込むための JavaScript コードと、ショートコードを使用して Instagram フィードを埋め込むためのプラグインです。 これをどのように行うかは、あなた次第です。 以下は、開始方法に関する利用可能な両方のオプションの手順です。
ステップ 1: EmbedFeed でアカウントを作成する
まず、EmbedFeed アカウントを作成します。
ログインすると、手順を示すポップアップ ウィンドウが表示されます。
[始めましょう] をクリックするだけで、[ソース] セクションに移動し、接続 Instagram アカウントと Instagram をソースとして追加できます。
ステップ 2: Instagram アカウントを接続する
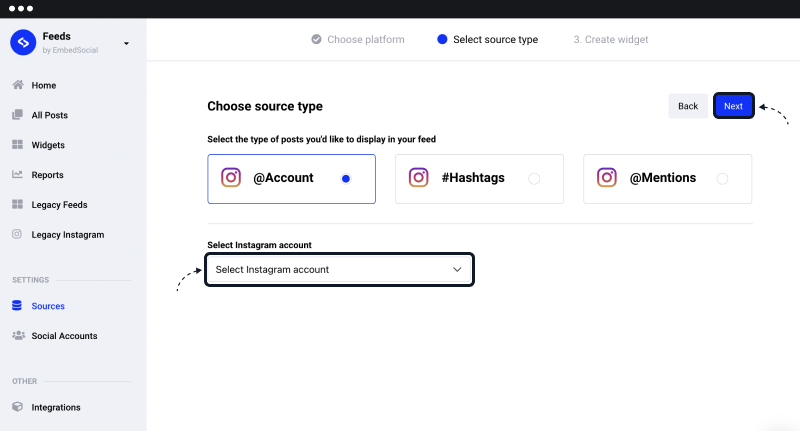
[ソースの種類] 画面で [Instagram] を選択すると、ポップアップ ボックスが表示され、ビジネス用の Instagram アカウントに接続されている Facebook アカウントに接続するよう求められます。 ログインしていない場合は、Instagram の資格情報を入力する必要があります。 システムがリスト内のアカウントを取得したら、投稿を生成するアカウントを選択します。
注: [ソース タイプ] 画面には、次の 3 つのオプションがあります。
- Instagram アカウント– アクセスできるアカウントから投稿を取得する場合
- ハッシュタグ– 指定したハッシュタグから投稿を生成
- メンション– あなたもアクセスできる選択したアカウントをメンションする投稿を生成します。
Facebook に接続すると、システムは Instagram ハンドルを持つすべてのアカウントを取得できます。 管理している Instagram アカウントが複数ある場合、システムはすべてのアカウントを表示します。
以下に示すように、投稿を取得する Instagram アカウントを選択し、[次へ] をクリックします。

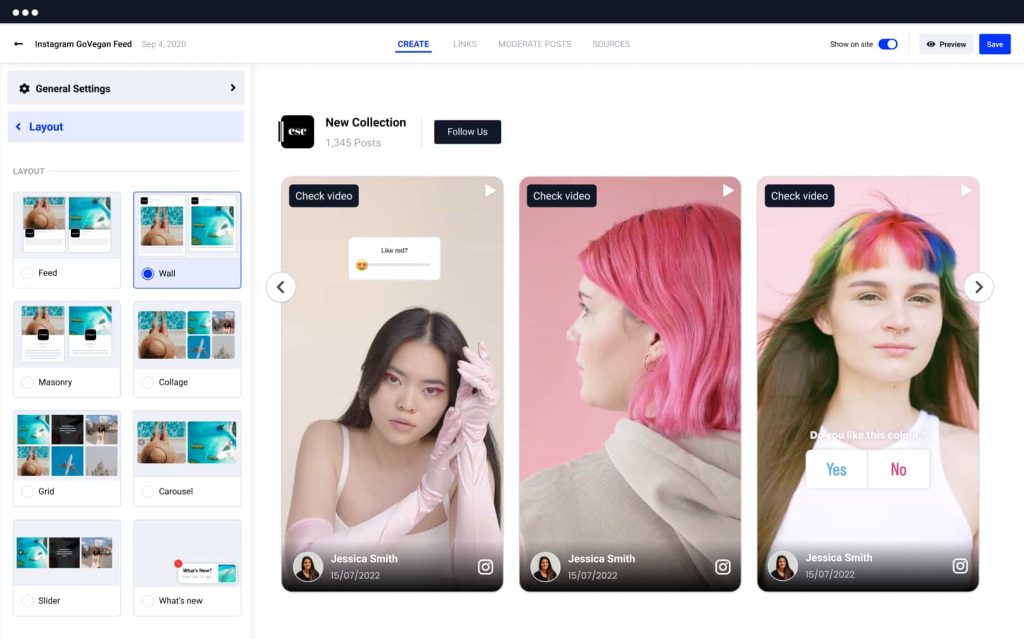
ステップ 3: レイアウトを選択して Instagram ウィジェットをカスタマイズする
次に、ウィジェット フィードまたはスライダーのレイアウトを選択し、[ウィジェットの作成] をクリックします。 Web サイトに埋め込むコードを表示できる画面にリダイレクトされます。
「設定」パネルのウィジェットエディターで、レイアウトを選択できます。
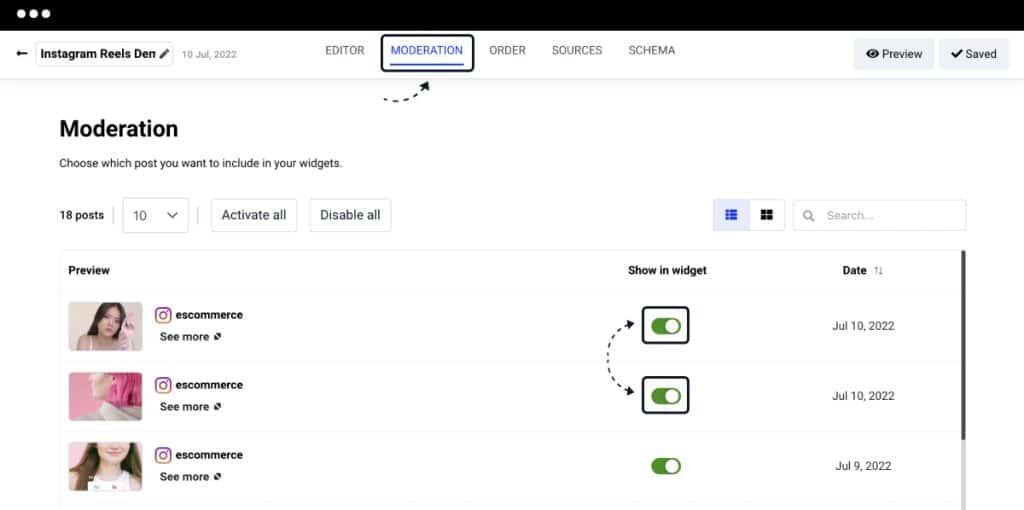
ステップ 4: Instagram フィードのモデレート
「モデレーション」タブのウィジェット エディターでは、ウィジェットをモデレートしたり、ウィジェットに表示する投稿を選択したり、投稿を固定したりできます。

ステップ 4: Instagram ウィジェットのコードを WordPress に貼り付ける
このステップでは、JavaScript コードとショートコードの 2 つのコードを使用できます。 以下に、両方を行う方法を説明します。
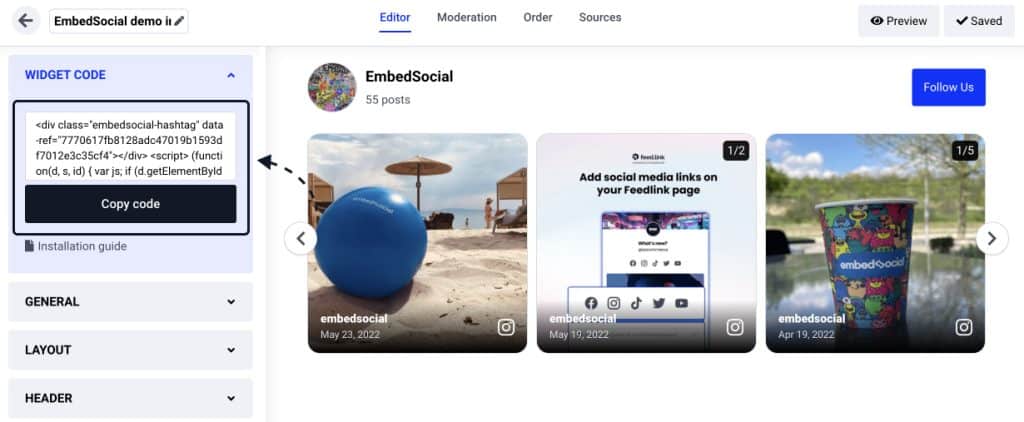
オプション 1: Javascript ウィジェット コードを WordPress に貼り付ける
ウィジェットのコードを取得するには、[設定] パネルの左上にある [コードをコピー] をクリックします。 これは、任意の WordPress ページまたは投稿に埋め込むことができる JavaScript コードです。

次に、WordPress アカウントにログインして WordPress 管理エリアに入り、[投稿] または [ページ] に移動して、ウィジェットを表示するページまたは投稿を見つけます。 次に、次の手順に従います。
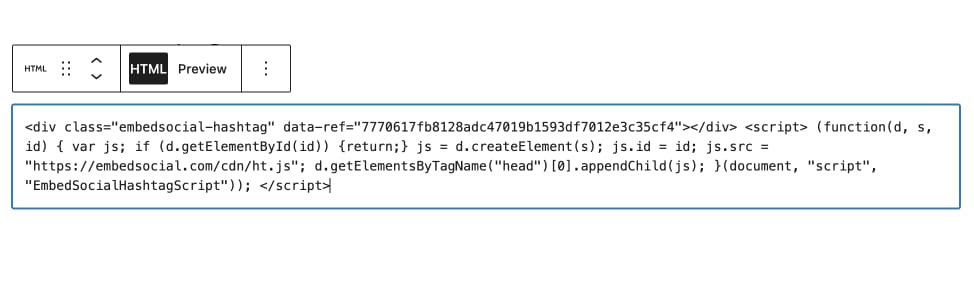
- WordPress エディターで +plus アイコンをクリックし、 HTML ブロックを選択します。
- EmbedFeed から取得したコードを貼り付けます (以下の例を参照)。
- WordPress サイドバーの右上にある [公開] ボタンをクリックします。

注意:エディターのクラシック WordPress バージョンを使用している場合は、ウィジェット コードを貼り付けることができるビジュアル エディターから HTML エディターに切り替えるだけで済みます。
オプション 2: ショートコードを WordPress ショートコード ブロックに貼り付ける
前述したように、EmbedFeed には、JavaScript コードのより単純なバージョンとして使用できるショートコードがあります。

このコードを見つけるには、次の手順に従ってください。
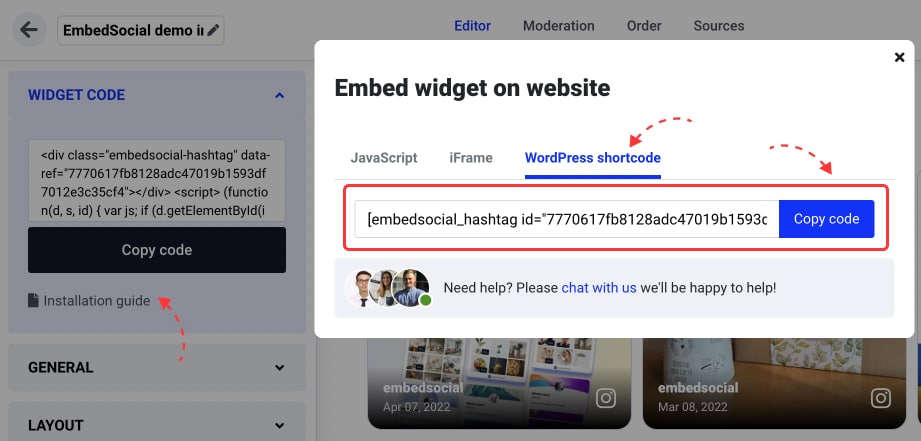
- 左上のコード領域で、「インストール ガイド」リンクをクリックします。
- ポップアップで「WordPressショートコード」をクリックします
- そして、提供されたショートコードをコピーするだけです(以下に示すように)
- WordPressエディターに戻り、+アイコンをクリックしてショートコードブロックを選択します
- ショートコードを貼り付けるだけです。

これで、フィードが投稿に表示されます。
WordPress に Instagram ハッシュタグ フィードを埋め込む
Instagram ハッシュタグ フィードを埋め込みたい場合は、EmbedFeed プラットフォームを使用して行うことができます。 この製品でも、Instagram ハッシュタグを含む、あらゆる種類のソーシャル メディア コンテンツを WordPress ページに簡単に埋め込むことができます。
開始するには、まず無料トライアル アカウントを作成し、次の手順に従います。
- ソースに移動し、Instagram を選択します
- Instagram ハッシュタグオプションを選択してハッシュタグを入力し、[次へ] をクリックします。
- ウィジェット レイアウトを選択し、[ウィジェットの作成] をクリックします。
- ウィジェットを埋め込むには、右上のコードをコピーして WordPress ページの HTML ブロックに貼り付けます。
それでおしまい。 プラットフォームは、指定されたハッシュタグを含むすべての最新の投稿を自動的に取得し、自動的に再度同期を続けます。
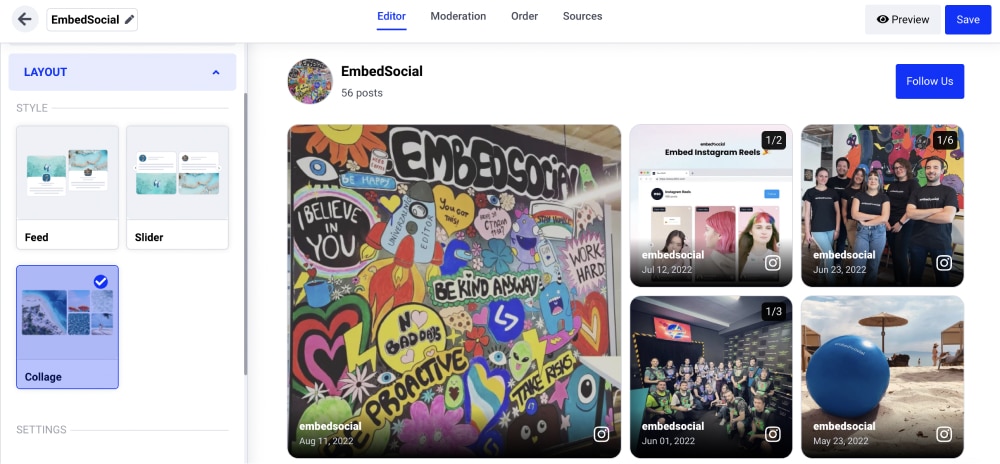
WordPress ウェブサイトに Instagram Reels ウィジェットを埋め込む
WordPress Web サイトに Instagram リールを追加することは、視聴者と関わり、ブランドの最新の Instagram ビデオを表示するための優れた方法です。 これを行うには、EmbedSocial で新しいウィジェットを作成し、リールを含む「Instagram アカウント」を選択するだけです。
手順は、ハッシュタグを使用してウィジェットを作成する場合と同じです。 違いは、最初に Instagram アカウントを接続する必要があることです。
これは、Instagram Reels ウィジェットを備えたエディターです。

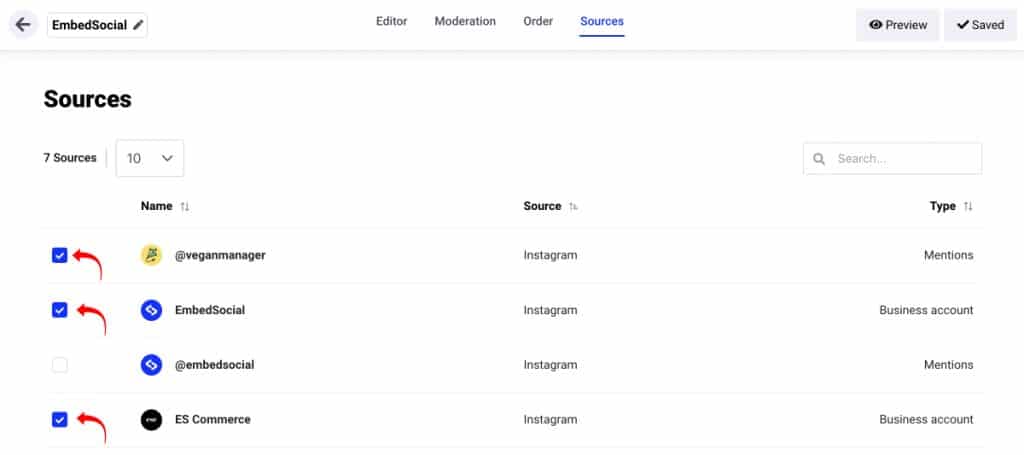
複数の Instagram アカウントから Instagram の投稿を埋め込む
EmbedFeed には、管理している複数の Instagram アカウントから投稿を取得し、すべての投稿を含む統合された Instagram フィードを作成するオプションがあります。

複数の Instagram アカウントから Instagram フィードを作成する必要がある場合の使用例を次に示します。
- 不動産業者の場合は、さまざまな不動産業者の物件を紹介できます
- タレントエージェンシーの場合、エージェンシー内の複数のタレントの Instagram アクティビティを紹介できます
- 自動車販売店なら。 さまざまな自動車ディーラーの Instagram 投稿を紹介できます
と同様です。 ユースケースは無限であり、複数のアカウントの Instagram フィードを WordPress に埋め込むことは、前述したのと同じです。
WordPress サイトで Instagram フィードの見栄えを良くするにはどうすればよいですか?
Instagram フィードが WordPress Web サイトで見栄えがよくなるように、いくつかのことを行うことができます。 まず、フィードに魅力的なレイアウトを選択してください。 EmbedFeed 設定でさまざまなレイアウトを見つけることができます。

次に、投稿に高品質の画像を使用します。 これにより、フィードがよりプロフェッショナルで洗練されたものになります。
最後に、Instagram の組み込みフィルターを利用して写真を強化します。 いくつかのシンプルなフィルターを使用するだけで、Instagram の写真をポップにして注目を集めることができます。
Instagram は、写真やビデオを世界中と共有するための優れた方法です。 また、EmbedSocial プラグインを使用すると、Instagram フィードを WordPress サイトに簡単に埋め込むことができます。 上記の手順に従うだけで、すぐに起動して実行できます。
Web サイトに埋め込まれた Instagram フィード、リール、およびハッシュタグのデモ
これは、この WordPress 投稿に埋め込まれた Instagram スライダー ウィジェットのデモです。
これらは、EmbedSocial を使用して Instagram コンテンツを WordPress サイトに表示するさまざまな方法のほんの一例です。
- Instagram プロフィール アクティビティ フィードのデモ
- ハッシュタグからの投稿を含む Instagram フィードのデモ
- Instagram リール フィードのデモ
インスピレーションを得るために、優れた Instagram フィードとウォールの例をもっと見てみましょう。
WordPress Web サイトで Instagram フィードを使用する利点
WordPress ウェブサイトに Instagram フィードを表示したい理由はたくさんあります。
見事なリールの作品を披露したり、訪問者にあなたの Instagram プロフィールで期待できるものを味わってもらいたいと思うかもしれません。 理由が何であれ、WordPress Web サイトに Instagram フィードを埋め込むことには、いくつかの利点があります。
1. Web サイトでの訪問者のエンゲージメントをより長く維持する
魅力的なコンテンツを含むアクティブな Instagram プロファイルをお持ちの場合、WordPress Web サイトにそのコンテンツを表示することは、訪問者をサイトに長く引き留めるための優れた方法です。
彼らはあなたのウェブサイトを離れることなく、あなたの Instagram フィードを探索できます。
2. 最高のコンテンツを 1 か所で紹介する
Instagram にたくさんの素晴らしいコンテンツがあるが、あまりにも多くの画像や動画でウェブサイトを散らかしたくない場合、埋め込みフィードは投稿を 1 つの整然としたパッケージに表示する優れた方法です。
ポートフォリオとして使用して、潜在的なクライアントや雇用主に最高の作品を示すことができます。
3. ウェブサイトへのトラフィックを増やす
人々にあなたのウェブサイトを訪問してもらいたいなら、そうする理由を与える必要があります。 埋め込まれた Instagram フィードは、誰かの興味をそそり、サイトをクリックしてもらうための優れた方法です。
そして、彼らがあなたのウェブサイトにアクセスしたら、彼らを購読者または顧客に変えるチャンスがあります.
4. ブランドの認知度と認知度を高める
ブランドやビジネスの認知度を高めたい場合は、埋め込まれた Instagram フィードが最適です。 誰かがあなたのウェブサイトであなたのフィードを見るたびに、彼らはあなたのブランドに触れます.
また、高品質のコンテンツと強力なビジュアル アイデンティティがあれば、時間の経過とともにブランドの認知度を高めることができます。
5.ソーシャルメディアのエンゲージメントを高める
誰かがあなたのウェブサイトであなたのフィードを見るたびに、あなたのコンテンツに触れ、エンゲージできるようになります。 これは、ブランドとソーシャル メディア アカウントを中心に強力なコミュニティを構築するのに役立ちます。
6. 人々があなたのソーシャル メディア アカウントを見つけやすくする
人々があなたのソーシャル メディア アカウントを見つけられるようにしたい場合、あなたのウェブサイトに Instagram フィードがあれば、彼らは簡単にあなたの投稿をクリックして元のソースにリダイレクトできます。
このようにして、あなたのウェブサイトの訪問者は、あなたのソーシャル メディア プロファイルにアクセスし、あなたのブランドを発見する機会を得ることができます..
7. ソーシャル メディアのフォローを増やす
Instagram フィードをウェブサイトに埋め込むことで、訪問者はウィジェットの Instagram ボタンをクリックするだけで、Instagram プロフィールにリダイレクトされます。
これは、Instagram のフォロワーを増やし、Instagram アプリ以外のサイト訪問者にリーチするための優れた方法です。
8. アフィリエイト リンクからお金を稼ぐ
Instagram フィードにアフィリエイト リンクがある場合は、フィードをウェブサイトに埋め込むことで収益を得ることができます。
誰かがアフィリエイト リンクをクリックするたびに、コミッションが発生します。 これは、あなたのウェブサイトからお金を稼ぐための素晴らしい方法です。
WordPress の Instagram ウィジェットに関するよくある質問
ソーシャル メディア アグリゲーターは、複数のソーシャル メディア プラットフォームからコンテンツを収集して 1 か所に表示できるツールです。 これは、フォロワーや顧客のために単一の情報源を作成したい個人と企業の両方に役立ちます. ソーシャル メディア アグリゲーターは、ブログ、ニュース Web サイト、ソーシャル ネットワーキング サイトなど、さまざまなソースのコンテンツを表示するために使用できます。
最も完全なソーシャル メディア アグリゲーターの 1 つは EmbedFeed で、TikTok、YouTube、Facebook、Pinterest、Instagram などのソースがあります。 埋め込みコードを使用して、これらのソースのコンテンツを Web サイトまたはブログに表示できます。
WordPress の公式 Web サイトと WordPress プラグイン ディレクトリに移動するだけです。 ここで Instagram フィード プラグインまたは Instagram ウィジェットを検索すると、複数の結果が得られます。
また、Instagram WordPress プラグインのリストを確認することもできます>
プラグインを Instagram の API に接続することが重要な理由はいくつかあります。 まず、プラグインが Instagram アカウントからコンテンツを自動的に取り込めるようにします。 つまり、ウェブサイトやブログで共有したい写真やビデオを手動で追加する必要はありません。
2 つ目は、共有されているコンテンツを管理できることです。 これは、高品質で関連性の高いコンテンツのみを Web サイトやブログで共有したい場合に重要です。
最後に、Instagram API 統合を備えたプロのソーシャル メディア アグリゲータは、コンテンツの同期において非常に信頼性が高く、常に維持され、新しい機能で更新されます。
重要ポイント
この記事では、WordPress Web サイトに Instagram フィードを埋め込み、最新の Instagram 投稿を紹介する方法について詳しく説明しました。
これを行うためのいくつかの方法を共有しました。公式の Instagram プラグインを使用する方法と、EmbedSocial プラグインを使用する方法です。
すべての方法はうまく機能し、WordPress サイトで Instagram コンテンツを美しく表示するのに役立ちます。
フィードをより細かく制御したい場合や、他の Instagram ユーザーからのユーザー生成コンテンツを表示する必要がある場合は、EmbedFeed プラットフォームを使用することをお勧めします。 フィードをカスタマイズして、必要なコンテンツのみを表示できる強力なツールです。
この記事が、WordPress サイトに Instagram フィードを埋め込む方法を学ぶのに役立つことを願っています. ウェブサイトへの TikTok フィードの追加に関する記事もご覧ください。
Instagram フィードを WordPress Web サイトに埋め込むことについて質問がありますか? 我々に教えてください。

ウェブサイトにInstagram ウォールを自動的に表示します。
EmbedFeed を試して、数回クリックするだけで、フィード、メンション、またはハッシュタグから Instagram コンテンツをウェブサイトに追加してください。
すべての機能が含まれています | ライブサポートあり
さまざまなプラットフォームを使用して、以下のリンクを確認してください。
- Instagram フィードを Squarespace Web サイトに埋め込む
- Instagram フィードを Duda Web サイトに埋め込む
