あなたのウェブサイトにSlackを埋め込む方法
公開: 2022-01-01Slackをウェブサイトに埋め込みたいですか? またはあなたのビジネスのためのその利点について知りたいですか? このブログですべてをカバーしているので心配しないでください。
あなたのビジネスでは、健全で分類された社内コミュニケーションの必要性を感じていますか? まあ、間違いなく、それが外部であろうと内部であろうと、コミュニケーションはすべての組織の成功の基盤です。
コミュニケーションを流動的かつ柔軟に保つ必要性。 マーケターは、内部コミュニケーションを容易にするソフトウェアまたはツールの必要性を発見しました。 あなたのビジネスの内部コミュニケーションをターボチャージするのを手伝ってください。この記事では、ビジネスの現在のお気に入りのツールの1つであるSlackについて説明します。
深く掘り下げて、それについてもっと知りましょう。
Slackの紹介
職場のコミュニケーションツールである「Slack」は、ビジネスの内部コミュニケーションのダイナミクスを大きく変えました。 Slackは、企業の時間を節約するために導入されたもので、すべての従業員に個人的に連絡したり、メールをやり取りしたり、小さなタスクの会議を承認したりする必要がなくなります。 このインスタントメッセージングシステムは、2つの方法で通信を提供します。 1つはチャネル(グループチャット)で、もう1つはダイレクトメッセージ(個人間)です。
ドキュメント、画像、コメントを別のループで共有して、内部の会話を続けることもできます。 そして、楽しい要素を追加するために、いつでも絵文字を使用できます。 これに加えて、Slackにはタグ付けオプションがあり、その人に直接連絡できるようにタグ付けすることができます。

Taggboxウィジェットを使用してWebサイトにSlackを埋め込む方法
主要なウィジェットツールの1つ-TaggboxWidgetは、チャネルとキーワードを介してリアルタイムでスラックを集約するのに役立ちます。 フィードは、さまざまなテーマ、背景、色とフォント、投稿スタイル、バナーなどを適用してカスタマイズできます。
モデレートパネルを使用して不要なものを自由に除外することもできますが、これにより、フィードをクリーンに保ち、最高品質のコンテンツを紹介することができます。
最後に、Slackチャネルのパフォーマンスを追跡するための洞察に満ちた分析などの他の機能があります。
Taggboxウィジェットを使用すると、SlackをWebサイトに簡単に埋め込むことができます。 そのためには、かなりの数の簡単な手順に従う必要があります。
WebサイトにSlackチャネルを追加する
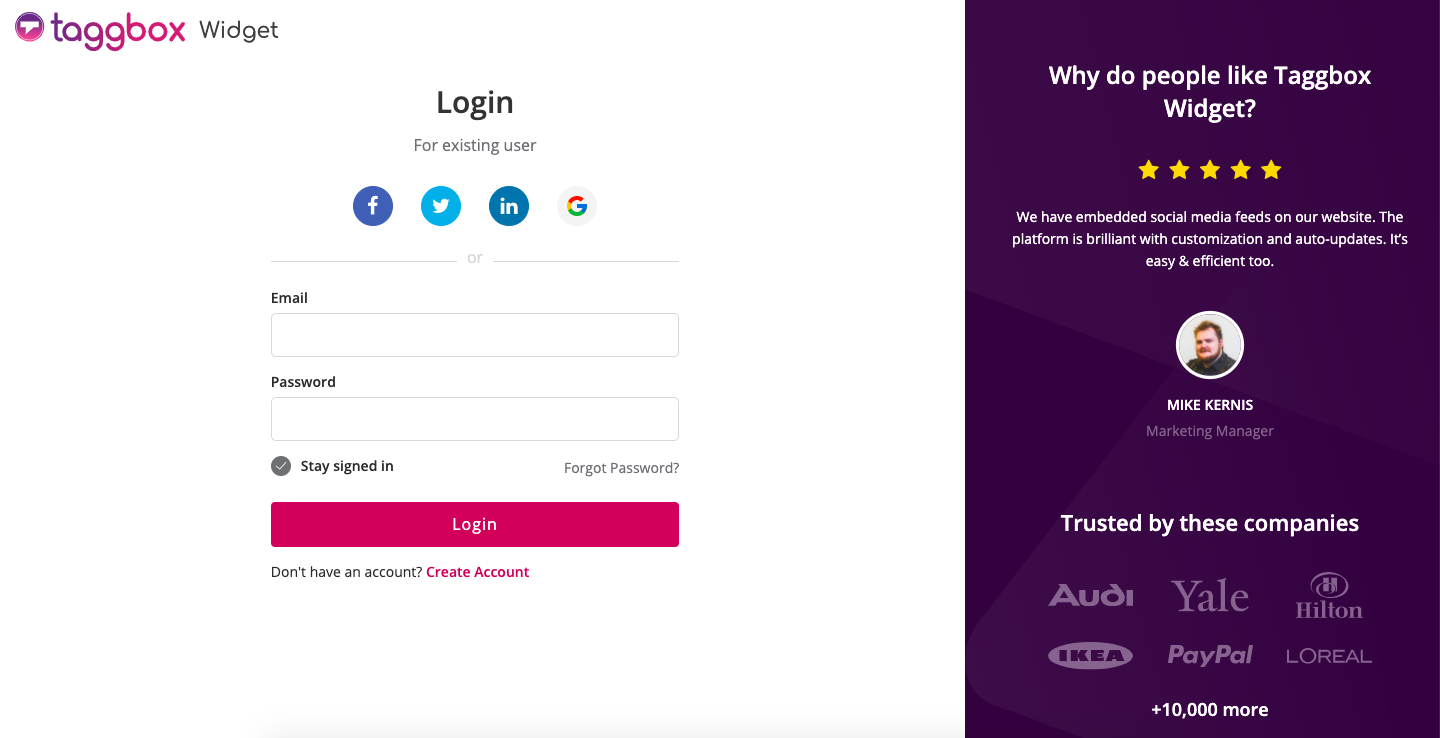
ステップ1.新規ユーザーの場合は、無料のTaggboxウィジェットアカウントを作成し、すでにアカウントを持っている場合は、それに「ログイン」します。

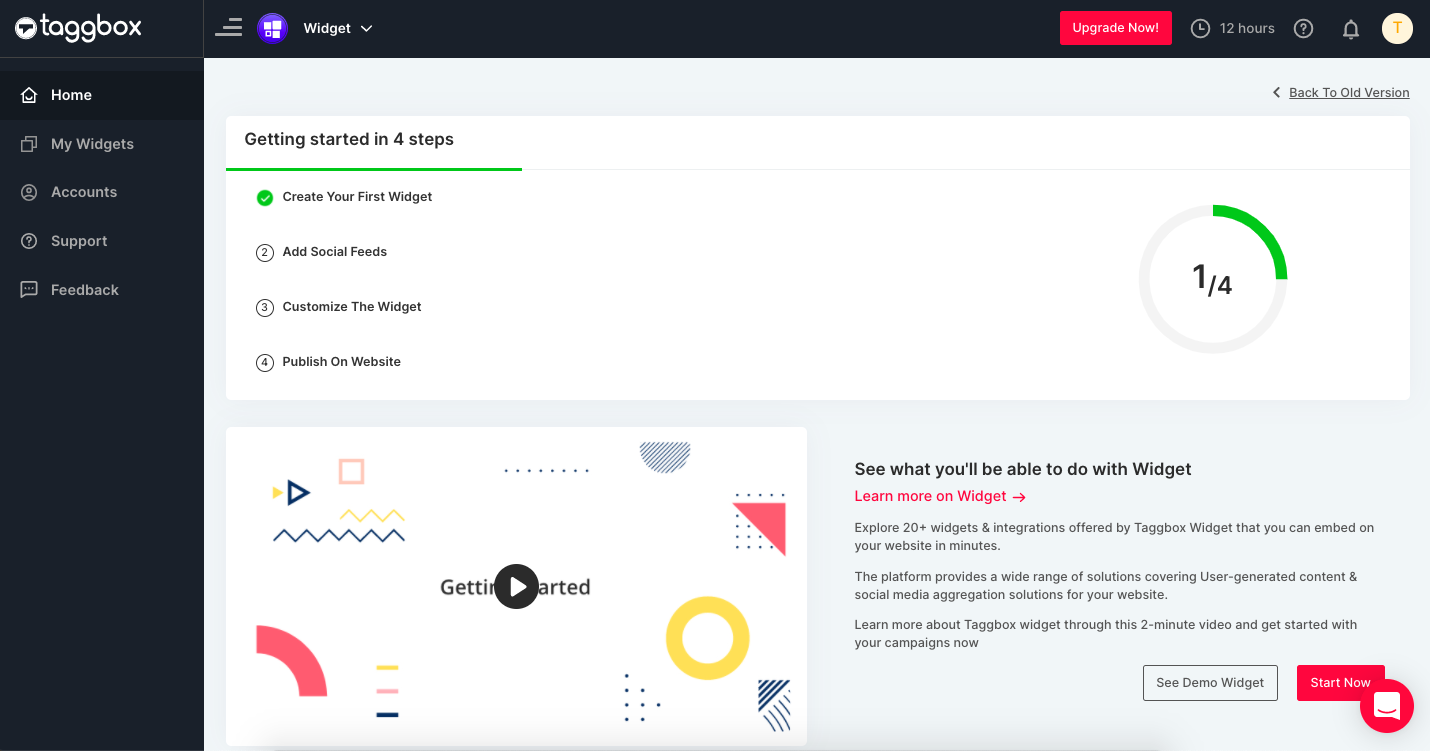
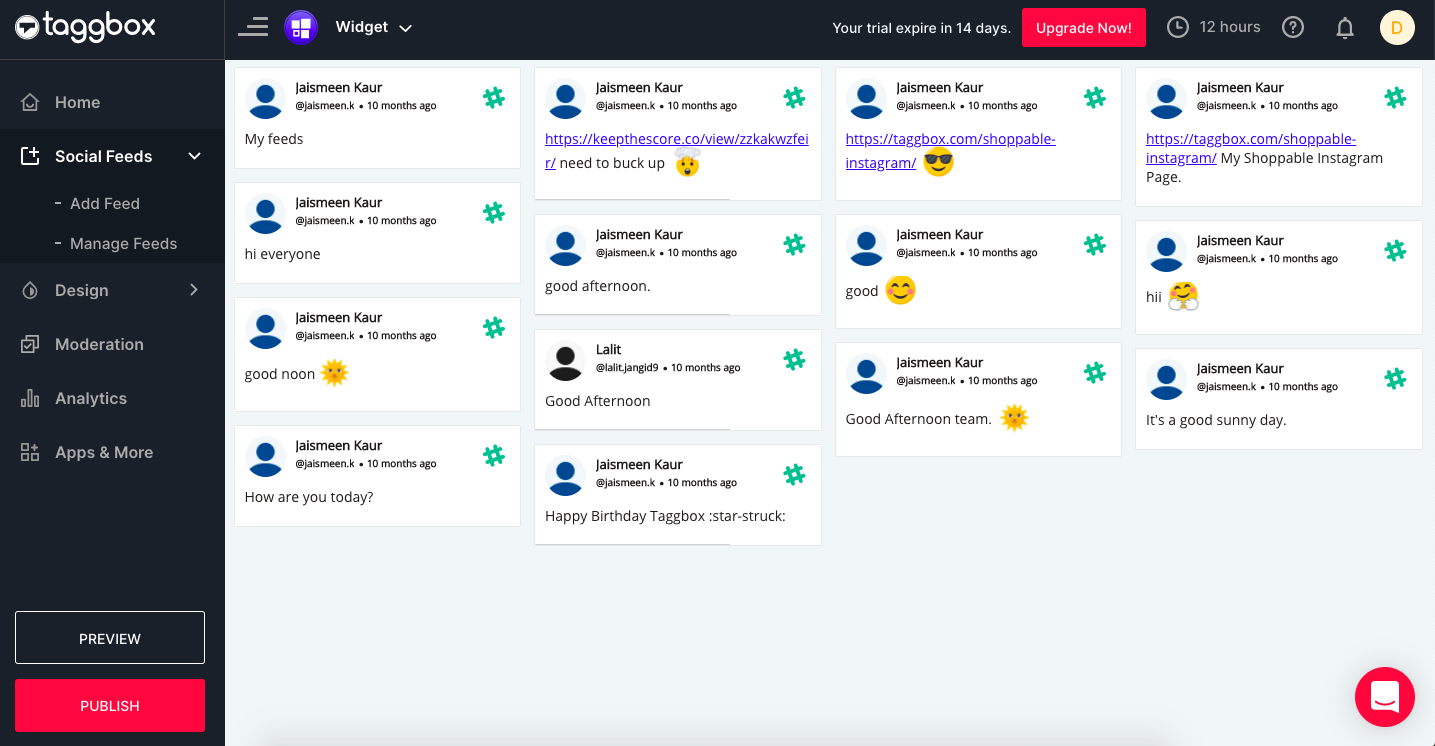
ステップ2.ログイン後、Taggboxウィジェットダッシュボードに移動します。

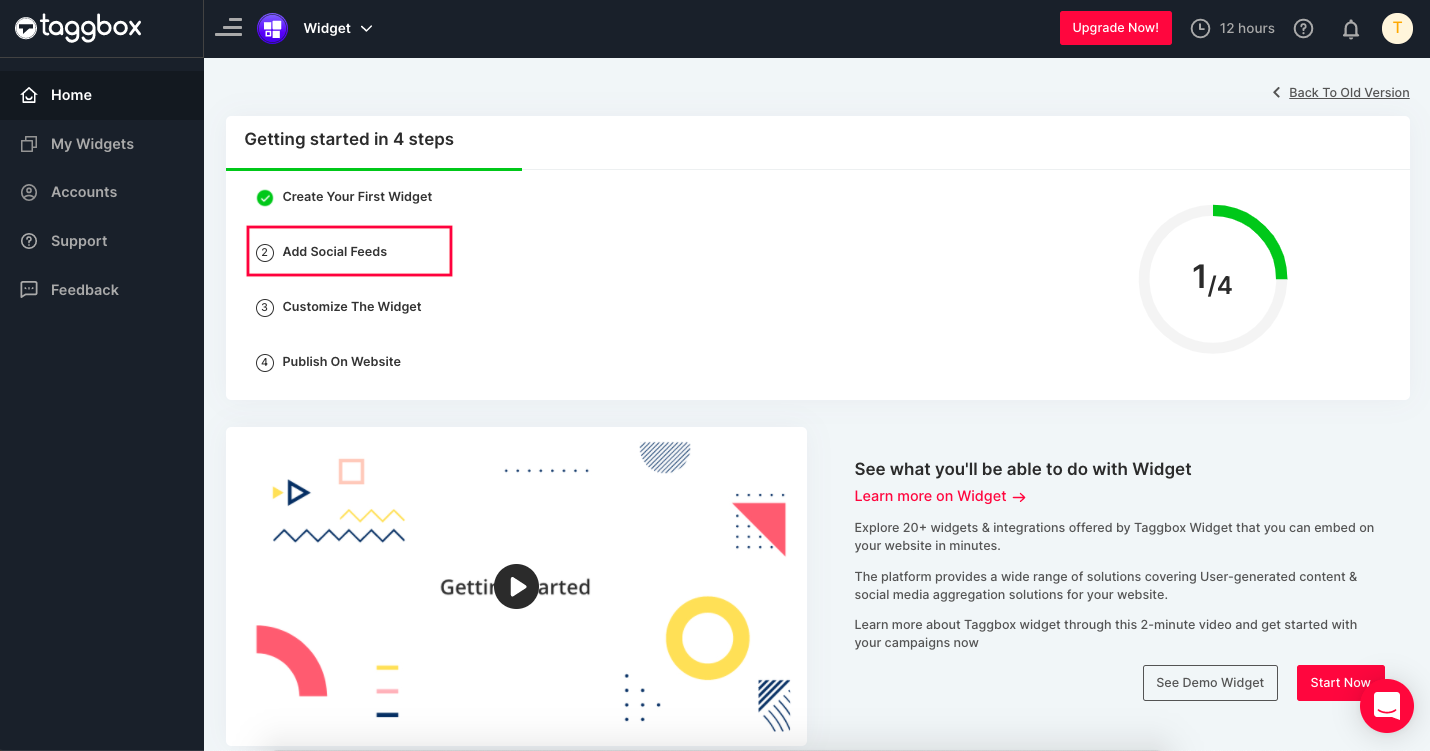
ステップ3. [ソーシャルフィードの追加]をクリックして、ウィジェットにSlackチャネルを追加します。

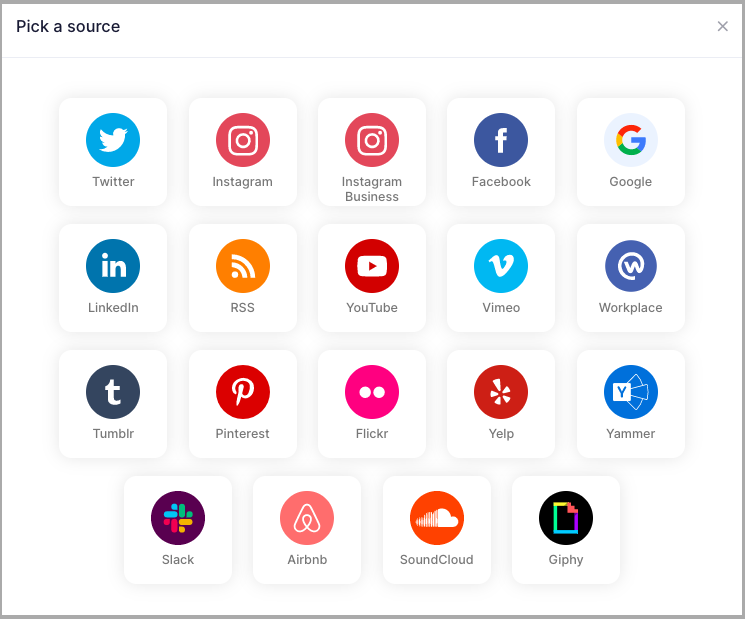
ステップ4.そのポップアップからソースとしてSlackを選択します。

ステップ5.ワークスペースを介してSlackアカウントを接続し、必要な認証プロセスを完了します。

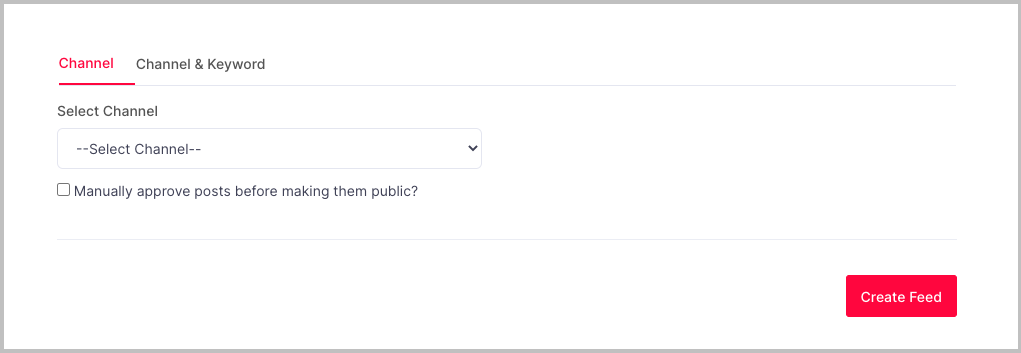
ステップ6.Slack接続タイプ(#keywordsと#channels )を選択し、フィードの作成をクリックします。

接続が作成されると、数分以内にSlackチャネルフィードがウィジェットエディターに表示されます。
あなたのウェブサイトにSlackチャンネルを埋め込む
Taggboxウィジェットをお試しください
SlackをWebサイトに埋め込む
SlackをWebサイトに統合する前に、 TaggboxWidgetEditorから埋め込みコードを取得する必要があります。
以下に、SlackチャネルをWebサイトに埋め込むための埋め込みコードを生成する手順を示します。
手順1.画面の下部にある[公開]ボタンをクリックして、[ Webページに埋め込む]オプションを選択することから始めます。

ステップ2.次のステップは、 HTML 、 Weebly、Wix、Shopify、WordPressなどのビジネス要件に従ってWebサイト構築プラットフォームを選択することです。

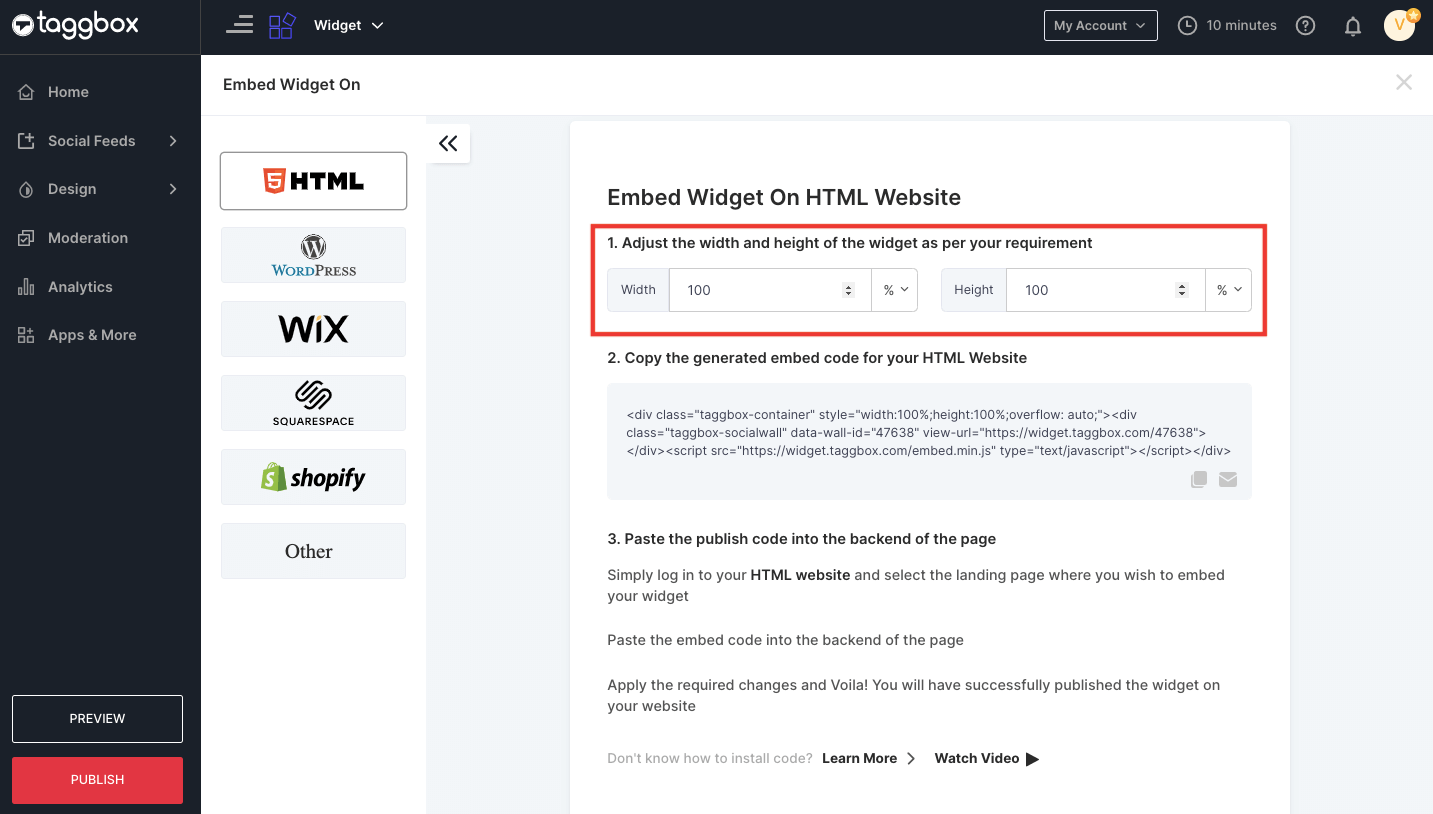
ステップ3 。 [自動]と[固定]から選択して、幅と高さを設定します。

ステップ4 。 次に、生成された埋め込みコードをコピーして、WebサイトのSlackチャネルを埋め込みます。


ステップ5.最後に行う必要があるのは、Webサイトのバックエンドにコードを貼り付けることです。
さまざまなウェブサイト構築プラットフォームにSlackチャネルを埋め込む
すべてのマーケティング担当者が同じCMSを選択するわけではありません。 したがって、Taggbox Widgetを使用すると、Wix、Weebly、Shopifyなどのすべての主要なWebサイトプラットフォームと統合できます。 以下に、さまざまなCMSにスラックを追加する方法についての簡単なガイドを示します。
それでは、それから始めましょう!
HTMLWebサイトにSlackを埋め込む
最も基本的なCMSの1つでありながら、開発者が最初に選択するHTML、つまりHTMLにSlackチャネルを追加する方法は次のとおりです。
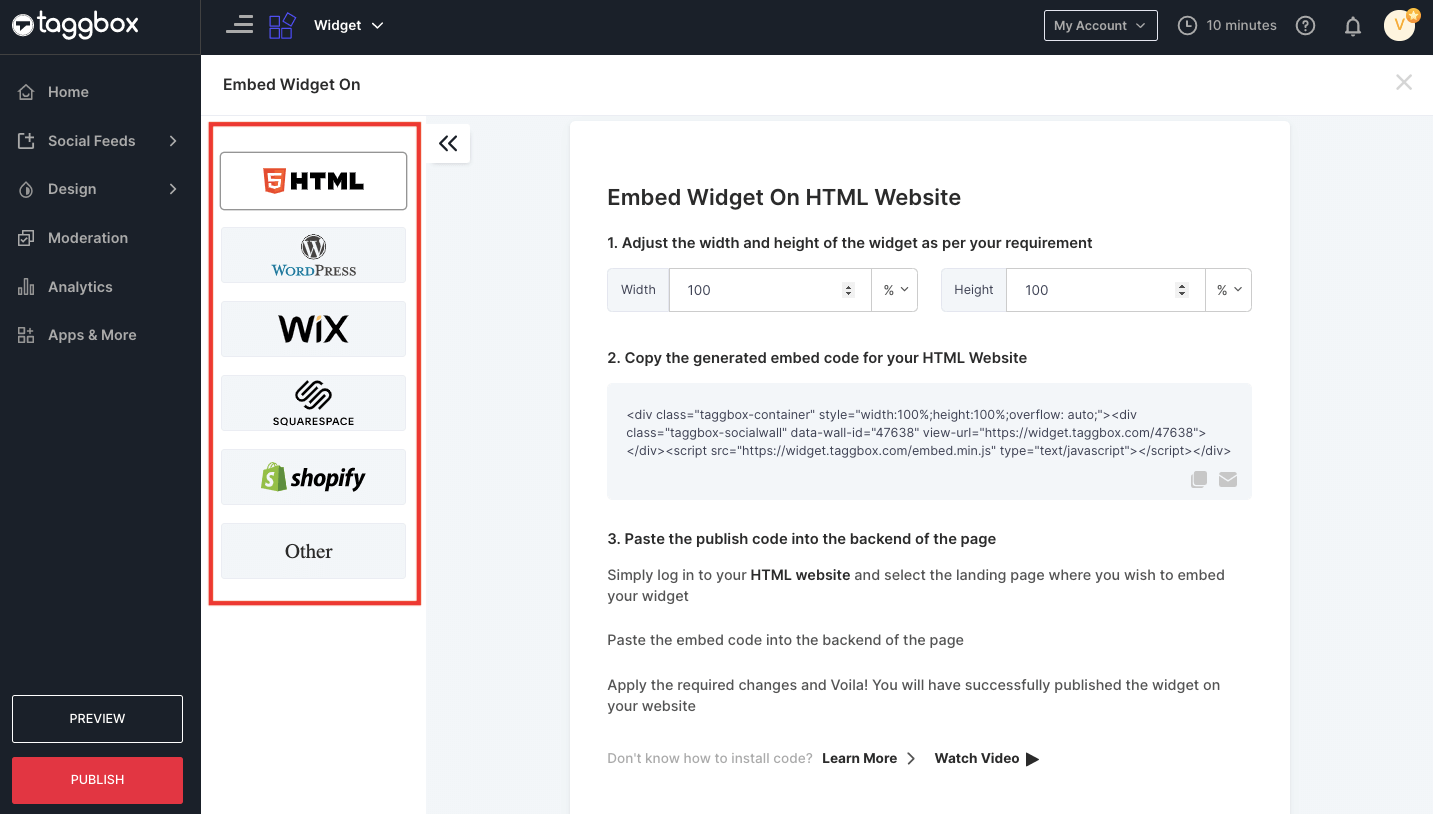
ステップ-1: HTMLの選択から始めます。
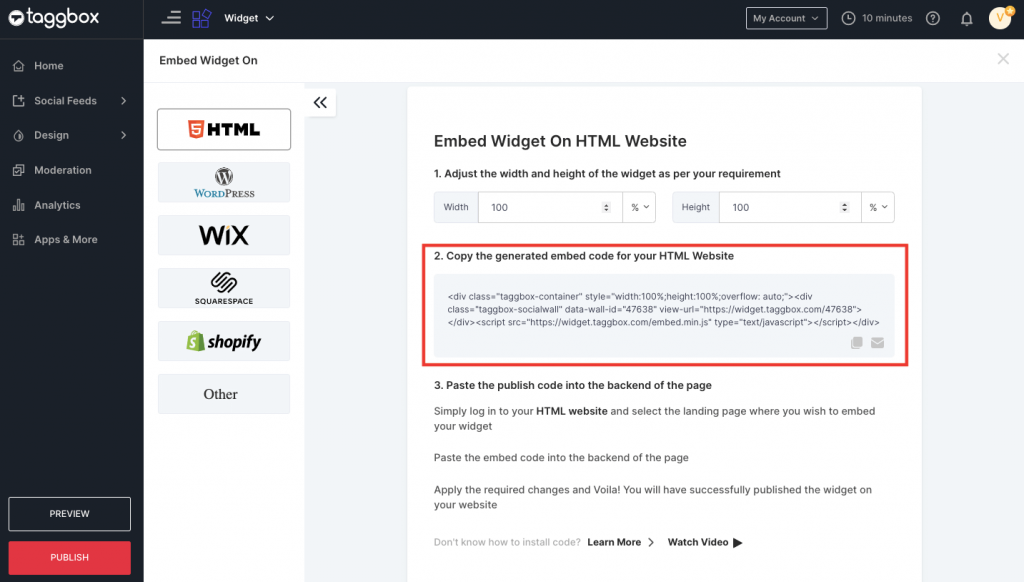
ステップ-2: Taggboxから埋め込みコードを取得します。これをコピーできます。
ステップ-3:このステップでは、Webページのバックエンドに移動し、SlackをWebサイトに統合する埋め込みコードを貼り付ける必要があります。
ステップ-4:変更を保存すると、Webサイトに機能的なSlackウィジェットが用意されます。
WordPressウェブサイトにSlackを埋め込む
現在の市場シナリオと言えば、 WordPressはおそらく最も強力なオープンソースのWebサイト作成プラットフォームおよびコンテンツ管理システム(またはCMS)です。 世界中の主要なブランドは、すばらしいプラグインとカスタマイズが付属しているため、このWebサイトプラットフォームを活用しています。

このシンプルで非常に多機能なWordPressWebサイトにSlackを埋め込む方法は次のとおりです。
ステップ-1:ウェブサイトプラットフォームとしてWordPressを選択します。
ステップ-2: TaggboxからWebサイト埋め込みコードを生成します。これをWebページのバックエンドに貼り付けて、SlackチャネルをWebサイトに追加できます。
ステップ-3:ここで、WordPress Editorの「(+)AddBlock」をクリックして、「Formatting」を選択します。
ステップ-4:カスタムHTMLを選択し、埋め込みコードをここに貼り付けます。
ステップ-5:最後に、[投稿の公開/更新]をクリックする必要があります。これで、WordPressWebサイトのSlackチャネルを使用できるようになります。
WIXWebサイトにSlackを追加する
「WIX」は、世界中の1億8000万人を超えるユーザーにワールドクラスのプラットフォームを提供し、ビジネスを管理するためのクラウドベースのCMSです。 開発者、デザイナー、起業家のいずれであっても、このプラットフォームを使用して、誰でも特殊な機能を備えたプロフェッショナルなWebサイトを作成できます。

これらの基本的な手順に従って、SlackをWIXWebサイトに統合します。
ステップ-1: WIXを選択します。
ステップ2:前述のステップと同様に、Taggboxから埋め込みコードを生成する必要があります。 次に、この埋め込みコードを、Slackチャネルを埋め込むWIXWebサイトのWebページのバックエンドに貼り付けます。
ステップ-3: [+追加]ボタンをクリックして、[その他]を選択します。
ステップ-4:次に、埋め込みのHTMLiframeをクリックします。
ステップ-5:ここのコードフィールドに埋め込みコードを貼り付けます。
ステップ-6:最後に、変更を保存します。
SquarespaceWebサイトのSlack
オールインワンのコンテンツ管理システム(CMS)である「Squarespace」は、堅牢な機能のプールを提供します。 Webサイトの作成、コンテンツのホスティング、製品の販売、サイトの分析の追跡など、Squarespaceを使用するとさらに多くのことができます。 また、それはあなたがほんの数時間であなたの専門的なニーズに合うようにあなたのウェブサイトのデザインをカスタマイズすることを可能にします。

Squarespace WebサイトにSlackチャネルを埋め込むには、次の簡単な手順に従ってください。
ステップ-1: Squarespaceを選択し、Taggboxから埋め込みコードを作成します。
ステップ-2: Squarespace WebサイトのWebページのバックエンドに移動し、Slackを埋め込みます。
ステップ-3: 「+ブロックの追加/編集」をクリックし、メニューから「コードの埋め込み」を選択します。
ステップ-4: URLフィールドの</>アイコンをクリックして、コピーした埋め込みコードをここに貼り付けます。
ステップ-5:最後に変更を保存します。
WeeblyWebサイトにSlackを統合する
Weeblyは、ドラッグアンドドロップインターフェイスを備えたカスタマイズ可能なWebサイトプラットフォームです。 4,000万人を超える起業家が、この無料のプラットフォームを活用して、レスポンシブで美しいWebサイトを作成し、オンラインでの存在感をアピールしています。

WeeblyWebサイトにSlackフィードを埋め込むための簡単な手順。
ステップ-1 :Weeblyを選択します。
ステップ-2: Taggboxから埋め込みコードを生成し、Slackチャネルを埋め込むWeeblyWebサイトのWebページのバックエンドにこのコードを貼り付けます。
ステップ-3: HTMLボックスを押して、[カスタムHTMLの編集]オプションを選択します。
ステップ-4:次に、埋め込みコードをボックスに貼り付けます。
ステップ-5:行った変更を保存します。
ShopifyWebサイトにSlackチャネルを統合する
もう1つの人気のあるウェブサイト構築プラットフォームであるShopifyは、セットアップが簡単なeコマースプラットフォームであり、アプリの統合、優れた読み込み速度、モバイルの応答性など、さまざまな機能を提供します。 このプラットフォームは、eコマースエクスペリエンスを向上させることを使命として、視覚的に魅力的なWebサイトを作成します。

Shopify WebサイトにSlackを埋め込むには、次の簡単な手順に従います。
ステップ-1: Shopifyを選択します
ステップ-2: Taggboxから埋め込みコードを作成し、Twitterウィジェットを埋め込むオンラインストアに移動します。
ステップ-3 :バックエンドを開き、[HTML/CSSの編集]に移動します。
ステップ-4:スラックフィードを表示するレイアウト/テンプレート/セクションを選択します。
手順-5:コピーしたコードを貼り付けて、行ったすべての変更を保存します。
まとめ
テクノロジーからソーシャルメディアまで、 Slackを使用すると、すべての通知を1つの検索可能な場所にまとめて、チームとより便利な方法で通信できるようになります。 この記事を読んだ後、さまざまなWebサイト構築プラットフォームにSlackチャネルを埋め込む方法を明確にする必要があります。
SlackをWebサイトに統合して、ビジネスの内部コミュニケーションを行うことはそれほど難しくありません。 この機会を利用して、内部タスクの発生方法を改善してください。このために、 Taggboxウィジェットからヘルプを利用できます。
SlackチャネルをWebサイトに埋め込む
内部コミュニケーションを簡単に行う
