完璧な Facebook カバー写真のサイズ (およびそれを改善する方法)
公開: 2022-10-072016 年 8 月 1 日に更新。 Facebook のカバー写真の完璧なサイズのチート シートを探していましたか? Facebook ページのレイアウトが少し違うことに気付きましたか? 最も重要なのは、 Facebook のカバー写真をデスクトップとモバイルの両方で見栄えよくしたいですか?
まず、次の質問について考えてみてください。
- サイズは重要ですか? はい
- 万能のソリューションはありますか? はい
ただし、少し複雑です。
読み続けます…
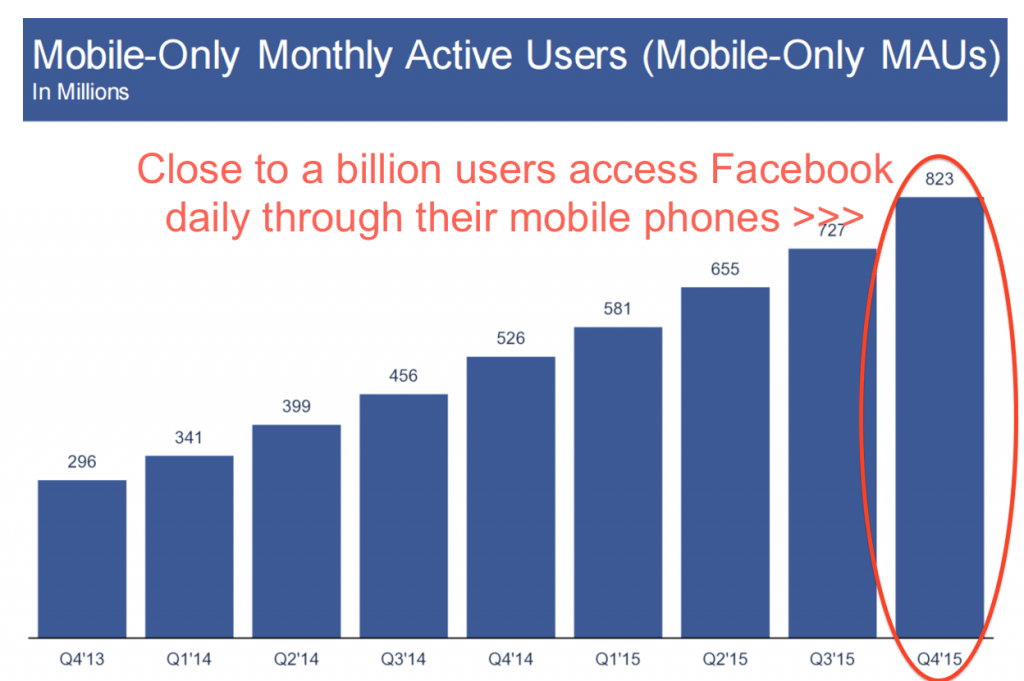
フェイスブックの事実
すべての Facebook ユーザーの 51.7% が、モバイル デバイスからのみソーシャル ネットワークにアクセスしています。
出典:ベンチャービート
Q: これはどういう意味ですか?
→毎日 10 億人近くのユーザーが携帯電話から Facebook にアクセスしています。

Q: モバイルでのみ Facebook にアクセスするユーザーの数を知ることが重要なのはなぜですか?
→カバー写真は、モバイル デバイスとコンピューターで異なる方法で表示されます。
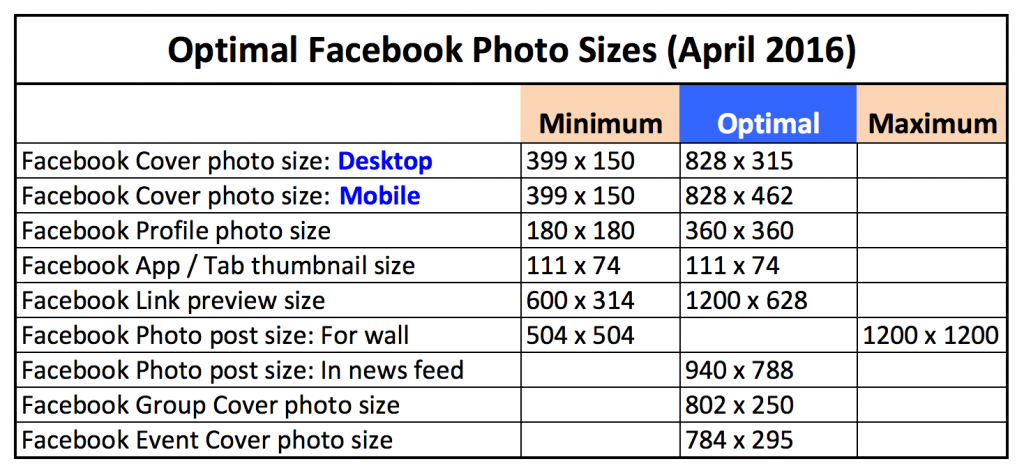
完璧なFacebookカバー写真サイズ「チートシート」
Louise Myers からの専門家のアドバイスのおかげで、最適な Facebook の写真サイズに関する最新の (2016 年 4 月現在) 「チート シート」を作成しました。

この投稿をブックマークするか、ソーシャル メディアのチート シートをピン留めしてください。 Facebook が変更を加え続けているため、この投稿を最新の状態に保つことをお約束します。
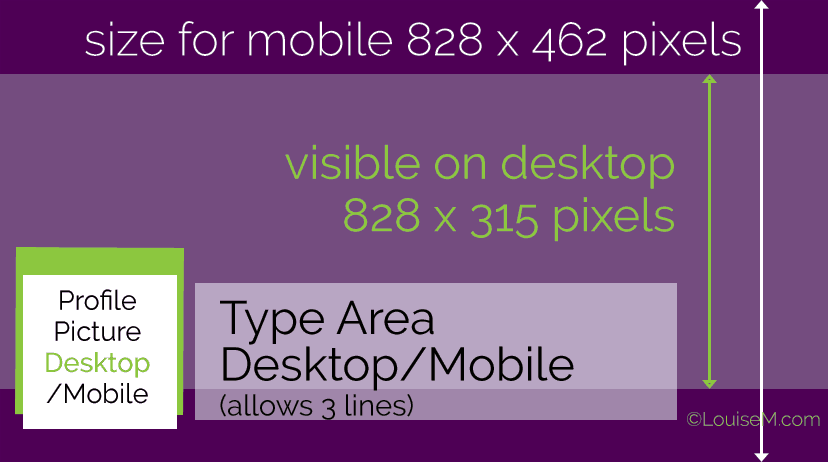
デスクトップとモバイルの両方に最適な Facebook カバー写真サイズを作成する方法
非常に多くのユーザーがモバイルでのみ Facebook を閲覧しているため、専門家は、デスクトップとモバイルの両方で完全に機能するサイズを使用することを強くお勧めします。
Q: どうすればそれができますか?
カバー写真は両方の方法で使用できます。 その秘訣は、推奨される 315 ピクセル (正確には462ピクセル) よりもはるかに高い画像を作成することです。 このサイズ設定により、デスクトップ コンピューターでトリミングできる上下 74 ピクセルが得られ、プロフィール画像とオーバーレイ タイプ (ページ名とカテゴリ) はデスクトップとモバイルでほぼ同じ場所に収まります。
これは、Louise の Facebook カバー フォト モバイル テンプレートです。これは、デスクトップでもうまく機能します。

もっと素晴らしい Facebook のアドバイス:
- デザインはシンプルに保ち、テキストは最小限に抑えます。 矢印はありません。 (または、デスクトップまたはモバイルのいずれかでデザインが「オフ」に見えることを受け入れます。)
- 迷ったらGO LARGE! 1200 ピクセルの正方形は、Facebook の投稿、Instagram の写真、Twitter の画像に最適です。
- 見苦しい画像圧縮を避けるために、デスクトップ経由で Facebook カバー写真を PNG ファイルとしてアップロードします。
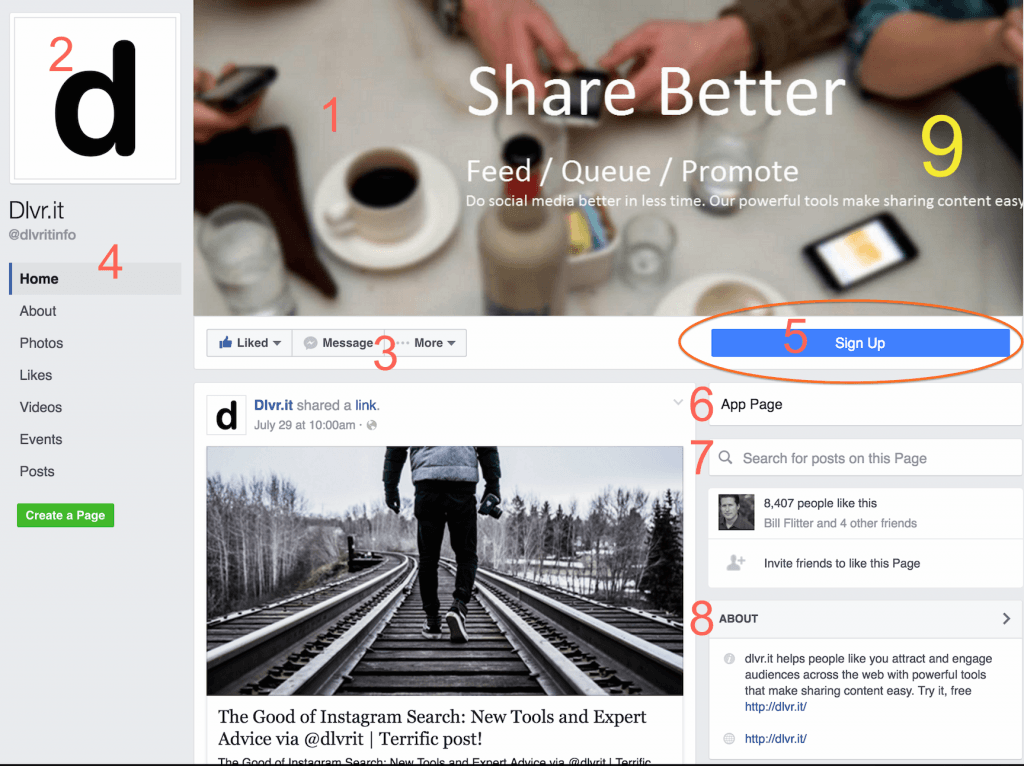
SNEAK PEEK: Facebook の新しいページ レイアウト 2016 を初公開
Shortstack の注意力のおかげで、彼らは Facebook が Facebook のカバー写真を含む Facebook ページのレイアウトに大胆な変更を加えていることに気付きました。 彼らの投稿をきっかけに、dlvr.it の Facebook ページをチェックするようになりました。確かに、dlvr.it のページも新しいルック アンド フィールになっています。 (*** Facebook は (ページごとではなく) ユーザーごとに変更をロールアウトしているようです。または、新しいレイアウトをテストしているだけかもしれません。dlvr.it の一部の人々は新しいページ レイアウトを持っていますが、 「古い」ビューがまだ残っているものもあります。)
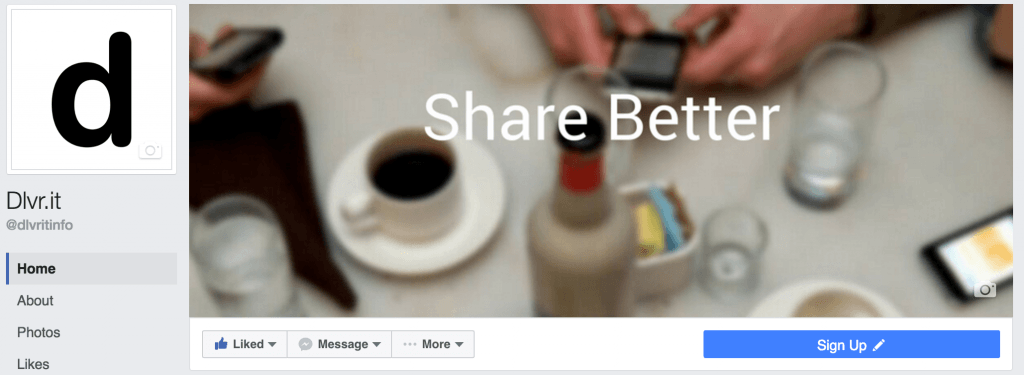
これは dlvr.it の Facebook ページのスナップショットで、違いは投稿のオレンジ色の数字で示され、以下で説明されています。


1 – 表紙の画像が大きくてきれいで、列全体に広がっています
- 新しいビューでは、Facebook はカバー画像の領域からロゴを削除しました。
プロのヒント: 華麗な Facebook カバーで目立つ方法に関する Canva の投稿を読んでから、Canva のシンプルで使いやすい Facebook カバー写真テンプレートをチェックしてください。 Canvaを使用すると、デザイナーでなくてもプロフェッショナルでも、誰もが驚くほど簡単にグラフィック デザインを作成できます。
2 – 「ロゴ」画像は左側の列に移動しました
- ロゴは元のロゴよりもわずかに大きい場合があります。 それが問題ないように見えるかどうかを再確認するか、より小さいものをアップロードしてください。
3 – ページ インサイト – いいね、メッセージ、共有ボタン – 表紙画像の右ではなく下に表示されます。
プロのヒント: Facebook ビジネス ページへのトラフィックを増やしたい場合は、共有やいいねを増やすことに集中してください。 より多くの人にあなたの投稿をクリックしてもらうのに役立つ、考えさせられる 9 つの質問を以下に示します。
4 – ページのメニューが表紙画像の下ではなく左側に表示される
- すべてのタブがリストされます。
- 不要な (または必要でない) ものを確認して削除してください。
5 – Call-to-Action ボタンが大きくなりました (移動しました)
CTA ボタンには以下が含まれます。
✎ サインアップ
今予約する
✆ 今すぐ電話
お問い合わせ
メッセージを送る`
などなど:
- アプリを使う
- ゲームします
- 今すぐ購入
- ビデオを見る
- メールを送る
- もっと詳しく知る
- 予約をリクエスト
6 – ビジネス カテゴリ セクションが以前よりも目立つようになった
- ページに関する情報は、上部の左側ではなく、下部の右側に表示されます。
- 企業は、27 のカテゴリから 1 つを選択できます。
7 – 検索バーを使用すると、ページから直接投稿を検索できます

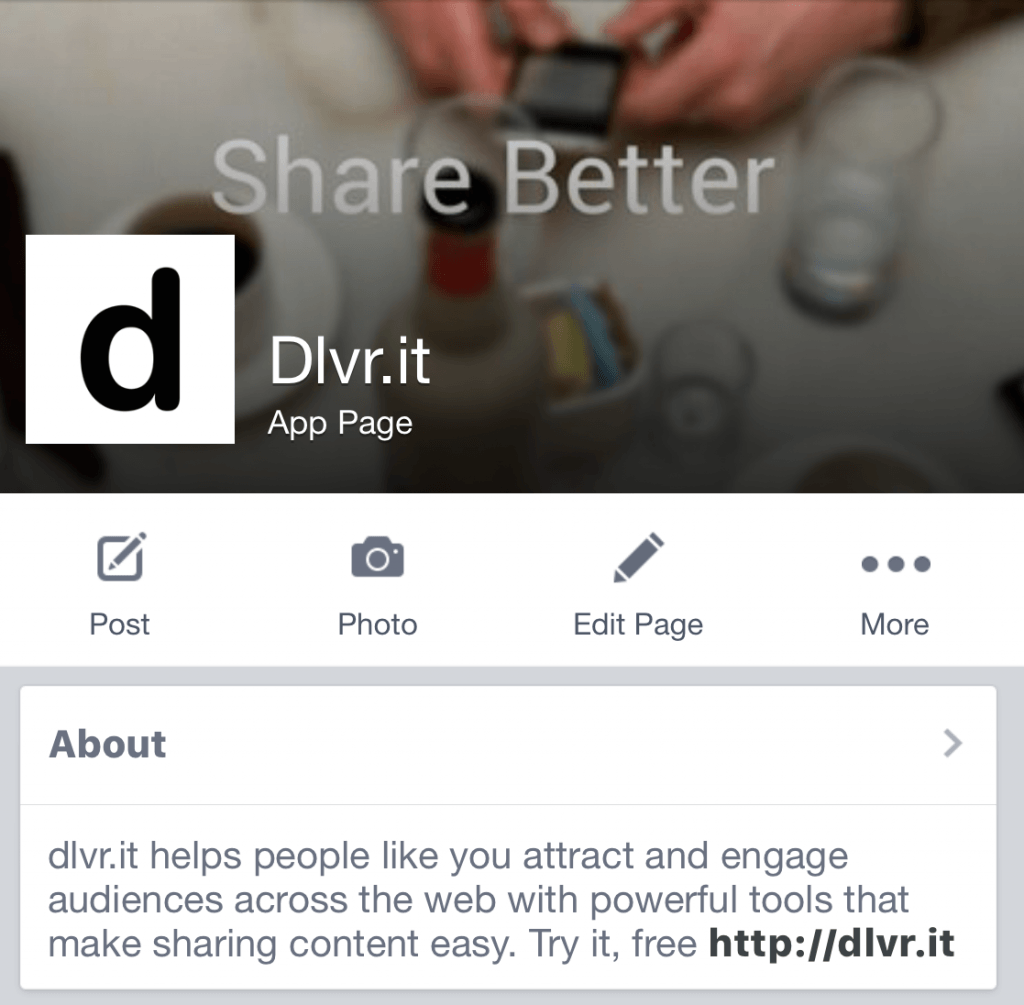
8 – セクションについてが右側に表示されます
- 「概要」は、右側のサイドバーのカテゴリに単独で表示されるようになりました。 以前は、ビデオの他の吹き出しと混じっていました。
プロのヒント: Facebook の優れた経歴の例と、Facebook の経歴のアイデアに関するヒントについては、素晴らしく簡潔な Facebook の経歴を書く方法に関する記事をお読みください。
Facebook の略歴を検討するときは、次の点を考慮してください。
❏あなたの会社の使命は何ですか?
❏何をしますか?
❏どのような製品またはサービスを提供していますか?
❏あなたはどこにいて、あなたに連絡するための最良の方法は何ですか (該当する場合)?
❏あなたの会社の主要な人員は誰ですか?
***あなたの会社のメイン Web サイトや他のソーシャル メディア サイトへの直接リンクを必ず含めてください。
___
dlvr.it の Facebook カバー画像に問題があることに気づきましたか?
dlvr.it のページを確認する Shortstacks のプロンプトに再度感謝します。画像が正しく調整されているため、テキストがページからはみ出していることに気付きました。 上と下の画像で黄色の大きな#9を参照してください。

デスクトップとモバイルの両方に最適な Facebook カバー写真のサイズに関する上記のアドバイス (Louise Myers のおかげ) を参考にして、画像をすばやく「修正」しました。
1 – テキストのかなりの部分を削除: デザインをシンプルに保ち、テキストを最小限に抑えることを忘れないでください!
2 – 828 x 462 の画像をアップロード: デスクトップとモバイルの両方に最適な画像サイズ!
以下の結果を参照してください…
デスクトップ:

モバイルの場合:

良くなったね!
___
プロのヒント: dlvr.it を Facebook グループの自動ポスターとして使用する
Facebookのカバー写真のサイズを完璧にすることについて何か考えはありますか?
あなたからの御一報をお待ちしています!
また、Facebook が Facebook ページと Facebook カバー写真のサイズの新しい変更を発表するたびに、この投稿を更新することをお約束しますので、引き続きチェックしてください。
