任意のウェブサイトで顧客の意見を収集するための最良のフィードバックボタン
公開: 2021-06-25ユーザーからの意見をすばやく簡単に聞き、カスタマーエクスペリエンスについて詳しく知る方法を探している場合は、フィードバックボタンが最適なソリューションです。
フィードバックボタンは通常、Webサイトの側面、下部、または上部に取り付けられており、ボタンをクリックすると、フィードバックフォームのポップアップが画面にオーバーレイされるか、スライドインフィードバックフォームとして表示されます。
訪問者は、フィードバックボタンを使用して、バグの報告、ユーザビリティの問題、顧客からのフィードバック、新機能の提案などのさまざまな問題に対処できます。
フィードバックボタンのポイントは、ウェブサイトのフィードバックを提供したい人のために、できるだけシンプルにすることです。
以下に、さまざまなフィードバックボタン形式を任意のWebサイトに簡単に埋め込むのに役立ついくつかのフィードバックツールを示します。
開始方法については、スクリーンショットに従ってください。
あなたのウェブサイトのフィードバックフォームが必要ですか?
たったの$4.99/月であなたのウェブサイトにフォームウィジェットを埋め込んでください!
1.EmbedFormsによるフィードバックトリガー
EmbedFormsなどのフィードバックツールを使用すると、追加のプラグインをインストールしたり、カスタマーサポートのサポートを求めたりすることなく、フォームをボタン、フローター、またはバナーとして埋め込むことができます。
EmbedFormsは適切であり、WordPressやWixなどのさまざまなWebビルダーで設計されたWebサイトに高機能ウィジェットを提供します。
EmbedFormsを開始するには、アカウントを作成してから、以下の手順に従って、フィードバックボタンを表示するフォームを選択します。
固定ウェブサイトボタン

フィードバックフォームをWebサイトに適用する1つの方法は、ボタンの形式です。 これらは、Webサイトの左マージンまたは右マージンから表示される小さなタブです。 ワンクリックでタブが開き、訪問者はあなたにフィードバックを与えることができます。
固定タブボタンを埋め込む手順は次のとおりです。
- ライブラリからテンプレートを選択するか、最初から始めます
- ボタンを選択し、色を選択し、[保存]をクリックして、公開します
- ウィジェットコードをコピーして、表示するWebサイトのHTMLに貼り付けます。
フィードバックバナー

Webサイトの上部に埋め込まれているフィードバックウィジェットは、バナーと呼ばれます。 他のフィードバックボタンと同様に、訪問者がバナーを使用すると、フィードバックフォームが表示されます。
バナーフィードバックボタンを埋め込む手順は次のとおりです。
- ライブラリからテンプレートを選択するか、最初から始めます
- バナーを選択し、色を選択し、[保存して公開]をクリックします
- ウィジェットコードをコピーして、表示するWebサイトのHTMLに貼り付けます。
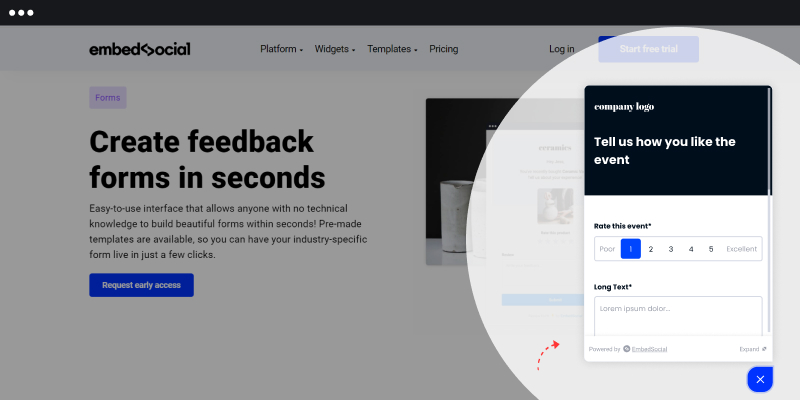
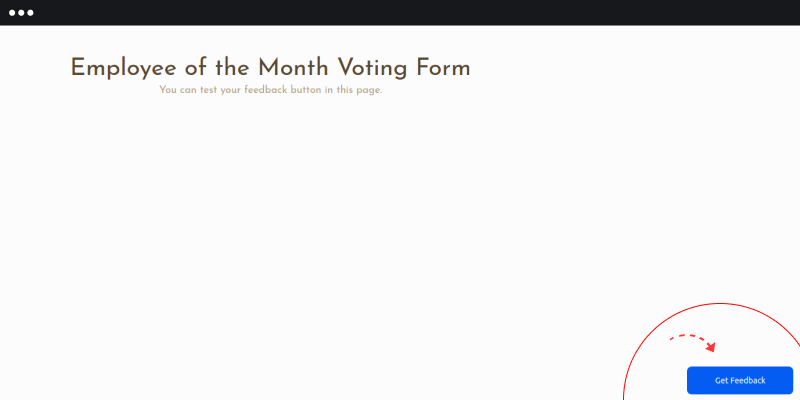
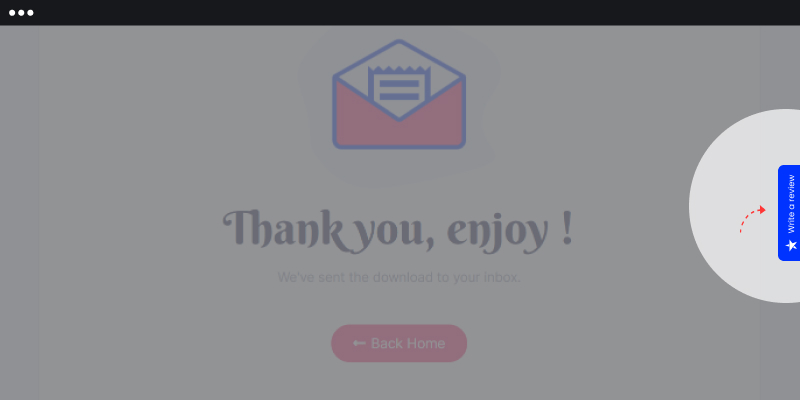
フローティングポップオーバー

フローターは一見チャットに似ています。 これらは通常、Webページの下部、左側、または右側に配置されます。

フローティングポップオーバーフィードバックボタンを埋め込む手順は次のとおりです。
- ライブラリからテンプレートを選択するか、最初から始めます
- ポップオーバー、カラーを選択し、[保存]をクリックして、公開します
- ウィジェットコードをコピーして、表示するWebサイトのHTMLに貼り付けます。
カスタムJavaScriptフィードバックフォームトリガー
JavaScriptトリガーを使用すると、画像であろうと他の要素であろうと、Webサイト上の任意のオブジェクトをフィードバックボタンに変えることができます。
フィードバックフォームのカスタムトリガーを作成する手順は次のとおりです。
- JSトリガーボタンを選択します
- トリガーIDの定義ウィンドウにIDを入力します
- このIDを、Webサイトのhtml内のリンク、画像、またはその他のdiv要素に追加します。
- そのhtml本文セクションにもjavascriptを貼り付けます
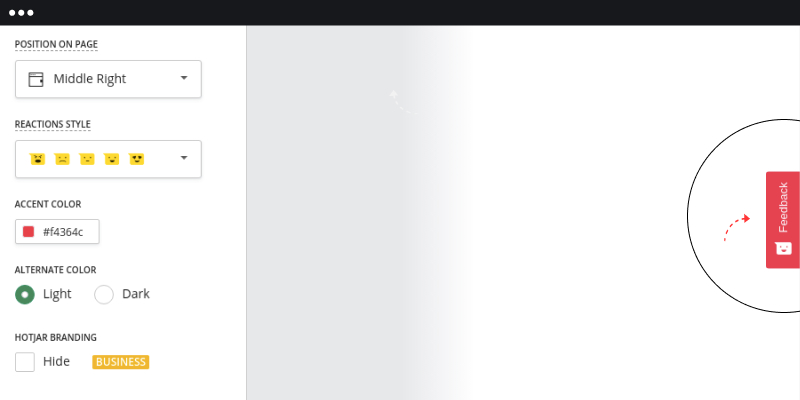
2.HotJarによるフィードバックウィジェット

HotJarは、フィードバックを求める魅力的な方法を提供します。 たとえば、HotJarを使用すると、絵文字を使用して、顧客にあなたとの体験を評価するように依頼できます。

フィードバックボタンの位置を選択することで、ボタンをWebサイトの余白に固定タブとして表示するか、フローティングポップオーバーとして表示するかを選択することもできます。
HotJarにフィードバックボタンを埋め込む手順は次のとおりです。
- アカウントを作成する
- ウィジェットのデザインをカスタマイズする
- メッセージをカスタマイズする
- ウィジェットを表示する特定のページを選択します
3.JotFormによるフィードバックボタン

JotFormは、以下の手順に従うだけで、Webサイトにフィードバックボタンを埋め込む簡単な方法も提供します。
- アカウントを作成する
- フォームを作成する
- [公開]をクリックしてから、[埋め込み]オプションをクリックします
- コードウィジェットをコピーして、ボタンを表示するWebサイトに貼り付けます
位置を埋め込むフィードバックボタン

フィードバックボタンのほとんどは、顧客が行動することが期待されるページに埋め込まれています。
たとえば、Shopifyなどの一部のeコマースWebサイトでは、これらのボタンがチェックアウトページに埋め込まれているため、所有者は、訪問者がカスタマージャーニーから得た印象についてフィードバックを収集できます。
さらに、フォームをどちら側に埋め込むかは、ユーザーエクスペリエンスの観点からも大きな違いはありません。 これは主にあなたのウェブサイトのデザインに依存します。
良い点は、フィードバックウィジェットの形で任意のオンラインフォームまたはフィードバック調査を適用できることです。 したがって、顧客満足度調査、NPS調査(ネットプロモータースコア)、または顧客がサポートチームに連絡するための連絡フォームを埋め込む場合でも、これらはすべてフィードバックボタンの形式でWebサイトに添付できます。
肝心なのは、フィードバックボタンを使用してあらゆるタイプのフィードバックを収集できるということです。
メリットとフィードバックボタンの使用例
- フィードバックボタンは、顧客のフィードバックがWebサイトで歓迎されていることを示すインジケーターです。
- ユーザーはあなたのウェブページでフォームを簡単に見つけることができます。
- それらは強引ではなく、あなたのウェブサイトでのユーザーの活動の邪魔になりません。 訪問者は、フォームがトリガーされたときにのみフォームを使用できます。
- ソーシャルメディアで共有されることを心配することなく、顧客満足度に関するリアルタイムのフィードバックを直接、プライベートにメールやサードパーティのアプリに送信できます。
- 顧客が質問をしたり、支援が必要な場合、または洞察に満ちたユーザーフィードバックを提供したい場合に役立ちます。
- 製品またはサービスに関する顧客の評価を収集する方法として、フィードバックボタンを使用できます。
- フィードバックを通じて顧客について詳しく知ることで、コンバージョン率と顧客維持率を高めることができます。
- 多くのモバイルアプリは、ユーザーからのアプリ内フィードバックにフィードバックボタンを使用します。
現在、新しいフィードバックフォームに使用できる100の顧客フィードバック質問を用意しました。
最終的な考え
フィードバックボタンは、顧客のフィードバックを収集するための貴重な資産であり、あらゆるビジネスに大きなメリットをもたらします。
フォームビルダーを使用すると、フィードバックボタンの埋め込みがはるかに簡単になります。 その結果、誰でも1分以内にボタンを挿入して、貴重な顧客フィードバックを収集できます。
顧客の意見が評価されていることを顧客に示すための個別でありながら歓迎的な方法を探している場合は、フィードバックボタンがその方法です。
