フラットデザインとは何ですか?マーケティングでどのように使用できますか
公開: 2021-01-16フラットデザインとは何ですか?マーケティングでどのように使用できますか
インスピレーションを得るためにデザインスタイルを研究しているなら、おそらくフラットなデザインに出くわしたことでしょう。 そして、あなたはフラットデザインとは正確には何であるか疑問に思うかもしれませんか? このデザインスタイルがいかにミニマリストであるかにより、ほとんどのWebまたはグラフィックデザイナーや開発者にとって定番となっています。

小規模ブランドも大規模ブランドも、クリーンで明るく鮮明な2D機能を好むようです。 フラットなデザインは、厳密な原則を使用するのではなく、単純なオプションを使用することがすべてであるため、際立っています。 これらのオプションは、当然、使いやすさを向上させます。
小規模ブランドも大規模ブランドも、クリーンで明るく鮮明な2D機能を好むようです。 フラットなデザインは、厳密な原則を使用するのではなく、単純なオプションを使用することがすべてであるため、際立っています。 これらのオプションは、当然、使いやすさを向上させます。
これらのデザインの単純さは、フラットなデザインは退屈だと思わせるかもしれませんが、それは真実から遠く離れることはできません。 フラットなデザインは、マーケティングデザインだけでなく、ウェブサイトのフロントエンドとバックエンドから多くの不要な混乱を取り除くのに役立ちます。

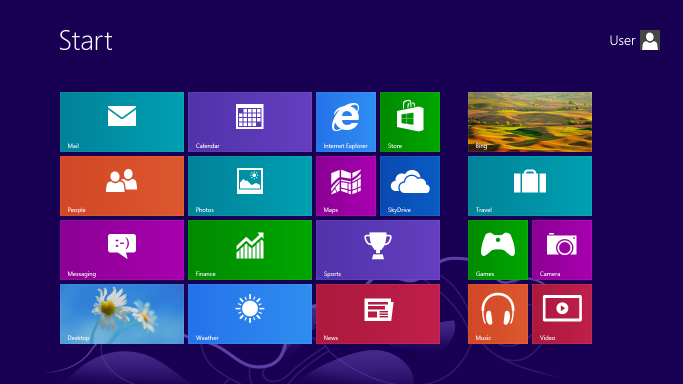
フラットデザインの先駆的な使用の最良の例の1つは、Microsoftのデザインスタイルです。 彼らは、Windows8インターフェイスでフラットデザインを使用しました。 これは、AppleiOSインターフェースにとって確実な復活でした。 フラットなデザインを多用しているブランドがたくさんあるので、同じことをするためにこのテクニックについて知っておくべきことは次のとおりです。
フラットデザインとセミフラットデザイン
フラットなデザインは、その名の通り二次元です。 このスタイルで作成されたデザインに3Dの外観を与えるシェーディング、ハイライト、または追加のグレアはありません。 代わりに、このタイプのデザインは2Dの外観を完全に取り入れており、その結果、情報を明確かつ迅速に伝達することができます。
フラットなデザインは、見た目が目立たないため、目立たないデザインの要素を多く組み合わせています。 あなたのターゲットオーディエンスが彼らと関わりますが。 次にいくつかの例を示します。
- ショッピングカートのアイコンは、これがチェックアウトプロセスを終了する方法であることを顧客に知らせます。 アイコンが表示されて自動的にクリックされますが、「ここをクリック」するCTAはありません。
- ページでさまざまな背景色を使用して、さまざまな情報セットを明確に表示します。 これにより、個別の情報を簡単に識別できるようになり、視覚的に強調する機会が得られます。
- カラーコンボを使用して、さまざまな画像や情報にどのように応答または関連するかをユーザーに知らせることも、フラットデザインのもう1つの使用法です。 たとえば、赤を使用して、顧客に切迫感を示唆することができます。 または、bueとgreenは、静けさと落ち着きを示します。

それでは、セミフラットデザインについてお話しましょう
これはフラット2.0とも呼ばれ、フラットデザインに似ていますが、シャドウなど、いくつかのリアルなハイライトが所々に追加されています。 これは、2Dデザインと3Dデザインの中間です。 フラットなデザインで実行したい場合にこのオプションを選択できますが、デザインを本当にポップにするために追加の何かが必要だと感じる場合もあります。
設計者がこのオプションを選択する主な理由の1つは、フラットデザインの制限を減らすことです。 フラットなデザインでは、デザイン自体があまり多くを許容しないため、伝達される情報の量を減らす必要があります。 ユーザーがクリックまたはスクロールする必要がある場所を理解できないリスクを冒したくありません。 そして、前に言ったように、セミフラットなデザインはまた、画像にもっと面白いキャラクターを与えます。 フラットデザインは効率的ですが、セミフラットデザインでも同じことができますが、デザインにスタイルを追加するためのスペースがあります。 たとえば、セミフラットデザインでは、色の変化をより効果的に使用できます。

フラットデザインの長所と短所
ブランドにフラットなデザインを使用することに興味がある場合は、その長所と短所を知っておくと、それらを最大限に活用するのに役立ちます。 以下に、フラットデザインのいくつかの側面の主な長所と短所のいくつかを示します。
フラットなデザインがトレンドです
長所–それは確かに今日人気のあるトレンドの1つです。 フラットなデザインを利用したページやアプリケーションは非常に人気があります。 実際、フラットなデザインは、非常に効果的であるため、短期間でグラフィックデザイナーの目に留まりました。
短所–トレンドであるため、フラットなデザインが一貫して同じ人気を維持することを保証することはできません。 新しいアップデートや機能が常に登場しており、デザインの世界では、変更はすぐに起こります。 そのため、ブランドアイデンティティの基盤ではなく、フラットなデザインをマーケティングキャンペーンに使用することをお勧めします。

よりシンプルなインターフェースを提供します
長所–フラットなデザインにより、ユーザーはデザインを簡単にナビゲートできます。 要素は互いにかなり近くに配置されているため、この利便性が向上します。 リンクはフラットボタンに配置され、場合によっては、ユーザーがナビゲートしやすくする矢印があります。
短所–フラットデザインのアイコンの定義が不足していると、人々は少し混乱する可能性があります。 どのアイコンがどの目的で使用されているかを正確に判断できない場合があります。 たとえば、Windows 8が登場したとき、人々が新しいインターフェイスに慣れるのにかなりの時間がかかりました。
明るい色の使用
長所–明るい色は通常、前向きで高い気分を示します。 フラットなデザインは、明るい色が使用されているため、ポジティブであると認識されます。
短所–これは、設計者が補色を見つけるのが難しいことを意味する場合もあります。 特定のデザインに非常に多くの色があり、それらがすべて明るい場合、適切な組み合わせを特定するのは非常に困難になる可能性があります。

タイポグラフィ
長所–フラットなデザインはシンプルです。 これは、正しいタイポグラフィとフォントのスタイルを選択することが重要であることを意味します。 シンプルなフォントは、装飾的なフォントではなく、フラットなデザインでうまく機能します。
短所–タイポグラフィは非常に重要であるため、フォントを選択する際の1つの小さな間違いがデザインを台無しにする可能性があります。 すべてがフラットなデザインで相互接続されているため、タイポグラフィを選択することは非常に重要であり、実験の余地が少なくなる可能性があります。
フラットデザインのビジュアル
長所–すっきりとしたデザインが、このスタイルを本当に魅力的なものにしているのです。 すべてのアイコン、線、要素、フォント、色が非常にシンプルであるため、フラットなデザインのシンプルさが最も際立っています。
短所–シンプルなものは魅力的ですが、一部の専門家はフラットなデザインはシンプルすぎると考えています。 彼らは、この非常に単純さがあなたが伝えることができるメッセージのレベルを妨げると信じています。 つまり、フラットなデザインでは複雑なコンセプトを簡単に伝えることはできません。
フラットデザインを使用する場合
長所と短所を念頭に置いて、フラットデザインを最も効果的に実装できる場所も検討する必要があります。 このようにして、このスタイルをブランドにうまく機能させる可能性を高めることができます。 一般に、効率的に伝達したいメッセージがある場合は、フラットなデザインを使用できます。 フラットなデザインがうまく伝達するメッセージの例としては、「ここをクリック」、「製品の仕組み」、「このようにスワイプ」などがあります。

- 複雑な情報がわかりやすいスニペットに分割されているインフォグラフィックでフラットなデザインを使用できます。 これにより、読みやすさが大幅に向上します。
- フラットなデザインは、顧客に徹底的でシンプルかつ段階的な内訳を提供したいマニュアルや説明ページの恩恵を受けることができます。
- また、これを広告クリエイティブで使用して、視聴者が重要なメッセージや価値提案を簡単に見つけられるようにすることもできます。
- ロゴのデザインとブランディングもフラットなデザインの恩恵を受けることができます。 このスタイルのデザインは、明確に伝えるのに役立ちます。
- フラットなデザインは、アプリのアイコンなど、詳細があまり多くないデザインで使用すると便利です。
- また、レクリエーション目的で気軽にゲームをするモバイルゲームでも使用されます。 彼らは複雑なシミュレーションを探していません。
- ユーザーに次に何をすべきかを知らせたいインターフェースがある場合は、フラットなデザインが最適です。 多くのページがある大規模なWebサイトがある場合、このアプローチは機能しない可能性があります。 しかし、あなたが単純なウェブサイトを持っているなら、これは行く方法です。

フラットデザインを使用しない場合
その驚くべき利点のすべてをもってしても、フラットなデザインはあらゆる種類のデザインで機能するとは限りません。 ここに、このスタイルでは不十分な可能性のあるいくつかの領域があります。
- 本の表紙をデザインしたい場合、特にフィクションの場合は、よりリアルなアートワークを作成することをお勧めします。 ただし、自助または起業家の本の表紙は、フラットなデザインを使用することで恩恵を受けることができます。
- フルカラーのTシャツやアパレルにフラットなデザインを使用しないでください。顧客は非常に詳細なものを好みます。
- ブランドのマスコットやキャラクターをデザインする場合は、フラットなデザインを選択しないでください。 そのようなキャラクターは、個性を与えるために、より複雑な詳細を必要とすることがよくあります。
- 製品のパッケージにはさらに詳細が必要です。 これは彼らが他の同様の製品と棚で競争することができる方法です。
- ソーシャルメッセージや公共サービス情報を使ってコンテンツを作成する場合、多様性と人間性の要素が不可欠です。 フラットなデザインは、その人生をあなたのイメージに注ぎ込むことはできません。

魅力的なフラットデザインのベストプラクティス
フラットなデザインの背景がしっかりしているので、このスタイルで使用できるさまざまな要素とベストプラクティスを見てみましょう。 興味深いことに、フラットデザインをうまく利用すると、コンバージョン率が向上し、ユーザーエクスペリエンスが向上し、ユーザーの行動が形作られることさえあるという調査結果があります。 同時に、フラットなデザインが不十分だと、ブランドの発見可能性が低下し、ページ上のインタラクションの量が減少する可能性があります。 したがって、フラットデザインの主要な原則と、それらを効果的に使用する方法を以下に示します。
グリッド
グリッドの使用は、このトレンドの使いやすさと成功を高めるために不可欠です。 グリッドは、ユーザーがコンテンツを簡単に利用できるように使用でき、使用する必要があります。 グリッドを適切に使用することで、設計者は間隔と配置を通じて、シンプルでありながら強力な階層を提供できます。 これは、いくつかの複雑な構造をサポートすることさえできます。 フラットデザインのミニマルな特徴により、より密度の高いグリッドを使用して大量のコンテンツを伝達できます。 より混沌とした、または雑然とした従来のレイアウトとは異なり、グリッドは理解しやすいデザインにつながります。
以下の例では、Bootstrapは、モバイル向けにも最適化されたシンプルなグリッドシステムを提供します。

色
フラットなデザインは、ブランドに活気を与えることになると支配します。 色は最小限のインターフェイスの非常に重要なコンポーネントであり、選択できる幅広いカラーパレットを選択できるため、デザイナーは創造性を発揮できます。 色を使用して、活気があり、コンテンツを明確に定義するカスタマーエクスペリエンスを作成できます。 デザイナーに色のスペクトル全体をテストしてもらい、まとまりのある説得力のある配色を開発してください。 色が明るい色と暗い色でどのように動作するかを確認し、トーンオントーンの色だけでなく、はっきりとした色を試してみてください。
タイポグラフィ
サンセリフは、フラットなデザインに適したタイポグラフィスタイルです。 ただし、さまざまな太さやスタイルで使用できるさまざまなフォントファミリもあります。 フラットなデザインのシンプルさがより多様性をサポートできるので、1つのスタイルだけに制限する必要はありません。 どれだけ実験して限界を押し上げることができるかを確認するには、デザイナーにフォントをテストしてもらい、どのフォントが最も読みやすく、フラットなデザインテーマと一体感があるかを確認します。
相互作用
フラットデザインの登場から今日まで続いていると思われる問題の1つは、インターフェイスとユーザー間の相互作用です。 ただし、この傾向は依然として人気があり、相互作用が改善されていることを確認するために実行できるいくつかの手順があります。 デザイナーは、従来のボックスシャドウ、ドロップシャドウ、グラデーション、ベベルと色を対比させることができます。 フォントサイズを変更したり、戦略的な色を選択したりできます。 フラットなデザインでは、より伝統的な配置も必要です。 デザインの目標は、シンプルなレイアウトを失うことなく、ウェブサイトやデザインをできるだけ直感的にすることです。
イラスト
イラストを使用することは、あなたのブランドが定期的に行うことではないかもしれません。 ただし、フラットデザインは、ベクターアートワークを使用することで強化されます。 このアートワークは、互いに非常に異なる平らな形と色の領域を特徴としています。 これらを組み合わせることで、フラットデザインのシンプルさと魅力的な機能が強調されます。 フラットデザインのもう1つの付随物は、アイコンフォントの使用です。 デザインにアイコンの画像を含める必要はありません。 最終結果がより鮮明な外観である限り、異なる解像度であっても、すべて設定されています。
モーション
フラットなデザインをよりユーザー中心にしたい場合は、それらにモーションを追加する必要があります。 フラットなデザインのシンプルさは、動きにうまく機能します。 モーションを追加する場所を見つけるには、顧客がサイトを閲覧するときに考えている可能性のあるいくつかの質問について考えたり、デザインを見たりします。 彼らは焦点と彼らがどのようにナビゲートするべきかについて疑問に思うかもしれません。
モーションを利用して、カスタマーエクスペリエンスを向上させることができます。 モーションを使用して次のことができます。
- 顧客の注意を引き、顧客が何かをクリックしたとき、またはプロセスを完了したときに何が起こるかを示唆します。
- ビュー間のガイド付きフォーカスを顧客に提供します。
- ユーザーをより適切にインターフェースに向けるのに役立ちます。
- 顧客に視覚的なフィードバックを提供します。
3Dデザインの奥行きを模倣したアニメーション、トランジション、テクスチャなど、さまざまな形のモーションベースのデザイン要素を見ることができます。 以下のこの例と、モーションがどのようにそれを強化するかを見てください。

横ばい?
フラットなデザインは一見シンプルですが、カラフルなパンチを詰め込むことができます。 彼らは多くの個性を持つことができ、あなたが描くことができるたくさんの刺激的な例があります。 しかし、プロジェクトのフラットデザインを本格的に始める前に、Kimpの無制限のデザインサービスを少し試して、自分のブランドに適しているかどうかを確認してください。 あなたのブランドの個性を引き出す色と効果を加えながら、フラットなデザインの本物のシンプルさを維持することに焦点を合わせてください。
