新規:インタラクティブフォームウィジェット
公開: 2021-11-02フォームウィジェットをご紹介します。 ?
任意のWebフォームをインタラクティブなWebウィジェットに変換するEmbedFormsの新機能。
フォームウィジェットは、Webサイトの訪問者の邪魔にならずに、Webサイトでより多くのフィードバックを収集できるように設計されていますが、それでも最新のインタラクティブなエクスペリエンスを提供します。
Kate Bojkov、プロダクトオーナー
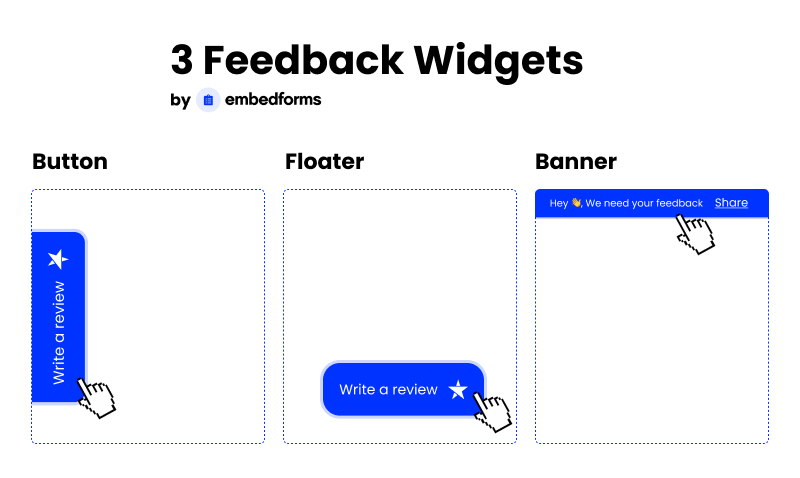
現在、フォームウィジェットには、バナー、ボタン、フローターの3つの魅力的でカスタマイズ可能な形式があり、私たちのチームは話しているうちに新しい更新に取り組んでいます。

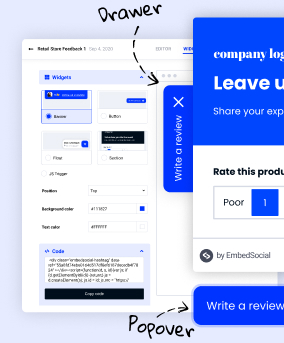
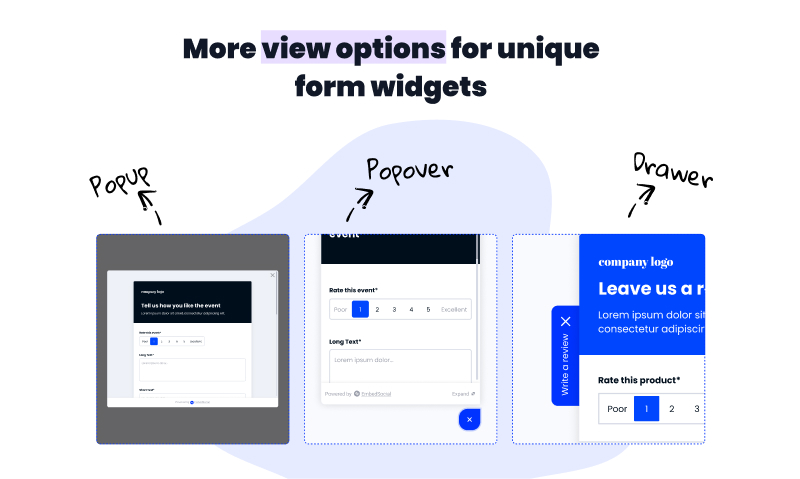
表示オプション:引き出し、ポップアップ、またはポップオーバー
Webフォームを別のビューで表示する必要がありますか? 問題ない!
EmbedFormsは、複数のビュー形式を提供します。これらの形式を選択して、フォームをインタラクティブな形式で表示することで、より多くの人を引き付け、応答を増やすことができます。
現在の表示オプションは次のとおりです。
- ポップオーバービュー
- 引き出しビュー
- ポップアップビュー

フィードバックウィジェットを数秒で埋め込む
EmbedFormsは、ITスキルを必要とせずにフォームを埋め込むことができるように構築されています。 とはいえ、ウィジェットの埋め込みは非常にシンプルで、数回クリックするだけで誰でもすばやく簡単に行うことができます。
フォームウィジェットを埋め込むには:
- [ウィジェット]メニューをクリックし、[設定]をクリックして、フォームウィジェットの形式の1つを選択します。
- ウィジェットの位置を決定するには、ドロップダウンメニューをクリックして、ウィジェットを表示する場所を選択します
- [保存]をクリックします
- 1行のコードをコピーしてWebページの任意のdivに貼り付けます。
以上です。 数回クリックするだけで、完全にレスポンシブなWebウィジェットが作成されます。
また、さまざまなWebサイトのデザインも十分に認識しています。 そのため、EmbedFormsにはカスタムウィジェットのオプションが用意されているため、デフォルトのウィジェットを変更して以下を変更できます。
- 背景色
- テキストとアイコンの色
- ウィジェットラベル
- フォーム表示のポップアップとページオプション
ポップアップオプションはフォームを小さなウィンドウとして表示し、ページオプションはユーザーを新しいページにリダイレクトしてフォームが全画面で表示されます。
システムがコードを自動的に生成し、コードを貼り付けるとすぐにウィジェットが表示されるため、HTML要素に苦労したりCSSを記述したりする必要はありません。
これは、プロセスを簡単にたどることができるビデオチュートリアルです。
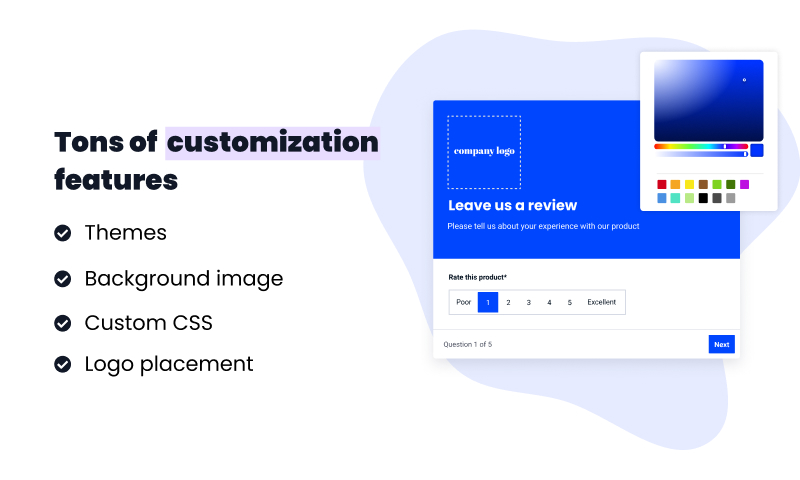
フォームとウィジェットをカスタマイズする

カスタマイズに関しては、ウィジェットのデザインだけがニーズに合わせて変更できるわけではありません。
ご存知のように、フォーム自体もさまざまな方法で変更できます。 ユーザーは、複数の入力フィールドを追加し、ファイルアップロードフィールド、テキストフィールド、ドロップダウンリストを使用して事前に作成されたテンプレートを構成し、チェックボックスを追加し、フォーム入力ラベルを変更し、正しいデータを収集するための他の重要なフォーム要素を追加できます。
ブランディングは非常に重要であるため、それを完全に反映するために、ユーザーは送信ボタンのコピーを変更したり、背景画像を適用したり、プレースホルダーを追加したり、コーディングの知識がある場合はカスタムCSSオプションを使用したりできます。
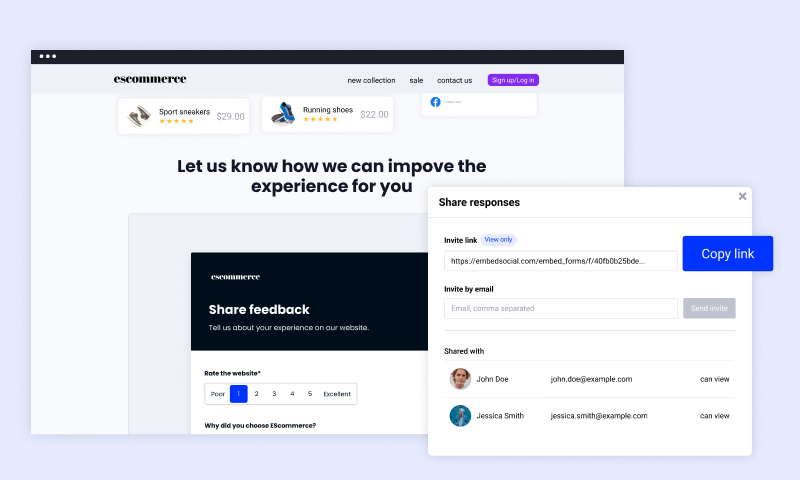
回答をエクスポートして共有する

フォームウィジェットは、Webフィードバックの収集、インプレッションの取得、バグの報告、製品の検証の要求、または顧客が購入の過程でどこにいるかを調べるのに最適です。

フォームデータは1つの場所に収集され、クライアントと共有したり、自分で入力したテキストを監視したり、CSV形式でデータをエクスポートしてGoogleスプレッドシート、Excel、CRMに含めたり、統合オプションを使用したりできます。 。
このユーザー入力は、顧客をよりよく、より深く理解するのに役立ちます。
さらに、フォームウィジェットを使用すると、ユーザーは都合のよいときにフォームの送信を送信できますが、邪魔にならずに電話番号などの個人情報を要求することもできます。
フォームウィジェットはWebサイトの下部または上部の側面に添付されているため、ユーザーはそれをすばやく見つけることができ、探してもイライラすることはありません。 このタイプのアプローチは、応答率を上げるのにも適しています。
EmbedFormsに関するよくある質問
開始方法の詳細なチュートリアルが必要な場合は、ヘルプセンターを確認してください。
1. EmbedFormsの使用を開始するにはどうすればよいですか?
EmbedFormsのアカウントを作成し、テンプレートを選択して、フォームのカスタマイズを開始します。 詳細はセットアップガイドをご覧ください。
2.フォームはどこに送信して公開できますか?
フォームをソーシャルメディアに公開したり、電子メールで送信したり、SMSで送信したり、Webサイトに埋め込んだりすることができます。
3. EmbedFormsで作成できるフォームの種類は何ですか?
任意のタイプのフォームを作成できます。 また、お問い合わせフォーム、登録フォーム、事前に作成されたフィードバックフォームを備えたライブラリを作成しています。 随時更新していきますので、必要に応じてフォームテンプレートをリクエストしてください。
4.コーディング方法を知る必要がありますか?
全くない! テンプレートを選択し、必要に応じてフォームの変更を開始するだけです。
5. Webサイトにフォームを表示できますか?
はい、埋め込み機能はどのWebサイトでも機能し、WordPressまたはJavaScriptまたはiframeコードをサポートするその他のCMSプラットフォームで構築されたランディングページにフォームを表示できます。
6.フォームをカスタマイズできますか?
EmbedFormsは、カスタマイズのためのさまざまなオプションを提供します。 フォームを最初から作成したり、既存のフォームフィールドタイプ、ラベル、テキストを変更したり、デザインテーマを適用したりすることができます。
7.新しい応答を受信するたびにリマインダーを設定できますか?
はい、メール自動化設定を設定できます。この設定では、フォームが送信されたときに通知を受信するメールアドレスを定義できます。
8.フォームGDPRは補完しますか?
私たちはこの規制を念頭に置いており、そのため、GDPR基準と顧客データの処理方法についてユーザーに通知する公式のプライバシーポリシーへのリンクを追加するために、すべてのユーザーにアクティブ化するように促すプライバシーポリシー設定を構築しました。 さらに、ユーザーがラジオボタンファイルタイプを使用して「条件に同意します」オプションを作成することをお勧めします。これにより、フォーム作成者である顧客とあなたは、顧客があなたのポリシーと条件を読んで遵守することを確認できます。
今すぐサインアップして、永久に無料のインタラクティブフォームビルダーを入手してください
EmbedFormsを試して、魅力的なWebフォームを数秒でWebサイトに埋め込みます。
永遠に無料・簡単なセットアップ