ブレッドクラムの実装ガイド (段階的な手順付き)
公開: 2019-09-10Web デザインにおけるブレッドクラムは、ナビゲーションの開始点に戻る明確なパスを提供することでユーザー エクスペリエンスを向上させるために非常に重要です。 サイト訪問者は、Web サイト上の貴重な情報をどこでどのように見つけるかを理解する必要があります。
現代の Web デザインにおけるそれらの役割は、ナビゲーションの向上とユーザー エンゲージメントの向上に役立ち、強力な SEO 戦略に不可欠であるため、誇張することはできません。
スキップして:
- ブレッドクラムについて: 基本的な概要
- パンくずリストの重要性
- SEOとUXにおけるブレッドクラムの役割
- Web サイトにブレッドクラムを実装する方法:
- CMSで構築されたWebサイトの場合
- カスタム構築された Web サイトの場合
- パンくずリストのデザインのベスト プラクティス
- ブレッドクラムを使用する利点と課題

ブレッドクラムについて: 基本的な概要
Web デザインにおけるブレッドクラムとは何ですか?
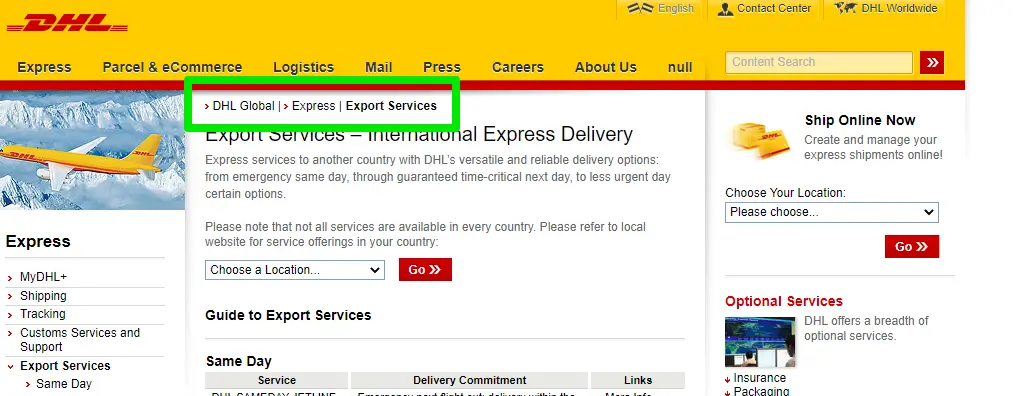
ブレッドクラムは、ユーザーがプログラム、ドキュメント、または Web サイト内の位置を追跡できるようにする 2 番目のナビゲーション フォームです。
これらは通常、ページの上部にクリック可能なリンクの行として表示され、ホームページから現在のページまでのパスが含まれます。

ソース
ブレッドクラムの意味を説明する (私は 5 歳)
あなたが絵本を読んでいると想像してください。 各章は、Web サイトの異なるセクションのようなものです。
これで、本の冒頭からどのようにして現在の章に到達したかを示す、魔法のようなパンくずの跡ができました。 Web サイトのパンくずリストはこのようなものです。
Web サイトにアクセスしているとき、探しているものを見つけるためにさまざまなページをクリックすることがあります。 ブレッドクラムは、Web ページの上部にある小さなテキスト行で、そこに到達するまでの経路を確認するのに役立ちます。
ブレッドクラムの例
ホーム > 記事 > 2023年 > テクノロジー
これは、「ホーム」ページから開始し、次に「記事」セクションに移動し、「2023」年を選択し、最後に「テクノロジー」カテゴリに到達したことを示しています。
これは Web サイト上での移動の地図のようなもので、現在地を理解し、前のページに簡単に戻る方法を理解するのに役立ちます。
「パンくずリスト」と呼ばれるのは、家に帰る方法を見つけるためにパンくずリストを落とすヘンゼルとグレーテルの物語に似ているためです。 これらのパンくずリストは、Web サイト内を移動し、別のページで迷子になるのを防ぐのに役立ちます。
パンくずリストの重要性
ブレッドクラムを実装する理由
Web サイトにブレッドクラムを含める主な理由は、サイト訪問者のユーザー エクスペリエンスを向上させることです。
これらは、「戻る」ボタンやメイン ナビゲーション メニューを使用せずに、サイト内を簡単に移動する方法を提供します。
このナビゲーションのシンプルさと効率性は、ナビゲーションのしやすさが売上に直接影響する電子商取引サイトにとって特に重要です。
SEOとUXにおけるブレッドクラムの役割
ブレッドクラムで Web サイトの使いやすさを向上
ブレッドクラムは Web サイトの使いやすさを大幅に向上させます。 ホーム ページに戻る明確なパスを提供することで、ユーザーが Web サイトのレイアウトを理解するのに役立ちます。
この理解は、ポジティブなユーザー エクスペリエンスを実現するために不可欠であり、結果として維持率の向上とサイト滞在時間の増加につながります。
ブレッドクラムと検索エンジンの最適化
ブレッドクラムはナビゲーションだけではありません。 また、検索エンジン最適化 (SEO) においても重要な役割を果たします。
ブレッドクラムを使用すると、関連するキーワードをページに追加できます。 また、Google などの検索エンジンが好む構造化データのマークアップも作成します。
ブレッドクラムの SEO 上の利点のリスト:
- ユーザーエンゲージメント指標の改善
- 直帰率の低下
- 検索エンジンの結果でのページの可視性の向上
- 検索エンジンによるウェブサイトのインデックス作成の改善
Web サイトにブレッドクラムを実装する方法
Web サイトにブレッドクラム機能を追加するには、いくつかの手順を実行します。 このプロセスは、WordPress サイト、カスタム構築サイト、別のプラットフォームを使用して構築されたサイトなど、Web サイトの種類によって異なります。
CMS またはカスタム構築された Web サイトを使用するための一般的なガイドは次のとおりです。
WordPress などの CMS (コンテンツ管理システム) で構築された Web サイトの場合:
- プラグインまたは組み込み機能を使用する: WordPress の場合、「Breadcrumb NavXT」や「Yoast SEO」などのプラグインを使用すると、パンくずリストを簡単に追加できます。 ブレッドクラム プラグインは、Wix や Shopify でも簡単に入手できます。 テーマまたは CMS にブレッドクラムのサポートが組み込まれているかどうかを確認してください。
- 設定を構成する:インストールしたら、Web サイトの構造とスタイルに一致するようにプラグインまたはテーマの設定を構成します。
- ブレッドクラムを配置する:ほとんどのプラグインはブレッドクラムを自動的に配置します。または、ブレッドクラムを表示するテーマ ファイル内のショートコードまたはテンプレート タグを挿入する必要がある場合もあります。
カスタム構築された Web サイトの場合:
- Web サイトの構造を理解する: Web サイトの構造を計画します。 ページがどのように関連し、階層的に編成されているかを理解します。
- ドレッドクラムのコーディング: HTML、CSS、および PHP や JavaScript などのプログラミング言語を使用して、ブレッドクラム機能をコーディングします。 ユーザーのページに基づいてパンくずリストを動的に生成する関数を作成します。
- ブレッドクラムのスタイルを設定する: CSS を使用して、Web サイトのデザインに合わせてブレッドクラム リンクのスタイルを設定します。
- テンプレートにブレッドクラム コードを挿入する:ブレッドクラム コードを Web サイトのテンプレート ファイルに配置して、すべてのページに表示されるようにします。
- テストと調整:ブレッドクラムがすべてのページで正しく機能することを確認し、必要な調整を行います。
ビデオ チュートリアル: React Router を使用して NetNinja のブレッドクラム コンポーネントを作成する役立つビデオ チュートリアルをご覧ください。

パンくずリストのデザインのベスト プラクティス

一流の Web デザイン専門家は、パンくずリストの重要性を強調しています。 著名なウェブデザイン戦略家のジェフリー・ゼルドマン氏は次のように指摘しています。
「パンくずリストは慎重に使用する必要があります。パンくずリストは、主要なナビゲーション メニューを置き換えるものではなく、補完するものである必要があります。」
効果的なブレッドクラムのデザイン
ブレッドクラムを実装する際には、興味深く便利なデザインを作成すると同時に、ブレッドクラムが意図した目的を確実に果たせるように次のベスト プラクティスに従うことが重要です。
- デザインはシンプルかつ直感的にしてください。
- 階層を示すには「>」を使用します。
- テキストがクリック可能でユーザーフレンドリーであることを確認してください。
- 混乱を避けるために、現在のページをクリックできないようにします。
- SEO のメリットを得るためにスキーマ マークアップを実装します。
ブレッドクラムを使用する利点と課題
Web サイトにブレッドクラムを実装すると、ユーザー エクスペリエンスと検索エンジンでの Web サイトのパフォーマンスが向上し、いくつかの利点が得られます。 主な利点のいくつかを以下に示します。
スキップして:
- Web デザインのブレッドクラム
- パンくずリストのナビゲーションの課題

- ナビゲーションの改善:ブレッドクラムはユーザーがたどる明確でわかりやすいパスを提供し、Web サイトの構造を理解し、Web サイト内を移動しやすくします。
- 強化されたユーザー エクスペリエンス:ユーザーは、戻るボタンやメイン メニューを使用せずに、前のページや上位レベルのカテゴリにすばやく戻ることができ、その結果、よりスムーズで効率的なブラウジング エクスペリエンスが実現します。
- 直帰率の低下:ブレッドクラムを使用すると、ユーザーがサイトを離れるのではなく、サイトをさらに探索するよう促すことができ、直帰率が低下する可能性があります。
- モバイル ユーザーにとって最適:モバイル デバイスでは画面スペースが非常に重要であるため、パンくずリストを使用すると、場所をとらずに移動できるコンパクトな方法が提供されます。
- ユーザーのコンテキスト認識:ブレッドクラムは、ユーザーがサイト内での自分の位置を認識し続けるのに役立ち、特に電子商取引 Web サイトや大量のコンテンツを含むサイトで役立ちます。
- アクセシビリティ:支援技術を利用しているユーザーにとって、ブレッドクラムはサイトのナビゲーションを強化し、アクセスしやすくします。
- インターフェイスをすっきりと保つのに役立ちます:ブレッドクラムは、最小限で効果的なナビゲーション オプションを提供することで、Web サイトのインターフェイスの乱雑さを軽減するのに役立ちます。
Web デザインにおけるブレッドクラムの利点
Web デザインでパンくずリストを使用すると多くの利点がありますが、最も重要なのは次のとおりです。
- ユーザーのナビゲーションを強化します。
- ブレッドクラムはサイトの使いやすさを向上させます。
- これらは SEO に積極的に貢献します。
- ブレッドクラムはコンテンツを見つけやすくします。
- 直帰率を減らし、ユーザーエンゲージメントを高めます。
ブレッドクラム ナビゲーションの課題への対処
ブレッドクラムには多くの利点がありますが、実装する際には留意すべき潜在的な課題や考慮事項もいくつかあります。
- 複雑なナビゲーション構造: Web サイトの構造が非常に複雑または非線形である場合、効果的なブレッドクラム ナビゲーションの実装は困難になる可能性があります。 ブレッドクラムは、階層型サイト構造で最も効果的に機能します。
- パンくずリストへの過度の依存:一部のユーザーは、パンくずリストを理解したり認識したりするのに助けが必要な場合があるため、パンくずリストを唯一のナビゲーション オプションとして使用すべきではありません。 Web サイトには、明確なメイン メニューやその他のナビゲーション補助機能が必要です。
- ページ間の一貫性:ブレッドクラムが一貫して表示され、すべてのページで同じように機能するようにすることは、特に大規模または複雑な Web サイトの場合、困難な場合があります。
- メンテナンス: Web サイトの構造を更新する場合は、パンくずリストのパスも更新する必要があります。 これには継続的なメンテナンスが必要になる場合があります。
- アクセシビリティに関する懸念:アクセシビリティを念頭に置いて実装されていない場合、ブレッドクラムは障害のあるユーザーにとって課題となる可能性があります。 キーボード ナビゲーションからアクセスでき、スクリーン リーダーで読み取れることを確認することが重要です。
パンくずリストを効果的に実装するには、慎重に計画し、Web サイトの構造を検討し、アクセスしやすく SEO に配慮した方法で実装されていることを確認し、ユーザー ベースの多様性を念頭に置くことが重要です。
結論: Web ナビゲーションを強化するためにブレッドクラムを採用する
要約すると、ブレッドクラムの実装は、よりユーザーフレンドリーなエクスペリエンスを提供し、SEO に大きく貢献するため、Web デザインにおいて不可欠です。
ユーザーをサイト内に案内し、SEO を強化し、サイト全体の使いやすさを向上させます。
それらの重要性を理解し、効果的に実装することで、Web サイトをよりナビゲートしやすく楽しいものにすることができます。
ブレッドクラムは単なるナビゲーション ツールではないことを覚えておいてください。 コンテンツは視聴者とコンテンツをつなぐ架け橋となり、より魅力的で満足度の高いユーザー ベースにつながります。
著者略歴:
Mick Essex は、POWR のグロース マーケティング マネージャーです。 彼は、SEO 最適化において HubSpot と Google の認定を受けています。 彼のキャリアは 20 年にわたり、主にヘルスケア分野の成長マーケティングに携わり、テレビ放送、広告、コピー編集にも携わりました。
ミックはルイジアナ大学モンロー校のジャーナリズム大学に広報を副専攻して通いました。 妻のエリザベス、息子のギャビン、子犬のジョリーンは現在、ルイジアナ州ラファイエットを自宅と呼んでいます。
彼に従ってください リンクトイン。

