Shopifyでランディングページを作成するにはどうすればよいですか?
公開: 2023-07-03Shopify は、トビアス・ルトケ、ダニエル・ウェイナンド、スコット・レイクの 3 人の学生によって 2006 年に設立されました。彼らはスノーボードをオンラインで販売することから始めましたが、時間の経過とともにプラットフォームを開発し、今では世界で最も人気のある電子商取引ツールの 1 つになりました。 なぜこのプラットフォームはこれほど成功したのでしょうか?
Shopify ランディング ページの作成 – 目次:
- Shopify ランディング ページとは何ですか?
- Shopify ランディング ページを構築するとどのようなメリットが得られますか?
- 独自の Shopify ランディング ページを段階的に作成するにはどうすればよいですか?
- Shopify ランディング ページを作成するために設計されたアプリケーション
- Shopify ランディング ページを作成するときに他に留意すべきことは何ですか?
これに影響を与えた要因の 1 つは、おそらくポータルの柔軟性です。 このプラットフォームを使用すると、ビジネス ニーズに合わせてストアをカスタマイズできます。市場には、サイトのほぼすべての要素を構成できるアプリケーションが多数提供されています。 この投稿では、Shopify ランディング ページを作成する方法を段階的に学び、ページをデザインする際に特に注意すべき点についてのヒントも紹介します。
Shopify ランディング ページとは何ですか?
オンライン ビジネスを運営するためのすべてのガイドには、すべてのオンライン ストアにはランディング ページが必要であると書かれています。 しかし、正確には何について話しているのでしょうか? ランディング ページは、潜在的な顧客が広告リンクをクリックした後にたどり着く場所です。 それは彼らが最初に見て評価するものです。 調査によると、ユーザーの 55% がランディング ページに費やす時間は 15 秒未満であることがわかりました。 つまり、製品で顧客を喜ばせ、購入を説得できるのはほんの一瞬だけだということです。
だからこそ、ランディング ページが魅力的で直感的であり、ブランド イデオロギーに沿ったものであることが非常に重要です。 幸いなことに、Shopify は、プログラミングのスキルを必要とせずに優れたランディング ページを作成するのに役立つ幅広いツールを提供しています。 サイトの外観、レイアウト、コンテンツをカスタマイズして、ブランドの特徴を完全に反映し、訪問者を喜ばせることができます。 顧客の注目を集め、コンバージョンを増やし、e コマースで成功を収めたいのであれば、shopify ランディング ページの機会を逃すことはできません。
Shopify ランディング ページを構築するとどのようなメリットが得られますか?
ランディング ページは売上を上げるためだけに作成されると思いますか? 間接的にはそうですが、常にそうとは限りません。 それはすべて、どのような種類のコンバージョンを望んでいるのか、視聴者にどのようなアクションをとってもらいたいのか、またビジネスの分野によって異なります。
顧客ベースを構築し、フォロワーがおり、いくつかの製品を市場に投入している企業にとって、新製品を販売して顧客に届けることは重要です。 そこで、ランディング ページに新製品を掲載し、人々の購入を促します。 対照的に、市場に参入したばかりで忠実なユーザーを探している企業は、まったく異なることに関心を持つでしょう。 その任務は、潜在的に興味を持っている消費者を常連客に変えることです。 したがって、そのようなランディング ページには、ニュースレターの登録フォームと、個人情報を残すよう人々に促すオファーを含める必要があります。 割引コードや電子ブックなどの無料電子製品は、説得力を与える要素になる可能性があります。
Shopify がランディング ページ作成に最適なプラットフォームであるのはなぜですか? その主な理由は、それが提供する非常に高い柔軟性のためです。 Shopify ランディング ページを作成するときは、さまざまなスタイル、色、レイアウトから選択し、ニーズに合わせてほぼすべての要素をカスタマイズできます。 さらに、インターネット上では、プラットフォーム上でランディング ページの作成専用のアプリケーションを多数見つけることができます。これにより、タスクが簡単になり、基本的なプログラミング知識を持つユーザーでも確実にタスクを処理できるようになります。
Shopify は、ランディング ページの効果を追跡する分析ツールも提供します。 訪問数、サイト滞在の平均時間、コンバージョン率など、視聴者にとって何が最適かを理解するのに役立つ多くのデータを監視できます。 この情報を使用して、ランディング ページをカスタマイズして、結果を最大化し、成功を達成することができます。
独自の Shopify ランディング ページを段階的に作成するにはどうすればよいですか?
まず、Shopify ランディング ページを作成するには 3 つの主な方法があるという事実から始めましょう。 あなたはできる:
- Shopify で利用できる機能を活用する
- 外部アプリケーションを使用する
- サイトをコーディングするプログラマーとパートナーシップを確立する
Shopify ランディング ページ テーマ エディター
ウェブサイト作成の経験があまりない人は、Shopify で直接ランディング ページを作成する基本的なオプションから始めることができます。 以下では、これを行う方法を段階的に説明します。
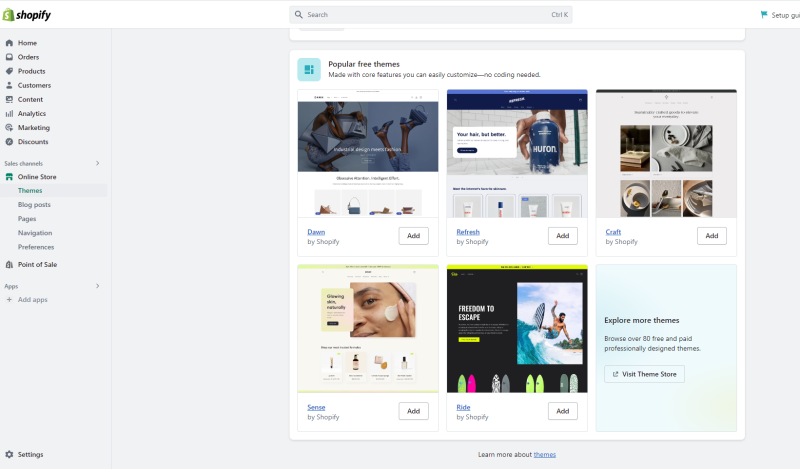
- ステップ 1 – テーマを選択する
- Shopify アカウントにログインします 「テーマ」タブに移動します
- 興味のあるテンプレートを選択し、「追加」を押します
- 選択したテーマをカスタマイズする
- 見出し
- 画像
- スライダー
- 製品
- 製品コレクション
Shopify でランディング ページを作成する最初のステップは、適切なテンプレートを選択することです。 Shopify は、さまざまなレイアウト、色、機能を備えた幅広いオプションを提供しています。 個々の要素を追加または削除して、各テンプレートをさらにカスタマイズできます。 ただし、サイトの最終的なビジョンにほぼ一致するものを選択することをお勧めします。 これは、特に Shopify ランディング ページを使い始めたばかりの場合、安全なソリューションです。 ページが他のブランドと一致するように、視覚的な一貫性を維持することが重要であることに注意してください。
テーマを段階的に選択する方法:

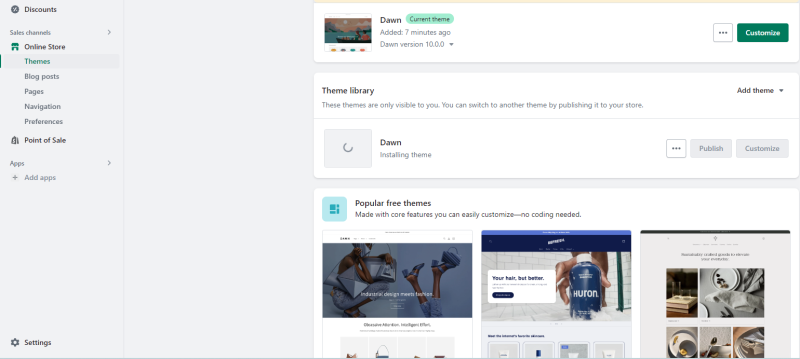
テーマを選択すると、編集セクションに移動してテンプレートをカスタマイズするオプションが表示されます。 このタブにアクセスするには、右側の「カスタマイズ」ボタンをクリックします。

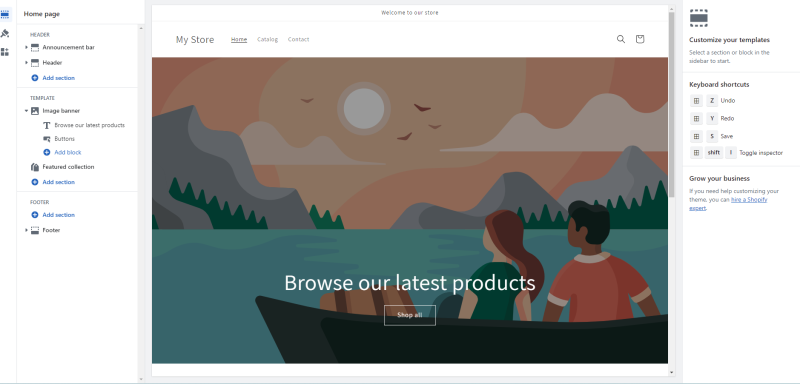
クリックすると編集オプションに移動し、ページをカスタマイズしたり、個々の要素を追加したりできます。


この段階で、ランディング ページに含める次のような要素を追加できます。
「セクションの追加」タブをクリックすると、このような事前に準備されたセクションを見つけることができます。
最後のステップは、右上隅のボタンを使用してページデザインを保存することです。
Shopify ランディング ページを作成するために設計されたアプリケーション
Shopify は、ランディング ページを作成するために設計された専用ツールを含む、多数の機能を備えた開発されたアプリです。 これらは Shopify アプリストアで見つけることができます。 以下に、最も人気のあるものをいくつか紹介します。
将軍
Shogun は、使いやすく、経験豊富なデザイナーも日常的に使用する非常に高度なツールです。ランディング ページの構築が簡単であることに加えて、膨大な分析機能が特徴です。 アプリケーションで利用できる A/B テストのおかげで、サイトを簡単に最適化できます。 アプリケーションは試用版で利用できますが、製品版は有料です。
E作曲家
直感的に操作できるので、ランディングページ作成の経験がない初心者にも最適です。 100 を超える既製のデザインにアクセスできるため、要件をほぼ完全に満たすレイアウトが見つかる可能性が高くなります。 最初は十分なベーシックプランで、アプリケーションは無料です。v
ページフライ
PageFly のフルバージョンでは、80 を超える異なるページ テンプレートにアクセスでき、それぞれが高いコンバージョン率を実現します。 個々のセクションの編集はすべてシンプルなドラッグ アンド ドロップ ツールで行えるため、サイトのビジョンを簡単に構築できます。 すべてのテンプレートはさまざまなデジタル デバイスに適合します。 アプリケーションの操作は複雑ではありませんが、途中で問題が発生した場合は、24 時間年中無休のテクニカル サポートを利用でき、ライブ チャット中にスペシャリストが対処方法を提案します。 アプリは無料版と有料版の両方で利用できます。
これらのツールはそれぞれ直感的で、プログラミングの経験や知識がなくても、興味深いランディング ページのデザインを簡単に作成できます。 必要なのは、時間をかけて選択したアプリケーションをテストし、さまざまなオプションをクリックすることだけです。
Shopify ランディング ページをセルフデザインする
このソリューションは、プログラミングの専門知識がある人、または IT スペシャリストを雇うための多額の予算がある人に推奨されます。 サイトを最初から作成すると、すべての要素が想像どおりに表示されるという自信が得られますが、かなり高価であることは否定できません。
Shopify ランディング ページを作成するときに他に留意すべきことは何ですか?
理想的なランディング ページのレイアウトだけでは十分ではありません。 ランディング ページの重要な部分はコンテンツです。 訪問者の注意を引くのに与えられる時間はわずか数秒であることを忘れないでください。そのため、強力な見出しを使用して説得力のある情報を伝えてください。 ストーリーを伝える – ストーリーテリングは、顧客の関心を維持し、ブランドとの関係を構築するための非常に効果的な方法です。 あなたの製品やサービスがなぜユニークなのか、それが顧客の問題を解決したり、顧客の生活にどのように影響を与えたりするのか、視聴者に納得してもらいます。
また、行動を促すことも忘れないでください。 ランディング ページには、顧客に特定のアクションを取るよう指示する、明確で目に見える CTA (Call to Action) を含める必要があります。 これには、「今すぐ購入」ボタン、「ニュースレターの購読」、「無料相談の予約」などが考えられます。 潜在的な顧客をイライラさせないよう、すべてのリンクとボタンが適切に機能することを忘れずに確認してください。
ランディング ページもモバイル デバイス向けに最適化する必要があることを忘れないでください。 電子商取引の最大 54% がスマートフォンで行われていることをご存知ですか? そのため、Shopify はランディング ページが応答性が高く、さまざまな画面に適応し、コンピューター、タブレット、スマートフォンのいずれでも素晴らしいエクスペリエンスを提供できるようにします。
何よりも、テストすることを恐れないでください。 Shopify ランディング ページの作成を楽しいものとして扱い、さまざまなソリューションをテストし、レイアウトを試してみましょう。 それはまったく難しいことではありません。必要なのは、さまざまなアプリケーションが提供する可能性を理解することだけです。 これを実行すれば、きっとあなたが夢見ていたランディングページが作成できるでしょう。

私たちのコンテンツが気に入ったら、Facebook、Twitter、LinkedIn、Instagram、YouTube、Pinterest、TikTok の忙しいミツバチのコミュニティに参加してください。
著者: マーティン・スパークス
電子商取引の愛好家で、収益性の高いオンライン ストアの開始と拡大に関する重要な情報を見逃さないように、常にインターネットを調べています。
