Figmaでシェイプを作成するには? 初心者のためのfigma #4
公開: 2022-09-05この記事では、各プロジェクトを構成する形状を作成および変更するためのツールについて説明します。 基本的な形状編集オプションと、ブーリアン グループやマスク作成などのより高度な機能について学習します。 Figmaでシェイプを作成するには? 読んで調べてください。
Figma で形状を作成する方法 – 目次:
- シェイプを追加する
- プロパティ パネル – デザイン
- オブジェクトを編集
- ブール群
- マスク
シェイプを追加する
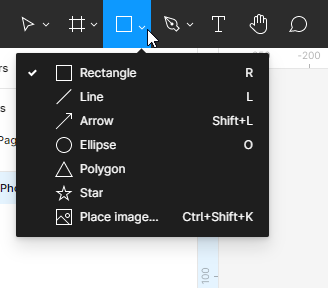
ツールバーにある形状ツール機能を使用して形状を追加できます。 この関数を使用すると、長方形、線、矢印、楕円、多角形、星などの基本的なベクトル形状を作成できます。

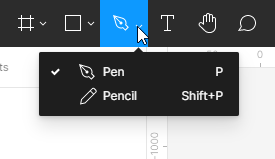
描画ツールを使用してカスタム シェイプを作成することもできます。 PenまたはPencilのいずれかを選択できます。

フレームの場合と同様に、シェイプを作成する方法は多数あります。
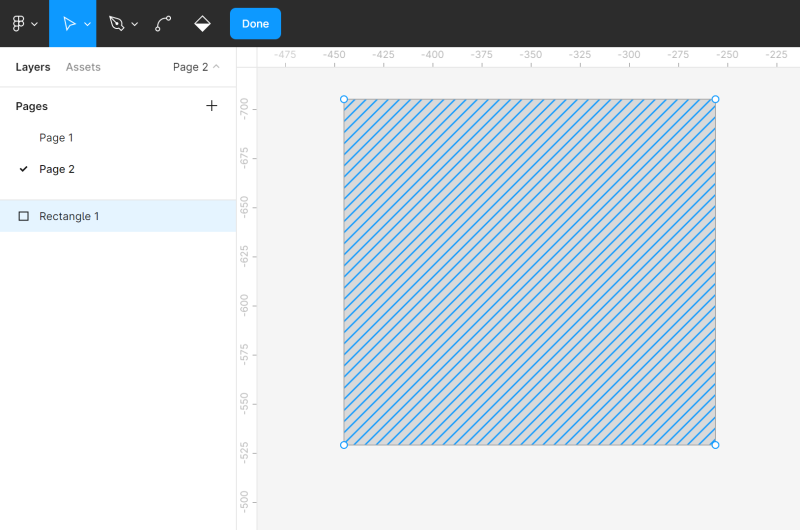
- シェイプ ツール リストからシェイプを選択したら、フレームまたはキャンバス領域をクリックします。 これにより、デフォルト サイズが 100×100 px のシェイプが作成されます。
- 作成した要素のサイズを制御したい場合は、フレームまたはキャンバス領域をクリックしてマウスの左ボタンを押したままにし、移動することで形状のサイズを操作できます。
- 完全な正方形、円、または多角形を作成する場合は、Shift キーを押しながらドラッグします。
キャンバスに追加する各図形、テキスト オブジェクト、または画像は、個別のレイヤーになります。 これにより、各要素の個々のプロパティを変更できます。
プロパティ パネル – デザイン
[プロパティ] パネルの [デザイン] タブで、オブジェクトのプロパティを表示および編集できます。 レイヤーのタイプによって、ここに表示されるパラメーターが決まります。 ほとんどのパラメーターは、すべてのレイヤー タイプで同じです。 レイヤーを選択しない場合、[プロパティ] パネルには、ファイルのすべてのローカル スタイルとキャンバス カラーが表示されます。

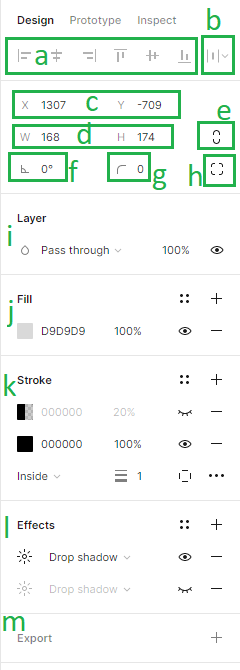
[デザイン] タブでは、次のパラメーターを追加できます。
1.整列- 整列ツールを使用すると、キャンバス内のレイヤーを互いに適切に整列させることができます。 これらの機能は、2 つ以上のレイヤーが選択されている場合にのみ使用できます。
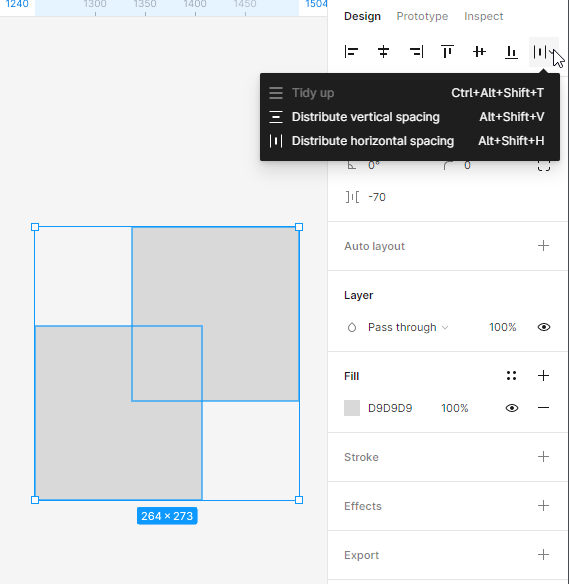
2.配布と片付け– この機能を使用すると、レイヤー間に等間隔を作成してレイヤーを整理できます。 これらの機能は、2 つ以上のレイヤーが選択されている場合にのみ使用できます。

3. キャンバスの位置 (X および Y) – ここでは、水平 (X) 軸および垂直 (Y) 軸に沿ってキャンバス内のレイヤーの位置を調整できます。
4. オブジェクトの寸法 (幅と高さ) – ここでレイヤーのサイズを変更できます。
5. プロポーションを制限する– サイズ変更中にシェイプのプロポーションを維持できます。 形状の高さまたは幅を変更でき、2 番目のパラメーターが自動的に調整されます。
6. 回転– フレームの角度を設定できます。
7. 角の半径– この機能を使用すると、フレームの角を丸くすることができます。
8. 独立コーナー– 独立コーナー設定により、各コーナーのコーナー半径を調整できます。
9. レイヤー (ブレンド モード) – ここでは、2 つのレイヤーをブレンドする方法を指定できます。 各レイヤーに適用できるブレンド モードは 1 つだけです。
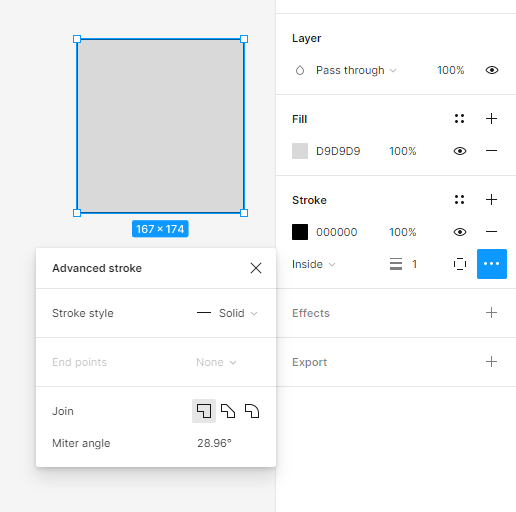
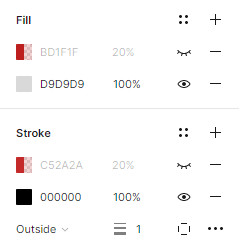
10. 塗りと線 – 図形とテキスト レイヤーに塗りと線を適用できます。 塗りまたは線を追加するには、目的のレイヤーを選択して + アイコンをクリックします。 各レイヤーに複数の塗りつぶしとアウトラインを追加できます。
塗りつぶしと線には、デフォルトで単色が設定されています。 プロパティを調整するには、色見本をクリックします。 これにより、オプションが利用できるカラー セクタが開きます: 単色、グラデーション (線形、放射状、角度、ひし形)、およびイメージ。
線のスタイルをさらに変更する必要がある場合は、省略記号アイコンの下にある高度な線の設定を使用できます。

役立つヒント:目のアイコンを使用して、アクティブなレイヤーの各プロパティの表示/非表示を切り替えることができます。 アクティブなプロパティは黒で表示されるため、非アクティブなプロパティと簡単に区別できます。

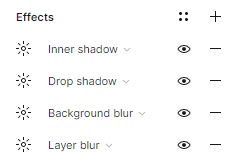
11.Effects – ここでは、レイヤーに影やぼかしを追加できます。 効果の値を調整するには、太陽のアイコンが付いたボタンの下にある [効果の設定] をクリックします。

12.エクスポート設定– ここでは、選択したレイヤーを選択した形式 (PNG、JPG、SVG、PDF) にエクスポートできます。

タスク 4.1. アプリケーションのインターフェース要素のレイアウトを計画します。 まず、単純な形状を使用してワイヤーフレームを作成します。
役立つヒント:各レイヤーに定期的に適切な名前を付けることを忘れないでください。 これに気をつけないと、確実にレイヤーがぐちゃぐちゃになってしまいます。
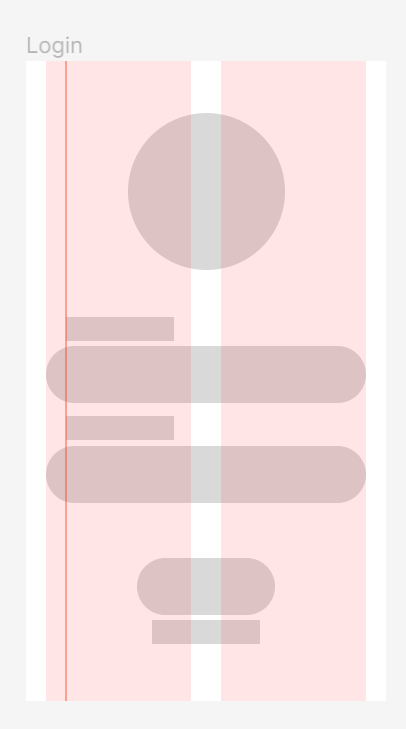
ログイン画面から始めましょう。
- 画面の上部に、設計中のアプリケーションのロゴを配置します。
- 以下のラベルが付いたプレースホルダーがあります: ログインとパスワード。 この時点で、テキストの場所を長方形でマークできます。
- 画面下部にログインボタンを配置します。

役立つヒント:プロジェクトのロゴを探している場合は、この Web サイト (https://www.freepik.com/free-photos-vectors/logo) にアクセスして、無料でダウンロードしてください。

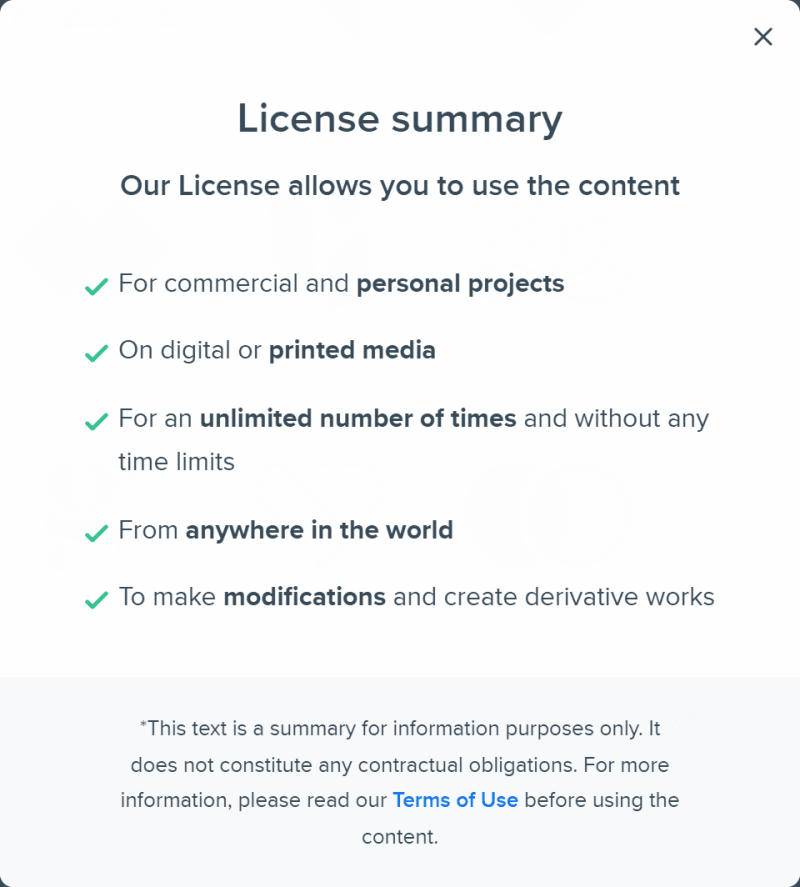
Freepik.com のすべてのファイルにはライセンス通知があります。 ダウンロードする前に、ライセンスが必要に応じて使用できることを確認してください。


「ロゴクリエーター」プラグインで利用可能なロゴを使用することもできます。
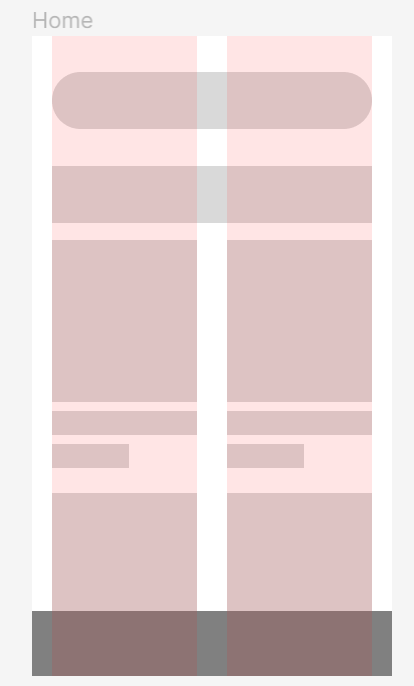
次に、ホーム フレームを処理します。
- 画面上部に検索バーを配置します。
- その下に「ベストセラー」ヘッダーがあります。
- ヘッダーの下に、商品画像を 2 列に配置します。 1 つの列に収まる長方形を作成し、それを数回複製します。
- 各製品の下には、その名前と価格のためのスペースが必要です。
- インターフェイスのもう 1 つの要素は、ホーム、お気に入り、プロファイル、バスケットのアイコンを配置する下部バーです。

役立つヒント: Figma ライブラリからアイコンをコピーして、プロジェクトにアイコンを簡単に追加できます。
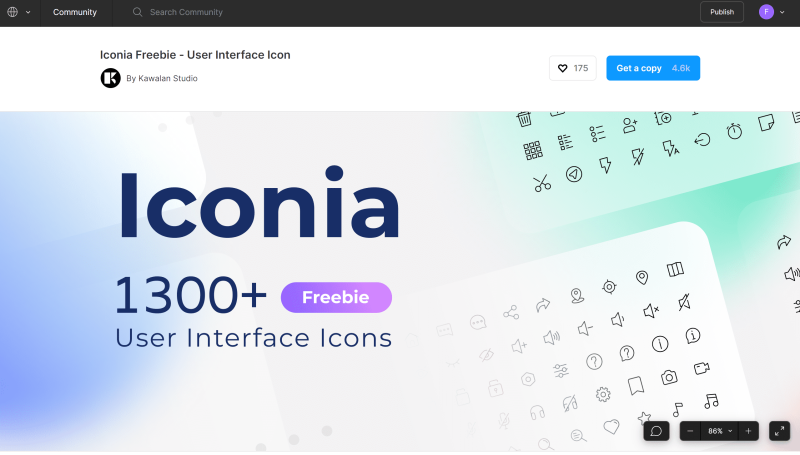
コミュニティ。 サンプル ファイルは https://www.figma.com/community/file/1118814949321037573 にあります。

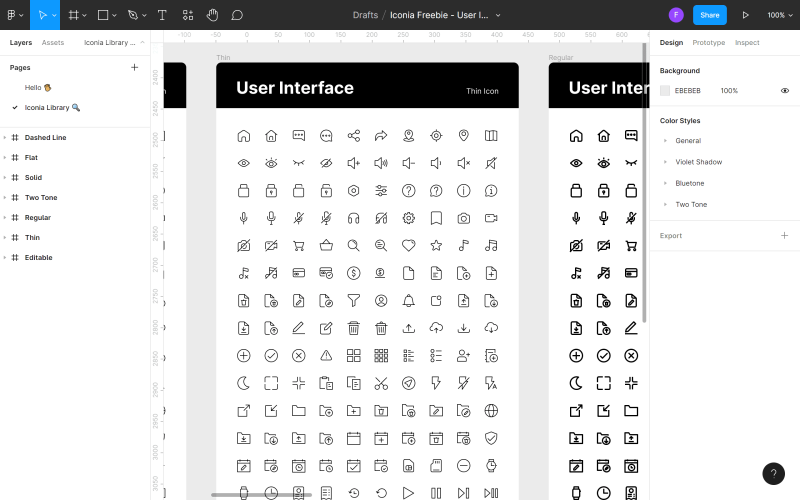
[コピーを取得] ボタンをクリックするだけで、 Iconiaファイルが開きます。これは、1,300 以上のすぐに使用できる完全に編集可能なアイコン パックであり、6 つのユニークなスタイルのスケーラブルなベクター アイコンです。 選択したアイコンをコピーするには、レイヤーパネルの Iconia ライブラリページに移動します。


ファイルで使用するアイコンを見つけて右クリックし、[コピー] をクリックします。 次に、ファイルに戻り、もう一度右クリックして [ここに貼り付け] を選択します。 アイコンを追加する別の方法は、プラグインを使用することです。
インターフェイスの一貫性が非常に重要であることを忘れないでください。 1 つのスタイルのアイコンを決定し、アプリケーションのあらゆる場所でそれに固執します。 後で同じ原則をテキスト スタイル、画像サイズ、その他の要素に適用します。

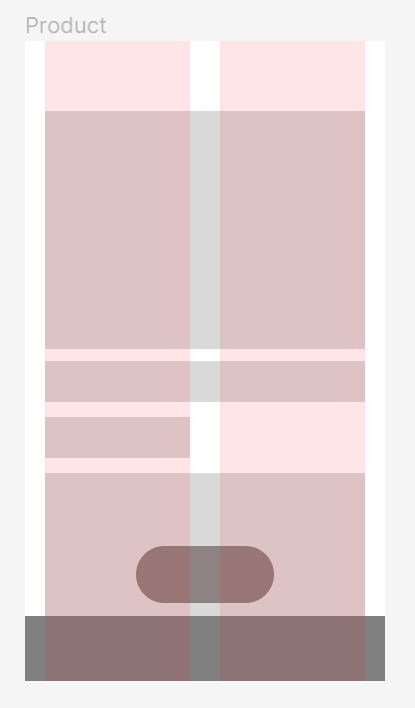
ホームページの要素のレイアウトを計画したら、製品フレームに移動できます。
- 画面上部の左側に「戻る」ボタンを配置します。
- 下に製品の大きな写真があります。
- 写真の右隅に、「お気に入り」アイコンのボタンを配置します。
- 写真の下に、商品名と価格、説明欄を配置します。
- 画面の下部に、「カートに追加」という CTA ボタンを追加します。

オブジェクトを編集
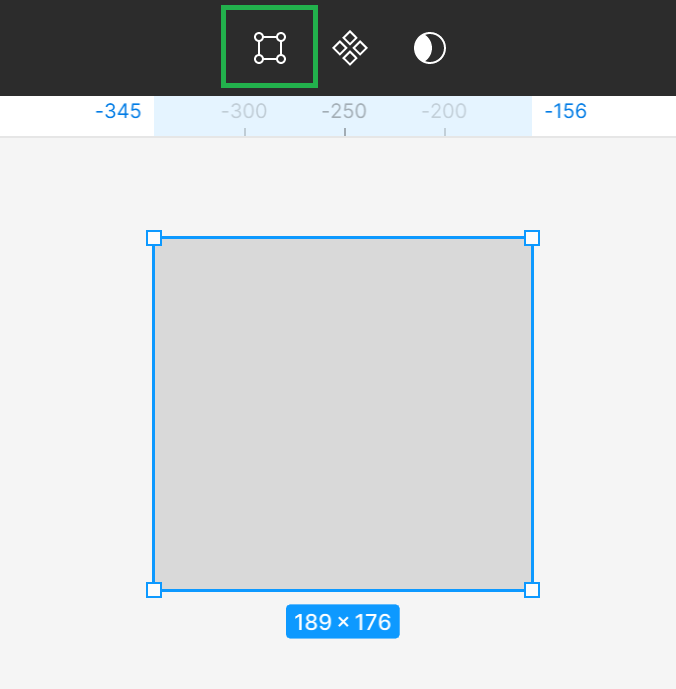
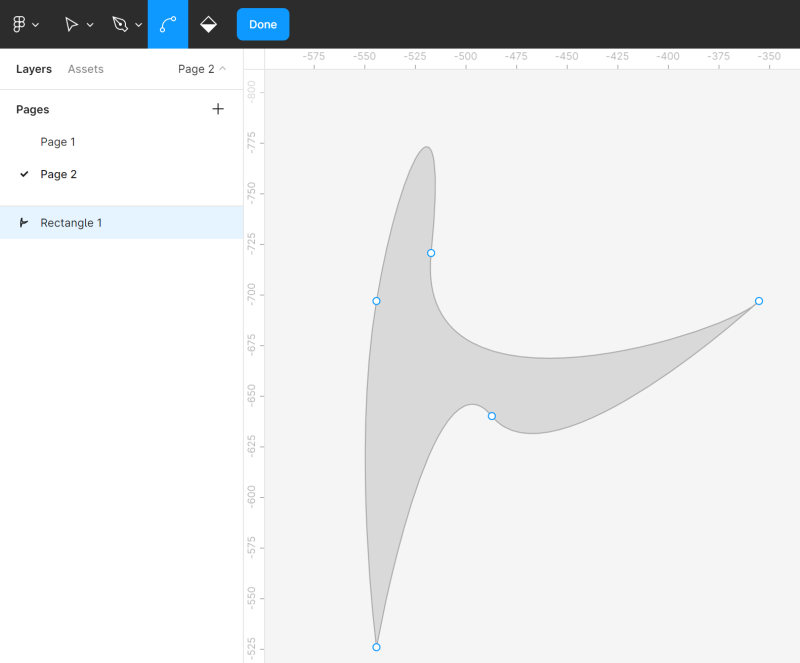
ツールバーの中央にあるオブジェクトの編集ツールを使用して、すべての形状を簡単に変更できます。 この機能を使用するには、まず、変更する形状を選択する必要があります。


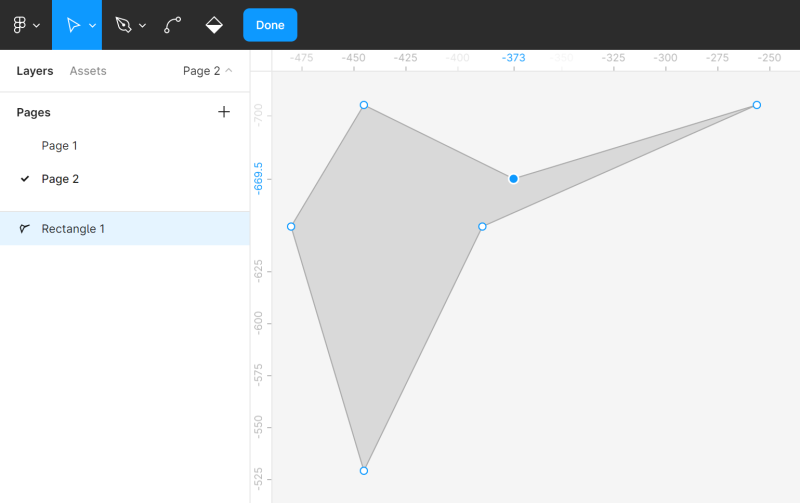
編集モードを有効にすると、ツールバーに新しい機能が表示され、編集された形状の角の点が表示されます。 目的のコーナー ポイントをクリックしてドラッグすると、シェイプの形を変更できます。
ペン ツールを使用して、他のコーナー ポイントをシェイプに追加することもできます。 これにより、より多くの変更を加えることができます。

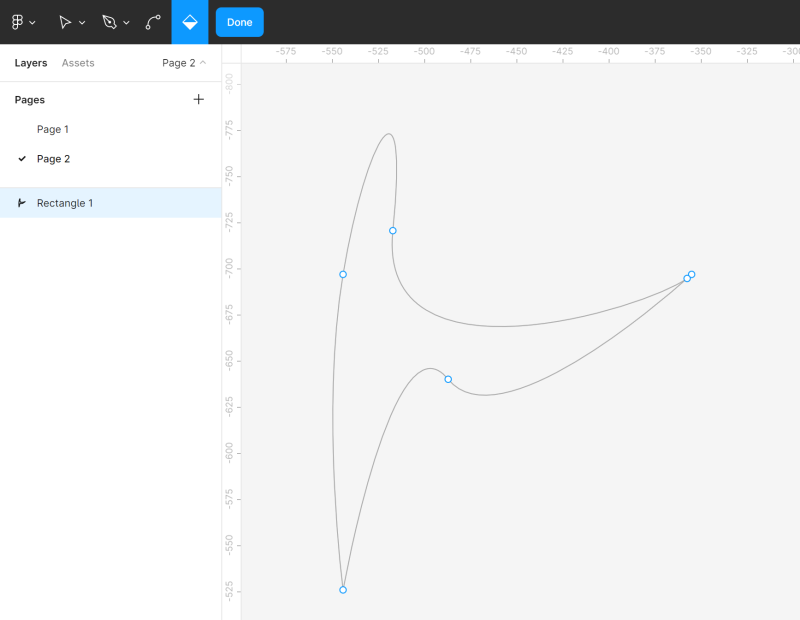
曲げツールを使用して、シェイプを自由に曲げることができます。 ツールバーで曲げツールを選択し、選択したコーナー ポイントをクリックします。

塗りつぶしツールを使用すると、シェイプの塗りつぶしを削除および復元できます。 これを行うには、[ペイント バケット] を選択し、編集中の形状をクリックします。

編集モードを終了するには、[完了] をクリックします。
ブール群
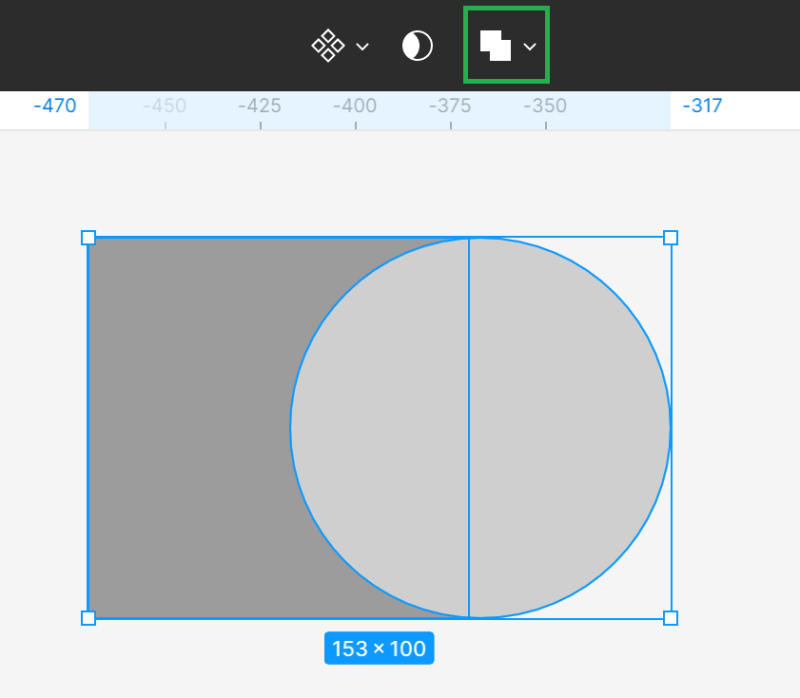
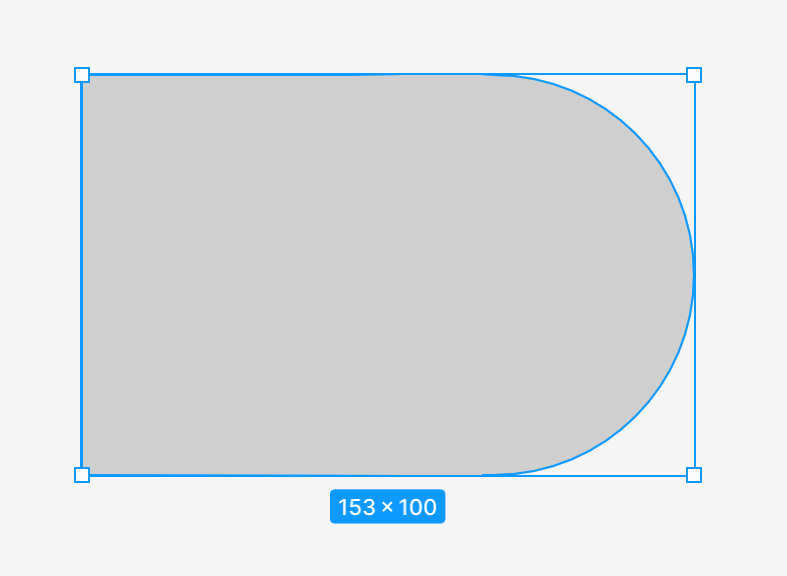
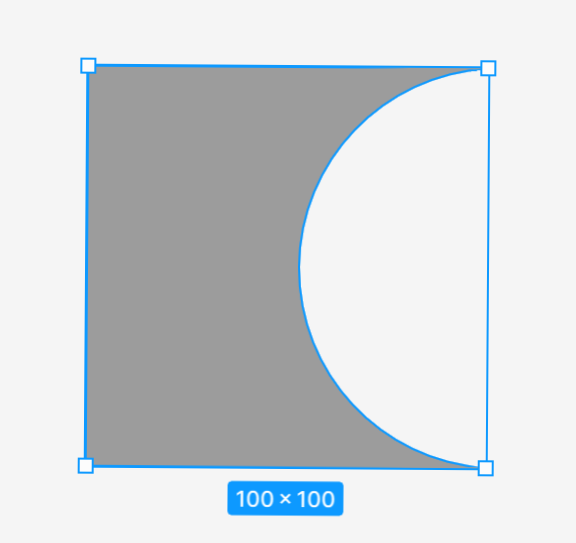
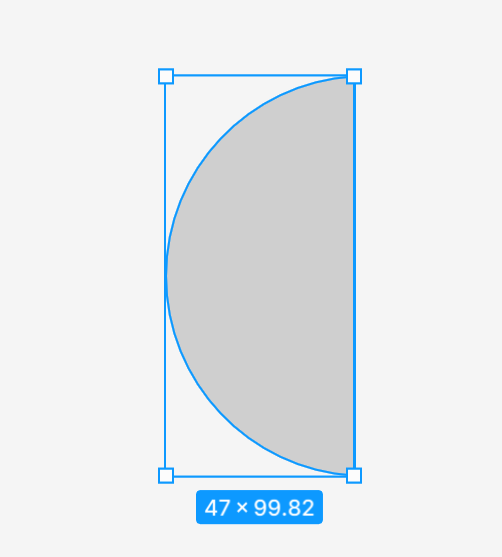
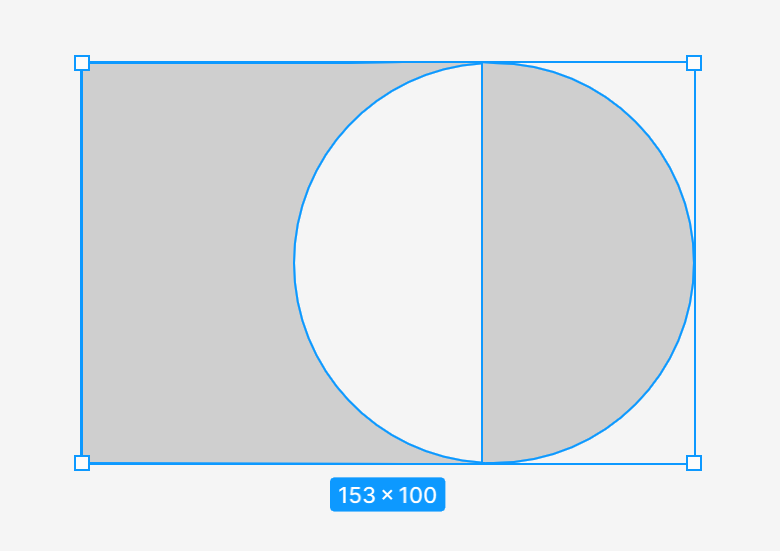
2 つ以上の形状を選択すると、ブール グループ ツールがツールバーに表示されます。 結合、減算、交差、除外の 4 つの使用可能な式のいずれかを使用して、それらを組み合わせてカスタム形状を作成できます。

- 結合選択- 選択した図形を 1 つの新しい図形に結合します。

- 選択範囲を差し引く- 上のすべての形状とそれらの重なっている領域を一番下の形状から差し引きます

- 交差選択- 新しい形状は、選択した形状の重なり合うフラグメントのみで構成されます

- 選択範囲を除外– 作成された形状は、選択された形状の重複しないフラグメントのみで構成されます。

ブール グループ ツールを適用すると、選択したすべてのシェイプが 1 つのレイヤーに結合されます。つまり、塗りと線のプロパティが共有されます。 それらを他の形状と組み合わせて、さらに論理的な操作を実行できます。
タスク 4.2. Edit objectおよびBoolean group ツールを使用してシェイプを修正する練習をします。 プロジェクトのこの段階ではこれらの機能が必要ない場合でも、実践を通じて知識を統合する価値があります。 創造性を発揮して楽しんでください。 次のスクリーンショットに表示されているサンプル形状を再作成することもできます。これを行うには、ファイルに新しいページを作成するか、プロジェクトのフレームの横にオブジェクトを追加してから、単純にそれらを削除します。

マスク
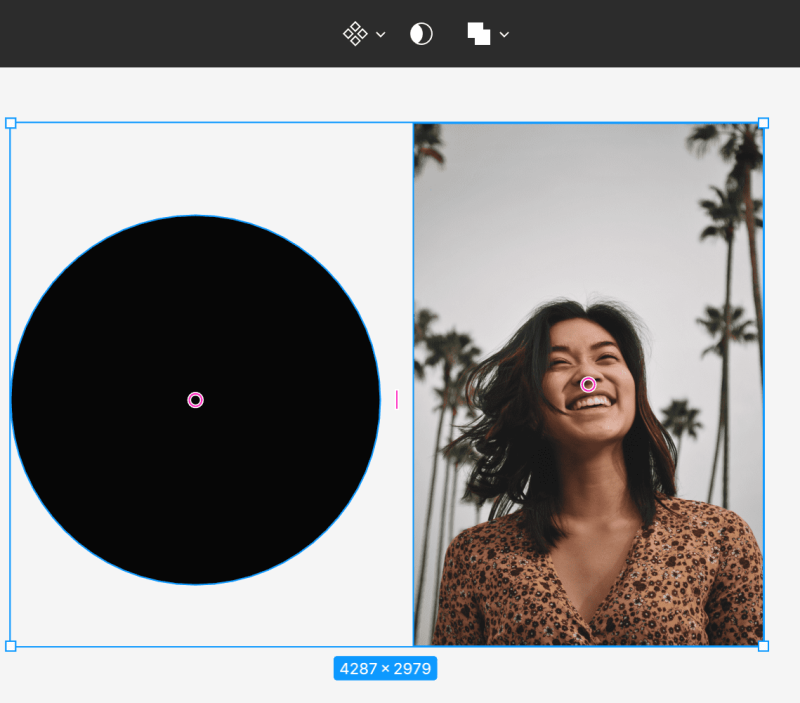
マスクを使用すると、画像の選択した領域のみを表示し、トリミングせずに残りを非表示にすることができます。 つまり、マスキング プロセスでレイヤーのどの部分も削除または変更されないため、画像の別の部分を表示したい場合はいつでもマスクを変更できます。
これをよりよく理解するために、小さな開口部のある額縁を想像してみてください。 写真の一部のみが表示され、残りは非表示になりますが、フレームを開くと、写真全体が表示されます。
ベクターシェイプ、テキストレイヤー、画像など、任意のレイヤーをマスクとして使用できます。 レイヤーの順序は非常に重要です。 の最下層は、マスクのコンテナ、つまり画像が表示される開口部と見なされます。


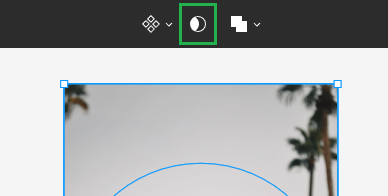
マスクを作成するには、レイヤーが正しく配置されていることを確認してください。 次に、両方のレイヤーを選択し、ツールバーで [マスクとして使用] を選択します。

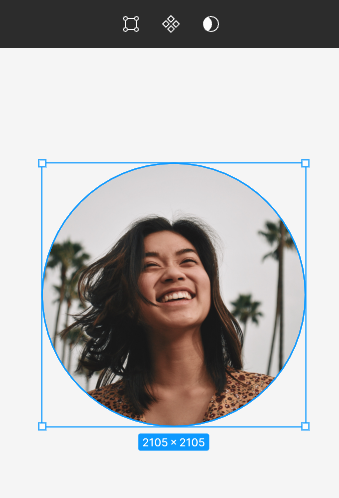
コンテナーの上にあるレイヤーの外側の領域はすべて非表示になります。 マスク領域内にある領域のみが表示されたままになります。

タスク 4.3. マスクを使用して製品画像をデザインに追加します。 レイヤーの正しい順序を覚えておいてください。 コンテナとなるレイヤーは、画像レイヤーの下にある必要があります。
役に立つヒント: Web サイト https://unsplash.com からプロジェクトの無料画像をダウンロードできます。

「Unsplash」プラグインを使用することもできます。
Figma で図形を作成する方法を学習しました。 また読む:UXデザインのための10のユーザビリティヒューリスティック。
私たちのコンテンツが気に入ったら、Facebook、Twitter、LinkedIn、Instagram、YouTube、Pinterest の忙しいミツバチ コミュニティに参加してください。
著者: クラウディア・コワルチック
言葉では伝えきれないことをデザインで伝えるグラフィック&UXデザイナー。 彼にとって、使用されるすべての色、線、またはフォントには意味があります。 グラフィックやウェブデザインが得意。
初心者のためのフィグマ:
- Figmaの紹介
- Figma インターフェース – 基本情報
- Figmaでの基本的なプロジェクト設定
- Figmaでシェイプを作成するには?
- Figmaのタイポグラフィ
- Figmaのライブラリ
- Figmaでプロトタイピング
- Figmaのコラボレーションツール
- 最高の Figma プラグイン
- フィグマの使い方3つの変わった方法
