より良いランキングのためにウェブサイトのパフォーマンスを改善する方法
公開: 2022-11-25デスクトップ ユーザーとモバイル ユーザーのウェブサイトの読み込み速度はどれくらいですか? 回答が 2 ~ 3 秒を超える場合は、訪問者が検索結果ページに戻って読み込みの速いページを選択するため、トラフィックが失われている可能性があります。 そして、私たちがあなたの答えを助けることができる質問は、ウェブサイトのパフォーマンスを改善して、ユーザーエクスペリエンスと Google ランキングを改善する方法です.
e コマース Web サイトの速度に関して言えば、時は金なりです。 ページの読み込み時間が数秒余分にかかると、訪問者を引き付け、売上を上げ、全体的なコンバージョン率を高める能力に大きな影響を与える可能性があります. ただし、検索者のブラウザーでサイトの速度を上げたい場合は、適切なページに来ました. この記事では、Web サイトのページ読み込み速度を遅いものから速いものに変換して、ユーザー エクスペリエンスを向上させる方法について説明します。

ウェブサイトの速度がビジネスと SEO に与える影響
サイトの速度に関して言えば、読み込み時間はユーザーを待たせるだけでなく、サイトのランキングや訪問者のユーザー エクスペリエンスなどにも影響します。
ページの読み込み時間は PageRank の要素です
Google は、インターネット検索をすべての人にとってより良い体験にすることを使命としています。 これを行う 1 つの方法は、検索結果ページの読み込み時間を優先することです。これは、 Google の Core Web Vitals のリリースによりさらに顕著になった Google のランキング要因です。
これは、サイトのランクを上げ、より多くのキーワードを取得したい場合、サイトの高速化が不可欠であることを示しています. したがって、ウェブサイトのパフォーマンスを向上させると、ランキングのチャンスが増え、オーガニック トラフィックを獲得できるようになります。
読み込み時間が長いと収益が減少する
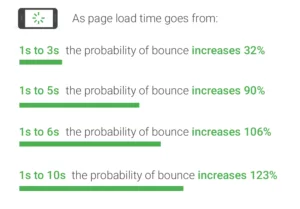
ページの読み込み時間の遅延が長ければ長いほど、サイトが失うトラフィックが増えることは驚くべきことではありません. Web サイトが遅いと、販売機会が失われ、収益が失われ、成長の可能性が失われる可能性があります。 Businessによると、ページの読み込みに 3 秒以上かかると、モバイル ユーザーの 53% がページを終了します。
また、ページ速度が遅いとユーザー エクスペリエンスが損なわれ、購入の意思決定に影響を与えることがよくあります。
逆に、サイトの速度を上げると、コンバージョン率が高くなり、収益が増加し、ブランドの信頼性が向上します。
ページ速度が最も有名なエンタープライズ レベルの Web サイトにどのように影響したかを次に示します。
- Amazonは、ページの読み込みが 100 ミリ秒遅れるごとに収益が 1% 減少すると報告しています。
- Walmartでは、ページ速度が 1 秒向上するたびにコンバージョン率が 2% 向上しました
- Mozillaはページの読み込み速度を 2.2 秒向上させ、 Firefox のダウンロードは 15.4% (年間で 1,000 万回) 増加しました。
- Shopzilla : 読み込み時間が 7 秒から 2 秒に短縮され、運用予算が 50% 削減されました
あらゆる規模の企業が、サイトの速度の向上に関連するプラスのビジネス結果を経験しています。 小規模なサイトであっても、検索エンジン最適化 (SEO) の取り組みでは、読み込み時間の改善を優先する必要があります。
検索エンジンは、検索者に高速なウェブサイトを提供することを好みます
ウェブサイトの速度は、検索エンジンの結果でサイトをランク付けするために使用されるアルゴリズムに大きく影響します。 サイトの読み込みが速いほど (特にモバイル検索で)、SERP での順位が高くなります。

サイトの読み込み時間は、 Google の検索ランキング アルゴリズムの一部です。 また、モバイル ファーストのポリシーにより、モバイル サイトでの読み込み時間がデスクトップ システムよりも優先されるようになりました。
モバイル ファースト インデックス作成 | WMConf ライトニング トーク
Google による理想的な読み込み時間とは?
Google は、サイト所有者がページ速度の基準を設定できるように、次のベンチマークを提供しています。
平均速度指数 (モバイルページがユーザーに表示される速さ): 3 秒
平均リクエスト数 (モバイルページ全体を表示するために必要なコンテンツの数): 50 未満
平均ページ重量 (モバイル Web ページの合計サイズ (バイト単位)): 500K 未満
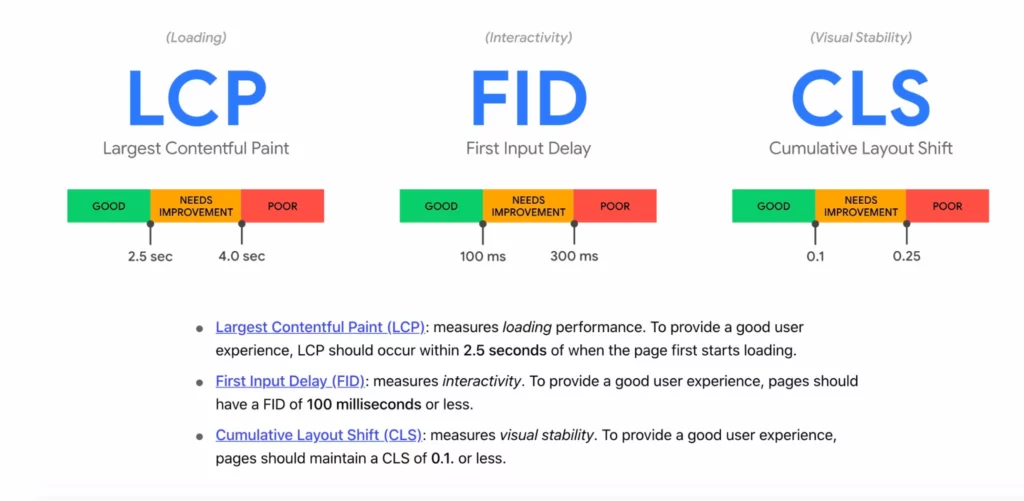
また、Google の Core Web Vitals は、最も影響力のある要素の最適な読み込み時間を次のように概説しています。

肝心なのは、サイトの速度、SEO、およびビジネスの成長が相互に関連しているということです。 ページ速度の問題によりサイトが Google からペナルティを受けると、ランキングが低下し、ページ ビューも低下します。 あなたのサイトは手動のペナルティを受けて、SERP から完全に隠れてしまうことさえあります。
この可視性の喪失は、次のように変換できます。
- 広告収入の減少
- コンバージョンが少ない
- 売上が少ない
- ブランドの評判が悪い
サイトの速度を改善することは、今すぐ集中する必要がある重要なビジネス成長戦略です。
デスクトップとモバイルでウェブサイトのパフォーマンスを改善する方法
ページ速度が重要であることは明らかです。 しかし、ページとサイト全体のスピードアップに関して言えば、言うは易く行うは難しです。 なんで? すべてのサイトを最適な速度で実行する万能のソリューションはありません。 さらに、サイト所有者、Web 開発者、および SEO は、それぞれ独自の技術力を持っています。
ただし、ここにリストされているサイトに最適な戦術を選択すると、トラブルシューティングを行い、ページ速度エラーを修正するのに役立ちます.
1.現在のウェブサイトの速度をテストする
ウェブサイトの実行速度をテストするためのオンライン ツールが多数あります。 PageSpeed Insightsへの無料アクセスにより、すべてのサイト所有者は、サイトを遅くしている可能性のある要素を特定できます。
Google PageSpeed Insights ツール (PSI) は、Web サイトの所有者が最もよく使用するツールです。 レポートカードと、サイトの速度を低下させている原因に関する優れた洞察を提供します. PSI を使用するもう 1 つの魔法の側面は、Google と同じデータが提供されることです。 これにより、インデックス作成中に Googlebot が速度をスコアリングする方法を確認できます。
ブラウザとインターネット接続が PSI スコアに影響することに注意してください。
PSIの使い方
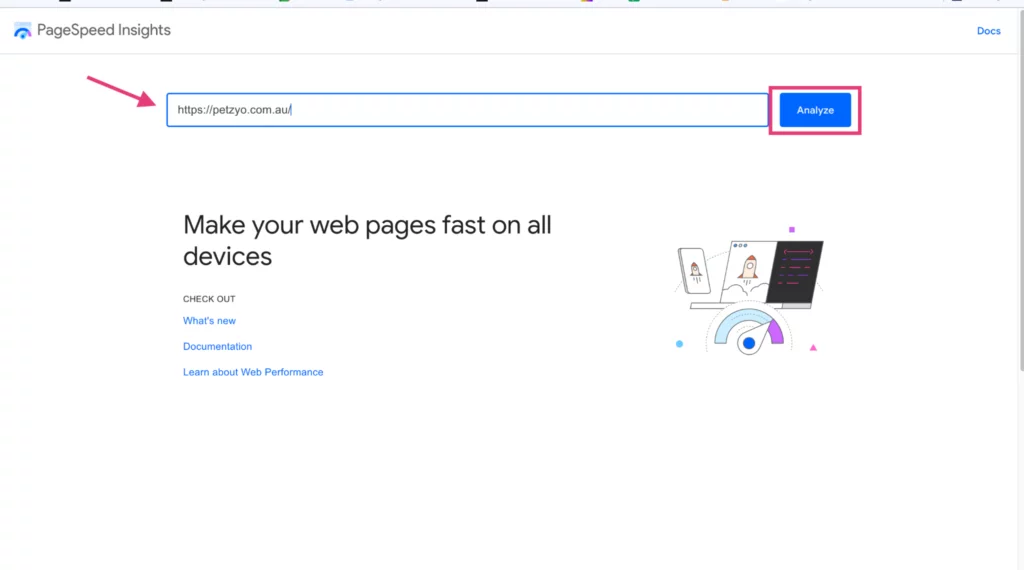
テストする URL をテキスト フィールドに入力し、[分析] をクリックするだけです。 最も正確なデータを得るには、ブラウザの拡張機能を無効にしてください。

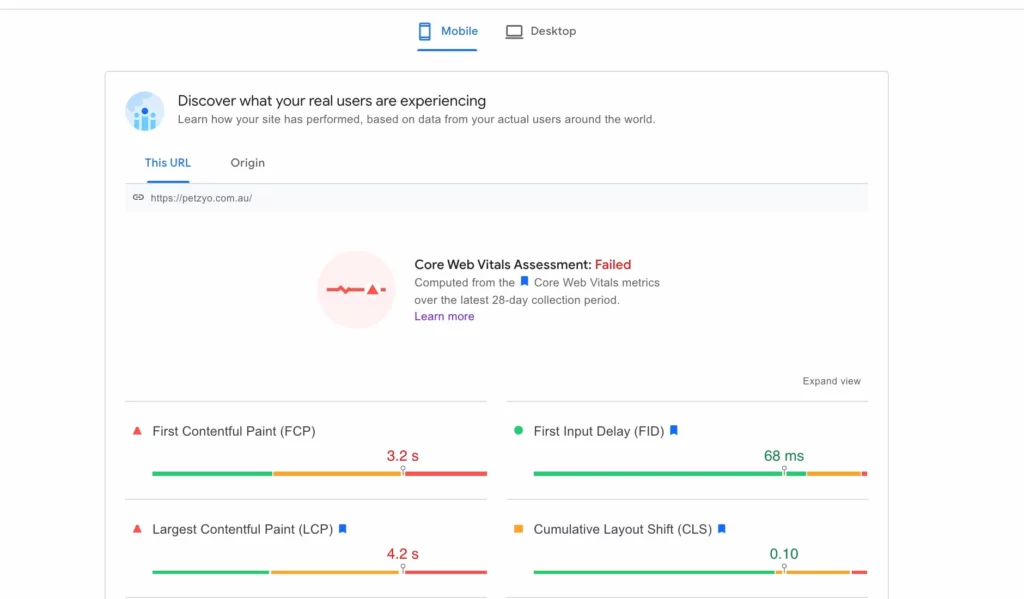
次に、PSI ツールは、モバイル デバイス用のサイトの Web Core Vitals に関するレポートを返します。 デスクトップでサイトのパフォーマンスを確認するには、画面上部のデスクトップ アイコンを選択します。

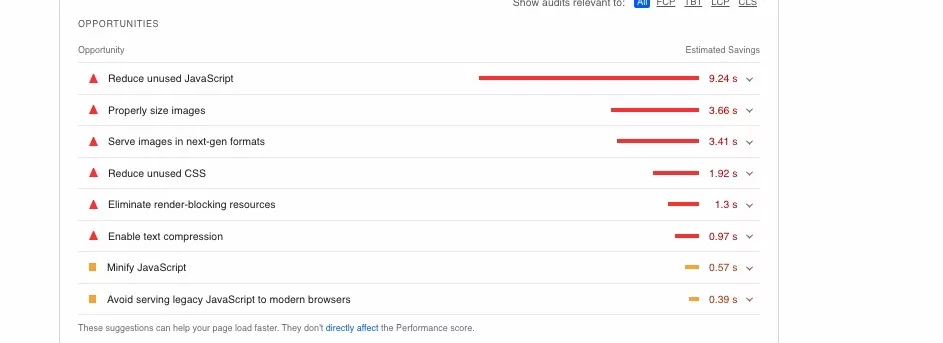
下にスクロールすると、Google が提案するいくつかの機会を含む、ページの速度分析が表示されます。 これらは、デスクトップとモバイルのページの読み込み時間を改善するための推奨される方法です。
 PageSpeed Insights レポートの主な出力には、次のものが含まれます。
PageSpeed Insights レポートの主な出力には、次のものが含まれます。
ページの全体的なパフォーマンスを要約したパフォーマンス スコア。
- 90以上は「速い」
- 50 ~ 90 が「中程度」
- 50未満は「遅い」
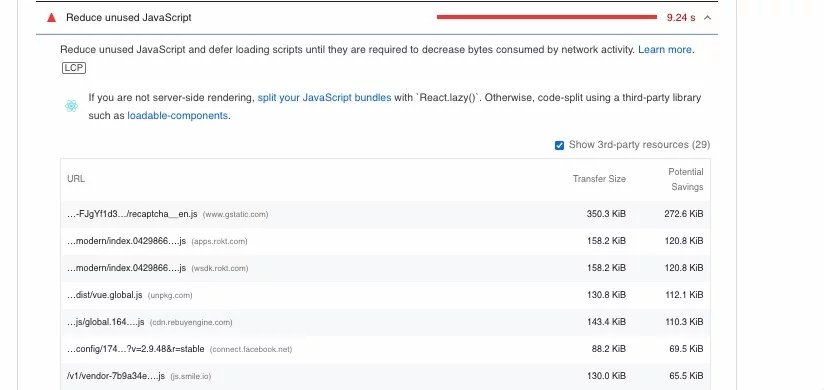
サイト改善の機会。 最初にリストの最上位の項目に注目してください。 商談項目の右にある「ドロップダウン矢印」をクリックして、特定された問題を修正する方法に関するヒントを見つけてください。

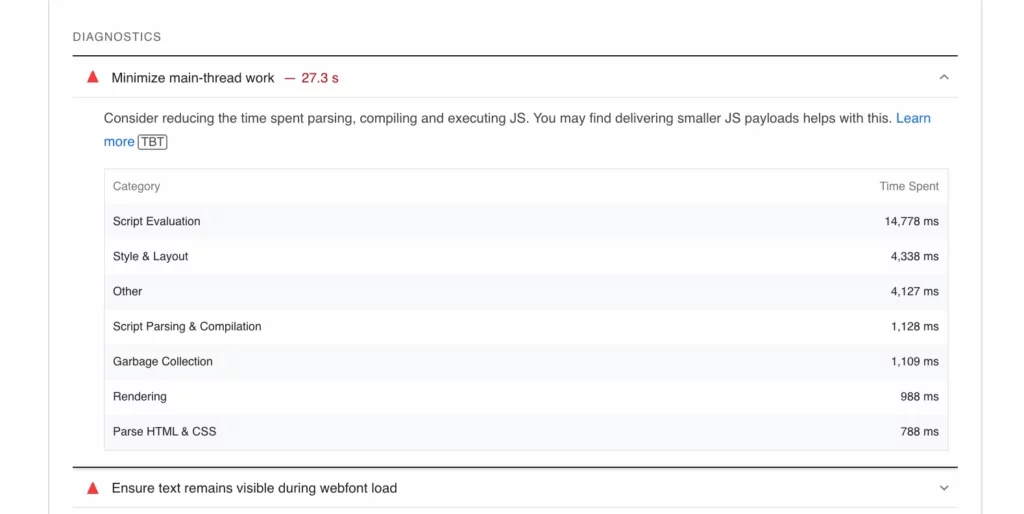
技術的な問題の診断。 項目を展開して詳細を表示する同じオプションと、それを修正する方法についての説明があります。

PSI データをどうするか
サイトの Core Web Vitals およびその他の統一された Google 品質シグナルの評価により、Google のエクスペリエンスにより、サイトの変更に優先順位を付けることができます。 技術に精通している場合は、これらの問題のいくつかを自分で修正できます。 それ以外の場合は、ページ速度の最適化のために Web 開発者を雇うことを検討することをお勧めします。
Web 開発予算を最大限に活用する方法を評価している場合は、ランディング ページと人気のあるブログで URL 分析を実行します。 メトリクスの包括的なテーマに注意してください。 たとえば、平均して FCP が高すぎる場合、ページの大部分でスクロールせずに見える範囲にデータが豊富なメディアが含まれている可能性があります。
パフォーマンス スコアが最も低いページのリストを保持することもできます。
2. ウェブホストの変更を検討する

BlueHost のような共有ホスティング プランをお持ちの場合は、専用サーバーまたはクラウド ホスティングへの切り替えを検討してください。
共有ホスティングは常に低価格で提供されますが、メモリや帯域幅などのリソースが多数の (場合によっては非常に多数の) Web サイトで共有されるため、サイトの速度にも影響を与える可能性があります。 さらに、サーバー上の別のサイトのトラフィック スパイクを考慮することはできません。これは、Web サイトのパフォーマンスに影響を与えます。
唯一の Web サイト所有者として専用サーバーまたはクラウド ホスティングに切り替えると、リソースが複数のサイトによってタップされることがなくなるため、サイトの速度が向上します。 これは、大量のコンテンツを提供するために高い帯域幅を必要とする企業レベルの組織にとって特に重要です。
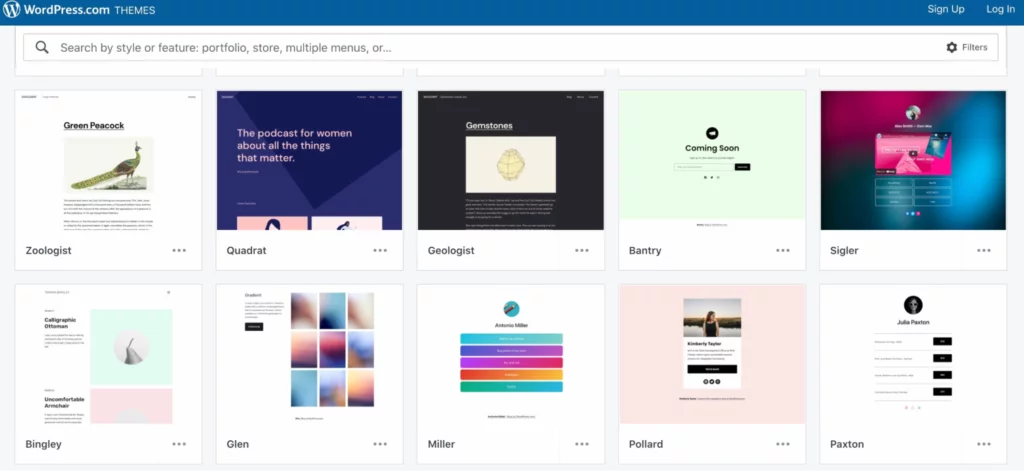
3. ウェブサイトのテーマを更新する

WordPress などのコンテンツ管理システム (CMS) を使用している場合は、既に速度が最適化されている現在の WordPress テーマに切り替えてください。 このようなテーマは軽量で柔軟性があり、検索エンジン最適化のベスト プラクティスをサポートする要素を含めることにのみ焦点を当てているものもあります。
Web サイトに変更を加えている間は、ロードして実行するために大量のデータを必要とする不要なウィジェットを削除することを検討してください。
4. HTTP リクエストを最小限に抑える
301 リダイレクトなどのHTTP リクエストは、ユーザーが最初にサイトにアクセスしたときに発生します。 それらはサーバー (ホスティング プラットフォーム上) に送信され、ユーザーの画面にサイトを表示するために必要なファイルを要求します。 サイトに必要なすべてのファイルを取得するために行われる新しい要求が増えるほど、Web ページの読み込みにかかる時間が長くなります。
リダイレクトとは何ですか?
リダイレクトは、ユーザーをサイトのある場所から別の場所に転送するコード命令です。 チェーン内に多数のリクエストがある場合、Web サーバーが適切なデータを訪問者のブラウザに返すのに多くの時間がかかることがあります。
リダイレクトについて考える 1 つの方法は、子供の 1 人に特定の本を探しに行くように頼んだ場合です。 彼らは本が見つかるはずの部屋に到着しますが、代わりに別の部屋にあるというメモを見つけます。 この迂回により、本の配達が遅れます。
リダイレクトは一般的に、サイトの移行、Web サイトの再設計、またはコンテンツのプルーニングに使用されますが、リダイレクトごとに Web ページの読み込みにかかる時間が長くなります。
リダイレクトを減らす方法
リダイレクトは Web サイトのパフォーマンスを低下させる最も簡単な方法の 1 つであるため、できる限り避けることをお勧めします。 ただし、いくつかある場合は、次のことをお勧めします。

- リソースにアクセスするために複数のリダイレクトが必要になることはありません。 と
- リダイレクトがあることがわかっているページには決してリンクしないでください。
時間があれば、内部リンクを調べて、それらの URL を新しい URL に修正することもできます。 紹介サイトに同じことを依頼することもできます。
5. ファイルを圧縮する
サイト ファイルを圧縮すると、HTTP 要求を減らすのに役立ちます。 応答時間が 70% も短縮されることがあります。 Gzipは、Web 開発者がサイト ファイルを効果的に圧縮し、Web サイトの読み込み速度を改善するために使用する無料のツールです。
これは、大量の画像を含むサイトの Web サイトのパフォーマンスを向上させるのに非常に効果的です。
6. 画像、動画、その他のメディアを最適化する

画像、ビデオ、およびその他のリッチ メディアは、読み込み時間が遅くなる原因となることがよくあります。 一方、圧縮は多くの場合、遅いメディアの読み込み時間を修正する最も簡単な方法です。
ユーザー側で画質を落とさずに、サイトの画像を可能な限り小さいファイル サイズで保存します。 画像を最適化するための推奨事項には、次のものがあります。
- カラフルな画像には JPEG または .jpg 形式、単純な画像には PNG、アニメーション画像には GIF を使用します。
- ファイルのサイズを適切なサイズに縮小し、複数のデバイスではっきりと見えるようにする
- TinyPNGやJPEG Miniなどの画像圧縮ツールを使用して画像を圧縮します。
また、フォールドの下にある画像や大きな要素には、遅延読み込みを使用する必要があります。 遅延読み込みは、最も重要な要素のレンダリングにかかる時間を短縮します。 さらに、HTTP 要求の数も減少します。 最初の帯域幅を利用して、訪問者が最初に目にする要素に優先順位を付けることで機能します。
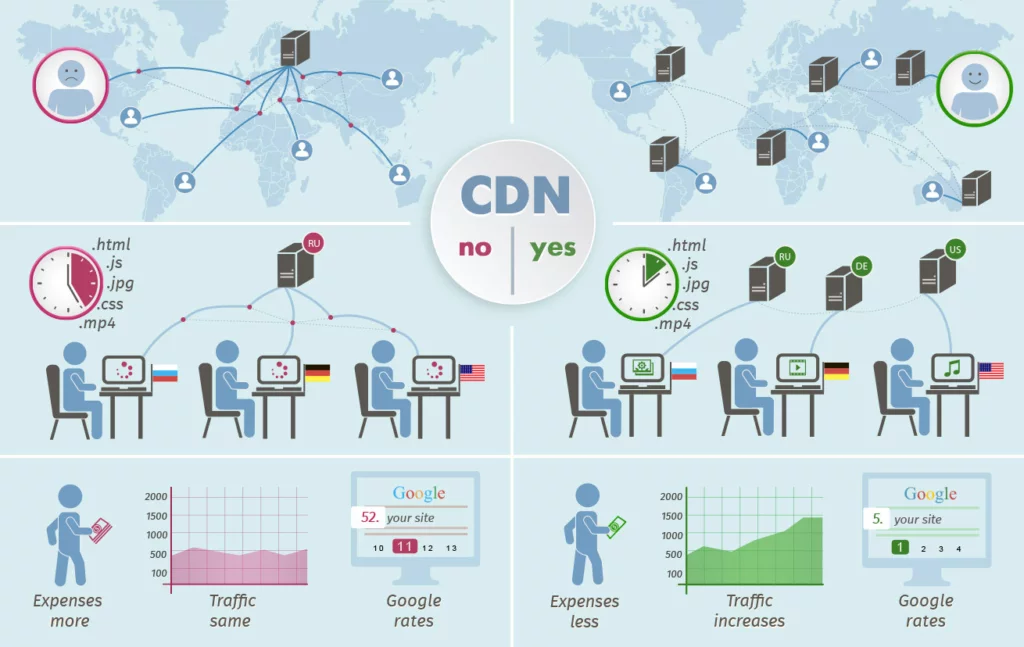
7. コンテンツ配信ネットワーク (CDN) の使用を検討する

今日のデジタルの世界では、物理的な距離を移動するデータについて考えないことがよくありますが、実際にはそうです。 CDN は、コンテンツを配信する Web サーバーに地理的に近接したネットワークです。
近接すると送信時間が短縮され、デスクトップ サイトとモバイル サイトの速度とサイト パフォーマンスが向上するため、ユーザー エクスペリエンスが向上します。
たとえば、サイト サーバーがフロリダのユーザーである場合、CDN は米国内に配置する必要があり、理想的にはフロリダに近い場所に配置する必要があります。 これにより、サーバー要求のデータがステルス速度でブラウザーに返されるため、ページの読み込み時間が短縮されます。
8. プラグインを確認する
サイトにある各プラグインは、Web ページのレンダリング速度を低下させます。 これは、WordPress サイトでは特に一般的です。
幸いなことに、修正は簡単です。 プラグインを見直して、使用していないプラグインを捨ててください。 維持したいプラグインをより最適化されたプラグインに置き換えることができる場合は、切り替えてください。
9. サイトをクリーンアップする
縮小または不要で冗長なデータを削除するプロセスは、Web サイトのパフォーマンスに驚異的な効果をもたらす可能性があります。 このプロセスは、javascript (JS)、HTML、または CSS ファイルの動きを妨げている余分なコードをクリーンアップする方法です。 これにより、サイトの応答性が即座に向上します。
縮小化
ミニフィケーションを開始するには、Web サイトのコードを表示する必要があります。 Chrome の要素検査メニューで CTRL + i を押すか、ページを右クリックして [検査] を選択すると、これを行うことができます。 スペースが多いことに気付いた場合は、縮小することで Web ページが高速化される可能性が高くなります。
WordPress Web サイトで余分なコード行を削減する場合は、HTML エディターを使用することをお勧めします。 CSS ファイル、Javascript ファイル、および HTML の操作に慣れていない場合は、いつでも Web 開発者に尋ねるか、代理店をリソースとして使用できます。
トレードオフ
もちろん、縮小にはわずかなトレードオフがあります。 多くの場合、HTML ファイル、JavaScript ファイル、およびその他のコードが長いほど、開発者はナビゲートしやすくなります。
サイトをクリーンアップする他の方法には、次のようなものがあります。

古いコンテンツ、ページ、およびファイルの整理。 SearchAtlas の GSC Insights および Site Audit ツールは、パフォーマンスが低下しているサイトと、キーワードのカニバリゼーションのリスクがあるサイトのリストを提供します。
さらに、破損したリンクを修正または削除して、ウェブサイトの読み込み速度を向上させます
10.ブラウザのキャッシュを有効にする
すべてのユーザーのブラウザにはキャッシュがあります。 キャッシュ内には、ユーザーが最後に閲覧したバージョンのサイトのデータがあります。 同じサイトをロードするためにブラウザーが再度呼び出されると、ブラウザーはそのキャッシュに到達し、以前のデータまたは静的ファイルを取得して表示します。
Chrome などのブラウザでサイトの静的ファイルを保存できるようにすることで、ページ速度の指標が向上し、ユーザー エクスペリエンスが向上します。
この戦術は、リピーターにとって大きなメリットです。 これにより、ページの読み込み時間がほぼ 100% 短縮されます。
11. ウェブサイトのフォントを最適化する
重要ではないように思えるかもしれませんが、サイトに選択するフォントはページの読み込み速度に影響します。 ブランディングの目的で特注のフォント (または Web フォント) を使用すると、Web サイトのパフォーマンスが低下する可能性があります。 方法は次のとおりです。
Arial、Calibri、Times New Roman などのシステム フォントでは、サーバーやインターネット上の他の場所からデータを取得する必要はありません。 これらは、ユーザーのコンピューターまたはモバイル デバイスに既に保存されています。
一方、Web フォントの場合、訪問者のブラウザは、フォントのデータがサーバーから取得されるのを待つ必要があります。 そして、これが最良のシナリオです。 Web フォントでは、別の Web ページからデータをフェッチする必要がある場合があり、その結果、読み込み時間が長くなり、ユーザー エクスペリエンスが低下する可能性があります。
Google Fontsからフォントを選択すると、スタイルを犠牲にすることなく Web サイトの速度を最適化できます。
12. ヘッダーにブーストを与える

魅力的で操作しやすいサイトは、e コマースの必須条件です。 これは、ヘッダーがしばしばキープを獲得する場所です。 ただし、ヘッダーはすべての Web ページでスクロールせずに見える範囲で読み込まれることに注意してください。 幸いなことに、ヘッダーがページの読み込み速度を遅くしないようにするためのいくつかのトリックがあります。
- JS スクリプトを最後にロードする
- CSS ファイルをフッターに追加し、単一の CSS ファイルに結合する方法
- (繰り返します) 不要なプラグインを削除します
- フォントを最適化する (上記参照)
ページ速度のSEOソフトウェア
ご存じのとおり、速度を最適化するときは、多面的なアプローチを計画する必要があります。 これは、Google アナリティクス、GSC、Google ウェブマスター ツールなどのさまざまなプラットフォームを使いこなすために、かなりの時間を費やすことになる可能性があります。 ただし、時間を節約し、速度の最適化やその他の SEO タスクを 1 か所にまとめたい場合は、 SearchAtlasなどのソフトウェアを使用することをお勧めします。
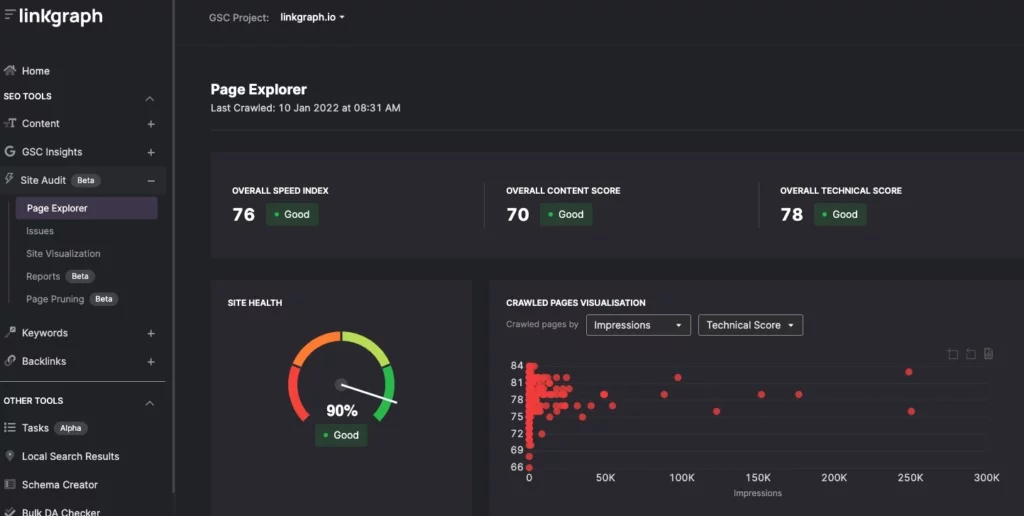
SearchAtlas を使用すると、シングル サインインで Web サイトの全体的なパフォーマンスを追跡できます。 Google の API に基づいて構築されているため、ユーザーは、ページの読み込み速度など、ウェブサイトの SEO 指標に関する最新情報を毎日受け取ります。
SearchAtlas が提供する分析の詳細は次のとおりです。
サイト監査ツールを使用して、モバイル デバイスを含め、Web サイトの速度を定期的に監視します。 このツールのその他の機能は次のとおりです。
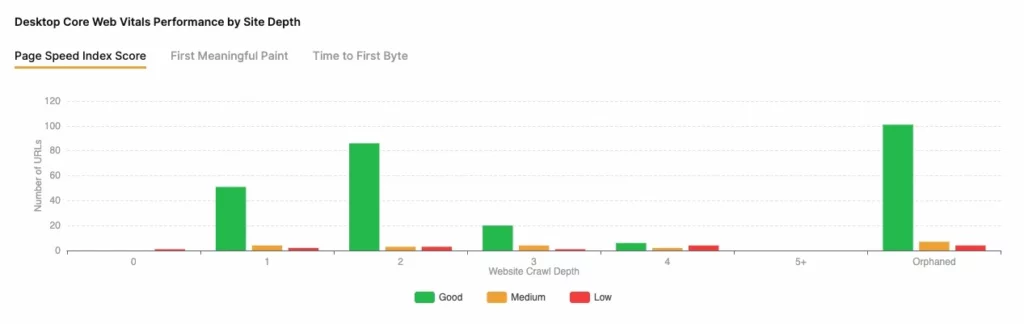
- ページ速度: モバイル デバイスとデスクトップのページ読み込み速度データを表示します。 サイトと平均的なユーザー エクスペリエンスを比較し、速度の最適化が必要なページ数を確認します。

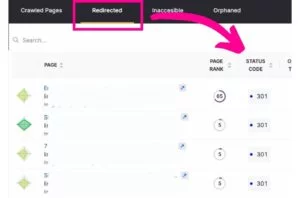
- リダイレクト レポート: サーバーの応答時間を短縮するために、リダイレクトのあるページを特定します。

- 全体的なインデックス速度: Google のクローラーの目を通して、Web サイトのパフォーマンスを表示します

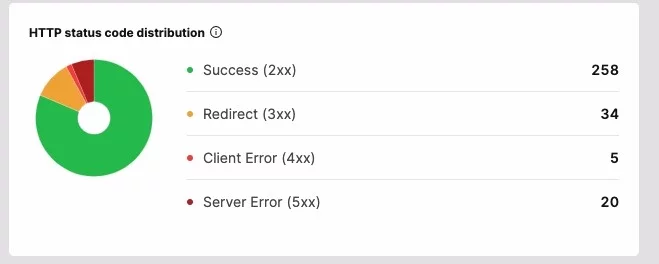
- HTTP ステータス コードの分布: サーバーを切り替えるとページ速度が向上するかどうかを特定する

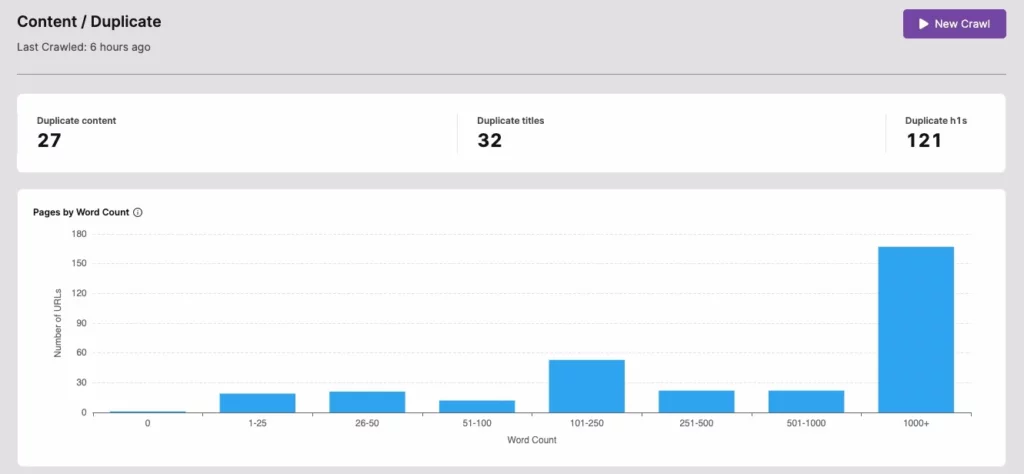
- コンテンツの重複: 重複した識別子を使用して、サイト全体のコンテンツのクリーンアップを合理化します

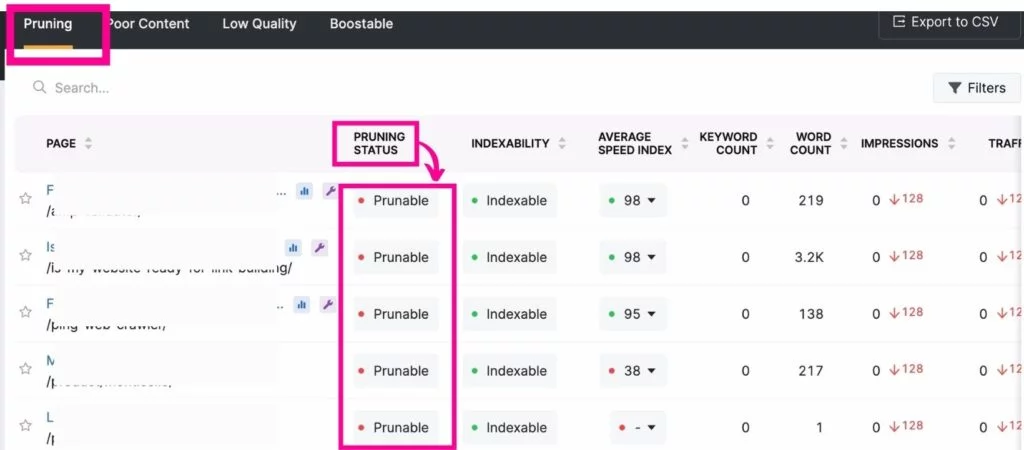
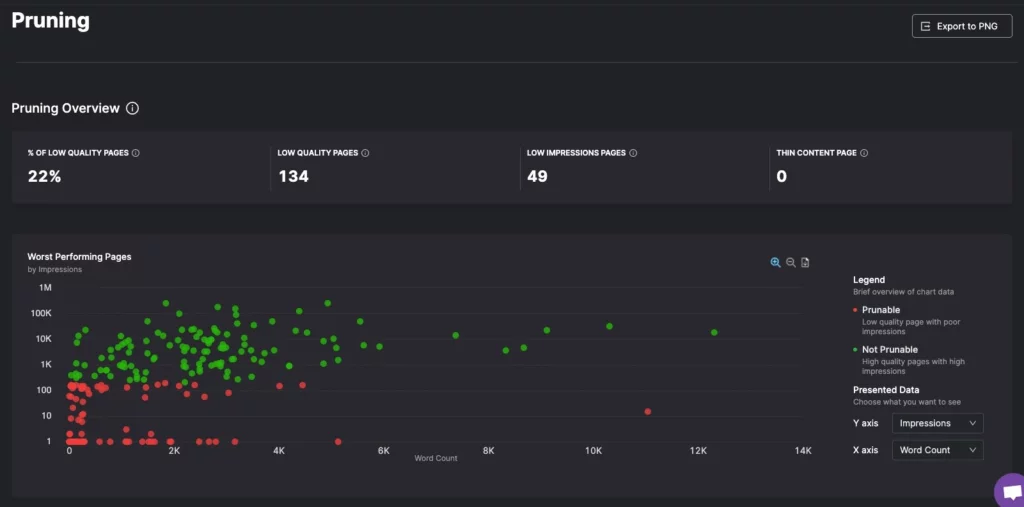
- ページプルーニング: 不要な URL を減らし、戦略的にブースト可能な URL のみを保持します。

無料のページ読み込み速度監視オプション
少なくとも、デスクトップとモバイルの検索ランキング結果を追跡し、SERP でサイトのランキングが低い場合は PSI スコアを確認してください。
次の手順を使用して、速度を継続的に改善できます。
- 初期速度テストをベースライン メトリックとして使用し、モバイル デバイスとデスクトップ デバイスで現在の速度をテストします。
- 推奨される改善については、 Google PageSpeed Insightsの提案を確認してください。
- 結果と PSI の推奨事項に基づいて、デスクトップ サイトとモバイル サイトの速度を向上させるために使用する戦術を決定します。
- 各戦術を完了した後、ページ速度を再テストして結果を評価します。
ページ速度を改善し続けるために、必要なだけ何度もすすぎと繰り返しを行ってください。
より良いランキングのためにウェブサイトのパフォーマンスと速度を改善する
e コマース Web サイトを所有している場合でも、広告収入でお金を稼いでいる場合でも、単に趣味でフォーラムをホストしている場合でも、ページの読み込み速度を迅速かつシームレスにする必要があります。 Google は、検索クエリのランキング要因として、ページ速度の重要性を引き続き強調すると予測しています。 そのため、ページの読み込み時間が長くなるようにサイトの最適化を開始してください。 これには多くの要因を修正する必要がありますが、最も差し迫ったタスクに優先順位を付けたり、簡単に修正できるタスクをノックアウトしたりすることで、プロセスを開始できます。
画像の遅延読み込みの使用を検討し、サイトの速度を向上させないプラグインを排除し、js ファイルを最後に読み込むように切り替え、ウェブサイトのキャッシュを有効にします。 その他の簡単な修正には、WordPress テーマの切り替え、縮小ツールの使用、独自のサーバーまたは CDN への投資が含まれます。
ベンチマークを設定し、Web サイトのパフォーマンス分析を改善する方法を決定することを忘れないでください。 次に、Google Search Console から直接データを取得するSearchAtlasなどのツールを使用します。
