モバイルアプリの計画に関するステップバイステップのビジュアルガイド
公開: 2018-01-18あなたの心にアプリの有望なアイデアがありますか? すごい! これは、繁栄する製品を作成するために必要なことの20%であり、すでに完了しています。
次はそれのより難しい部分です、そこであなたは実際にあなたの考えをうまくいく何かに変えなければなりません。
アプリ開発プロセスをスピードアップするのに役立つ視覚的な戦略を掘り下げようとしています。 使いやすい視覚化ツールを使用してアプリを計画する方法については、以下をお読みください。
1.最初に仕様を定義します
アプリを開発する前に、定義する必要のある仕様がいくつかあります。
これらの仕様は、ビジネスプランに含まれます。これは、何をしたいのか、どのように実行するのかを文書化したものです。
ここでビジネスプランを視覚的に改善する方法を確認してください。
アプリの目標
モバイルアプリの計画プロセス中に設定した目標は、追加する機能と、モバイルアプリを開発および設計する方法を決定するのに役立ちます。
現在、設定する目標は、アプリに実行させたいことから、アプリを人々に売り込む方法までさまざまです。 座って、これらが何であるかを定義することが重要です。 自問してみてください
- あなたのアプリの目的は何ですか?
- ユーザーの生活を簡素化するのにどのように役立ちますか?
- ユーザーの問題を解決するのにどのように役立ちますか?
- それをターゲットオーディエンスにどのように売り込む予定ですか?
これらの質問への回答は、焦点を当てる必要のある目標の概要を説明するのに役立ちます。 そして、それらに同意したら、どこから始めればよいかがわかるように、目標に優先順位を付けます。
ヒント:通常、アプリに焦点を合わせて使いやすくするために、目標を最大で1〜2に保つことをお勧めします。
あなたのターゲットオーディエンスは誰ですか?
ターゲットオーディエンスを理解することは、アプリの開発に不可欠です。
年齢、性別、キャリア、場所、その他の定量的データなどの情報の中で、ユーザーの要件、課題、ニーズ、および責任についても学ぶ必要があります。
記録しておく必要のあるその他の定性的情報は、ユーザーが使用するテクノロジー、ユーザーが精通しているプラットフォーム(Android / iOS)、ユーザーが好むアプリの機能などです。
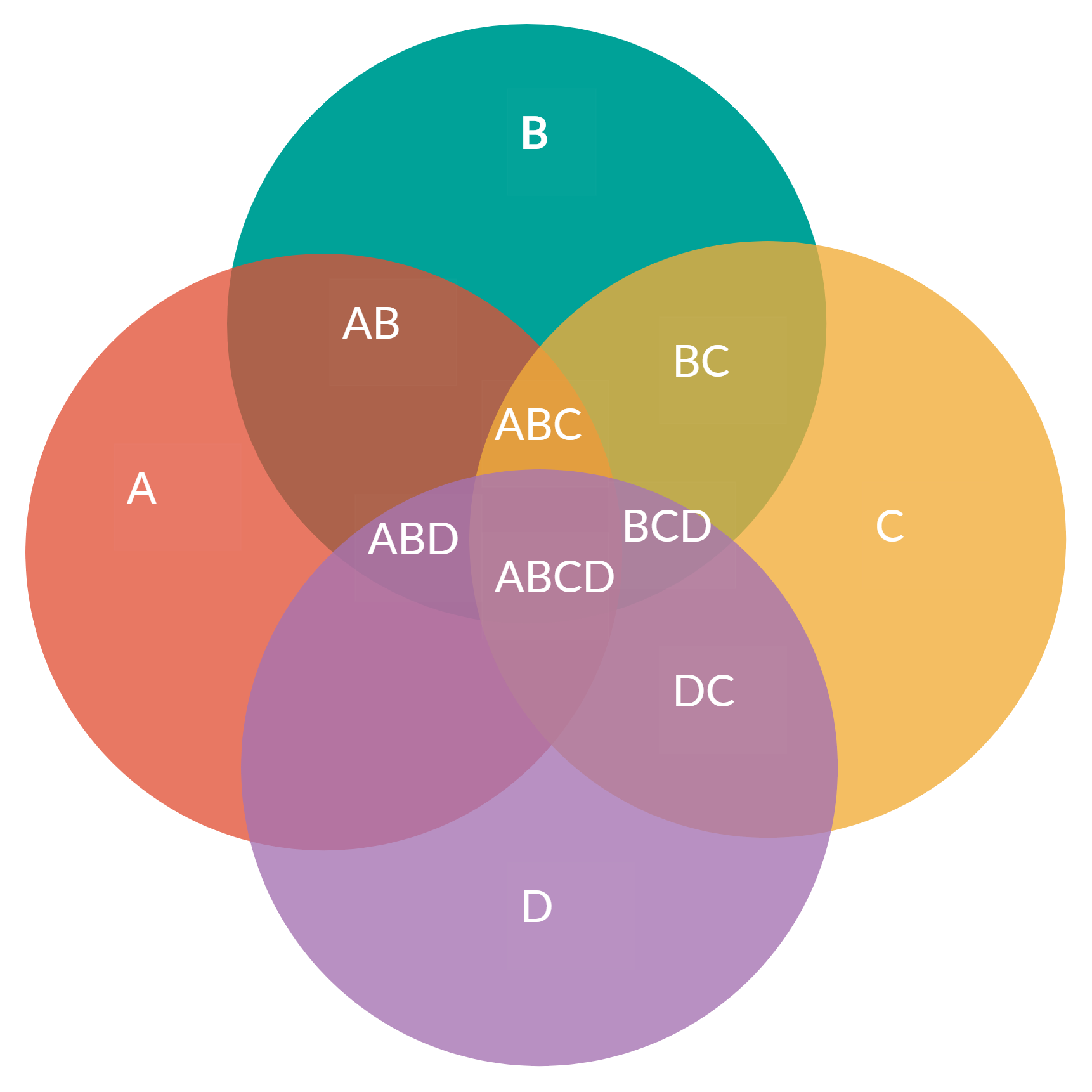
たとえば、ベン図を使用すると、引き付けるさまざまなタイプの顧客を考慮して、優先すべきアプリ機能を特定できます。

テンプレートをクリックしてオンラインで編集します
2.ブレインストーミングソリューション
ターゲットオーディエンスが誰であり、どのような問題を抱えているかがわかったので、次に、アプリを使用してこれらの問題を解決する方法を理解します。
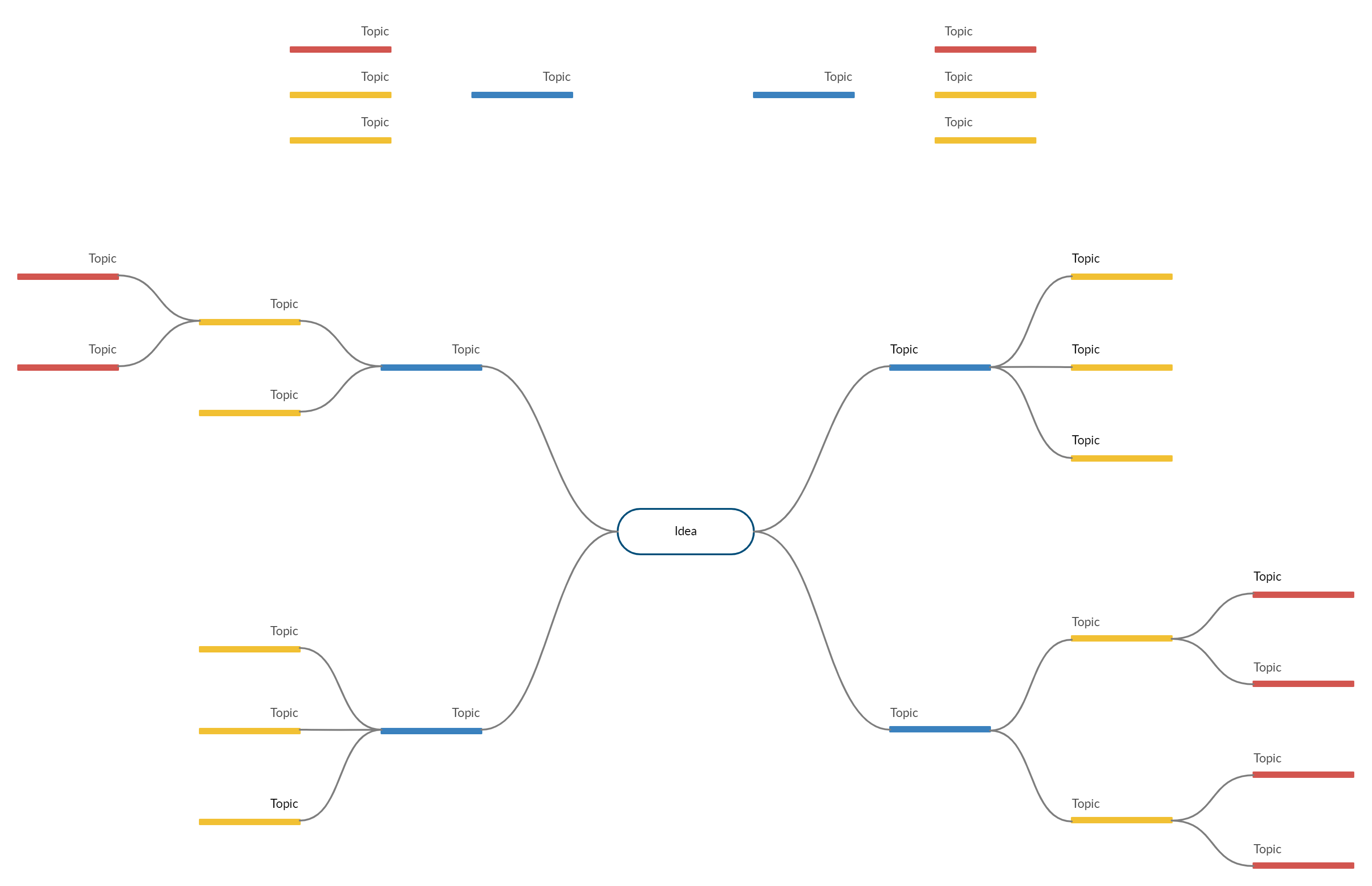
これには、チームとのアイデアのブレインストーミングが必要です。 セッションを容易にするために、マインドマップのような視覚的なツールを使用することができます。 マインドマップの特別な点は、アイデアの自由な流れをより適切に構成または整理できるようにすることで、生産性が向上することです。
単一のトピック(この場合はユーザーが直面している問題)を中心に描かれた完成したマインドマップは、状況にどのように取り組み、迅速な決定を下すかについての概要を示します。
ヒント:カラーコード–さまざまな色を使用して各主要なブランチを表します–マインドマップを使用してアイデアをより適切に整理します。


テンプレートをクリックしてオンラインで編集します
3.ユーザーフローを描画します
アプリに追加する機能を決定するには、ユーザーがアプリをどのように使用するかを知る必要があります。 アカウントの情報を編集したいのは登録ユーザーですか、それともアカウントを作成したいのは新規ユーザーですか?
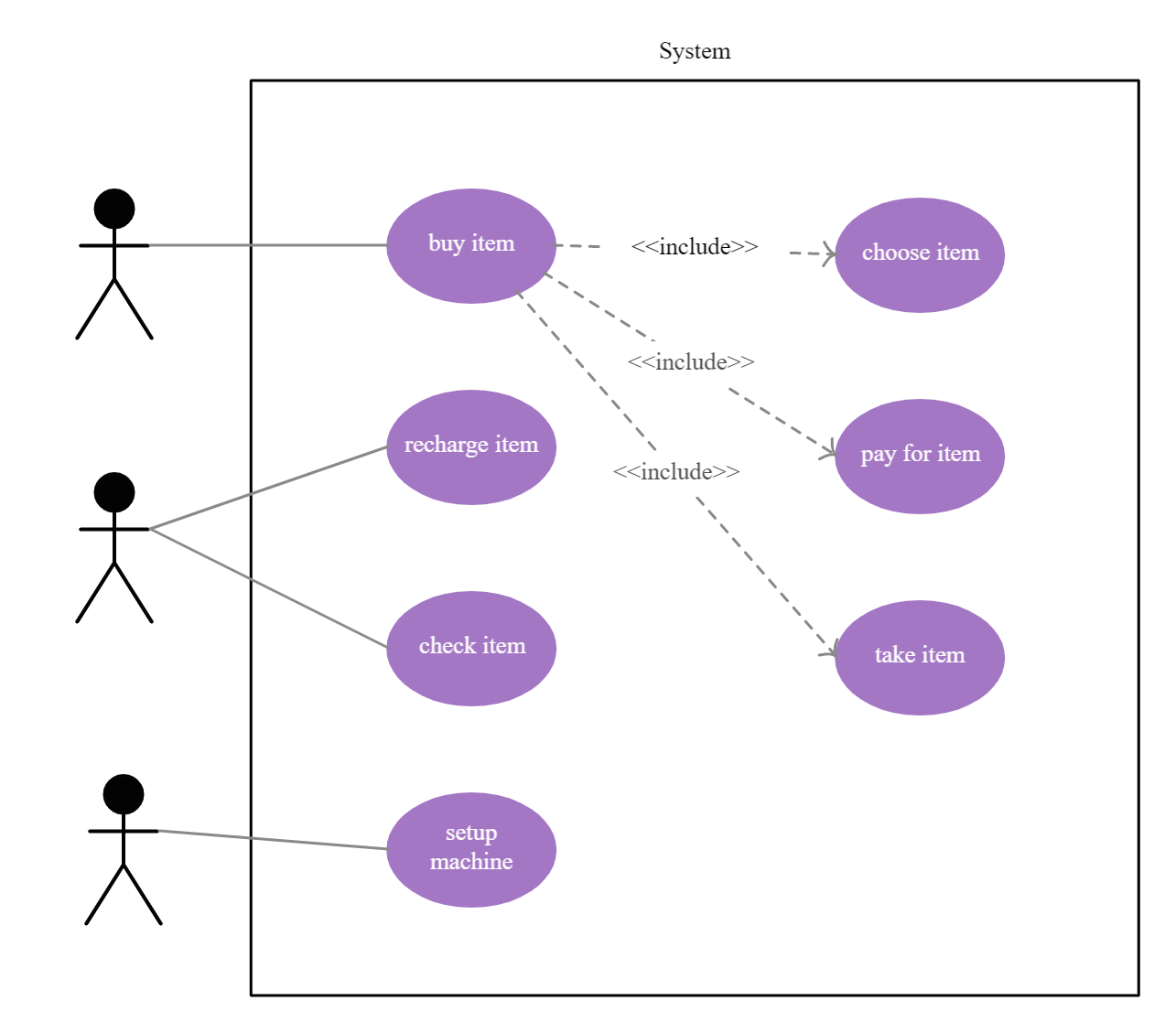
ユーザーがアプリと行うあらゆる種類の対話は、ユースケース図を通じて視覚化できます。これは、基本的にシステムの機能を説明するために使用されます。
これは、どのアプリ機能に焦点を当てる必要があるかを開発者に伝え、解決しようとしている問題を関係者に示す最も簡単な方法です。

テンプレートをクリックしてオンラインで編集します
または、ユーザーがアプリを介して何かを行う方法を説明するフローチャートをいくつか描くことができます。 これは、アプリがどのように機能するかを特定するのに役立ちます。
4.アプリのスケッチを開始します
さまざまなユーザーがアプリをどのように操作するかを特定したので、次はそれを具体化します。 つまり、アイデアを写真に変換し、最終段階でナビゲート可能な画面に変換します。
ここで、画面の数とそれぞれの外観を決定できます。 そして、それらを論理的な方法で配置すると、それがどのように機能するかについてのアイデアを得るのに役立ちます。
データ
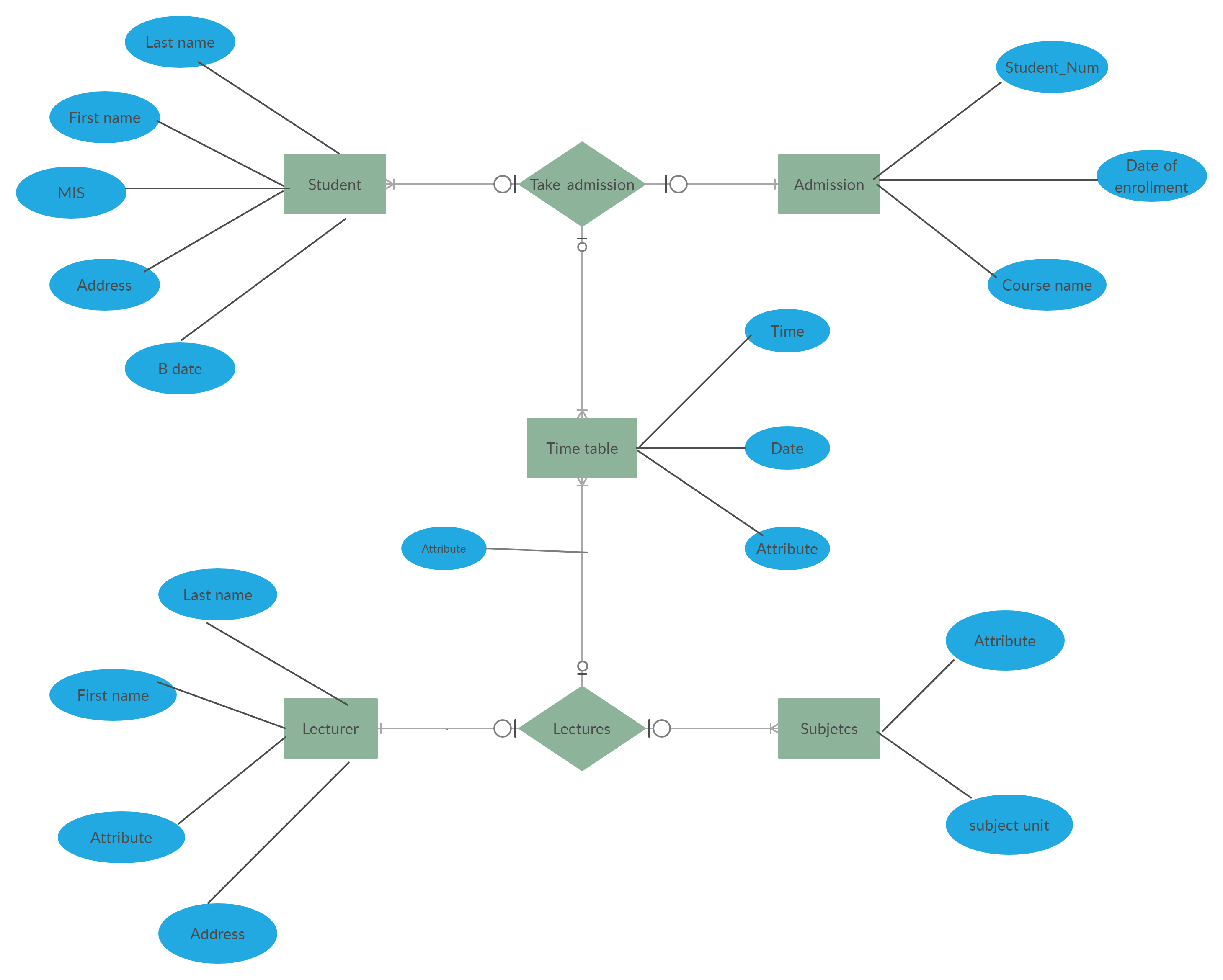
ほとんどのアプリには、キャプチャして使用する必要のあるある種のデータがあります。 視覚的に分類するための優れた方法は、実体関連(ER)図を使用することです。 これにより、キャプチャしたい重要なものと、それらが互いにどのように関連しているかを特定できます。
ERダイアグラムは、最初は使いにくいように聞こえるかもしれませんが、これを行うための非常にシンプルなツールです。

テンプレートをクリックしてオンラインで編集します
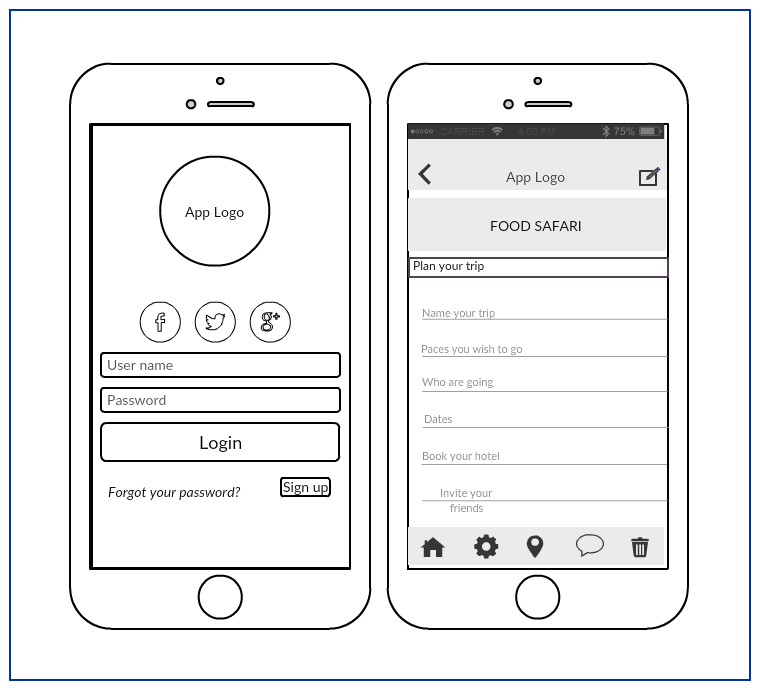
ワイヤーフレーム
以前に特定したユーザーフローとデータニーズに基づいて、アプリの外観と動作を定義します。
ワイヤーフレームは、アプリのインターフェースの線画です。 それらは、色、配置、およびその他のスタイリングの詳細を実際に気にすることなく、それがどのように機能するかを示しています。 この段階では、機能性とスタイリングの違いが重要です。
ヒント:ボタンをクリックしてワイヤーフレームをリンクし、アプリ内のナビゲーションエクスペリエンスを表示します。

テンプレートをクリックしてオンラインで編集します
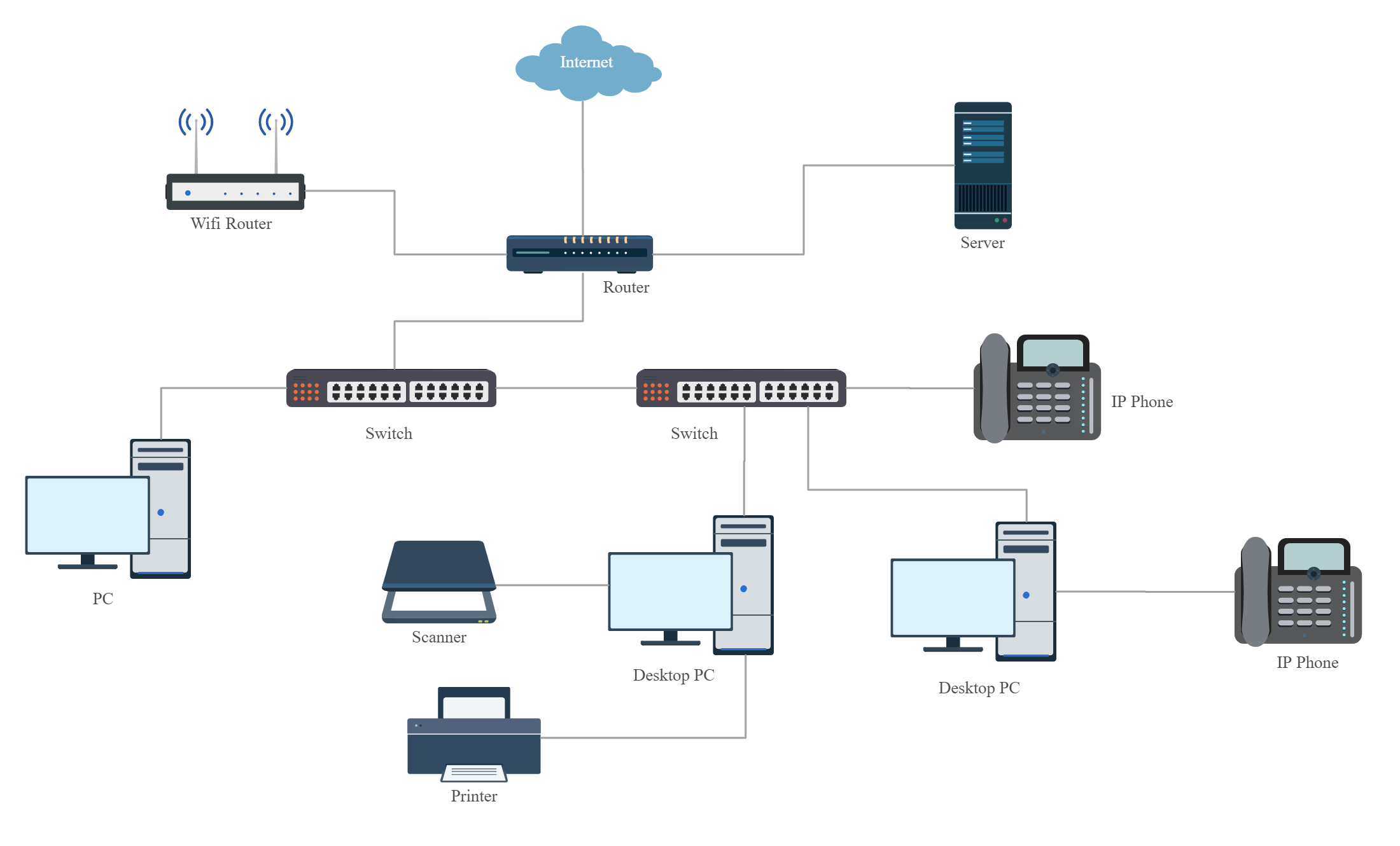
アーキテクチャ図
アプリが利害関係者などの部外者にどのように機能するかを説明するときは、ブロック図やネットワーク図などのアーキテクチャ図を使用できます(以下の例)。 それらは、技術に精通していない人が混乱するかもしれない複雑なプロセスを単純化します。

テンプレートをクリックしてオンラインで編集します
5.プロモーション戦略を計画する
アプリに惹きつけられるユーザーの数は、アプリを宣伝する方法によって異なります。
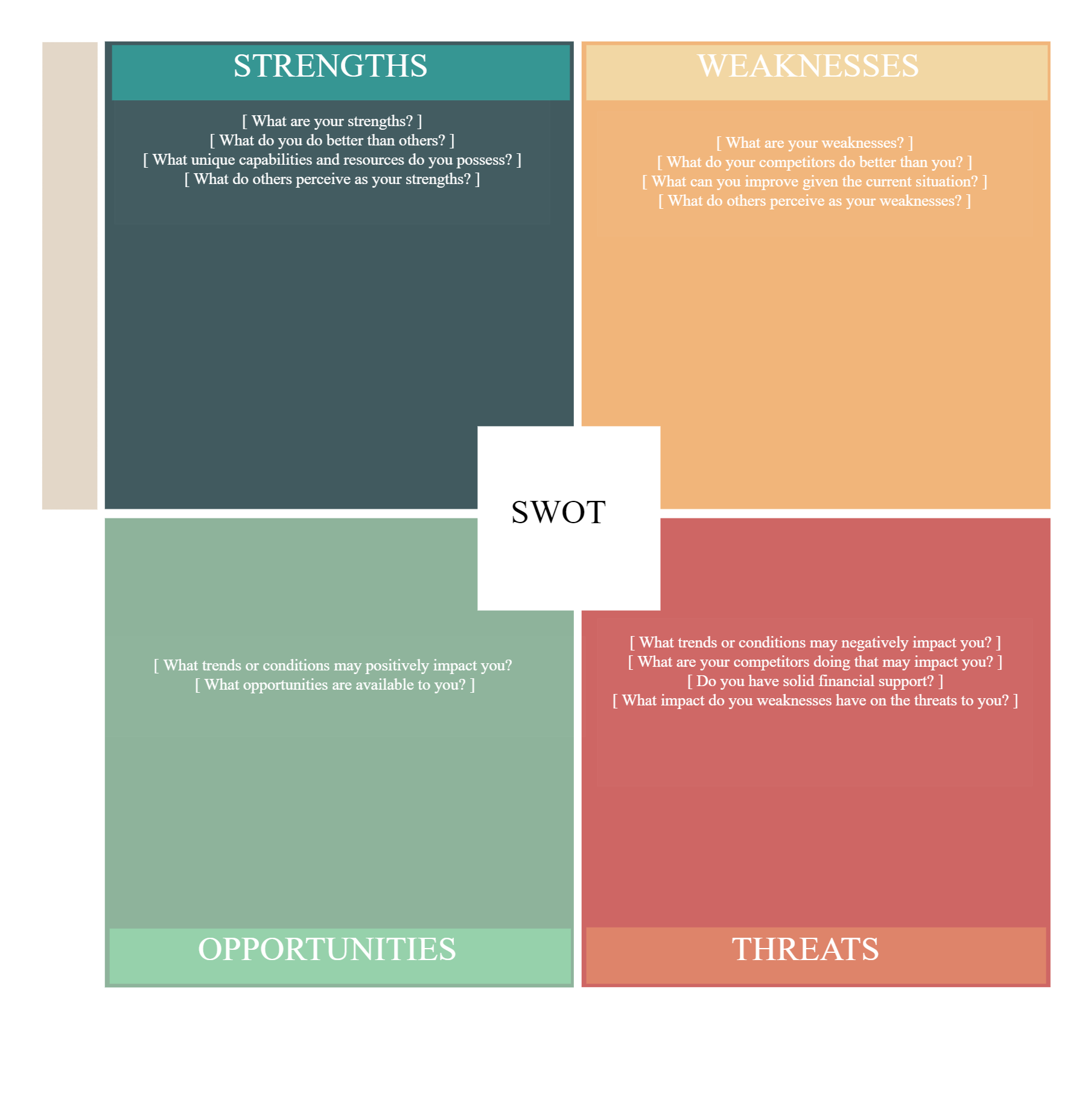
あなたのアプリと競合他社のアプリ
戦略を立てる前に、競合他社と比較して自分がどこにいるかを把握する必要があります。 これは、競合他社のそれに対するアプリの長所と短所、および市場で直面しなければならない可能性のある機会と脅威を分析することを意味します。
簡単なSWOT分析は、これらの要因の概要を把握するのに役立ちます。

テンプレートをクリックしてオンラインで編集します
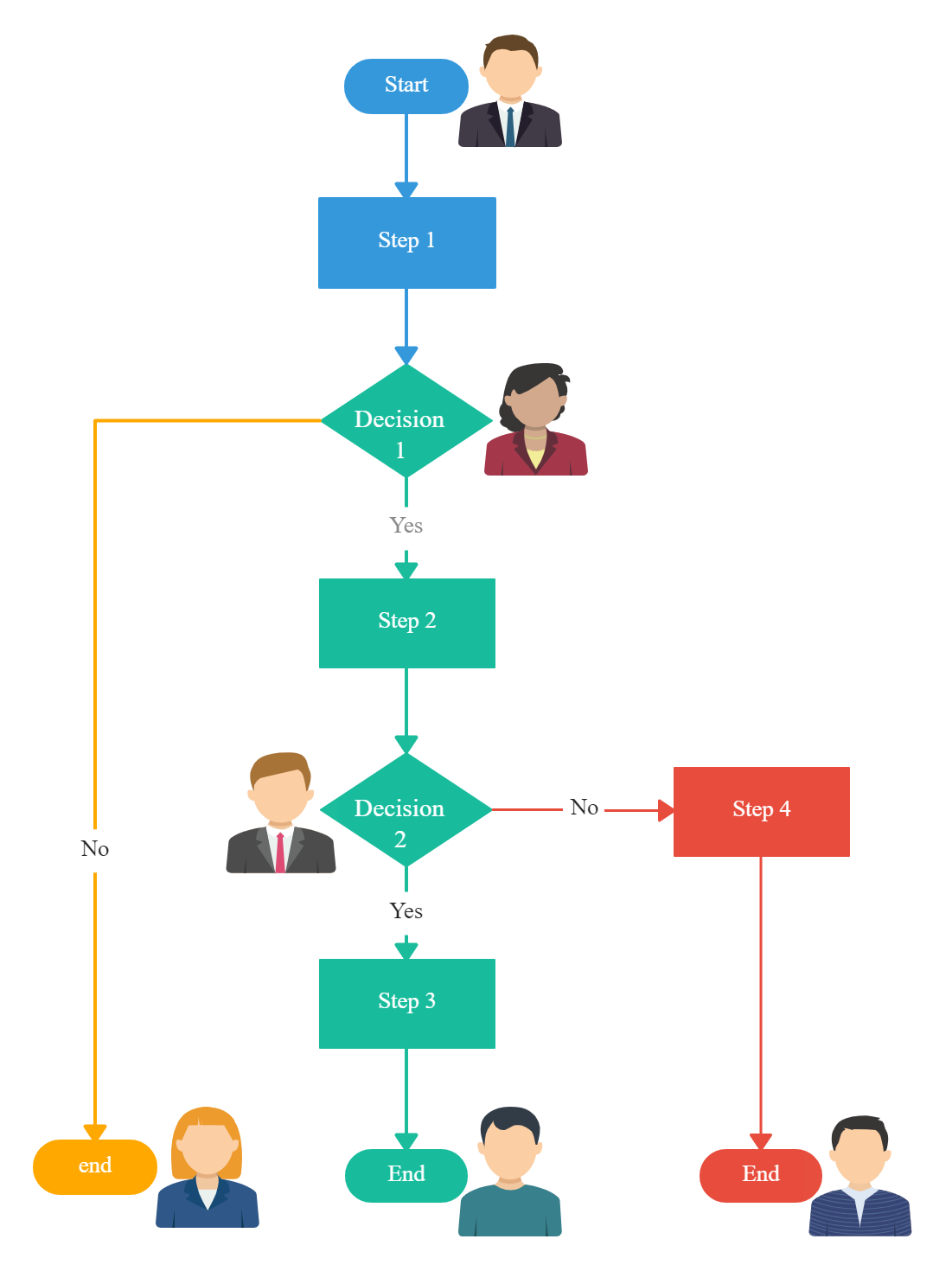
キャンペーンプロセスの概要
フローチャートを使用して、プロモーションキャンペーンまたはマーケティングキャンペーンを段階的に計画します。 マーケティングチームの意見も取り入れましょう。

テンプレートをクリックしてオンラインで編集します
また、最初に新しいアイデアについてブレインストーミングを行いたい場合は、マインドマップを使用してプロモーションキャンペーンのアイデアを生成します。
6.すべてをまとめる
ご覧のとおり、アプリの作成には一連の側面があります。 これらのフローチャート、マインドマップ、ERダイアグラム、およびワイヤーフレームを適切な方法でリンクすることをお勧めします。 このようにして、誰でも実際に誰かにアプリの概念全体を説明し、物事がどのように機能するかを正確に知ることができます。
この明確さにより、実際のモバイルアプリ開発に関して、多大な費用と時間を節約できることを保証します。
7.一緒に働く
通常、アプリの作成は1人の仕事ではありません。 開発者、潜在的なクライアント/顧客、パートナーはすべて、物事がどのように機能し、実行されるべきかについて発言権を持ちたいと考えています。
電話会議中や同じ部屋にいるときにリアルタイムコラボレーションを使用して、意思決定時に図を更新および変更することは、全員が同じページにいることを確認するための優れた方法です。
Createlyを使用している場合は、オフラインコメントを使用して、マインドマップ、ワイヤーフレーム、またはフローチャートのさまざまな部分について、チームの全員と簡単に話し合うことができます。
これで、アプリを計画する方法がわかりました。 あなたはあなたの計画を立てる準備ができていますか?
視覚化により、開発チームや利害関係者とのコミュニケーションが容易になります。
複雑なプロセスを簡素化し、アイデアの整理と伝達に役立つため、このようなビジュアルツールを使用すると、アプリの計画を簡単に行うことができます。
