画像ギャラリーを使用して SEO とユーザー エクスペリエンスを向上させる方法
公開: 2019-09-10ちょっと正直に言いましょう。 私たちは、ビジュアル コンテンツが勝つ世界に住んでいます。 ソーシャル メディアからWeb に至るまで、人々はビジュアルを含むコンテンツに反応し、エンゲージする可能性が高くなります。
TikTok 、 Instagram 、YouTube など、視聴者がコンテンツに視覚的に関与できるソーシャル メディアの巨人は、それを繰り返し証明しています。
人々はビジュアルが好きです。なぜなら、それらは消費しやすく、理解しやすいからです。 この形式のコンテンツは、ユーザー エクスペリエンスを向上させながら、Web サイトがメッセージを伝えるのに役立ちます。
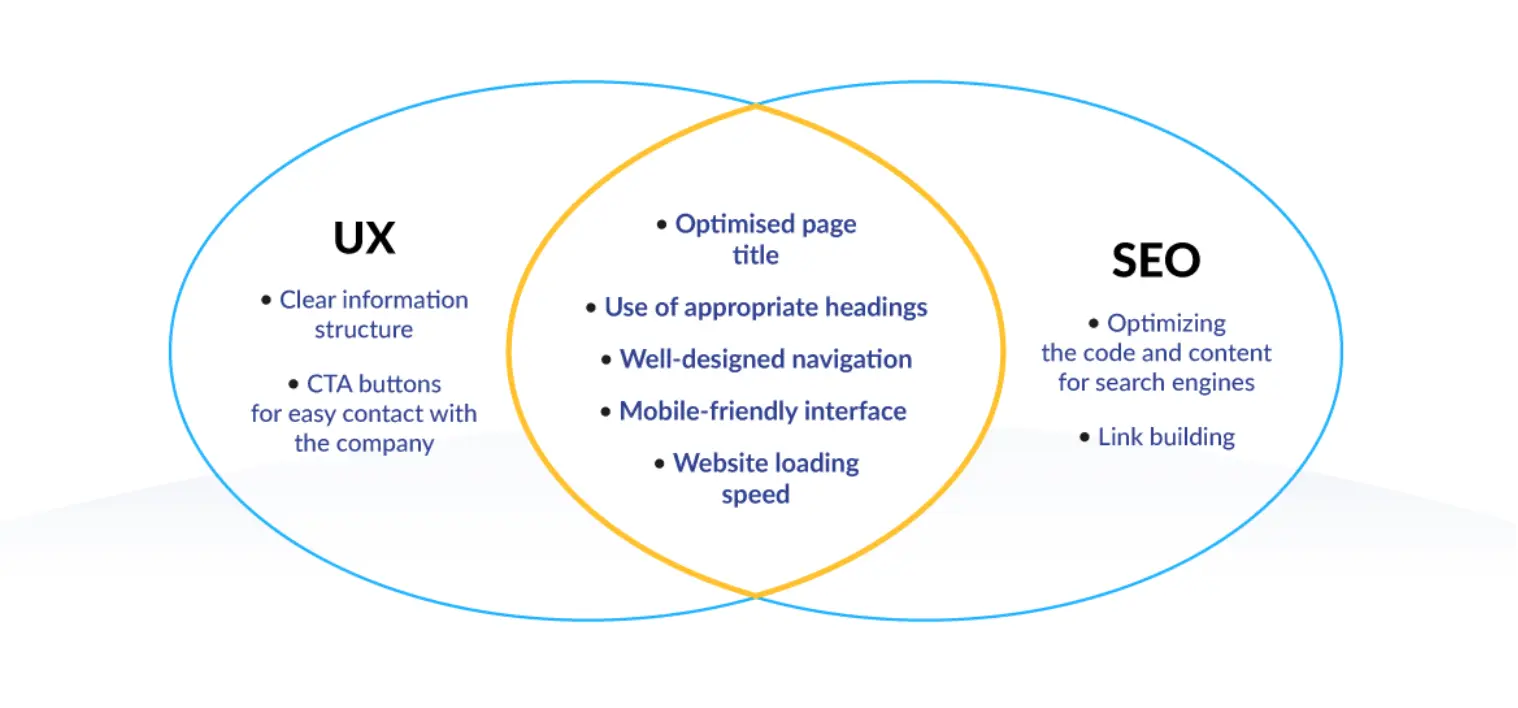
しかし、これらすべてが SEO とどのように関連しているのでしょうか。 テキストでは不可能な方法でユーザーを引き付ける「視覚的に魅力的な」コンテンツに関して言えば、それはすべて SEO と関係があります。
あなたのウェブサイトは潜在的な顧客やクライアントにとって最初の連絡先であるため、視覚的に魅力的であることを確認することが不可欠です.
画像ギャラリーを含めることにより あなたのウェブサイトのデザインでは、写真、インフォグラフィック、およびビデオの視覚的な魅力を簡単に活用できます.
Web サイトの訪問者は、このようなビジュアルでコンテンツを表示する可能性が 94% 高くなります。 これにより、視聴者の注目をより早く集めることができるだけでなく、視聴者との信頼関係を築くことにも役立ちます。
SEO と UX に画像ギャラリーを使用する 7 つの方法
- 適切な画像を選択する
- 画像のサイズを正しく調整する
- ファイル名、ALT タグ、および説明を最適化する
- 画像をモバイル対応にする
- キャプション/ALT テキスト
- カテゴリ別に整理
- 画像を他のサイト コンテンツにリンクする
画像ギャラリーを追加すると、ウェブサイトでキーワードを最適化する機会も増えます。 写真やビデオをギャラリーに追加するときは、説明に関連するキーワードを含めて、検索エンジンがこれらの画像を簡単にクロールしてインデックスに登録できるようにします。 キーワードの最適化はSEOに不可欠であるため、SERPでのランキングを上げることができます.
したがって、Web サイトの SEO を最適化し、より優れたユーザー エクスペリエンスを提供したい場合は、読み続けてください。 この記事では、画像ギャラリーを使用してSEOとユーザー エクスペリエンスを向上させます。
1. 適切な画像を選択する
ソース
画像ギャラリーを作成する最初のステップは 高品質のビジュアルを選ぶ。
画像ギャラリーには、Web サイトのコンテンツに関連する画像とインフォグラフィックを含める必要があります。 人目を引くだけでなく、伝えたいメッセージを正確に表現する必要があります。 また、ビジュアルがウェブサイトの全体的なデザインと一致している場合にも役立ちます。そのため、必ずブランドとスタイルに沿ったビジュアルを選択してください。
たとえば、あなたが結婚式の写真家だとしましょう。 婚約写真、プロポーズ、結婚式場、グループなど、あなたの作品を紹介する画像は、あなたの能力を示すのに最適です!
写真のさまざまな角度を紹介し、見込み客にあなたができることを示す絶好の機会です。
2. 画像のサイズを正しく設定する
その間 画像とファイルサイズ 似ているように聞こえるかもしれませんが、意味は異なります。 画像サイズは通常、画像の寸法を指します (たとえば、1024x768 ピクセル)。
ファイル サイズとは、ファイルが占めるデータの量を指します (例: 350 キロバイト)。
細心の注意を払って大規模な画像を使用すると、ページの読み込みにかかる時間が大幅に短縮されます。 印刷物では視覚的に魅力的かもしれませんが、Web 用に適切にサイズ変更する必要があります。
単純に画像サイズが大きいためにウェブサイトの読み込みに時間がかかりすぎると、直帰率が高くなり、ウェブサイトが SERP でランク付けされない可能性があります。
3. 画像ファイル名、ALT タグ、および説明を最適化する
画像ギャラリーを最適化するための次のステップは、適切な SEO フォーマットを確保することです。 各画像のファイル名、ALT タグ、および説明に関連するキーワードを追加したことを確認してください。
検索エンジンは、誰かが特定の関連キーワードを検索すると、画像をクロールしてインデックスに登録できるようになりました。
さらに、これらの説明的な形式の最適化により、ユーザー エクスペリエンスも向上します。 視覚障害のあるユーザーの場合、これらの記述子はスクリーン リーダーによって読み上げられ、Web サイトのビジュアルをよりよく理解できるようになります。

画像に説明文を使用することで、検索エンジンは、訪問者に質の高いエクスペリエンスを積極的に提供していることを認識し、Web サイトのランキングにプラスの影響を与える可能性があります。
4. 画像をモバイル対応にする
モバイル向けの最適化とは、ユーザーがモバイル デバイスで探しているものをすばやく見つけられるように、適切なサイズと画像の向きを設定することです。
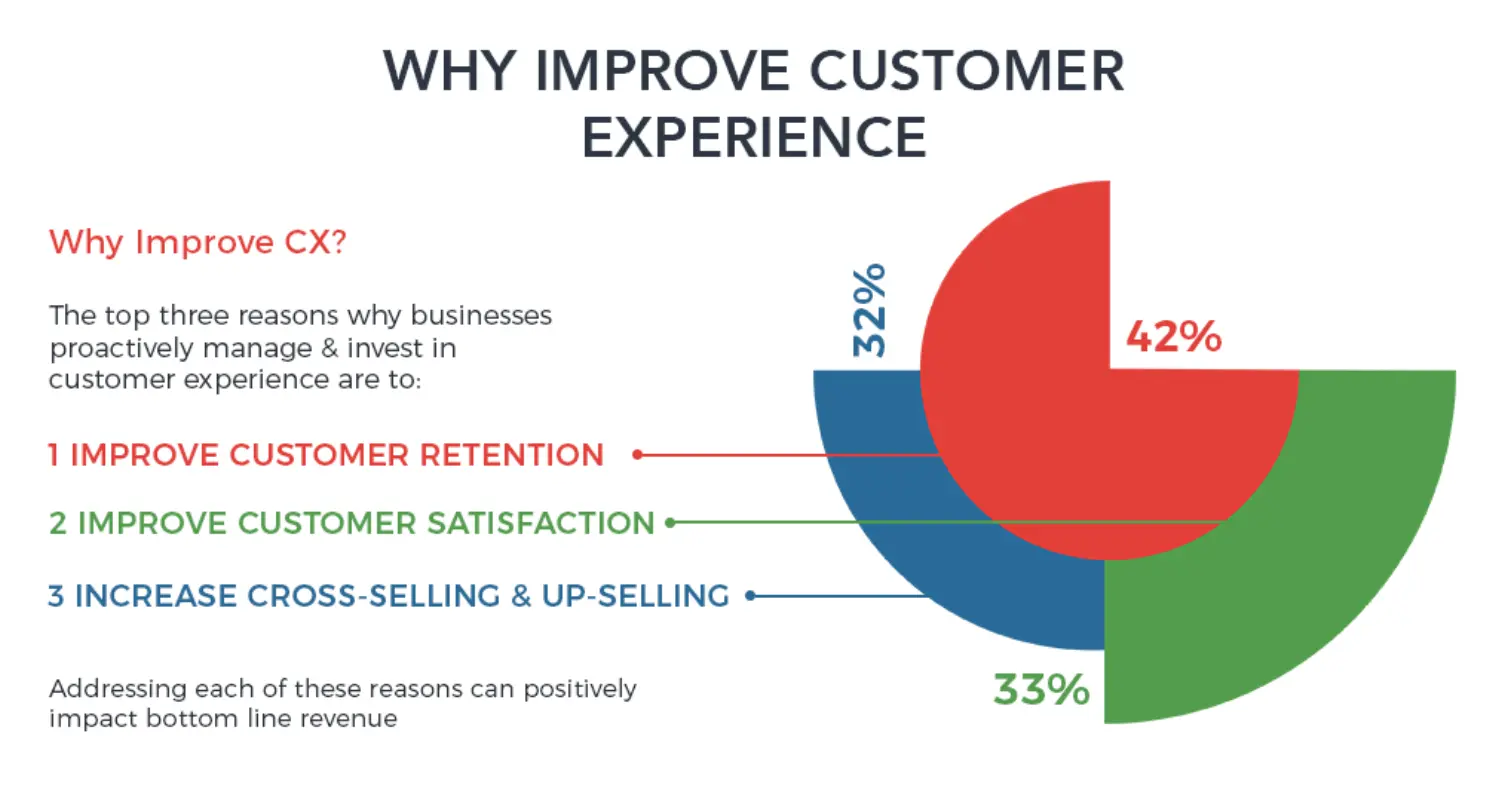
SEO は基本的に、カスタマー エクスペリエンスを 34% 向上させることができる機械学習アルゴリズムであるため、Web サイトがデスクトップ ユーザーとモバイル ユーザー向けに最適化されていることも確認する必要があります。

ソース
多くの場合、企業はデスクトップ ユーザーのみを念頭に置いて Web サイト エクスペリエンスを作成し、モバイル ユーザー エクスペリエンスを見落としています。 ただし、今日ではデスクトップ ユーザーよりもモバイル ユーザーの方が多いため、適切に最適化されていないと、Web サイトのランキングに大きな影響を与える可能性があります。
画像ギャラリーが モバイル最適化 デバイスに関係なく、ユーザーが探しているものを問題なく見つけることができることを意味します。
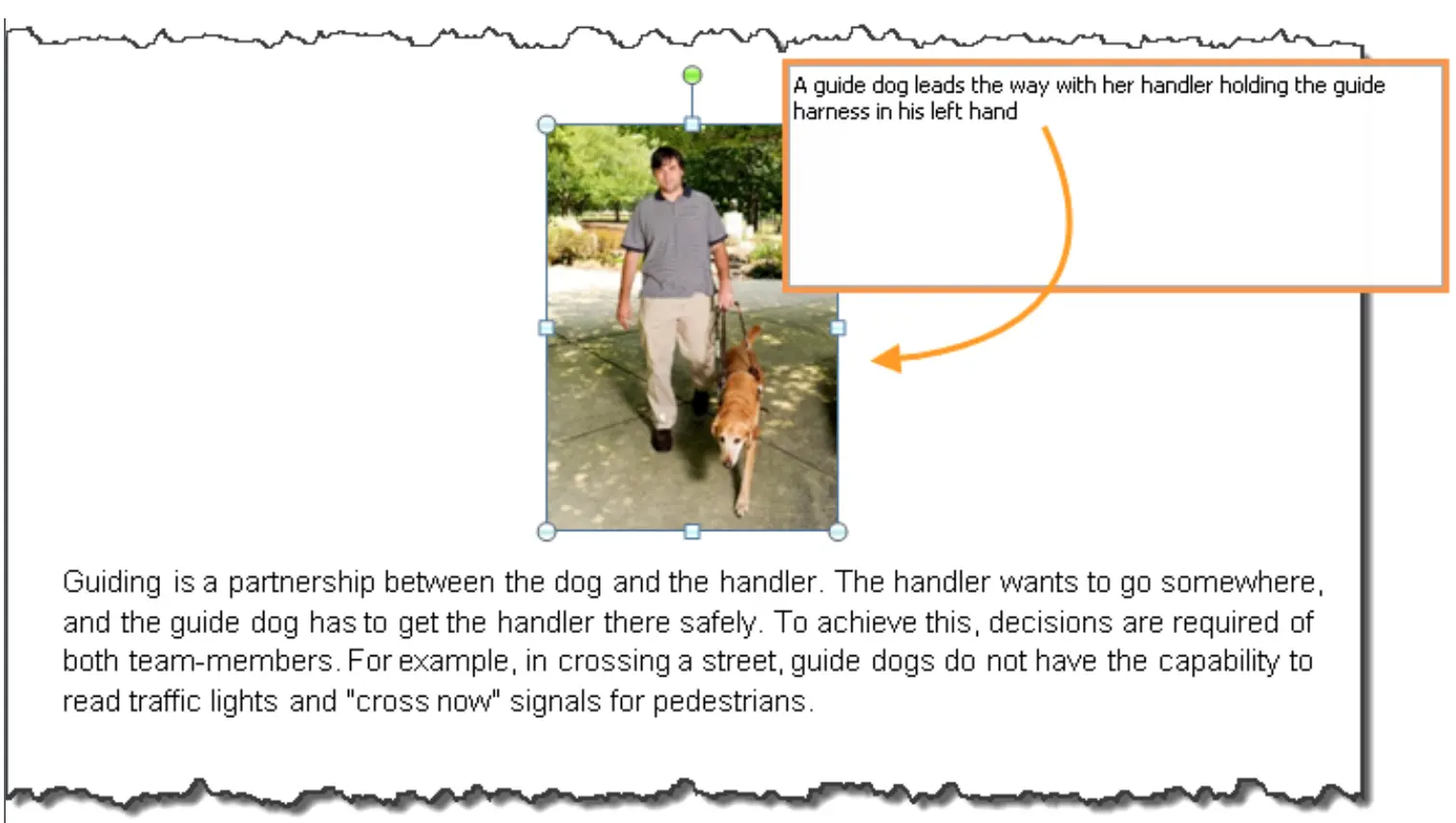
5. キャプション/代替テキスト
前述のように、各画像の下にキャプションまたは短い説明を追加することを検討してください。これにより、訪問者がコンテンツに関心を持ち続けることができます。 また、検索エンジンが画像の内容を理解するのにも役立ちます。

ソース
説明には、やり過ぎないように、ビジュアルに関する十分な情報を提供してください。 目標は視覚的なものであることを忘れないでください。テキストを少しだけ追加してください。 画像に関するいくつかの文で十分です。
6. カテゴリ別に整理する
ユーザーがサイトで探しているものを見つけるために、さまざまな手順を踏む必要はありません。
カテゴリ、トピック、またはその他の関連する基準によって画像を整理して、ユーザーのナビゲーションを容易にします。 たとえば、レストランを経営している場合は、メニュー項目の画像を前菜、メイン コース、デザートなど、さまざまなカテゴリに分類することを検討してください。
これにより、ユーザーは探しているものをすぐに見つけることができ、メニューの他の項目を探索するよう促されます。
7. 画像を他のサイト コンテンツにリンクする
画像を Web サイトの他のコンテンツとリンクすることで、画像ギャラリーの価値をさらに最大化できます。 たとえば、関連するブログ投稿やサービス ページへのリンクを含めることができます。
顧客が画像に含まれるアイテムを購入できるオンライン ストアなど、外部リンクを追加することもできます。
ウェブサイト上の他の関連コンテンツにユーザーを誘導する内部リンクのウェブを作成することで、SEO の向上に役立ちます。
画像を他のコンテンツにリンクすることで、Web サイト内に相互接続された構造を作成し、ユーザーが簡単に移動して探索できるようにすることができます。 外部のリソースや Web サイトにリンクすることもできます。 あなたのランキングに利益をもたらします。
最終的な考え
SEO とは、可能な限り最高のユーザー エクスペリエンスを提供することです。 トリックもギミックもありません。品質だけです。

ソース
ほとんどの「SEO 専門家」は、複雑なアルゴリズムと概念であなたを説得しようとしますが、すべてはユーザーがあなたの Web サイトとどのようにやり取りするかにかかっています。
画像ギャラリーを最適化することは、Web サイトの SERP ランキングを上げながら充実したユーザー エクスペリエンスを提供する多くの優れた方法の 1 つです。 適切なビジュアルを選択し、SEO 用に最適化し、他のコンテンツにリンクすることで、画像ギャラリーを次のレベルに引き上げ、Web サイトの SEO を改善できます。
この記事で概説したヒントを使用して、Web サイトが訪問者に価値と魅力的なビジュアル エクスペリエンスを提供していることを検索エンジンに示すことができます。
