SEO とアクセシビリティのための代替テキストの書き方
公開: 2022-12-01代替テキストは、SEO コンテンツの最適化に関する議論によく登場します。 サイトのアクセシビリティを高める手段として設計されたこれらの一見取るに足らない alt 属性は、サイトの SEO と使いやすさに影響を与える可能性があります。 代替テキストを最大限に活用するために、代替テキストを記述して SEO の可能性を最大化し、サイトのアクセシビリティを向上させる方法について説明します。
代替テキストとは何ですか?

代替テキストまたは代替テキストは、HTML コードの画像の IMG タグの ALT 属性内に記述された画像の説明です。
「alt 属性」または「alt 説明」とも呼ばれるこれらのテキスト説明は、Web ページ上の画像の外観と機能に関する情報を提供します。
代替テキストの用途
これらの alt 属性は、オンページ SEO チェックリストの最前線にある可能性があります。 しかし、 2006 年に国連が世界で最も人気のある Web サイトを監査し、視覚障害のあるユーザーに提供する情報への平等なアクセスを提供している Web サイトがほとんどないことを発見したとき、代替テキストの推進力が始まりました。 それ以来、このテキストは主に次の目的で使用されてきました。
アクセシビリティの代替テキスト

視覚障害から色覚異常までの視覚障害を持つインターネット ユーザーは、Web サイトのコンテンツに完全にアクセスするために代替テキストに依存しています。 スクリーン リーダーのユーザーと他の支援技術のユーザーは、代替テキストを読み上げます。 これにより、スクリーン リーダーのユーザーは、ページ上のすべての情報をより明確に把握できます。
スクリーン リーダーを使用してサイトを探索すると、ユーザーがスクリーン リーダーを使用した場合にユーザーが体験することをよりよく理解できます。
読み込みの問題とユーザー エクスペリエンスの代替テキスト

画像ファイルを読み込めない場合、その代替テキストが存在しない場合に表示されます。 これは、ユーザーの帯域幅が狭い場合、またはデータを節約するためにブラウザーの画像をオフにすることを選択した場合に非常に役立ちます。 視覚障害のあるユーザーがこの代替テキストに依存して画像の目的と内容を記入するのと同じように、インターネット接続が遅いユーザーは、全体的なユーザー エクスペリエンスを向上させるために代替テキストを使用して画像を見逃すことはありません。
さらに、代替テキストが画像の代わりになると、コンテンツが充実し、読者がテキストをより包括的に理解できるようになります。
画像 SEO の代替テキスト
Web クローラーは NLP を使用して代替テキスト HTML を読み取り、画像の内容、画像の目的、および画像のコンテキストをよりよく理解して、インデックス作成と画像検索結果を向上させます。
これにより、クローラーは Web ページをよりよく理解し、画像が Google 画像検索に表示される機会が与えられます。
代替テキストの例
皮肉なことに、優れた代替テキストを作成する方法を理解するには、多くの場合、説明しないアプローチが必要です。 そのため、alt タグ テキストを含む画像の例をいくつか示します。

alt="寒い朝、霜が降りた野原に立つビーグル"
HTML での表示は次のとおりです。


alt="大地と空の尊厳像"
![]()

alt="<p>明確な証拠: 大西洋海流がメキシコ湾流を運んでいます</p>"
![]()
Web ページに代替テキストがあるかどうかを調べたい場合は、代替テキスト テスターを使用して確認できます。
Alt テキストの書式設定
ほとんどの CMS は、代替テキストを HTML にフォーマットします。 ただし、代替テキストを実装するには、次のコードを IMG タグに挿入できます。
< img src =”ファイル” alt =”テキストを追加”幅=””高さ=””>
良い代替テキストの書き方
優れた代替テキストを作成するのに、クリエイティブな文章やコーディングの専門知識は必要ありません。 ただし、新しいレンズを通して画像を見る必要があります。
これを行う 1 つの方法は、電話で誰かに写真を説明していると想像することです。 その際、聞き手が画像の目的の説明から利益を得られるかどうかを念頭に置いてください。
アクセシビリティと SEO を考慮して、どのように代替テキストを改善できますか?
1. できるだけ具体的に説明してください。
より説明的な代替テキストにより、ユーザーは画像をよりよく理解できます。 説明的な代替テキストを作成するときは、画像の重要性、独自性、およびテキストを充実させる方法を含めます。
表現が重要であることは誰もが認めるところです。 スクリーン リーダーのユーザーは、ブランドがその画像に含まれているかどうかも知りたいと考えています。 そのため、説明の中で関連性がある場合は、性別と民族性を必ず含めてください。
2. 簡潔にしますが、短すぎないようにします。 無関係な情報を除外します。

上記の例は長すぎるため、代わりにキャプション タグまたは詳細な説明タグを使用すると効果的でした。
最適な代替テキストは、多くても 1 つか 2 つのフレーズ (または代替テキストの行) です。 代替テキストを作成するときは、何が与えられているか、情報の優先順位は何か、それが Web ページのコンテンツにどのように情報を与えるかを考慮してください。 コンテンツに含まれるものをすべて省略して冗長性を減らします。
繰り返しになりますが、画像と記事の目的を文脈から考えることが重要です。
代替テキストはキャプションではないことに注意してください。 出典のクレジットまたは出典の引用を提供する必要がある場合は、その情報のキャプションを使用してください。
3. ターゲット キーワードを使用します。

ターゲット キーワードが画像で明らかな場合は、代替テキストに含めます。 指摘したように、Web クローラーはこれらの属性を読み取って、コンテンツをよりよく理解します。
画像検索に関しても、ロングテール キーワードはランク付けされやすいことに注意してください。
たとえば、「ジンベエザメ」のランキングではなく、「口を開けたジンベエザメ」のランキングを試すことができます。
4. キーワードを詰め込まないでください。
キーワードの詰め込みは決して良い考えではありません。 特に、画像が何を表しているかについてユーザーを迷わせるときはなおさらです。 必要に応じて、画像の代わりに意味を代用する、適切で有益な代替テキストを常に目指してください。

さらに、Google NLP は単語間のセマンティックな関係を理解するのに優れているため、画像がターゲット キーワードに関連している場合は、代替テキストも関連している必要があります。その結果は、Google のインデックス システムに自然なシグナルとなるはずです。

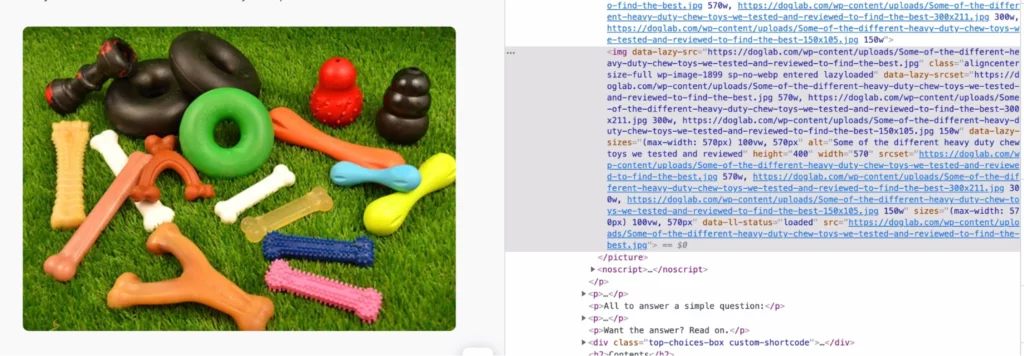
たとえば、上の画像では、代替テキストに「頑丈な犬用の噛むおもちゃ」と書かれていることに注意してください。 Google は、元のクエリと意味的に関連する「重い咀嚼者向けの犬のおもちゃ」の検索クエリにこの画像を表示します。
不適切な alt テキスト = キーワードの詰め込み: alt="カスタム ドッグ タグ、カスタム 犬 ID タグ、カスタマイズされた犬 ID"
5. 写真だと説明する必要はありません。

多くの人が犯す間違いの 1 つは、代替テキストに「の写真」、「の写真」、または「の画像」を含めることです。 これは必要ありません。 あなたのaltタグはそれが写真であることを示しているので、これらは不必要な言い回しと冗長性を追加するだけです.
6. 長い説明には longdesc="" を使用します。
代替テキスト内のより長い説明が画像のメリットとなり、ユーザー エクスペリエンスが向上する場合があります。 たとえば、ブログを伴わないインフォグラフィックは、明確に説明されていない限り、付加価値がありません。
これらのインスタンスでは、longdesc="" タグを使用する必要があります。
7. ボタンについても説明します。
ボタンは、多くの場合、テキストが埋め込まれた画像です。 これらは、テキストの画像のカテゴリに分類されます。つまり、それらが有用であるためには、ユーザーに何を言っているのかを知らせる必要があります。
ボタンのアクセス可能な代替手段をユーザーに提供します。
<入力タイプ= “” src= “”名前= “”
height= “” width= “” alt= “ボタン上のテキスト” >
8. タイプミスやスペルミスを避ける。
校正と正しいスペルは、スクリーン リーダーが画像の意味を正しく伝える能力を妨げる可能性があります。 さらに、alt 属性のタイプミスを未チェックのままにしておくと、画像 SEO の惨事になる可能性があります。
9. 画像の種類を検討します。
画像を説明していることを指摘する必要はありませんが、画像の種類が一意である場合は言及することをお勧めします。 言及したい画像形式には次のものがあります。
- 図
- グラフとチャート
- 絵画またはその他の美術品
- マップ
- インフォグラフィック
- GIF とアニメーション
代替テキストについて他に知っておくべきことは?
効果的な代替テキストを書くことは、時間の経過とともに第二の性質になります。 ただし、画像の代替テキストをいつ使用するか、いつスキップするか、およびその他の画像のベスト プラクティスを知ることで、サイトの SEO とアクセシビリティを向上させることもできます。
テキストだけの画像は避けてください。
してはいけないこと:

テキストのスクリーンショット、PNG、または JPEG を追加したくなることがあります。 ただし、このテキストは Web クローラーによって読み取られることはありません。 さらに、画像内の情報から視覚障害者を除外したくないため、その画像のテキストを alt テキスト タグに入力する必要があります。
代替テキストを追加しない場合
装飾画像に代替テキストを含める必要はありません。 これは、画像のコンテンツが Web ページのコンテンツの意味に追加されないためです。 ただし、HTML には空またはヌルの alt 属性を含める必要があります。 この null 代替テキストは、スクリーン リーダーに画像の説明を読み取らないように通知します。
null alt 属性は次のように記述できます: alt=" " or alt=""
横にテキスト バージョンがあるリンクである画像で、null の alt 属性を使用することもできます。
動画に代替テキストが必要ですか?
いいえ。ただし、聴覚障害のあるユーザー、他の言語を話すユーザー、およびオーディオをオンにしてビデオを再生できない視聴者のために、ビデオの文字起こしを含める必要があります。
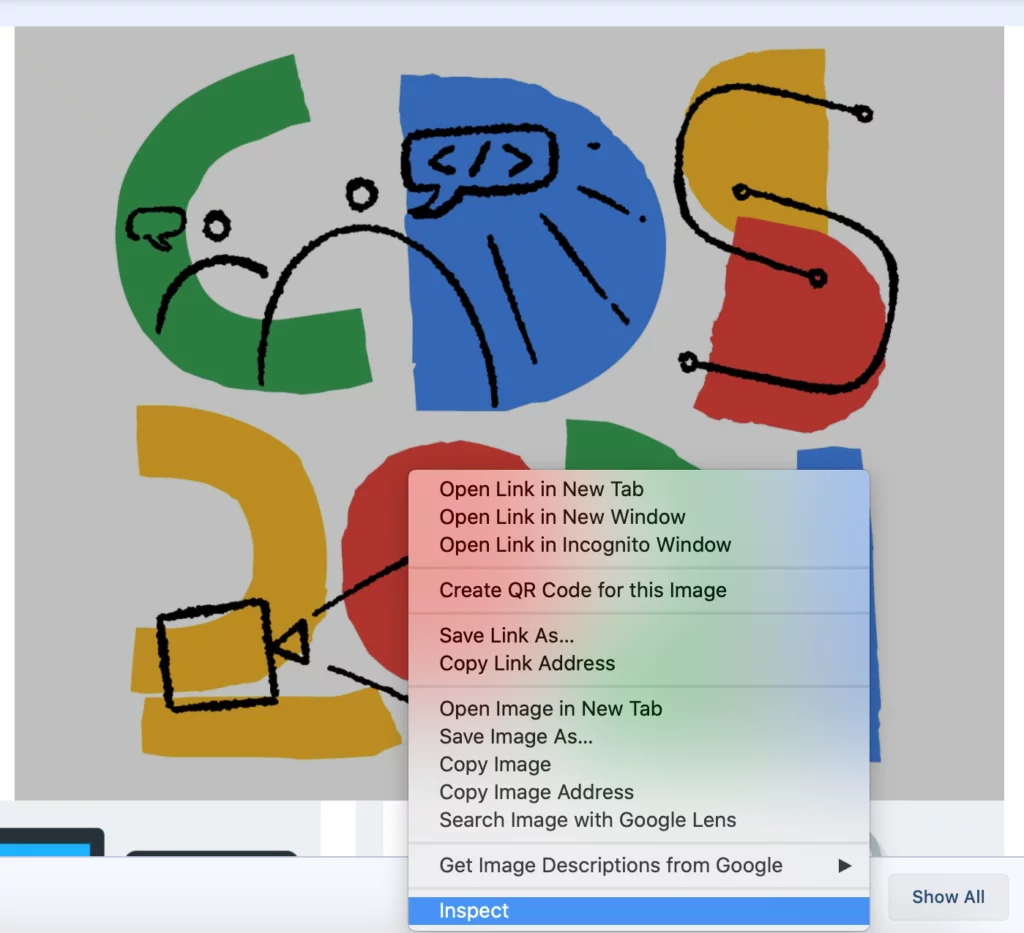
画像の代替テキストまたは別のサイトの代替テキストを確認する方法

画像の代替テキストを読むには、画像を右クリックして [検査] または [要素を検査] を選択するだけです。 これにより、HTML および CSS 要素の検査ツールが開きます。 Mac では、Ctrl キーを押しながらクリックすることもできます。
アクセシビリティの問題については、アクセシビリティ チェッカーを使用することもできます。
画像のコンテキストを常に考慮する
思慮深い代替テキストを提供する場合は、画像の目的を考慮してください。 これにより、ターゲット キーワードを使用する機会がさらに増えます。
たとえば、ブログの目的が犬用おやつの品質を比較することであり、キーワードがプレミアム ドッグ フードであり、画像が比較用の 2 杯のドッグ フードである場合、代替テキスト「プレミアム ドッグ ボウル 1 杯」を使用できます。比較のために、品質の低いボウルの横に食べ物を置きます。」 これにより、詰め込むことなくキーワードをスムーズに統合できます。
代替テキストは画像のキャプションと同じですか?
いいえ。画像のキャプションは、代替テキストが HTML にのみ存在する場合に画像が読み込まれる場合でも、サイト ユーザーに表示されます。 キャプションの目的は、画像の内容を理解するために必要な著作権情報または説明を提供することです。
WordPress で代替テキストを追加する方法

WordPress で画像の代替テキストを追加するのは簡単です。 画像をアップロードすると、ページに挿入する前に画像の代替テキストを追加できます。 WordPress の一部のバージョンには、画像のサムネイルの横に画像の代替属性メニューが含まれています。 その他には、サムネイル画面の下部にあるメニューが含まれます。
適切で効果的な代替テキストのいくつかのモデル
代替テキストに関しては、さまざまなレベルの品質があります。 適切な代替テキストで妥協することも、ユーザーと SEO にとって最適な代替テキストを提供するよう努めることもできます。 基本的な代替テキスト モデルの例を次に示します。

悪い: alt="犬"
ベター: alt="ひもをつけた茶色の犬"
ベスト: alt=”ひもを付けたまま草むらで楽しそうに遊ぶタンのプードル”

悪い例: alt="本を持っている人"
より良い: alt="母と息子が宿題をしている"
ベスト: alt="息子の宿題を手伝う黒人の母親のイラスト。関与している両親の力を見せつけようとしている。"

悪い例: alt="カップ、ナプキン、ペンの写真"
より良い例: alt="ナプキンの横にある青いコーヒー マグカップと筆記具とペン"
ベスト: alt=「木製のテーブルに置かれた左側にコーヒーが入った青いコーヒーマグ、反対側にペンがあり、間にナプキンがあり、制限ではなく目標を設定する」という言葉が書かれている
代替テキスト: より良いユーザー エクスペリエンスと SEO
画像の代替テキストの作成をスキップしたり急いだりするのは簡単です。 しかし、そうすることは、Web ページの訪問者と SEO に不利益をもたらします。 代替テキストは、すべての Web ページを改善する手段と考えてください。 検索エンジン用に画像を最適化するには、代替テキストを介して Web クローラーにコンテキストを提供することが含まれます。 さらに、多くの人が代替テキストを使用して、Web サイトを完全に理解し、操作します。 代替テキストは、画像が読み込まれない場合、またはユーザーが視覚障害または認知障害を持っている場合に画像の代わりになることで、アクセシビリティを向上させます。

