オンラインで最高のレスポンシブHTMLテーブルクリエーター10人
公開: 2022-06-18HTMLテーブルは、行と列に配置されたデータで構成されています。 このようなテーブルは、最新のWebページデザインの美学を高めるためによく使用されます。 スプレッドシートで整理されて体系的に見えるデータを整理する場合は、HTMLのテーブルが最適です。
では、HTMLでテーブルを作成する方法と、それを使用する理由を教えてください。 オンラインで優れたHTMLテーブルクリエーターは何ですか? この記事では、これらすべての質問に答えるだけでなく、HTMLテーブル作成者に関するすべてを理解するのに役立つ多くの質問に答えます。

HTMLテーブルクリエーターとは何ですか?
HTMLテーブルの作成者は、行、列、事前定義されたテーブルテーマのセット、必要な色などの基本的なテーブル属性を選択することにより、HTMLコードテーブルの生成を支援します。このようなツールは、HTMLやCSS。 これだけでなく、HTMLテーブルをすばやく作成したいWeb開発者にも役立ちます。
テーブルの準備ができたら、生成されたコードをコピーして貼り付け、必要なWebサイトにテーブルを挿入するだけです。 HTMLテーブルは、いくつか例を挙げると、Windows、Chrome、およびMACOSで正常に表示されます。
ColspanとRowspanを備えた10個のレスポンシブHTMLテーブルジェネレータ
- QuackIt
- コード美化
- テキストフィクサー
- RapidTables
- テーブルジェネレータ
- 分割可能
- HTMLクリーナー
- CSSportal.com
- HTML.am
- TableConvert
無料で使いやすいオンラインHTMLテーブルジェネレータがたくさんあります。 ここでは、ユーザーフレンドリーなHTMLテーブル作成者トップ10のリストをまとめました。
QuackIt
QuackItは、HTMLコード、タグ、テンプレートなどに関する多数のチュートリアルと便利なコンテンツを備えた、さらにもう1つのシンプルなHTMLテーブル作成ツールです。 チュートリアルは、基本からコーディングを学びたい初心者向けにWebサイトで入手できます。
QuackItのテーブル生成ツールは限られたHTML機能しか提供しませんが、すばやくカスタマイズできます。 このツールのハイライトは、背景色、境界線、テーブルエディター、テキストの色など、カスタマイズ可能なオプションがたくさんあることです。
ソフトウェアを使用してテーブルを生成するとすぐに、ソースコードをコピーして、Webページに配置できます。
QuackItが提供する便利なHTMLツールは次のとおりです。
- HTMLタグ
- HTMLコード
- HTMLエディター
- HTMLテンプレート
- HTMLチュートリアル
Quackltは無料ですか? はい、このHTMLテーブルジェネレータは無料でテーブルを作成するのに役立ちます。
コード美化

Code Beautifyは、高度なHTMLテーブルジェネレーターであり、美化するだけでなく、ソースコードを検証、分析、作成/変換して、目的の結果を得ることができます。 これは、開発者が行や色などのテーブル属性を使用してHTMLテーブルをすばやく生成するのに役立つ使いやすいツールです。
Code Beautifyを使用すると、cssプロパティを使用してtr、th、およびtdを使用してHTMLテーブルを作成できます。 また、HTML Table Builderを使用すると、ユーザーはHTML構文を使用して事前タグをすばやく生成できます。 開始するには、該当するフィールドでオプションを選択し、[テーブルの生成]をクリックする必要があります。
Code Beautifyは、HTML作成のための多くのツールを提供します。
- HTMLビューア
- HTMLコードタグジェネレータ
- HTMLフォーマッタ
- HTMLコードジェネレータ
Code Beautifyは無料ですか? はい、CodeBeautifyはHTMLテーブルを生成するために無料で利用できます。
推奨読書:初心者のためのオンラインで最高の無料HTMLエディタ
テキストフィクサー
簡単なHTMLテーブルをすばやく生成して、仕事の次のステップにすばやく進みたいですか? テキストフィクサーはあなたにぴったりのツールかもしれません。 これにより、開発者はHTMLテーブルクリエーターをオンラインで使用して、テーブルに必要なHTMLコードをすばやく生成できます。 スピードと効率を重視して設計されたこのツールを使用すると、色や構造などのオプションを使用してテーブルの外観をパーソナライズできます。
もっと何か? このツールは、CSSおよびHTMLコードを自動的に生成します。 したがって、これ以上待つ必要はなく、このツールを使用して、正確な行と列のサイズ要件に合うようにテーブルを作成することにより、テキストをHTML段落に、または単語をHTMLに変換します。
最も人気のあるHTMLテキスト修正ツールのいくつかは次のとおりです。
- HTMLコーディングツール
- HTMLテキストジェネレータ
- HTMLリストジェネレータ
テキストフィクサーは無料ですか? Text Fixerは、無料のHTMLテーブルジェネレータツールです。
RapidTables

RapidTablesは、単純なHTMLテーブルコードジェネレーターです。 まず、行、列、境界線の色、幅、スタイルなどのHTMLテーブルのプロパティを必要に応じて入力し、[生成]ボタンをクリックする必要があります。 このソフトウェアを使用すると、クイックリファレンスとツールを使用してテーブルを簡単に作成できます。

人気のあるHTMLRapidTablesツールは次のとおりです。
- HTMLエディター
- HTMLリンクコードジェネレータ
- HTMLテーブルジェネレータ
- HTMLヘッダーチェッカー
- HTMLステータスチェッカー
RapidTablesは無料ですか? はい、無料のHTMLクリエーターです。
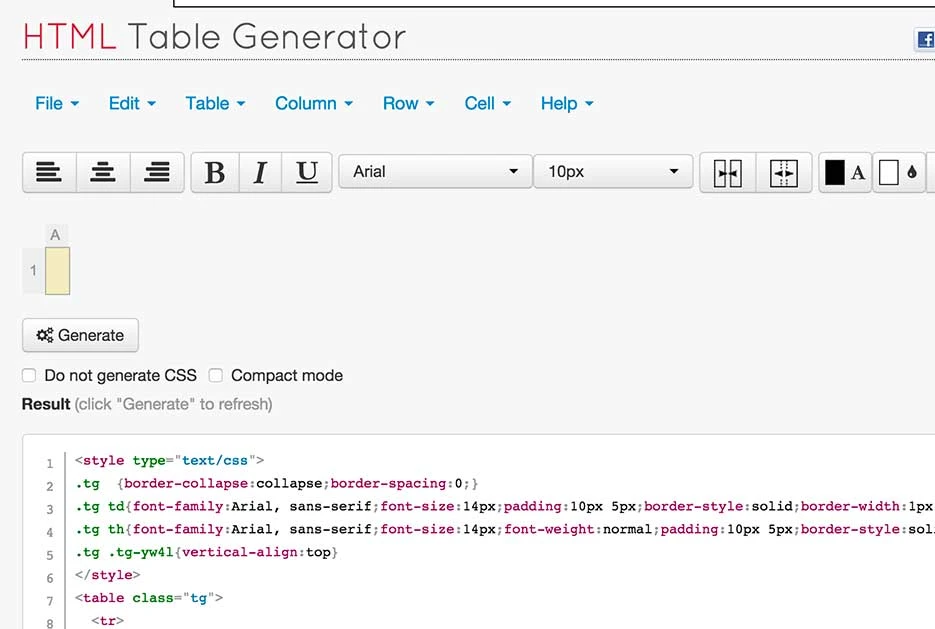
テーブルジェネレータ
Tables Generatorを使用すると、行の削除、行の追加など、利用可能な多数のツールを使用してHTMLテーブルを簡単に作成または追加できます。さらに、テーブルメニューでは、オプションを使用して、テーブルの目的のサイズを設定したり、テキストの配置を調整したりできます。メニューから。
このツールは、HTMLとCSSに精通していない人、またはHTMLテーブルをすばやく作成したい開発者に最適です。
TablesGeneratorが提供するいくつかのHTMLツールは次のとおりです。
- HTMLテーブルのテーマ
- HTMLエディター
Tables Generatorは無料ですか? はい、HTMLテーブルを生成するための無料のツールを提供します。
分割可能
Divtableを使用すると、いくつかの簡単な手順でHTMLテーブルをすばやく作成できます。 オプションを設定し、目的のサイズをクリックして、HTMLエディターを使用して設定を調整します。 標準のHTMLテーブルでもスタイル付きのDivブロックでも、該当するボックスで好みの設定を指定できます。 さらに、コードに簡単に変更を加えることができるインタラクティブなエディターを使用して、新しいテーブルのオプションを調整します。
人気のあるDivtableHTMLツールのいくつかは次のとおりです。
- HTMLエディター
- HTMLタグ
- HTMLテンプレート
Divtableは無料ですか? はい、HTMLテーブルをオンラインで作成するための無料のプラットフォームを提供します。
HTMLクリーナー

HTML-よりクリーンなHTMLツールジェネレーターは非常に簡単で使いやすいです。 これは、必要な設定でテーブルをすばやく作成できる、使いやすいHTMLジェネレータツールです。
このツールを使用する際のハイライト機能は、開発者がHTMLテーブルを構造化DIVに変換できるようにすることです。 さらに、提供されている.cssスタイルを使用すると、セルを好みのスタイルに簡単に配置できます。
Eellの既知のHtML-クリーナーツールは次のとおりです。
- HTMLタグ
- HTMLエディター
HTML-Cleanerは無料ですか? はい、ユーザーはHTMLテーブルをオンラインで無料で作成できます。
推奨読書:最高の無料でオープンソースのWebデザインソフトウェア
CSSportal.com
このHTMLテーブルジェネレーターには、CSSの多数の例、そのプロパティ、および壮大なWebデザインの作成に役立つジェネレーターが含まれています。 パーソナライズに関連するCSSであるタグを自動的に作成することにより、テーブルジェネレーターを使用してテーブルを簡単に生成できます。
使用できる人気のあるツールのいくつかは次のとおりです。
- HTMLタグ
- CSS関数
- CSSプロパティ
CSSportal.comは無料ですか? はい、完全に無料です。
HTML.am
HTML.amは、HTMLテーブルを作成するためのもう1つのユーザーフレンドリーなツールです。 このテーブルジェネレーターは、タグ– <table>、<tr>、<td>を自動的に作成し、HTMLテーブルクリエーターCSSを提供して、Webサイトのテーブルを簡単に生成します。
よく知られているHMTL.amツールのいくつかは次のとおりです。
- HTMLチュートリアル
- HTMLテンプレート
- HTMLコード
- テーブルコード
- 画像コード
- テキストコード
HTML.amは無料ですか? はい、印象的なHTMLテーブルを無料で作成できます。
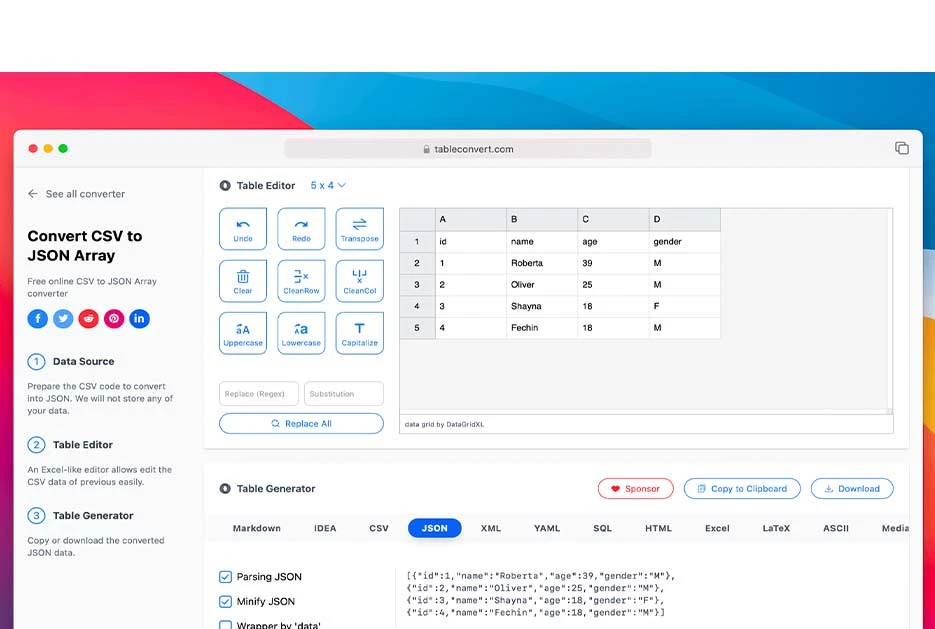
TableConvert

TableConvertは、HTML、Markdown、CSVを変換する素晴らしいツールです。 便利なツールがあれば、ExcelをMarkdownテーブルに簡単に変換したり、変換したデータをHTMLテーブルにコピーまたはダウンロードしたりできます。
TableConvertが提供する便利なツールのいくつかは次のとおりです。
- テーブルエディタ
- テーブルテンプレート
TableConvertは無料ですか? はい、このオンラインテーブルジェネレータを使用すると、無料でテーブルを作成できます。
推奨読書:Windows、Linux、Macコーダーに最適なテキストエディター
結論
これらは、オンラインで最もレスポンシブなHTMLテーブルクリエーター10社です。 これらの無料のテーブルジェネレーターが、職場での生産性の向上に役立つことを願っています。
よくある質問
- HTMLテーブルのRowspanとColspanとは何ですか?
HTMLテーブルのRowspanは、複数の行にまたがるセルの数を指定しますが、Colspanは列に対して同じ機能を使用します。
- RowspanとColspanを一緒に組み合わせることができますか?
はい、RowspanとColspanを組み合わせて、さまざまなテーブルを作成できます。
- テーブルCSSでセルを組み合わせる方法は?
HTMLエディタを使用してセルを結合するには、必要に応じて、テーブル内の2つ以上のセルを強調表示する必要があります。 次に、強調表示されたセルを右クリックして、テーブルメニューからセルの結合を選択する必要があります。
- HTMLテーブルのセルパディングとは何ですか?
セルパディングとは、セルテーブルとそのコンテンツの間のスペースを指します。 セルパディングの主な役割は、より多くの空白を許可することです。
- HTMLで複数の行と列を追加するにはどうすればよいですか?
HTMLテーブルは、行と列で体系的に表示されるデータのセットを表します。 および<td/を使用して、それぞれ行と列を作成します。
