Web サイトの情報アーキテクチャを改善するための 7 つのヒント
公開: 2022-11-03従来のアーキテクチャが人々が建物やその他の構造をどのように使用するかを決定するのと同様に、情報アーキテクチャ (IA) はユーザーが情報システムをどのように使用するかをガイドします。 世の中には多くの情報システムがありますが、最も一般的に使用されているのは Web サイトです。
ただし、橋や建物のアーキテクチャとは異なり、情報アーキテクチャには可動部分が多く、「建築材料」のより抽象的な形式があり、数十年しか存在していません。 さらに、Web サイトなどの情報システムは順応性が高く、時間の経過とともに調整および改善できます。
情報アーキテクチャの原則を習得できれば、時の試練に耐える Web サイトを構築できます。 Web サイトを作成中の場合でも、ユーザー エクスペリエンスとコンテンツを刷新したい場合でも、この記事では、Web サイトを適切に設計された情報アーキテクチャの輝かしい例に変える方法についての洞察を提供します。
Web サイトに関連する情報アーキテクチャとは

情報アーキテクチャとは、ユーザーがウェブサイトやアプリなどのデジタル プラットフォームを通じて製品やサービスに関する情報を収集するために行うプロセスを指します。 情報アーキテクチャは、アクションを達成したり知識を得るために、ポイント A からポイント B にナビゲートするための体系的な方法を人々に提供します。 言い換えれば、より優れた情報アーキテクチャは、直感的なナビゲーション設計を通じて情報へのアクセスを容易にします。
最高の情報アーキテクチャは、ユーザーの旅と目標を合理化するだけでなく、膨大な量の情報を小さくて簡単に消化できるカテゴリに整理することで、特定のユーザーのニーズを満たします。
情報アーキテクチャの起源は?
情報アーキテクチャの設計を理解し、改善するために使用される方法論、技法、原則の多くは、 Peter Morvilleによるものです。 Morville は、ユーザー エクスペリエンス (UX) およびコンテンツ インベントリ システムのこの部門の創設アーキテクトです。 彼は最初の人でしたが、この分野には、情報アーキテクチャ研究所とユーザー調査を通じて IA のベスト プラクティスを開発する多数の専門家がいます。
情報アーキテクチャにはどのような要素が含まれますか?

情報アーキテクチャを改善する方法について詳しく説明する前に、Web サイトに関連してこの分野の研究に何が含まれているかをよく理解することが重要です。 情報アーキテクチャは、図書館科学、スプレッドシート科学、さらには物理的構造にも適用できますが、Web サイトに関連する IA に焦点を当てます。
では、Web サイトのどこで情報アーキテクチャの例を見つけることができるでしょうか?
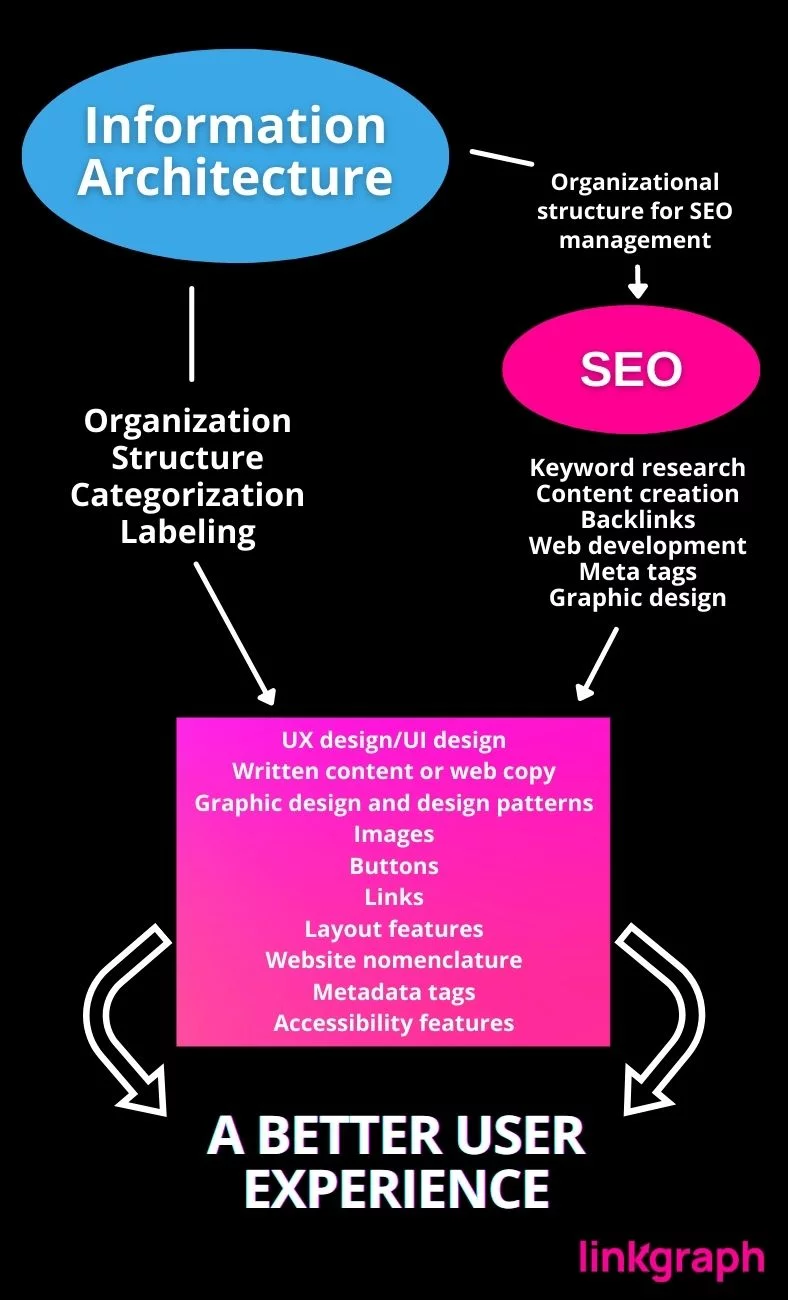
Web サイトをロードするだけで、情報アーキテクチャの例が殺到します。 情報アーキテクチャは、Web サイトのコンテンツの戦略的な編成とプレゼンテーションです。 実際、Web サイトと Web デザインのほぼすべての側面が IA の一部です。 もちろん、優れた情報アーキテクチャと標準以下の IA がありますが、次のすべてがサイトに組み込まれる IA システムの重要な部分です。
- UXデザイン・UIデザイン
- 書面によるコンテンツまたはウェブ警官
- グラフィックデザインとデザインパターン
- 画像
- ボタン
- リンク
- レイアウト機能
- ウェブサイトの命名法
- メタデータ タグ
- アクセシビリティ機能
優れた IA は、上記のすべてに影響を与えます。 そして、これらの要素は、多くの場合、UX デザイン、コンテンツ作成戦略、およびホームページ レイアウト (UI デザイン) に分類されます。
情報アーキテクチャと SEO はどのように連携しますか?
検索エンジン最適化 (SEO) と情報アーキテクチャはどちらも、インターネット エクスペリエンスを向上させることで、Web サイトの所有者と Web ユーザーに利益をもたらします。 SEO と IA は、質の高いコンテンツを見つけやすく、理解しやすく、ナビゲートしやすくします。 SEO と IA は、Web サイト作成プロセスのどこに適合するかという点で異なります。
優れた IA は SEO をサポートします
SEO には、検索エンジン アルゴリズムに対応するコンテンツの構成、フロントエンド Web 開発、およびバックエンド Web 開発の科学を通じて、Web サイトの可視性を高めるという目標があります。 その結果、検索エンジンが見つけて、Web ユーザーの問い合わせに対する検索結果として表示できる Web サイトができあがります。 これは進行中のプロセスです。 アルゴリズムは頻繁に変更されるため、SEO には積極的かつ事後対応的なアプローチが必要です。 さらに、検索エンジンは、コンテンツを定期的に更新する Web サイトに価値を見出します。
SEOスペシャリストは定期的にウェブサイトを改善します
- 執筆内容
- 読み込み速度と応答性
- 組織
- ビジュアルデザイン
- グラフィックと写真
多くの場合、情報アーキテクチャは、アクティブな Web デザインが始まる前に確立されたときに最適に機能します。 IA は、Web サイトの存続期間にわたって SEO スペシャリストの取り組みをサポートするフレームワークを確立します。 十分に戦略化された IA により、Web サイトは論理的な組織の強力な基盤を持つことになります。 これにより、ユーザーは必要なものを簡単に見つけることができるため、ユーザーの観点から Web サイトをより楽しくすることができます。 これにより、Web サイトの評判が向上します。 評判が良くなると、ウェブサイトの権威が高まり、検索エンジンの結果ページで上位に表示されるため、より多くの人がウェブサイトを見つけることができます。

一度設計すればよい情報アーキテクチャ。
ほとんどのシステムと同様に、最高の IA を設計する必要があるのは一度だけです。 IA システムが効果的であれば、最新の SEO 戦略に必要な変更に Web サイトを拡張して対応できるようになります。 より多くのブログ、製品、またはランディング ページが SEO のために Web サイトに追加されるにつれて、優れた IA はそれらを処理するための指定された場所とシステムを既に持っています。
情報アーキテクチャが UX で重要な理由

地元の図書館員が言うように、情報への簡単なアクセスを提供することは非常に貴重です。 情報は、個人の最高の体験とより良い社会にとって、力を与えてくれると同時に不可欠なものでもあります。 ただし、UX に関して言えば、IA にはより具体的な重要性があります。 販売を強化しながら、潜在的なクライアントに対するブランドの価値を高めます。
設定された原則に基づく優れた IA 構造には、人々が探しているものを数秒で見つけるのに役立つ力があります。 これの最も単純な例の 1 つは、Google ドライブの簡潔で正確なフォルダ ラベルです。 このネーミング システムまたはナビゲーション システムにより、探しているファイルや情報にすばやく簡単にアクセスできるため、フラストレーションや無駄な時間を減らすことができます。
より複雑ではありますが、Google マップも IA を使用して、人々が物理的な世界で探しているものを見つけやすくしています。 たとえば、「近くの食べ物」と入力すると、検索結果は近くのレストランでいっぱいになります。 この IA のデモンストレーションは、ユーザーが探しているものを理解するのに役立つとはどういう意味かを示す完璧な例です。ユーザーは食品を提供するビジネスを探している可能性が高いからです。
情報アーキテクチャを改善する方法
情報アーキテクチャを改善することで、Web サイトを通常の e コマース ページから、訪問者が利用できるリソースに変えることができます。 これらのヒントは、IA を改善する方法をガイドし、どのタスクを開始するかの優先順位を付けるのに役立ちます。
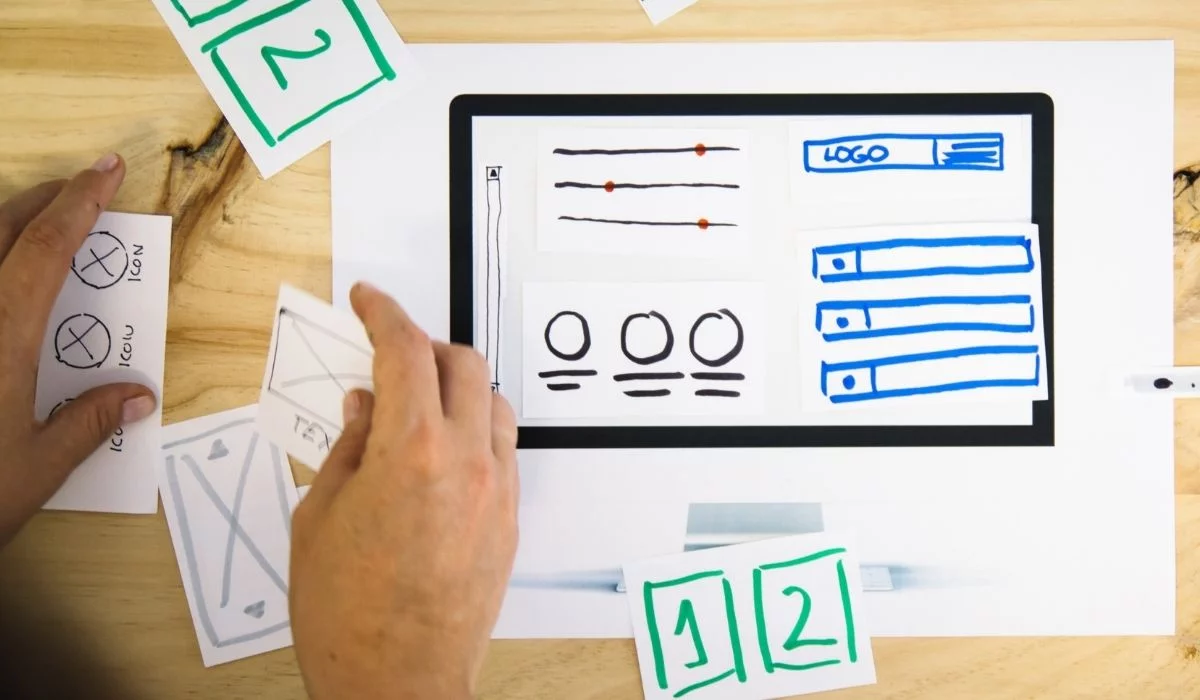
1. サイトマップおよび IA デザイン開発のプロトタイプ段階でワイヤーフレームを利用します。

ワイヤーフレームは、強力な IA とサイトマップの開発に関して、さまざまな目的に役立ちます。 これらは、設計が完成する前に移動したり変更したりできる情報アーキテクチャ図として見事に機能します。
ワイヤーフレームは、IA を UX デザインに結び付けます。 建築設計図と非常によく似ており、ワイヤーフレームはサイトやモバイル アプリの骨組みとして機能します。 ただし、この UX 開発の方法は、モックアップとは異なり、ビジュアル デザインに限定されません。 サイトのフローのロジックと意図するカスタマー ジャーニーを正確に判断するには、これは IA プロジェクトのタイムラインで必要なステップです。 サイトの意図した機能は、ワイヤーフレームによって最もよく評価できます。
サイトをコンテンツ戦略フェーズに移行する準備が整った時点で、ワイヤーフレームを作成することで、視覚的な階層をしっかりと把握できます。 ワイヤーフレームの一般的な要素には、
- 検索フィールド
- パン粉
- ナビゲーションシステム
- ヘッダーとフッター。
理想的には、最初の UX/UI 設計プロセスでワイヤーフレームを使用します。 ただし、既存の Web サイトでそれらを利用することはできます。
ワイヤーフレームでパスを識別
機能の評価は別として、ワイヤーフレームは Web ページ間のパスを識別するのに特に役立つ方法です。 IA プロセスのこの重要な段階では、特定のコンテンツにどのくらいのスペースを割り当てる必要があるかを視覚化できます。
ビジュアル階層のプロトタイプを作成するときは、スケッチから始めます
ウェブサイトの忠実度の低いワイヤーフレーム バージョンは、サイトの視覚的な階層に重点が置かれているため、開発が早く、より抽象的です。 これらの必要最小限のプロトタイプは、多くの場合、空間視覚化のフィラーとしてモック コンテンツ (ラテン語のテキストなど) を実装します。 ただし、時が来ればコンテンツ量のガイドラインを提供します。
コンセプトを具体的な画像やリンクにリンクすることは、ベテランのデザイナーにとっても複雑なプロセスになる可能性があります。 アイデアと結果を一致させるのに問題がある場合は、 XMindなどのマインド マッピング ソフトウェアの実装を検討してください。 XMind は、ブレインストーミングを強化するために専門的に使用される生産性向上ツールです。
大まかなワイヤーフレームから詳細なワイヤーフレームへ

逆に、忠実度の高いワイヤーフレームは、より詳細なバージョンであり、インタラクション デザインの優れた青写真です。 これらには、動作や寸法など、特定のページ要素に関するメタデータが含まれます。 これらのより詳細なバージョンは、インタラクション デザインをプレビューするための優れた青写真です。
2. UX デザインとコンテンツ戦略のプロセス全体を通して、ブランドのペルソナを念頭に置いてください。

ブランド全体の統一性と一貫性は、堅実な情報アーキテクチャ システムの不可欠な部分です。
サイトは、ビジュアル デザインの要素から各ブログ投稿や製品ページに至るまで、ブランドを反映しています。 したがって、UX 機能を実装したり、新しいコンテンツを投稿したりするたびに、ブランドのペルソナを念頭に置く必要があります。 これにより、貴社とターゲット ユーザーとの間の信頼性が保証されます。 ペルソナをガイドとして使用して、あなた、デザイン チーム、およびコンテンツ ストラテジストが協力して、理想的なユーザーの認識を実現します。
目標の定義と実装 ユーザーの認識
目標とするユーザーの認識とは、顧客または潜在的な顧客にブランドを見てもらいたい方法です。 IA が必要とする多くの決定の 1 つを下す前に、次の一連の質問を通してアイデアを実行してください。
- これは、自分のブランドのために作成したいイメージと一致していますか?
- この決定は、サイトまたは組織全体の一貫性に影響しますか?
- ビジネスの良さを適切に伝えていますか?
- これにより、私たちは主な目標に近づくことができますか?
- このプロジェクトは当社の将来にどのように適合しますか?
この一連の質問に耐えられないコンテンツやデザイン要素は排除できます。 このプロセスは、矛盾を回避するのに役立つだけでなく、サイトにコンテンツが多すぎる可能性を減らします。 これは、Web 管理者、特に SEO 目的のコンテンツ作成に追随している管理者にとってメリットがあります。
3. ビジュアル階層によって読みやすさが決まるため、それに応じてコンテンツに優先順位を付けます。


視覚的階層とは、視覚要素のレイアウトとサイズ設定を行って、視覚要素の重要性を視聴者に示す原則です。 たとえば、配置、テクスチャ、空白、およびコントラストは、ユーザーの注意を適切なコンテンツに引き付けるのに役立つビジュアル デザインの概念の一部です。 効果的なユーザー インターフェイスの設計は、単に情報を提供するだけではありません。 品質階層は、ユーザーを説得し、印象づけることができます。
視覚的階層には、認知心理学に基づいて UX デザインを作成する際に適用すると非常に有益な側面がいくつかあります。
覚えておくべきビジュアル階層の原則:
1: 大きい画像ほど重要であると認識される
2: 明るい色が注目を集める
3: 要素が揃っているほうが見栄えがする
4: コントラストが高いほど注意が必要
5: 繰り返しは要素が関連していることを視聴者に伝えます
6: 近接性 (または近さ) は、トピックの相互関連性を示します
7: 要素の周囲に余白を増やすと、より注目を集めることができます
視覚的な統一性は、ブランド イメージにとって不可欠であるだけでなく、UX デザインの重要な部分でもあります。 使い慣れた色、メニュー階層、および図により、一貫性と流動的な使いやすさが促進されます。 グラフィックの読み込みが遅い、テキスト列が整列していないなどの小さな気晴らしでさえ、ユーザー エクスペリエンスを妨げる可能性があります。
OmniGraffle など、UI 開発プロセスを支援できる便利な IA ソフトウェアがいくつかあります。 OmniGraffle は、プロトタイプやモックアップで使用するビジュアルやグラフィックを作成するために使用されます。 前述のように、忠実度の高いサイト フレームワークは、これらの種類のビジュアルとグラフィックを利用して、デザイナーが情報をどこに配置し、なぜそこに属するのかを戦略化するのに役立ちます。
見た目の整頓はユーザビリティ以上に影響する
見栄えの悪いサイト、雑然としたサイト、まとまりのないサイトにアクセスしたことがある人は、そのビジネスや組織に対して否定的な意見を持っている可能性があります。 おそらく、サイトの性質やデザインが原因で、情報の評判が悪いと考えたことさえあります. そのため、シンプルで使いやすいデザインにこだわることが重要です。 快適な UX と UI を組み合わせることで、ユーザーの信頼を高め、サイトの信頼性を固めることができます。
ユーザー間の信頼を築くだけでなく、質の高い UX は、Google や他の検索エンジンに、あなたのサイトがランキングに値することを知らせます。
4. 構造と分類は基本です。

多くの人が犯す間違いの 1 つは、すべてのコンテンツを 1 か所にまとめてしまうことです。 実際、1 つの URL に情報を詰め込みすぎると、階層や組織の感覚がないため、UI が損なわれます。 1 つのページに情報が多すぎると、ユーザーがコンテンツを並べ替えて特定の情報を見つけるのに時間がかかります。
ユーザーは、Web サイト上のすべての必要な情報をすばやく簡単に見つけられる必要があります。 これには、よく計画されたサイト マップが必要です。

カテゴリは… より良いユーザーエクスペリエンス
より良い構造を作成するには、まず分類のプロセスを経る必要があります。 分類とは、コンテンツを分類システムに編成するプロセスです。 カテゴリ化は、ユーザーを適切なコンテンツに導く機能を備えているため、ナビゲーション設計の不可欠な部分です。
共通点を見つけることから始める
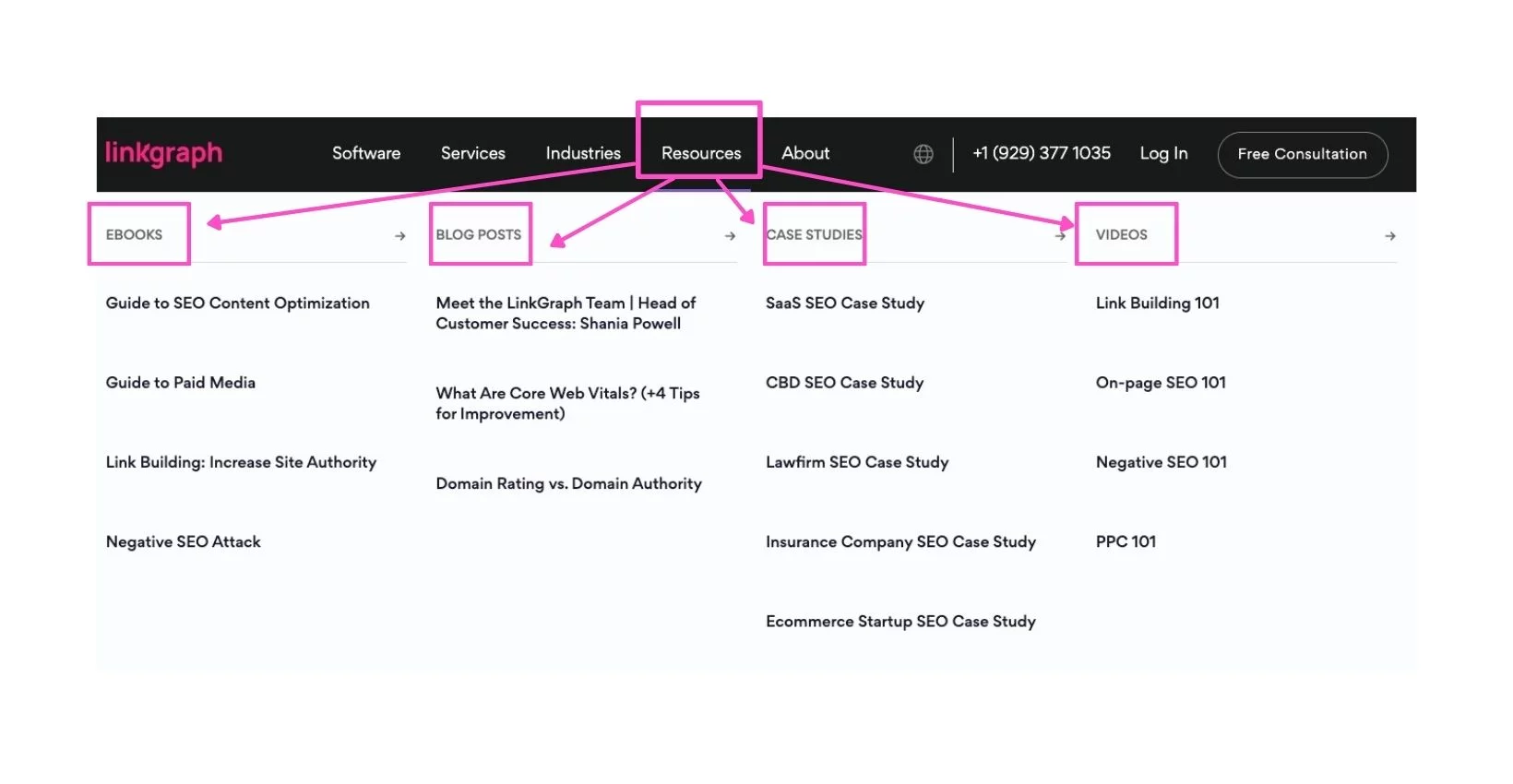
コンテンツ タイプの類似性によってコンテンツをグループ化することから始めます。 たとえば、上の画像では、LinkGraph ではリソースを形式の種類 (電子書籍、ブログ投稿、ケース スタディ、およびビデオ) ごとにグループ化しています。
最も一般的な類似点は、サイトマップの上位に位置する必要があります。これは通常、最適なナビゲーションのためにユーザー フローを絞り込むための出発点となるためです。

たとえば、あなたのウェブサイトがペットの世話を中心としている場合、最初に商品や記事をペットの種類別にグループ化することをお勧めします。 そこから、情報または製品を、それらが提供するケアの側面に分割することをお勧めします。 ご覧のとおり、これにより、猫の爪を切るためのテクニックやバリカンを探している猫の飼い主にとって、ナビゲーションが容易になります。
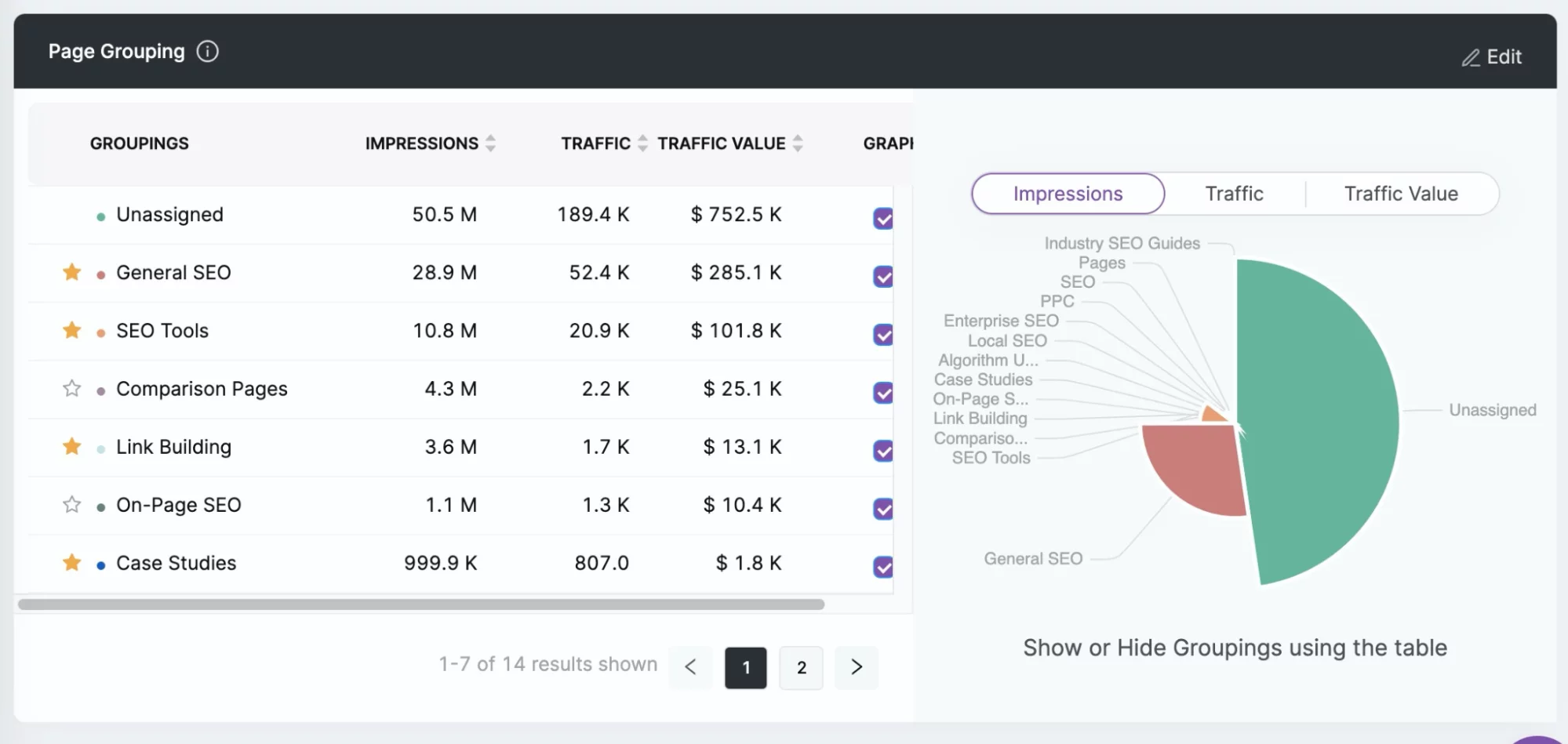
SearchAtlas などのツールを使用すると、ページをカテゴリにグループ化できるため、長期的な整理が容易になります。 これにより、カテゴリのパフォーマンスを確認できるため、コンテンツを削除または改善できる場所をターゲットにすることができます。

不要なコンテンツとカテゴリを削除する
新しいコンテンツを作成することは非常に重要ですが、サイトにこのコンテンツ用のスペースを確保することも不可欠です. 作成したコンテンツを保持したくなるかもしれませんが、サイトの更新の余地を作るために手放すのが最善です。
不要または無関係なデータを省略することで、ユーザー エクスペリエンスを向上させることもできます。 したがって、恥ずかしがらずにコンテンツ監査を実行し、トラフィックがほとんどまたはまったくないページを削除してください。 特定の情報を探している潜在的な顧客は、見つけるのが難しすぎると、イライラしたり、デジタル製品への興味を失ったりする可能性があります.
5. ホームページだけがローカル ナビゲーション ポイントであってはなりません。

理想的な目的地ページはホームページですが、ユーザーはウェブサイトにたどり着くためのほぼ無限の方法を見つけます。 このため、Web サイトの各ページのデジタル デザインは、ホームページと同じ機能を共有する必要があります。
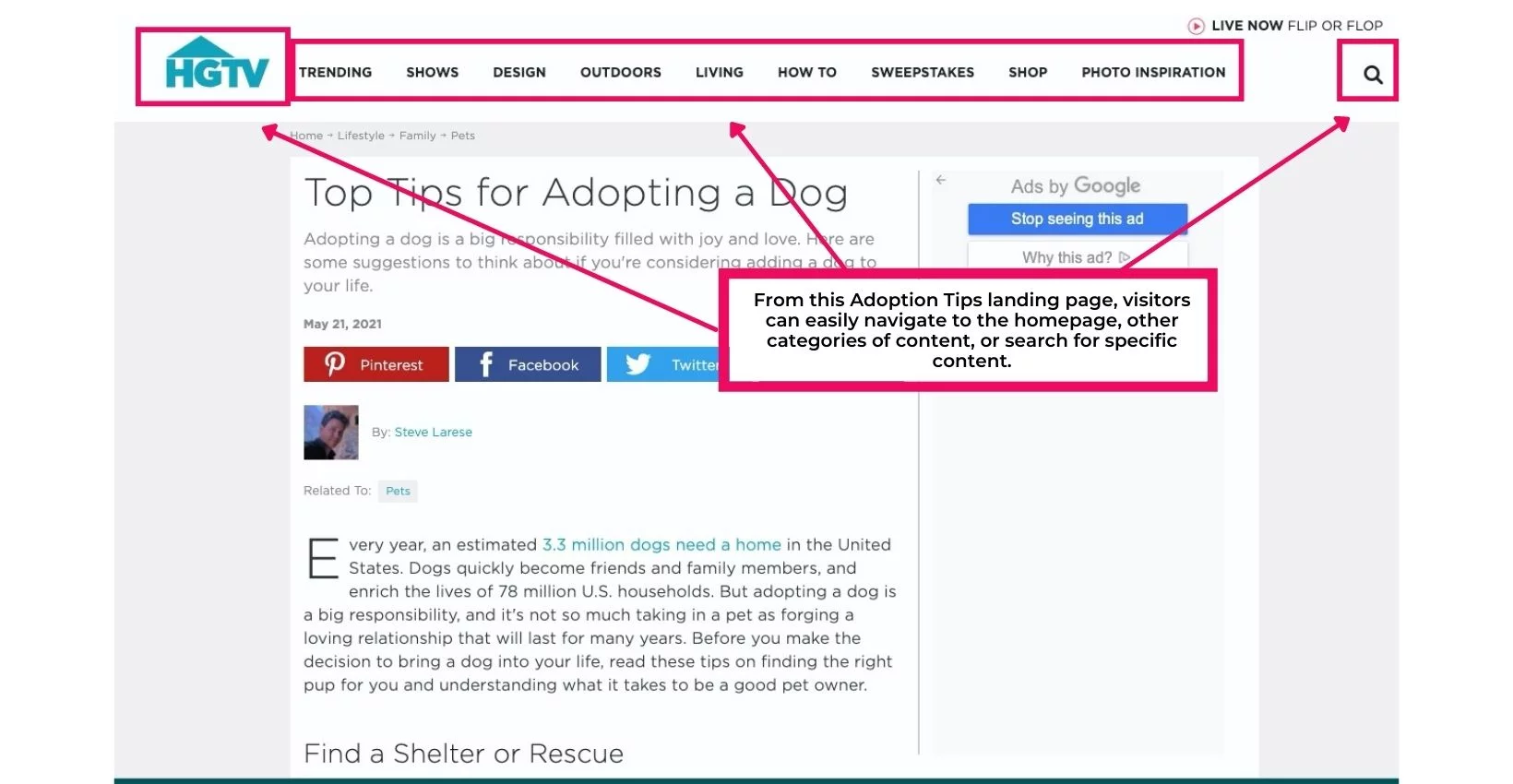
ビジネスがコンテンツ戦略の実装を開始すると、評判とSERPランキングを強化するために、あなたのWebサイトは他のWebサイトにバックリンクされる可能性があります. バックリンクには、訪問者をブログやガイドなどのコンテンツに直接誘導する関連キーワードが組み込まれているため、ウェブサイトのすべてのエントリ ポイントが、ホームページと同様にユーザー フレンドリーで視覚的に魅力的であることを確認して、良い第一印象を与えて移動する必要があります。ランディング ページを超えた訪問者。

Alt: 犬を採用するためのヒントに関する HGTV のランディング ページ。 ナビゲーション メニューの周りのピンクのボックス。
たとえば、ユーザーが連絡先ページの URL からサイトに入った場合、ホームページやデジタル製品の閲覧セクションに移動するナビゲーション要素を簡単に見つけられるようにする必要があります。
リソースの検索を容易にするツールを提供する
効率的な検索システムは、優れたユーザーインタラクション デザインのバックボーンです。 これにより、Web ページの参加者は、探しているものを数分ではなく数秒で見つけることができます。
FAQ に、より具体的な情報へのリンクを提供します。 これにより、ユーザーは必要な情報量を選択し、簡単にアクセスできるようになります。
すべてのサブページの上部にナビゲーション メニューを配置します。 サブページは、提供する他の活動へのアクセス ポイントを提供する必要があります。そうしないと、ユーザーがサブページから販売ファネル (またはメイン ページの別の提供物) に移動することはありません。
6. カスタマージャーニーをたどり、改善のための青写真を描く

Alt: ノートパソコンを挟んで並んで座っている 2 人の白人女性が、カスタマー ジャーニーを行っています。
実行できる最良のユーザビリティ テストは、潜在的な顧客の行動を調べることです。 ウェブサイトを手動で通過することで、これを自分で行うことができます。 マインド マップを使用すると、カスタマー ジャーニーを簡単にマッピングすることもできます。
最良の結果を得るには、ユーザーがインタラクション デザインにどのように関与するかを予測してください。 ユーザーのニーズの明確な青写真ができたら、情報階層とサイトマップを作成できます。 サイトマップにより、Google のボットが URL をクロールして、SERP に使用される情報を特定できるようになります。
スピードを意識する
一般に、オンライン コミュニティは利便性とスピードを何よりも重視します。 最近の UX 調査では、モバイル アプリまたはサイトの読み込みに 3 秒以上かかると、訪問の 53% が放棄されることが示されました。 これは、意思決定ポイントから、ユーザーが探しているデジタル製品の情報を並べ替えて提示するのに、Web デザインが約 3 秒かかることを意味します。
つまり、読み込み時間、ページ速度、およびクリック応答は、情報アーキテクチャの重要な部分であり、それらのパフォーマンスについていくことが重要です. ありがたいことに、
人工知能とカスタマージャーニー
インターネット ユーザーの行動は比較的予測可能であり、人工知能テクノロジはユーザー アクティビティを模倣して、AI ユーザー テストやその他のユーザビリティ テストの取り組みから迅速な結果を得ることができるようになりました。 ヒートマップと組み合わせることで、ユーザーがハングアップしがちな場所を特定し、意思決定ポイントを出口ポイントに変えることができます。
定期的なパフォーマンスの監査と修正の実行

SearchAtlas を使用すると、サイトが公開されると、パフォーマンスの追跡と監視が簡単になります。 これは、リンク切れなどのナビゲーションの問題を特定することで、カスタマー ジャーニーを改善するのに役立ちます。
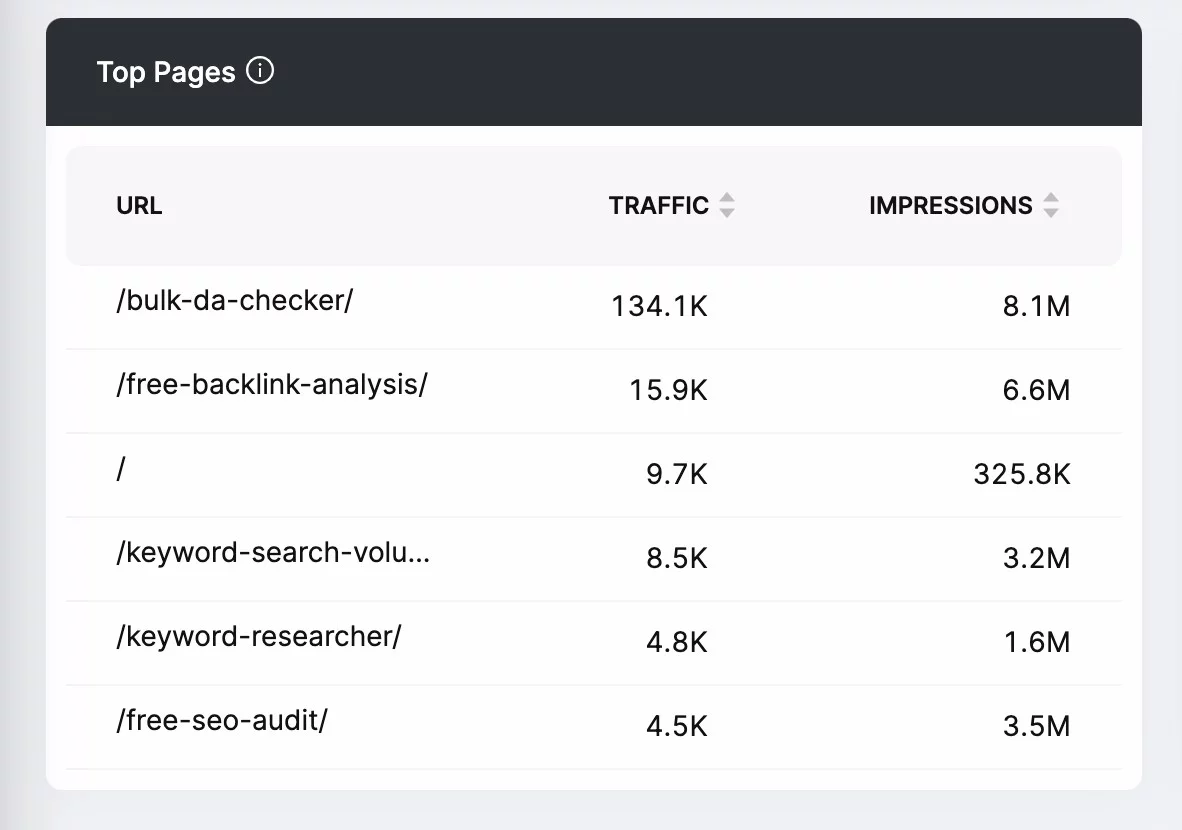
GSC Insights を使用して、訪問者が最もよく使用するページを特定する

訪問者が最もよく利用するサイトのページを見つけることは、サイトのパフォーマンスを監査する際にそれらの機能に優先順位を付けるのに役立ちます。 これにより、ターゲット オーディエンスが最も関心を持っているコンテンツのカテゴリを把握することもできます。
7. 情報アーキテクチャの情報部分が高品質であることを確認します。

見つけやすさ、使いやすさ、グラフィック デザインはすべて、優れた IA に不可欠な要素です。 ただし、管理しているコンテンツは、整理されているのと同じくらい関連性がある必要があります。 情報アーキテクトが組織の科学に精通しているように、コンテンツ戦略家とコンテンツ作成者は SEO とコンテンツ構造の改善方法の専門家です。
エンゲージメント時間とスクロール距離に関しては、読者のエンゲージメントは必須です。 より深いナビゲーションを促すようにコンテンツを改善する最も簡単な方法は、コンテンツへのロードマップとして明確な見出しを使用することです。 多くの訪問者が最初に行うことは、見出しと画像をプレビューして、検索用語との関連性を確認することです。
メタデータと見出しの品質も、より多くの訪問者をサイトに誘導し、直帰率を低下させます。
使いやすさと SEO のためにコンテンツを構成する
Core Web Vitalの更新により、コンテンツの構造がさらに優先されました。 この変更では、ユーザーが Web サイトの最も重要な部分にアクセスするのにかかる時間を考慮しています。 現在の違いは、ほとんどの IA デザインがデータ量の多い要素をページ フォールドの下に配置することです。 また、これらの要素がブランドにとって重要な資産である場合は、訪問者がスクロールしなくてもコンテンツをスクロールできるようにする必要があります。 ここでコンテンツの質が問われます。
情報アーキテクチャ: カスタマー ジャーニーの組織化の科学
十分に戦略化された情報アーキテクチャの影響は、ますます深刻になり続けています。 情報アーキテクト、UX の専門家、およびコンテンツ監査人がいる Web サイトは、すべてのユーザーが望む結果に簡単にアクセスできるようになります。 IA は、ユーザー行動の科学、認知心理学に基づく UI デザイン、厳密な階層パターンを通じて、すべてのユーザーのためにインターネットを改善しています。
優れた IA は、競合他社との差別化を図ることができます。 LinkGraph のビジュアル デザイナー、コンテンツ キュレーターとクリエーター、および UX Web 開発者のチームにより、サイトを検索エンジン、世界中の Web、および忠実な顧客ベースの中で最高のパフォーマンスを発揮する候補に変えることができます。 ビジネスの成長を目の当たりにする準備ができている場合は、次のプロジェクトを引き受ける準備ができています。
