一般的な Javascript SEO の問題とその修正方法
公開: 2022-12-30SEO が成功のためのますます重要な要素になりつつあるため、開発者は JavaScript (JS) でコーディングするときに発生する可能性がある一般的な問題を理解する必要があります。 残念ながら、多くの開発者は、JavaScript ベースのサイトが検索エンジンの可視性のために適切に最適化されていることを確認するのに苦労しています。 よくある間違いは、メタ タグの欠落からページの読み込み速度の遅さまでさまざまです。これらの問題は、検索エンジンの結果ページ (SERP) での Web サイトのランク付けに大きな違いをもたらす可能性があります。 JavaScript SEO の詳細と問題への対処方法については、このまま読み進めてください。
JavaScript SEOとは?

JavaScript SEO は、 JavaScript の最適化に重点を置いたテクニカル SEOの一種です。 JS は、開発者がインタラクティブな Web サイト、アプリケーション、およびモバイル エクスペリエンスを作成できるようにする、人気のあるプログラミング言語です。
Javascript は優れたユーザー エクスペリエンスを作成するための強力なツールですが、正しく行わないと検索エンジンで問題が発生する可能性もあります。 また、JavaScript Web サイトは、ページの読み込みとパフォーマンスが重くなり、機能が低下し、ユーザー エクスペリエンスに悪影響を与える可能性があります。
JavaScript は SEO にどのように影響しますか?
JavaScript は Web サイトの機能に影響を与えるため、テクニカル SEO に直接影響します。 レンダリングに悪影響を及ぼしたり、サイトの速度を向上させたりする可能性があります。 JavaScript コンテンツの不適切な実装は、Web サイトの可視性に悪影響を及ぼす可能性があります。
検索エンジンの最適化に影響を与える主なページ上の要素の一部を次に示します。
- ページの読み込み時間
- メタデータ
- リンク
- レンダリングされたコンテンツ
- 画像の遅延読み込み
SERP で上位にランクするには、JavaScript コンテンツをクロール、レンダリング、およびインデックス作成用に最適化する必要があります。 Google やその他の検索エンジンが Web サイトを完全にインデックス化するには、そのコンテンツにアクセスしてクロールできる必要があります。
JavaScript と SEO
ただし、JavaScript はクローラーに問題を引き起こす可能性があります。 主な問題には次のようなものがあります。
- Javascript を使用すると、クローラーがコンテンツをレンダリングして理解するのが難しくなります: Javascript は解釈と実行に追加のリソースを必要とする動的言語であるため、検索エンジンのクローラーがページのコンテンツを適切に理解またはアクセスできない場合があります。 その結果、インデックスを作成できません。
- JavaScript が多すぎると読み込み時間に影響する : JavaScript が多すぎる、または非常に大きな JS ファイルを含む Web ページは、読み込みに時間がかかる場合があります。 読み込みに時間がかかりすぎると、ユーザーがウェブサイトを離れる可能性が高くなるため、読み込み時間が遅いと、ランキングが下がるだけでなく、直帰率が高くなる可能性さえあります。
- JavaScript は検索エンジンのクローラーからコンテンツをブロックする可能性があります: コードを使用して、検索エンジンに表示されるコンテンツを非表示にしたり制限したりすることができます。これにより、重要なページがインデックスに登録されたりランク付けされたりするのを防ぐことができます。 これはクローキングと呼ばれ、検索エンジンから厳しい罰則を受ける可能性があります。 リソースへのアクセスをブロックしないことが重要です。 Googlebot がページを正しくレンダリングするには、これが必要です。
全体として、JavaScript SEO では、ランク付けの問題をトラブルシューティングして診断するだけでなく、Web ページの高品質な内部リンクを介して Web ページを見つけて上位にランク付けできるようにする必要があります。 このタイプのテクニカル SEO には、Web ページでのユーザー エクスペリエンスの合理化とページの読み込み時間の改善が含まれます。これは、両方の要因が SERP に直接影響するためです。
Web サイトで JavaScript が使用されているかどうかを確認するにはどうすればよいですか?
Web サイトが JavaScript を使用しているかどうかを判断するには、いくつかの方法を使用できます。
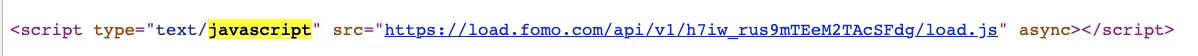
最も正確な方法は、開発者ツールを開いて Web サイトのソース コードを表示することです。 これを行うには、Web ページの任意の部分を右クリックして、[ソースを表示] または [ページのソースを表示] を選択するだけです。 これにより、Web サイトのソース コードが表示された新しいウィンドウが開きます。 次に、Ctrl + F を押して「javascript」を検索するか、javascript に言及しているコード行またはコード スニペットを探します。

Web サイトが JavaScript を使用しているかどうかを判断する別の方法は、Web サイトの要素を調べることです。 インターフェイスがインタラクティブで、ユーザー入力に応答する場合、これは Web サイトが JavaScript を使用していることを強く示しています。 探すことができるいくつかの重要な要素を次に示します。
- ドロップダウン メニュー
- フライアウト メニュー
- 動的コンテンツ
- ポップアップ
- インタラクティブな要素
Web サイトでこれらのタイプの機能が見られる場合は、JavaScript が使用されている可能性があります。 最後に、Web サイトがWordPressや Joomlaなどのコンテンツ管理システム (CMS) を使用している場合、JavaScript が使用されている可能性があります。
Google は JavaScript をどのように処理しますか?
Google は、JavaScript コードを処理し、ユーザーに表示されるコンテンツをレンダリングすることで、JavaScript を処理します。 Google のクローラーは、ページのドキュメント オブジェクト モデル (DOM) ツリーにアクセスし、コードを処理して、表示されるコンテンツを判別できます。
Google がウェブページを処理する方法と JS を処理する方法に関する 3 つの主な手順は次のとおりです。
- クロール: まず、Googlebot はすべてのウェブページの URL をクロールします。 サーバーにリクエストを送信し、サーバーは HTML ドキュメントを送信します。
- レンダリング: 次に、Googlebot がメイン コンテンツのレンダリングに必要なものを決定します。
- インデックス作成: コンテンツのレンダリングに必要なものを特定した後、Googlebot は HTML をインデックスに登録できます。
しかし、Google はこのプロセスをどのように実行するのでしょうか。 まず、実行されていないリソースは、Google の Web Rendering Services (WRS) で処理する必要があります。 Googlebot は、JavaScript のレンダリングを後で延期する可能性が高くなります。 さらに、JavaScript が実行されると、Google はレンダリングされた HTML のみをインデックスに登録します。

全体として、Google は何年にもわたって JavaScript のクロールとインデックス登録に成功しており、その中には 130 兆を超える Web ページが含まれます。 ただし、発生する可能性のある一般的な Javascript の問題がまだあります。
JS に完全に依存しているコンテンツは、Googlebot にクロール バジェットがあるため、クロールに遅延が発生する可能性があります。 このクロール バジェットは、ボットが新しいページをクロールできる頻度に影響するレート制限です。 多くの JavaScript に伴うもう 1 つのハードルは、WRS に関係しています。 Web Rendering Service キューにある JS コードを Google が実際に実行するという保証はありません。 そのため、JavaScript SEO に関しては、ベスト プラクティスに従うことが重要です。
Site Auditor が JavaScript をチェックするのはなぜですか?
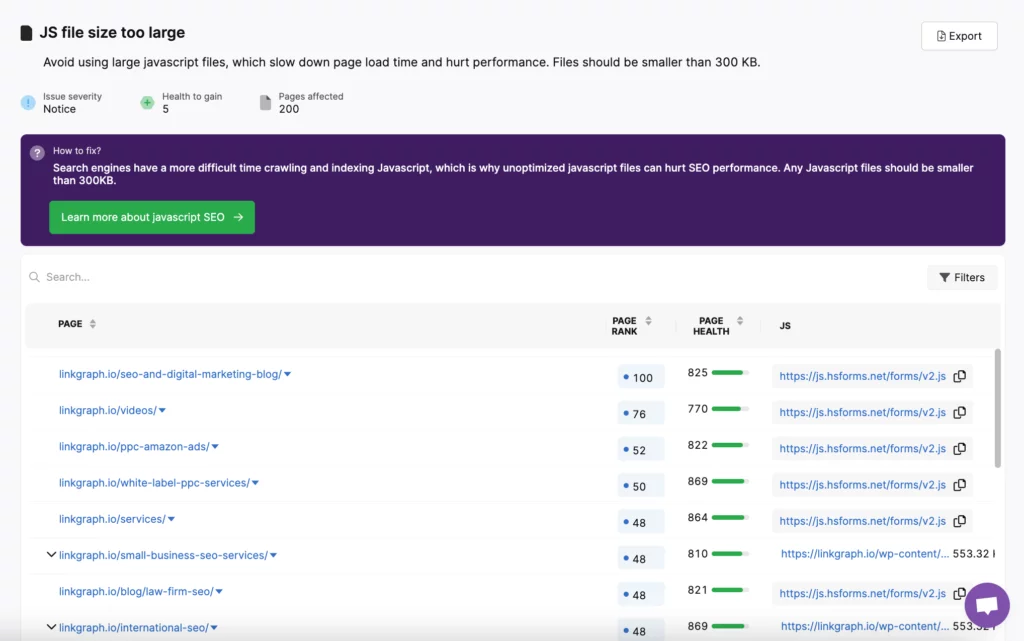
SearchAtlas サイト オーディターでレポートを実行している場合、Javascript が原因でフラグが立てられたページがレポートに含まれている可能性があります。

ページのパフォーマンスはランキングにとって非常に重要であるため、SearchAtlas サイト監査人は、読み込み時間と応答性を低下させている非常に大きな Javascript ファイルを含むページにフラグを立てます。
一般的な JavaScript SEO の問題
JavaScript が適切に記述または実装されていないと、検索エンジンが Web サイトをクロールしてインデックスを作成する機能が妨げられ、ページが検索結果に期待どおりに表示されない可能性があります。 これにより、オーガニック トラフィックが減少し、企業がターゲット ユーザーにリーチするのが難しくなる可能性があります。
一般的な JavaScript SEO の問題には、次の種類の問題が含まれます。
- インデックス作成の問題:これらは、JavaScript が適切に実装されていない場合に発生する可能性があります。 検索エンジンのクローラーは、Web サイトのソース コードにアクセスして、そのコンテンツと関連性を判断できる必要があります。 JavaScript が正しく設定されていない場合、クローラーがコンテンツにアクセスできず、ウェブサイトがインデックスに登録されない場合があります。
- コンテンツの重複:これは、サーバー側とクライアント側の両方のコードで同じコンテンツがレンダリングされている場合に発生する可能性があります。 これにより、重複したコンテンツが検索エンジンによってインデックス化される可能性があり、ペナルティが発生する可能性があります. コンテンツが一意であり、重複がないことを確認することが重要です。
- 読み込み速度が遅い: JavaScript コードはかさばる可能性があり、Web サイトの読み込み速度が遅くなる可能性があります。 検索エンジンは、ランキング アルゴリズムの要素として読み込み速度を考慮するため、読み込み速度が遅い Web サイトは、読み込み速度が速い Web サイトほどランク付けされない場合があります。
- クロール可能性:検索エンジンのクローラーは、Web サイトのソース コードにアクセスしてインデックスを作成できる必要があります。 クローラーがアクセスできないようにコードが記述されている場合、その Web サイトはインデックスに登録されない可能性があります。 これにより、ランキングが低下し、ウェブサイトがオーガニック検索結果に表示されなくなる可能性があります。
一般的な JavaScript の問題を修正する方法
JavaScript ファイルを SEO 用に最適化するには、JS に共通する次の問題を修正できます。
索引付け
JavaScript SEO に関して考慮すべき最も重要な側面の 1 つは、ソース コードの構造です。
JavaScript を使用している場合、コードが適切に構造化され、整理されていることを確認することが最も重要です。 これの意味は:
- 適切にフォーマットされたコード
- 不要な文字を削除
- 外部スクリプトは適切にリンクする必要があります
- JS の使用量を最小限に抑える
コンテンツの複製
コンテンツの重複を防ぐために、ウェブマスターは、各ページが一意の URL で提供され、動的読み込みが慎重に使用されるようにする必要があります。
場合によっては、コンテンツの重複がサード パーティのサービスによって引き起こされることもあります。 Web サイトでソーシャル メディア ウィジェットなどの外部スクリプトを使用すると、同じコンテンツが複数回読み込まれる可能性があります。
この JavaScript SEO の問題を防ぐために、ウェブマスターは、外部サービスが非同期で読み込まれ、コンテンツが複数のページで再利用されないようにする必要があります。
読み込み速度が遅い

低速に対処する一般的な方法がいくつかあります。 それらには以下が含まれます:
- 言語の最新バージョンを使用します (必要な追加のライブラリと同様に)
- 縮小技術を利用して、JavaScript コードをできるだけ小さくする
- JavaScript コードは適切に編成する必要があります
- コードを小さく管理しやすいチャンクに分割し、適切な命名規則を使用する
- また、使用されているコードに関連する変数名を使用する必要があります。これにより、混乱を減らし、ナビゲーションが容易になります。
- JavaScript で読み込まれている余分なリソースが適切にキャッシュされていることを確認してください。 キャッシュは、サーバーに対して行う必要がある要求の数を減らすのに役立ち、全体的にロードする必要があるデータの量を減らすのに役立ちます。
クロール可能性
クロール可能性を向上させるには、Web サイトの開発時にプログレッシブ エンハンスメントを使用することをお勧めします。 これにより、JavaScript に依存することなく、検索エンジンのクローラーがすべてのコンテンツにアクセスできるようになります。
第 2 に、すべての JavaScript が縮小および圧縮されていることを確認することが重要です。 これにより、クローラーがコンテンツを読み取ってインデックスを作成するのにかかる時間を短縮できます。 また、コンテンツ配信ネットワーク(CDN) を使用して、すべてのコンテンツが検索エンジンのクローラーに迅速かつ効率的に提供されるようにすることも重要です。 これらの手順は、クロール可能性を向上させ、検索エンジンの結果が正確で最新であることを保証するのに役立ちます。
結論
JavaScript を SEO 用に最適化するために時間をかけることで、Web サイトのオーガニックな可視性を向上させることができます。 サポートが必要な場合は、テクニカル SEO エキスパートとのミーティングを予約して、LinkGraph が Web ページを最適化して SERP パフォーマンスを向上させる方法を学びましょう。
