ランディング ページの画像: 印象に残るビジュアルの選択
公開: 2022-09-15ランディング ページの画像: 印象に残るビジュアルの選択
ランディング ページは、マーケティングのメリットの宝庫です。 ランディング ページはさまざまな方法で使用できます。 広告をサポートしたり、見込み客を育成したり、販売を実現したりするため。
そして目的に応じて、非常に多くの種類のランディング ページがあります。 さらに、それらすべてにおいて、画像は重要な役割を果たします。

画像は注目を集め、メッセージを瞬時に伝えます。 関連性があり、キャッチーな画像を選択すると、つまり! 実際、ランディング ページに選択する画像は、細心の注意を払って作成したデザインを左右する可能性があります。 そこで、このブログでは、ランディング ページのデザインが目的を達成できるように、適切な画像を選択するための簡単なヒントをいくつか紹介します。
その前に、ランディング ページのコンバージョンに不可欠なデザイン要素の概要を説明します。
- ランディングページの必須要素
- ランディングページの画像を選択するための効果的な戦略
- 1. シンプルで分かりやすいものにする
- 2. 仮想体験の視覚的証明
- 3. 聴衆を理解して正しいコードを弾く
- 4. 顧客について考える
- 5.気分を盛り上げる画像
- 6. 何もうまくいかない場合は、イラストがあります
- これらの画像を機能させるためのランディング ページ デザインのヒント
- 最大限の効果を得るには、適切な色を選択してください
- 画像に適切な優先順位を設定する
- レイアウトに注目
- 既成概念にとらわれないデザイン
- 色のコントラストを常に念頭に置いてください
- Kimp で視覚的に魅力的なランディング ページをデザインする
ランディングページの必須要素

一部のランディング ページは、顧客から情報を収集するためのものです。 また、販売ファネルを短縮し、顧客に何かを購入するよう説得する人もいます. いずれにせよ、すべてのランディング ページに含める必要があるデザイン要素を以下に示します。
- 目を引くヒーローテキスト - ページの内容がすぐにわかるようにする必要があります
- 人々に行動を起こさせる明確で鮮明なコピー
- 明確に定義された CTA
- ページ上の他のすべてのデザイン要素をサポートするビジュアル
ユーザーの 80% 近くが、提示された情報をサポートする画像やその他のビジュアルを含むコンテンツを読むことを好みます。 したがって、ランディング ページのコンテンツのキュレーションに何時間も費やしたとしても、ビジュアルを追加したり、無関係または刺激のないものを追加したりしないと、コンテンツの効果が低下します。
ランディング ページの細部には、明確に定義された目的が必要です。 そして、これらすべてを組み合わせて、顧客を行動を促すフレーズにシームレスに誘導する必要があります。
以上、ランディングページの条件についてでした。 コンバージョンに向けてランディング ページのデザインを最適化する方法についての詳細なブログがあります。 しかしここでは、トピックに直行しましょう: ランディング ページに適切な画像を選択することです。
ランディングページの画像を選択するための効果的な戦略
ビジュアルで何を表示するか、顧客がビジュアルからどのような解釈を得るか、これらのビジュアルがどのような質問に答えるかはすべて、ランディング ページが提供する全体的なエクスペリエンスに影響を与える可能性があります。 そのため、ランディング ページの画像の適切な戦略を特定することを優先する必要があります。 まず、いくつかの簡単なものを見ていきます。
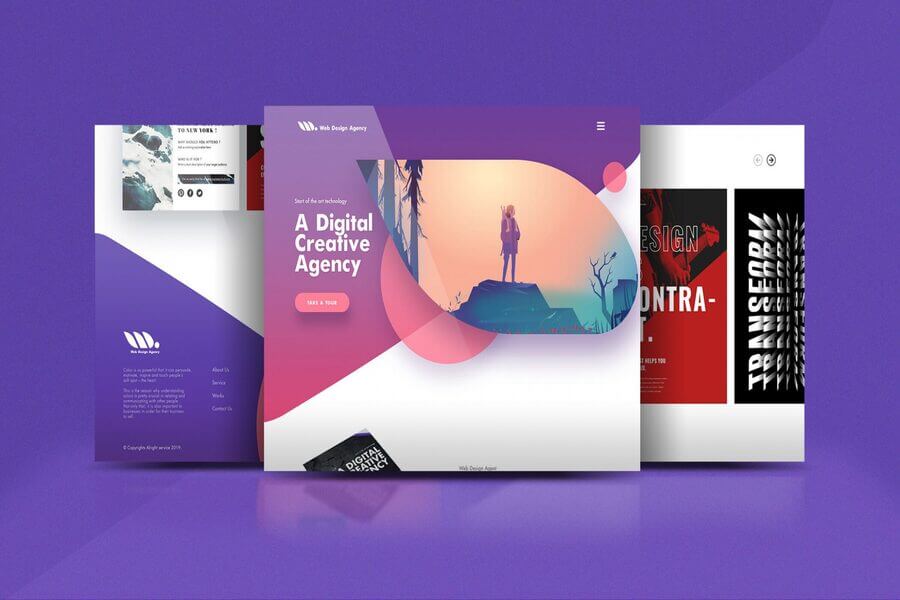
1. シンプルで分かりやすいものにする

ランディング ページで宣伝している製品またはサービスは何ですか? これをビジュアルで示し、一貫したコピーを追加します。 これが、手間のかからないランディング ページをデザインする最も簡単な方法です。 上記の例では、ヒーロー イメージからサポート ビジュアルまですべてが製品を示しています。
オンラインで注文する場合、顧客は店舗で買い物をするときのように製品を実際に見ることはできません。 そのため、ランディング ページの明確な製品画像はコンバージョンの向上に役立ちます。
すべての重要な情報を 1 か所にまとめた製品またはサービスのページと、提供された詳細を補完する画像は、購入の決定に影響を与える可能性があります。
ヒント:ほとんどの場合、製品画像だけでは十分ではありません。 このアイデアを選択するときは、製品だけでなく、エクスペリエンスをキャプチャする追加の画像もいくつか用意してください。 また、ランディング ページに追加する画像が複数ある場合は、バランスの取れたレイアウトを作成します。 残りよりも大きいヒーロー画像が 1 つ必要です。
たくさんのビジュアルを使ったインタラクティブなランディング ページを作成したいですか? Kimp Graphics のサブスクリプションはまさにあなたが必要としているものです。
2. 仮想体験の視覚的証明
ページに製品画像を直接追加することは、その方法の 1 つです。 もう 1 つは、製品の動作を示すことです。 これは、ソフトウェア製品やサービスベースのビジネスでさえも特にうまく機能します。
顧客は、支払いを行う前にあなたが提供するものの風味を理解することで、あなたのブランドを選択することに自信を持つようになります. たとえば、次の画像を見てください。

上記のデザインは、ペットのグルーミング サービスのランディング ページです。 手入れの行き届いたペットの写真や、手入れをしているペットの実際のスナップショットも表示されます。 このような視覚的な証拠により、顧客の意思決定プロセスが簡素化されます。
伝える代わりに見せると、コピーを減らしてもメッセージを伝えることができます。 顧客を見れば、提供するサービスの範囲が理解できます。
3. 聴衆を理解して正しいコードを弾く
感情的な価値のある画像を選ぶことは、コンバージョンを高める最も効果的な方法です。 顧客を理解し、彼らの感情をかき立てるとき、製品やブランド全体に対する彼らの感じ方に影響を与えます。 そして、これがロイヤルティを構築し、ブランド イメージを強化するのに役立ちます。
たとえば、イベント管理会社を所有していて、誕生日パーティーの装飾サービス用にデザインされたランディング ページが必要な場合、どのような画像を選択しますか?
ほとんどのブランドは、以前の作品を示す写真を選択します。 ファンシーなパーティー会場と、チームが過去にまとめたパーティーのセットアップ。 しかし、この業界のほとんどすべての企業がそのようなイメージを持っています。 では、どうすれば目立ちますか?
パーティーを楽しんでいる家族の幸せそうな顔を見せてください。 お気に入りのスーパーヒーローのテーマで飾られたパーティー会場を見た子供の驚きの表情を捉えた画像を追加します。 このランディングページを見た保護者は、子供たちの顔に似たような笑顔を見たいと思うでしょう. そのため、彼らはあなたのサービスを選びたがります。
感情を捉えた画像は人々を動かし、あなたのサービスを選ぶ前から感情を感じさせます。 これにより、顧客があなたのビジネスを選択する可能性が高まります。

上記の犬用ベッドのランディング ページは、製品にあまり焦点を当てていません。 宣伝されている犬用ベッドを楽しんでいる犬を示しています。 これを見たペットの親は、犬が犬のベッドで快適に感じていることを視覚化することができ、これが彼らを購入に駆り立てます.
4. 顧客について考える
ランディング ページのビジュアルの主役は誰ですか? 製品ですか、それとも顧客ですか。 間違いなくあなたの顧客。 あなたは素晴らしい製品を持っているかもしれませんが、他の多くのブランドもそうです。 したがって、ビジュアルで顧客を最優先にすれば、影響を与えることができます。
下のAmazonの広告を見てください。 2 番目の画像は、広告が表示されるランディング ページを示しています。


上記の例では、広告とランディング ページの両方に、子供をフィーチャーしたビジュアルが含まれています。 このサービスは子供向けに設計されているため、製品を紹介するのではなく、実際のターゲット ユーザーに焦点を当てています。 そして、これははるかに優れた応答を持っています。 子供を楽しませる方法を探している親は、このサービスがまさにそれを提供することをすぐに理解するでしょう.

5.気分を盛り上げる画像
製品を紹介したり、実際に製品を使用している顧客を紹介したりするという従来の考え方は必要ありませんか? 次に、ムードを設定するビジュアルを組み込んでみてください。 顧客や製品自体を実際に見せなくても、色や視覚的なメタファーを使用して、人々に特定の感情を感じさせることができます.
以下のランディング ページのデザインを見てください。

上記のランディングページは美容ブランドのものです。 ただし、ヒーロー画像に掲載されている実際の製品は表示されません。 代わりに、ビジュアルはムードを設定し、感情的なつながりを作ることに焦点を当てています.
深みのあるグリーン、ブラック、ゴールドで構成されたカラーパレットは、これが高級美容製品であることを即座に認識させます。 画像の緑の葉は、製品に安全で天然の成分が使用されていることを連想させるかもしれません.
したがって、製品を直接明らかにしなくても、非常に多くの意味を伝えることができます。
6. 何もうまくいかない場合は、イラストがあります
実際の製品やサービスの写真を使用すると、あまりにも多くのものを提供しているように感じることがあります。 また、業界の他のブランドとは異なるページの外観を作りたいだけの場合もあります。 いずれにせよ、注目を集め、情報を明確に伝えたい場合は、カスタムイラストが役立ちます。
カスタム イラストは、マーケティングの貴重な資産です。 メールや広告など、さまざまな場所で使用できます。 また、ランディング ページは、イラストが果たす意味のある役割を見つけるもう 1 つのタイプのマーケティング アセットになります。
イラストはデザインに新しい次元を追加します。 また、ランディング ページ用に特別に作成されたカスタム イラストがある場合、それはあなたのブランドだけのユニークで独占的なものになります。 最終的に、これは強力な視覚的アイデンティティの構築に役立ちます。

上の画像からわかるように、イラストを使用するというアイデアは、大小を問わずほぼすべてのブランドで機能します。 サービスをデモンストレーションしたり、ページの特定の領域に注目を集めたり、メッセージを簡素化したりするために、イラストが役立ちます。
ヒント:ランディング ページの主要な視覚要素としてイラストを組み込む予定がある場合は、ランディング ページがリンクされているメールや広告に同様のスタイルを組み込んでみてください。 結局のところ、視覚的な一貫性は、デザインの有効性を向上させるのに大いに役立ちます。
広告とランディング ページのデザインを同じチームに任せたいですか? すべての Kimp Graphics サブスクリプションには、カスタム イラストを含むすべてのマーケティング デザインを担当する専任のデザイン チームが付属しています。
これらの画像を機能させるためのランディング ページ デザインのヒント
上記のアイデアを使用して、ランディング ページで使用する画像を選択しました。 それで? それらをサポートする適切なレイアウトと色がなければ、これらの画像は顧客に意図した効果をもたらしません。 以下は、画像を目立たせるために覚えておくべきいくつかのデザイン ルールです。
最大限の効果を得るには、適切な色を選択してください

上記のランディング ページには、製品を主要な要素として取り上げた画像があります。 そして、これらの製品の鮮やかな色のパッケージデザインは注目を集めています. したがって、ランディング ページの配色は、パッケージの色に類似した色で構成されます。 その結果、ページ上のビジュアルと色がすべて心地よくまとまっているように見えます。
ヒント:ランディング ページの配色を選択するときは、使用する画像について常に考えてください。 ランディングページの色が画像の色と衝突する場合、最高の製品ショットや顔写真でも、望ましい効果は得られません.
画像に適切な優先順位を設定する
場合によっては、テキスト コンテンツがヒーロー要素になり、画像がテキストをサポートします。 また、逆の場合もあります。 画像がデザインのどこに収まるかは、画像の目的によって異なります。

上記の例は、写真ビジネスのランディング ページを示しています。 そのため、作品の質を表す美しく捉えられた写真がデザインを支配することが許されています。
一方、画像がページの一部しか占めていない以下のランディング ページのデザインを見てください。

上記のデザインでは、ページは食べ物について話し、画像はコンテンツをより魅力的にするために使用されています. 顧客に提示する追加の詳細が多数あります。 このため、イメージにすべてのスペースを占有させるのではなく、コピーとイメージの両方にほぼ同等の優先順位が与えられます。
上記の 2 つの例は、ランディング ページの目的を達成するために、ランディング ページの画像に異なる優先度を設定する方法を示しています。
レイアウトに注目
画像が 1 つだけで、簡単なコピーがあれば、優先順位を設定するのは簡単かもしれません。 優先順位が同じでテキストのセクションが異なる複数の画像がある場合、視覚的なバランスを無視しないレイアウトが必要です。
以下のランディング ページは、明確で自由に流れるレイアウトで複数の画像を追加する方法を示しています。

上記のランディング ページのデザインのようなシンプルなレイアウトは、視覚的なノイズが多すぎないようにします。 メッセージが伝わらない、忙しそうに見えるランディング ページは望ましくありません。
既成概念にとらわれないデザイン
画像に特定の解像度を設定し、輪郭やフレームを明確に定義することは、ランディング ページに配置する最も簡単な方法のように感じるかもしれません。 しかし、ひねりを加えて、画像をページの残りの部分とシームレスに並べて表示したい場合はどうすればよいでしょうか? その場合は、境界線を忘れて、ランディング ページの背景に画像を直接配置します。
以下の例を見てください。

上記のデザインは、被写体であるコーヒーが飛び出します。 それでも、画像はテキストセクションと一貫しているように感じます. これにより、デザインが完成したように見えます。
色のコントラストを常に念頭に置いてください
メッセージを伝える画像と画像を際立たせる背景色を慎重に選択した後、テキストの色が画像とうまく調和しないと、全体の効果が損なわれます。 また、テキストが画像の上に配置される場合は、コントラストがより大きな役割を果たします。
色のコントラストが悪いと、画像に配置されたテキストが読みにくくなります。 そして、このテキストは画像の美学にも影響を与えます。 代わりに、強いコントラストを選択すると、画像の効果が増幅されます。
以下のランディング ページのデザインは、適切なコントラストがテキストと画像の両方の見栄えを良くする方法を示しています。

Kimp で視覚的に魅力的なランディング ページをデザインする
ランディング ページの目的に関係なく、最終的なデザインを決定する 2 つの要素があります。 選択する画像の種類と、これらの画像をデザインでどのように使用するか。 プロのデザイン チームがサポートしてくれる場合は、これらすべての詳細について心配する必要はありません。 Kimp Graphics のサブスクリプションには、ランディング ページのデザインが含まれています。 専任のデザイン チームが、すべてのキャンペーンの魅力的なランディング ページのデザインをお手伝いします。
無料トライアルにサインアップして、ブランドの無制限のデザイン サービスの利点をすぐに確認してください。
