ランディング ページの最適化 - e コマース ビジネスのための 8 つのヒント
公開: 2022-07-26ランディング ページの最適化 - e コマース ビジネスのための 8 つのヒント
オンラインストアを運営していますか? あなたの最大の課題は何だと思いますか? 顧客獲得ですね。 e コマース ビジネスは、顧客を店舗に呼び込むのに苦労しており、それを実現するためにマーケティング、広告、ブランディングに多額の投資を行っています。
しかし、計画が思うように進まないこともあります。 すべてを正しく行っても、広告やマーケティング活動が収益に変わることはありません。 そして、それは困惑し、イライラする可能性があります.

広告とマーケティングのデザインは、あなたの発言を聞くのに十分な時間、ターゲット オーディエンスの注意を引くのに役立ちます。 しかし、あなたの言うことは、彼らの注目を集めようと争っている他の何千もの企業の中から彼らがあなたを選ぶには、優れたものでなければなりません.
ここでは、どのように言うか、何を言うか、いつそれを言うかが非常に重要です。 そしてそれはすべて、ランディング ページと呼ばれる中心的な要素を中心に行われます。
ビジネス用にカスタマイズされたランディング ページがないことは、どの業界でも犯す可能性のある最大の罪です。 すべてのビジネスがインターネット上で行われる場合はなおさらです。 もう 1 つの間違いは、ランディング ページの最適化を怠ることです。
ランディング ページは、さまざまな広告キャンペーンやマーケティング キャンペーンの ROI を大きく変える可能性があるため、永続的なショック状態に陥る可能性があります。 もちろん、私たちはあなたにそれを望んでいませんが、ランディングページのデザインがあなたのeコマースウェブサイトにとってどれほど価値があるかを理解してもらいたいのです.
ランディング ページの最適化について説明する前に、なぜそうしなければならないのかを説明したいと思います。

- EC事業におけるランディングページ最適化の意義
- ランディング ページの最適化のための 8 つのデザインのヒント
- 1.商品陳列
- 2. 社会的証明
- 3. モバイルフレンドリー
- 4.パーソナライゼーション
- 5.広告とのデザインの一貫性
- 6.A/Bテスト
- 7. ブランディングの一貫性
- 8. レイアウト設計とビジュアル階層
- Kimp でランディング ページの最適化を簡素化する
EC事業におけるランディングページ最適化の意義
e コマース ビジネスは、さまざまなプラットフォームに広告を掲載してユーザーを引き付けます。 これらの広告は、多くのツールからのデータのバランスを取り、適切なターゲティングを得るために必要なスキルは言うまでもなく、多くの時間とリソースを必要とします。 多大な労力を費やしたので、これらの広告がクリックだけで止まるのではなく、収益を生み出したいと考えています。
広告がうまく変換され、視聴者が最後まで残るようにするためには、ランディング ページに注意を払う必要があります。 e コマースのランディング ページは、顧客ベースでの欲求の開始と実際の販売の実現との間のギャップを埋めます。 これは、顧客に製品を詳細に売り込む場所です。
しかし、覚えておいてください、ピッチは操作的な言葉です。 広告をクリックしたすべての顧客がすぐに購入を完了するわけではありません。 ランディング ページは、ブランド認知活動に取り組み、会社のメリットを示し、広告を気に入った顧客との関係を築く機会です。
ランディング ページは、すべてのマーケティング戦略に不可欠な要素であり、ほとんどの場合、ここでのデザインが、関心を持った顧客と見込み顧客の獲得を左右します。
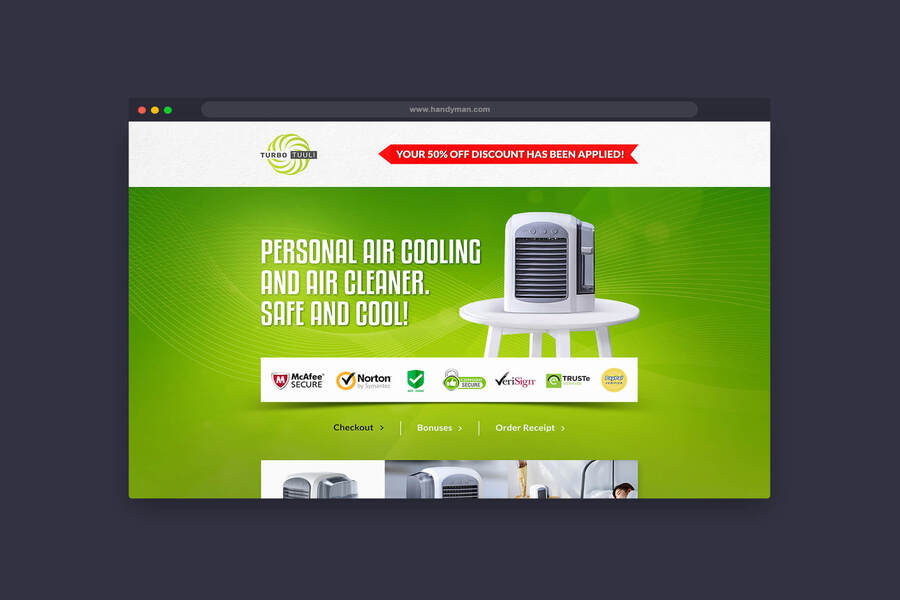
技術関連のクエリで表示される次の 2 つのランディング ページの例を確認してください


顧客として、クリックしたときに最初のページを表示したいですか、それとも 2 番目のページを表示したいと思いますか? 明らかに、2つ目は、ブランドがすべての情報を簡単に取得できるように最適化に時間を費やしたことを示しているためです.
それが、eコマースのランディングページのデザインで常に目指していることです. Kimp のグラフィック チームは、広告をクリックしてこのページにアクセスした顧客を決して失望させないようにしています。
どうやってそれを行うのですか?
すぐに始めましょう。
ランディング ページの最適化のための 8 つのデザインのヒント
e コマースのランディング ページは、有望な見込み顧客を獲得し、見込み顧客を有料顧客に変えるのに役立つゴールデン チケットです。 顧客がここに来るたびに、200% のパフォーマンスを発揮してもらいたいと考えています。
想像以上に難しいことはわかっていますが、それを実現する方法も知っています。
e コマースのランディング ページのデザインを最適化するためのこれらのヒントを活用すれば、発生するすべての広告クリックのコンバージョン率を気に入るはずです。
興奮した? 私たちもです!
1.商品陳列
最初に取り組むべきことは、訪問者に製品をどのように提示するかです。 彼らはあなたが提供するものを見るためにそこにいて、あなたはそれを銀の大皿で彼らに提供しなければなりません. もちろん、e コマースのランディング ページには商品の画像があると思うかもしれませんが、動画の品質、解像度、配置、および形式が顧客体験に大きな違いをもたらすことに気づいていません。
- 小売商品の場合は、典型的な静的/スタンドアロンの画像ではなく、製品の動的な写真を選択してください。 製品の使用や動作を見ることで、顧客は製品とより深く関わることができます。
- 顧客がズームインして詳細を確認できるようにすることで、信頼が構築され、ページから移動するのを防ぐことができます。 または、透明性を高めるために機能の内訳を含む製品画像を作成します。
- サービス会社の場合は、顧客が抽象的な概念を正確に理解するのに役立つ補助画像を選択してください。 ブランドを最もよく反映する、カスタマイズされたグラフィック デザインまたはライセンス取得済みのストック イメージを選択します。 (PS: これらはすべて Kimp Graphics サブスクリプションに組み込まれています)
ご覧のとおり、製品指向のランディング ページは、最初の例のように e コマース サイトに似ているか、2 番目の例のようにストーリーテリング形式にすることができます。
反復して、何が最適かを確認してください。
ヒント:動画のランディング ページは現在大流行しています。 ビデオは現在インターネット上で最も人気のあるコンテンツ形式の 1 つであるため、これは理にかなっています。 今述べたすべての機能を組み合わせた e コマースのランディング ページ用の製品ビデオを作成すると、コンバージョン率が確実に急上昇する可能性があります。
2. 社会的証明
あなたはあなたが提供するものを示しました。次に、あなたの顧客があなたを選ばなければならない理由を説明しなければなりません. さて、これは2つの方法で可能です。 いずれかの方法で、ブランドを代弁し、ソーシャルプルーフと呼ばれる魅力的なコンセプトを活用します。
e コマースのランディング ページにソーシャル プルーフを追加すると、コンバージョン率が大幅に向上します。 このページにアクセスするほとんどの顧客は、初めての訪問者か、広告で見た 1 つの製品にのみ関心を持っています。 ブランドとしてのあなたのビジネスを信頼して投資してもらうには、社会的証明、つまりレビュー、証言、ユーザー生成コンテンツが必要です。
現在、テキスト、画像、動画など、カスタマー レビューを掲載する方法は複数あります。 e コマースのランディング ページのデザインに最適なものを選択できますが、画像や動画はテキストよりも効果的です。
ソーシャル ハンドルにリンクして、ユーザーが生成したコンテンツを魔法のように機能させることもできます。

このランディング ページを見てすぐに何を思い浮かべますか? 絶賛レビューが入った大きな黄色い箱? 愛犬が商品を楽しんでいる愛らしい写真に目が行きましたか?
社会的証明は、レビューをアップロードするだけではありません。 レビューを補足する画像や動画を表示します。
重要なヒント: e コマースのランディング ページのすべてのレビュー、証言、ユーザー生成コンテンツがブランド化され、ランディング ページのトーンと一致していることを確認してください。 Kimp Graphics and Video などのデザイン チームと協力して、社会的証明を美的に表現する方法を確認してください。

3. モバイルフレンドリー
スマートフォン ユーザーの 79% は、2020 年に携帯電話を使用して商品を購入したことに同意しています。 それが必須です。
これに加えて、ほとんどの Google 検索がモバイルで行われ、広告がモバイル中心のソーシャル ネットワークで実行されることを考えると、e コマースのランディング ページは携帯電話で適切に表示される必要があります。
モバイル版の e コマース ランディング ページのレイアウト デザイン、画像サイズ、配色、ユーザー エクスペリエンスについて、公開前にデザイン チームに相談してください。
ヒント:商品画像の品質は、モバイルのランディング ページで注意を払うべき重要な側面です。 それらは簡単にロードできる必要がありますが、あらゆる面で製品の最高を強調する品質を提供する必要があります. 歩くのは紙一重ですが、非常に重要です。 Kimp Graphics では、最終的なデザイン ファイルの形式とサイズを選択できます。 Kimp サブスクリプションのその他の特典については、こちらをご覧ください。

4.パーソナライゼーション
顧客の 75% は、パーソナライズされたデジタル エクスペリエンスを提供するビジネスを好むと述べています。 現在、多くのブランドが分析ツールとアルゴリズムを活用してこれを達成していますが、デザインがこれにも重要な役割を果たしていることをご存知ですか.
アートとデザインの最大の違いは、デザインには目的があるということです。 現在、あなたが誰に仕えているかに基づいて、この目的は変わります。 同じデザイン原則が、e コマースのランディング ページに出くわすすべての訪問者にアピールできるわけではありません。 だから、あなたはしなければなりません
- バイヤージャーニーのさまざまな段階にある顧客に特化した e コマースのランディング ページのデザインを作成します。 購入を決定するためにブランドまたは特定の製品に関する情報が必要かどうか (認知と検討) の変化に基づいて、異なるランディング ページのデザインを体験する必要があります。
詳細については、Kimp による詳細なガイドを確認してください。
- さまざまなアクティブな広告キャンペーンのターゲット ユーザーを理解し、それらのランディング ページのデザインをパーソナライズします。 ミレニアル世代 vs GenZ にアピールするデザイン スタイルがあります。 したがって、それに応じて設計します。
- 分析ツールから受け取った情報に基づいて、製品の画像、コピー、およびデザイン スタイルをパーソナライズします。
ヒント:デザイン心理学は広大な分野です。 すべてのデザイン要素は、私たちの感情的および文化的反応と強く結びついています。 それらを理解し、自分の好みに合わせて使用することで、ビジネスのやり方を変えることができます。 デザインの力で、すべてのお客様と深くつながる。 方法については、Kimp チームにお問い合わせください。

5.広告とのデザインの一貫性
常に、e コマースのランディング ページのオーディエンスは、実施しているさまざまな広告キャンペーンから来ています。 広告からランディング ページへのデザインの継続性と遷移は、顧客への信頼を植え付けます。 この一貫性は、ブランドへの信頼を構築するのに役立ち、リコールも容易になります。
虚偽の広告を好む人はいません。 さらに、ROI と変換効率の点で、ブランドにとっては意味がありません。 ユーザーがクリックしたため、広告が機能したことがわかります。 その設計を放棄することは、そのすべての努力を無駄にするだけです。
ランディング ページは、広告の延長として機能する必要があります。 そこで始めたストーリーは、e コマースのランディング ページでもシームレスに続く必要があります。 離れることを忘れるほど顧客を夢中にさせます。
ヒント:ランディング ページと広告では、デザインの目的が異なります。 したがって、ある設計を別の設計に外挿するのは難しい側面です。 広告のサイズを大きくする必要はありません。 あなたが必要とするのは、その本質をランディングページに持ち込むことだけです. これを理解しているデザインチームに参加してもらうことで、コンバージョン率を大幅に向上させることができます.

6.A/Bテスト
ランディング ページの最適化とはランディング ページのデザインをユーザー エクスペリエンスのために改善します。 これで、調査したり、競合他社が何をしているかを確認したり、馬の口から聞いたりすることができます. はい、顧客からリアルタイムのフィードバックを得ることは、e コマースのランディング ページのデザインを効率的に最適化するのに役立ちます。
e コマースのランディング ページのデザインで A/B テストをうまく実施するには、まず、既存のランディング ページのムード ボード、お気に入りのランディング ページのデザイン、および競合他社のランディング ページのデザイン ブリーフを作成します。
デザイン チームに相談して、各ランディング ページ デザインの 1 つまたは複数の要素を変えて、ニッチなオーディエンス向けに 2 つ以上のバリエーションを作成します。 それらをテストして、どの運賃が最も良いかを確認してください。
詳細については、マーケティング エクスペリエンスに関する詳細なガイドをご覧ください。
7. ブランディングの一貫性
すべての顧客タッチポイントは、ビジネスがブランド認知度を高める方法です。 そして、このブランド認知度は、最終的に、彼らがあなたの製品を購入する準備ができたときにあなたに戻ってくるのに役立ちます. したがって、デザインがブランディングと一致している場合、e コマースのランディング ページがコンバージョンに至る可能性が高くなることは言うまでもありません。
ブランディングの一貫性には、色の選択、タイポグラフィ、画像、ロゴ、コピーなど、すべてが含まれます。 顧客が製品を熟読する過程で信頼と認識を構築できるように、すべての微細要素がブランドの言語を話すことに貢献する必要があります。
ヒント: e コマースのランディング ページのデザイン チームと協力する場合は、オリジナルのブランディング デザインをすべて共有し、ブランド スタイル ガイドがある場合はそれを共有してください。 これは、ブランドの美学を真に反映したデザインを作成するのに役立ちます。

デザイナーウェルネスのサイトです。

そして、これが私たちが彼らのために作ったランディングページです。 ブランディングとデザインの言語がシームレスに流れ、ユーザー エクスペリエンスがスムーズかつ簡単になっていることがわかります。
8. レイアウト設計とビジュアル階層
個々の要素に注目する一方で、ランディング ページの成功には全体的なレイアウト デザインも重要です。 Kimp Graphics チームのデザイナーは、デザインの力を活用して視覚的な階層を構築し、顧客がページをどのように認識するかを制御できるようにします。
視覚的階層とは、色、タイポグラフィ、線、パターン、画像、空白などのさまざまなデザイン要素を配置して、顧客を視覚的な流れに誘導するという概念です。
これにより、顧客が e コマースのランディング ページを表示したときにすぐに気付く内容を決定できます。 これは、見出し、製品画像、[今すぐ購入] ボタン、またはリード フォームです。
レイアウト設計を活用して、サイトのナビゲーションとユーザー エクスペリエンスを向上させます。 e コマースのランディング ページでは、1 つの CTA/オファーに焦点を当て、顧客が情報の認識から共有へと移行するように優しく促す必要があります。
たとえば、あなたが靴屋で、ランディング ページが 50% オフの広告を見たばかりの顧客向けであるとします。 次に、ページにアクセスしたときにすぐにオファーに注意を向けることから始めなければなりません。 これにより、信頼が構築されます。 次に、顧客は製品、その機能、CTA (今すぐ購入/カートに追加) に移動します。 CTAの横に配送ポリシーや返品ポリシーなどの信頼シールを配置して、顧客を安心させることもできます.
この視覚的な流れは、あなたと顧客にとってジャーニーを実り多いものにします。 これが、視覚的な階層とレイアウトの設計がどのように機能するかです。

このランディング ページには、明確に色分けされた 3 つのセクションがあります。 私たちのデザイン チームは、白いスペースと青いセクションがすぐに注目を集めることを知っており、最も重要な情報を表現するために使用しました。
Kimp でランディング ページの最適化を簡素化する
e コマースのランディング ページは微妙なプロジェクトです。 収益をもたらす完璧なデザインは、経験、業界の知識、および顧客が好むデザインの才能を備えたチームから生まれます。
つまり、Kimp Graphics や Kimp Video のようなチームです。
経験豊富なデザイナーのチームが、e コマースのランディング ページを最適化し、レベルアップするのを待っています。 無制限のデザイン、修正、ユーザー アカウントを利用でき、ライセンスされたストック写真、画像、オーディオに独占的にアクセスできます。
業界で他のすべてに匹敵する定額の月額料金ですべて。
今すぐ無料トライアルにサインアップして、ROI の上昇傾向を体験してください。
