AcceleratedMobilePagesに関する深い洞察に飛び込みましょう
公開: 2016-04-17目次
- 1AMP入門
- 2 AMPは何で構成されていますか?
- 3 AMPはなぜこんなに速いのですか?
- 4あなたのサイトをAMPする…
- 5 AMPで広告を使って利益を上げる方法は?
- 6 AMPで分析を有効にする方法は?
- 7 AMPはGoogleでどのように表示されますか?
- 8まとめ:
レスポンシブレイアウト、モバイル対応サイト、およびWeb上の無数のデジタル戦術が話題になり、さまざまなデバイスでWebサイトがスムーズに流れるようになっているのも不思議ではありません。 ただし、多くのユーザーにとって、モバイルWebでの読書は遅くて不格好な体験です。 どこからでもコンテンツにアクセスし、モバイル向けに最適化されたコンテンツをユーザーに即座に読み込むために、ページの読み込み速度を向上させる美しく合理化されたWebページを開発する必要が生じました。
先に進む前に、この投稿から学ぶ重要なポイントを簡単に見てみましょう。
–革新的なAccelerated Mobile Web Pages(AMP)の概要
– AMPはどのように機能しますか?
–高速の背後にある謎
–サイトへのAMPの統合
– AMPでどのように利益を得ることができますか?
–分析の有効化
出来上がり! これで、Google検索で完璧で堅牢で活発なモバイルウェブページを表示する準備が整いました。
絶えず成長しているモバイルウェブでは、Googleはパフォーマンスを向上させ、すべてのデバイスでのコンテンツ配信を高速化する新しい方法を試す準備ができています。 数か月前、GoogleはAccelerated Mobile Pages(AMP)と呼ばれるオープンソースのウェブベースのソリューションを使用したモバイルニュース消費の革新的な計画を発表しました。 はい、これはウェブサイトが高速でレンダリングする軽量ページを構築できるようにすることを目的としたGoogleプロジェクトです。
AMP入門
AMPは、高速読み込みのモバイルWebページを作成するための簡単にアクセスできるフレームワークです。 これは、ページの読み込み速度を改善することでモバイルリーディングのユーザーエクスペリエンスを向上させ、依存する可能性のある広告収入を保護するために、特にパブリッシャー向けに設計されたオープンソースイニシアチブです。

経験豊富なWeb開発者は、重要なパフォーマンスの最適化を通じて同様の結果を達成できますが、パブリッシャーは、リソースが不足しているため、これを無視することがよくあります。 また、AMPを使用すると、主要なモバイルWebエクスペリエンスを変更することなく、これらの最適化を簡単に実現できます。
Accelerated Mobile Pagesプロジェクトの重要なポイントは、パブリッシャー、プラットフォーム、開発者がすべて後ろに立ち、協力することです
一部の大手ウェブテクノロジー企業とGoogleは、それぞれのプラットフォームに統合することでその使用を奨励しています。これは、将来の使用の追加のメリットになります。
AMPは何で構成されていますか?
基本的に、AMPは次の3つの部分で構成されます。
1. AMP HTML
これは基本的に、高性能を提供するためのいくつかのカスタムAMPプロパティと、このシンプルでエレガントなソリューションのための基本的なHTMLを超えたリッチコンテンツを構築するためのいくつかの拡張機能を備えた拡張HTMLです。
ほとんどのタグは同じHTMLタグですが、一部はAMP固有のタグに置き換えられています。 これらは、実装が簡単な一般的なパターンを作成するカスタムAMPHTML要素です。 たとえば、<img>タグは<amp-img>に置き換えられました。
2. AMP JS
AMP JSライブラリは全体として、ページの高速レンダリングを保証します。 リソースのロードを管理し、ベストパフォーマンスプラクティスを実装します。
すべてのiframeのサンドボックス化、リソースが読み込まれる前のページ上の各要素のレイアウトの事前割り当て、低速のCSSセレクターの無効化など、多くのパフォーマンス手法を提供します。
これは、すべてが非同期の外部リソースから取得される最大の最適化の1つであるため、ページ上の何もレンダリングをブロックできません。
3.GoogleAMPキャッシュ
Google AMP Cacheは、すべての有効なAMPドキュメントを配信するプロキシベースのコンテンツ配信ネットワークです。 各ページが機能し、外部リソースに依存していないことを確認するための検証システムが組み込まれています。 この検証システムは、ページのレンダリング時にエラーのログをブラウザのコンソールに直接保持するのに役立ち、コードの複雑な変更がパフォーマンスとユーザーエクスペリエンスにどのように影響するかを追跡できます。
なぜAMPはとても速いのですか?
AMPプロジェクトの設計の背後にある全体的な考え方は、純粋な速度と純粋な読みやすさです。 そして、これはHTML、CSS、およびjavascriptの最適化によって実現されます。 発見しましょう:

–特定のHTMLタグの使用は排除され、フォームなどの要素はAMPで使用されません。 これが、一部の人々がそれをダイエットHTMLと見なす理由です。
–合理化されたバージョンのCSSを使用する必要があり、CSSのベストプラクティスの一部が制限されています。
–基本的に、Javascriptはまったく許可されていませんが、遅延読み込みなどを提供する既製のjsライブラリを使用でき、ページ上の画像はスクロールして表示されるまで読み込まれません。
–これらのページは大量にキャッシュされるため、Googleはこれらのページをホストし、実際にその場でコンテンツを取得できます。

あなたのサイトをAMPする…
初心者の場合は、記事ページの2つのバージョンを維持することをお勧めします。ユーザーに表示される元のバージョンとそのページのAMPバージョンです。 さらに、以下にリストされている形式で何を含めるか、何を含めないかを調べてみましょう。
1. AMPでは、フォームやサードパーティのJavaScriptなどの要素を使用できません。そのため、標準の実装で一般的に使用するリードフォーム、ページ上のコメント、その他の要素を使用することはできません。
2. AMPは、CSSの合理化されたバージョンを許可します。 高速読み込みを制御するには、AMPのCSSが50kb未満であり、インラインである必要があります。 また、カスタムフォントは、読み込みの集中度を制御するために、特別な拡張子<amp-font>を使用して読み込む必要があります。 その結果、これらのAMP制限を適用するには、サイトテンプレートを書き直す必要がある場合があります。
3.マルチメディアをより適切に処理するには、Webサイトの画像に高さと幅の属性を明示的に含める必要があります。カスタムの<amp-img>要素を使用し、アニメーションGIF用に別の拡張コンポーネント<amp-anim>を使用する必要があります。 。
4. HTMLを介してローカルでホストされているビデオを埋め込むために、カスタムAMPタグ<amp-video>があります。 ただし、Youtubeビデオを埋め込むために、別のコンポーネント<amp-youtube>があります。
5.スライドショーなどの場合は、<amp-carousel>を使用でき、画像ライトボックスの場合は<amp-image-lightbox>を使用できます。 さまざまなソーシャルメディアチャネルを埋め込むための特別な拡張コンポーネントがあります。
最後に、GoogleがAMPバージョンのページを検出するには、元の記事ページに次のタグを含める必要があります。
<link rel =” amphtml” href =” http://www.example.com/blog-post/amp”>
–正規タグは基本的にAMPページに含める必要があります。
–さらに、AMPをサポートする一部のプラットフォームでは、Schema.orgメタデータを介してページのコンテンツタイプを指定する必要があるため、スキーマが正しく使用されていることを確認してください。
AMPで広告で利益を上げる方法は?
広告ブロッカーの大幅な増加により、サイト運営者はウェブサイトを収益化することが困難になっています。 現在、多くの人が広告ブロッカーを使用して、ブラウザの速度と読み込み時間を改善しています。 AMPは、この問題に対する完璧なソリューションです。
AMPプロジェクトは、ユーザー中心のアプローチを検討しながら、モバイルWebページで効果的な広告の現金化を保証します。 この目標は、AMPの包括的な広告フォーマット、広告ネットワーク、テクノロジーをサポートすることにつながります。
その結果、Amazon A9、Adreactor、Google AdSense、Adform、Taboola、Smart AdServer、DotAndAdsなどの最も人気のある広告ネットワークのいくつかが<amp-ad>コンポーネントの使用を開始しました。
AMPで分析を有効にする方法は?
AMPは、分析を1回測定し、それを多くの人に報告する非常にスマートな分析戦術で構成されており、複数の分析追跡によってサイトの速度が低下するのを防ぎます。 サイトのAMPで分析機能を有効にする方法は2つあります。
1. <amp-pixel>要素:
これは、GETリクエストを使用して実行する理想的なトラッキングピクセルとしてページビューをカウントするために使用される単純なタグです。 また、Titleやdocument_referrerなどの多くの変数を渡すことができます。
2. <amp-analytics>拡張要素:
これはamp-pixelよりも高度であり、サイトに分析を実装するために使用されます。これにより、分析の相互作用のための膨大なレベルの構成が可能になります。 Googleアナリティクスを機能させたくない場合は、ampアナリティクスを利用してください。 セクションに<head>必要なjsライブラリを追加し、Webページのセクションの<body>にJSONマークアップを使用して構成するだけです。
ただし、AMPでGoogle Analyticsを使用する場合は、開発者ページにあるGoogleのAMP Analyticsセクションを確認する必要があります。このセクションには、実装の例がいくつか示されています。
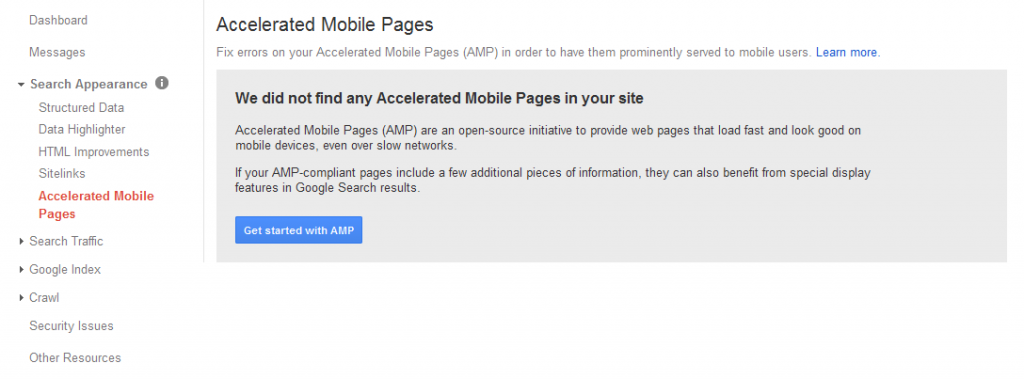
AMPはGoogleでどのように見えますか?
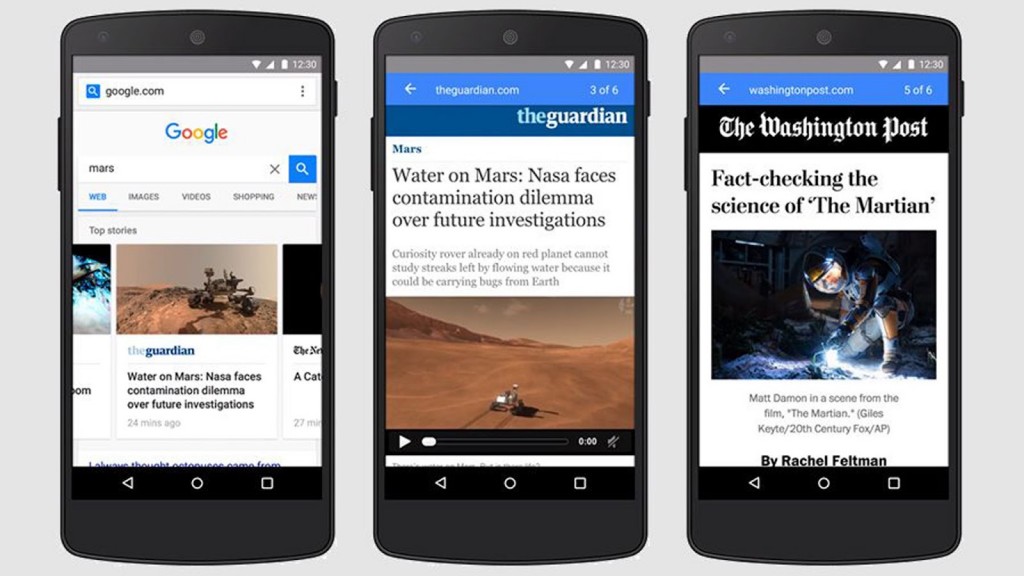
AMPページがSERPでどのように表示されるかを知りたいと思いませんか。 このAMP機能についてGoogleが提供するライブデモは、http://g.co/ampdemoまたはYouTubeAMPデモで確認できます。 携帯電話で何かを検索したり、Chromeデベロッパーツールでエミュレートしたりして試すこともできます。

何を発見しますか? AMPの記事が表示されたカルーセルが上部に表示されます。 読みたいものをクリックしてください。右または左にスワイプして他の記事を読むこともできます。 あなたは間違いなくこの経験を受け入れるでしょう。
The Guardian(AMPページの例)やWashington Post(AMPページの例)などの主要な出版社のデモバージョンは、こちらで確認できます。
要約:
AMPページを使用すると、新しく設計された美しく合理化された、改札の速いコンテンツWebページを体験できます。 したがって、サイト運営者のモバイルWebページの速度を向上させるのは比較的簡単な方法です。 グーグルの勢いに応えて、フェイスブックでさえ最近すべての出版社にインスタント記事を発表した。
サイト運営者の方は、Accelerate Mobile Pagesの計画を立て、最新のテクノロジーを採用して、モバイルの実行を先取りしてください。
