技術を習得しましょう–SEOの側面
公開: 2020-01-15最終更新日:2020年1月23日
オーガニックランキングに影響を与える技術的機会
コンテンツ生成戦略の準備が整いました。 あなたはインフルエンサーを並べました。 あなたはFacebook広告を学び、投資しました。 すべての方法に関係なく、あなたはあなたのウェブサイトへのトラフィックを獲得しようとします、あなたの基礎となるウェブサイトが標準に達していないなら、あなたはすべての聖杯-有機的なトラフィックを得るつもりはありません。 最新の検索エンジンでウェブサイトのインデックスを作成して処理し、トラフィックを自分の方法で送信するには、それらの検索エンジンの技術レベルでウェブサイトを最適化する必要があります。 これはテクニカルSEOと呼ばれ、オンページまたはオフページSEOと同様に、Webサイトはそれによって存続または消滅します。 技術的なSEOの機会のマスターチェックリストは次のとおりです。

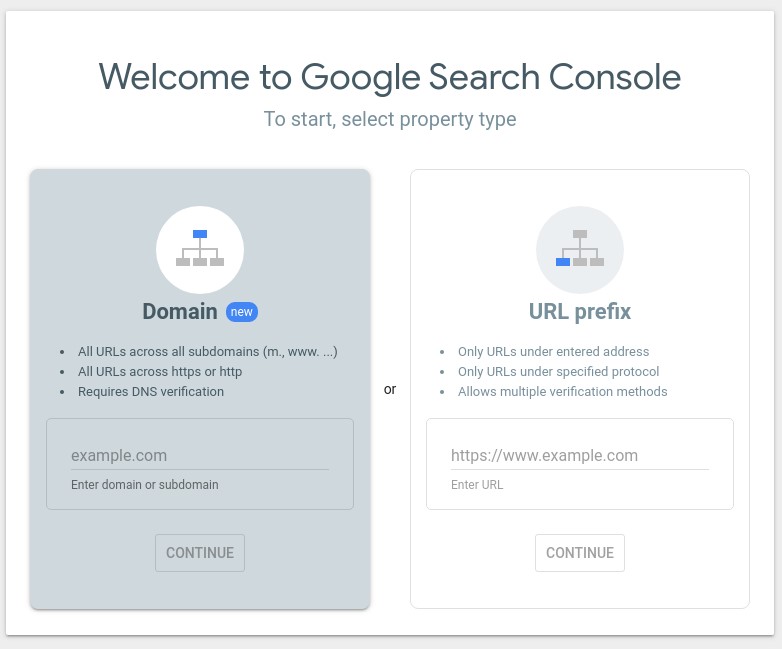
Google検索コンソールとBingウェブマスターツールにサイトを登録する
これは、GoogleまたはBingにWebサイトをクロールしてインデックスを作成するように通知するため、最初のステップになります。 これは、新しいサイトで実行する最初のステップである必要があります。
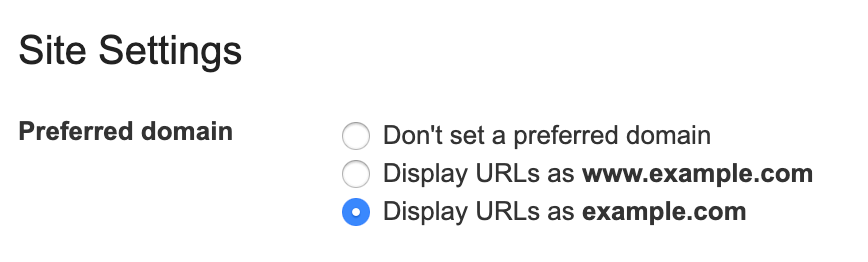
優先ドメインを設定する
Webサイトには、https://www.site-name.comまたはhttps://site-name.comのいずれかでアクセスできます。 検索エンジンは、これらを2つの異なるWebサイトとして扱います。 インデックス作成の問題、ページランクの喪失、重複コンテンツの問題が発生する可能性があります。 この設定は、CMSで設定できます。
世界中の代理店に世界をリードするホワイトラベルプロバイダーとして、私たちはクライアントに優れたSEO結果を提供するお手伝いをします。 お手伝いできますか? ホワイトラベルSEOサービスの詳細を確認し、探している結果の達成を支援する方法を学びましょう。
robots.txtのベストプラクティス
これにより、検索エンジンは、サイト上のどのページをクロールしてインデックスに追加できるかを知ることができます。 これは、クロールしてインデックスを作成したくないサイト上のURLを特定する場所です。 これは設定が簡単ですが、混乱するのも非常に簡単です。 ファイルに誤ったブロックがあると、検索エンジンクローラーがサイトのインデックスを作成できなくなります。
URL構造に注意してください

URLは短く説明的なものにすることをお勧めします。 不要な文字や単語を使用しないでください。 単語はハイフンで区切る必要があり、ページのターゲットキーワードである可能性が高いです。 URLにキーワードを詰め込むことは避けてください。 WordPressをCMSとして使用している場合は、WordPressがこれを処理します。 たとえば、http://site-name.com/page-about-technical-seoはURLに選択するのに適した名前です。
ナビゲーションとウェブサイトの構造
サイトの構造が論理的で理解しやすいものである限り、検索エンジンがクロールして分類するのは簡単です。 すべてのページを1つのカテゴリページの下に配置しないでください。 ユーザーのように論理的に分離します。 Googleは、ページのインデックスを作成するときに、ウェブサイトの構造全体を考慮に入れます。
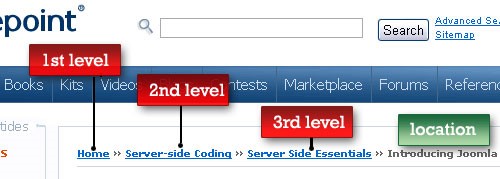
ブレッドクラムメニューを追加する
これらはGoogleによって言及され、推奨されています。 検索エンジンがブレッドクラムからサイト構造を推測するため、適切なスキーマが必要です。 それは検索エンジンとユーザーが戻るボタンを押さなくてもウェブサイトをナビゲートするのを助けます。
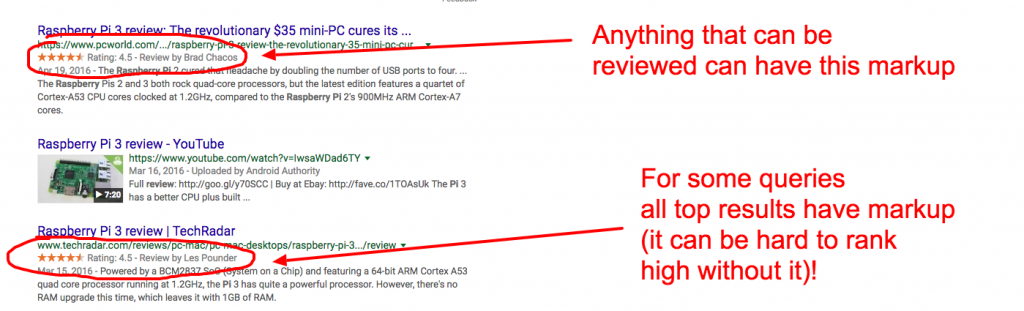
構造化データマークアップ
構造化データマークアップは、コンテンツにコンテキストを追加するコードです。 それは検索エンジンがそれを理解することができるようにあなたのウェブサイト上のデータを具体的に説明します。 これは、ユーザーの検索コンテキストがWebサイトで指定したものと一致する場合に、ページを検索結果の上にプッシュするのに役立ちます。 この例は、ユーザーがWebサイトにある特定のレシピを検索した場合に、レシピの検索結果にページを表示するレシピタグです。


標準URLを確認します。
正規URLは、インデックスを作成するページのバージョンをGoogleに指示する簡単な方法です。 これにより、コンテンツの重複の問題を回避できます。 これは、サイトのHTMLページでrel =” canonical”リンクタグを使用して設定できます。
404ページの最適化
404ページとは、ユーザーがWebサイト上の存在しないページをタイプミスしたり、アクセスしようとしたりした場合です。 その場合、404ページは例外を適切に処理し、ユーザーを役立つコンテンツにリダイレクトします。 構造化された404ページは、検索エンジンがクロールして不明なページにヒットしたときの混乱を防ぎます。
XMLサイトマップを最適化する
XMLサイトマップは、Webサイトのすべてのページを一覧表示するファイルです。 また、発行日や更新日などの情報も含まれています。 これはほとんどのCMSで処理されますが、カスタムWebサイトを実行している場合は、これを覚えておく必要があります。 これは、デッドページや著者ページなどの役に立たない情報で整理された状態に保つ必要があります。
SSL証明書を取得する
HTTPSプロトコルは、サイトが安全であることをユーザーに知らせます。 Googleは、SSL以外のサイトよりも安全なサイトを大幅に優先しています。 サイトがHTTPSでない場合、GoogleはChromeで警告を表示し始めました。 ブラウザに警告が表示された場合、ユーザーはサイトにアクセスすることを警戒する可能性があります。 これは簡単に修正できる小さな問題です。
ウェブサイトの読み込み速度
ウェブサイトの読み込みは高速である必要があります。 表示されるまでに時間がかかる場合、Googleは検索結果でそれを優先しません。 Google Page Speed Insights 、pingdomツール、およびgoogle mobile speedツールを使用して、サイトを最適化する必要があるかどうかを確認する必要があります。 これはエンジニアリング上の問題です。 このサブカテゴリに対して実行できる手順は次のとおりです。
- サーバーを64ビットOSにアップグレードします。
- PHPの最新バージョンにアップグレードします。
- 画像サイズを小さくします。
- ダウンロード速度が遅くなるため、プラグインの使用を最小限に抑えます。
- WordPressを使用している場合は、すべてのプラグインとともに常に最新バージョンに更新してください。
- 非常に一般的な既成のテーマは使用しないでください。
- CSSファイルとJSファイルを最適化および縮小します。
- キャッシュプラグインを使用して、キャッシュされたページを提供します。
- あなたのウェブサイトのヘッドタグを軽くしてください。
- 可能な限りAJAXを使用してください。
- 人気のあるライブラリや静的ファイルにはCDNを使用します。
- ウェブホストのスピードテスト。 ユーザーレビューを見て、優れた速度を提供するプロバイダーを見つけてください。
- ブラウザがWebページのデータの最初のバイトをロードするのに必要な時間に関するメトリックであるTTFB(Time to First Byte)は最小化する必要があります。
- CSS画像のリクエストを減らします。
- 提供されるすべてのコンテンツはHTTP圧縮されている必要があります。
モバイルレスポンシブウェブサイト
ウェブサイトはモバイルフレンドリーである必要があります。そうでないと、GoogleのSERPでの優先度が低くなります。 ほとんどの人は自分の携帯電話でインターネットとグーグルを使用しています。 したがって、このメトリックはGoogleにとって非常に重要です。 Bootstrapなどのフレームワークを使用すると、サイトの応答性が確保され、すべてのサイズの画面で自動サイズ変更が行われます。 ウェブサイトはまた、6〜7秒未満で3G速度でロードできるように十分に小さくする必要があります。 モバイルサイトではポップアップを厳しく避ける必要があります。
AMPサポートを検討する
モバイルウェブを高速化するためのGoogleのイニシアチブにおけるAcceleratedMobilePages。 Googleのキャッシュサーバーを介してウェブサイトを読み込むため、はるかに高速です。 Google Mobileの結果にのみ表示されますが、検索結果のランキングが大幅に向上します。 これは実装が難しく、AMPを使用してサイトを構築するには開発者を雇う必要があります。 モバイルユーザーからのクリック率が上がる可能性があります。
ページ付け
ページ付けとは、長いページを複数の小さなページに分割する場合です。 リンクを統合するには、rel =” next”およびrel =” prev”リンクタグを使用して、後続のページが最初のページの続きであることを検索エンジンに通知できます。
多言語のウェブサイト
hreflang属性を使用して、サイトの構造とコンテンツに関する詳細情報をGoogleに提供できます。 このようにして、特定の国のユーザーに、自分の言語で適切なコンテンツが提供されます。
前述のすべての技術的側面は、適切に実行された場合、SEOの取り組みに役立つ可能性があります。 これらの機会の1つ、一部、またはすべてを利用するかどうかにかかわらず、検索エンジンのクロール中は、サイトのほうが有利になります。
作者:タージR。