モバイル ファースト vs レスポンシブ デザイン: 現在、私たちはどこにいるのでしょうか?
公開: 2020-09-052019 年 7 月、Google は、デフォルトですべての新しい Web サイトのモバイル バージョンのインデックス作成を開始すると発表しました。 この発表は、Google が真にモバイル ファーストであることを意味していました。Google はスマートフォン エージェントを使用してページをクロールし、インデックスに登録しますが、デスクトップ バージョンのサイトはまったくインデックスに登録しない可能性があります。 1 年が経ちましたが、どのようにモバイル ゲドンを生き延びていますか?
モバイル ファーストのインデックス作成は、モバイル ファーストの設計の重要性が高まっていることを意味します。 このデザイン フレームワークは、ここ数年のレスポンシブ デザインの波とは異なるデジタルへのアプローチを示しています。 Found Conference で、SEO Nerd のコンテンツ ストラテジストである Michelle Dupler 氏は、これら 2 つの設計手法の重要な違いについて話しました。
モバイル ファースト インデックス登録とは
「モバイル ファースト」とは、Google がウェブをクロールしてインデックスに登録する方法を指します。 Google は 2015 年にモバイル ファースト イニシアチブを発表し、それ以来、モバイル ファーストを徐々に展開してきました。 今日の検索の反復では、Google はモバイル デバイスでレンダリングされたページのバージョンに基づいてクロールし、インデックスを作成します。 ページのデスクトップ バージョンを見る代わりに、Google はモバイル バージョンを見ます。 Search Engine Land によると、世界中の検索結果に表示されるページの半分以上が、2018 年までに Google のモバイル ファースト手順によってインデックスに登録されました。Google が新しいページやコンテンツをクロールするにつれて、その数は増え続けています。
ページは、変更または作成されると再インデックスされます。 ウェブサイトを新しいドメインに移動する場合、http から https に切り替える場合、サイトの更新を行う場合、サイトの一部をブランド変更する場合、または会社名を変更する場合 - その結果、ページの新しいバージョンが Google にインデックスされます -デスクトップ バージョンが検索から消える場合があります。
モバイルファーストとは、デザインにとって何を意味するのでしょうか?
多くの組織は、サイトを動的にすることで、モバイル ファーストに対応できると確信しています。 そうではないかもしれません! すでにモバイル デバイス向けにデザインしている可能性がありますが、レスポンシブ デザインとモバイル ファースト デザインの違いは何でしょうか?
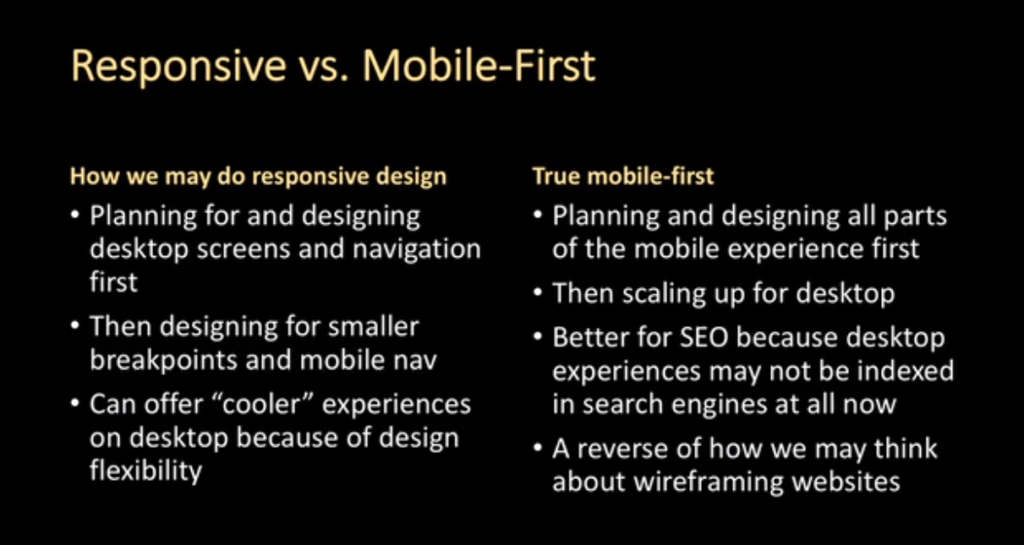
主な違い: レスポンシブ デザインは依然としてデスクトップを第一に考えている場合があります。 デザイナーは多くの場合、最初にデスクトップ画面とナビゲーションを計画して設計し、次にそのデザインとナビゲーションを小さなデバイス用に分解します。 これにより、多くの動的コンテンツを備えたクールでインタラクティブなデスクトップ デザインを提供できます。 しかし、非常に優れたインタラクティブなデスクトップ ページをデザインするのに多くの時間を費やした場合 (モバイルでは表示されない場合)、Google はそのコンテンツを無視しています。
真のモバイル ファースト デザインとは、最初にモバイル エクスペリエンスのすべての部分を計画および設計し、次にデスクトップ向けにスケールアップすることを意味します。 最初にモバイル ナビゲーションについて考え、デスクトップ向けにスケールアップします。 モバイル ファーストを行うことは、SEO だけでなく、ユーザー エクスペリエンスにも優れています。 ワイヤーフレーム サイトに対する私たちの考え方を逆転させることで、モバイル ユーザーにもっと注意を向けることができます。モバイル ユーザーは、サイトの訪問者のますます多くの部分を占めています。

動的に設計することは、必ずしもモバイル ファーストの設計の精神を捉えていることを意味するわけではありません。
一部の専門家によると、全インターネット ユーザーの半数以上が携帯電話のみでインターネットにアクセスするため、真のモバイル ファースト設計が重要です。2025 年までには、世界人口の 75% になる可能性があります。
モバイル エクスペリエンスは、優れたユーザー エクスペリエンスと質の高いコンテンツとともに、SEO ランキングの上位シグナルの 1 つです。 では、モバイル ユーザー向けのコンテンツをどのようにデザインするのでしょうか?
モバイル ファースト ランキングの設計
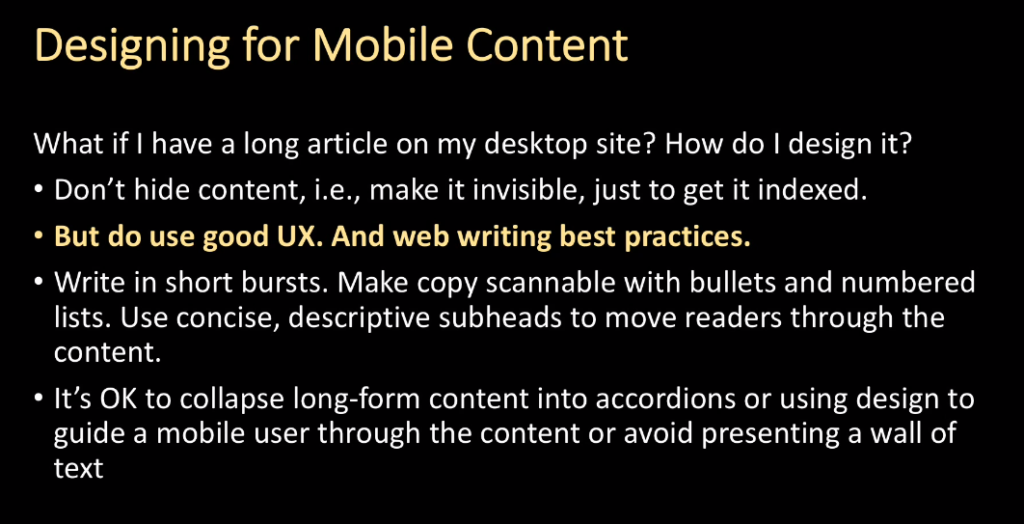
携帯電話で巨大なテキストの壁を見たいと思う人はいませんが、それは長い形式のコンテンツがインターネット上に存在しないという意味ではありません. Michelle は、いくつかの使用可能なアイデアを共有しました。

コンテンツを非表示にしないでください。
インデックスを作成するためだけにコンテンツを非表示にしないでください。 白い背景に白いテキスト、大量のメタデータ、およびその他の昔ながらのトリックは、Google の最新のクローラーでは通用しません。 代わりに、Web ライティングのベスト プラクティスを使用して、モバイルで読む価値のあるコンテンツを作成してください。
モバイル エクスペリエンスとデスクトップ エクスペリエンスのコンテンツが同じであることを確認してください。
これまで SEO は、モバイル ユーザーが読むコンテンツを減らしたいと考えて、モバイル バージョンのページにコンテンツを隠していました。 ただし、ページのデスクトップ バージョンにコンテンツを残し、モバイル バージョンからコンテンツを除外すると、そのコンテンツはインデックスに登録されず、検索ランキングでのそのコンテンツの価値が失われます。
モバイルとデスクトップで同じメタデータを表示します。
デスクトップ エクスペリエンス用に計画しているすべてのコンテンツは、モバイル バージョンにも含まれている必要があります。 タグ、特に
noindexまたはnofollowタグが、デスクトップ クローラーとモバイル クローラーの両方で同じページに表示されるようにします。 また、サイトのモバイル版に写真とビデオのタグが表示されていることを確認してください。読みやすさを考えてください。
短時間でコンテンツを提供します。 箇条書きと番号付きリストを使用してコピーをスキャン可能にし、簡潔な小見出しを使用して、読者がコンテンツを移動できるようにします。
ユーザーやボットからコンテンツを隠すことなく、コンテンツを非表示にする方法を理解してください。
コンテンツが遅延読み込みされている場合は、Javascript の問題やその他の設計上の選択により、そのコンテンツがクローラーからブロックされていないことを確認してください。 Google は、読み込みにユーザーの操作 (クリックや入力など) が必要なコンテンツはスキャンしないと述べています。 アコーディオンまたは「続きを読む」タグで長い形式のコンテンツを折りたたんでも問題ありません。 コンテンツを通じてユーザーを導くために、どのデザイン戦術がユーザーに適しているかを理解してください。

モバイル ファーストの設計では、モバイル ユーザーを優先します。
デスクトップ向けのデザインを完全に忘れることはできますか?
SEO の専門家は、モバイル ファーストのデザインが今日のデジタル エコシステムでデザインを行う唯一の方法であると言うでしょう。 適切なコンテンツを提供するサイトのモバイル バージョンと、デスクトップ エクスペリエンスに一致するコンテンツを用意する必要があります。 ただし、レスポンシブ デザイン、さらにはデスクトップ ファースト デザインの余地はまだあります。
一部の業界は、モバイル ファーストの転換点に達していません。 B2B 環境、古い顧客ベースを持つ組織、銀行や金融などの企業、または研究の多い業界では、デスクトップ サイトにまだ多くのユーザーが表示される場合があります。 分析を確認し、ほとんどのユーザーが存在する場所を確認して、そこで会いましょう! ユーザーがインタラクティブな Tableau グラフィックスを探している場合、それらを提供することは理にかなっています。 携帯電話やタブレットで簡単なショッピング体験が必要な場合は、その体験を提供する方が理にかなっています。
分析を実際に掘り下げて、ユーザーが何を望んでいるのかを真に理解してください。 学際的なチームは、適切なアプローチに到達するのに役立ちます。そのため、デザイナー、コンテンツ担当者、研究者、開発者と協力して、コンテンツとデザインに関する決定を下してください。 繰り返しになりますが、デスクトップ ファーストを考えることは、モバイルを怠る言い訳にはなりません。Google はモバイル ユーザーの目を通して新しいサイトをクロールしていることを忘れないでください。モバイル エクスペリエンスが貧弱であると、ランキングが低下します。
結論は? Google は、優れたコンテンツとユーザーが求めるエクスペリエンスを提供する Web サイトをランク付けします。
