35のベストレスポンシブeコマースサイト–例
公開: 2019-09-29
数年前、オンラインの世界は、単純なHTML Web1.0WebサイトからJavaScriptやCSSなどの拡張機能を含むWeb2.0Webサイトに進化しました。 今日は「レスポンシブウェブサイト」の時代です。つまり、eコマースサイトは、訪問者の環境やニーズにわずかな調整を加えるだけで、問題なく対応する必要があります。 以下は、業界をリードする35のレスポンシブeコマースサイトのリストです。
「レスポンシブ」ウェブサイトは簡単に識別できます。 それを際立たせるいくつかの重要な機能があります。 これらには次のものが含まれます。
A.速く、活気があり、整頓されていて、ナビゲートしやすいです
B. iPhone、Blackberry、iPadのいずれであっても、訪問者のデバイスに合わせてサイズを調整します
C.最小限のスクロールと最小化/最大化が必要であり、ユーザーが多くのページをナビゲートする必要がありません。
上記の機能を備えたWebサイトに出くわした場合は、レスポンシブWebサイトであることにご安心ください。
以下は、インターネット上で出会った中で最もレスポンシブなeコマースWebサイトの例です。 ただし、先に進む前に、eコマースを重視する理由を説明しましょう。
Eコマースはインターネットを席巻しました。 現在、ほとんどの実店舗はオンラインで存在しており、人々はこの便利さによく反応しています。 この特定のタイプのWebサイトは、訪問者の側で最も多くのアクティビティを必要とする傾向があるため、強調しました。 したがって、サイトは応答性が高い必要があります。
最高のレスポンシブeコマースサイト
以下は、私たちが遭遇した最も応答性の高いサイトです。 これらのサイトのカートとモバイルエクスペリエンスは通常、例外的です。
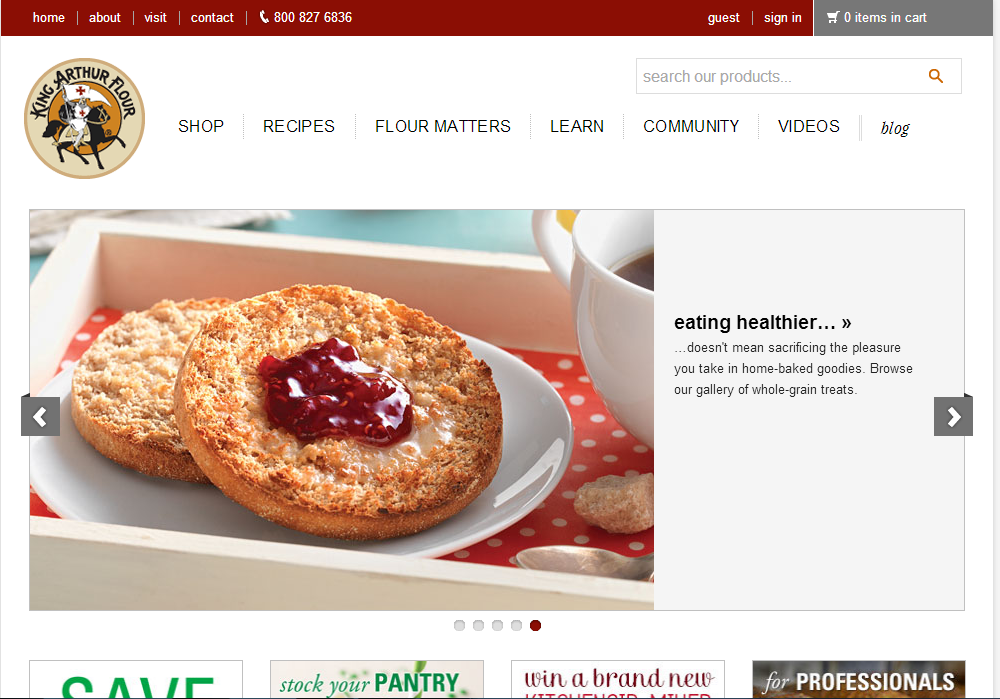
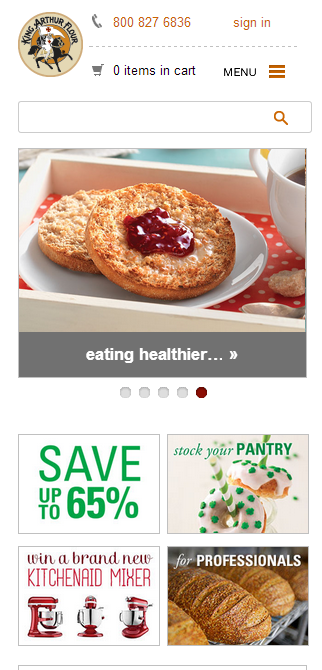
1)KingArthurflour.com
このウェブサイトの平均月間訪問者数は115万人です。 クリーンで活気のあるデザインで、モバイルデバイスでも簡単にナビゲートできます。 ナビゲーション列には、すべてのサブページが水平形式で一覧表示されるため、訪問者は通常のように下にスクロールする必要はありません。


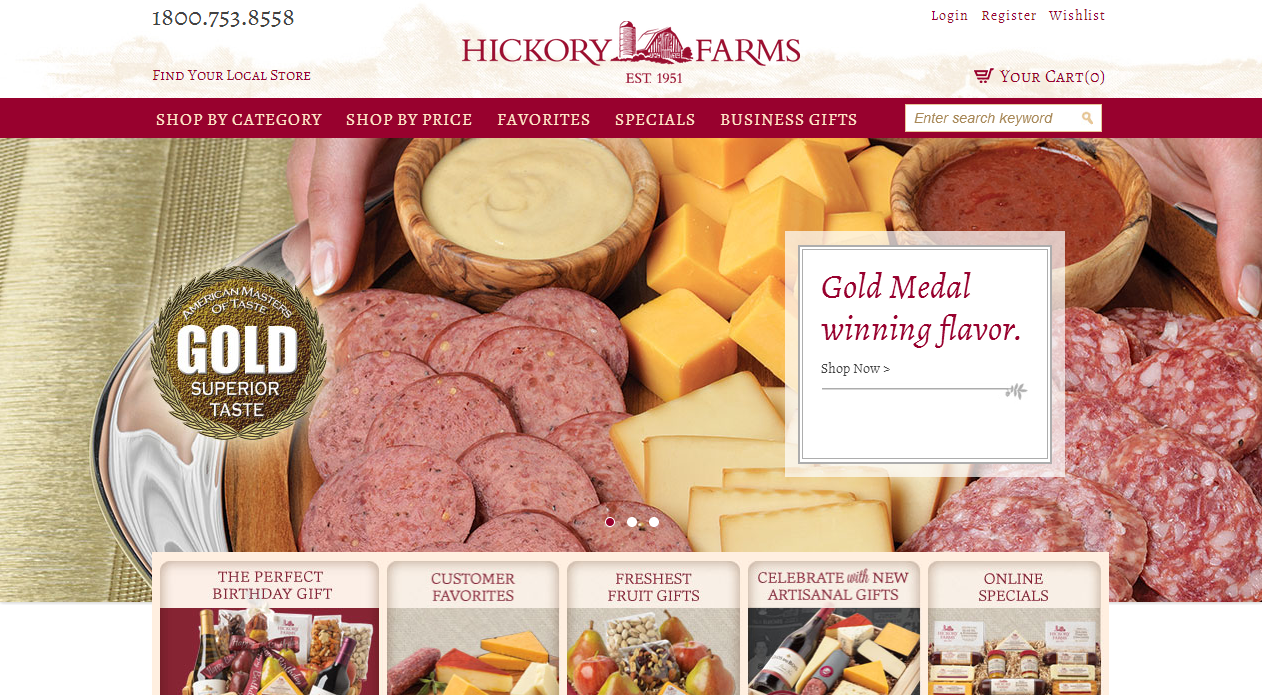
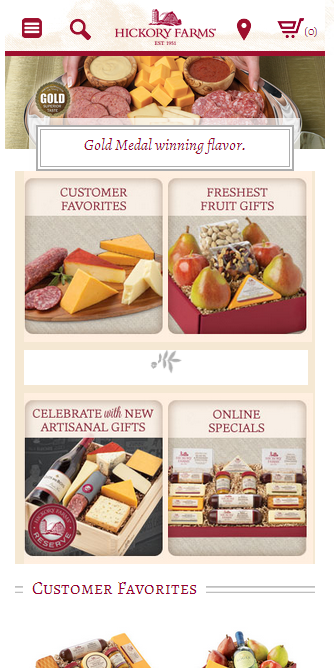
2)Hickoryfarms.com
このウェブサイトを際立たせているのは、訪問者が望む方法で買い物をすることができるということです。 カテゴリや価格で買い物をすることができます。これは優れたレスポンシブ機能です。 ウェブサイトはCSSで美しくデザインされています。 カートのエクスペリエンスはスムーズで、Webサイトのナビゲーションは直感的で効率的です。


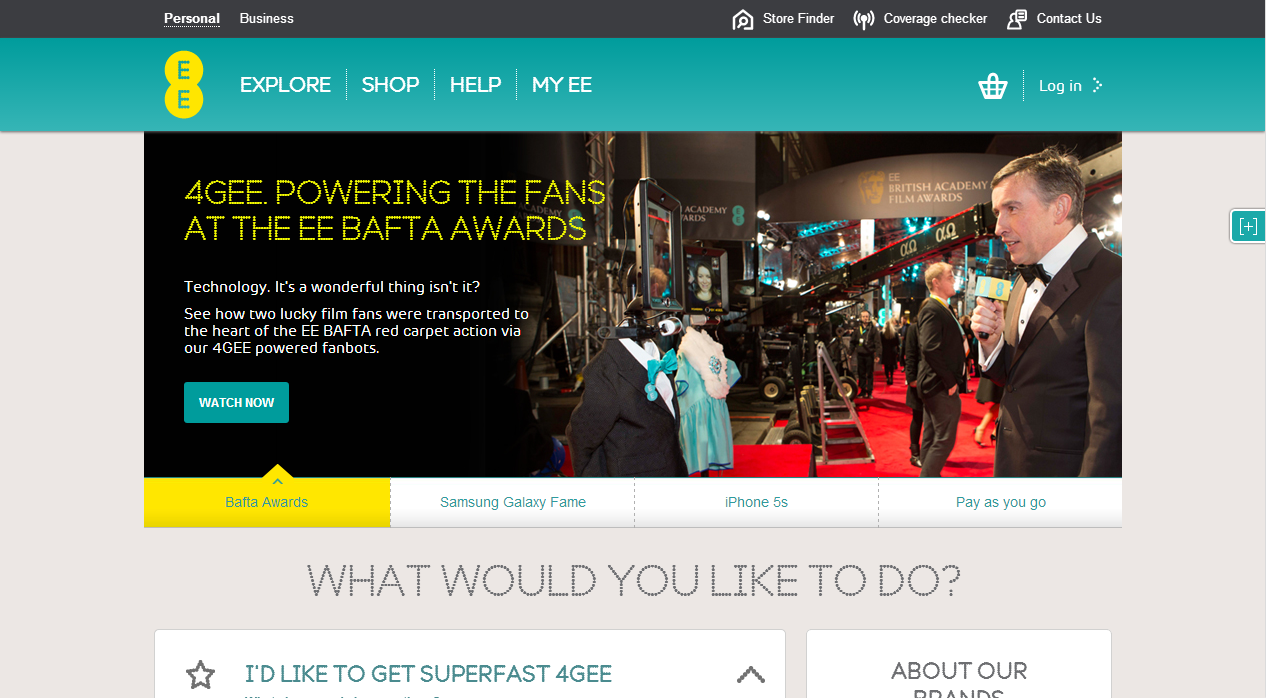
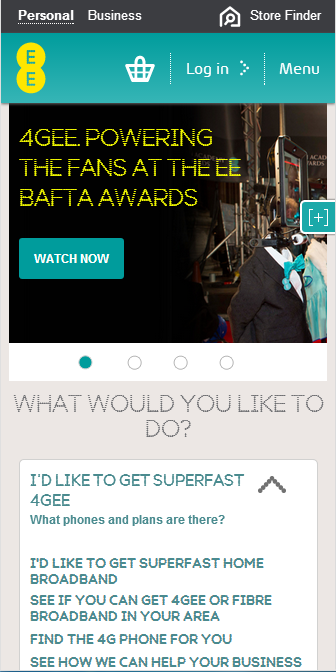
3)Explore.ee.co.uk
EEは2/3/4Gネットワークサービスプロバイダーです。 通常のものは別として(ブラウジング、カートなど、非常に反応が良い)、このWebサイトは、上部ヘッダーにディストリビューターロケーターとカバレッジチェッカーを備えています。 これは非常に珍しいことであり、理想的なネットワークプロバイダーのWebサイトになっています。


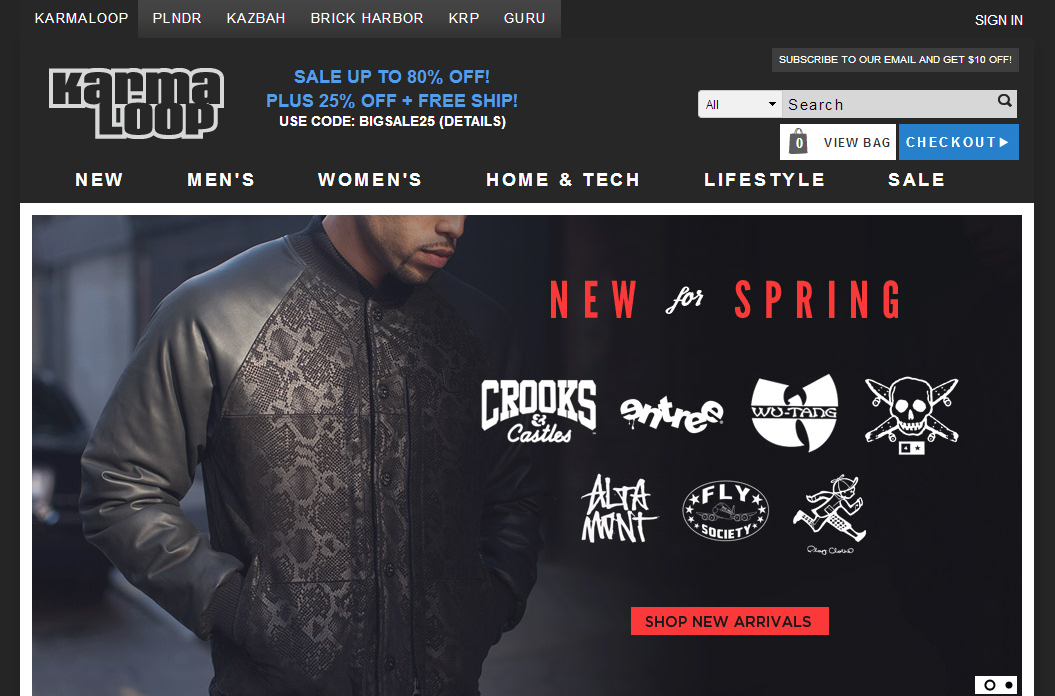
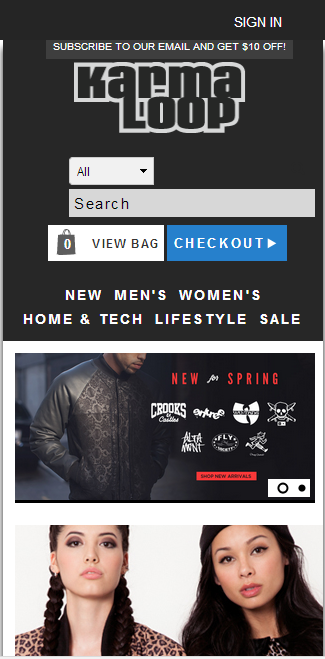
4)カルマループ
このウェブサイトで最も印象的なのは、カートとチェックアウトがフロントページから始まるすべてのページで実行されることです。 チェックアウトするためにカートに行く代わりに、インスタントボタンを押して証書を作成することができます。 私たちの意見では、優れたモバイル応答性に加えて、高速、スムーズ、簡単なナビゲーションにより、KarmaLoopは非常に応答性が高くなります。


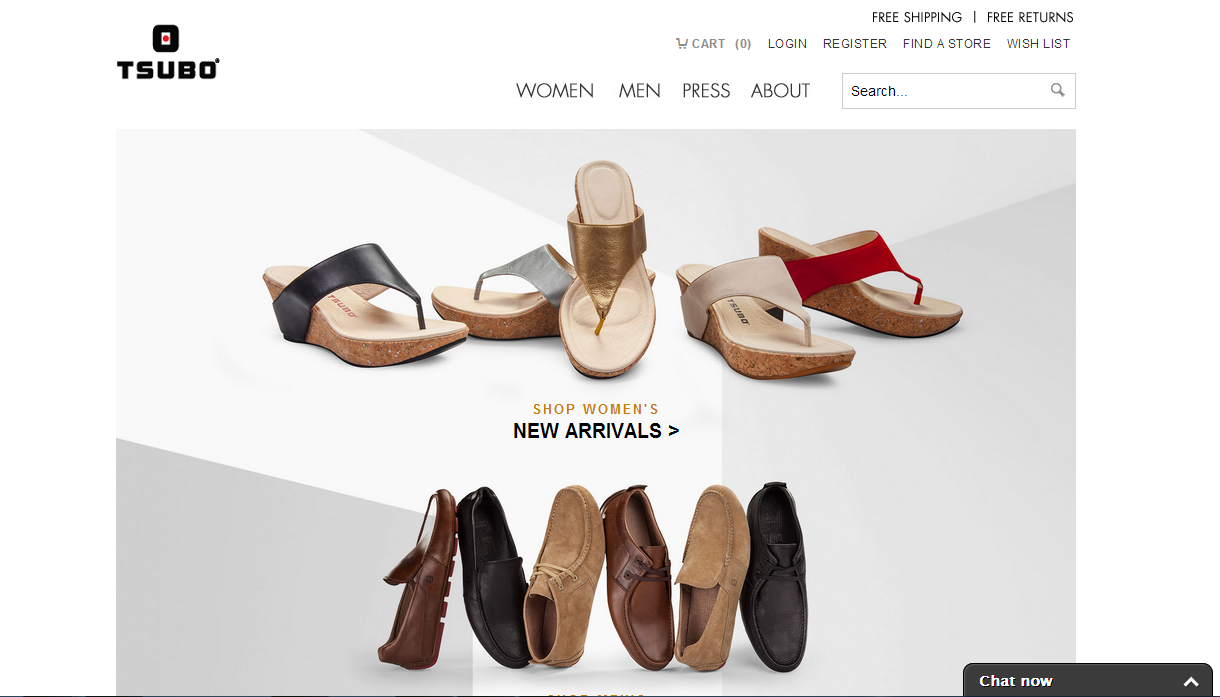
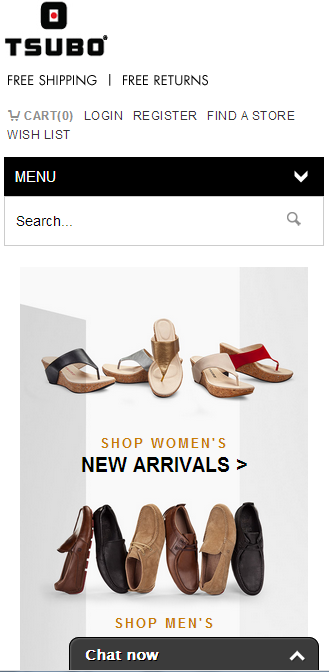
5)坪
ツボは、メンズとレディースの両方の靴を扱っています。 すっきりとしたミニマルなデザインのこのサイトは、特定のページではなく、すべてのページに埋め込まれたオプションとしてチャット機能を提供します。 携帯電話でウェブサイトを見ながらチャット機能を利用できます。


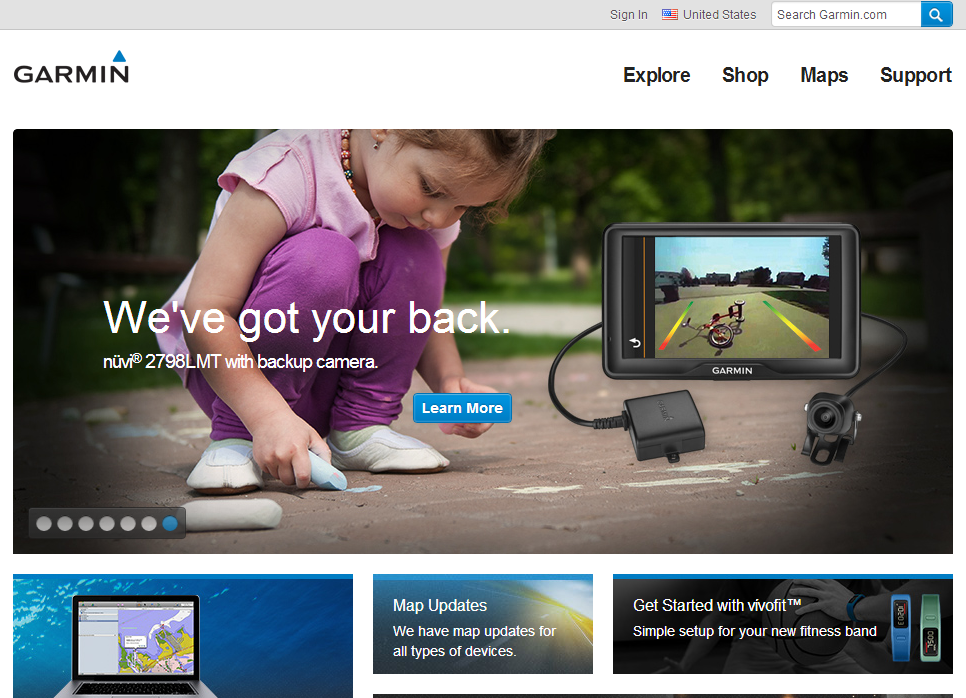
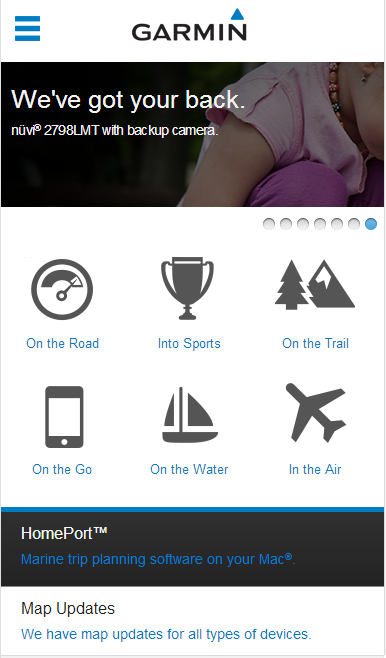
6)ガーミン
消費者向け、海洋および航空技術のデバイスと地図を販売しているガーミンのウェブサイトは、シャープでシックなデザインが特徴です。 それは非常に敏感です。 ナビゲーションはすばやく簡単です。 フロントページはキャッチーで、「マップ」機能(サイトのマップコレクションを探索できる)は、モバイルデバイスで表示した場合でも非常に応答性が高くなります。


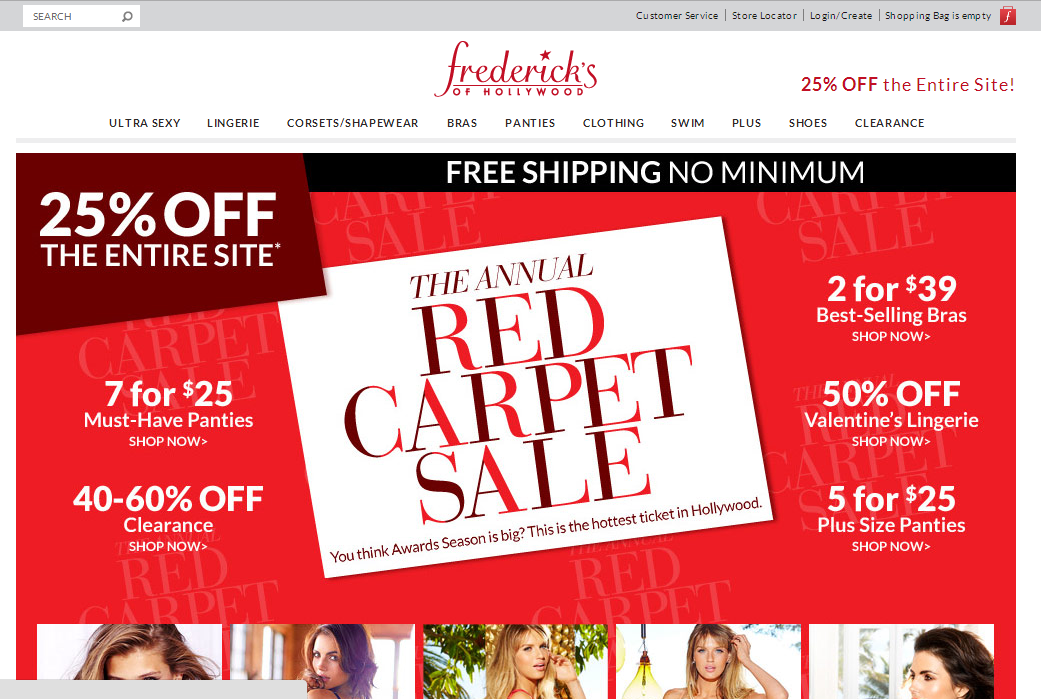
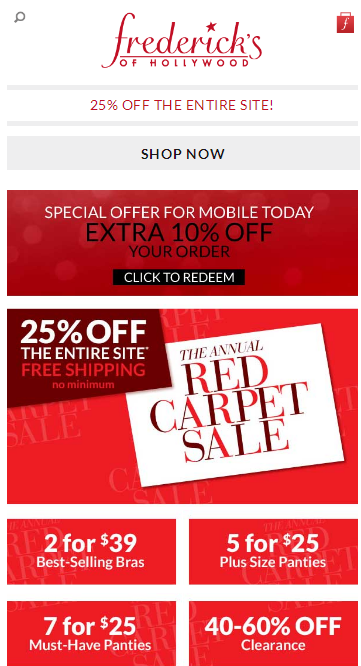
7)Fredericks.com
Fredericks.comは、CSSとJavascriptのきらびやかな使用法を特徴としており、見た目に優しい色で見栄えが良く、応答性の高いWebサイトを作成します。 ヘッダーのボタンとして、店舗検索、ログイン/ログアウトボタン、カートを利用できます。 ホームページは、ほぼすべてのセクションからのセールオファーで構成されており、上部のナビゲーション列にアドバタイズされます。
特に印象的なのは、入力した郵便番号から指定された距離内にある店舗を追跡できる店舗検索機能です。 ショッピングとモバイル体験はとてもスムーズです。


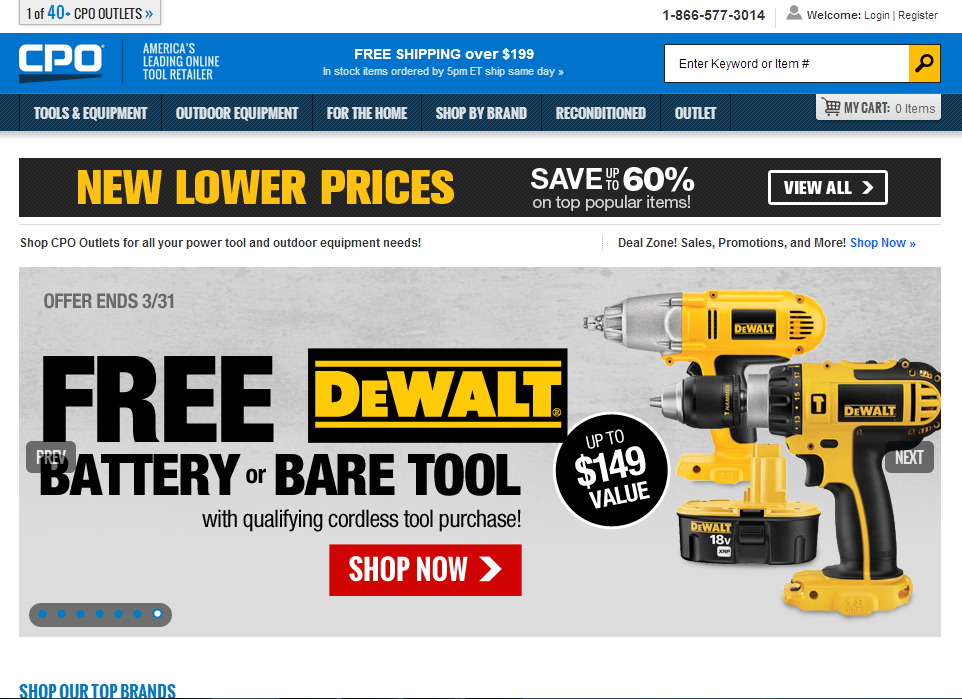
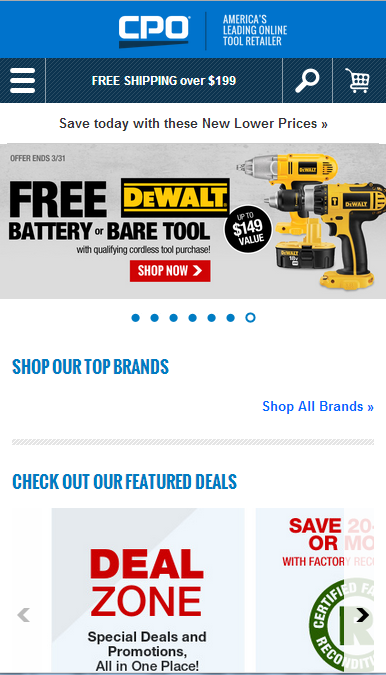
8)CpoOutlets.com
このサイトで特に印象的なのは、レスポンシブナビゲーションの列です。この列は、すっきりとシャープで、各オプションの横にイラスト付きの画像が表示され、さまざまなオプションが用意されています。 ウェブサイトの残りの部分をナビゲートすることも、驚くほど速くてスムーズです。


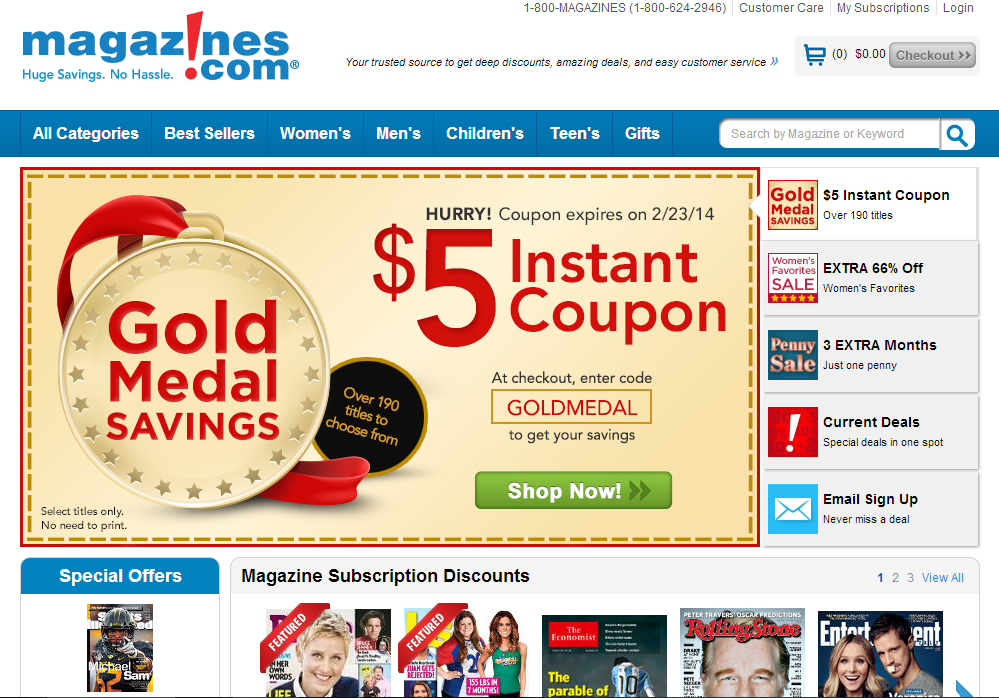
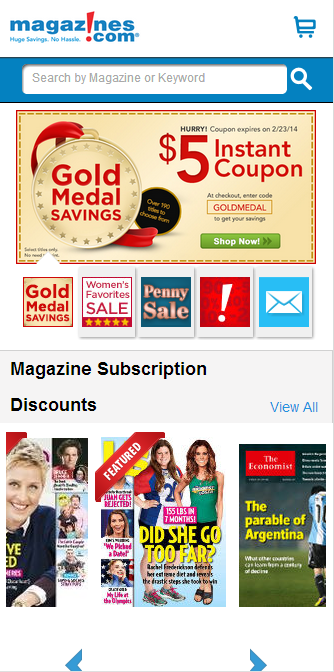
9)Magazines.com
Magazines.comは、よく整理された雑誌のWebサイト(本質的に複雑な作業です)の完璧な例です。 上部のナビゲーション列には、すべてのカテゴリが一覧表示され、重要なカテゴリが強調表示されます。 フロントページには、顧客がカートに直接追加できる雑誌のリストが表示されます。 ユーザーは、フロントページでサブスクリプションを表示することもできます。


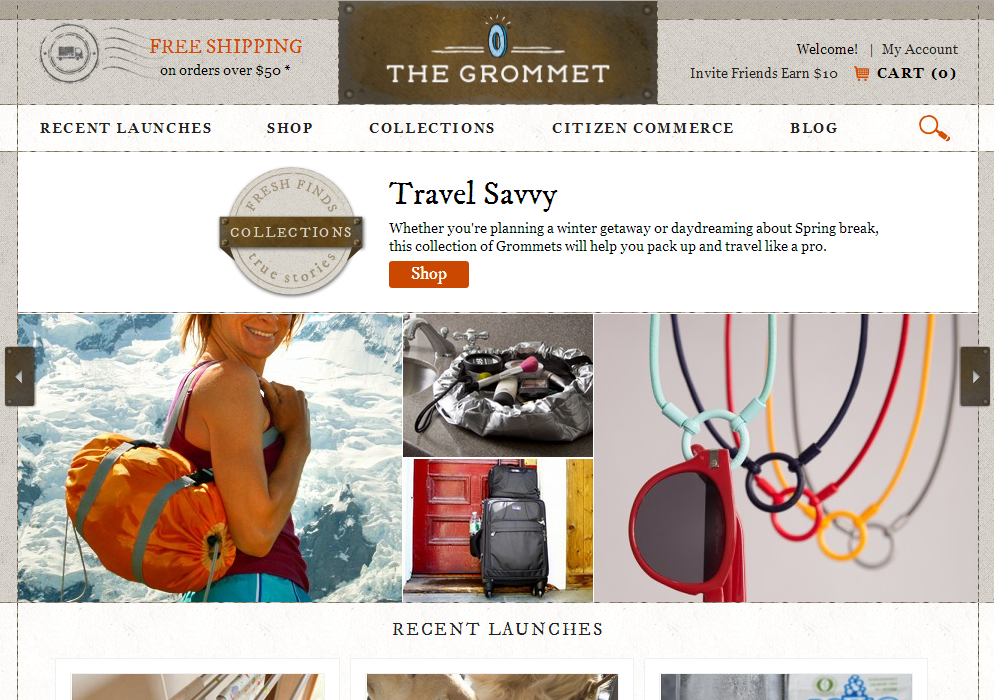
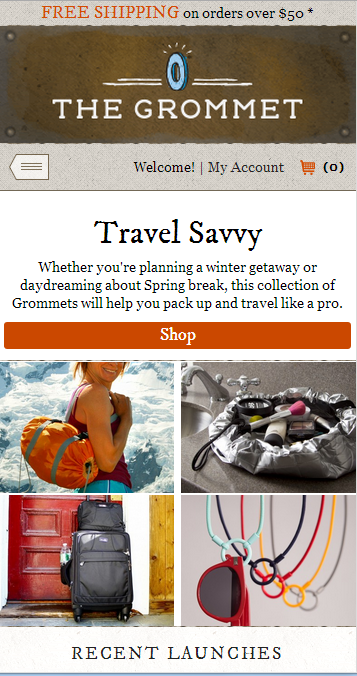
10)TheGrommet.com
これは、リストで最もレスポンシブなWebサイトの1つです。 考えられるほぼすべての種類の製品を提供し、販売用の製品を投稿することもできます。 商品を掲載しているページには、商品とその販売者の非常に鮮明な写真が表示されます。 ナビゲーションは高速で、モバイルで表示した場合でも、スクロールやサイズ変更はそれほど必要ありません。 もう1つの優れたレスポンシブ機能は、ユーザーが特定のボタンにカーソルを合わせたときに表示されるポップアウトの指示または詳細です。


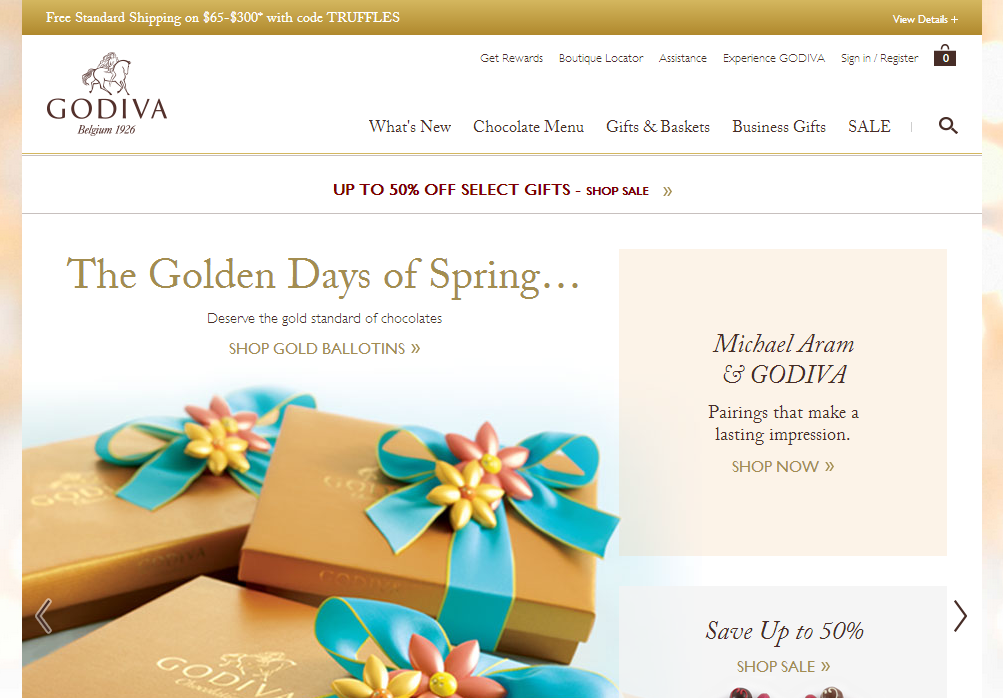
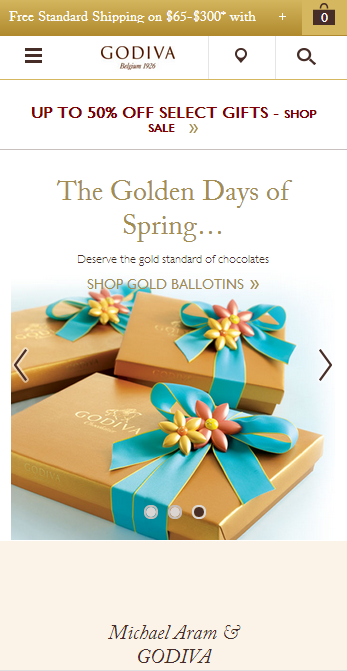
11)Godiva.com
Godiva.comは、チョコレートの詰め合わせをオンラインで販売しています。 ヘッダーにユニークなブティックロケーターがあり、カートオプションと高解像度のチョコレートの美しい写真がありますが、それでもスムーズ、高速、簡単なスクロールを提供します。 このウェブサイトは非常に敏感です。


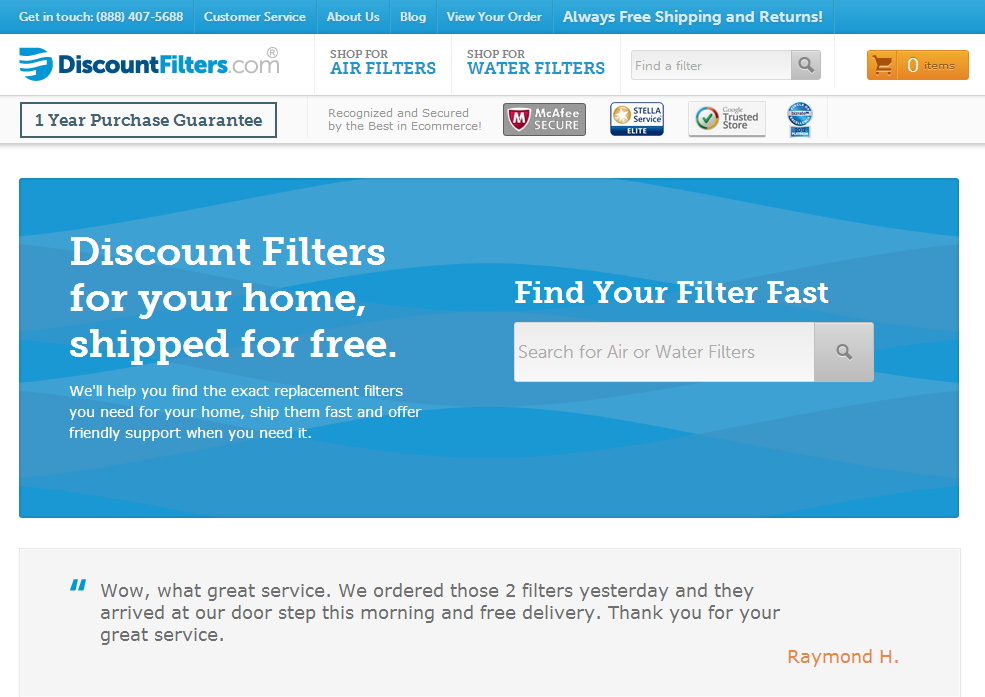
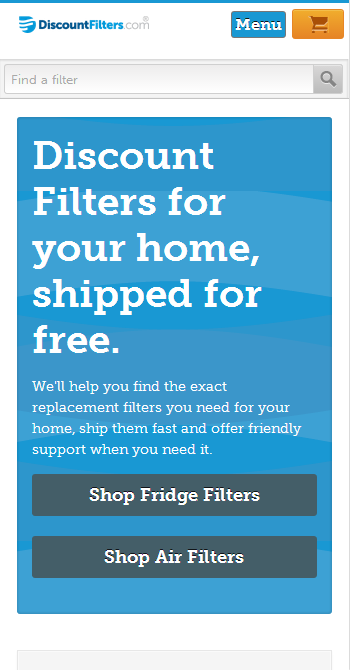
12)DiscountFilters.com
DiscountFilters.comは、さまざまなタイプのエアフィルターと水フィルターを販売しています。 フロントページのバナーのすぐ上にあるクイック検索ツールを使用すると、ユーザーは選択したフィルターを検索できます。これにより、Webサイトの応答性ポイントがさらに向上します。 ナビゲーションは迅速かつスムーズで、ショッピングカートのエクスペリエンスはシームレスです。


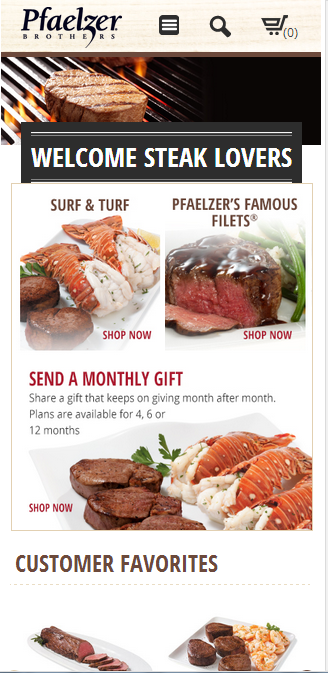
13)Pfaelzer-brothers.com
このウェブサイトで際立っているのは、その美しく描かれた製品写真と、訪問者がさまざまな肉の切り身を購入できる応答性の高い機能です。 ナビゲーションは完璧で、カートのエクスペリエンスは迅速かつ安全です。


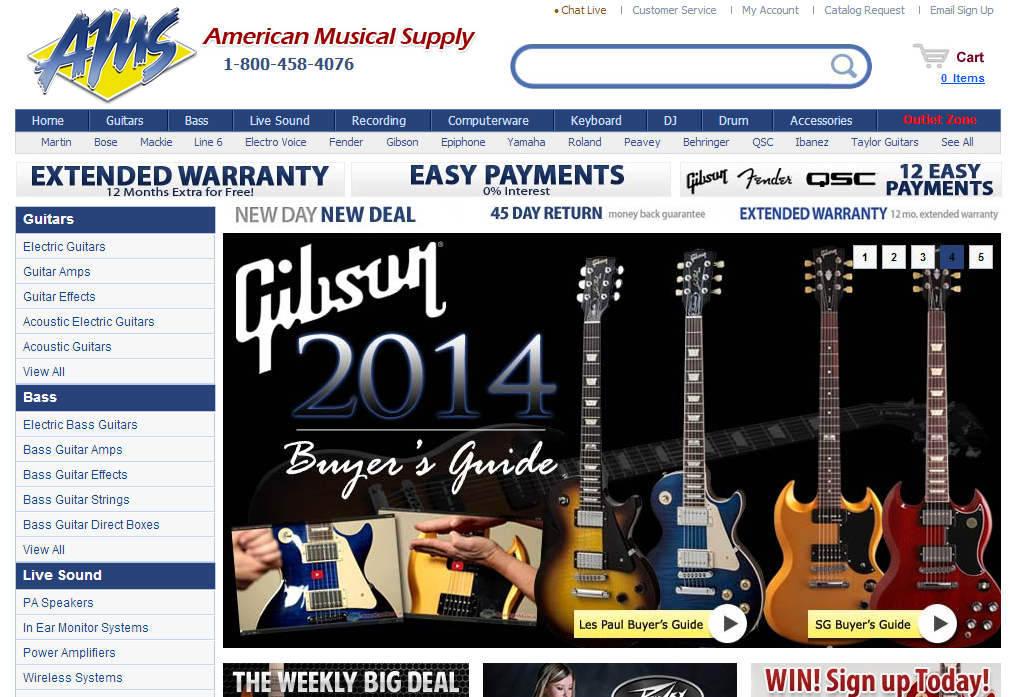
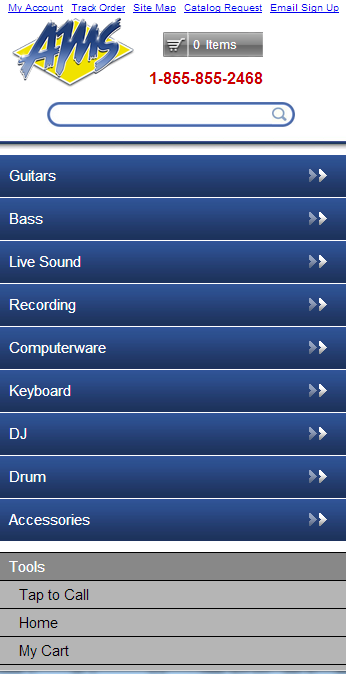
14)アメリカンミュージカルサプライ
AMSのウェブサイトは、これまでに見た中で最もレスポンシブなモバイルデザインの1つであり、音楽製品をオンラインで販売しています。 ナビゲーションを容易にするサイドバーを備えた製品の多くをプレビューします。 モバイルビューでは、これらのタブはバターのように滑らかなビューのためにボタンにまとめられています。 非常に反応が良い。


15)Joann.com
このウェブサイトは生地をオンラインで販売しています。 CSSで美しく設計されたナビゲーションは、簡単で非常に高速です。 フロントページには、ユーザーがカートに直接追加できる製品のさまざまな写真が含まれています。 全体的に、それは非常にレスポンシブなウェブサイトです。
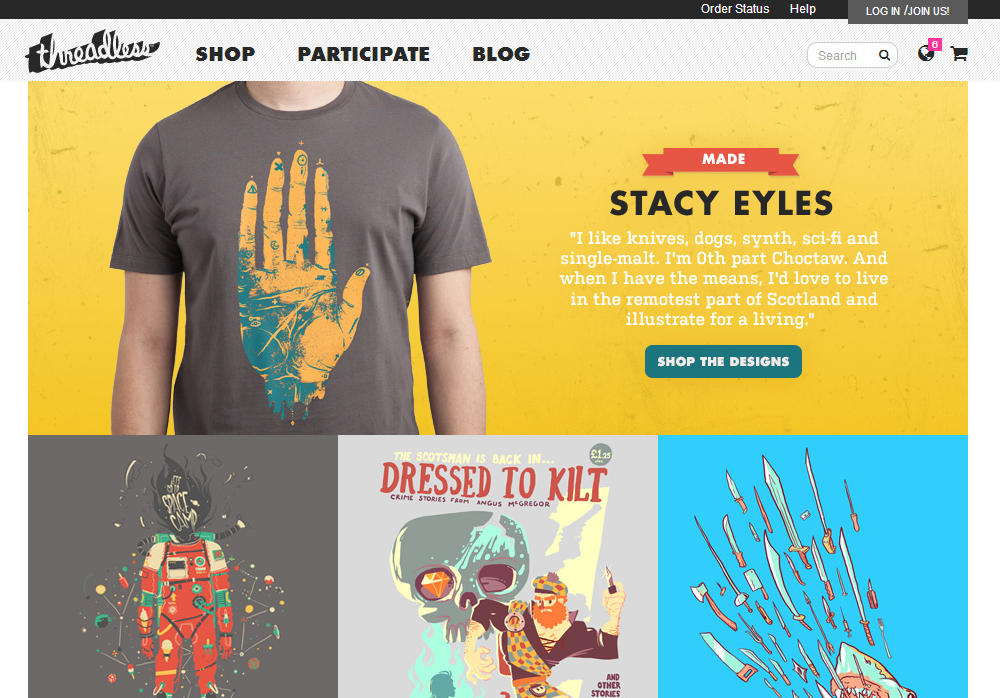
16)Threadless.com
オンラインアパレルストアThreadlessは、非常にインテリジェントなWebデザインを特徴としています。 Facebookの通知ボタンと同様に、ヘッダーにWebサイトとマネーイベントに関連する更新を表示するボタンがあります。 鮮明なモバイルビューと優れたショッピング体験を提供し、ミニマルでありながらレスポンシブなデザインを提供します。


17)Prankplace.com
Prankplace.comの最も応答性の高い側面は、各製品カテゴリを複数の方法で表現していることですが、どれも不要とは思えません。 上部のナビゲーション列にはすべてのカテゴリが表示され、下部にはイラストが表示されます。 全体的に、それは訪問者の視聴体験を簡単かつスムーズにします。
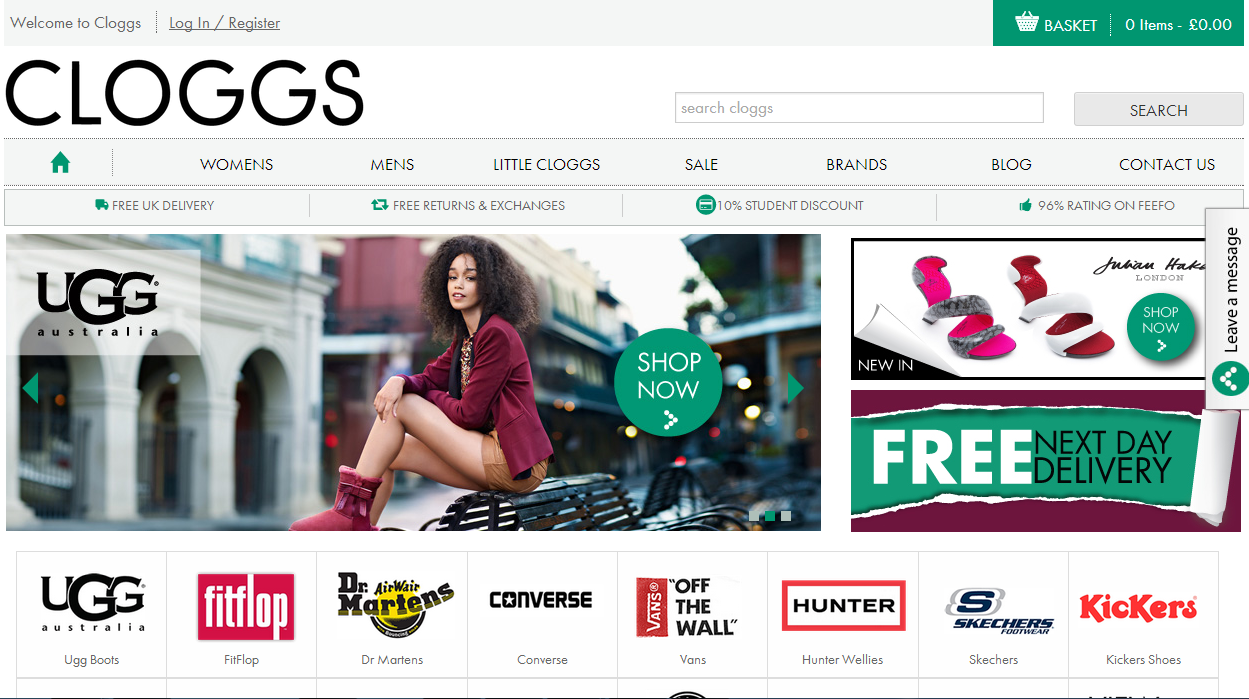
18)Cloggs.com
婦人服やアパレルを販売するCloggs.comは、デスクトップ版のすっきりとしたデザインが特徴です。 ただし、モバイル版では、ヘッダーの小さなセクションに拡大鏡とカートが組み込まれています。 カートのエクスペリエンスもスムーズで高速です。


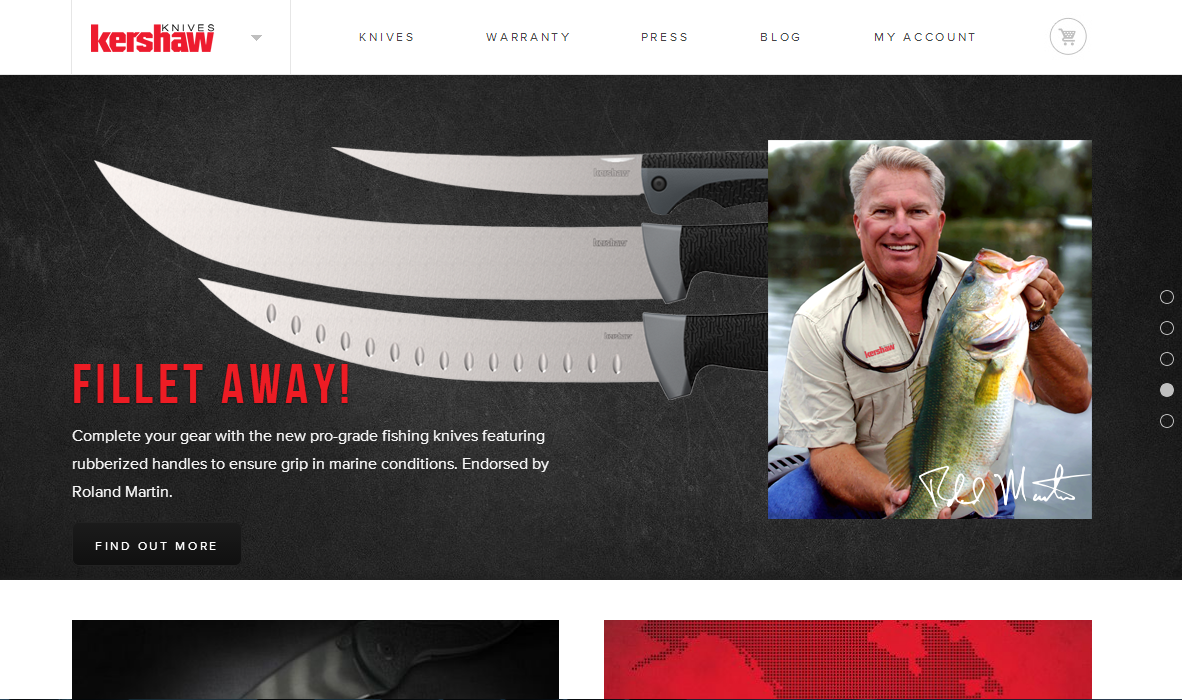
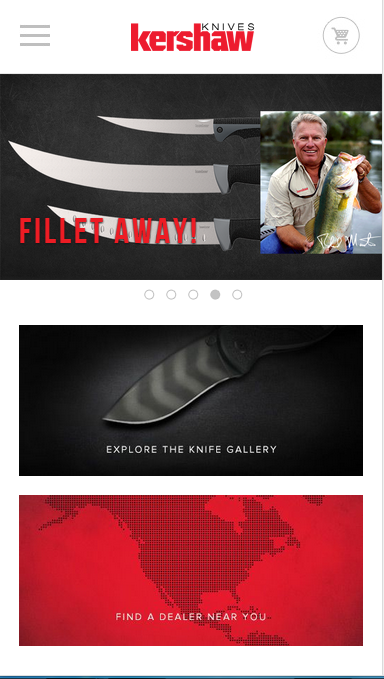
19)Kershaw.kaiusaltd.com
ナイフをオンラインで販売しているKershaw.kaiusaltd.comは、フロントページのバナーが上にスクロールしないユニークなデザインを誇っています。 むしろ、ウェブサイトの下部がその場所を占めており、見るのは非常にクールです。 ブラウジングは非常に速く、製品のイラストはくっきりときれいです。 モバイル視聴も素晴らしいです。



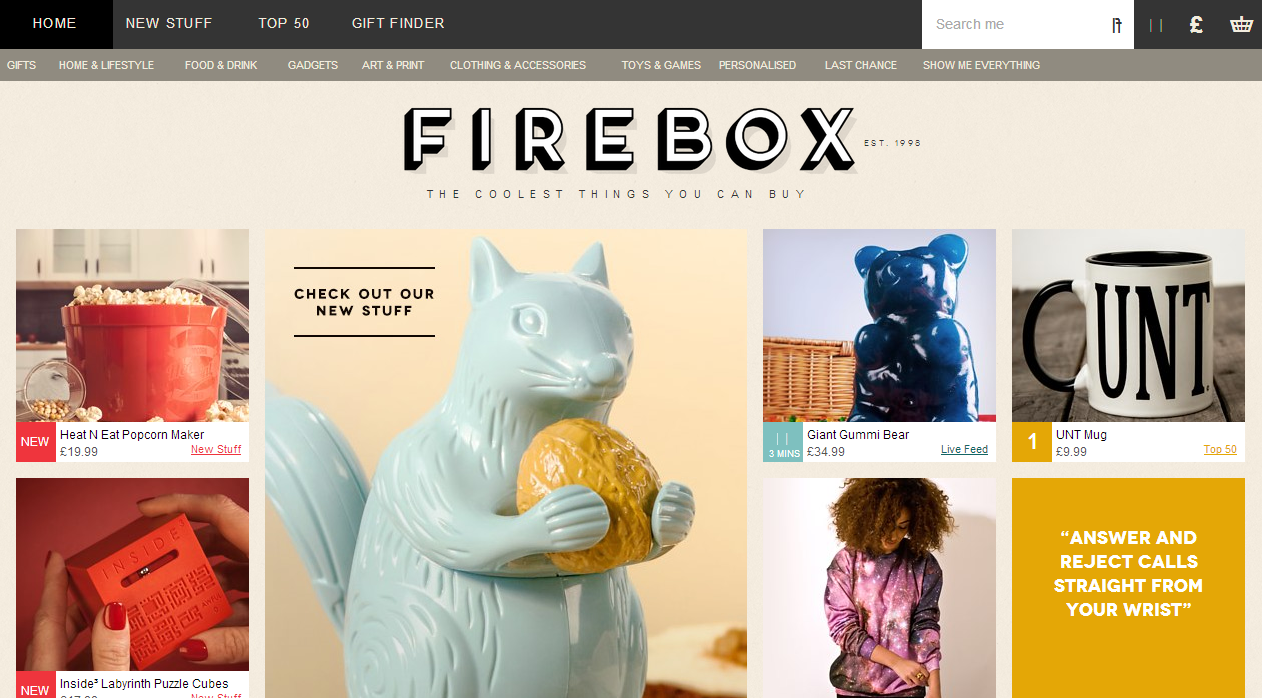
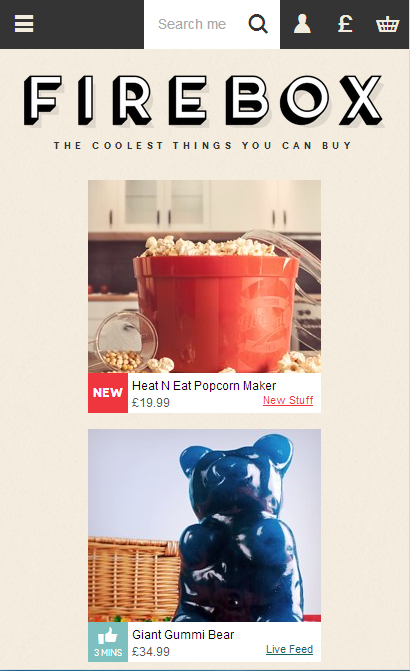
20)Firebox.com
幅広い「クールな」ものを販売するFireboxは、すべてのカテゴリを表示する2つのナビゲーションバーを備えています。 ウェブサイトのデザインは無計画に積み重ねられているように見えますが、応答性の点では有利に機能します。 これにより、ユーザーは他のWebサイトでも予想される自国の通貨に通貨を変更できます。


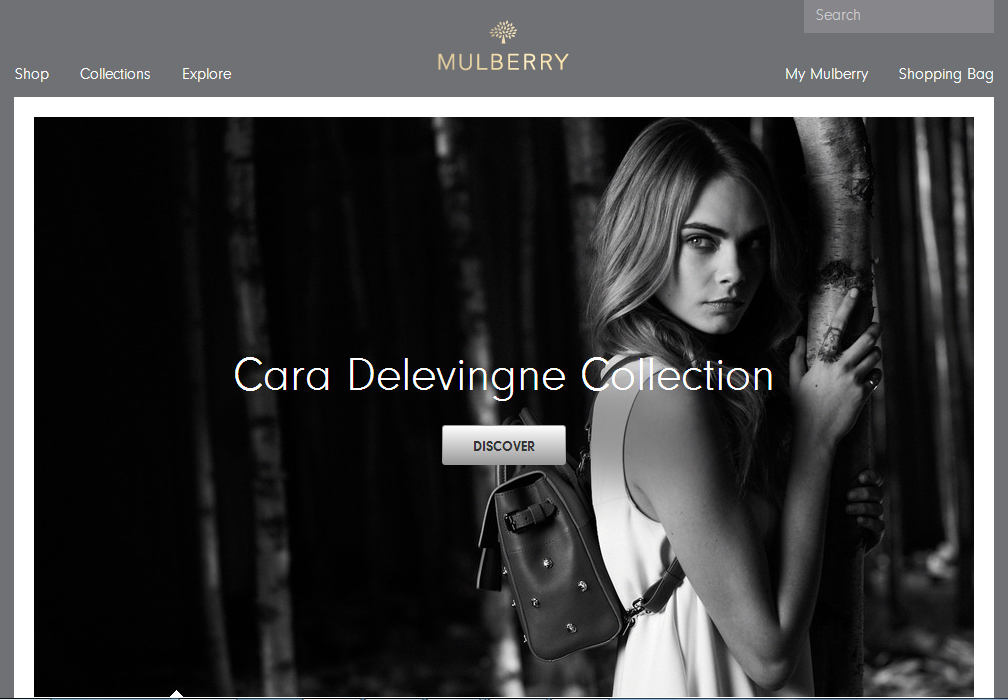
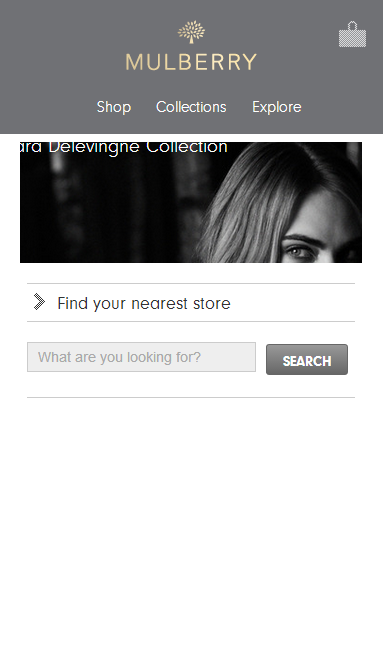
21. Mulberry.com
非常に迅速でありながら高解像度のデザインがこのウェブサイトの資産です。 ミニマルで応答性の高いスキームが特徴であるため、Mulberryはブラウジング品質の点で重要です。 予想通り、モバイル視聴体験も素晴らしいです。 カートの使用は速くて簡単です。


中程度の応答性
以下は、中レベルの応答性のサイトです。 彼らが提供する経験は良いですが、トップフライトではありません。
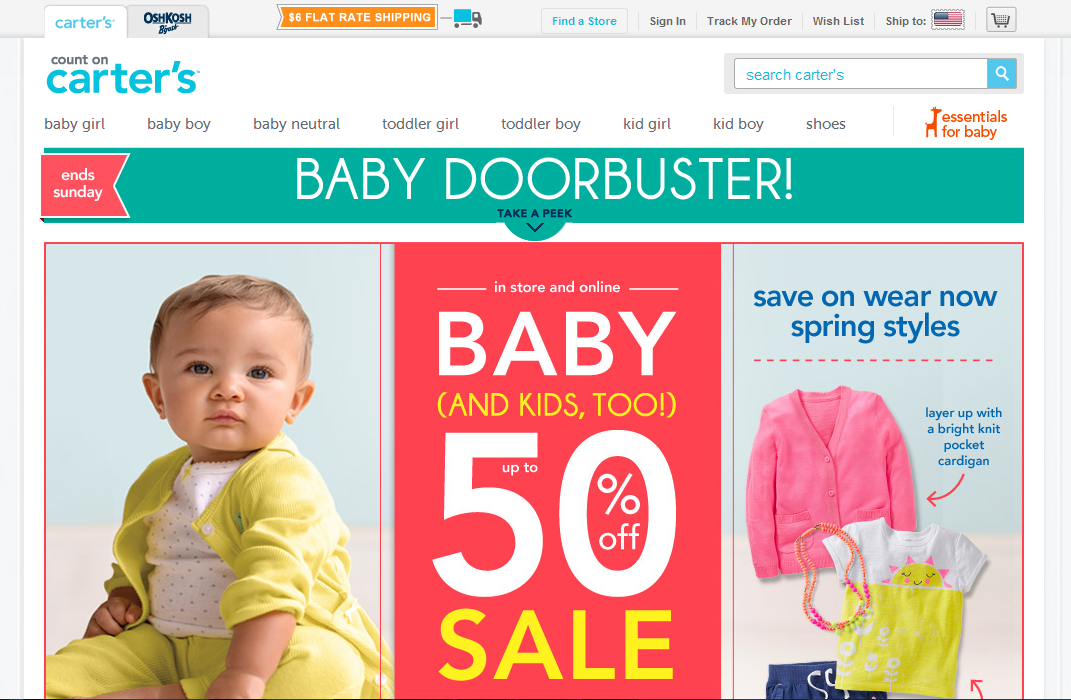
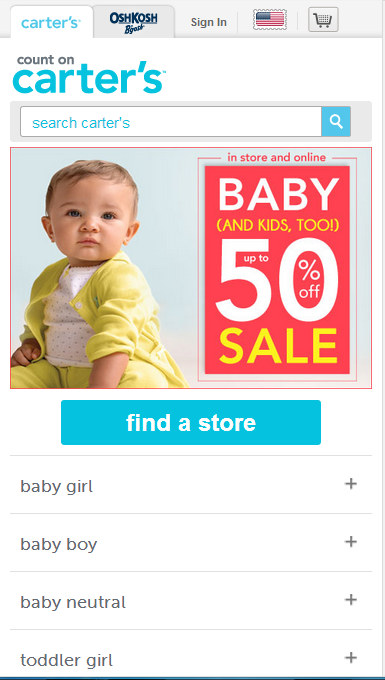
22)Carters.com
ベビーアパレルを販売しているCarters.comでは、ヘッダーを介してOshkosh.comにアクセスすることもできますが、読み込みが非常に遅くなります(したがって、応答性のポイントが失われます)。 それ以外の点では、Webサイトは非常にスムーズでナビゲートしやすく、モバイル表示も同様に適切です。


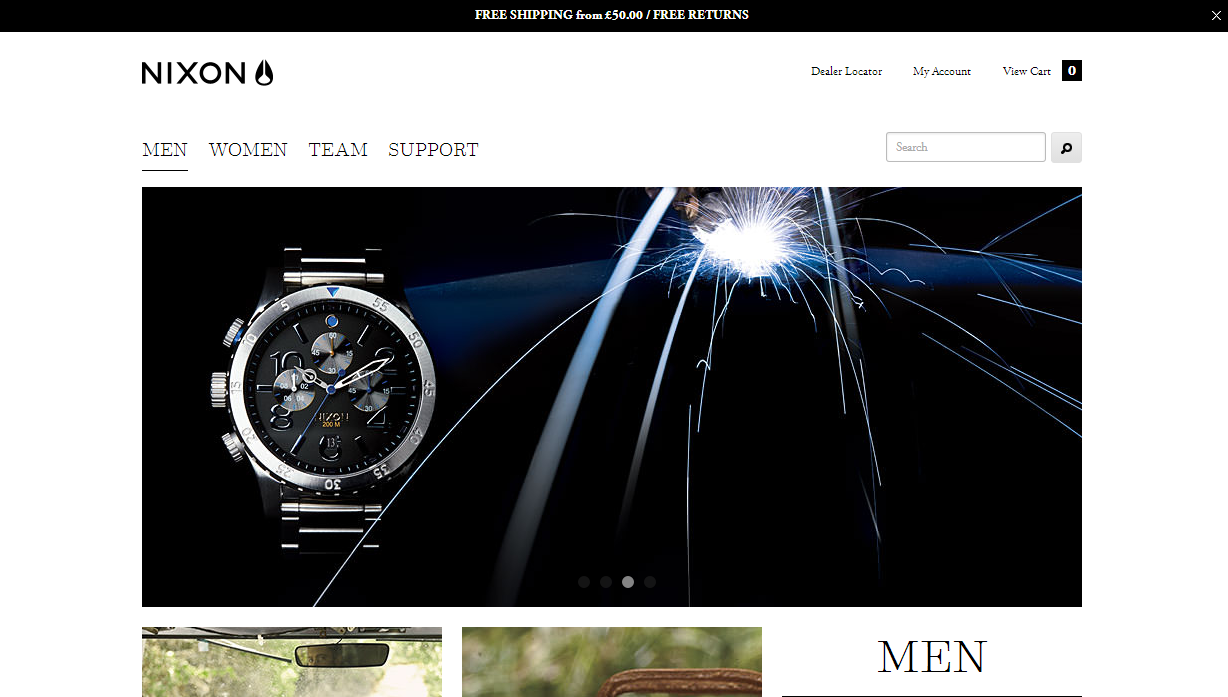
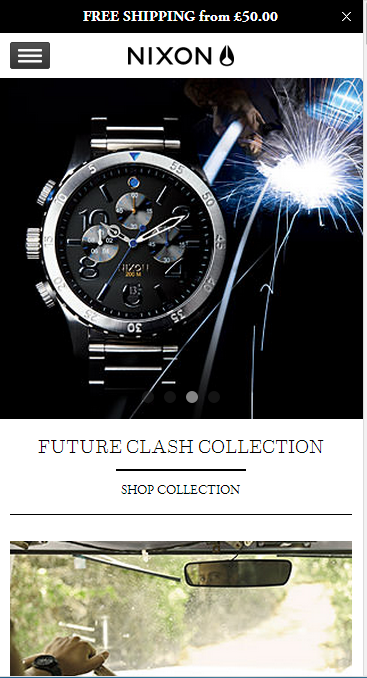
23)Nixon.com
見た目からすると、レスポンシブウェブサイトのようです。 フロントページにはひよこデザインがあり、最初にオスまたはメスのセクションに入るオプションがあります。 ただし、すべてのオプション(時計、ヘッドホン、アクセサリーなど)の上部のナビゲーション列がないために失われます。


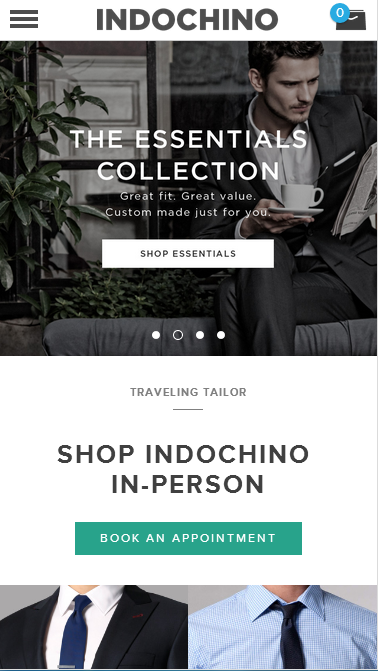
24)インドチーノ
メンズアパレルを提供するこのウェブサイトは、最小限でありながらレスポンシブなウェブサイトとして素晴らしい仕事をしています。 ただし、一部のフロントページバナーは、高速接続でも読み込みに時間がかかります。 それにもかかわらず、一般的にナビゲーションは十分に高速であり、カートのエクスペリエンスはスムーズで簡単です。

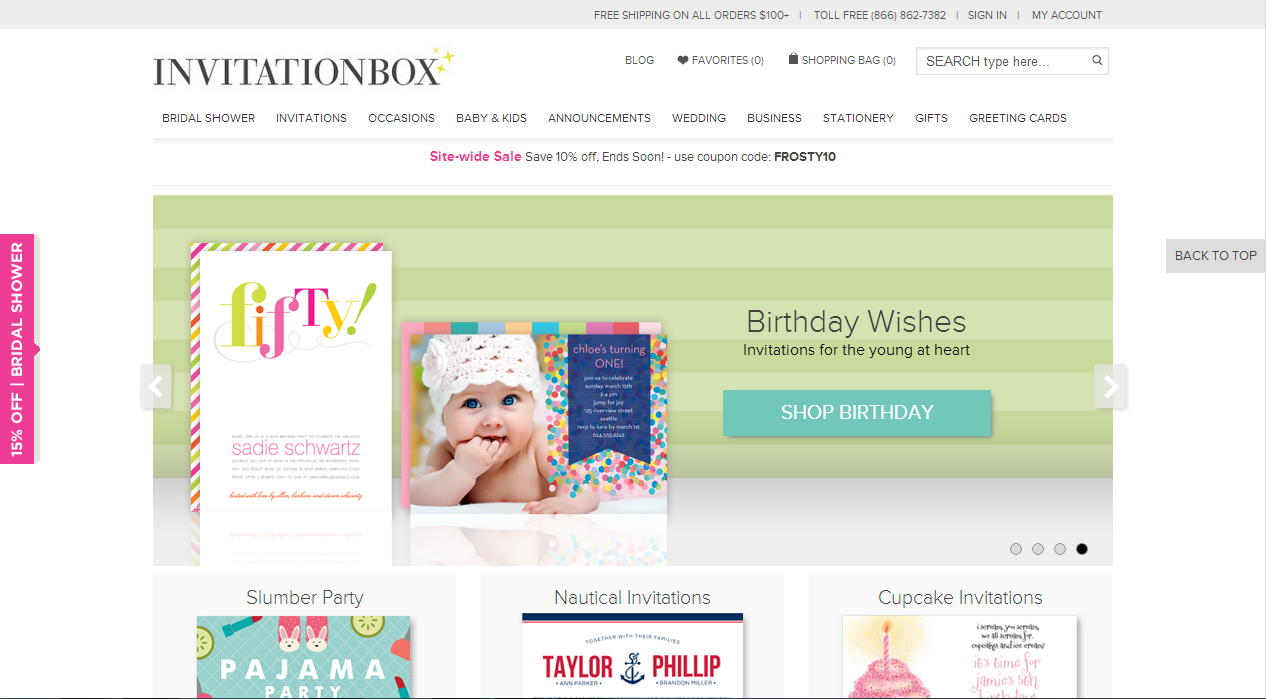
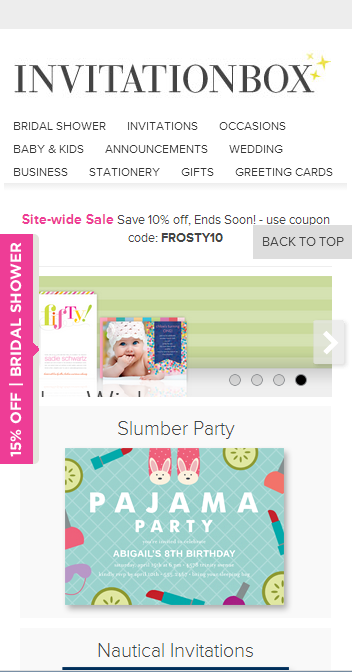
25)InvitationBox.com
InvitationBox。 Comは、印刷版や手作り版など、あらゆる種類の招待状を扱っています。 ユニークなデザインが特徴です。フロントページ自体にすべてのカテゴリと多くの注目製品がリストされており、その一部は自動的にスクロールし続けます。 複雑な構造とページ上の多数の要素にもかかわらず、それは非常に敏感です。


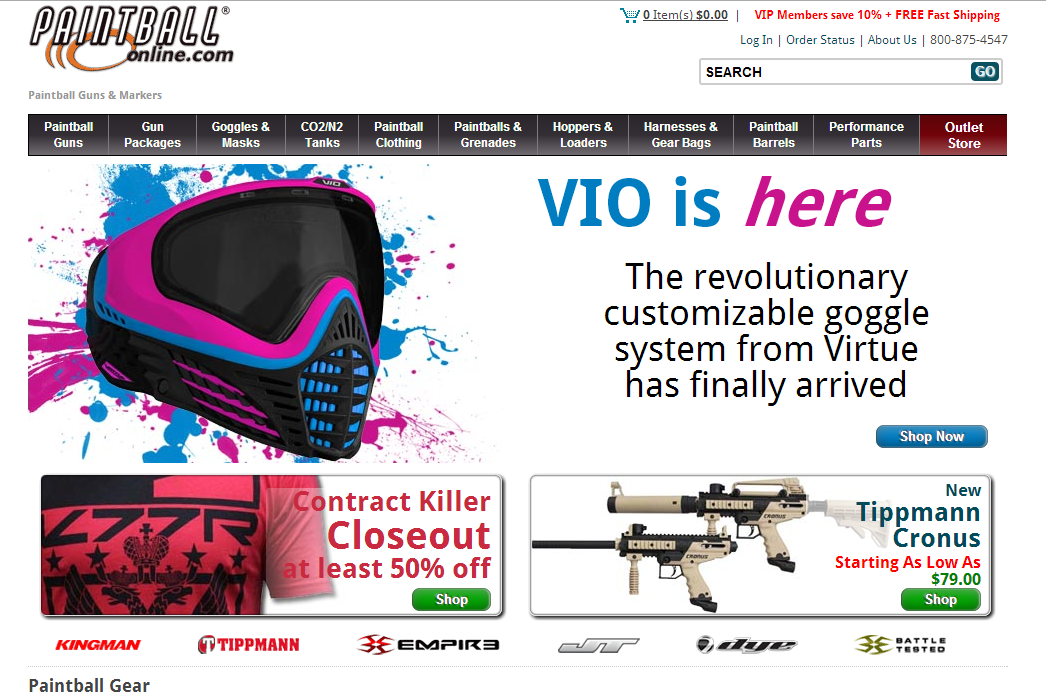
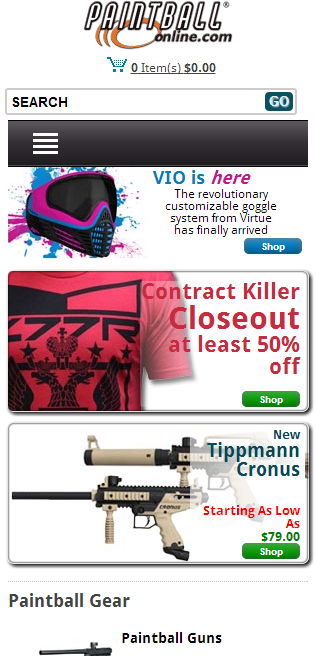
26)Paintballonline.com
このウェブサイトのモバイル版は非常に反応が良いですが、デスクトップ版は目立ちません。 かなり複雑な構造が特徴で、上部のナビゲーションバーは少し窮屈に見えます。 それにもかかわらず、ショッピング体験はスムーズであり、全体的にウェブサイトは敏感です。


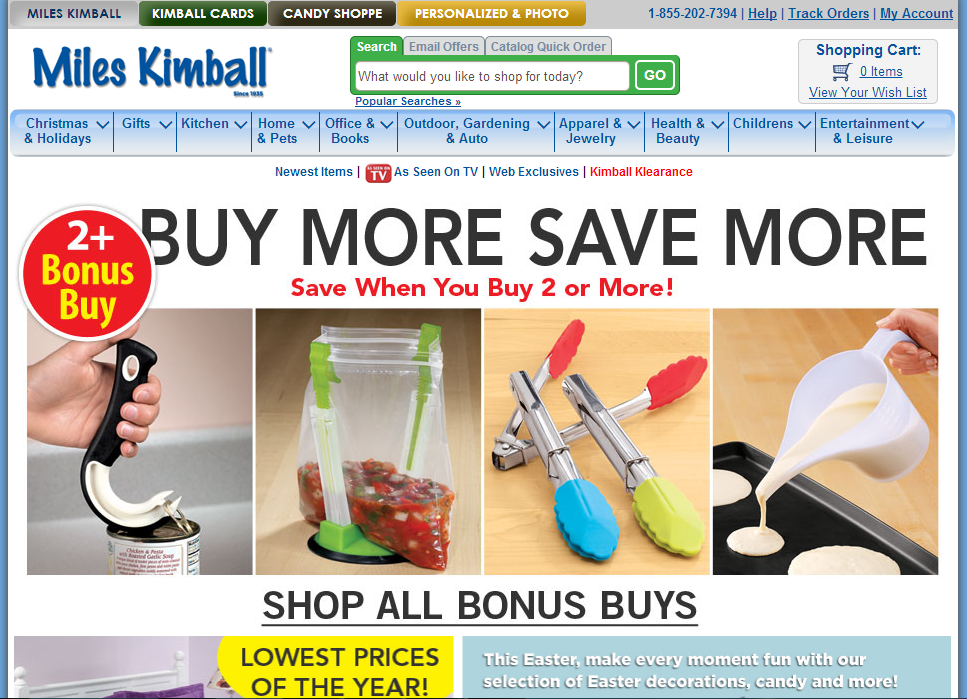
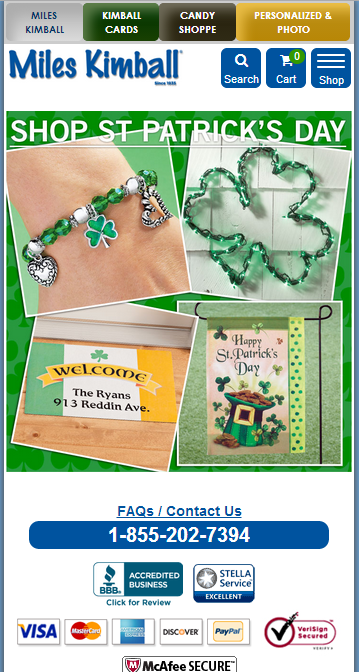
27)MilesKimball.com
デスクトップ版のデザインはやや混雑していますが、このWebサイトは依然としてレスポンシブとして際立っています。 上部のナビゲーション列は、カテゴリの下のサブカテゴリをゆっくりとスムーズなドロップダウン方式でロールダウンします。これは煩わしいと思われるかもしれません。 ただし、他のすべての重要なリンクを含め、ページの上部と下部の両方でカテゴリを識別します。 したがって、サイトをサーフィンするのは簡単です。 モバイルエクスペリエンスは平均的です。


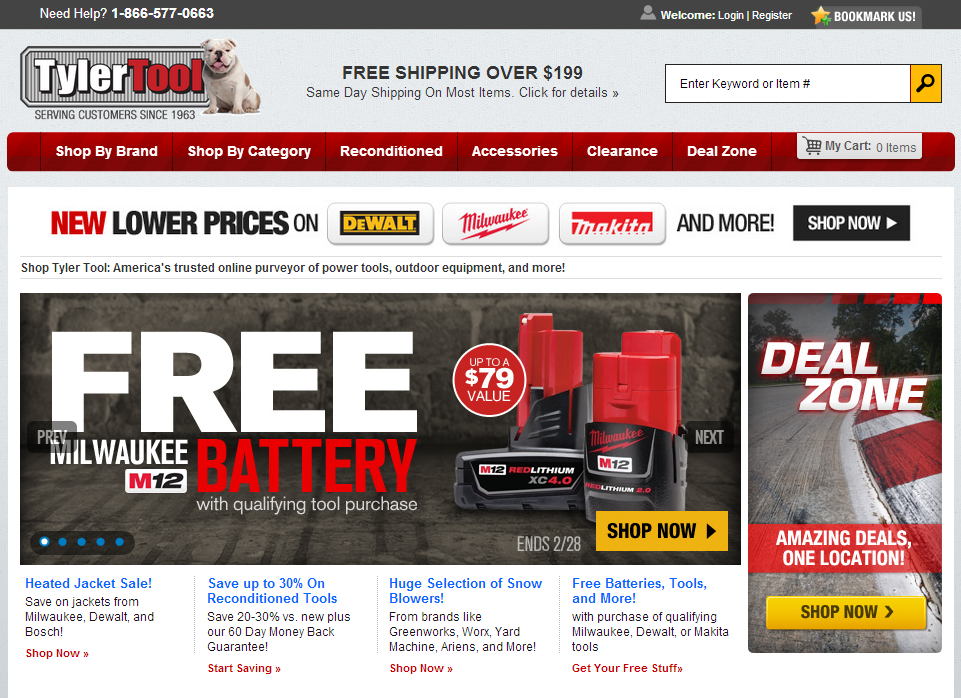
28)TylerTools.com
このWebサイトは、主にハードウェアツールを扱っており、CSSとJavaで設計されたクリーンなインターフェイスを備えており、製品の写真がわかりやすく説明されています。 ヘッダーの役に立たない「ブックマーク」アドオンは、もっとうまく利用できたはずです。 モバイルとショッピングの体験は大丈夫ですが、それでも何も書いてはいけません。


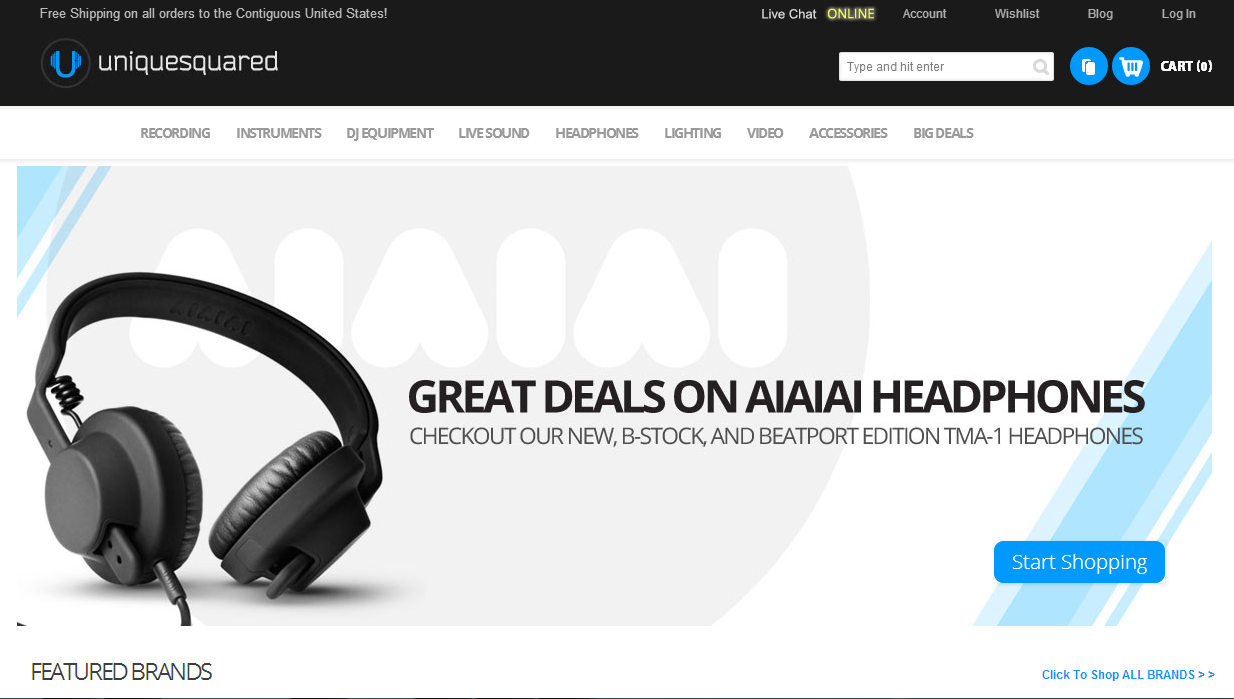
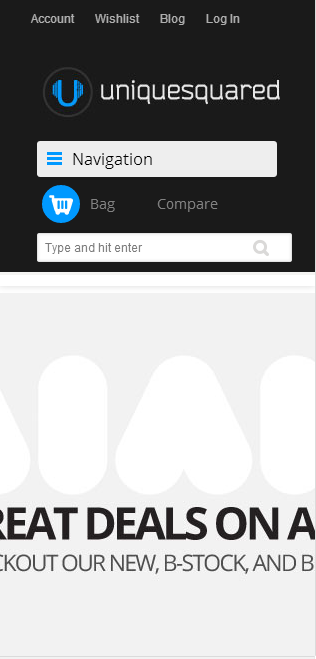
29)UniqueSquared.com
UniqueSquared.comは、音楽製品をオンラインで販売しています。 そのウェブサイトは、デスクトップ向けにインテリジェントに設計されています。 スムーズなナビゲーション、すっきりとしたインターフェイス、高解像度(ただしクイックロード)の画像は、最高の機能の一部です。 ただし、モバイルWebサイトはまったく対照的です。 その非契約の写真は、それがモバイル応答性のために構築されていないことを示しています。


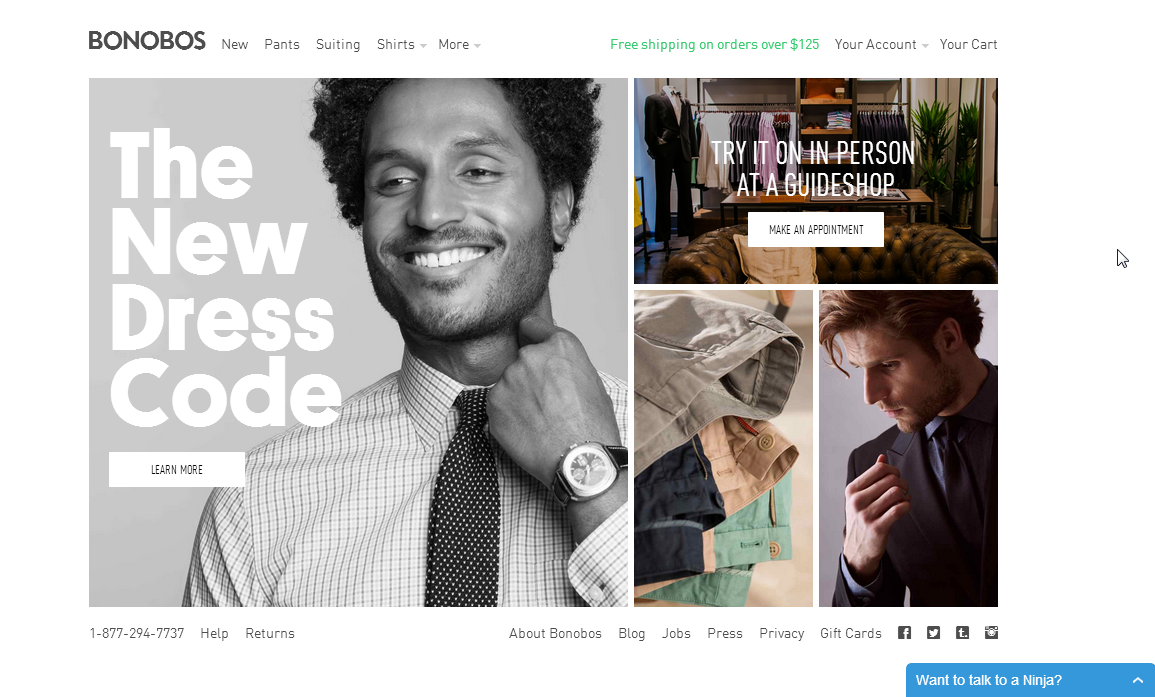
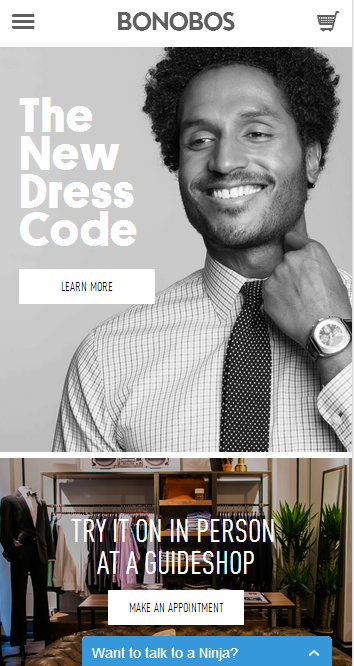
30)Bonobos.com
このウェブサイトの素晴らしいところは、フロントページがミニマルでありながら、サブページに詳細がないことです。 ナビゲートは非常に簡単で、フロントページに店舗検索と予約修正オプションがあり、レスポンシブWebサイトになっています。


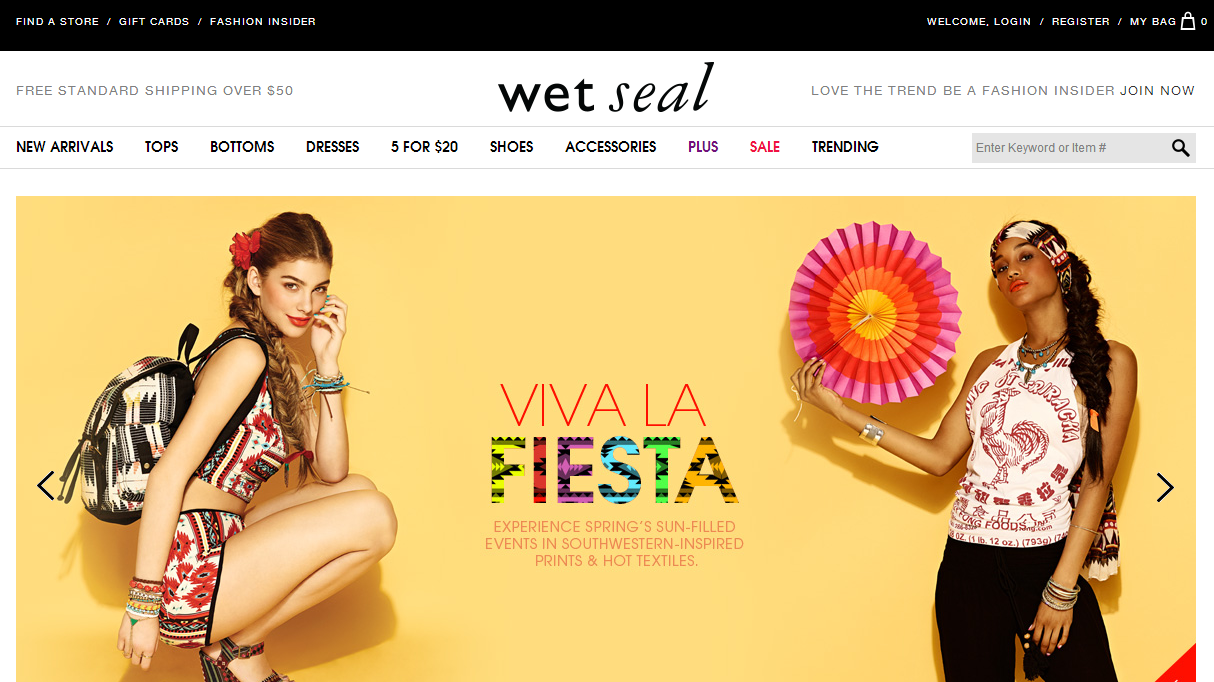
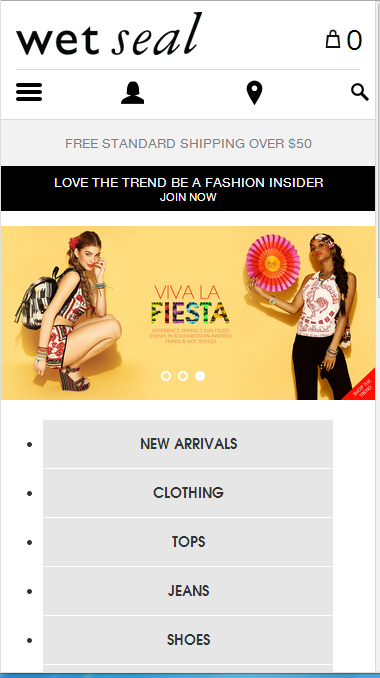
31)WetSeal.com
WetSealのブラウジングエクスペリエンスはレスポンシブです。 意図的にキャッチーな配色は快適ではありませんが、フロントページに表示される応答性の高いドロップダウンメニューとカートの配置、配達チェッカー、およびセールのオファーにより、ナビゲートが簡単になります。 ただし、ページの読み込み中に[バッグに追加]ボタンが機能しなくなるため、ショッピングエクスペリエンスはあまりスムーズではありません。


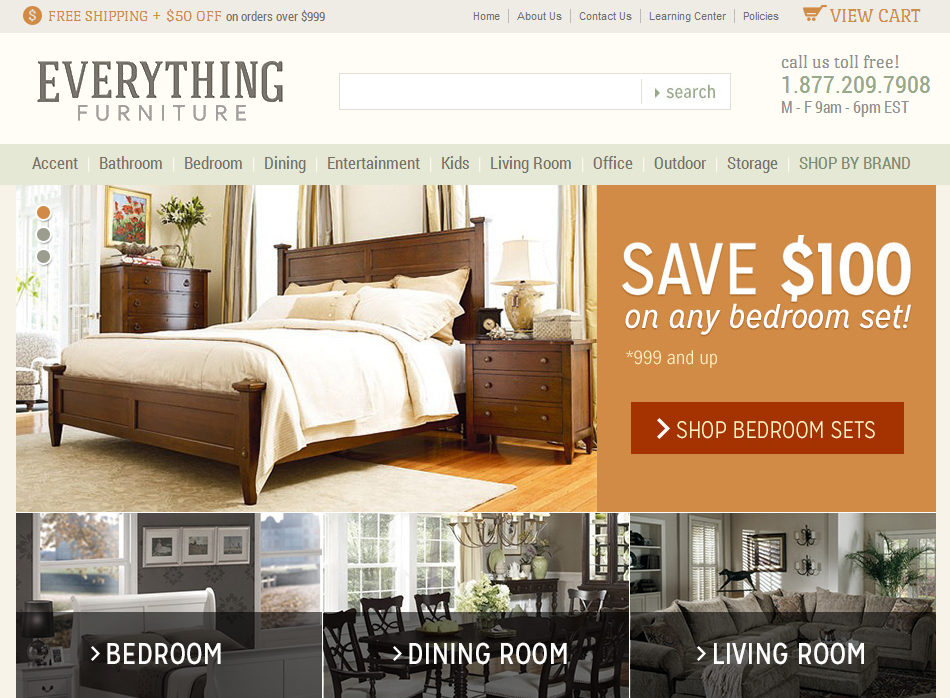
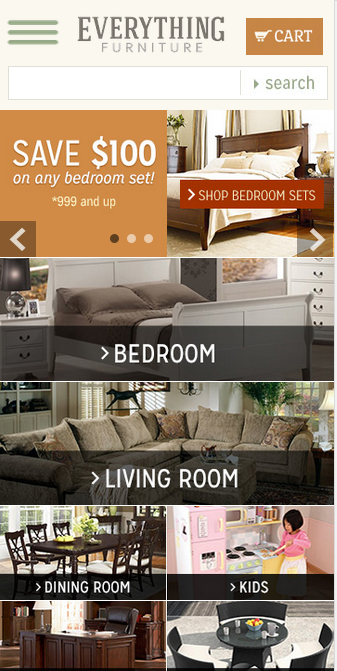
32)Everythingfurniture.com
このウェブサイトは、ミニマルでありながらレスポンシブデザインを採用しており、さまざまな種類の家具を販売しています。 構造は良好で、応答性ポイントを獲得しています。 ブラウジングとショッピングは文句を言うことは何もありません。 全体的に、ウェブサイトが表示したいものに対して、それはかなり敏感です。


平均から低応答性
以下にリストされているサイトは応答性が低くなっています。 彼らのデザインと経験は通常平均的または平均以下です。
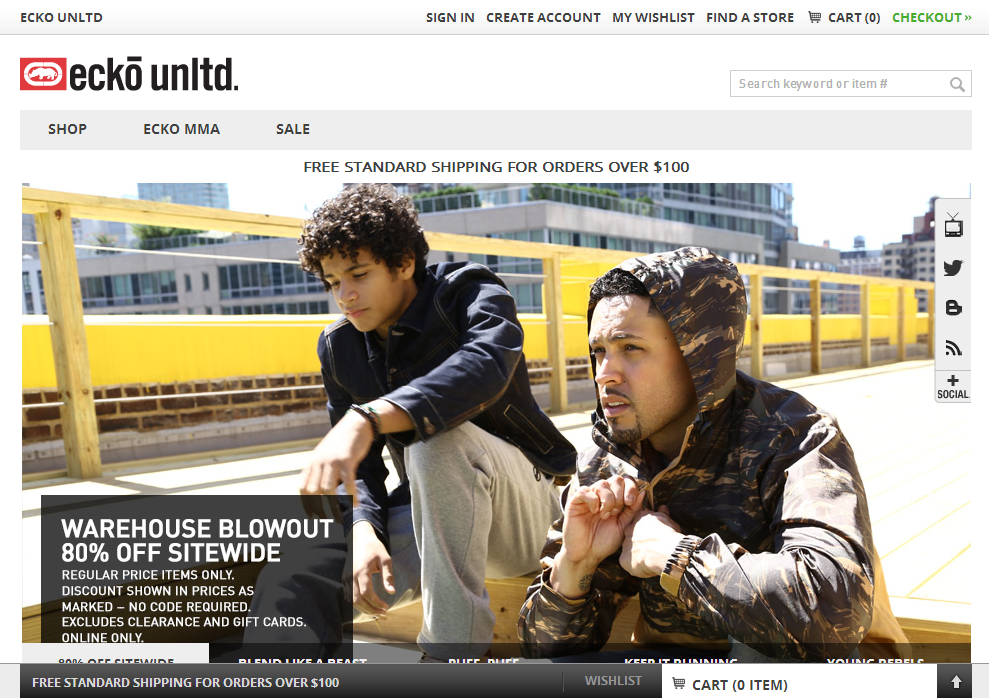
33)EckoUnltd.com
ウェブサイトのデザインは素晴らしいものではありませんが、応答性の点では、それはほぼその仕事をしています。 フロントバナーに統合されたソーシャルメディアボタンは、混雑した外観を与え、簡単なナビゲーションを妨げます。 カートとモバイルのエクスペリエンスは文句を言うものではありません。 ただし、モバイルユーザーはこのサイトの使用に少し問題があると思われます。


34)Aswechange.com
婦人服の小売店であるこのウェブサイトは、高速接続でもナビゲーションがグリッチになる複雑な構造になっています。 表紙の回転バナーはゆっくりと動きます。 ただし、ウェブサイトの残りの部分は十分スムーズに動作します。 明るく説明的な製品の写真が有利に機能します。


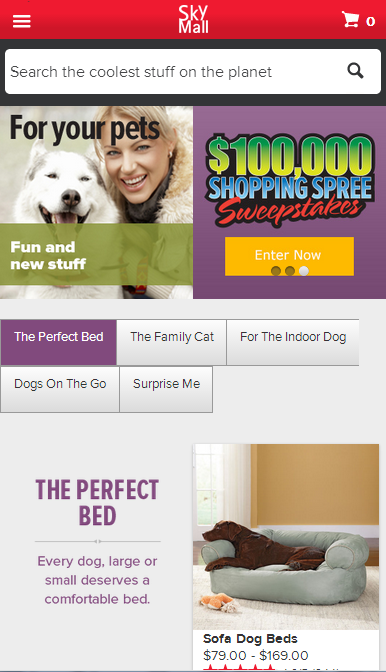
35. Skymall.com
Skymall.comは大規模なオンラインショッピングサイトであるため、当然複雑な構造になっています。 ただし、すべてのオプションはフロントページで利用できます。 ただし、その配色は魅力的ではなく、スクロールナビゲーションメニューの遅延時間は1〜2秒です。 一方、モバイル体験はまともです。


結論
上記のさまざまなレスポンシブWebデザインのカタログは、特にeコマースWebサイトの場合、応答性に関しては、高速でグリッチのないブラウジング、簡単なモバイル表示、およびWebサイトの使いやすさを向上させる機能が見栄えの良いデザインよりもはるかに重要であることを示しています。 。 あなたのウェブサイトがデスクトップでは見栄えがするが、モバイルデバイスでは正しく機能しない場合、あなたはあなたの潜在的な市場のチャンクを失うでしょう。 3G / 4Gインターネットの導入以来、デスクトップサーファーの大部分がモバイルデバイスを大幅に使用するようになりました。
一部のWebサイトは、アクセスのしやすさと使いやすさの向上のために素晴らしいアプリケーションを備えています。 これらには、マップデバイスを使用した店舗検索、360度の製品ビュー、簡単なチェックアウトボタンなどが含まれ、Webサイトのデザインに大きな応答性を追加します。
さらに、ミニマルなデザインは、アクセスが簡単である(そしてページ上のコンポーネントが少ない)ため、レスポンシブであるように見えます。 ただし、多数のコンポーネントを表示する必要があるWebサイトがある場合は、それらを均等に配置するか、適切な配色を使用すると便利です。 これらは、要素の迅速な読み込みとともに、訪問者に対してサイトの応答性を大幅に向上させます。
レスポンシブウェブデザインのもう1つの要素は、「訪問者の使いやすさの商」です。 たとえば、特定のWebサイトでは、ページにログイン、サブスクライブ、またはブックマークするオプションが明確に表示されます。 ウェブサイトの種類によっては、これらは応答性を通じてオーガニックトラフィックを維持するのに本当に役立ちます。
もちろん、モバイルデバイスでのショッピングプロセスを簡単、迅速、安全にすることは課題です。 ただし、上記のWebサイトのほとんどは、このタスクを簡単に乗り越えることができたようです。これは、モバイル機能がレスポンシブeコマースWebサイトの重要な機能の1つである理由を示しています。
(注:楽しいショッピング体験を作成する方法を知りたい場合は、無料の電子書籍をダウンロードしてください。)

