レストランのメニュー デザイン: 避けるべき 8 つの間違い
公開: 2022-06-01レストランのメニュー デザイン: 避けるべき 8 つの間違い
おしゃれな食べ物の広告は、人々にあなたのレストランのことを知ってもらうことができます。 ゲストがレストランに足を踏み入れた瞬間、雰囲気、提供される料理、ホスピタリティなどの組み合わせが顧客体験に影響を与えます。
そして、優れた顧客体験は、彼らがあなたのレストランに戻ってくるようにします.

しかし、これらすべての中で、実際に全体的なエクスペリエンスに大きな影響を与える、過小評価されているマーケティング資料がもう 1 つあります。それは、レストランのメニュー デザインです。
レストランのメニューは、おそらくゲストが手にする最初のブランドの有形資産です。 したがって、これはあなたの注意のかなりの部分に値します。
あなたのレストランで提供されるアイテムのリストといくつかの料理の写真があれば、レストランのメニューをデザインするのに十分だと思いますか? 全くない。 こんなに簡単だったら!
実際、優れたレストラン メニューのデザインは、デザインだけでなく、エクスペリエンスにも関係しています。 ゲストが何かを注文する前から、料理を視覚化し、ブランドを体験できるようにする必要があります。 そのため、一見単純なデザインのミスによって、ユーザーのエクスペリエンス全体が妨げられることはありません。
レストランのメニュー デザインの有効性を損なう可能性があるこれらの間違いは何ですか? このブログで詳しく見ていきます。
- レストランのメニュー デザインの間違いとそれをなくすためのヒント
- 1. 視線追跡パターンを無視する
- 2.しっかりした計画を立てていない
- 3. 他のマーケティング チャネルと結び付けない
- 4. すべてのアイテムに同じ優先度を与える
- 5. 色のコントラストを無視する
- 6.視覚的なカオスの作成
- 7. フォントの選択が悪い
- 8. 適切な雰囲気を設定していない
- Kimp を使用してキャッチーな顧客中心のレストラン メニューをデザインする
レストランのメニュー デザインの間違いとそれをなくすためのヒント
レストランの 31% が毎月メニューを更新しています。 しかし、流行に左右されないメニュー デザインがあれば、あまり頻繁に変更する必要はありません。
また、メニューのデザインを変更するときは、よくあるデザインの間違いを犯していないことを確認する必要があります。 これらの設計ミスと、それを回避するためのヒントを見てみましょう。
1. 視線追跡パターンを無視する
メニューのデザインが完璧に見えることもあります。 明確な階層があり、レイアウトは簡単ですが、それでも意図した効果はありません。 なぜなのかご存知ですか? これは、デザインが視線追跡パターンを無視していることが原因である可能性があります。
Web ページを読んでいようと、メニューを読んでいようと、通常、単語ごと、行ごとに読むことはありません。 どうぞ。 ランダムなチラシや新聞のページを選んで、試してみてください。 その間にあるすべてのものをスキップして、ある点から別の点に目がジャンプする方法に注目してください。 これは視線追跡パターンと呼ばれます。 そして、ほとんどの人は、読むときに F パターン、Z パターンなどと呼ばれる一般的なパターンに従います。
ヒント:レストランのメニューには多くのコンテンツがあります。 ほとんどのゲストはすべてを読んでいません。 そのため、よく知られている視線パターンをメニュー デザインに取り入れてみてください。 それはかなりの違いになります! ほとんどの人が注目するポイントで、収益性の高いアイテムをメニューに配置します。 エクスペリエンス デザイナーと連携することで、デザインのこの側面を簡単にナビゲートできます。

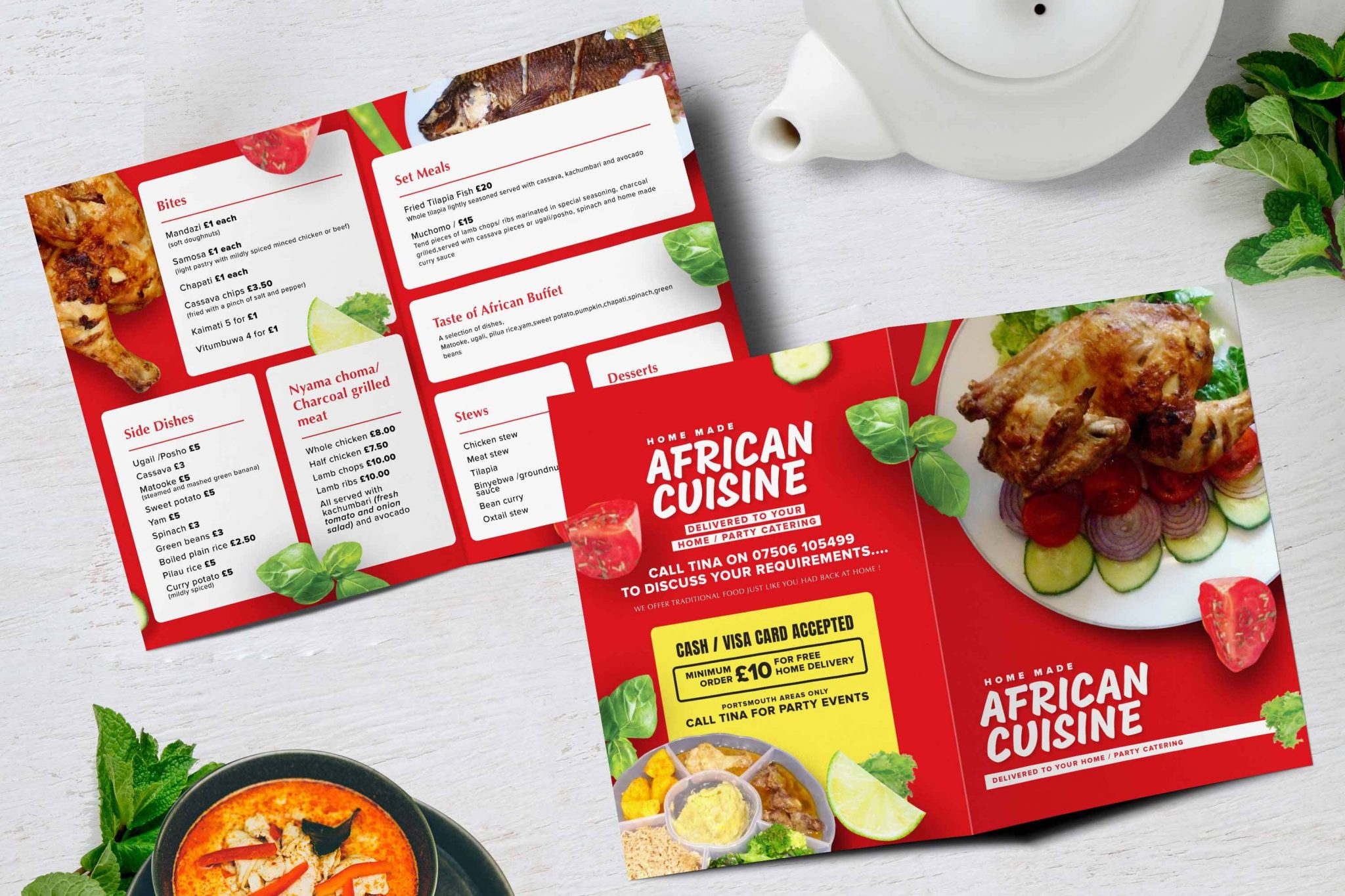
たとえば、上記のメニュー デザインでは、右上隅のボックスがすぐに注目を集めます。 また、残りの項目も明確で識別しやすいグループに配置されています。 このようなメニュー デザインは、販売したい商品を宣伝するのに最適です。
2.しっかりした計画を立てていない
以下のレストランのメニュー デザインは、「計画に失敗することは計画に失敗することである」という考えの良い例です。

最終的なメニュー レイアウトがデザインに準拠していない場合、最高のデザインでも無駄になります。 これを考慮する適切な方法は、メニュー デザインを最終決定する前であっても、メニュー レイアウト、折り目またはページの数を最終決定することです。 グラフィックがトリミングされたり、テキスト セクションがぎこちなく近くに配置されたりすることは望ましくありません。 これらの小さなしゃっくりは、多くの混乱を引き起こす可能性があります.
ヒント:重要なのは、ページからページへとデザインを視覚化することです。 以下の例では、デザインのどの部分が各ページに表示されているかを明確に確認できます。 これにより、メニューを印刷する前に大まかなイメージをつかむことが容易になります。 こうすることで、デザインを印刷したときに、グラフィックやテキストが切り取られたり歪んだりしないようにすることができます。

レストランのメニューを印刷する前に簡単に視覚化する方法を知りたいですか? Kimp Graphicsのサブスクリプションを使用すると、デザインが印刷物でどのように見えるかを明確に把握できます。 修正回数は無制限で、思い描いていたものと完全に一致するまでデザインを微調整できます。
3. 他のマーケティング チャネルと結び付けない
一部のレストランのメニューは、提供される料理のみに焦点を当てています。 優れたレストラン マーケティングの鍵は、ブランドの宣伝だけでなく、顧客との信頼関係を築くことです。
ソーシャル メディアで顧客とつながり、関与することは、顧客関係構築の重要な部分です。 メニューに食べ物に関する情報しか含まれておらず、ソーシャル メディアのハンドル名や連絡先情報が何も含まれていない場合は、良い機会を逃しています。
デジタル チャネルによる食品注文は、2025 年までにレストランの総売上高の 30% に達すると予測されています。これにより、レストランは食品注文にオンライン チャネルを積極的に使用するようになっています。 これらの利点を提供しても、メニューでそれらについて説明していない場合、それは役に立たない.
ヒント:提供する連絡先の詳細の種類は、メニューの種類によって異なります。 また、メニューが使用される場所によっても異なります。 それはテーブルメニューですか、それとも顧客が持ち帰るテイクアウトメニューですか? 前者では、ソーシャル メディア ハンドルを追加するだけで十分です。 ただし、後者の場合は、電話番号や住所などの連絡先の詳細を明確に提供する必要があります。 また、ソーシャル メディア ページの詳細を含める必要があります。
ボックスとフォントの色のバリエーションを使用して、連絡先の詳細セクションに注意を引きます。 顧客は、ソーシャル メディアでレストランとつながることができることを簡単に理解できるはずです。
ギフト バウチャー オプション、テーブル予約施設、またはロイヤルティ プログラムがある場合は、これらについても簡単な数行を追加します。

上のレストランのメニューは、下隅に連絡先情報が鮮明に表示されています。 それはおそらく、ほとんどの人が最後に見る場所だからです。 これにより、連絡先の詳細をより簡単に覚えることができます。
4. すべてのアイテムに同じ優先度を与える

上記のメニューを見ると、一見するとすべてが順調に見えます。 でも、お腹が空いたときにこのメニューを見てみませんか? 初めてレストランを訪れ、レストランで提供されているものについて何も知らない場合はどうすればよいでしょうか。 このメニューは何を試すべきか教えてくれますか? または、レストランで特別なことは何ですか? おそらくそうではありません。 これは、上記の設計では、すべての項目とすべてのセクションの重みが同じであるためです。
メニューの項目の優先順位は、レストランで人気のあるものや利益率が最も高い項目によって異なる場合があります。 戦略が何であれ、メニューの項目に優先順位を付け、これらの優先順位を強調する明確なレイアウトを用意する必要があります。
ヒント:メニューの特定のセクションに注意を引くのに役立つデザイン要素を使用します。 これを実現するために、色やフォントのバリエーションを使用するものもあります。 これを行うもう 1 つの方法は、ボックスを追加してメニュー上の特別なアイテムを分離することです。 以下の例で、このアイデアがどのように組み込まれているかを確認してください。

上記のレストラン メニュー デザインは、サイドに注目を集めています。 ほとんどのレストランでは、これらが最も収益性の高い商品であることがよくあります。 また、ゲストがほとんど無視するアイテムでもあります。 ですから、彼らに注目を集めることは素晴らしい動きです。

5. 色のコントラストを無視する
以下のメニューのすべての項目を、目を痛めずに読むことができますか? できません。 コントラストのせいにします。

これは、カラーで印刷する予定のデザインがモノクロで印刷された場合に発生することがあります。 しかし、デザインが色のコントラストに注意を払っていないことが原因である場合もあります. コントラストが低いと、テキストが読みにくくなります。 これには、次の 2 つの理由が考えられます。
- 文字色が背景色より目立たない
- 視覚的に複雑な背景またはパターン化された背景により、前景の文字が読みにくくなります
空腹のお客様は、メニューに書かれている内容を理解するのに時間をかけたくありません。 そのため、メニューの読みやすさに影響を与えるコントラストが低いと、エクスペリエンス全体が低下する可能性があります.
Kimp のヒント:背景をシンプルかつクリーンに保つようにしてください。 イラストやビジュアルを追加する場合は、テキスト セクションとは分けてください。 テキストの周りに十分な余白を入れると、テキストが読みやすくなります。 以下のレストランのメニュー デザインは、それを完璧に実現しています。

上記のデザインの食べ物のイラストは、テキストからきれいに隠れています. また、フォントの色を選択すると、テキストが際立ちます。 これにより、ゲストは問題なくアイテムを読むことができます。
6.視覚的なカオスの作成

上記のメニューデザインには、良いことになり得る多くの情報があります。 説明は、人々に食べ物を視覚化させ、注文することに自信を持たせます。 しかし、テキストが多すぎて視覚的に乱雑になると、説明が問題になります。 上の画像では、テキストがあちこちにあります。 このようなデザインでは、ゲストはアイテムがどこで終わり、次のメニューがどこから始まるのかわかりません。
上記の例の視覚的な乱雑さは、主に次の 3 つの理由によるものです。
- アイテム間のスペースが不十分
- 一貫性のないフォント スタイル
- テキストの配置
これらはすべて、メニューを読みにくくする可能性があります。 メニューは、アイテムを選択するストレスを軽減する必要があります。 それに追加しないでください。 そのため、メニューをより整理するようにしてください。
ヒント:以下のメニュー デザインのような、すっきりとしたシンプルなレイアウトを使用してください。 これにより、顧客がコンテンツをナビゲートしやすくなります。

前菜、サイドなどのセクションを定義します。 セクションの見出し、本文、およびその他の繰り返しブロックについては、フォント スタイルの一貫性を維持してください。 これにより、デザインが理解しやすくなります。
7. フォントの選択が悪い

上記のデザインのように複雑なフォントを選択すると、ノイズが多くなる可能性があります。 フォント スタイルは、重要なことからゲストの注意をそらしてしまいます。
メニュー デザインのフォントを選択する際の一般的な間違いは次のとおりです。
- 読みにくいフォントの選択
- 多すぎる書体またはフォント スタイルの使用
- フォント スタイルと書体のバリエーションを表示しない
階層を示すにはフォントのバリエーションが必要です。 しかし、フォント スタイルが多すぎると、視覚的な不統一が生じます。 レストランのメニューのように文章が何行も並んでいる場合、広告で派手に見えるフォントが必ずしも読みやすいとは限りません。
ヒント:読みやすい、手間のかからないフォント スタイルを選びます。 ヴィンテージな雰囲気や伝統的なデザインを取り入れたいレストランには、読みやすいセリフ フォントがあります。 また、よりモダンなものを求めるレストランの場合、サンセリフ体の書体にはさまざまな形とサイズがあります。
装飾的な書体やスクリプト フォントは、メニュー内のヒーロー テキストまたはオファー セクションで使用できます。 たとえば、以下のメニュー デザインを見てください。

メニューは読みやすさのためにサンセリフ書体を使用していますが、専門セクションにはテーマに合わせてより楽しいスタイルが組み込まれています.
メニュー デザインに適したフォントを選択するのが難しいと思いませんか? キンプチームにお任せください。
8. 適切な雰囲気を設定していない
レストランのメニュー デザインを綿密に計画するだけでは十分ではありません。 オンライン メニューであろうと、レストランで提供される実際のメニューであろうと、メニューのデザインはレストランの雰囲気に共鳴する必要があります。 おしゃれな高級レストランのシンプルで刺激のないメニューと、シンプルなファーストフード店の豪華なメニューは、どちらも場違いに見えます。
レストランのメニューのデザイン、看板、装飾、およびその他の雰囲気の要素との間につながりがないと、ダイナーに強い印象を与えることはありません。
ヒント:レストランのメニューは、ゲスト エクスペリエンスの一部である必要があります。 雰囲気とサービスの面でレストランが提供するものを反映する必要があります。 フォント、配色、その他のデザイン要素を賢く選択することで、適切なムードを設定できます。 たとえば、以下のメニュー デザインを見てください。

テキストを読む前から、デザインのバイキングのテーマを推測したに違いありません。 これは、レストランのメニューに必要な種類の効果です。 また、独特の雰囲気を持つテーマのあるレストランに特に適しています。
これで、ほとんどのレストランのオーナーがメニューをデザインする際に犯す最も一般的な間違いをまとめます. 正しい軌道に乗るための効果的な戦略については、レストランのメニュー デザインのヒントに関する他のブログ記事をご覧ください。
Kimp を使用してキャッチーな顧客中心のレストラン メニューをデザインする
人々をあなたのレストランに引き寄せるおいしい食べ物の広告が必要ですか? 確かな顧客体験の基盤となるメニューデザインはいかがですか? すべてを 1 つのチームでデザインしましょう。 これが、グラフィック デザインのサブスクリプションを選択する利点です。 デザイン プロジェクトごとにデザイナーを探す必要はありません。 1 つのサブスクリプションで、すべてのレストラン マーケティング デザインを処理できます。
無制限のグラフィック デザイン サブスクリプションで何ができるか試してみませんか? Kimp の無料トライアルに今すぐサインアップしてください。
