これらの新機能でポップアップをデザインする時間を節約
公開: 2022-08-03
7 月には、非常にエキサイティングな製品アップデートがいくつかあります。 その前に、OptiMonk の生涯からの嬉しいニュースを共有しましょう。 OptiMonk は、この夏にも注目すべき賞を受賞したことを誇りに思っています。
- SourceForge のカテゴリ トップ パフォーマー、
- リード獲得、ポップアップビルダー、G2によるリターゲティングのハイパフォーマーなど、さまざまなカテゴリーのリーダー。
これらのサイトで受け取ったすべての親切なレビューに感謝します。 彼ら、そしてもちろんユーザーは、私たちにとって世界を意味します。 ❤️

それでは、製品の更新に取り掛かりましょう。
やりたいことをすべてやるには時間が足りないと感じたことはありませんか? ほとんどのマーケティング担当者は、ある時点でこのように感じ、物事をより効率的にする方法を探します。
特に夏の暑い時期は、安心して休日を過ごせるようにキャンペーンの運営を早く終わらせたいものですよね。
そのため、複数のキャンペーンをできるだけ簡単に設計および作成できるようにしたいと考えました。 私たちが思いついたものに直行しましょう:
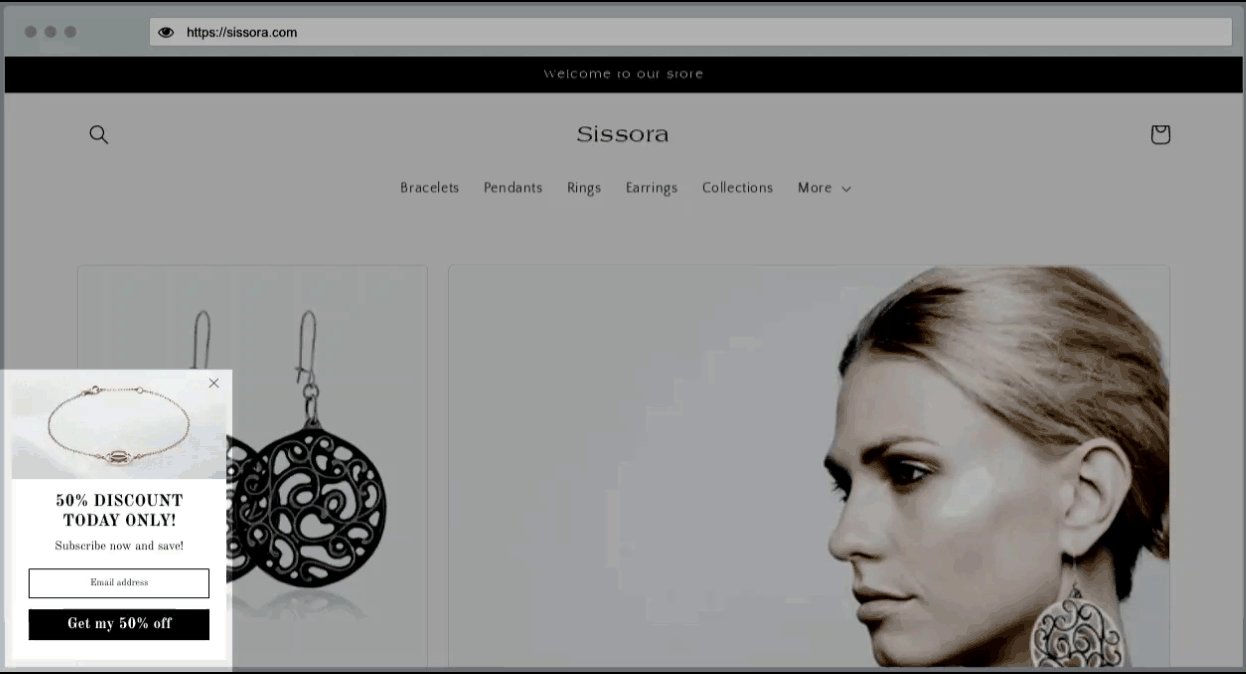
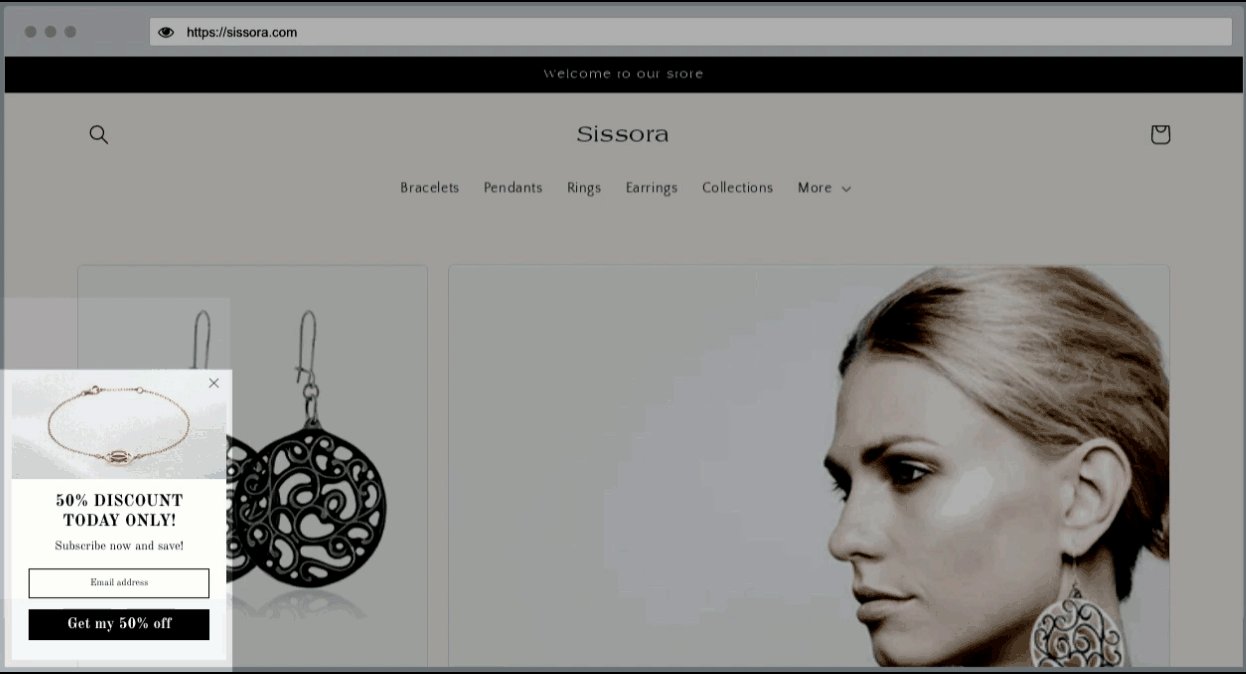
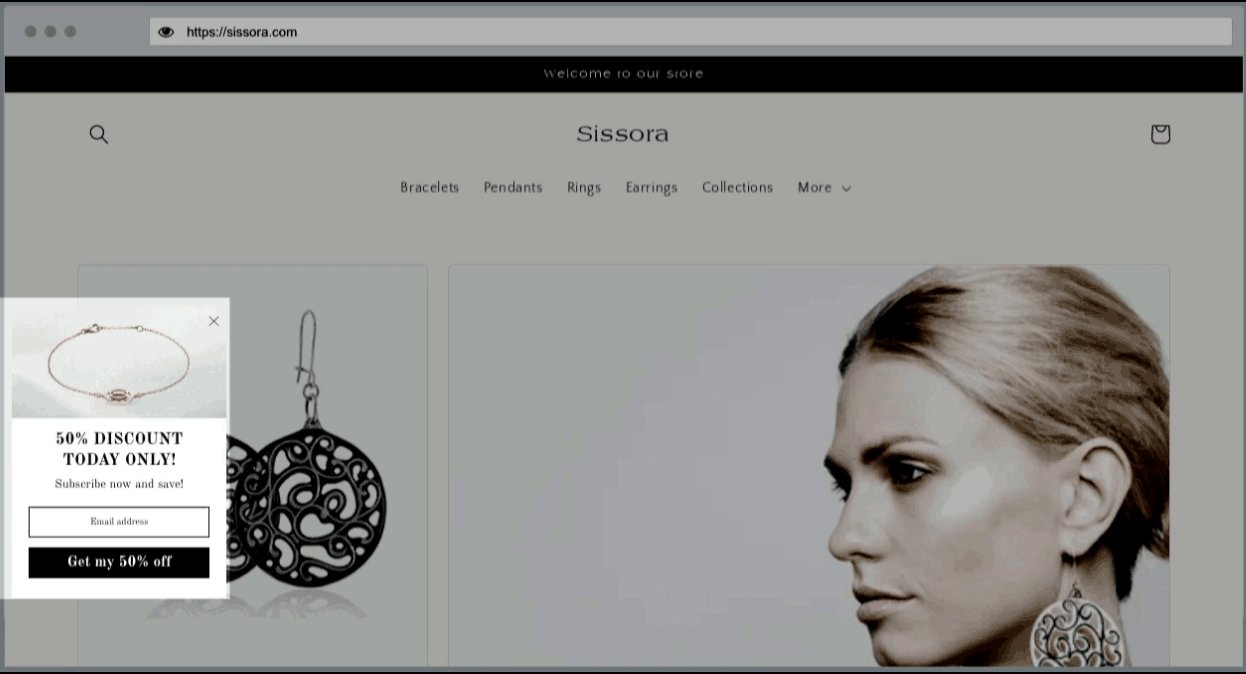
🖼️ ポップアップの背景画像のサイズ変更とトリミング
↕️ ブロック、柱、構造要素のサイズを簡単に変更
↔️端からの距離表示設定
💡 ライブ サイトでポップアップをプレビューする
⏳要素の書式設定中にスタイルのコピーで時間を節約
🛡️ ユーザー エクスペリエンス プロテクター: 訪問者がポップアップで圧倒される心配はもうありません
⚠️ カスタマイズ可能なメール検証エラー メッセージはこちら
📹【動画内訳】トップパフォーマーDTCブランドの必勝法
👀 OptiMonk 3.0 のプレビュー – 2022 年秋に登場
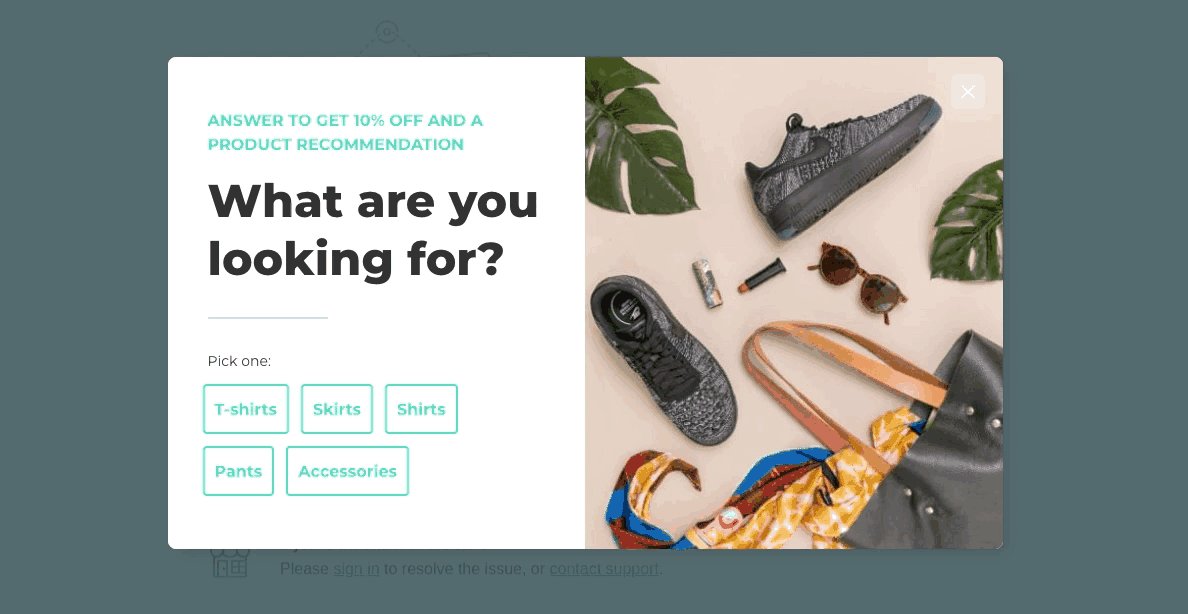
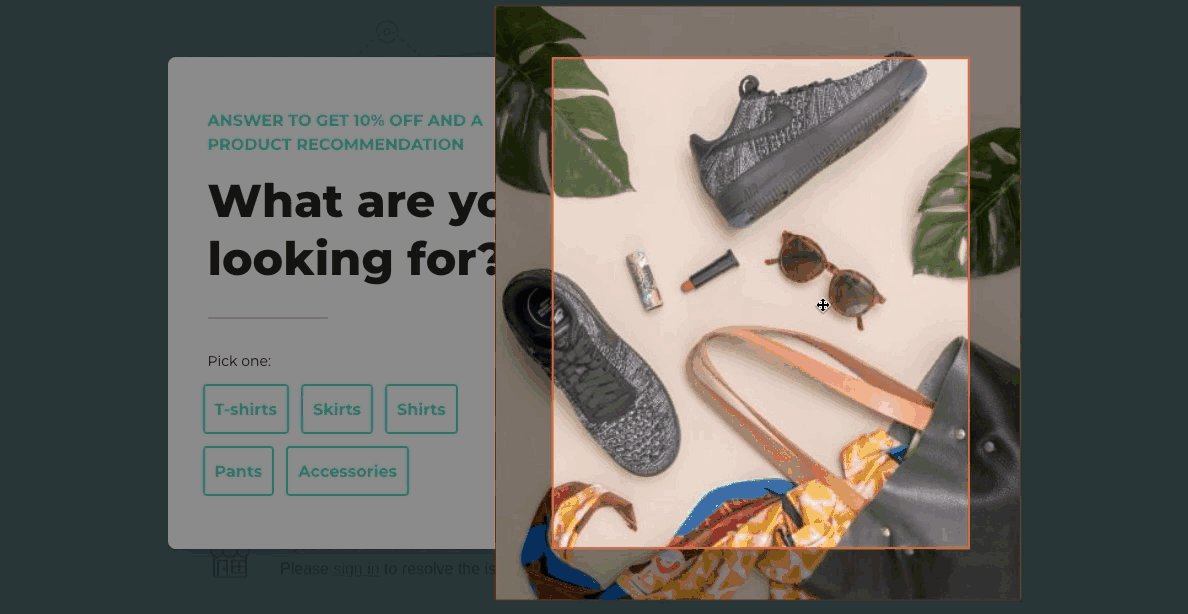
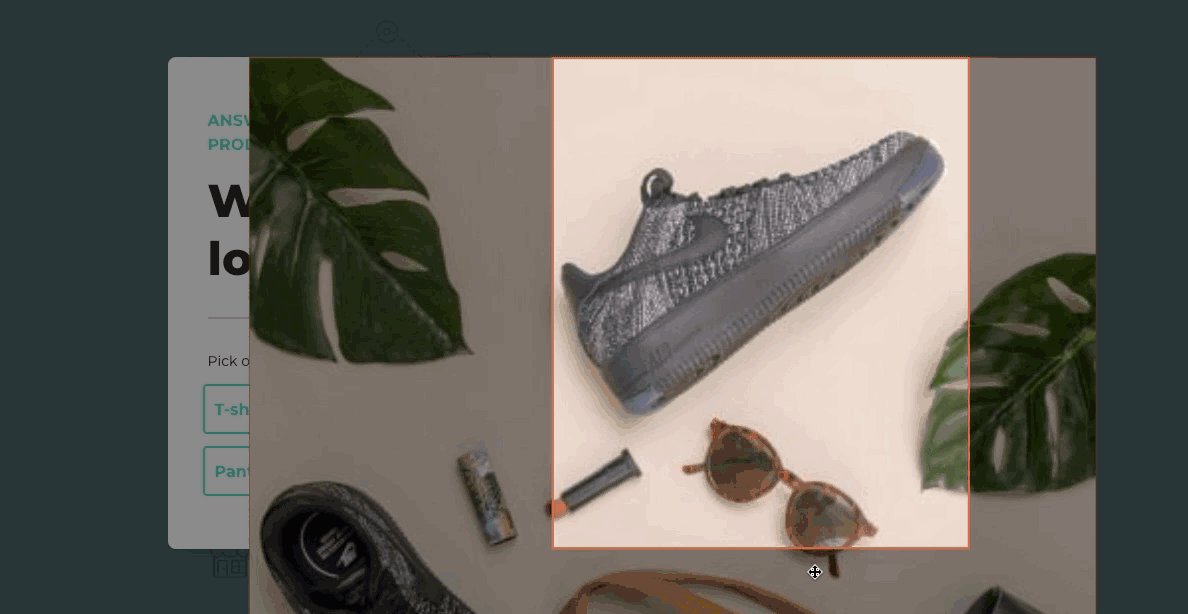
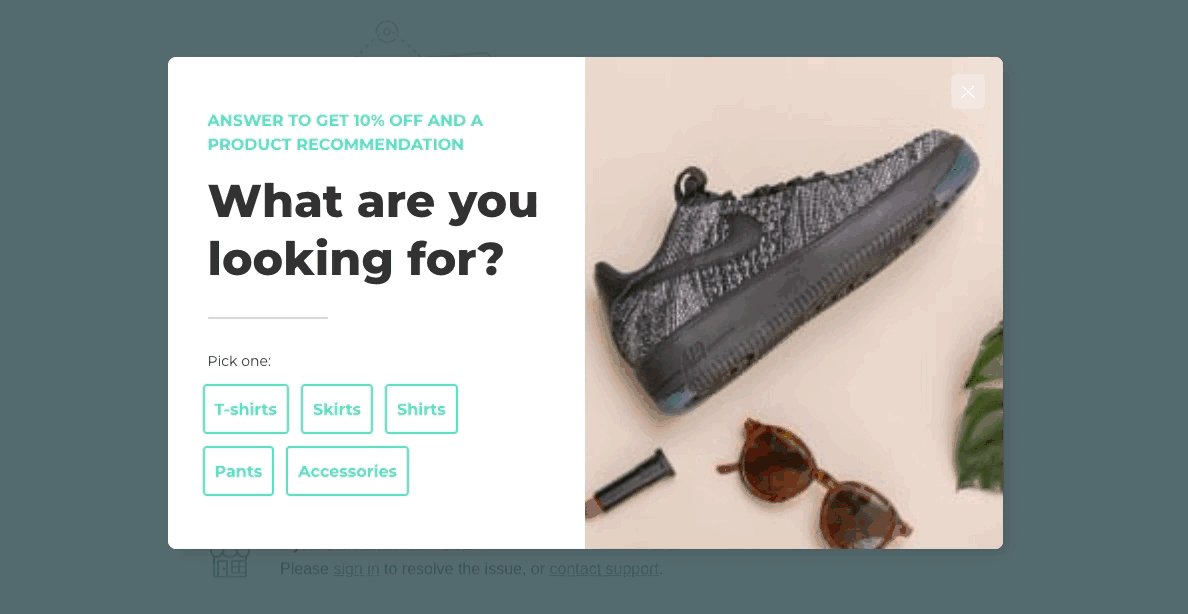
🖼️ポップアップの背景画像のサイズ変更とトリミング

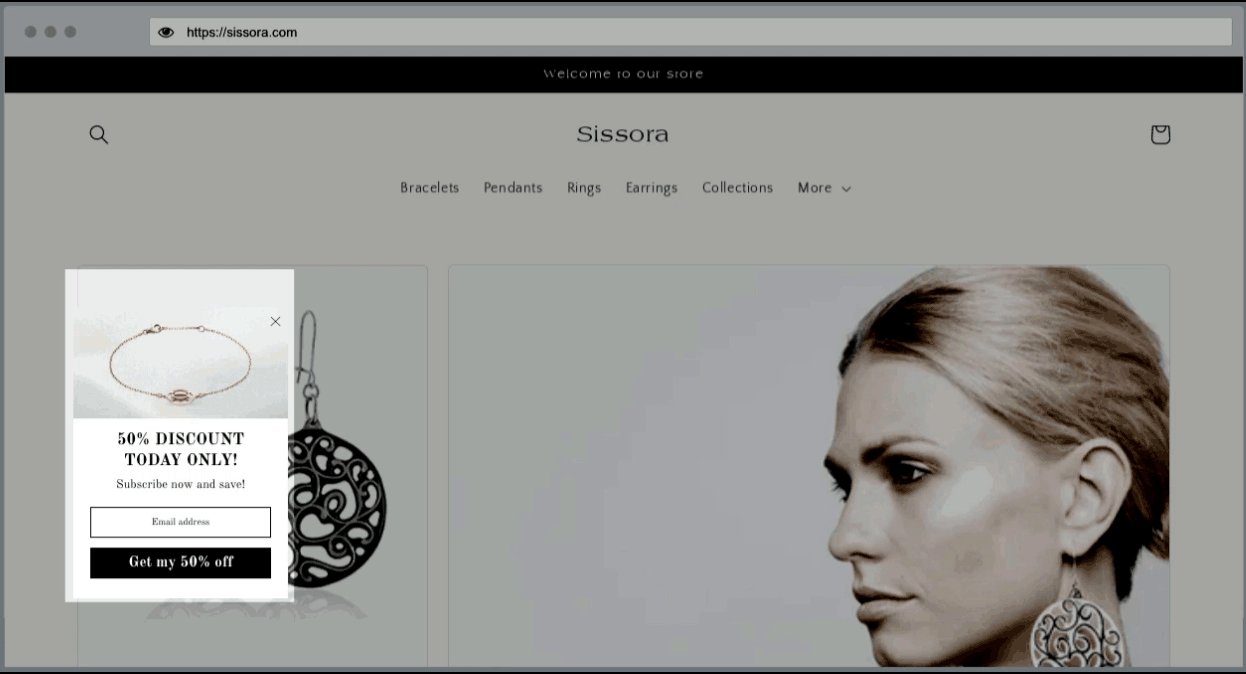
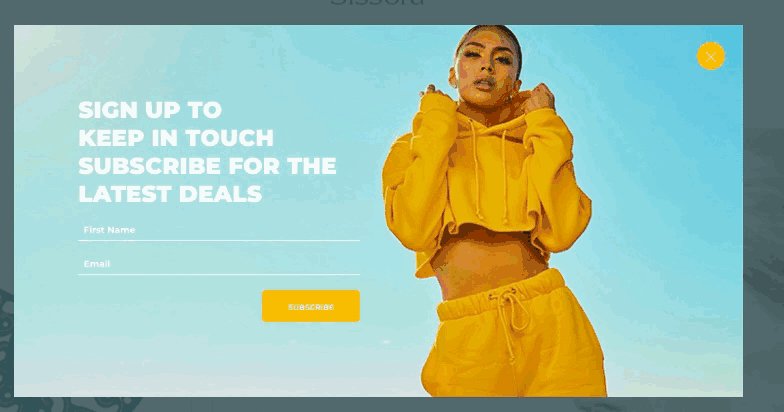
縦横比や背景画像のサイズが原因で、ポップアップのデザインが面倒になったことはありませんか? もしそうなら、私たちはあなたの声を聞いています。 これが、エディターのまったく新しい機能である背景画像のトリミングを発表した理由です。これにより、ポップアップに画像をトリミングできますが、その逆はできません。 任意の画像をアップロードして、ポップアップにぴったり合うように適切なサイズにトリミングできるようになりました。
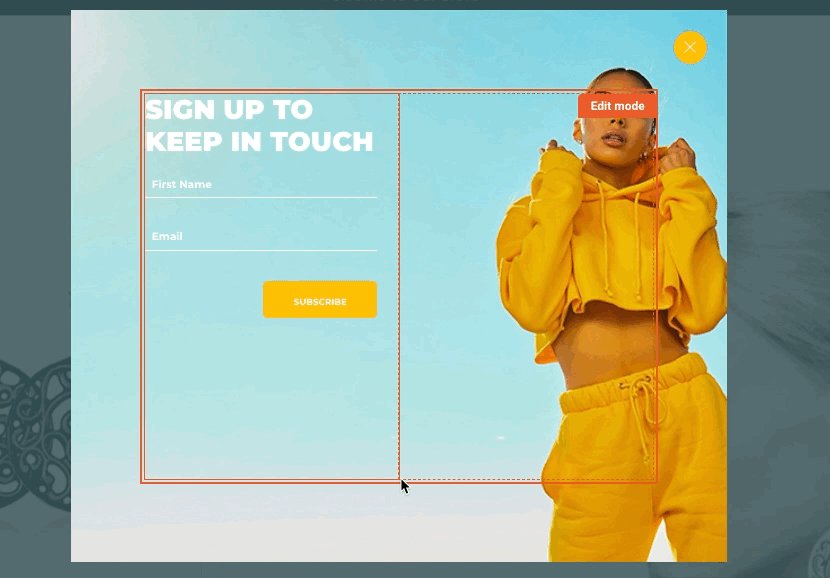
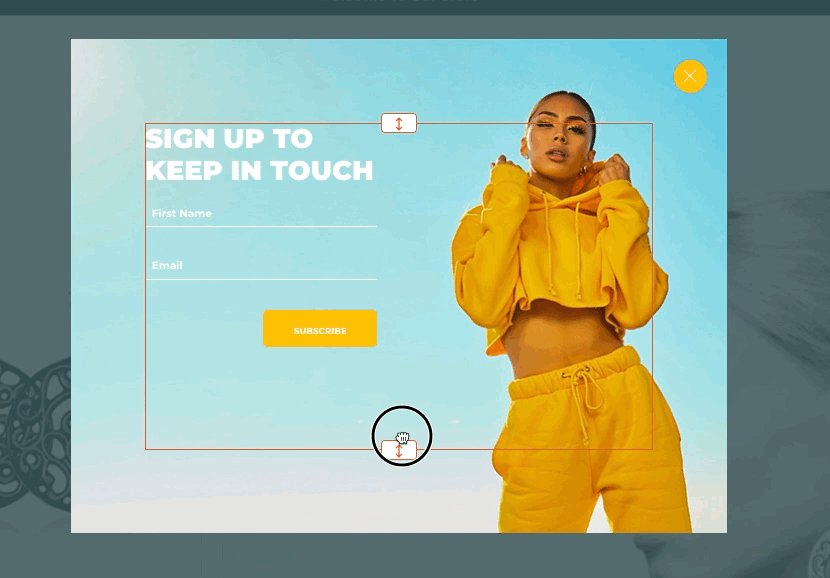
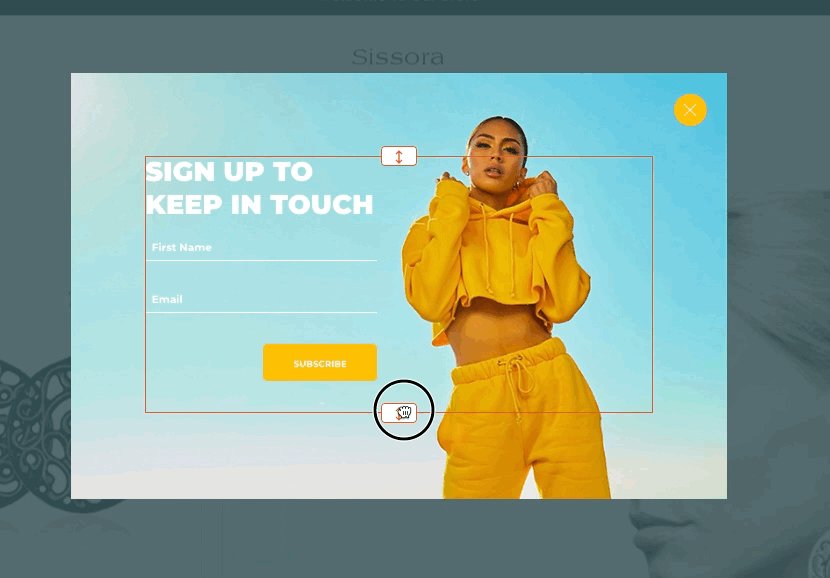
↕️ブロック、柱、構造要素のサイズを簡単に変更

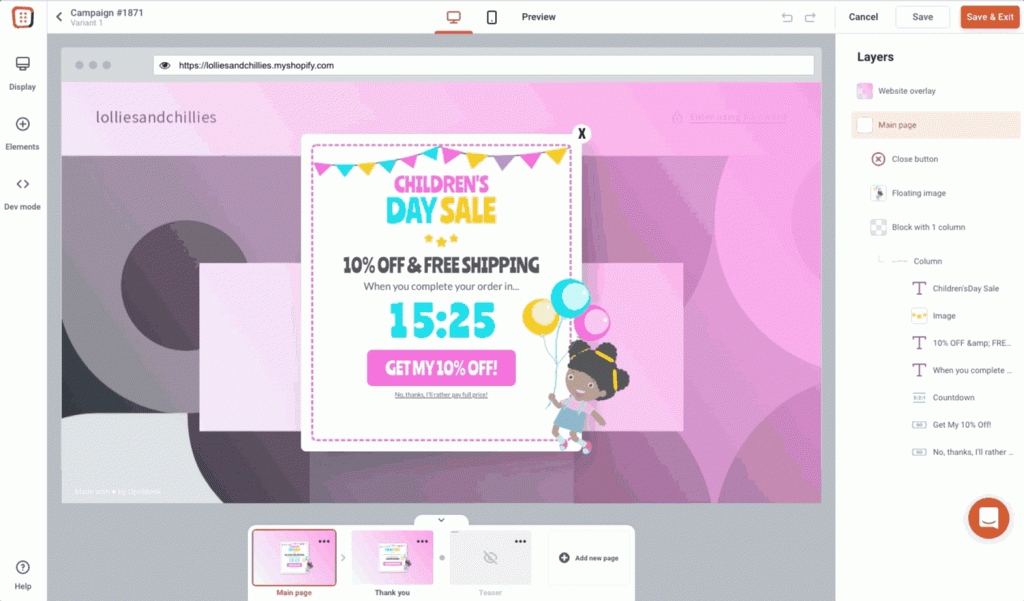
ポップアップは、配置する要素を増やす (または減らす) と自然に大きくなり、サイズが変更されます。 要素を追加または削除すること、つまりポップアップの高さや幅を増減することも、背景画像の表示方法やトリミングされる場所に影響します。 ただし、これは、背景画像のトリミングの兄弟機能であるブロックのサイズ変更では問題になりません。
ブロック、列、およびフレームのサイズ変更を使用して、これらの構造要素の寸法を調整できるようになりました。 このようにして、すべてのポップアップが最高のバージョンになるようにすることができます。
↔️端からの距離: ポップアップがチャット ウィジェットやナビゲーション バーを覆っていないことを確認してください
ティーザーやサイド メッセージが、チャット ウィジェットなどの Web サイトの重要な要素を覆ってしまうのではないかと心配したことがある場合は、もう心配する必要はありません。
[端からの距離] を使用すると、ブラウザー ウィンドウに対してポップアップを表示する場所を正確に決定するオプションがあります。 このようにして、ポップアップ、サイド メッセージ、さらにはティーザーでさえ、チャット ウィジェットをカバーしたり、カート ボタンやナビゲーション バーに追加したりしないようにすることができます。

💡ポップアップをライブ プレビューで公開する前に確認して共有する

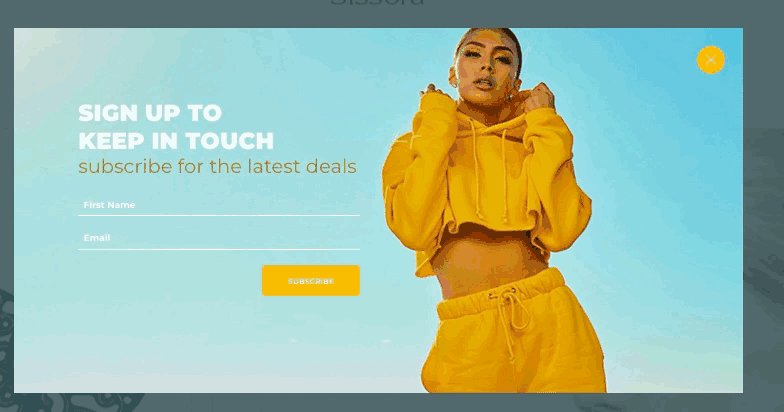
実際のライブ サイトでポップアップがどのように表示されるか疑問に思ったことはありませんか? 方程式から推測ゲームを取り除きました! インスタント ライブ プレビューでは、次のことができます。
ポップアップの外観を確認し、
承認のためにポップアップをチームメイトと共有する
アニメーション、統合、入力フィールド、ティーザー、およびすべての設定をテストします。
ポップアップ プランをライブに設定する前に、チーム メンバーと共有することもできます。
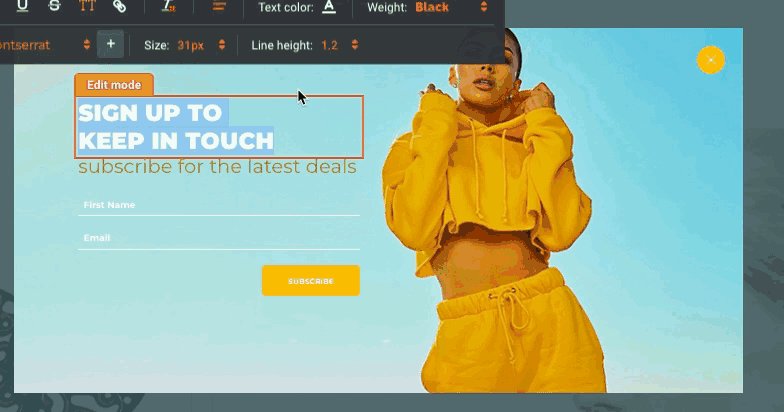
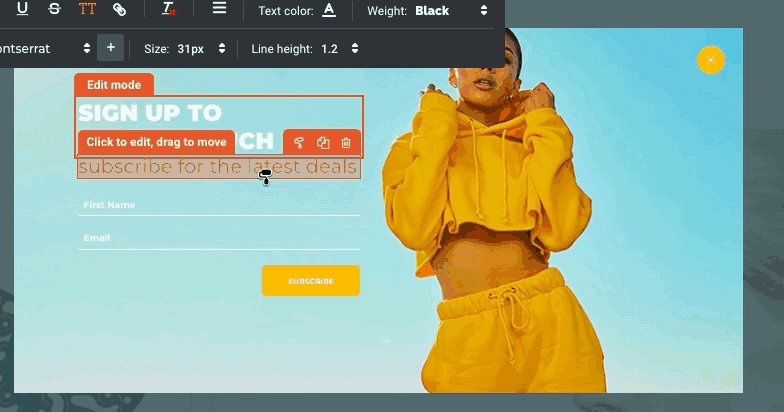
⏳ 要素の書式設定中にスタイルのコピーで時間を節約

同じスタイルを何度も使い続けていますか? 良いニュースがあります! Copy Style は手作業を排除します。

スタイルのコピーを使用して、ある要素から別の要素にフォーマットをコピーすることで、ポップアップをより迅速に編集できます。
Copy Style は、メイン ページ、サンキュー ページ、ティーザーなどのポップアップの異なるページ間、さらには異なるブラウザー タブ間でも機能します。
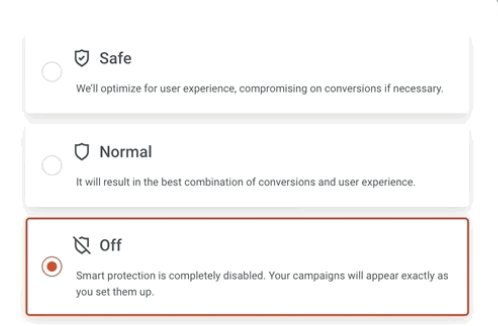
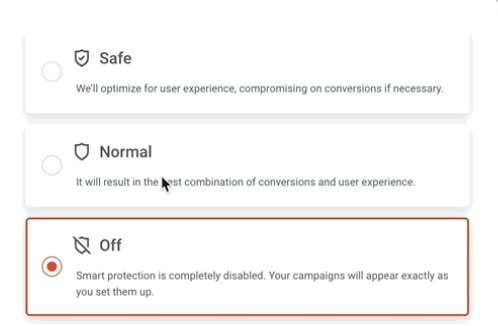
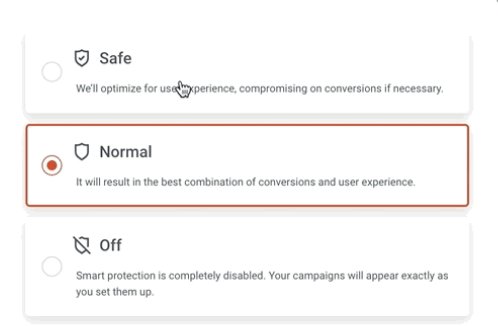
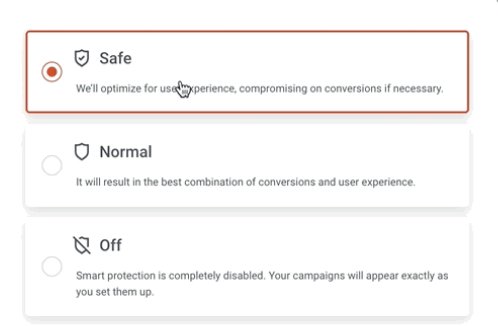
🛡️ ユーザー エクスペリエンス プロテクター: 訪問者がポップアップで圧倒される心配はもうありません

OptiMonk はポップアップ キャンペーンに守護天使を割り当てているので、ポップアップが多すぎて訪問者を怖がらせる心配はありません。 ユーザー エクスペリエンス プロテクターは盾のように機能し、ユーザー エクスペリエンスに悪影響を及ぼさない程度の数のキャンペーンのみを訪問者に表示できます。 今すぐユーザー エクスペリエンス プロテクターをオンにして、訪問者の迷惑を永遠に忘れましょう!
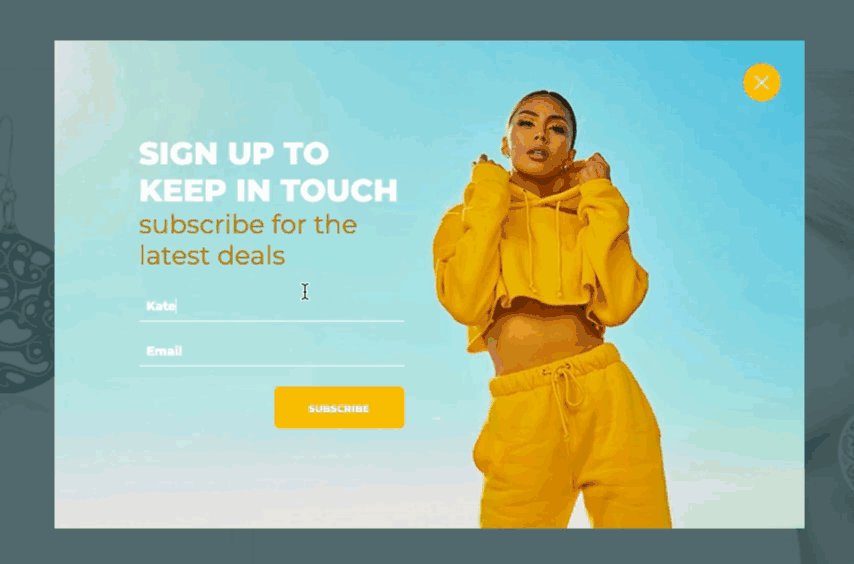
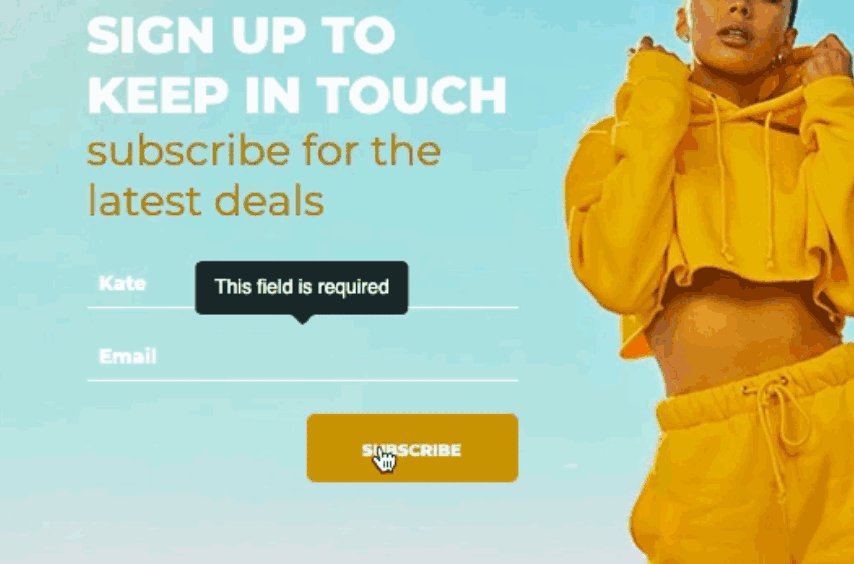
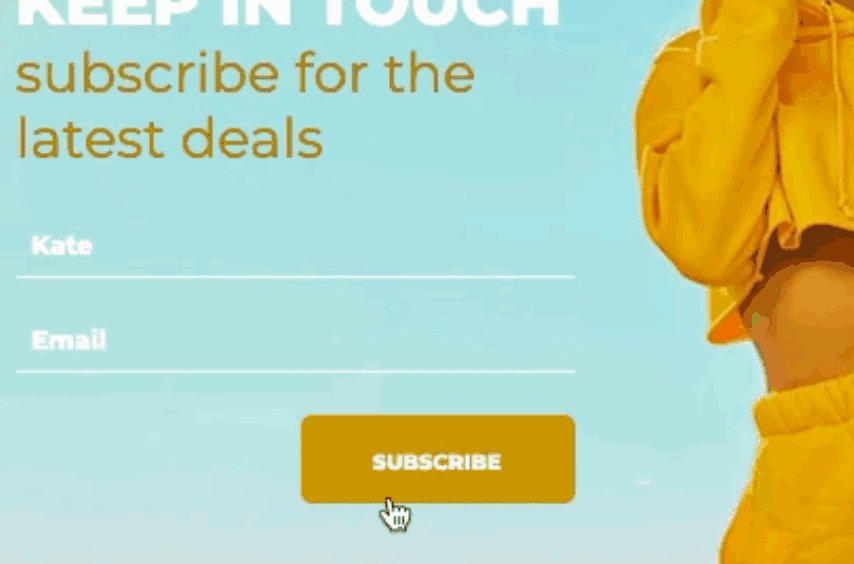
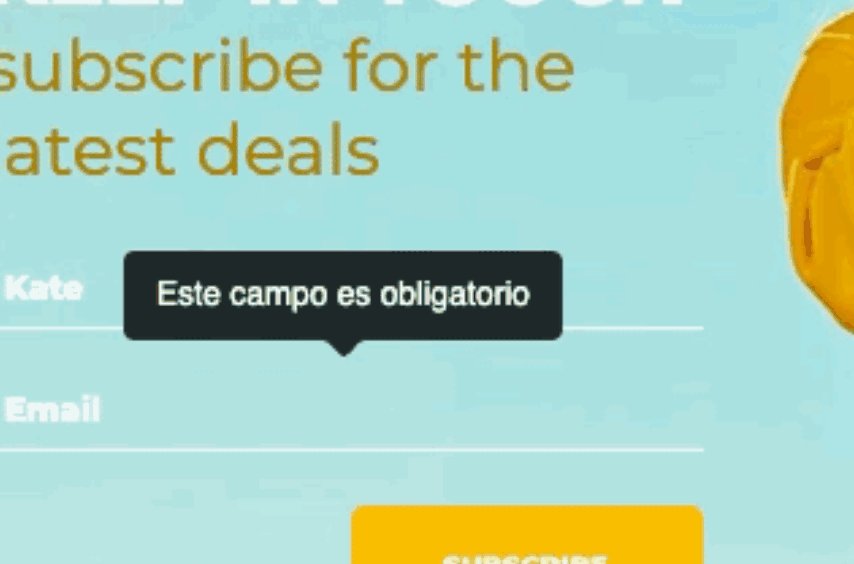
⚠️カスタマイズ可能なメール検証エラー メッセージはこちら

キャンペーンで電子メール検証を使用して既存のサブスクライバーを除外する場合 (たとえば、割引コードを再度受信できないようにするため)、除外された顧客が受け取るメッセージをカスタマイズすることができます。
- 異なる表現を使用する
- または別の言語でメッセージを表示します。
これにより、正しい連絡先情報を確実に受け取ることができ、サブスクライバーは割引コードを 1 回だけ受け取ることができます。
📹 【動画内訳】トップパフォーマーDTCブランドの必勝法

トップパフォーマーの D2C ブランドの 10 億ドル以上の評価の背後にあるものを知りたくてたまりません。 そこで、いくつかの調査を行いました。
私たちは、最も急速に成長しているブランドのマーケティング戦略に長い時間を費やして、重要なポイントをお届けしました. まず、Gymshark の必勝法をわずか 5 分でこっそりお見せします。
👀 OptiMonk 3.0 のプレビュー - 2022 年秋にリリース予定

今日、記憶に残るオンサイトの顧客体験を生み出すことは、これまで以上に重要になっています。 訪問者は商品を購入するためだけに買い物をするだけでなく、非常に個人的なレベルでの体験でもあります。 これが、私たちが大きな夢を見て、パーソナライズされたオンサイト メッセージングがどのようなものであるべきかを再考した理由です。 そして、この秋にお見せします。 乞うご期待。
夏の暑さの中、ポップアップのデザインをより迅速かつ簡単にする最新の機能を使用して時間を節約してください。 以下のコメントセクションで、保存された時間中に何をしたかを必ずお知らせください。 👇
ハッピーデザイン!
によって書かれた
メルセデス・ネメス
あなたも好きかも

[NEW] ご紹介できることを誇りに思います: 動的な製品の推奨事項
投稿を見る
