視聴者にリーチして魅了するための9つのインフォグラフィックのヒント
公開: 2022-03-21悪いインフォグラフィック:私たちは皆それらを見てきました。 彼らはあなたが存在することを知らなかった何十もの色、グラフィックス、そしてチャートを特徴とします。 しかし、それらに従うのは混乱を招きます。 それらは非常に多くの要素を持っているので、すべてを見るまでに答えよりも多くの質問になってしまいます。
企業は、次の9つの最高のインフォグラフィックのヒントを適用する必要があります。 それらがないと、ビジネス目標を達成できない不明確なインフォグラフィックを作成するリスクがあります。
1.独自の研究に投資する
独自の調査に投資することで、インフォグラフィックを信頼できる業界の専門知識のソースとして位置付けることができます。 競合他社、パートナー、またはオーディエンスのメンバーがインフォグラフィックを共有するたびに、彼らは無意識のうちにあなたのブランドが信頼する価値があることをリードに伝えます。
あなたはそれを見つける場所を知りたいデータの種類を決定する必要があります。 個人的なストーリーやスタンスの背後にある人々の推論を含めたい場合は、フォーカスグループやインタビューなどの定性的な調査方法に投資してください。 引用符は統計よりもインフォグラフィックのスペースを取りますが、読者は引用符の方が関連性が高いと感じています。

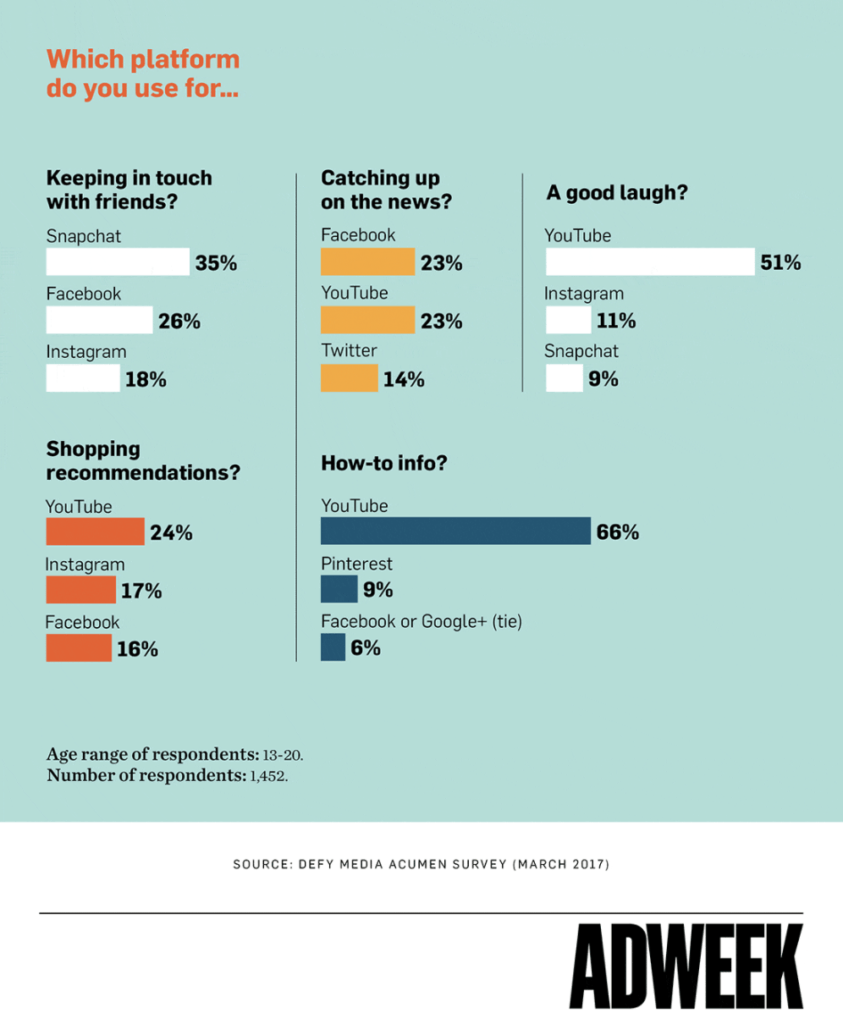
アドウィークによるインフォグラフィック
変数間の傾向や関係を示す統計を追加する場合は、確率サンプリングや調査などの定量的調査方法に投資します。 これらの結果は、定性的調査から得られた結果よりも客観的で測定可能です。
2.サードパーティのデータを確認します
誤解を招くまたは誤ったサードパーティのデータを使用すると、あなたとあなたの顧客との間の信頼を断ち切るリスクがあります。 Edelmanによると、評判の良いブランドの製品を購入した消費者の67%は、信頼できない場合はやめようとしています。 したがって、ブランドの評判を維持するために、インフォグラフィックに追加する前に、サードパーティのデータの信憑性を検証する必要があります。
サードパーティのデータの関連性と整合性を確認する方法はたくさんあります。
まず、調査のサンプルサイズを確認します。 外れ値は結果を歪める可能性があるため、サンプルサイズが小さいと、母集団の正確なビューが得られません。 SurveyMonkeyのサンプルサイズ計算機を使用して、ソースのサンプルサイズが正確な予測を提供するのに十分な大きさであるかどうかを判断できます。
次に、ソースのレピュテーションを確認します。 個人のブログは、業界の統計を見つけるための便利な方法です。 しかし、Statistaのように、評判の良いデータベースと同じプロ意識でデータをチェックすることは決してありません。 データベースにアクセスできない場合は、一次資料からの調査結果のみをインフォグラフィックに追加してください。
第三に、研究の背後にある文脈を理解します。 研究の背景がわからない場合、間違った仮定をするリスクがあります。 その目標、調査方法、および対象者について学びます。 このコンテキストでは、調査結果がインフォグラフィックのオーディエンスに関連しているかどうかがわかります。
3.ブランドスタイルガイドを作成する
ブランドスタイルガイドは、会社が作成したすべてのグラフィックに追加する必要のある視覚的要素と記述要素を定義するドキュメントです。 同じ要素を追加すると、視聴者はそれらをブランドに関連付け、インフォグラフィックを競合他社と区別するのに役立ちます。
まず、インフォグラフィックのカラーパレットを定義して、ブランドスタイルガイドを作成します。 インフォグラフィックに使用する配色は、人々があなたのブランドをどのように認識するかに影響します。 例えば; 原色が青のインフォグラフィックは、真剣さと信頼を伝えます。 一方、主にグリーンを使用しているものは遊び心を伝えます。
次に、ブランドに関連付けてほしい単語やフレーズをブランドスタイルガイドに書き込みます。 認識可能な語彙を使用すると、他の誰かが誤ってロゴを切り取った場合や、視聴者がインフォグラフィックをすくい取った場合でも、視聴者がインフォグラフィックを識別しやすくなります。
第三に、あなたの会社のマスコットまたはロゴとその場所を含めるようにメモします。 左上隅に配置する必要がありますか、それともインフォグラフィックの最後に小さな透かしとして残す必要がありますか? ブランドスタイルガイドに回答を追加して、他の誰かがインフォグラフィックを作成した場合でも、認識可能な要素を含めることができるようにします。
4.特定のオーディエンスをターゲットにする
視聴者は、複数の視聴者を対象としたインフォグラフィックよりも、特定のニーズや問題について話し合うインフォグラフィックを共有する可能性が高くなります。 視聴者が価値があると思う情報を含めると、商品を購入したり、そのことを広めたりするように視聴者を説得する可能性が高まります。
特定のオーディエンスをターゲットにするには、教育または説得したいクライアントベースのセグメントを定義します。 オーディエンスをセグメント化すると、すべての顧客にアピールするのではなく、特定の個人の興味に集中するのに役立ちます。 例えば; 製品が開発者とライターをターゲットにしている場合は、インフォグラフィックで開発者のみをターゲットにすることを選択できます。
このVyond製のインフォグラフィックビデオは、言語を使用し、ターゲットオーディエンス(従業員)が理解している情報を共有します。
オーディエンスセグメントに落ち着いたら、セールスコールまたは顧客プロファイルに再度アクセスして、このセグメントの関心と課題を見つけます。 次に、このデータを使用して、視聴者がニーズや問題を解決するのに役立つインフォグラフィックを作成できます。
5.1つのトピックについて話し合う
インフォグラフィックのスペースには限りがあります。 単一のトピックについて議論することで、関連する問題を詳細にカバーするためのより多くのスペースが得られます。 このスペースを使用して、トピックの全体的な主張や角度を裏付ける例、逸話、ケーススタディ、統計を追加できます。
トピックが多すぎると、読者を圧倒し、インフォグラフィックを役に立たなくする可能性があります。 焦点を当てるべきことが非常に多いため、視聴者が読んでいるものを処理する時間はほとんどありません。
インフォグラフィックの目標を定義し、目標をサポートしていないデータを除外することで、インフォグラフィックを1つのトピックに集中させることができます。

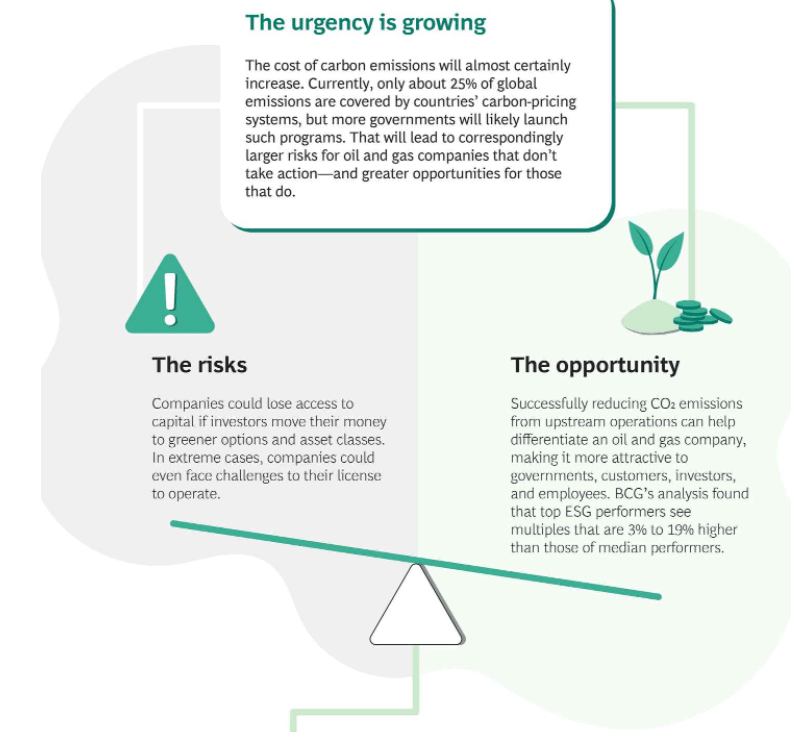
BCGのインフォグラフィックは、企業が上流の石油およびガス事業をより適切に脱炭素化する方法を完全に中心に展開しています。

あなたの目標が、あなたの会社があなたの平均的な競争相手よりも優れている理由を証明することであるとしましょう。 その場合、あなたはあなたが獲得した賞とあなたの製品とあなたの競争相手の比較を追加するでしょう。 しかし、あなたの業界に関連する情報は、たとえそれが価値があるとしても、あなたのブランドをより良い選択肢として位置付けるのに役立たないので、除外するでしょう。
6.視覚的な手がかりで重要な情報を強調する
重要度に基づいて、要素のサイズ、色、形、および位置を選択します。 例えば; チャートAがチャートBより重要である場合、それはより明るくまたはより目立つはずです。 この原則に従うことで、視聴者がインフォグラフィックの重要なデータを見逃す可能性を減らすことができます。
一部のインフォグラフィックは、ブランドを新しいリードにさらすのに役立ちますが、他のインフォグラフィックは、ブランドをエキスパートとして位置付けます。 インフォグラフィックを配置するときは、これらの目標をサポートする可能性が高い統計について考えてください。 次に、視覚的な手がかりを使用して、それらの存在を強調します。

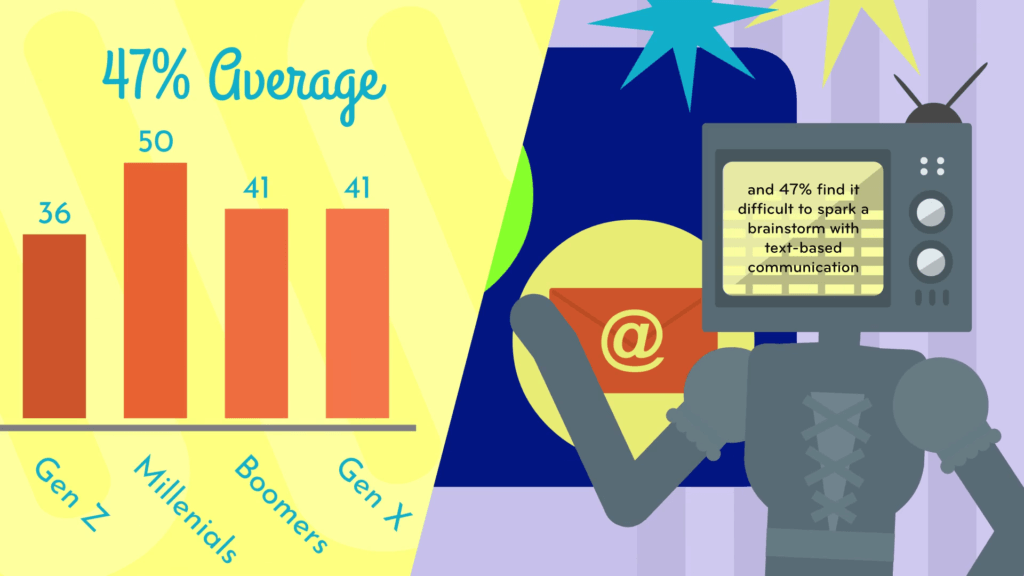
このVyond製のテンプレートは、高コントラストの背景を使用して棒グラフを強調しています。
インフォグラフィックの目標が、ブランドを1つのトピックの専門家として位置付けることであるとしましょう。 その場合、サードパーティのデータよりも、元の調査結果に対してより目立つ形状または位置を使用できます。 元のデータを強調することで、視聴者がそれを見て、業界の洞察の信頼できる情報源としてあなたを特定できる可能性が高まります。
7.設計原則に従って、インフォグラフィックを作成します
インフォグラフィックを作成する際に設計原則に従うと、調査結果を明確に示す魅力的な画像を作成するのに役立ちます。 フォントが貧弱で、要素の配置が悪く、ネガティブスペースがほとんどないインフォグラフィックは、情報が魅力的でなく、処理が難しいため、読者がそれらを共有することを奨励しません。 優れたデザインは、情報の提示方法に投資するのに十分な専門性を備えていることを示しているため、データの信頼性を高めます。
配置の原則に従って、インフォグラフィックを作成できます。 要素のグループは、共有の水平軸または垂直軸に従う必要があると記載されています。 例えば; インフォグラフィックに3つのヘッダーがあるとします。 その場合、下部が同じ見えない水平線の上になるように配置できます。
インフォグラフィックの要素を揃えると、視聴者が簡単にフォローできる視覚的な構成が作成されます。 水平方向と垂直方向の配置をマスターすると、黄金比などのより複雑な構成方法を使用して、インフォグラフィックの要素を整理できます。

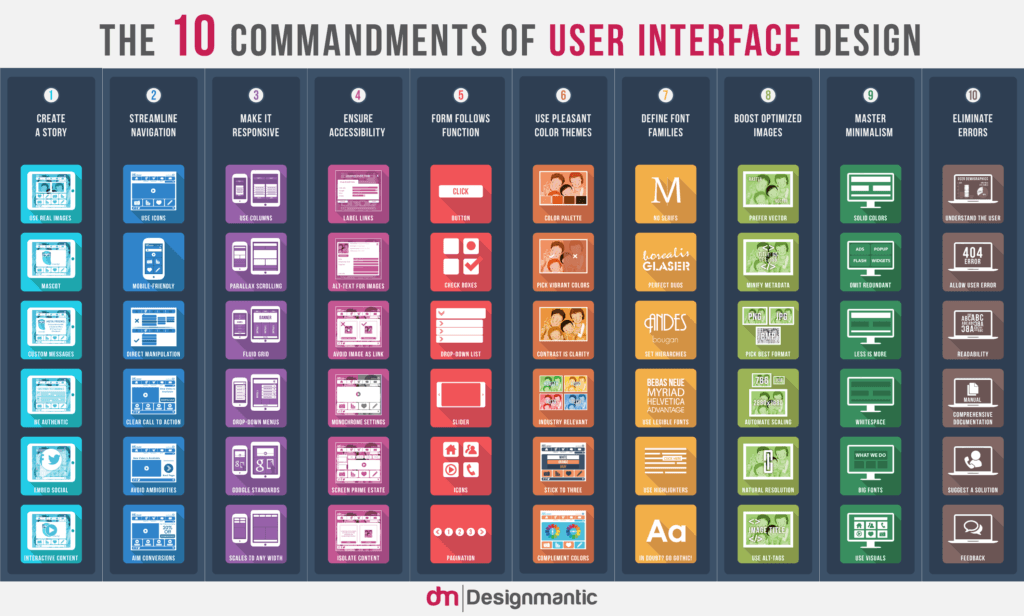
Designmanticは、すべてのテキストボックス、リスト番号、およびアイコンボックスを揃えました。
インフォグラフィックを作成する際に考慮すべきもう1つの要素は、要素の間および周囲の領域であるネガティブスペースです。 インフォグラフィックの要素が多いほど、各グラフィックまたはテキストは互いに近くなります。 データがぎっしり詰まったインフォグラフィックは、視聴者がどこを見ればよいかわからないため、魅力的でなく、不明瞭です。 したがって、トピックをカバーするために100%必要ではない視覚要素をすべて削除します。
8.比喩を使用して複雑な情報を単純化する
一部の統計は、関連性がないか、複雑になる可能性があります。 これらの調査結果の横に視覚的または書面による比喩を追加して、視聴者があなたが言おうとしていることを理解できるようにすることができます。 複雑なデータを視覚化するメタファーがないと、視聴者はインフォグラフィックで価値を見つけるのに苦労します。
インフォグラフィックで紛らわしい領域を見つけるには、サードパーティの元のデータを調べて、視聴者が理解しにくい結果を検索します。 見つからない場合は、使用するデータを部門外の同僚に見せてください。 彼らはあなたの仕事に精通していないため、複雑なデータを見つけることができます。
次に、このデータを単純化できる比喩について考えてみましょう。 従業員の出発を描写するために駅を通って都市を離れるキャラクター? 与えられた目標に向けたあなたの会社の進歩を象徴するラベル付きのステップが付いたはしご? 視覚的な比喩を追加すると、調査結果の重要性を低下させることなく、インフォグラフィックをより魅力的にすることができます。
9.インフォグラフィックの影響を測定します
インフォグラフィックの影響とパフォーマンスを追跡することで、共有している情報に対して読者がどのように反応しているかを確認できます。 あなたは彼らがスキミングする領域、彼らが焦点を合わせる場所、そして彼らが去る前にインフォグラフィックリーダーの一部を見ることができます。 このデータを知ることで、ターゲットオーディエンスをより引き付ける既存または将来のインフォグラフィックを改善できます。
Webサイトのヒートマップツールを使用して、読者がWebサイトのインフォグラフィックとどのように対話するかを確認できます。 Hotjarのようなツールは、Webサイトのセッションを記録して、ユーザーがスクロール、クリック、または離れる場所を示します。
このデータを使用して、インフォグラフィックのさまざまなバージョンをA/Bテストできます。 例えば; 人口動態統計を見る前に人々が去っているとします。 この場合、この統計が大きい、前に表示されている、またはよりコントラストの高い色を使用しているインフォグラフィックバージョンにユーザーがどのように反応するかをテストできます。
ソーシャルメディアメトリクスは、インフォグラフィックを視聴者にとってより有用で、会社にとって有益なものにするための貴重なデータも提供します。 例えば; シェア数が少ないインフォグラフィックは、間違ったオーディエンスに提示している可能性があります。 インフォグラフィックを別のプラットフォームに投稿し、パフォーマンスが向上するかどうかを確認することで、この仮説をテストできます。 もしそうなら、あなたはあなたの流通戦略を修正し、クライアントやファンベースを引き付ける確率を上げることができます。
ブランドのビデオインフォグラフィックを作成する
ビデオインフォグラフィックには、静的なインフォグラフィックと同じ利点があります。 しかし、音楽、視覚効果、動きを使用して視聴者を引き付け、重要なデータに注意を向けさせることもメリットになります。
WebベースのアニメーションソフトウェアであるVyondを使用して、ビデオインフォグラフィックを作成できます。 テンプレートライブラリには、事前に設計されたストーリー、インフォグラフィック、およびグラフがあり、編集してデータを希望どおりに表示できますが、最初から始める必要はありません。
無料トライアルを開始する
