Shopify 商品ページ最適化のための究極ガイド
公開: 2024-04-29消費者の 87% が購入決定において製品コンテンツの重要性を強調していることから、製品ページは的を射たものでなければならないことは明白です。
そのため、この記事は、Shopify 製品ページから最大の価値を引き出すためのガイドとして作成されました。
商品ページを最適化することで、より多くの顧客を簡単に変換し、収益を増やすことができます。 いいですね。
さあ、船に乗って始めましょう!
ショートカット ️
- 商品ページとは何ですか?
- なぜ商品ページがそれほど重要なのでしょうか?
- 商品ページの課題
- オンラインストアに最適な商品ページを作成するにはどうすればよいですか?
- コンバージョン率の高い Shopify 製品ページの 5 つの例
- 商品詳細ページを簡単に最適化する方法
商品ページとは何ですか?
つまり、商品ページは、購入可能な特定の商品を紹介する e コマース Web サイト上の専用スペースです。
製品ページには、製品のすべての詳細が含まれます。 基本的な商品ページのレイアウトに通常見られる主要な要素は次のとおりです。
- 商品タイトル
- 製品画像
- 詳細な説明
- 製品の特徴
- 価格情報
- 行動喚起ボタン
基本的な商品ページのレイアウトは、買い物客が情報に基づいた決定を下すために必要な情報を提供しますが、興奮を高めてコンバージョンを促進するには不十分である可能性があります。
最もコンバージョン率の高い製品ページでは、製品の利点も示し、製品がどのように問題に対処するか、顧客の生活の質を向上させるかを強調します。
なぜ商品ページがそれほど重要なのでしょうか?
ホーム ページから開始してカテゴリを移動して商品を見つけるという従来の e コマースの旅はバイパスされています。
製品ページは、多くの訪問者がターゲット検索広告やソーシャル広告を通じて直接アクセスするため、新しいホームページになりました。
この変更は、製品ページを単なる情報ページではなく、販売ページとして捉えることがいかに重要であるかを浮き彫りにしています。
商品ページはオンライン ショッピングの中心であり、買い物客が何を購入するかを決定するのに役立つ重要な情報を提供します。
適切に調整された商品ページは、コンバージョン率を高め、オンライン買い物客を満足させ、ブランド イメージを構築することができます。
商品ページの課題
商品ページは e コマース Web サイトの重要な部分ですが、独自の課題も伴います。
前のセクションで説明したように、オンライン買い物客の多くはホームページを完全に回避し、掲載する広告から直接商品ページにアクセスします。 訪問者はここに表示される情報に大きく依存して意思決定を行うため、情報を明確かつ一貫して整理することが重要です。
ただし、ほとんどの製品ページには、スクロールせずに見える部分に重要な情報がありません。 通常、商品名、写真、価格などの基本的な情報のみが表示されます。
自分が欲しいものをすでに知っている人にとってはこれで十分かもしれませんが、まだ決めていない訪問者を説得するには不十分な傾向があります。
そのため、商品ページを販売ページやランディング ページと同様に扱うことが賢明です。
オンラインストアに最適な商品ページを作成するにはどうすればよいですか?
オンライン ストア用に美しく、コンバージョン率の高い商品ページを作成するレシピに興味がありますか?
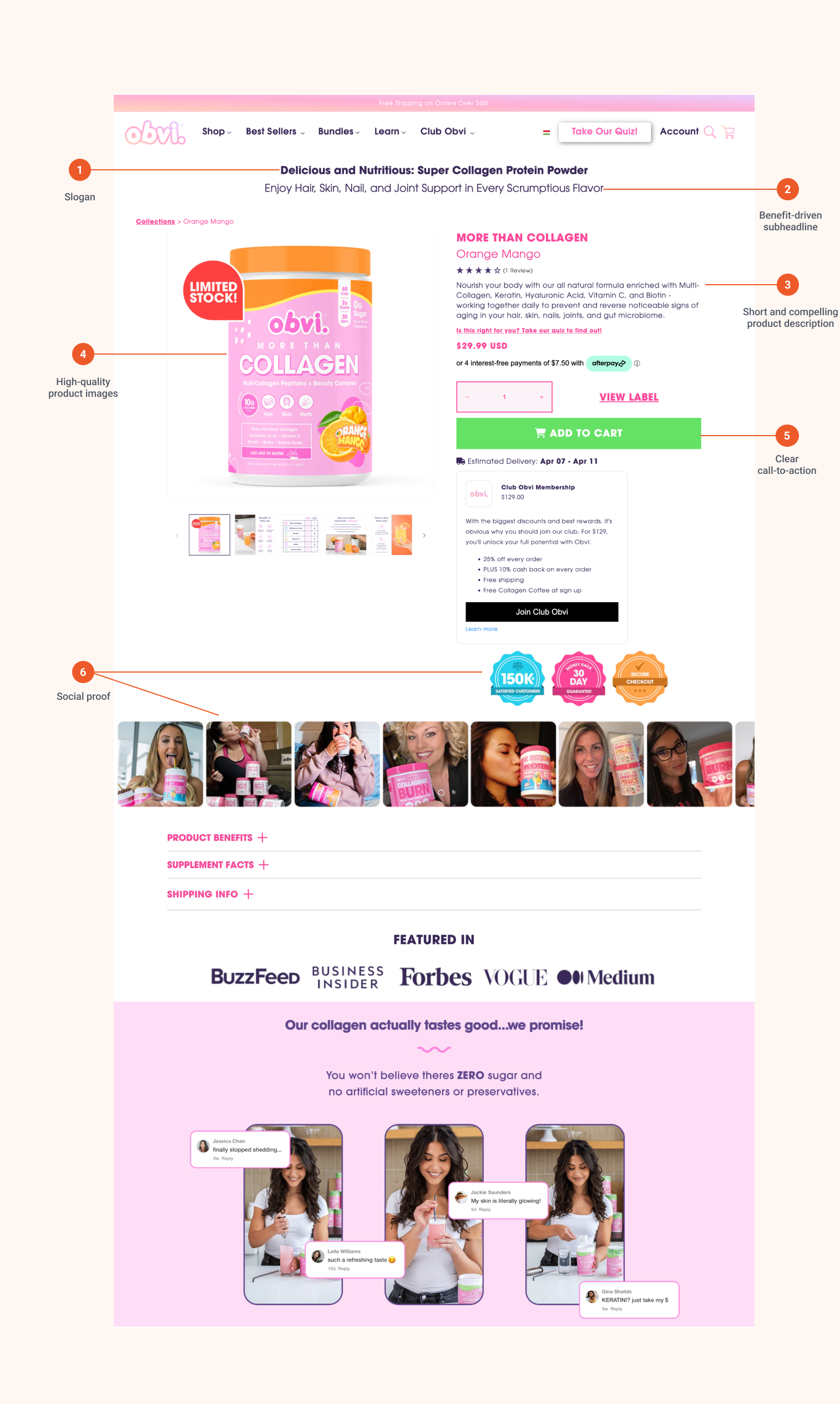
これは、理想的な Shopify 製品ページを完全に表す Shopify ストア Obvi の例です。

しかし、それを一つずつ分解してみましょう。
1. スローガン
製品とブランドの本質を要約した魅力的なスローガンから始めます。
潜在的な顧客の共感を即座に得、製品の独自の販売提案を伝える必要があります。
市場調査と A/B テストを実施して、スローガンが効果的に注目を集め、永続的な印象を残せるようにします。
2. 利益を重視した小見出し
スローガンに基づいて、小見出しでは、製品が提供する主な利点またはソリューションを簡潔に説明する必要があります。
対象ユーザーの問題点や要望に対処することに重点を置きます。 また、あなたの業界に関連するキーワードも組み込んでください。
3. 短くて説得力のある製品説明
製品説明に関しては、インパクトを犠牲にすることなく簡潔にすることを目指してください。
対象ユーザーの共感を呼ぶ最も魅力的な機能と利点に焦点を当て、製品を他と区別するものを鮮明に描きます。
説得力のある言葉を使って感情を呼び起こし、欲望を生み出します。
4. 高品質な商品画像
商品ページのレイアウトで最も重要な部分の 1 つは商品画像です。
プロの写真撮影に投資して、製品を最高の光でアピールできる高品質の画像を撮影します。
複数のアングル、クローズアップ、ライフスタイルのショットを含めて、包括的なビューを提供し、顧客が製品を使用している自分自身を視覚化できるようにします。
画像を最適化して読み込み時間を短縮し、直帰率を減らし、ユーザー エクスペリエンスを向上させます。
5. 明確な行動喚起
CTA (CTA) は目立つようにし、ユーザーに望ましい行動を促すために説得力のある言葉を使用する必要があります。
対照的な色、明確な文言、戦略的な配置を使用して、CTA ボタンに注目を集めます。
さまざまなバリエーションをテストして、コンバージョン率を最適化し、売上を最大化します。
6. 社会的証明
消費者の 93% は、購入するかどうかを決める前にオンライン レビューを読んでいます。 印象的ですよね?
これは、e コマース ストアにとってソーシャル プルーフは非常に重要であるため、必ず活用する必要があることを意味します。 顧客のレビュー、評価、お客様の声などの社会的証明の要素を組み込むことで、潜在的な購入者との信頼性を高めることができます。
これらの推奨は、見込み顧客を安心させ、製品とブランドに対する信頼を確固たるものにするのに役立ちます。
+1 モバイル最適化
世界的なモバイル コマースが拡大し続ける中 ( 2023 年には 2 兆 2,000 億ドルに達する)、商品ページがモバイル デバイス向けに最適化されていることを確認することが重要です。
レスポンシブなデザイン原則を実装して、さまざまな画面サイズや解像度にシームレスに適応します。
モバイル デバイスでのページの速度と使いやすさを優先して、カート放棄を防ぎ、全体的なユーザー エクスペリエンスを向上させます。
さまざまなデバイスやブラウザーでテストして、互換性の問題を特定して対処します。
コンバージョン率の高い Shopify 製品ページの 5 つの例
いくつかの優れた製品ページを見てみましょう。 Shopify 製品ページの例を 5 つ示し、何が際立っているのかを説明します。
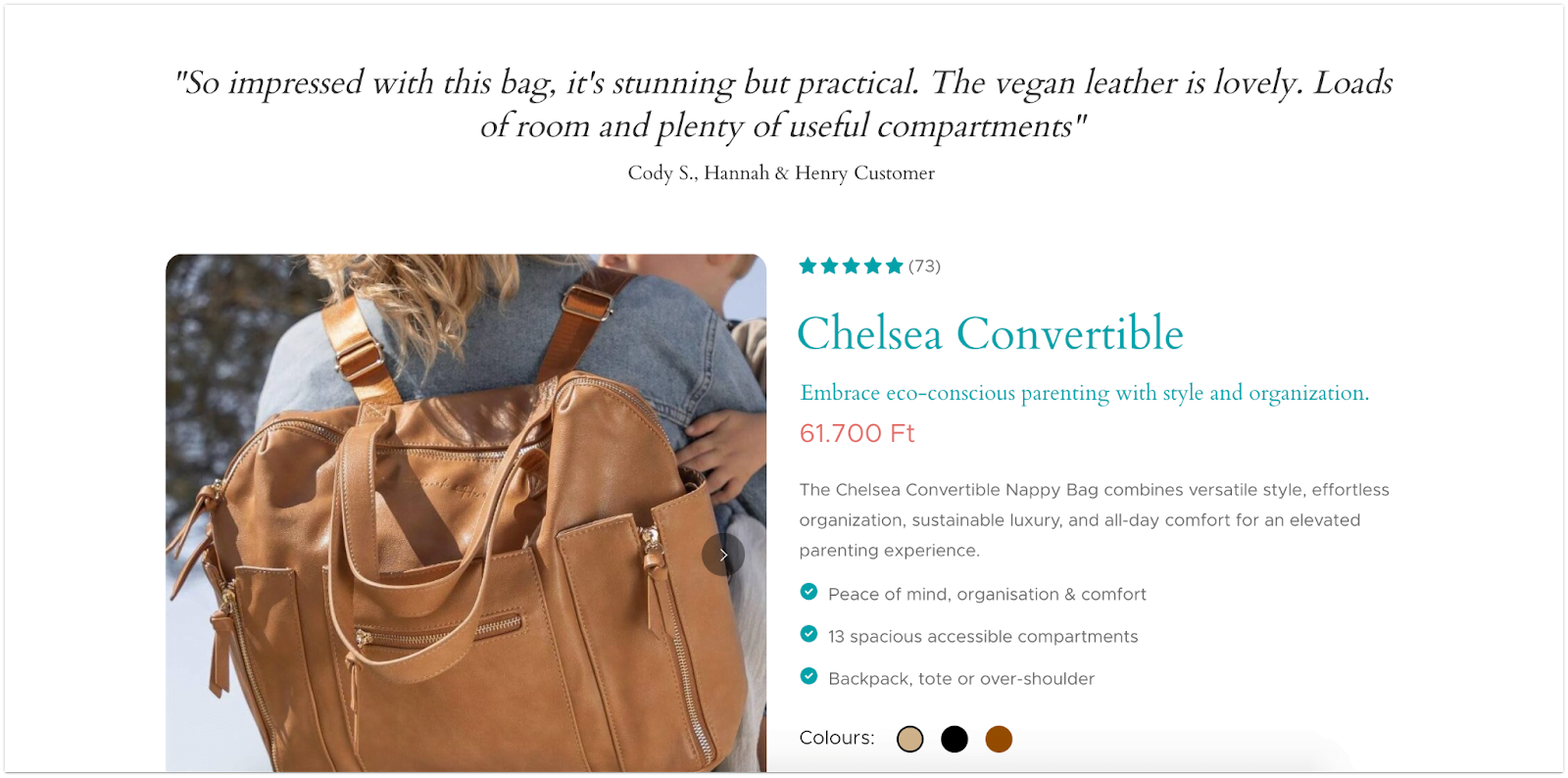
1. ハンナとヘンリー

最初の商品ページの例は、赤ちゃんのおむつバッグを専門とする Hannah & Henry の Shopify ストアのものです。
ご覧のとおり、この Shopify 製品ページはクリーンで明るく、上記のレシピのすべての要素が含まれています。
まず、製品ページの上部に肯定的な顧客の声が掲載されています。 これにより、サイト訪問者に自信が与えられ、疑問やためらいが軽減されます。
製品名のすぐ下には、利点を重視した小見出しと、簡潔でありながら有益な製品説明があり、読者を圧倒することなくおむつバッグに関する重要な詳細を提供します。
さらに、バッグをさまざまな角度から示す高品質の画像も用意されています。 それがどのようなもので、どのように機能するかを正確に確認できます。
Hannah と Henry が製品ページを最適化することで収益を 45.67% 増加させた方法をご覧ください。
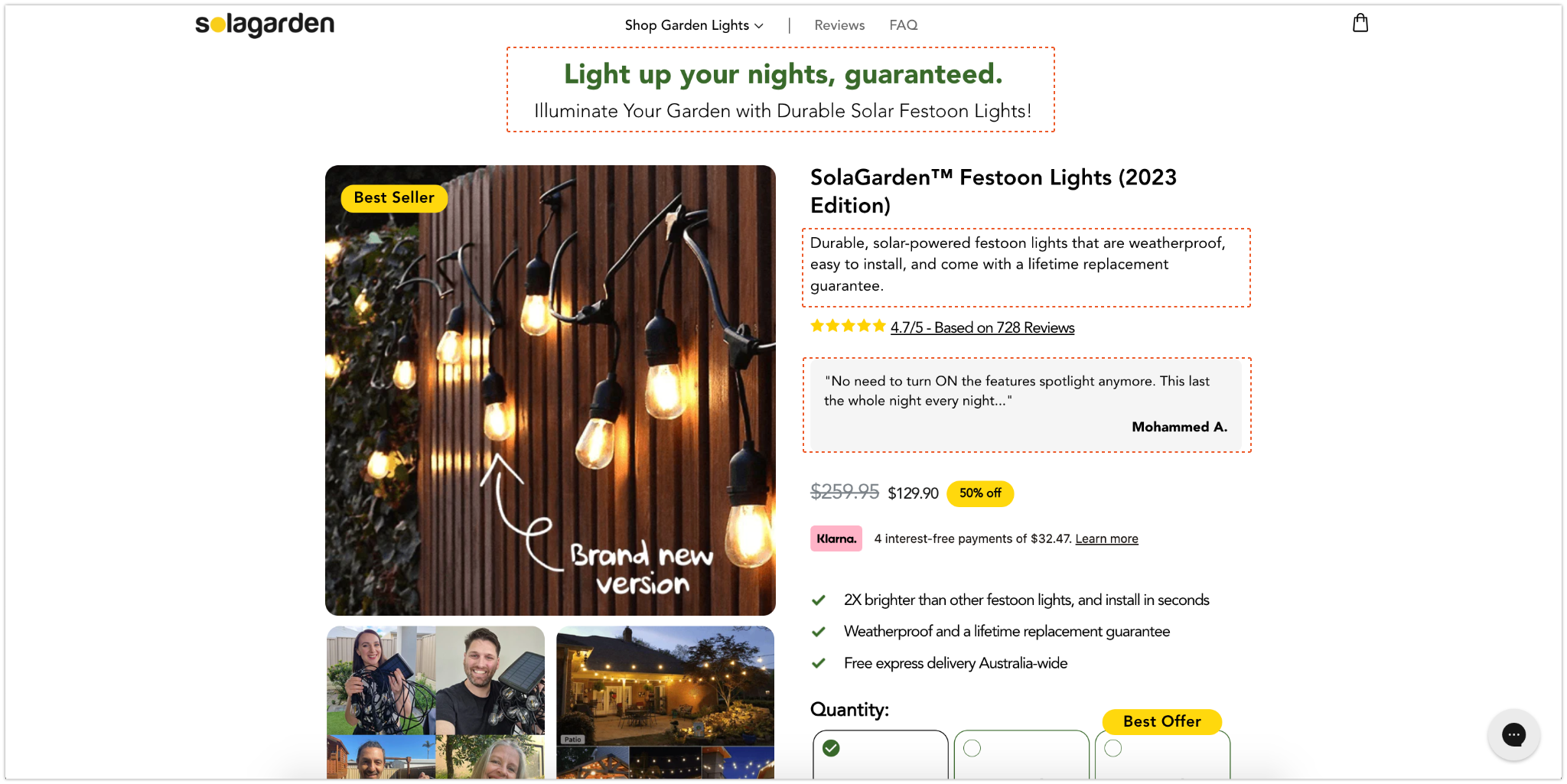
2. ソラガーデン

最良の商品ページ例のリストの次は、オーストラリアの Shopify ストアである Solagarden です。
すぐに注意を引くのは、製品ページのデザインの一貫性です。 上部には、風変わりなスローガンが巧みに組み込まれています。 そのすぐ下には、メリットに焦点を当てた小見出しがあり、顧客がこの特定の製品を選択する必要がある理由を強調しています。
ページのさらに下には、製品の説明に続いて社会的証明があり、1 件のレビューが強調表示されており、製品の品質について潜在的な顧客を効果的に説得しています。
そして、そのすぐ下に、これらのライトを購入する利点を顧客に納得させるために戦略的に配置された、簡潔な 3 点の利点リストが含まれていることにも注目してください。
この Solagarden のケーススタディをチェックして、製品ページの最適化の取り組みがどのようにして 10.9% という驚くべき収益増加をもたらしたのかを確認してください。
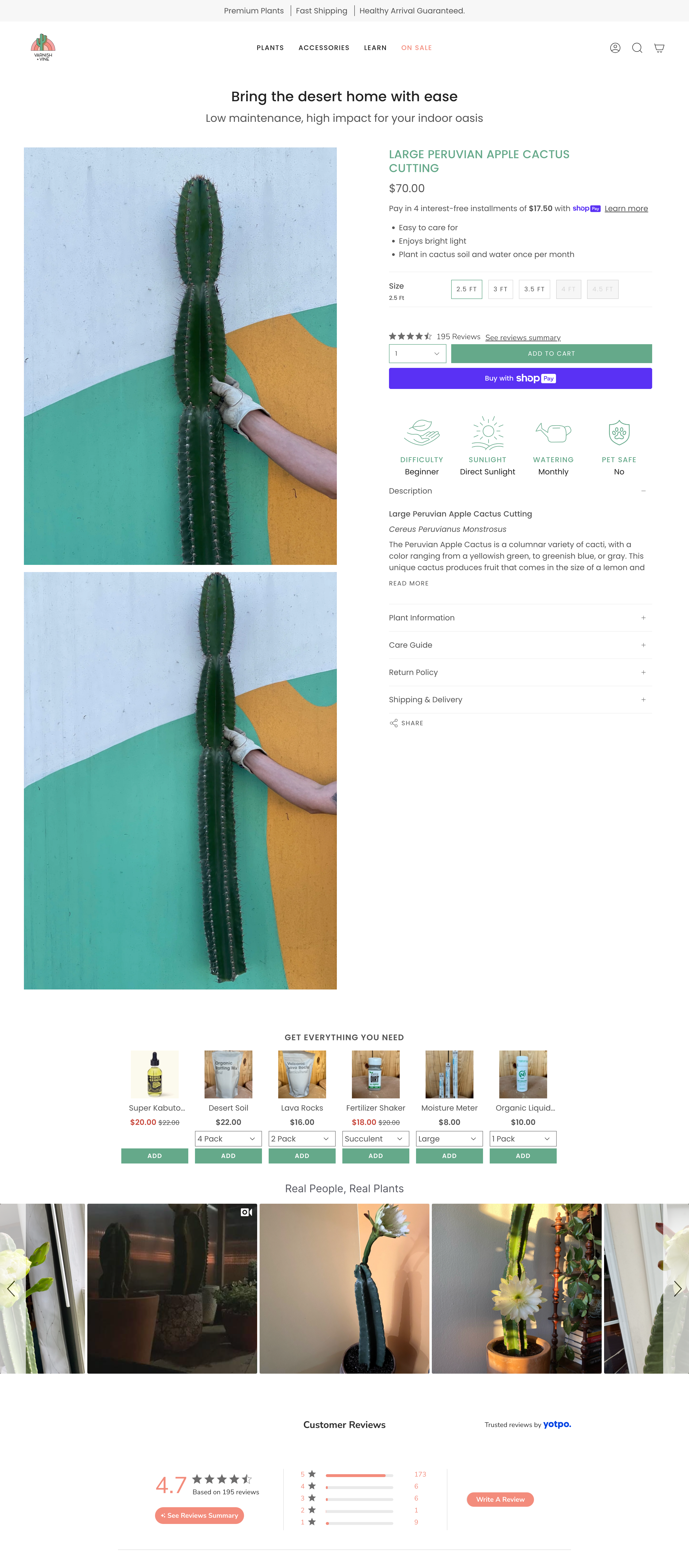
3. ワニス&ヴァイン

私たちの e コマース製品ページのリストの次は、高級サボテンや植物を販売する Shopify ウェブサイトである Varnish & Vine です。
これまでに見た例に沿って、Varnish & Vine は製品ページを魅力的な見出しと小見出しで始めます。 左側にクローズアップと全身写真を使用することで、顧客は各植物を明確に見ることができます。
下にスクロールすると、シンプルな 3 点の利点リストと、さまざまな植物のサイズを選択するオプションが表示されます。 行動喚起ボタンの下には、サボテンの手入れに関するヒントを提供する 4 つの役立つイラストが顧客を迎えます。

ページの下部に向かって、Varnish & Vine は追加の製品をさりげなく提案し、顧客にさらに探索するよう促しています。 特に、顧客レビューのセクションには「本物の人物、本物の植物」と誇らしげに記載されており、閲覧エクスペリエンスに社会的証明と信頼性が追加されています。
かなりきれいですよね?
Varnish & Vine が製品ページを改善することで、どのようにして売上を 43% 増加させたかをご覧ください。
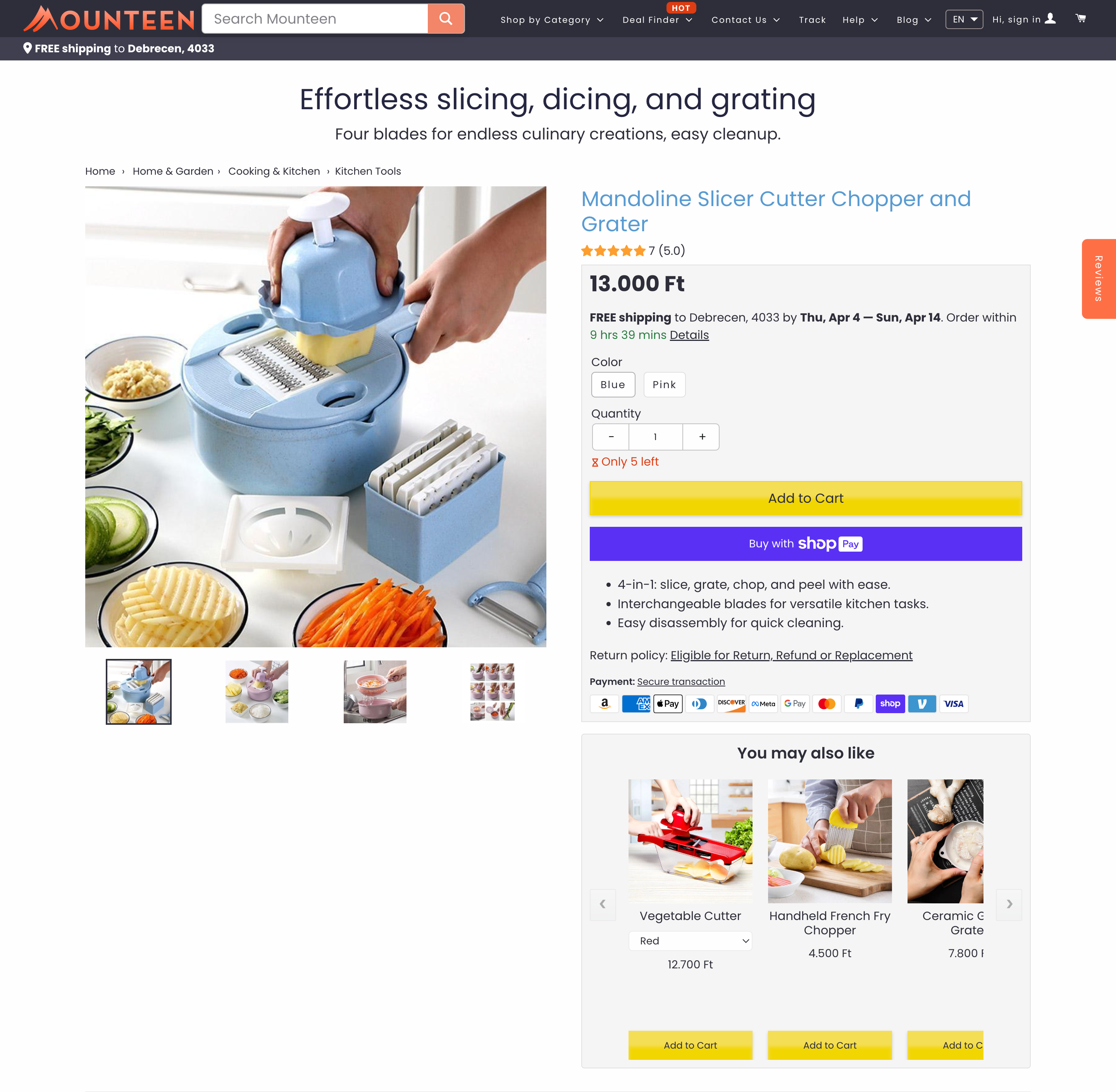
4. マウンティーン

次に紹介するのは、幅広い商品を提供する e コマース サイト、Mounteen です。
Shopify 製品ページの左側には、商品をさまざまな角度から紹介する印象的な製品画像があり、顧客に明確で詳細なビューを提供します。
右側の、説得力のある見出しと小見出しの下に、Mounteen には詳細な配送情報が含まれています。
また、限られた製品の入手可能性を戦略的に強調し、顧客に危機感を植え付けます。
その下には、簡潔な 3 点の特典リストとさまざまな支払いオプションが実装されており、購入プロセスを合理化して利便性を高めています。
さらにその下では、Mounteen は補完的な製品を紹介することでアップセルに素晴らしい仕事をしています。
Mounteen が AI の力で収益を 18% 増加させた方法をご覧ください。
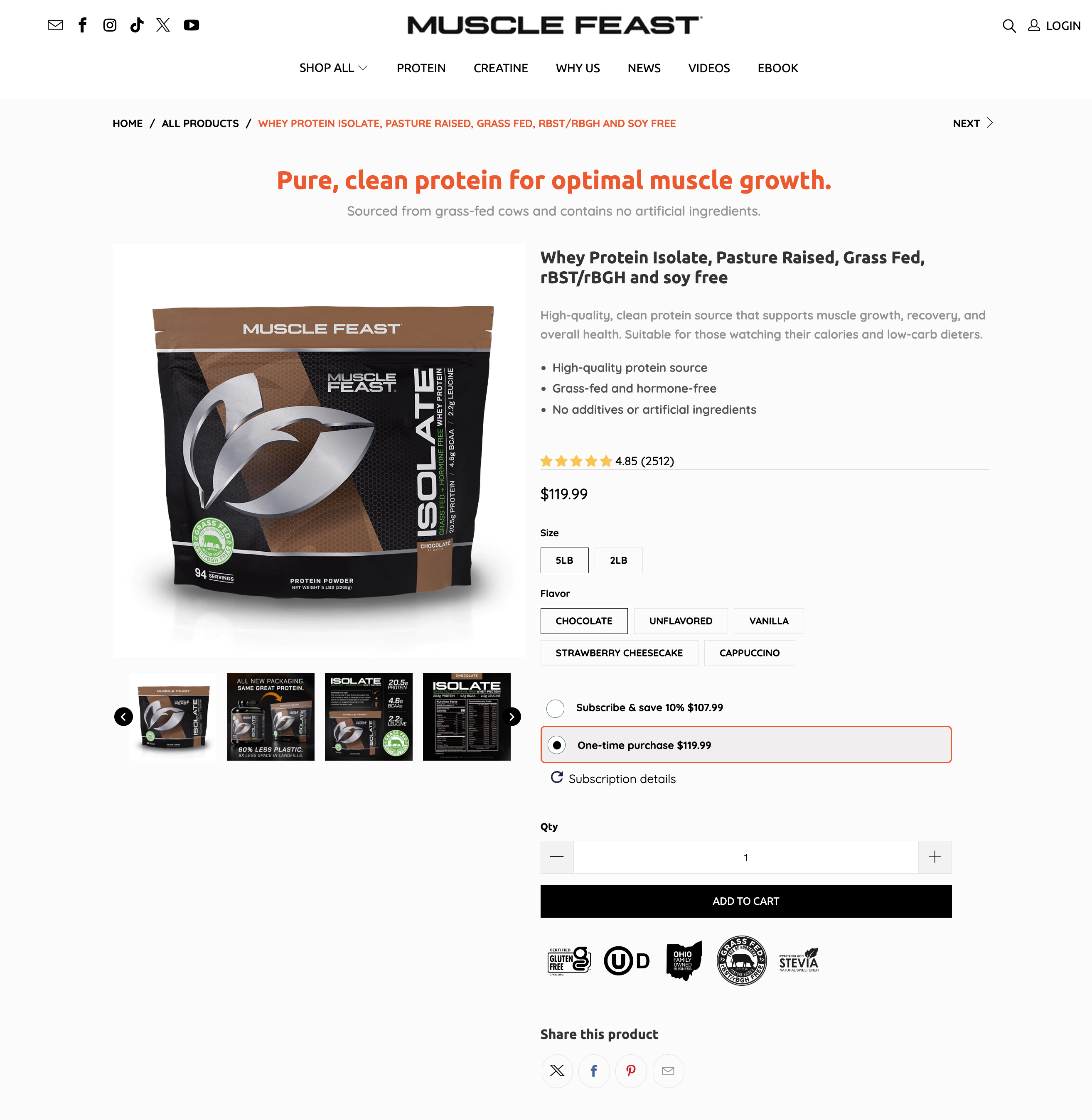
5. 筋肉の饗宴

Shopify 製品ページの優れたリストの最後に、Muscle Feast を見てみましょう。
上部には強力なスローガンと利益を重視した小見出しがあります。
Shopify 製品ページの左側には、ホエイプロテイン製品にスポットライトを当てた高品質の画像が表示されます。 一方、右側には製品タイトル、製品の包括的な説明、役立つ特典のリストが表示されます。
顧客は、自分の好みに合わせて、さまざまなサイズとフレーバーから選択できるように案内されます。 さらに、追加の割引を購読するか、1 回限りの購入を行うかを選択できます。
「カートに追加」ボタンの下には、さらなる特典とバッジが表示され、製品の信頼性と持続可能性への取り組みを強調しています。
これは、顧客が情報に基づいた意思決定を行うために必要なすべての情報を確実に入手できるように考え抜かれたレイアウトです。
彼らがどのようにして収益を 16% 増加させたのか知りたいですか? 今見つけます!
商品詳細ページを簡単に最適化する方法
上記の Shopify 製品ページをご覧になった後、おそらく製品ページの最適化は決して簡単ではないことに気づいたでしょう。 そして、何百ものそれらを扱う場合、それはさらに困難です。
しかし、それをわずか数分で実現できるソリューションがあると言ったらどうなるでしょうか? たとえ大量の商品を持っていたとしても?
Smart Product Page Optimizer は、多くの e コマース ストアのゲームを変革した AI 駆動のツールです。
商品ページが数十でも数千でも、Smart Product Page Optimizer はその魔法を素早く実行できます。
製品ページの見出し、製品説明、特典リストを最適化し、A/B テストを実施して、ターゲット ユーザーの心に最も響くものを見つけることができます。
Smart Product Page Optimizer が e コマース戦略にどのような変革をもたらすかを知りたいですか? 詳細については、こちらをご覧ください。
よくある質問
Shopify で優れた商品ページを作成するにはどうすればよいですか?
優れた Shopify 製品ページを作成するには、いくつかの重要な要素が必要です。
- 高品質の製品写真:複数の角度から製品を紹介する鮮明な高解像度画像を使用します。
- 有益な製品説明:製品の機能、利点、独自のセールス ポイントを強調する、簡潔かつ詳細な説明を作成します。
- 明確な行動喚起 (CTA): CTA ボタンが目立つようにし、購入、カートへの追加、更新への登録など、訪問者に行動を促すようにします。
- ユーザーフレンドリーなレイアウト:製品画像、説明、価格設定、CTA などの要素をすっきりと整理された方法で配置し、簡単にナビゲーションできるようにします。
- 社会的証明:顧客のレビュー、評価、体験談を組み込み、信頼性と信頼性を構築します。
- モバイルの最適化:モバイル ユーザーにシームレスなショッピング エクスペリエンスを提供するために、製品ページがモバイル デバイス向けに最適化されていることを確認します。
Shopify で商品ページを変更するにはどうすればよいですか?
Shopify での商品ページの変更は簡単なプロセスです。
- Shopify 管理者にログインします: Shopify ダッシュボードにアクセスし、「製品」セクションに移動します。
- 製品の選択:ページを変更する製品をリストから選択します。
- 製品の詳細を編集する:製品のタイトル、説明、画像、価格、バリエーション、その他の関連情報を必要に応じて更新します。
- 変更を保存:変更に満足したら、「保存」または「変更を保存」ボタンをクリックして製品ページを更新します。
説得力のある商品説明を書くにはどうすればよいでしょうか?
Shopify 製品ページに説得力のある製品説明を書きたい場合は、対象ユーザーを理解し、彼らの共感を呼ぶ言葉遣いやトーンを調整する必要があります。 製品の機能を単に列挙するのではなく、特定の製品が提供する利点とソリューションに焦点を当てます。 説明的な言葉で鮮やかな絵を描き、感情を呼び起こし、感覚に訴えます。 視聴者が抱えている可能性のある一般的な問題点や懸念事項を特定して対処し、製品がそれらをどのように軽減するかを説明します。
Shopify 製品ページのテンプレートはどこで見つけられますか?
Shopify 製品ページのテンプレートは、Shopify テーマ ストアまたはサードパーティのテーマ プロバイダーを通じて見つけることができます。 利用可能なテーマを参照して、ニーズに合わせてカスタマイズ可能な製品ページ テンプレートを提供するテーマを探すだけです。 テーマを選択したら、それを Shopify ストアにインストールし、ブランディングや好みに合わせて商品ページのレイアウトとデザインをカスタマイズできます。
まとめ
このガイドが、Shopify 製品ページの最適化の詳細を理解するのに役立つことを願っています。
優れた製品写真から充実した顧客レビューのセクションまで、潜在顧客に好印象を与えるために e コマース企業ができることはたくさんあります。
本当に注目を集め、販売につながる商品ページを作成するには、細部に細心の注意を払い、顧客が何を望んでいるのかを理解する必要があります。
このガイドのヒントに従うことで、商品ページを目立たせることができ、オンライン ストアにふさわしい成功を収めることができます。
これを共有
によって書かれた
バーバラ・バートゥクス
あなたも好きかも

スタンレーは 7 億 5,000 万ドルに成長: 100 年の歴史を持つブランドがデジタル時代にどのようにして成長したか
投稿を見る
Google ショッピング広告と Shopify の究極ガイド
投稿を見る
