WordPressビデオホスティング用のDivi BuilderでSmartVideoを使用するための完全ガイド
公開: 2020-09-26Divi Builder ユーザーの場合、SmartVideo は、Web サイトで最新のプロフェッショナルなネイティブ ビデオ再生エクスペリエンスを提供するために必要なツールを提供します。
私たちは強力な WordPress テーマとページ ビルダーの時代に生きており、太陽の下であらゆる Web サイトを作成するのに役立ちます。 そのようなテーマとビジュアル ページ ビルダーの 1 つは、Elegant Themes のクールな人々によるDivi Builderです。
あなたが宣誓した Divi Builder ユーザーなら、今日の投稿を気に入るはずです. 数分で、Swarmify の SmartVideo を Divi Builder と一緒に使用する方法を正確に示します。
これで、サイトで Vimeo や YouTube のリンクを含むビデオ プレーヤーを使用する必要がなくなりました。 私たちはあなたの Divi を利用した Web サイトで驚くほど美しく見える、すっきりしたビデオ プレーヤーを提供します。
直接的なメリットは何ですか?
- SmartVideo ビデオ プレーヤーには、サード パーティのブランド (こんにちは、YouTube) や、サイトに誘導するのに苦労しているトラフィックを吸い上げるリンクは含まれていません。 これで、シャープでプロフェッショナルなルック アンド フィールのビデオ プレーヤーをブランド化できます :)
- 当社のビデオ CDN と独自の EdgeAI テクノロジにより、ウェブサイトの訪問者が世界中のどこにいても、超高速、バッファフリー、エラーフリーのビデオを提供できます。 あなたのユーザーはあなたに感謝します。
- Netflix や Hulu などの巨大ストリーミング企業が使用しているのと同じインフラストラクチャを使用しています。 その結果、より多くの訪問者を維持し、収益を高めるのに役立つ、インスタント スタートと失速のない動画を楽しむことができます。
- 当社のビデオ エンコーディング ソリューションは非常に優れているため、ウェブサイトの訪問者は、使用するデバイスに関係なく、高品質のビデオ再生を楽しむことができます。 さまざまな画面や解像度でひどく見える大ざっぱなビデオに別れを告げましょう。
- 記事の後半で説明するように、その他にもたくさんあります :)
ここでは、Divi Builder と、それを SmartVideo と統合する方法について詳しく学びましょう。
スポイラー アラート: SmartVideo コードを Divi Builder Web サイトに手動で追加できますが、新しい SmartVideo WordPress プラグインを使用してすべての技術的な作業をスキップできるようになりました。 つまり、命を救うためのコーディングができなくても、SmartVideo を Divi Builder と簡単に統合できるということです。
ディビビルダーとは?

初めての場合、Divi は美しく強力な WordPress テーマおよびビジュアル ページ ビルダーです。 高度なビジュアル ビルダー テクノロジーのおかげで、Divi はすばらしい WordPress Web サイトをすばやく作成するのに役立ちます。
Diviには、ワンクリックでWordPressインストールにインポートできる、事前に作成されたレイアウトが多数付属しています. その上に、要素をドラッグ アンド ドロップして Web サイトをカスタマイズできるDivi Visual Builderがあります。
そうです、Divi で優れた Web サイトを作成するために、以前のコーディングの知識は必要ありません。 それでも十分でない場合は、2 つの異なるレイアウトを同時に使用することもできるため、デザインの自由度が高くなります。
Diviには、次のような素晴らしい機能がたくさんあります。
- 行動を促すボタン、ギャラリー、フォーム、ブログ、スライダー、証言など、40 以上の Web サイト要素。
- ビジネス、eコマース、テクノロジー、健康など、さまざまなニッチで800以上の既製のデザイン。
- 完全な設計管理
- あらゆる種類のデバイス用の追加設定を備えた 100% レスポンシブ デザイン
- カスタム CSS コントロール
- エフェクト、トランジション、スタイルの大規模なライブラリ
- 100万と1のデザインオプション
- などなど!
最良の部分は、Divi を購入すると、他の WordPress テーマやプラグインにアクセスできることです。 エレガントなテーマには 700,000 を超える顧客がいるため、安全に利用できます。
「Web デザインの容易さに関して言えば、Divi は王様です。以前は 1 週間かかっていた作業に数時間かかっていましたが、今ではすべてのクライアントの Web サイトを Divi に変換するという個人的な目標に取り組んでいます。」 - スコット・ローレンス
Divi は、強力で直感的で使いやすいビジュアル ページ ビルダーを探しているフリーランサー、代理店、および Web サイトの所有者に最適です。 コーディング方法を知っているかどうかに関係なく、Divi はすばらしい Web サイト構築ツールです。
そうは言っても、SmartVideo とは何ですか?
Swarmify SmartVideo とは?

初心者向けの Swarmify は、何日にもわたる厳格な開発とテストを経て 2013 年に開始された最高のビデオ アクセラレーション サービスです。
当社は、エンコーディング、再生、ビデオ CDN、配信および配信ツールセットを備えたフルサービスのビデオ ホスティング プラットフォームです。 私たちは、あらゆる分野のますます多くの起業家と協力できることを誇りに思っています。
YouTube、Wistia、Vimeo などの多くのビデオ ホスティング サイトで通常行われているように、バッファリングなしで即座にロードされるビデオを提供するために、私たちは自分たちの仕事に情熱を注いでおり、たゆまぬ努力を続けています。
Swarmify は、市場の平均的なビデオ プレーヤーよりも 12 倍高速なビデオ再生と 8 倍少ないバッファリングを保証します。 私たちはビデオの高速化のみに焦点を当てており、それはかなり得意です :)
恥知らずなプラグインはさておき、Swarmify は、WordPress、Shopify、Squarespace など、いくつかの Web サイト構築プラットフォームと非常に簡単に統合できます。
SmartVideo ビデオ プレーヤーを WordPress サイトに手動で埋め込むこともできますが、革新的な SmartVideo WordPress プラグインを使用すると時間を節約できます。
このプラグインは、WordPress + Divi Builder Web サイトへのインストールとセットアップが非常に簡単です。 10 分もかからずに、高速で高品質のビデオ エクスペリエンスを訪問者に提供できます。
その背景情報を使用して、楽しい部分の準備が整いました。 次のセクションでは、Divi Builder で Swarmify を使用する方法を学習します。 つまり、典型的な Divi Builder レイアウトにビデオを追加する方法を紹介します。
Divi Builder で Swarmify SmartVideo を使用する方法
次のセクションでは、SmartVideo WordPress プラグインと Divi の両方をインストールして有効にする必要があります。 SmartVideo または Divi のインストールとアクティブ化は、4 年生の作業であり、問題が発生することはないと予想されます。
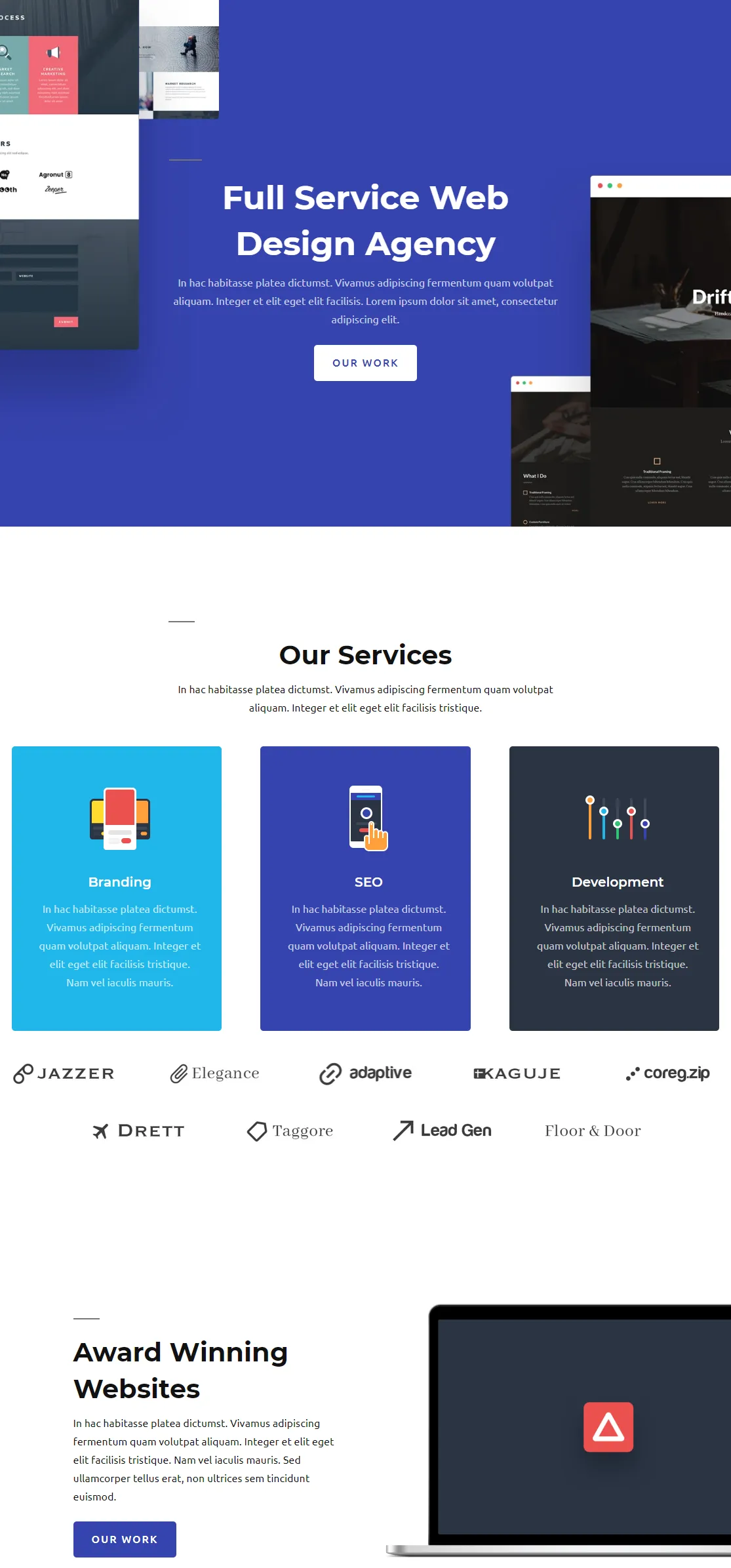
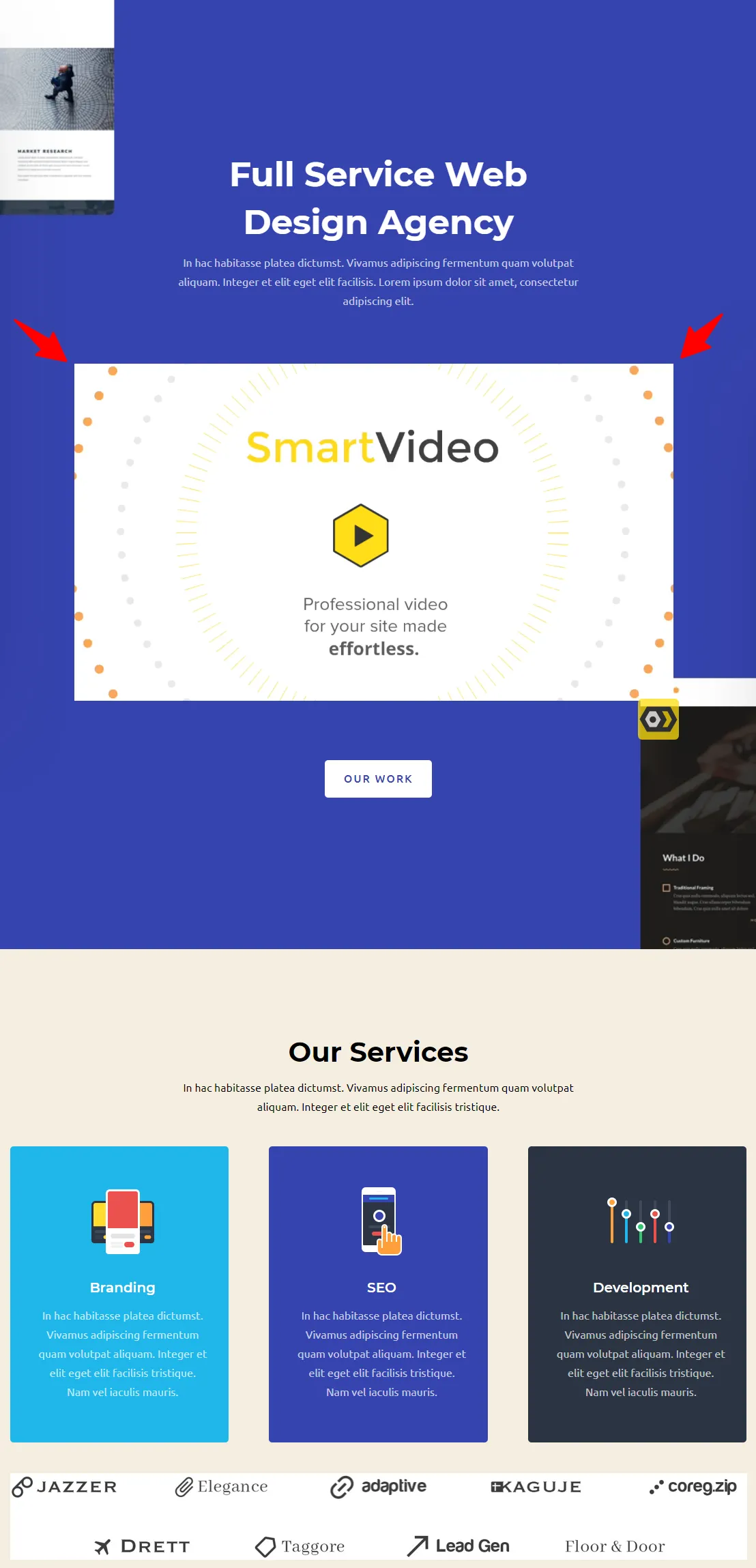
Divi と SmartVideo の準備ができたら、作業に取り掛かりましょう。 説明のために、次のような Divi のWeb Agencyレイアウトを使用しています。

かなりきれいですよね? メイン タイトルのすぐ下に「フル サービスの Web デザイン エージェンシー」と書かれた SmartVideo ビデオを追加します。 上の画像を参照してください。
はじめましょう!
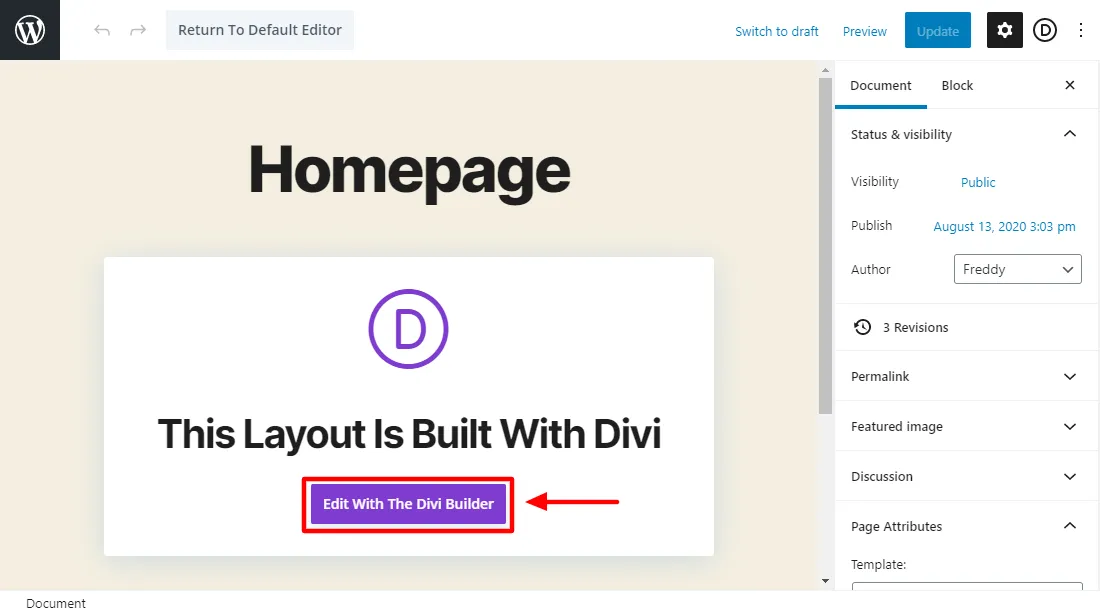
WordPress 管理ダッシュボードで、編集するページに移動します。 私たちの場合、上のスクリーングラブに示されているホームページを編集しています。
通常どおりエディタでページを開きます。 Divi Builder で上記のページの編集を開始するには、以下で強調表示されている [ Divi Builder で編集] ボタンをクリックするだけです。

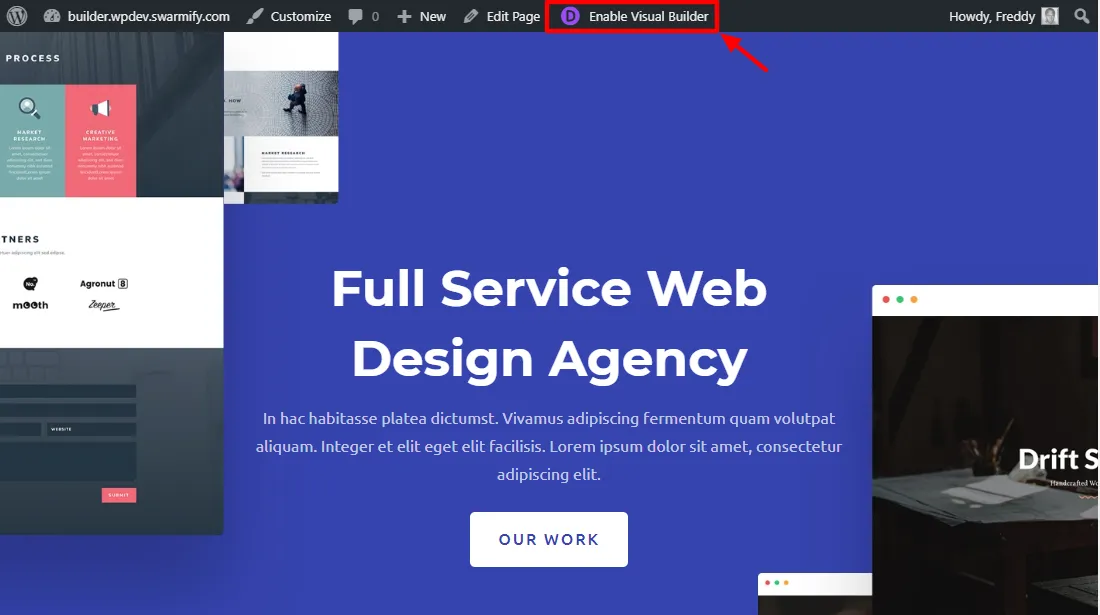
そうすることで、ページがフロントエンドに読み込まれます。 次に、以下に示すように、[ Visual Builderを有効にする] ボタンをクリックします。

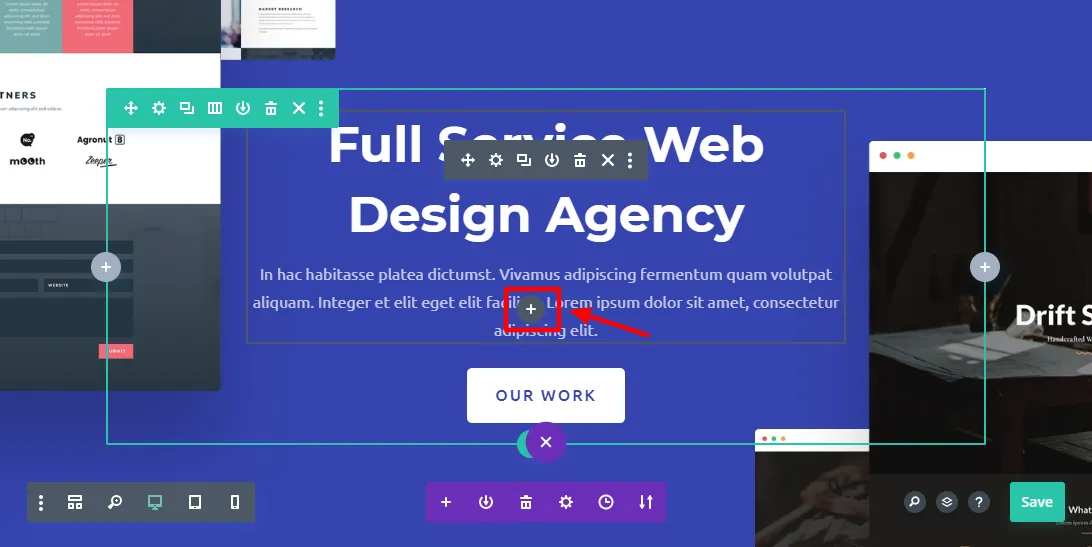
次に、編集するセクションまでスクロールします。 この例では、ページ上部のメイン タイトルのすぐ下に SmartVideo を追加しています。
セクションの上にマウスを置くと、編集オプションが表示されます。 プラス (+)アイコンをクリックするだけで、新しいモジュールを追加できます。

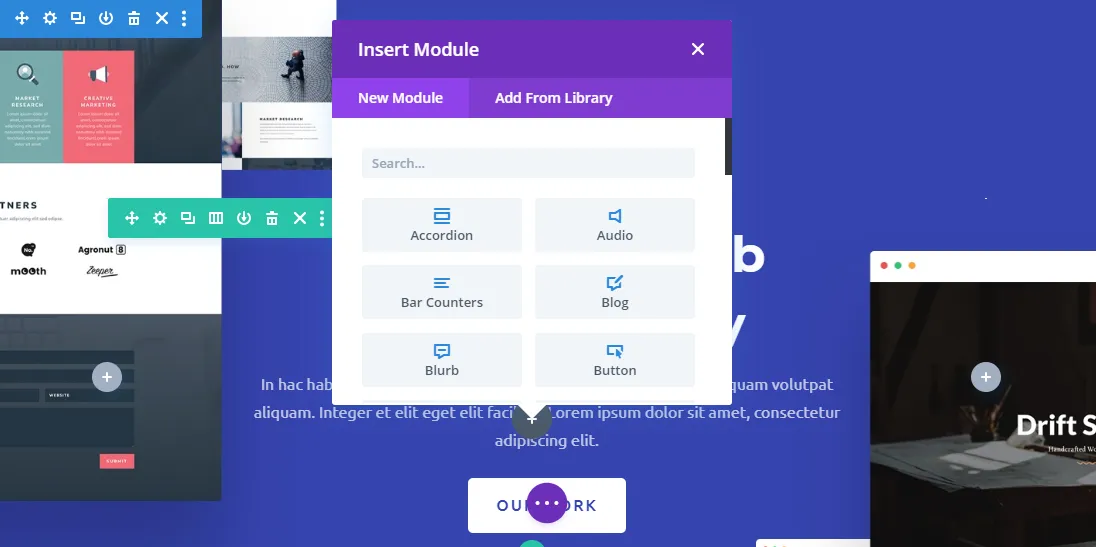
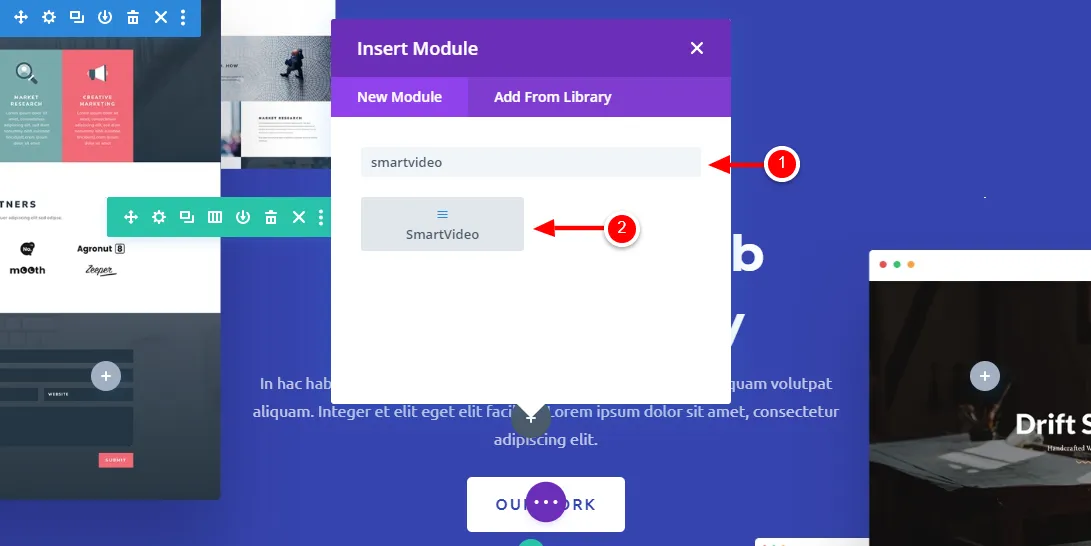
そうすると、新しいDiviモジュールを追加できるポップアップが開きます:

次に、以下に示すように、検索ボックスに「SmartVideo」と入力し、[ SmartVideo ] をクリックします。

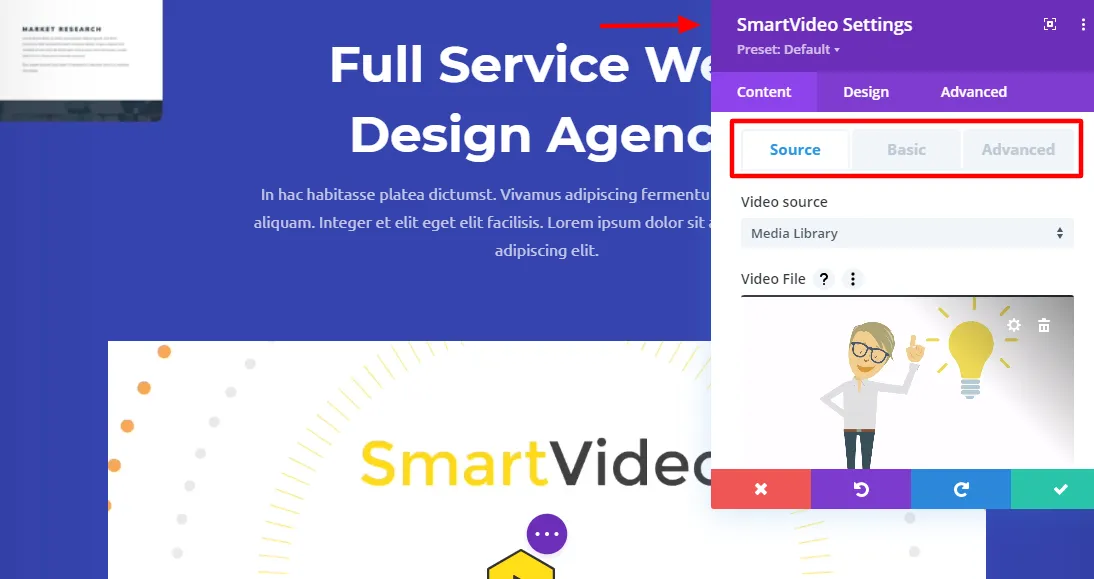
その後、[ SmartVideo 設定] タブを使用してビデオを構成します。 下の画像でわかるように、多くのオプションを利用できます。


SmartVideo 設定では、次のことができます。
- 動画ソースを選択 - WordPress メディア ライブラリ、YouTube、Vimeo、またはその他のソースを選択できます (注意: YouTube 動画が非公開に設定されている場合は、代わりに非公開に変更してください)。
- 動画の幅と高さを変更する
- ビデオのカスタム ポスターを設定します (カスタム ポスター画像を選択しない場合、SmartVideo はデフォルトでビデオの最初のフレームに設定されます)。
- 自動再生、ループ、ミュートなどのオプションのオン/オフを切り替えます
- iOS Safari ブラウザーのビデオ コントロール、レスポンシブ デザイン、インライン ビデオ再生などのオプションのオン/オフを切り替えます
- 境界線、サイズ変更、間隔、フィルター、ボックス シャドウイング、アニメーションなどを含む Divi オプションを使用して、ビデオのデザインを制御します :)
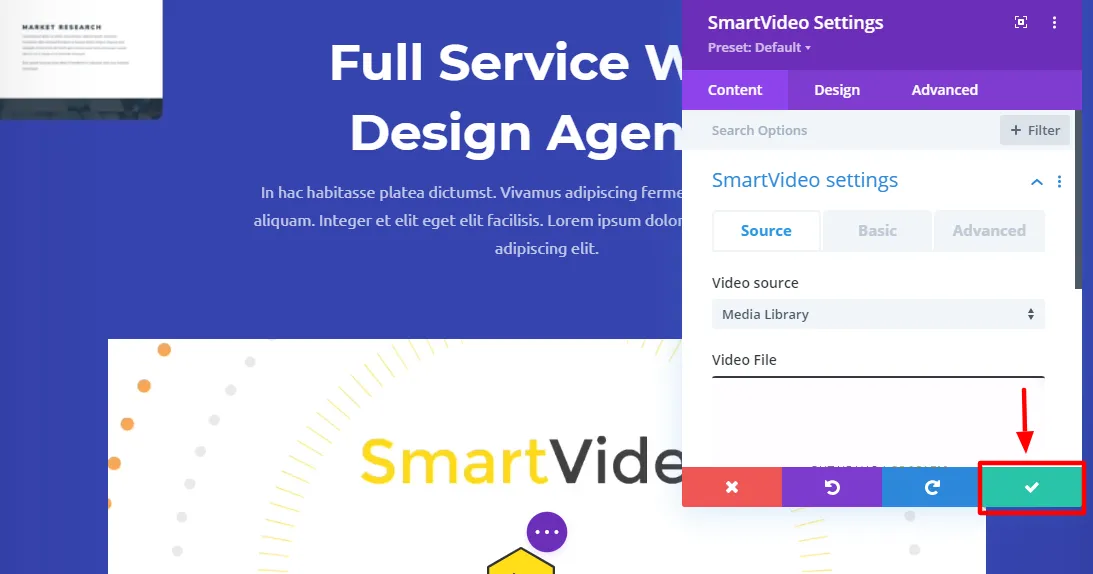
完了したら、以下で詳しく説明するように、[保存] ボタンをクリックするだけです。

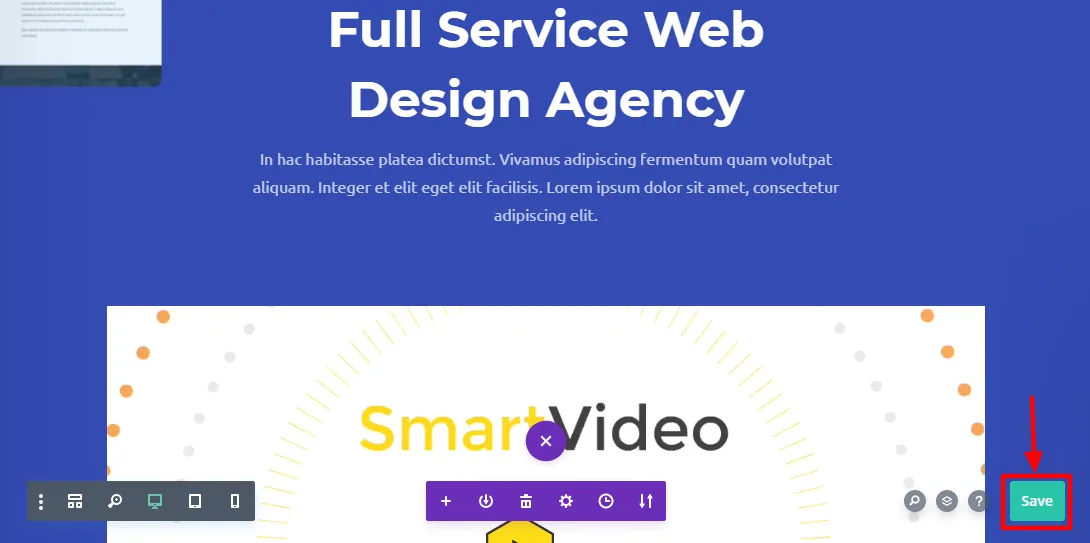
その後、Divi Visual Builder で変更を保存することを忘れないでください。

サンプル サイトをフロントエンドで表示すると、新しい SmartVideo ビデオ プレーヤーがパーティーを盛り上げる準備ができていることがわかります。

任意のセクションに SmartVideo を追加するには、このプロセスを繰り返すだけです。 Divi Visual Builder で編集するページを起動し、プラス(+)アイコンをクリックして新しいモジュールを追加し、SmartVideo モジュールを選択してオプションを追加し、変更を保存します。
A、B、Cと同じくらい簡単!
SmartVideo ビデオを Divi Web サイトに追加することは、これまでになく簡単になりました。 YouTube のブランディング、おすすめの動画、トラフィックを盗むリンクについては、すべて忘れることができます。
さらに、Web サイトのスタイルに合わせて SmartVideo ビデオ プレーヤーを完全にカスタマイズできます。
そのうえ?
Divi ウェブサイトに既に動画がある場合、SmartVideo はプラグインを設定するとすぐに動画を自動的に変換します。
SmartVideo 設定で、背景と既存のビデオの最適化を必ずオンにしてください。
どのように?
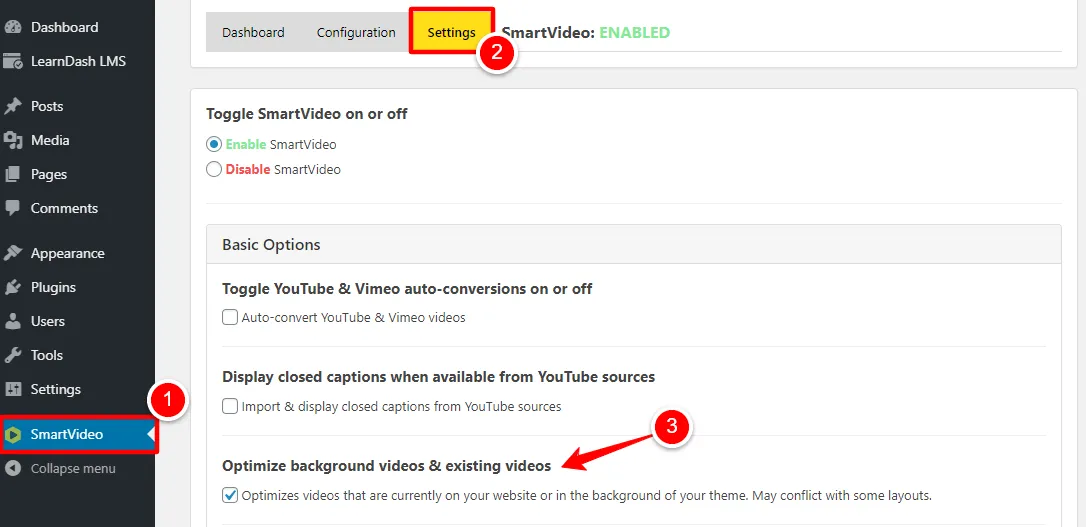
WordPress 管理ダッシュボードで、 [SmartVideo] > [設定]に移動します。 次に、背景と既存の動画の最適化を切り替えます。

その後、ページの下部にある [設定を保存]ボタンをクリックします。

それだけです - SmartVideo はすべての既存のビデオを自動的に変換します。
それは正しい; 他に何もする必要はありません:)
SmartVideo ビデオ プレーヤーをカスタマイズする方法
最後に進む前に、SmartVideo ビデオ プレーヤーをカスタマイズするためのいくつかのオプションについて説明しましょう。
ビデオ プレーヤーの形状と色の変更
デフォルトでは、SmartVideo ビデオ プレーヤーは黄色の六角形の再生ボタンを使用します。 ただし、Web サイトに合わせて形や色を変更することはできます。 方法は次のとおりです。
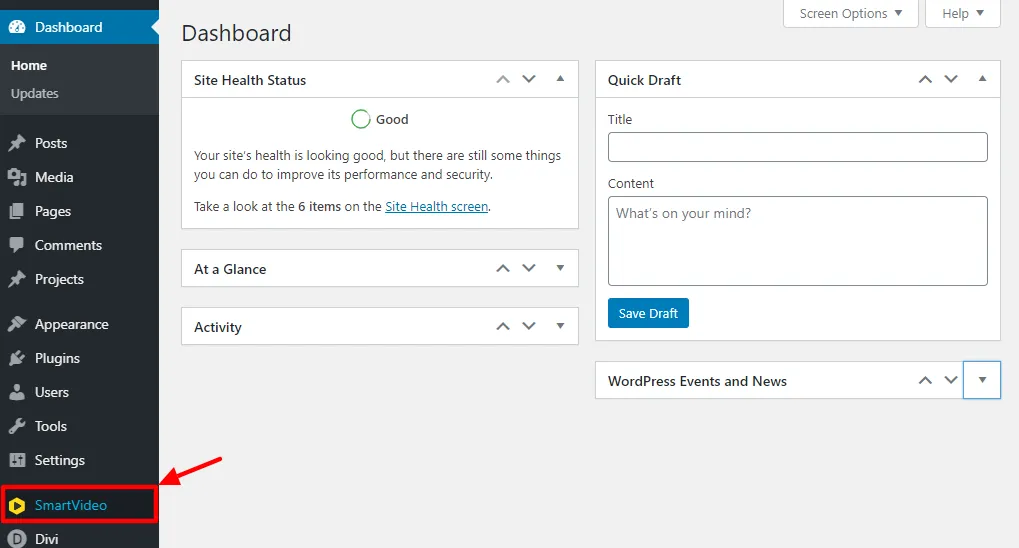
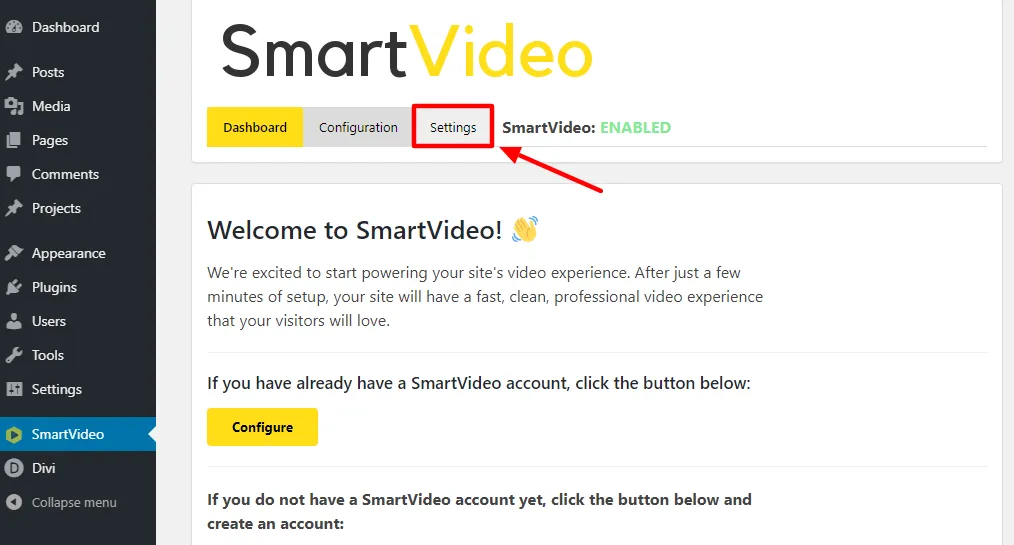
WordPress 管理ダッシュボードで、 SmartVideoをクリックします。

SmartVideo ダッシュボードに移動したら、以下に示すように[設定] タブをクリックします。

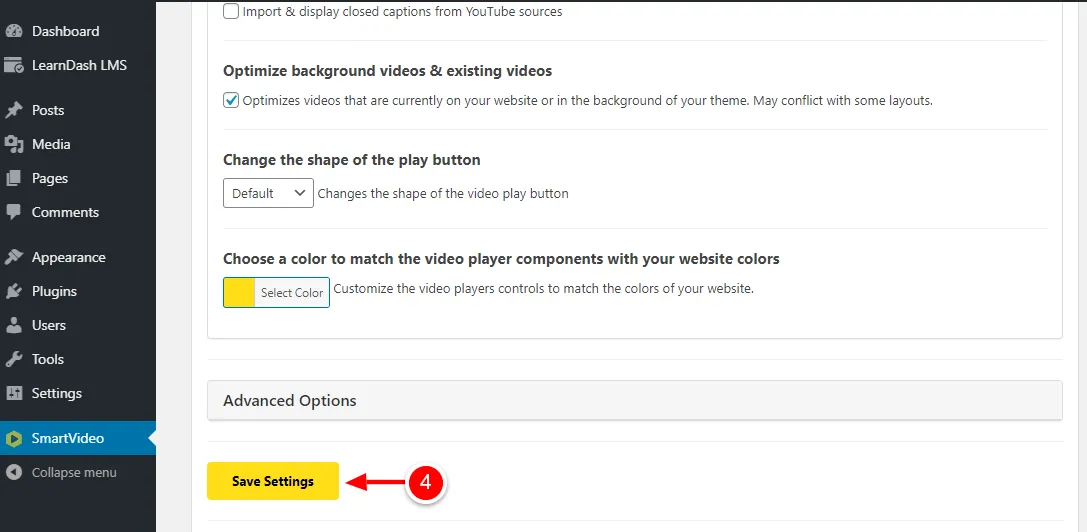
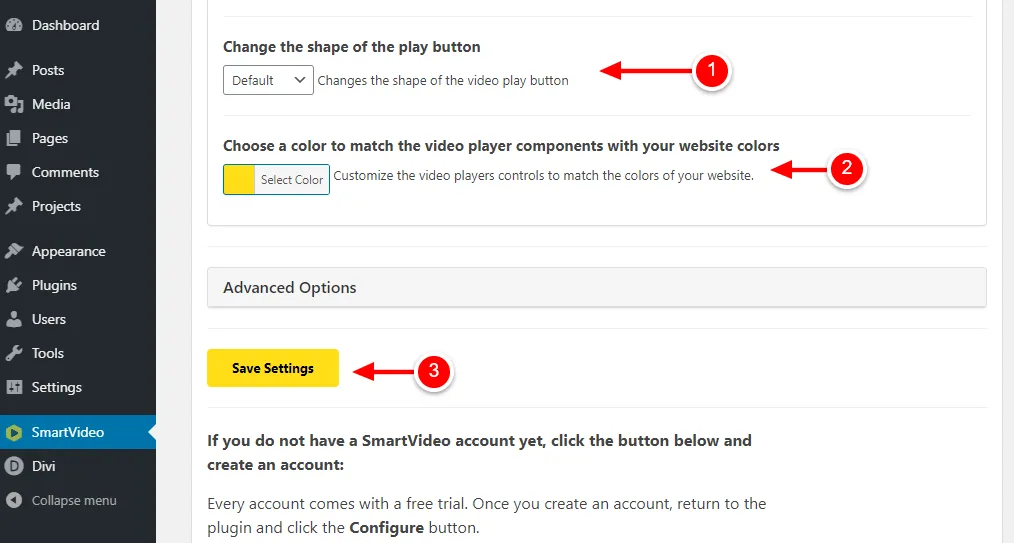
[設定]画面で下にスクロールすると、再生ボタンの形状と色を変更できるセクションが表示されます。

上記のスクリーングラブに関する注意事項を次に示します。
- プレーヤー ボタンの形状を変更するには、ドロップダウン メニューから [デフォルト] 、[長方形] または [円] を選択します。
- プレーヤー ボタンのカスタム カラーを選択します。
- [設定を保存]ボタンをクリックして、変更を保存します。
これで、新しくカスタマイズされたプレーヤー ボタンを楽しむことができます :)
より高度なオプション
SmartVideo には、YouTube ソースからクローズド キャプションを追加するオプション、アップロード アクセラレーションのオン/オフを切り替えるオプション、別のレイアウトに切り替えるオプション、カスタム ウォーターマークを追加するオプション、動画を広告で監視するオプションが用意されています。
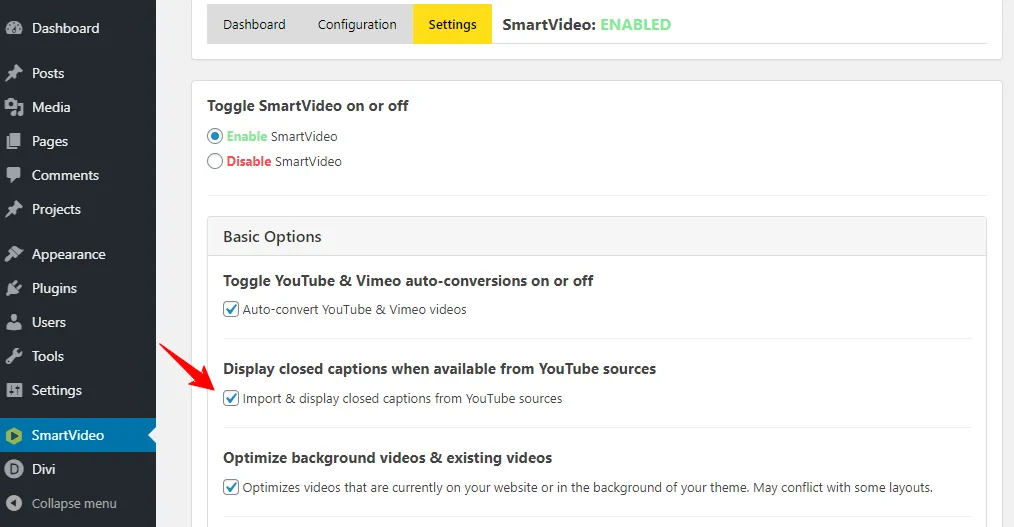
SmartVideo 設定ページで上記のオプションを見つける方法は次のとおりです。 YouTube ソースからクローズド キャプションを追加するには、以下に示すボックスをオンにして、忘れずに設定を保存してください。

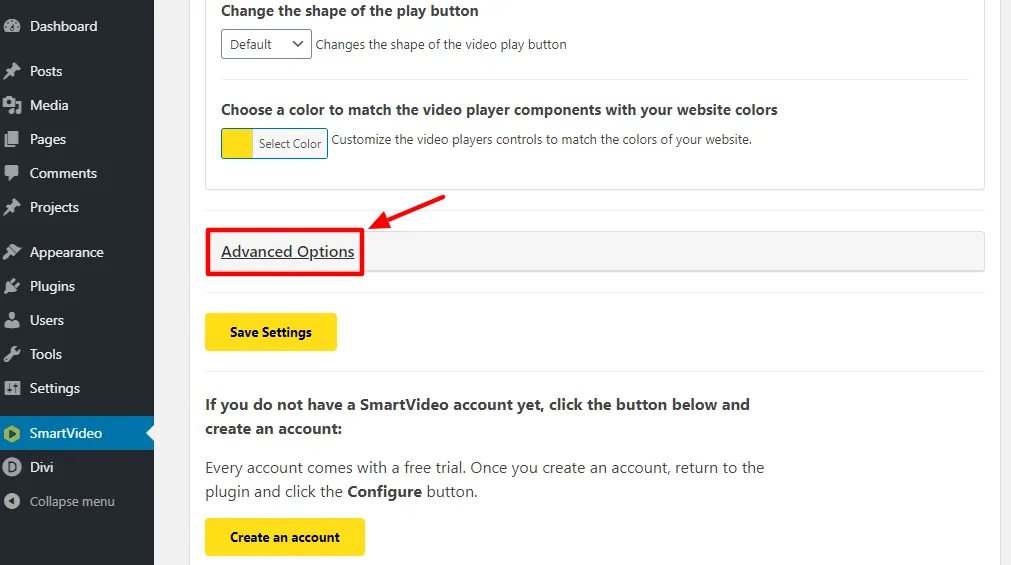
他のオプションを起動するには、下にスクロールしてAdvanced Optionsをクリックします。

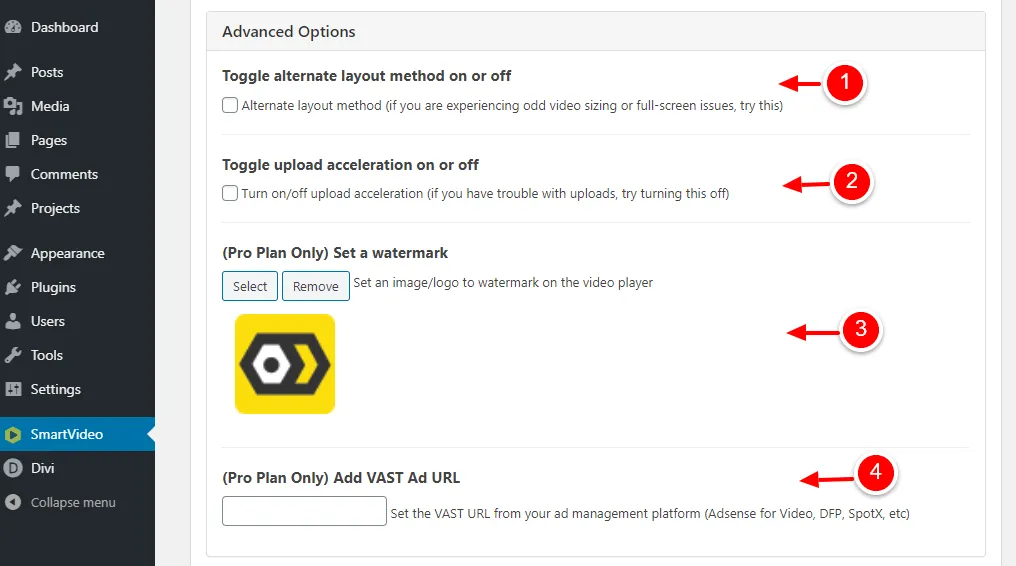
[高度なオプション] セクションには、次のオプションがあります。

- 代替レイアウト方法をオンまたはオフに切り替えます。これは、ビデオのサイズ変更や全画面表示の問題が発生している場合に役立ちます。
- アップロードに問題がある場合は、アップロード アクセラレーションのオンとオフを切り替えます。
- ビデオ プレーヤーにカスタムの透かし/ロゴを設定します。
- VAST Ad URL を追加して、Adsense、Spotx、DFP などから広告を販売できるようにします。
プロのヒント:下部にある [設定を保存]ボタンをクリックして、変更を保存することを忘れないでください。
最後の言葉
Divi は素晴らしい WordPress テーマであり、ビジュアル ページ ビルダーです。 次の人がサンドイッチを完成させる前に、美しいウェブサイトを作成するのに役立ちます. プロセスは、レイアウトをインポートしてドロップするまでカスタマイズするのと同じくらい簡単です。
ドラッグ アンド ドロップ機能により、あらゆるレイアウトを簡単にカスタマイズできます。 コーディングのスキルはまったく必要ありません。加えて、フロントエンドで Web サイトを編集し、変更がリアルタイムで反映されるのを確認します。
Web サイトでビデオを使用している場合、SmartVideo は、高速でバッファのない、プロフェッショナルなビデオ エクスペリエンスをサイトに提供するのに役立ちます。 YouTube などで動画をホストしている場合でも、すっきりとした動画プレーヤーにより、サードパーティのブランドやリンクが排除されます。
Divi + SmartVideo は最強の組み合わせです。 Web サイトをすばやく構築し、Web サイトの訪問者や Web デザインのクライアントに比類のないビデオ体験を提供するための完璧な組み合わせを手に入れました。
さらに、他のサービスのように帯域幅やストレージの制限がないため、お財布に優しい価格で無制限のビデオをホストできます:) 今すぐ Divi + SmartVideo を試してみて、汗をかくことなく高速で高品質のビデオをお楽しみください.
それがどうなるか教えてください。 ハッピービル!