タイポグラフィのベースライン: タイポグラフィのベースラインとは
公開: 2022-12-07タイポグラフィのベースラインとは? フォントまたは書体デザインで文字が配置される中央グリッドとしても知られるベースラインは、タイポグラフィ プロジェクトの不可欠な部分です。
タイポグラフィの驚くべき世界への冒険を始めると、書体やテキストの文字の個々の要素を表すいくつかのユニークな用語を発見するでしょう。
「t」で上に伸びる文字の部分から、ページ上の文字間のスペースまで、すべてに固有の名前があります。 これにより、タイポグラフィのスペースが少し混乱する可能性があります。
「ベースライン」という用語は、ロゴ デザイン、Web ページの作成、およびその他のブランディングの側面でフォントを使用する際に理解しておく必要がある多くの概念の 1 つにすぎません。
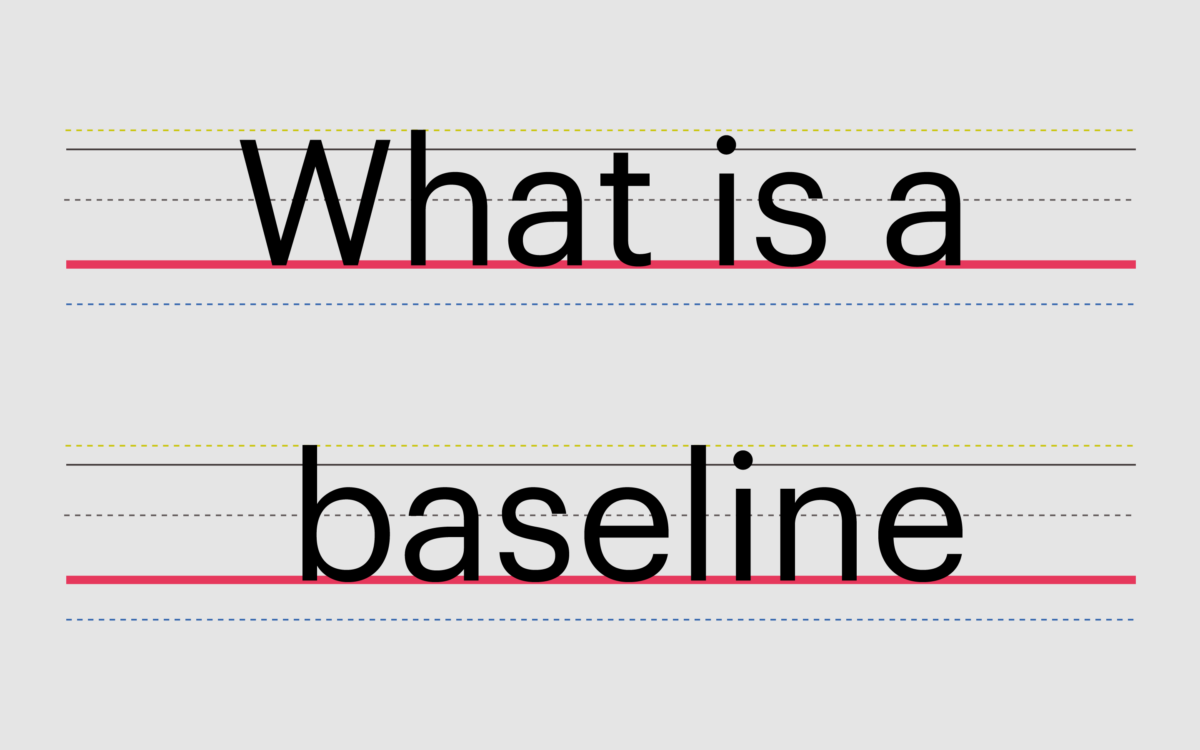
今日は、「デザインのベースラインとは何ですか?」という質問に答えます。

タイポグラフィにおけるベースラインの定義: テキストのベースライン
音楽の世界では、ベースラインは曲の流れをスムーズに保つのに役立つリズムです。 バンドの他のミュージシャンは、魅力的なリズムを作成するために高音または低音を追加するための土台としてベースを使用することがよくあります。 タイポグラフィのベースラインはそれほど違いはありません。
タイポグラフィのベースラインは、フォントまたは書体の中心的な焦点です。 あなたのすべてのキャラクターはベースラインに座っています。 これは、すべての大文字とグリッドの最低点であり、フォントの中心をアセンダーとディセンダーから分離します。
ほとんどの小文字が最大の高さに達する中央レベルを定義する x-height と混同しないでください。ベースラインは不可欠であり、テキストのバランスをとるために使用する目に見えないグリッドです。 ベースラインの目的は、すべての単語がページに均等に配置されるようにすることです。
一貫したベースラインを使用すると、フォントでよりバランスの取れたイメージを作成できます。 一部のフォント デザイナーやロゴ クリエーターは、独自の視覚効果を作成するために、意図的にベースラインの外に拡張したり、特定の文字を別のベースラインで動作させたりします。
特定のベースラインに固執するかどうかにかかわらず、この用語を理解することは、ブランディングの専門家にとって非常に重要です。
グラフィックデザインのベースライン: フォントのベースラインはなぜ重要なのですか?
タイポグラフィのベースラインは、デザインの残りの部分を導くのに役立つため、非常に重要です。 文字の開始位置と終了位置を決定するベースラインがないと、複数行のテキストが一緒にクラッシュしてしまう可能性があります。
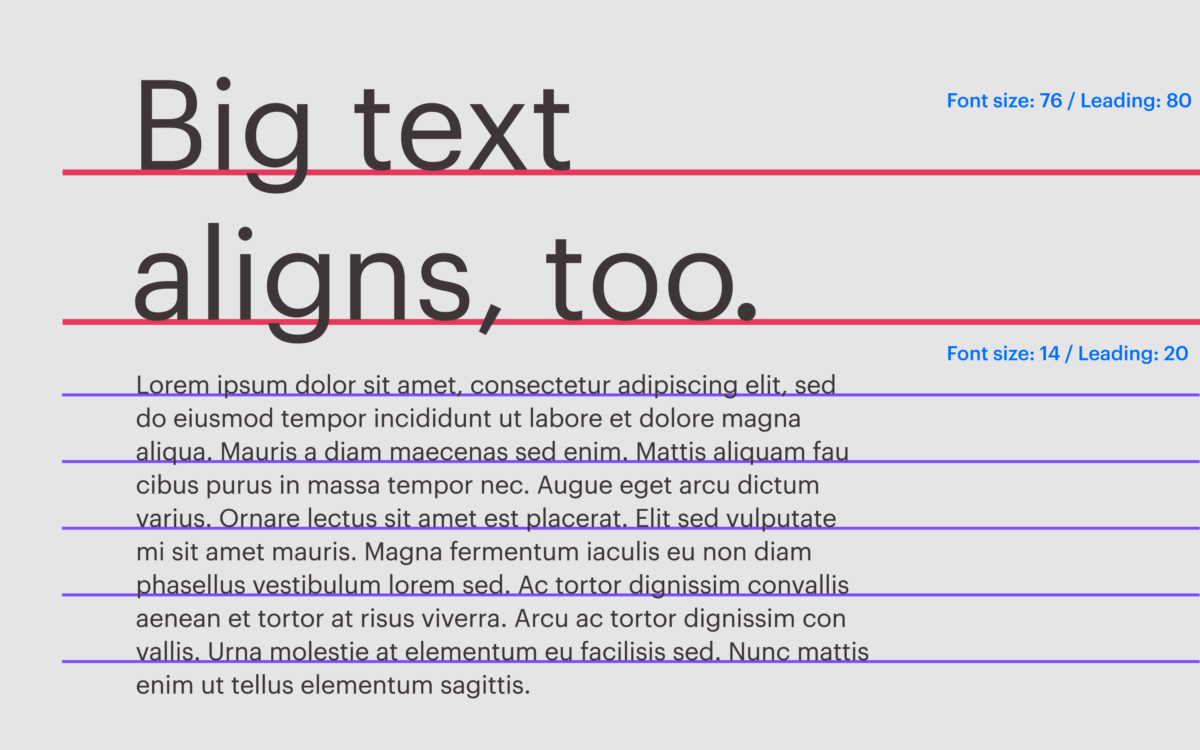
ベースラインは、リーディングに関する重要な書体決定の基礎にもなります。 タイポグラフィでは、リーディングとは、ページ上の異なるテキスト行の間のスペースを指します。 多くの長いアセンダーとディセンダーがベースラインに付随する場合、より多くのリーディングを選択する必要があるかもしれません.

デザイナーは、文字がページ上でどのように表示されるかについて重要な決定を下すための中心点としてベースラインを使用します。
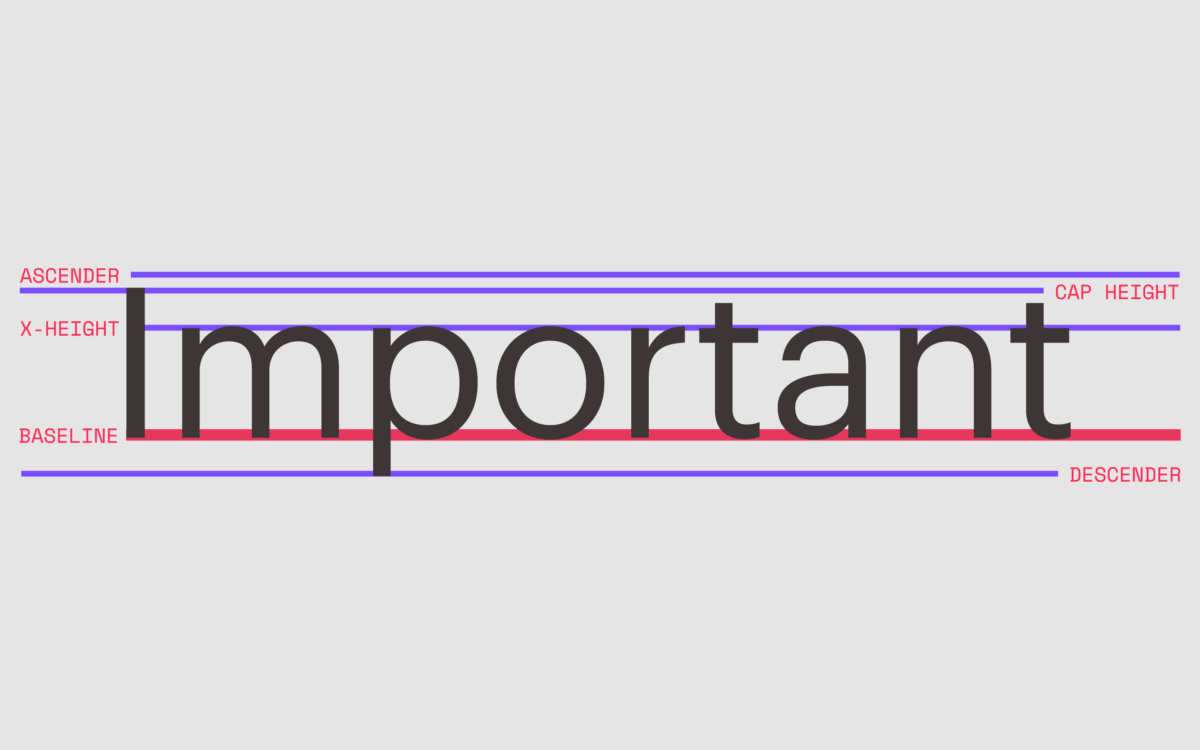
ベースラインを作成したら、次のものも定義できます。
アセンダー:
フォントのアセンダーは線と装飾です。 それらは、ベースラインよりも上に伸び、多くの場合、書体全体のエックスハイトよりも上に伸びます。 これらの要素は、「h」や「l」などの小文字でよく見られます。 アセンダーとディセンダーは、フォントのベースラインと行送りが慎重に選択されていない場合、「クラッシュ」する可能性があります。
ディセンダー:
ディセンダーは、ベースラインと X 高さより下に下降するフラリッシュとラインです。 当然、ディセンダーはスペクトルの反対側にあります。 これらの要素は、多くの場合、「p」や「g」のように小文字で表示されますが、「Q」のように大文字で表示されることもあります。
裏地の数字:
カウンターとも呼ばれる裏地の数字は、昇順または降順の要素なしでベースライン グリッドに完全に収まる文字です。 裏地の数字の例には、多くの場合、「c」、「x」、さらには「e」が含まれます。

大文字と小文字:
ベースラインにフォントを実装する場合、大文字と小文字の両方を考慮する必要があります。 ほとんどの大文字アルファベットはベースライン グリッドを横切ります。これにより、「キャップの高さ」として知られる別のガイドラインが使用されることがよくあります。 これは、アセンダーとベースラインに対応する大文字の頂点です。
小文字には、ベースラインに完全に適合する特定の要素があります。 たとえば、文字「b」と「d」の曲線は通常、均一なテキストの完全な小文字「o」と「e」とまったく同じサイズになります。 文字の残りはアセンダーです。
グリフ:
ベースラインを作成するとき、デザイナーはグリフと呼ばれる同じ文字のバリエーションを作成することもできます。 たとえば、タイポグラフィ デザイナーは、ユーザーが送信したいメッセージに基づいて、さまざまなスタイルのディセンダーを使用して、文字「g」のさまざまなバリエーションを作成する場合があります。
フォントまたは書体に含まれる単一の文字のバリエーションは、通常「グリフ」として知られています。 9、0、p、q、g などの丸められた文字や数字には、複数のグリフが含まれることがよくあります。

専門家はタイポグラフィでベースラインをどのように使用しますか?
タイポグラフィのベースラインを効果的に使用することは、独自のフォントを作成するブランディングの専門家にとって不可欠です。 サンセリフまたはセリフ書体のどちらをデザインする場合でも、見た目が均一で美的に満足できるデザインを作成するには、ベースラインが必要です。
デザインで多数の異なるベースラインを使用することを選択した場合でも、フォントが読みやすいままであることを確認するために、ベースライン要素を念頭に置いておく必要があります.
フォント デザインでベースラインを正しく使用していることを確認する最も簡単な方法は、グリッドを使用することです。 タイポグラフィ分野の専門家のほとんどは、デザイン ソフトウェアでカスタム グリッドを使用して、デザインに必要な水平線と平行線を確認します。
グリッドは基本的に、数字や文字を一貫して書くためのガイドラインとして機能します。
ベースラインを活用する場合、デザイナーは視覚的な階層に従っていることを確認するように注意します。 デザイン プロジェクトでは、ベースラインを使用して、さまざまなヘッダーやサブヘッダーのさまざまなサイズにスケーリングされるフォントに一貫性があるかどうかを確認できます。
ベースラインのタイポグラフィ デザインで使用される最も一般的な種類のグリッドは、4 の倍数です。 基本的に、フォント用に 4 ピクセルの余分なスペースが必要です。 フォント サイズが 28 の場合、4px を追加して 32 にします。 これにより、ベースラインの追跡と重複の回避が容易になります。
ブランディングとデザインにおけるタイポグラフィのベースラインの使用
一貫性があり、人目を引き、記憶に残るブランド イメージを作成するには、ほとんどの人が認識している以上のことが必要です。 フォントのベースラインが間違っていたり、書体の選択に一貫したベースラインがなかったりすると、ページ全体が乱雑で適格に見える可能性があります。
ほとんどの場合、多くのデザイナーはベースラインに厳密に固執して、より均一なイメージを作成できるようにします。 この規則の最も一般的な例外は手書きフォントです。 手書きスタイルのフォントは、人間が書いた文字を忠実に模倣しようとしているため、ベースラインを無視する可能性が高くなります。
実在の人物が何かを書くときに完全に完全なベースラインに従うことはまずありません。そのため、ベースラインの外に分岐すると、自然に手書きフォントがよりリアルに見えます。
これで、ベースラインと、専門家がフォントとタイポグラフィの世界でベースラインをどのように使用するかについて知っておくべきことがすべてわかりました。 独自の書体を開発したり、ブランディング デザインでさまざまなフォントを使用したりする作業を続けていると、ベースラインに対する理解が深まり続けていることに気付くでしょう。
タイポグラフィに関連するさまざまな要素については、カーニングからさまざまな種類の書体に至るまで、Fabrik の Web サイトでいつでも詳細なガイダンスを見つけることができることを忘れないでください。
Fabrik:私たちの時代のブランディング エージェンシーです。
