タイポグラフィーのルール: デザインにおける 8 つの「すべきこと」と「してはいけないこと」
公開: 2023-05-09タイポグラフィーのルール: デザインにおける 8 つの「すべきこと」と「してはいけないこと」
デザインにはすべてが備わっていても、何かが欠けていると感じたことはありますか? あるいは、視覚的に魅力的なデザインでもメッセージが伝わらないと感じたことはありますか? このような状況がいくつかある場合、再検討すべき基本的なブロックはタイポグラフィです。 タイポグラフィのルールに注意を払うと、デザインを「まあまあ」から「すごい」に変える可能性が高くなります。 フォントは優れたデザインの基礎だからです。

タイポグラフィはデザインのトーンを設定し、ブランドの個性を表現し、メッセージが明確かつ意図どおりに伝わるようにします。 実際、一部のブランドは、そのフォントをどこかで見たときにすぐにそのブランドだとわかるほど、ブランド フォントで大きなインパクトを生み出すことに成功しています。
非常に重要なデザイン要素については、どのような場合にルールに従うべきか、またどのような場合に多少の揺れが許容されるのかを必ず知っておく必要があります。 しかし、その選択がデザインの成否を左右することを考えると、それは気が遠くなるような決断のように思えますよね? それを単純化してみましょう。 このブログでは、タイポグラフィのルールについて説明します。
物事をシンプルにし、デザイナーではない人でもフォントに関して正しい選択ができるように、ルールを簡単な「すべきこと」と「してはいけないこと」に分けて説明します。
さっそく、早速始めてみましょう。
- タイポグラフィのルールを簡素化する – 知っておくべき 8 つの「すべきこと」と「してはいけないこと」
- 1. 行う – フォントの心理を理解する
- 2. やってはいけない – フォントを使いすぎない
- 3. 実行 – 適切なフォントの組み合わせを選択する
- 4. やってはいけないこと - 読みやすさを無視する
- 5. 実行 – カーニングと行送りに焦点を当てる
- 6. やってはいけないこと - アライメントを無視する
- 7. コントラストに注意してください
- 8. やってはいけないこと - 視覚的な階層を忘れる
- Kimp のサブスクリプションでタイポグラフィの問題に終止符を打ちましょう
タイポグラフィのルールを簡素化する – 知っておくべき 8 つの「すべきこと」と「してはいけないこと」
1. 行う – フォントの心理を理解する
まず重要なのは書体の選択です。 おそらく、セリフ、サンセリフ、スクリプト フォントなどのさまざまなフォント カテゴリについてはすでにご存知かと思います。 これはフォントを分類する最も広範な方法です。 各カテゴリ内では、異なる美学と全体的なトーンを持つフォント ファミリーが見つかります。 タイポグラフィの最初のルールの 1 つは、これらのトーンの違いを理解し、適切な雰囲気を設定するフォントを選択することです。
なぜなら、良いデザインは見た目も良いですが、優れたデザインは仕事を成し遂げるからです。 そのためには、適切な感情を呼び起こすタイポグラフィーが必要です。 フォントは本当に感情に影響を与えるのでしょうか? 以下の例を見てください。 同じテキストですが、フォントが異なります。 明らかに雰囲気が違いますよね?
デザインのトーンを設定する際にフォントが果たす役割を説明するために、別の例を示します。 以下のデザインはどちらも、テキストが強い役割を果たしているソーシャル メディア画像です。


1 つ目はより楽しくカジュアルなものを目的としていますが、2 つ目はよりフォーマルで有益なものを目的としています。 2 番目の画像のよりプロフェッショナルなフォントを最初の画像のようなカジュアルなスタイルに交換する必要があった場合、メッセージは同じように効果的に伝えられたと思いますか?
最初のデザインで使用されていたようなカジュアルなトーンのフォントは、より会話的なものになります。 しかし、重大な情報を伝えなければならない場合には、信頼を築くフォントが必要です。 これが、これらのデザイン間でフォントを交換すると意図した効果が損なわれる理由の 1 つです。
2. やってはいけない – フォントを使いすぎない
さて、デザインに適したフォントの選択について話しました。 フォント ライブラリを調べてみると、そのような「正しい」選択肢がいくつか見つかるでしょう。 デザインを作成するために、好きなだけさまざまなスタイルを使用できるということでしょうか?
以下のデザインを見れば、この質問に対する答えがわかります。

上記のデザインを流し読みしたときに、目があちこちに行ったり、テキストを完全に読み飛ばしたりしても、私たちはあなたを責めません。 デザイン内でフォントを多用しすぎると、このようなことが起こります。 フォントは感情を呼び起こすと言ったことを覚えていますか? 1 つのデザインにあまりにも多くの感情が埋め込まれ、視聴者を混乱させることは望ましくありません。
さらに、矛盾するフォントやフォント スタイルを追加しすぎると、デザインの美しさが損なわれる可能性があります。 そうするとデザインが整理されていないように見えるからです。 明確な意図が欠けているような。
Kimp のヒント:では、デザインには何種類のフォント スタイルを選択できるでしょうか? ほとんどの場合、2 つの異なる書体の組み合わせでデザインを実行できます。 本のようなテキストの多いコンテキストの場合でも、ヘッダーと本文で 1 つの書体が使用されていることがわかります。 いつでも書式設定を試して、さらなる階層を作成できます。
繰り返しますが、書式設定の違いを過度に大きくすることはできません。 これもまた、テキスト部分があまりにも邪魔で不格好に見えてしまいます。
3. 実行 – 適切なフォントの組み合わせを選択する
場合によっては、見た目が最高のフォントでも、組み合わせが適切でないとデザインのバランスが崩れてしまうことがあります。 それがフォントの組み合わせの力です。

デザインに適したフォントを選択するのと同じように、適切なフォントを組み合わせるのも習得する価値のある技術です。 よく見かける古典的な組み合わせには次のようなものがあります。
- セリフ+サンセリフ
- スクリプト + サンセリフ
- スクリプト+セリフ
これらは、一方のスタイルがもう一方のスタイルのバランスを美しく保つ組み合わせです。 たとえば、エレガントなスクリプト フォントは注目を集めるのに適していますが、読みやすさに関しては不利です。 しかし、サンセリフ フォントなら十分に機能します。 同様に、美しさと機能の両方の要素が簡単に満たされるようなフォントの組み合わせを選択してください。

上記のロゴ デザインでは、スクリプト フォントが個人的なタッチを加え、サンセリフ フォントがデザインをプロフェッショナルで信頼できるものに保ちます。
同様に、組み合わせて見栄えの良いフォントのペアを考え出します。 同時に、フォントの個性も無視できません。 上記のロゴの例では、スクリプト フォントはパーソナライゼーションに役立ちますが、それでもエレガントに見え、ブランドの信頼性を表現するのに役立ちます。
Kimp のヒント:デザインに選択したこれらのフォントは、見栄えが良いだけでなく、ブランド アイデンティティとも一致している必要があります。 これが、ブランドがブランド フォントを識別して使用する理由です。
ブランドのデザインガイドラインには、使用するフォントとその使用方法についての詳細が記載されています。 なぜなら、デザインは独立した存在ではなく、マーケティング パズルの一部だからです。 したがって、すべてのデザインが連携してブランド アイデンティティを確立したいと考えています。
ブランドガイドラインの作成についてサポートが必要ですか? Kimpチームがデザインのお手伝いをいたします。
4. やってはいけないこと - 読みやすさを無視する

メッセージをうまく表現するフォントを細心の注意を払って選択し、視覚的に魅力的なフォントのペアを見つけるときに、無視できないことが 1 つあります。それは、これらのフォントの読みやすさです。 どんなに見栄えの良いフォントでも、読みにくければデザインに価値を加えることができません。
一部のフォントは見栄えが良く、その独特の美しさがすぐに注目を集めることがありますが、読みにくい場合があります。 このような場合、視聴者をデザインに引き込んでも、デザインはメッセージを伝えられません。 これは、視聴者がデザインを見ずにスクロールして通り過ぎるのと同じくらい良いことです。
そのため、最も重要なタイポグラフィ ルールの 1 つは、読みやすさを優先することです。 実際、可読性は文脈を定義しない非常に曖昧な用語です。 デジタル画面で適切に見えるフォントが、印刷物でも同様の影響を与えるとは限りません。 短いロゴ テキストに適したフォントが、ソーシャル メディア画像の本文テキストに使用されると、必ずしもそのような効果が得られるとは限りません。
これを例を挙げて説明します。 以下のフォントを見てください。


どちらも見た目は良いですが、長いテキストに使用すると目が疲れるのはどちらでしょうか? 明らかに最初のものです。 しかし、そのさわやかなスタイルを考えると、最初の画像のフォントが注目を集めるのは間違いありません。 したがって、読みやすいフォントではありませんが、タイトル テキストに使用できます。 これは、場合によってはタイポグラフィーのルールから少し外れるという意味です。
本文テキスト、核心的なメッセージを伝えるテキストセクション、連絡先の詳細やCTAを伝えるテキストでは、読みにくい装飾的なフォントを避ける必要があります。
5. 実行 – カーニングと行送りに焦点を当てる
上のセクションでは、選択したフォントの読みやすさについて説明しました。 これは、特定の文字の形状と、選択した書体におけるこれらの文字の規則性に関して特に当てはまりました。 しかし、タイポグラフィーには、読みやすさに影響を与える可能性のあるもう 1 つの側面があります。それは、文字間の間隔 (カーニング) とテキストの行間の間隔 (トラッキング) です。
文字間の間隔が小さすぎる場合、またはテキスト行が互いに非常に接近して配置されている場合、最も読みやすいフォントでも乱雑に見え、読みにくくなります。
デザインでは、たとえば単語のカーニングを創造的に操作できることがあります。 これは、テキストを少し拡張して、選択した単語に固有の特徴を確立するのに役立ちます。
カーニング操作のもう 1 つの用途は、デザインのバランスを作り出すことです。 たとえば、以下のデザインの 2 行目では、文字が間隔をあけて配置されています。 これは、デザイン内で対称的なバランスを作成するのに役立ちます。

また、以下のデザインでは、「Skate Night」と「 Wednesdays」の間に行間隔がないことが興味深い要素を生み出しています。

上記の例のように、カーニングと行送りを創造的に実験する場合は、テキストの読みやすさを再確認することを忘れないでください。 上記のどちらの場合も、フォント スタイル、フォントの色、背景のコントラストが連携して読みやすさをサポートします。
6. やってはいけないこと - アライメントを無視する
配置は、デザインの美しさと機能の両方に影響を与えるもう 1 つのデザイン側面です。 適切な配置により、デザインが適切に構造化されているように見えます。 配置の意図的な調整は、テキストの部分を分離したり、デザイン内の異なるセクション間の関係を確立したりするためによく使用されます。
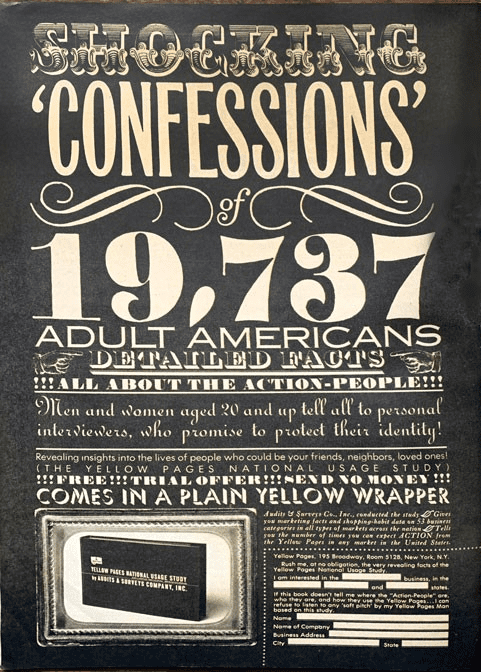
したがって、覚えておくべき主なタイポグラフィ ルールの 1 つは、テキストを右揃えにすることです。 読みやすいフォントを選択し、それを相性の良い補助フォントと組み合わせ、最も関連性の高いカーニングを適用した後でも、テキストが正しく配置されていないと意味が失われます。

上の広告では、テキストの各行が明確で読みやすいです。 しかし、さまざまな単語がランダムに配置されているため、デザインが乱雑に見えます。 また、広告のある部分と別の部分との関係を理解するのも難しくなります。
一方、以下のデザインを見てください。 テキストを横方向に配置する従来のスタイルを曲げて、テキストを斜めに配置します。 それでいて、全体のデザインは整理されていて、見た目にも魅力的です。 それは、ここでの配置が、色の斜めの帯を含む他のデザイン要素と完全に調和しているためです。 これが、配置を最大限に活用して、タイポグラフィーの選択を輝かせる方法です。

Kimp のヒント:配置のほんのわずかな変更でも、デザインに大きな変化をもたらす可能性があります。 多くの場合、これは退屈なデザインを変更して面白いものを作成するための小さな秘密である可能性があります。 ただし、これを行うときは、メッセージを理解するために読者を傾けたり、向きを変えたり、首に力を入れたりしないでください。
位置合わせやその他の設計原則を安全に試したいが、どこから始めればよいかわかりませんか? まず、Kimp のサブスクリプションにサインアップします。
7. コントラストに注意してください
コントラストは、特定のデザイン要素がデザインの他の部分からどれだけ際立っているかを指します。 コントラストが低いと、デザイン内のテキストの可読性と可読性の両方に影響を与える可能性があるため、タイポグラフィーではコントラストが非常に重要です。
たとえば、以下のデザインを見てください。 このデザインでは、フォントの配置や選択など、タイポグラフィーのルールのほとんどが無視されています。 しかし、ここでのより大きな問題はコントラストに関するものです。 デザインには背景が多く、そのせいでコピーのいくつかの部分が読みにくくなっています。 さらに、一部の領域では、フォントの色と背景色のコントラストが不足しているため、状況がさらに複雑になります。

このような失敗を避けるために、テキストの多いデザインにはよりシンプルな背景を使用することを検討してください。 また、背景に複雑なパターンやテクスチャがある場合は、線の太さが細いフォントは避けてください。 それらはバックグラウンドでほとんど消えてしまうため、メッセージは失われます。
以下のデザインは、コントラストが優れている良い例です。 色のコントラストとフォントの線幅を太くすることで、デザインの美しさを保ちながら文字を非常に読みやすくしています。

8. やってはいけないこと - 視覚的な階層を忘れる
残りのタイポグラフィ ルールを整理したら、すべてが揃ったときにデザインがスムーズに進むことを確認する必要があります。 言い換えれば、テキストのどの部分を最初に読むべきか、最後に読むべきかを明確にデザインする必要があります。 これを実現するには、フォント サイズ、フォントの色、その他の詳細の形で関連する視覚的な重みを割り当てます。

上の例でわかるように、フォント スタイル (太字のスタイルはキャッチーです) とフォント サイズ (小さいフォントは注目を集めにくい) は、意図した視覚的な階層を作成するために調整できるいくつかの側面です。 これにより、読者はメッセージをスムーズに読み進めることができ、アイデアを正確に理解できるようになります。
Kimp のサブスクリプションでタイポグラフィの問題に終止符を打ちましょう
タイポグラフィーは、解決するのが難しい場合があります。 そして、毎回これらのタイポグラフィーのルールを検討し、デザインに最適なフォントを見つけ出そうとするのは大変なことです。 プロのデザインチームがこの負担を肩から下ろしてくれます。 それでは、今すぐ Kimp サブスクリプションにサインアップしてください。
