ランディングページのデザインを刺激する2022年のUI / UXデザイントレンド
公開: 2022-02-04ランディングページのデザインを刺激する2022年のUI / UXデザイントレンド
あなたのビジネスをオンラインで宣伝していますか? それはあなたが設置している唯一の広告チャネルですか? または、少なくともリソースのほとんどをどこに集中させましたか?
もしそうなら、あなたは一人ではありません。 2021 年には、広告主とマーケターの 79% が、デジタル広告がリードと収益の主要な源であることに同意しました。

次は、Instagram、Facebook、LinkedIn、Twitter、Google 広告、YouTube などで実行しているこれらの広告の成功率を最適化する問題です。
誰もが、アルゴリズム、クリエイティブ、ターゲティングなど、広告が必要な人に確実に届くようにすることに集中しています。 しかし、顧客がクリックするとカスタマー ジャーニーがどうなるかについて取り組んでいますか?
理想的なシナリオは、顧客が広告を見てクリックし、商品を購入し、1 回のトランザクションでサイクルを完了することです。 そして、これは起こるかもしれませんが、まれです。 では、実際にはどうなるでしょうか?
顧客:
- 広告を見る
- 広告にエンゲージする
- それをクリックします
- ランディング ページが表示されます
- 後で購読するための詳細を入力します
- 取り組めるリードになる
- そして、継続的なブランドエンゲージメントの後、製品を購入します
リードジェネレーションの取り組みの成功を最適化するための次の重要な要素は何ですか? もちろんランディングページです。 ランディング ページでのカスタマー エクスペリエンスの質によって、見込み顧客にならずに離れてしまうか、それとも長く滞在するかが決まります。
では、どうすれば彼らが良い体験をして、あなたと関わり続けることができるようになるでしょうか?
UI/UX デザインが適切であることを確認します。
なぜ、どのように? それをチェックしよう。
- UI/UXデザインの意義
- 2022 年にランディング ページを刺激する 9 つの UI/UX トレンド
- 1) ストーリーテリングは当たり障りのないナレーションに勝る
- 2) ナビゲーションメニューの配置
- 3) クリエイティブなスクロール
- 4) 感情的な相互作用
- 5) データの視覚化
- 6) モバイル向けデザイン
- 7) 現実世界に命を吹き込む
- 8) ダークモード
- 9) ミニマルなUI
- Kimp を使用してランディング ページの UI と UX を強化する
UI/UXデザインの意義
確かに、「UI/UX」という用語は、マーケティングや Web デザインに関する記事のほとんどで耳にしたことがあるでしょう。 あなたはそれが大したことだと知っています。 しかし、それは何であり、なぜ気にする必要があるのでしょうか?
UI は、誰もがユーザー インターフェイスを意味するために使用する短い形式です。 顧客が操作している画面上のデザインです。 アプリ、ウェブサイト、ソーシャル メディア プラットフォームのデザイン、e コマース ストア、ランディング ページなどです。
UXはユーザーエクスペリエンスの略です。 それは、あなたが構築したインターフェースを顧客がナビゲートする経験です。 ユーザーが CTA を見つけやすく、製品を理解し、画面間を簡単に移動できることが、ユーザー エクスペリエンスを構成します。
これらの定義により、これらの概念がランディング ページのデザインの成功に重要な役割を果たす理由が明確になると思います。
インターネット上には 18 億 3000 万を超える Web サイトがあり、46 億 6000 万人のユーザーがいます。 これは、彼らが選択肢に甘んじていることを意味し、企業やブランドとして、彼らの注目を集めて維持するのは私たちの責任です.
平均的なインターネット ユーザーは、1 日あたり 5,000 件の広告を目にします。 疲労が溜まり、CTR 率が低下しています。 これにより、あらゆる場所でデジタル広告のパフォーマンスが低下しています。
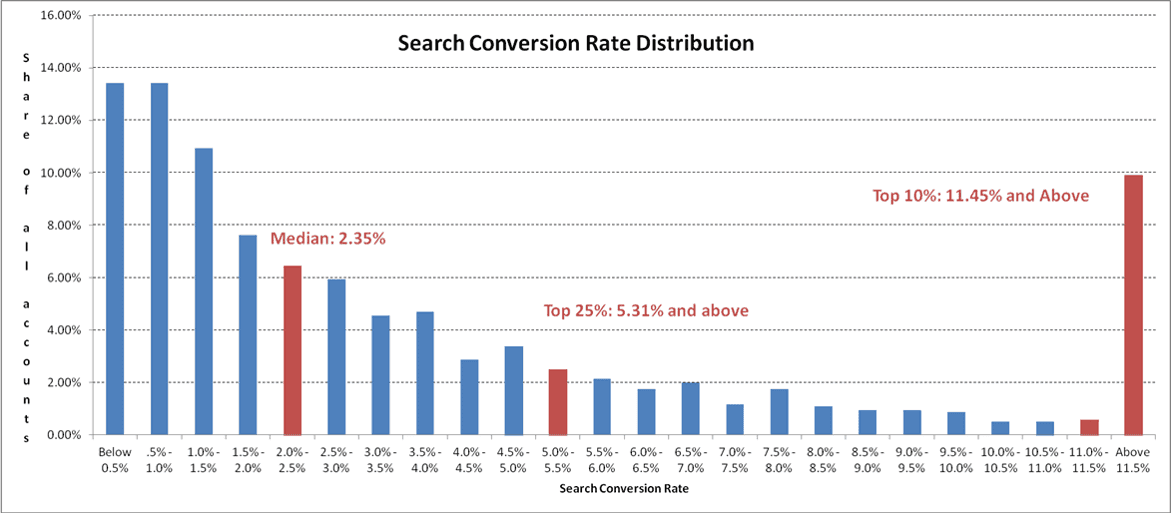
顧客からクリックがあったとしても、顧客はコンバージョンに至るでしょうか? 広告の平均コンバージョン率は 2 ~ 5% ですが、Google のトップ 10 の広告主のコンバージョン率は 11.45% です。 あなたはそこに近づきたいと思っています。ランディング ページのデザインはそれを助けることができます。

Wordstream の調査によると、これらの数値を達成する主な要因の 1 つは、中断のないナビゲーション フローとシームレスなカスタマー エクスペリエンスです。 つまり、UI/UX を最適化すれば、そこにたどり着くことができます。
2022 年にランディング ページを刺激する 9 つの UI/UX トレンド
トレンドに入る前に、空気をきれいにしましょう。 既存のランディング ページのデザインを変更することに不安を感じていることは理解しています。 特に、今後数か月で関連する可能性がある、または関連しない可能性があるいくつかの傾向を追跡する.
私たち Kimp ほどエバーグリーンなデザインを提唱している人はいませんが、UI/UX のトレンドは、テクノロジーの開発と顧客の期待から生まれます。
これらの傾向は、既存のランディング ページが失敗している場所を教えてくれます。 同じ問題に苦しんでいると感じている場合は、少なくともこれらの今後の UI/UX トレンドを採用することを検討する必要があります。
それでは、2022年のランディングページのUI/UXトレンドを見ていきましょう。
1) ストーリーテリングは当たり障りのないナレーションに勝る
誰もが自分の物語の主人公になりたいと思っていますよね? マーケティングは、顧客をストーリーのヒーローにすることで結果をもたらします。 それは彼らを製品に関連付けさせ、販売プロセスでの摩擦が解消されます. しかし、それはランディングページのデザインにおいても重要ですか? 顧客の詳細を取得し、途中で送信するだけのスペースではありませんか?
さて、このプロセスは言うは易く行うは難しです。 顧客は、スパムを恐れて、メール ID や電話番号をブランドと共有することに非常に慎重になっています。 詳細を取得したい場合は、関連性を確立する必要があります。
ランディング ページのデザインにおけるビジュアル ストーリーテリングは、2022 年の注目すべき重要な UX トレンドです。テキスト、スクロール エクスペリエンス、またはビデオ ランディング ページを介して行うことができます。 ストーリーを伝える限り、リードを確保する可能性が高くなります。
ヒント:ストーリーテリングにアニメーション、キャラクター、ビジュアル要素を含めます。 UI はストーリーに重点を置いてシンプルに保ち、他の気を散らす要素はありません。 ブランドのビジュアル アイデンティティを表す色とデザイン スタイルを選択します。
アニメーションについて Kimp Video チームに連絡するか、Kimp Graphics + Video サブスクリプションを取得して、ビデオのランディング ページをデザインします。

2) ナビゲーションメニューの配置
ほとんどの広告は、顧客を購入プロセスを完了するための製品表示ページにリダイレクトします。 これは、ページの上部にナビゲーション メニューがあり、単一ページのランディング ページではないことを意味します。
現在、マーケティング担当者とデザイナーの世界は、このナビゲーション バーによってかなり分断されています。 多くの人は顧客の気を散らしていると感じていますが、顧客がブランドの製品を探索できるようになっていると感じている人もいます.
いずれにせよ、ナビゲーション メニューがある場合、その配置が難しいのが現実です。 顧客を見失わないように十分にアクセスできる必要がありますが、CTA から気が散らないように十分に目立たないようにする必要があります。
2022 年の UI/UX トレンドは、顧客が簡単にアクセスできるナビゲーション ボタンと、モバイル ユーザーにも十分に直感的なデザインを求めていることを示しています。 理想的な配置は、画面の上部または下部です。
したがって、それに応じてランディング ページのデザインを計画してください。
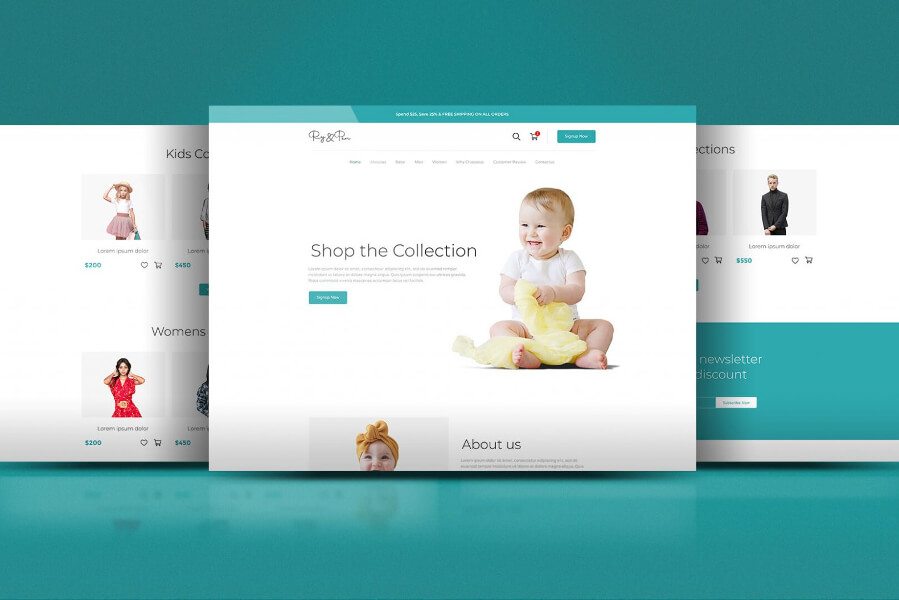
以下のランディング ページのデザインでは、ナビゲーション メニューの背景色がより控えめで、テキストが最小限であることがわかります。 これにより、ヘッダー画像とその下のコンテンツにフォーカスが置かれます。 ナビゲーション メニューは引き続き明確に表示され、アクセス可能ですが、メイン メッセージからフォーカスが奪われることはありません。

ヒント:デザイン ブリーフに含める良い情報は、顧客に CTA とナビゲーション メニューのどちらにもっと注目してもらいたいかということです。 このようにして、設計チームは必要に応じて設計要素に適切な重みを付けて強調することができます。 これは、視覚的階層の原則を採用することを意味します。
3) クリエイティブなスクロール
私たちはみんなスクロールするのが大好きですよね? ページが単なる静止画像であっても、最初の本能は常にスクロールすることです。 ランディング ページで顧客を創造的に引き付けたい場合は、このスクロール エクスペリエンスを向上させる必要があります。 これは、2022 年の UI/UX トレンドが教えてくれることです。
体験がより没入的で創造的であればあるほど、顧客はより長くあなたと関わります。 このページがブランドに対する顧客の第一印象の重要な部分をどのように形成するかを考えると、創造性もリードジェネレーションにつながる可能性があります.
では、クリエイティブなスクロールとは何ですか? どうすればそれを実現できるのでしょうか?
1 つの方法は、ページの一部を静的に保ち、ページの他の部分をスクロールして、より多くの情報を顧客に提供することです。 このようにして、顧客は件名と CTA を見失うことなく、好きなだけスクロールできます。 この分割画面エクスペリエンスは、現在、UI/UX 業界のランディング ページ デザインの主要なトレンドでもあります。
Kimp Graphics + Video サブスクリプションを持つ専任のデザイン チームと協力して、顧客のスクロール エクスペリエンスを向上させる方法を確認してください。
ヒント:顧客を製品ページに誘導する場合は、製品のリビールを少しずつ作成し、スクロールしながら製品を探索できるようにします。 そのために、アニメーション、インフォグラフィック スタイルのグラフィックスなどを活用できます。
この MacBook のランディング ページをチェックして、私たちの意味を確認してください。

4) 感情的な相互作用
マイクロインタラクションまたは感情的なインタラクションと呼んでください。アイデアは簡単です。ランディングページの要素に顧客が関与するたびに、顧客に報酬を与える必要があります. これには、次の 2 つの大きな利点があります。

- 顧客がより多くの要素に関与して、何がポップアップするかを確認するように誘導します
- 彼らがランディングページに長くとどまるほど、彼らとの関係を固める可能性が高くなります
私たちはこれらの感情的な相互作用を、反応を引き起こすことによって平らなページを際限なくスクロールするという単調さを壊すものと呼んでいます. 顧客は、ページのデザイン スタイルに基づいて、満足したり、興奮したり、興味をそそられたりします。 アニメーションを使用して、ランディング ページの探索方法を顧客に案内することもできます。
これを行う 1 つの方法は、ブランド パーソナリティとランディング ページの目的に適合する場合は、静的な視覚的階層をアニメーションに置き換えたり、吹き出しで落書きしたりすることです。
ヒント:アニメーションや GIF を使用して、行動を促すフレーズのボタンを使用するよう顧客に促すことができます。 リツイート、クリック、またはフォームへの入力を促します。 アニメーションは、単純なテキストよりも早く注目を集めます。 スクロールして過ぎたとき、またはフォームの上にカーソルを置いたときに、これらをアクティブにすることができます。
ランディング ページ用の簡単なアニメーションやイラストを作成する方法を知りたいですか? Kimp Graphics + Video 無制限のデザイン サブスクリプションを今すぐチェックしてください!

上記の例に見られるように、ランディング ページのデザインからアプリまで、マイクロインタラクションはいたるところにあります。
5) データの視覚化
Instagram で優れた製品広告を掲載し、顧客はランディング ページにアクセスしました。 次は何? 顧客はあなたの製品についてもっと知りたがっています。 しかし、この情報をどのように提示するかによって、顧客がコンバージョンするかどうかが決まります。
ここでランディング ページのデザインに役立つ UI/UX のトレンドは、データ視覚化の技術です。
私たちのブログをフォローしている場合は、データ視覚化の力を私たちがどれだけ保証しているかを知っています. これは、複雑な情報を顧客に提示する最も簡単で効果的な方法です。 注意持続時間と雑然としたコンテンツ チャネルを減らすことで、顧客に伝えたことを覚えてもらいたい場合は、データを視覚化します。
ここで、必ずしもインフォグラフィックやマップを意味するわけではありません。 他の多くの手法を調べたり、ブランドや製品に適したカスタム デザイン テンプレートを作成したりできます。
基本的に、共有したい数字を分解し、再現価値を向上させるビジュアルで補足します。
このようにして、顧客はあなたが話していることを理解し、一口サイズのコンポーネントで情報を消費するため、圧倒される可能性が低くなります.
ヒント:手持ちのデータを視覚化するために使用する手法に関係なく、デザイン スタイルが広告デザインと一貫していることを確認してください。 広告とランディング ページの間の遷移がシームレスでない場合、ランディング ページから離れて移動する可能性が非常に高くなります。
データ視覚化の原則を活用してランディング ページの UI を構築する方法を知りたいですか? Kimp Graphics デザインのサブスクリプションを取得してください。その方法をご紹介します。
6) モバイル向けデザイン
はい、モバイル向けに最適化するだけの時代は終わりました。 2022年の現在のUI/UXトレンドが示すように、今はモバイル向けのデザインの時代です。 これには正当な理由があります。 ほとんどの広告クリックはモバイルで発生し、ほとんどのリードはモバイル トラフィックから発生し、ほとんどのソーシャル メディア プラットフォームはモバイル ファーストのエクスペリエンスです。
顧客がどこからランディング ページにアクセスしているかがわかったら、それに合わせて設計してみませんか?
モバイル向けのデザインとは、次のことを意味します。
- グラフィックのサイズを制限して読み込み時間を最小限に抑える
- モバイル ユーザーにとって最もわかりやすい場所にナビゲーション メニューを配置する
- モバイルからのアクセス用にリンクとボタンを最適化する
- モバイル ユーザーの視点からのスクロール エクスペリエンスとマイクロインタラクションの更新
はい、これは私たちが話した多くのポイントの要約です。 しかし、それらはそれほど重要です。 モバイルでの顧客のユーザー エクスペリエンスがシームレスでない限り、質の高い見込み顧客を失う可能性があります。 そして、誰もそれを望んでいませんよね?
Kimp Graphics と Kimp Video のデザイン サブスクリプションでは、モバイル ファーストのポリシーを採用しています。 それがあなたが探しているものである場合は、チームとの電話を予約して、無制限のデザインサービスの詳細を確認してください.

7) 現実世界に命を吹き込む
リアルとバーチャルの境界は急速に曖昧になりつつあり、この 2022 年の次の UI/UX トレンドはその証拠です。 AR/VR が人気を博している理由の 1 つは、顧客が自宅にいながら現実世界の体験を体験できることです。
これはどのようにブランドに利益をもたらすことができますか? ランディング ページが現実世界の環境を描写できれば、顧客はあなたとの取引に不安を感じることはありません。
このアイデアを実現するデザイン トレンドは、高度なスキューモーフィズムです。 スキューモーフィズムは、製品の実際の環境のテクスチャ、デザイン、雰囲気を模倣するデザイン スタイルです。 それは、進行中のフラット デザインのトレンドと相まって、ガラス モルフィズムの誕生につながりました。 このスタイルにより、お客様は製品が実際にどのように見えるかを確認できるようになりました。
これは、コンバージョン率にとって朗報でしかありませんよね? これは、製品の発売と認知度のランディング ページに特に役立ちます。
この傾向に対するもう 1 つのアプローチは、ランディング ページのデザインにハイパーリアルな 3D デザイン要素を含めることです。 これらは、イラスト、いたずら書き、または製品の画像/レンダリングでさえあります.

8) ダークモード
ダークサイドに行く時が来ました。 冗談です! 冗談はさておき、ランディング ページのデザインがダーク モードで見事に機能する場合、多くの顧客は絶対に気に入るはずです。 モバイル ユーザーとデスクトップ ユーザーは、バッテリーの電力を節約し、まぶしさを減らし、ブルー ライトを回避するなどの目的で、ますますダーク モード デザインに移行しています。
ダーク モードを使用している多くの顧客の一部であり、ランディング ページを最適化していない場合、ユーザー エクスペリエンスは損なわれます。 彼らは重要な設計要素を見逃す可能性があり、あなたは良いリードを失う可能性があります.
解決策は、2022 年のランディング ページの UI がダーク モードに対応していることを確認することです。
そのため、本番前にテストを実行して、ランディング ページが適切に機能することを確認してください。
デザインやモックアップについてサポートが必要ですか? Kimp Graphics の無制限のデザイン サブスクリプションを使用すると、予算をオーバーすることなく、必要なだけ修正を加えることができます。 月額定額料金のみを支払うだけで、それ以上の料金はかかりません。

9) ミニマルなUI
古き良き時代のミニマルなデザインのトレンドは、ランディング ページのデザインの世界にも浸透しています。
誰もが忙しく、顧客が広告をクリックしたときに 2 つから 3 つの別のタブが開いている可能性があります。 彼らはすぐに要点に到達したいと考えており、混乱させる要素が多すぎることを望んでいません。 これら両方の問題に対する簡単な答えは? 最小限の UI を選択します。
最小限の UI とは、フォームを含む数行のテキストだけという意味ではありません。 いいえ、好きなだけクリエイティブになれます。 彼らがあなたに求めているのは、ページが読み込まれるとすぐに重要な要素だけが飛び出すようにうまく設計することだけです.
最小限の UI は読み込みも速く、これは現在の世代の顧客にとって大きな利点です。
そのため、ランディング ページのデザインは基本に忠実に最小限に抑えて、顧客を獲得しましょう。

これらのトレンドが好きですか? 私たちはそう願っています。
2022 年のその他のデザイン トレンドについては、こちらをご覧ください。
- 2022 年のデジタル マーケティングのトレンド
- 2022年のタイポグラフィトレンド
- 2022年のカラートレンド
Kimp を使用してランディング ページの UI と UX を強化する
UI と UX は、ランディング ページの成功の重要な部分です。 色、画質、レイアウト デザイン、タイポグラフィなど、他の多くの要素も同様です。 これらの各要素を追跡し、それらがすべて機能することを確認することは、困難な作業になる可能性があります。 ビジネスを実行しながらそれを行うことは言うまでもありません。
専門家の助けを借りることで、これらのプレッシャーが軽減されます。 ワークフロー、予算、または長期契約について心配している場合は、Kimp Graphics または Kimp Video のサブスクリプションをお勧めします!
無制限のデザイン リクエスト、リビジョン、ユーザー プロファイル、およびブランド バケットが月額定額料金で提供されるため、高品質のデザインがこれまで以上に利用しやすくなっています。
また、契約する前に無料でお試しいただけるトライアルもご用意しています。
では、なぜ待つのですか? 無料トライアルにサインアップして、2022 年に最高のランディング ページ デザインでコンバージョン率を高める準備をしてください。
