UXデザイン:あなたの製品を成功させたり壊したりできる要素
公開: 2017-11-24ユーザーエクスペリエンスは、ベストセラーと完全な不発弾の違いになる可能性があるため、避けられない焦点になります
市場で最も成功している製品には、大きな共通点が 1 つあります。それは、ユーザー エクスペリエンスに重点を置いていることです。 私たちは、携帯電話、モバイルアプリ、車、そしてあなたが考えることができる他のほぼすべての製品で何度もそれを見てきました. それは理にかなっていますね。 製品の成功を左右するのはユーザーです。
ただし、デザイナーは常に UX に焦点を当てているわけではありません。 作業が悲惨なものを設計しようとして座っていたわけではありませんが、UX は彼らの最優先事項ではなかったと言っても過言ではありません。 美学、機能、およびその他の考慮事項が最初に来ました: たとえそれが惨めなUXを意味したとしても. それは変わった。
製品や業界に関係なく、UX デザインはこれまで以上に重要になっています。 ユーザーエクスペリエンスは、ベストセラーと完全な不発弾の違いになる可能性があります. あなたはそれをあなたの主な焦点にしない余裕はありません.
デザイナーがユーザー エクスペリエンスに注目し始めて以来、製品デザインは大きな進歩を遂げました。 私たちが毎日使用する多くのアイテムは、この考え方の変化によって大幅に改善されました. 実際、この時点でこれはデザイナーのワークフローに深く根付いているため、以前の生活が何であったかを思い出すのは困難です。

20世紀半ば:サイズの拡大
デザイン トレンドの変化は、社会の変化の影響を受ける可能性があり、製品デザインのサイズと範囲に影響を与える可能性があります。 20 世紀半ばのほとんどすべてのものは、人々が都市を出て郊外に移動するにつれてサイズが大きくなり、想像を絶するあらゆる方法で、都市に住むよりも多くの部屋を提供しました。
最も明白な例の 1 つは、信じられないほどの (そして不必要な) 長さに伸びた carです。 自殺ドアを備えた豪華なリンカーン コンチネンタルは、全長 216.3 インチ (約 18 フィート) に達しました。 より経済的な 1957 年の Chevy Bel Air は、200 インチ (わずか 16.5 フィート) でそれほど遅れていませんでした。
ここでは、部品が大きくなったためにボディを大きくする必要があり、トランクに関しては、スーツケースが硬くて箱型だったので、より多くのスペースが必要だったという議論があるかもしれません. 大型車がトレンドになり、ほとんどの場合、これで問題ありませんでした。 車が必要な人は郊外に住んでいたので、スペースはそれほど問題ではありませんでした。 彼らには十分なスペースがあり、おそらく2台の車のガレージさえありました。
同じことが冷蔵庫にも当てはまり、1950 年代には大型の冷凍庫を組み込むためにサイズが大きくなりました。 私たちの現代のステンレス鋼に取りつかれている悔しさの多くは、冷蔵庫を食器棚に合わせることが大流行したのはこの時期でした。 1960 年代には、郊外のほとんどのキッチンで大きくてカラフルな「未来的な」冷蔵庫が発見されました。
ほとんどの設計者は、日常的に車を運転したり、冷蔵庫を使用したりする人のユーザー エクスペリエンスを考慮していなかったと言っても過言ではありません。 大きいほど良い — そしてそれがその程度でした。 車が最も基本的なカーブを処理するのに苦労したかどうか、または冷蔵庫のドアが放射性降下物シェルターとしても機能するほど重かったかどうかは問題ではありませんでした.

20 世紀後半: テクノロジーの爆発
20 世紀の後半、急速な技術革新が行われました。 当然のことながら、最初の携帯電話やコンピューターの開発者は、ユーザー エクスペリエンスにそれほど重点を置いていませんでした。それは、それらが目新しかったからです。余裕のある人は間違いなくそれらを購入するでしょう。 -目新しさがある限り、製品を使用してください。
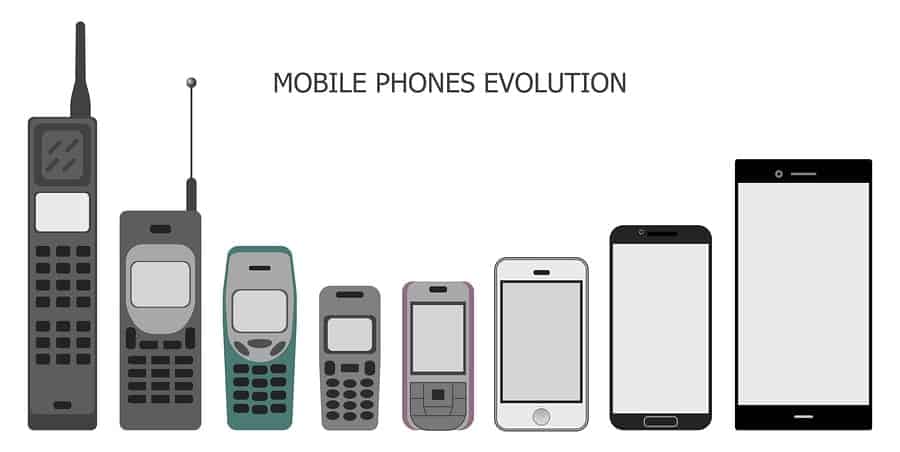
携帯電話は、大きな財布やブリーフケースよりも小さいものには実際には収まらない、箱型の怪物として始まりました。 しかし、1973 年にさかのぼると、マーチン・クーパーが初めて携帯電話をかけた巨大なレンガ造りの建物が機能するには、巨大なものが必要でした。 電話機能を構成するコンポーネントはコンパクトではありませんでした。 そのオリジナルの試作品の重さは 2 ポンド以上で、バッテリーは電話の使用中に 20 分間しか持続しませんでした。 10 年後に最初の携帯電話が市販されたときでさえ、決して小さくはありませんでした。
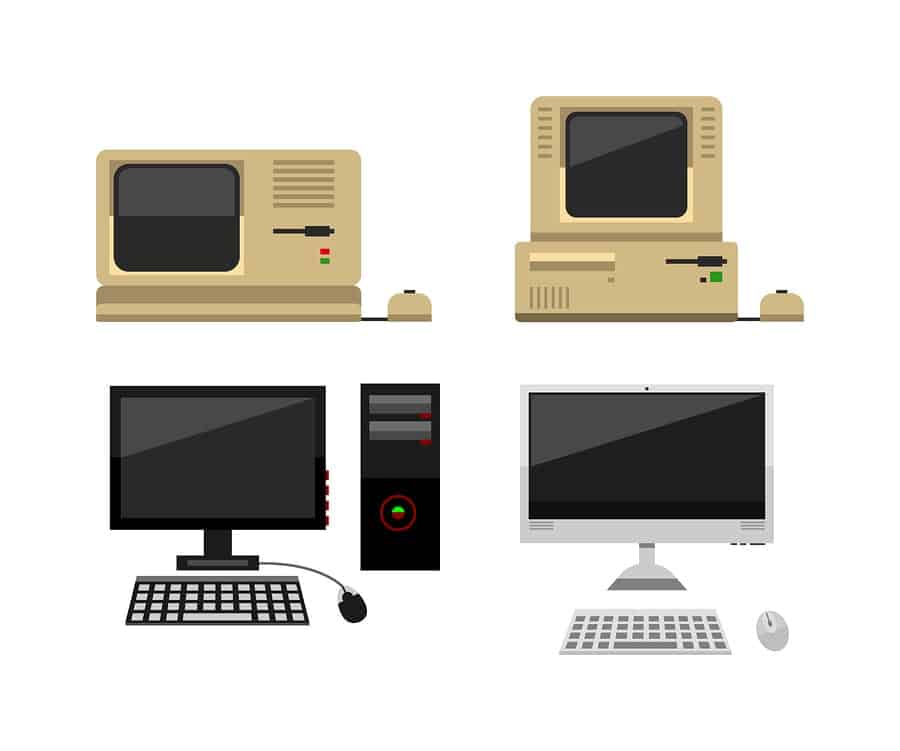
同様に、最初のラップトップはかさばる重い箱として始まりました (最初のコンピューターは文字通り部屋全体を占めていました。ユーザー フレンドリーとは言えませんでした)。 同じルールが適用されました: 余裕のある人はそれらを購入し、デザインについてあまり気にしませんでした。 25ポンドの箱で、彼らはその小さな小さな画面を読むことができました.
ユーザーエクスペリエンスを念頭に置いた設計
過去数十年にわたって、製品設計に大きな変化が見られました。 今日では、潜在的な顧客が製品と全体的なユーザー エクスペリエンスを最大限に活用する方法に主に焦点が当てられています。 もちろん、UXデザインは物理的な特性だけでなく、プログラムされた相互作用もカバーできるため、これは非常に幅広い説明です.
あなたにおすすめ:
みんなのお気に入りの家庭の必需品を再訪して、冷蔵庫は、特に両親が働いている家庭で、家族の「買いだめ」の考え方に対応するために成長しました. デイケアから子供を迎えに急いでいる両親は、平日に店に立ち寄る時間がないため、食料品店への毎週または隔週の旅行があるかもしれません.

わいせつなほど大きな冷蔵庫が必要です。 それでも、50 年代と 60 年代の冷蔵庫 (および冷凍庫) とは異なり、現在は実際に使いやすくなっています。ドアは重くなく、棚を移動して大きなアイテムのスペースを作るのも簡単で、デジタル インターフェイスを組み込んでいるものもあります。買い物リストを把握しておくのに役立ちます。 それらの素晴らしい外部の氷と水のディスペンサーは言うまでもありません。
一方、自動車は、インチだけでなく、ポンドも数ポンドも減らしています。 リンカーン コンチネンタルのボートを覚えていますか? 2017 年モデルはまだ長いですが、1960 年代の 201.4 インチ (約 16.75 フィート) ほどではありません。 より経済的なセダンは通常、2 フィート短く、約 15 フィート、ハッチバックはさらに短く、13 フィート強です。 これらの変更は、興味深い方法でユーザー エクスペリエンスを変更します。軽量化により燃費が向上するため、ユーザーのガス タブが削減されます。
そして、それはちょうど外側にあります。 自動車は、エコノミーカーであっても、ドライバーのユーザー エクスペリエンスを重視しています。 タッチポイント (車内で手や足が触れるもの) は、多くの場合、より良い素材で覆われています。 コントロール サーフェスはデジタル化され、ノブやスイッチはタッチ スクリーンに置き換えられました。 より多くのカスタマイズと快適さを可能にするために、UX 全体が再設計されました。
ドライバーのユーザー エクスペリエンスを向上させる技術の進歩は、セールス ポイントとなっています。 私たちの車のテクノロジーは、私たちが手にしているテクノロジーと同等です。そうでない場合は、アップグレードを検討します。 検討中のモデルに Bluetooth やスマートフォンが統合されていない場合は、次のモデルを検討する可能性があります。 ある程度、私たちは便利さの代償について話している.
より薄く、より軽く、より速く
携帯電話は興味深い進歩を遂げてきました。最初は小さくなり、最近では大きくなっています。 私たちの携帯電話は、小さなモノクロ画面を備えたかさばる醜いブラック ボックスから、たった 1 オンスの信じられないほど薄いフレームにボタンが 1 つまたは 2 つしかない大画面になりました。

1990 年代に市場に参入する競争が激化し、技術の進歩によってコンポーネントの小型化が可能になると、設計基準が変化し始めました。
初期の携帯電話のかさばりが、Motorola Razr の人気が高まった理由の 1 つであることは間違いありません。 それは薄く、ひっくり返して閉じました (ただし、片手でひっくり返して開くことができました)。 ほとんどの人にとって完璧でしたが、特に女性にとっては、不快にならずに後ろのポケットに入れることができました.
10 年後、スマートフォンは完全に異なるユーザー エクスペリエンスに適合するようにさらに適応してきました。 人々は携帯電話を携帯電話として使用するのではなく、映画、テレビ番組、YouTube ビデオを見たり、自分の人生の瞬間を撮影したりするために使用しています。 そのためには、完璧な解像度を備えたより大きな画面が必要です。 実際、一部のスマートフォンの画面は、最初のラップトップの画面よりも文字どおり大きくなっています。
画面のサイズが大きくなるにつれ、手の小さい人は片手で画面の上部に手が届かない可能性があることに Apple は気付きました。 プラス サイズの Retina ディスプレイでユーザー エクスペリエンスが損なわれないようにするために、設計者はアプリを画面の下にスライドさせ、下部を一時的に非表示にして、親指で上部に到達できるようにする機能を追加しました。 また、女性には存在しないことが多いポケットについては、薄型のスマートフォンは、フリップ フォンと同じくらい簡単にバック ポケットに滑り込ませることができますが、画面サイズや解像度に妥協することはありません。
私たちのラップトップもそれに追随しており、ほとんどすべてが軽量化と薄型化を実現しています。 現在、一部のラップトップは 10 年前の携帯電話よりも薄くなっており、この傾向は今後も続く可能性があります。
さらに、驚くほど薄くて軽いフレームのおかげで、タブレットがラップトップに取って代わり始めています。 Microsoft Surface は、ラップトップの感覚とタブレットの利便性をユーザーに提供する取り外し可能なキーボードのおかげで、多くの成功を収めてきました。

ユーザーエクスペリエンスを優先してデザインを適応させる
ユーザー エクスペリエンスがすべての製品デザイナーの最優先事項であるべき理由を理解するのは難しくありません。製品を購入する (または購入しない) のは顧客です。 顧客がそれを気に入れば、それを購入し、できれば何人かの友人にどれだけ愛しているかを伝えてくれるでしょう. そうでなければ、彼らはそれを使うのをやめて、どれだけ嫌いかを少なくとも10人に話すだろう. 最も重要なのは彼らの満足です。
しかし、おそらくUX デザインにおける最も重要な教訓は、好みの変化に適応することを学ばなければならないということです。 ユーザーエクスペリエンスについて、ユーザー以上に知っているのは誰でしょうか? 顧客のフィードバックに耳を傾けることは非常に重要です。なぜなら、彼らはあなたの製品について何を楽しんでいるか (そして楽しんでいないか) を伝えることができるからです。 そこから、デザインをエンド ユーザーによりよく適合させることができます。
優れたユーザー エクスペリエンスだけが製品の成功の鍵ではありません。 ユーザーのニーズを予測することも重要です。 リアクティブなデザインは確かに一般的 (かつ重要) ですが、プロアクティブなデザインは、製品が競争で優位に立つのに役立ちます。 もちろん、これには他の製品 (および場合によっては業界) に注意を払う必要があるため、顧客が何を望んでいるか、または必要としているかを予測できます。 しかし、繰り返しになりますが、顧客は自分が何を望んでいるのかを常に知っているわけではありません — あなたが顧客に見せるまでは。
ユーザー エクスペリエンスは、顧客の要望とニーズを理解するデザイナーとしての能力に完全に依存しています。 ユーザー中心のデザイン要素に焦点を当てることで、製品のライフ サイクルを延長し、製品を想像以上に成功させることができます。ただし、ユーザー エクスペリエンスを次のレベルに引き上げる新しい方法を常に予測し、実験する必要があります。
この投稿は Proto.io ブログに最初に掲載されたもので、許可を得て転載しています。






