JavaScript の変数とデータ型。 パート 3 10 のブログ投稿で初心者から上級者までの JavaScript コース
公開: 2021-10-26これは、JavaScript の変数とデータ型のトピックを調べるのに役立つ JavaScript ブログ投稿シリーズのパート 3 です。 このシリーズの終わりまでに、JavaScript でコーディングを開始するために知っておく必要があるすべての基本を理解できます。 それでは、3 番目のチュートリアルを始めましょう。
JavaScript の変数とデータ型 – 目次:
- 変数
- JavaScript の基本的なデータ型
このブログ投稿では、2 番目のブログ投稿から離れたところから続けます。 この段階で、Google Chrome ブラウザーを開いて、具体的には JavaScript コンソールを開いてください。 何らかの理由でそれらを閉じた場合は、それらを元に戻す良い機会です。
Mac を使用している場合、コンソールを開くためのキーボード ショートカットは、Chrome を開いた後に「Option + Command + J」を押すことです。 Windows デバイスを使用している場合は、Chrome を開いた後、「Control + Shift + J」のキーボード ショートカットを使用して JavaScript コンソールを開くことができます。 または、上部のメニューに移動して、[表示] -> [開発者] -> [JavaScript コンソール] に移動することもできます。
変数
JavaScript やその他のプログラミング言語の変数は非常に一般的です。 それには正当な理由があります。 変数は、プログラミングにおいて非常に重要な役割を果たします。 簡単に言えば、変数を使用すると、データを格納して、プログラム内でデータを移動、変更、更新、または削除できます。 実際、変数を作成する方法は 3 つあります。これは非常に重要な概念です。 変数を作成するためのプログラミング用語は「変数の宣言」と呼ばれます。これは基本的に、コンピューターのメモリ内で変数を宣言することを意味します。
変数を作成するには、「var」、「let」、「const」の 3 つのキーワードのいずれかを使用します。 これら 3 つのキーワードについて最初に知っておくべきことの 1 つは、2015 年までは「var」キーワードのみが使用され、「let」および「const」キーワードは ES6 または ES2015 と呼ばれる JavaScript 標準で導入されたことです。
ここで ES6 または ES2015 がわからない場合は、それについて知っておくべきことです。 JavaScript が最初に登場したとき、さまざまな企業がさまざまなバージョンの JavaScript を実装していたため、すべての主要なブラウザーでコードを予測可能かつ確実に実行するには、標準が必要でした。 そのため、ECMA (European Computer Manufacturing Association) と呼ばれる組織が、ブラウザーが実装する必要がある一連の JavaScript 標準を考案しました。 そのため、JavaScript を作成するときにこれらの標準に従っている限り、コードはそれらの標準に従って予測どおりに実行されるはずです。 この標準は EcmaScript と呼ばれ、1997 年から更新された標準をリリースしています。2015 年以降、これらの標準は毎年リリースされているため、このブログ投稿を書いている時点で、最新のリリースされた標準は ES2021 と呼ばれています。
しかし、すべてのリリースが同じというわけではありません。一部のバージョンの違いはそれほど大きくありませんが、一部のバージョンでは言語にかなり大きな変更が加えられています。 最後の大きな変更は、ECMAScript 標準化のバージョン 6 のリリースであったため、ES6 とも呼ばれる ES2015 で行われました。 重要な変更の 1 つは、変数の宣言に関するものです。
ES6 より前は、「var」キーワードのみが使用され、それが変数を宣言する唯一の方法だったため、「var」という名前が付けられました。 var キーワードには、望ましくない問題を引き起こす可能性のある柔軟性がありました。 非常に柔軟に使用できるため、注意を怠ると変数を間違えやすくなります。 たとえば、「user1」という変数を宣言した場合、新しい「let」および「const」キーワードで user1 という変数を再宣言することはできませんが、「var」キーワードを使用して再宣言することはできます。 また、プログラムに既に user1 があることを忘れた場合、別のユーザー情報で user1 を 2 回目に宣言すると、実際の最初のユーザーの情報が上書きされ、最初のユーザーの情報が事実上削除されます。
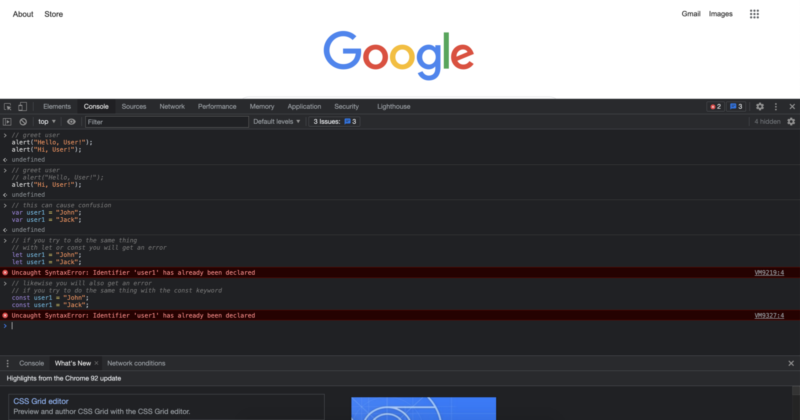
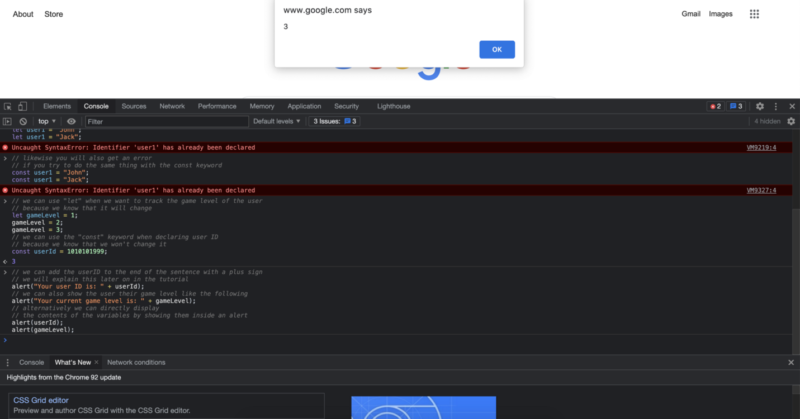
// this can cause confusion var user1 = "John"; var user1 = "Jack"; // if you try to do the same thing // with let or const you will get an error let user1 = "John"; let user1 = "Jack"; // likewise you will also get an error // if you try to do the same thing with the const keyword const user1 = "John"; const user1 = "Jack";

しかし、「var」キーワードがどこにも使用されていないわけではありません。特に初心者レベルの JavaScript コースで必ず使用されます。 特に数年経過している場合は、古い JavaScript の書き方を紹介するチュートリアルがたくさんあります。 しかし、現実には、それを使用することはもはやベストプラクティスではありません。 代わりに、必要に応じて、変数を宣言するときに「let」または「const」キーワードを使用することをお勧めします。 しかし、私たちはどのようなニーズについて話しているのでしょうか? 簡単に言えば、変数内の値を変更する予定がある場合は「let」キーワードを使用する必要があり、変数の値を変更しないことがわかっている場合は「const」を使用することをお勧めします。代わりは。 let と const の両方を使用した変数宣言の例をいくつか見てみましょう。
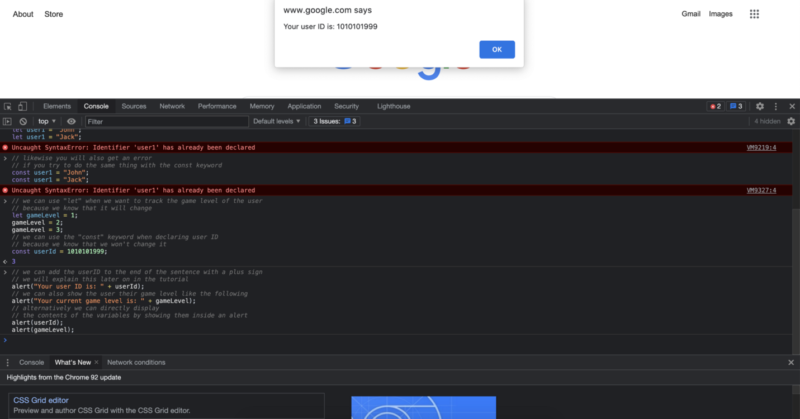
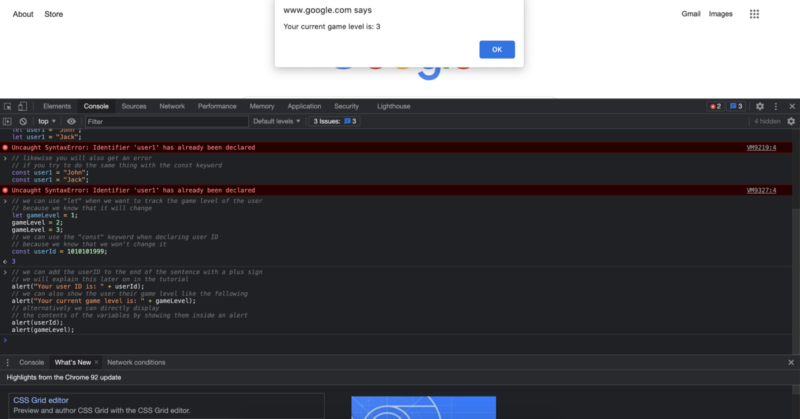
// we can use "let" when we want to track the game level of the user // because we know that it will change let gameLevel = 1; gameLevel = 2; gameLevel = 3; // we can use the "const" keyword when declaring user ID // because we know that we won't change it const userId = 1010101999;
上記のコードからもお気づきかもしれませんが、最新のベスト プラクティスでは、宣言するキーワードを 1 回だけ記述し、最初に変数を宣言するときにそれを行います。 後で変数内の値を変更したい場合、変数名の前にキーワードを使用しません。
これらの変数または定数が保持するデータにアクセスしたい場合は、単にそれらの名前を使用できます。 たとえば、ユーザーにゲーム レベルとユーザー ID を表示する場合は、次のコードを使用します。
// we can add the userID to the end of the sentence with a plus sign
// we will explain this later on in the tutorial
alert("Your user ID is: " + userId);
// we can also show the user their game level like the following
alert("Your current game level is: " + gameLevel);
// alternatively we can directly display
// the contents of the variables by showing them inside an alert
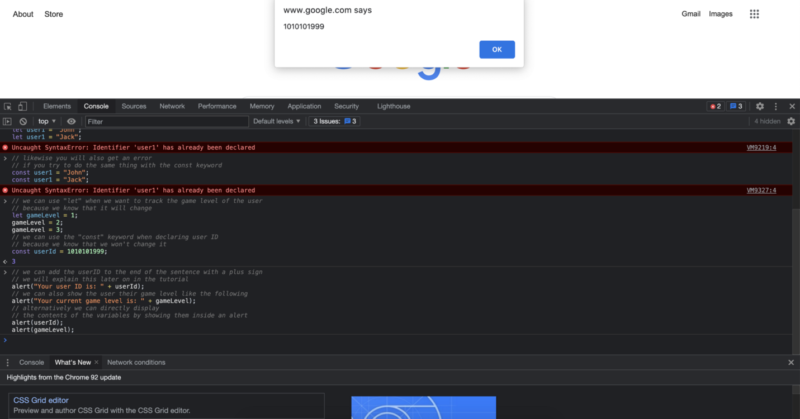
alert(userId);
alert(gameLevel);コードの最後の 2 ブロックを実行すると、次の出力が得られます。




変数に名前を付ける方法は?
変数に名前を付けるときは、考慮すべき特定のルールと規則があります。 最初の考慮事項は、変数に名前を付けるためにどの文字を使用できるかということです。 数字で開始または終了できますか? 変数に名前を付けることに共通の暗黙の真実はありますか? そのすべてに答えましょう。
プログラミング言語が異なれば、変数の命名規則も異なります。 JavaScript では、「キャメル ケーシング」と呼ばれるもので名前を付けるのが慣例で、次のようになります。 変数名に単語が 1 つしかない場合は、その単語をすべて小文字で記述します。 変数名に複数の単語がある場合は、最初の単語をすべて小文字で書き、その後のすべての単語を大文字にして、スペースやその他の記号なしで書きます。 たとえば、ゲームを作成している場合、変数に次のような名前を付けることができます。
// a single word variable let strength = 50; // a descriptive name that includes multiple words let numberOfArrowsLeft = 145;
アルファベット文字を使用することに加えて、数字、ドル記号、アンダースコア記号も変数名に使用できます。 変数名を数字で始めることはできませんが、数字で終わらせることはできることに注意してください。
let some$$ = 100; let another_$ = 20; let car1 = "Tesla";
可能であるという理由だけで、変数に不明確な名前や記号を付けたくないことに注意してください。 そして、それ自体が別のトピックです。 変数に名前を付けるときの規則は、明確でわかりやすい名前にすることです。 たとえば、射手のバッグに残っている矢の数を示す変数に名前を付ける場合は、上の例で使用したようなわかりやすい名前を使用する必要があります。 単に使用する場合:
let x = 145;
この名前は、それが持つ価値について何も教えてくれません。 そして、このコードを書いた数日後でも、その変数が何を意味するのかを理解するために、周囲のコードを読まなければなりませんでした。 そのため、コードを書くときの自分自身の明確さと、コードをレビューする可能性のある将来の自分の両方のために、明確で説明的な方法で変数に名前を付けることに慣れることが非常に重要です。 これは、他の人と作業を開始してコードを見せるときにもさらに重要になります。
この時点で、次のように考えているかもしれません: データを移動したり、変数を使用してデータを変更したりできるのは素晴らしいことです。 しかし、ここで話しているデータは何ですか? 一部を引用し、一部を引用していないのはなぜですか? これらすべてに答えるために、JavaScript の基本的なデータ型を見てみましょう。
JavaScript の基本的なデータ型
データ型が異なれば、得意とすることも異なります。 この JavaScript チュートリアルの基本的なデータ型では、JavaScript で一般的に使用される最も基本的な 3 種類のデータについて説明します。 シリーズの後半で、JavaScript の他のデータ型について学習します。 これらの最初の 3 つの基本的なデータ型を学習すると、他のデータ型を学習するのがずっと簡単になります。 このチュートリアルで使用する 3 つのデータ型は、文字列、数値、およびブール値です。 これ以上苦労することなく、最初のものから始めましょう。

ストリングス
最初からチュートリアルに従っている場合は、すでに文字列データ型を扱っています! 「Hello, World!」というアラートを書いたとき。 これは、作成したテキストを格納するために文字列データ型を使用していました。 JavaScript では、文字列を表す方法が 3 つあります。 まず、テキストを二重引用符で囲みます。 2 つ目は、テキストを一重引用符で囲むことです。 3 つ目は、テキストをバック ティックで囲むことです。 3 つすべてが次のようになります。
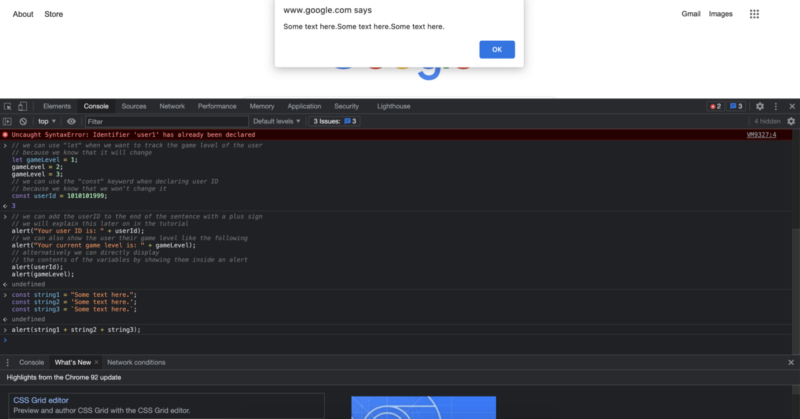
const string1 = "Some text here."; const string2 = 'Some text here.'; const string3 = `Some text here.`;
ご覧のとおり、「バック ティック」のあるものはシングル クォーテーションにかなり似ていますが、少しのんびりしています。 バック ティックを使用して文字列を作成する機能は、ES6 で導入された機能で、テキスト データの操作を容易にします。 前の他の 2 つよりも多くの利点があります。 慣例により、二重引用符またはバックティックがより頻繁に使用されることがあります。 バック ティックは、キーボードの 1 番の左キーにあります。
二重引用符の使用はより馴染みがあり、一見すると理解しやすいですが、バックティックには全体的により多くの利点があります。 この例では、単純な例であるため、3 つすべてが同じように機能します。 3 つすべてを同時に、または同じ行に表示するには、名前を書き、その間にプラス記号を使用して、文字列を相互に追加する方法があります。
alert(string1 + string2 + string3);

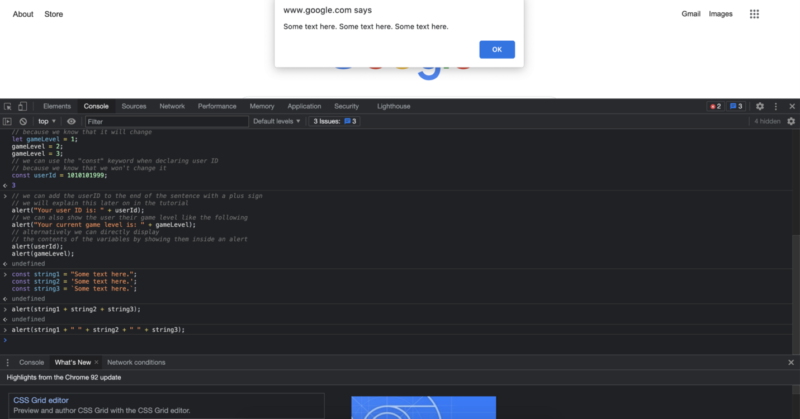
ご覧のとおり、そのうちの 1 つが終了した直後に 3 つすべてが表示されます。 これは、インタープリターに文字列を相互に追加するように指示したためです。 それらの間にスペースを追加したい場合は、いつでもそのスペースを別の文字列で追加できます。
alert(string1 + " " + string2 + " " + string3);

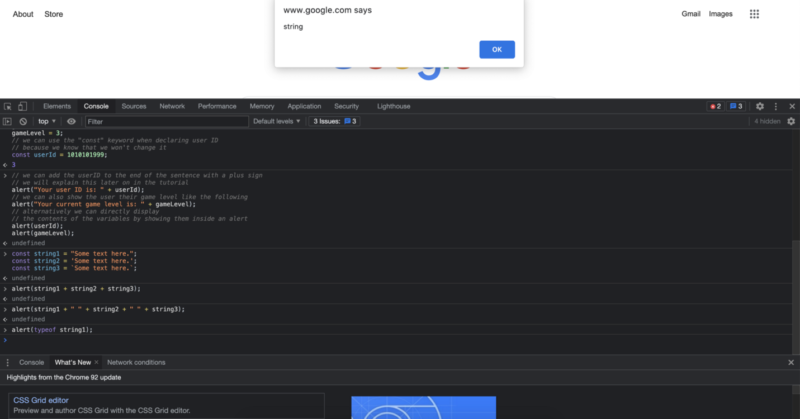
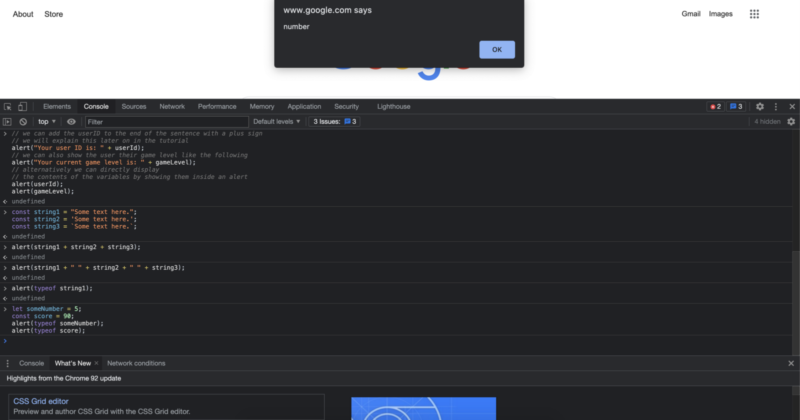
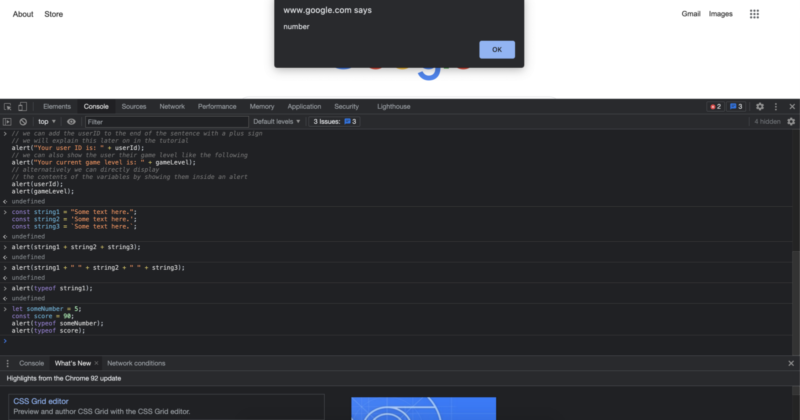
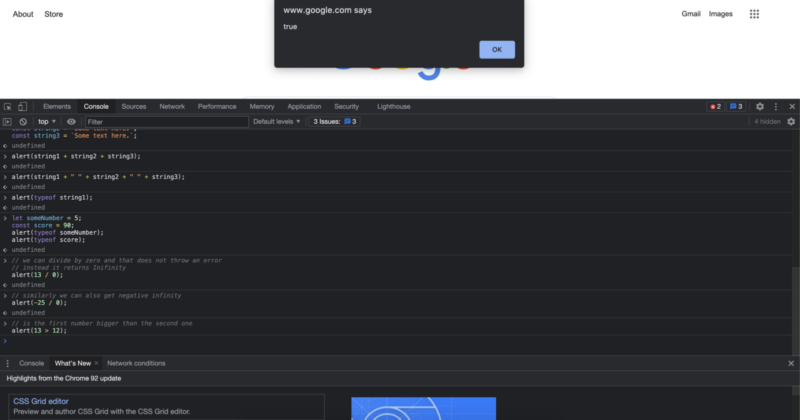
変数の前に「typeof」と書くことで、変数のデータを確認することもできます。 例えば:
alert(typeof string1);

数字
JavaScript で数値を扱う場合、通常は「数値」データ型を使用します。 始めるのが最も簡単で、学習曲線はほとんどありません。
数値を入力すると、数値型で表されます。 そして、その数値を変数または定数に割り当てると、数値のデータ型も持ちます。
let someNumber = 5; const score = 90; alert(typeof someNumber); alert(typeof score);


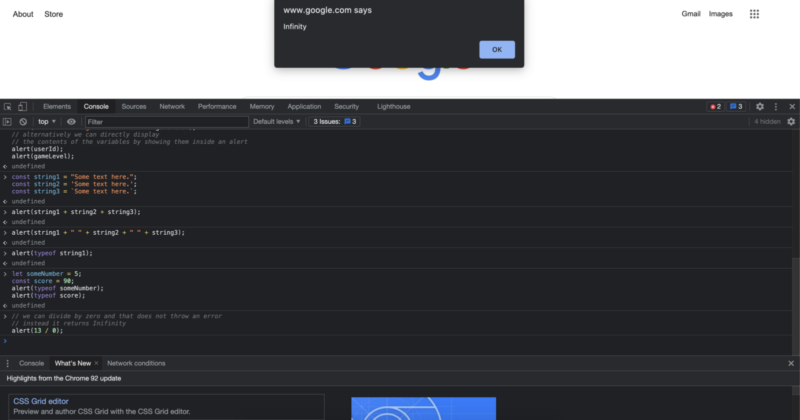
JavaScript は、通常の数値に加えて、より安全で予測可能なコードを作成するのに役立つ他の機能も提供します。 たとえば、JavaScript では「Infinity」と呼ばれるものを使用できますが、まさにそのとおりです。 さらに、それは正の無限大と負の無限大になることができます。 例でどのように見えるか見てみましょう。
// we can divide by zero and that does not throw an error // instead it returns Inifinity alert(13 / 0);

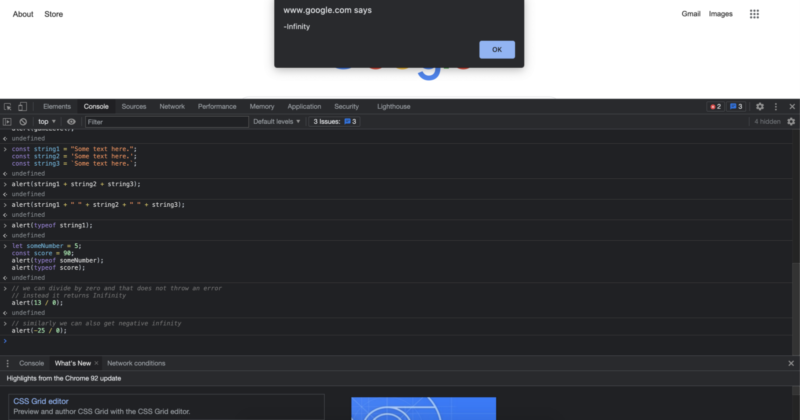
// similarly we can also get negative infinity alert(-25 / 0);

いくつかの例で既に見たように、数値で算術演算を行うこともできます。 基本的な加算、減算、乗算、除算から、プログラミング固有の算術演算まで。 それらについては、次のチュートリアルで詳しく学習します。
ブール値
ブール値は、プログラミングでは非常に一般的です。 ほとんどの場合、それらの名前を明示的に使用することはありませんが、内部では単純なプロパティを使用します。 ブール値は「true」と「false」の 2 つの値を持つことができ、まさにそのとおりです。 多くの場合、コードを記述して比較を行い、その結果に基づいて結論を出すことに気付くでしょう。
多くの場合、これらの比較は実際のシナリオに基づいており、単純な論理に従っています。 ライトは点灯していますか、それとも消灯していますか? 外は雨ですか? お腹がすきましたか? この数は他の数よりも大きいですか? この段落は次の段落よりも長いですか? ユーザーは大画面を使用していますか?
数値や文字列の値だけではなく、実際には「はい」または「いいえ」の答えが必要な場合がよくあります。 簡単に言うと、そのような場合はブール型のデータ型を使用します。
// is the first number bigger than the second one alert(13 > 12);

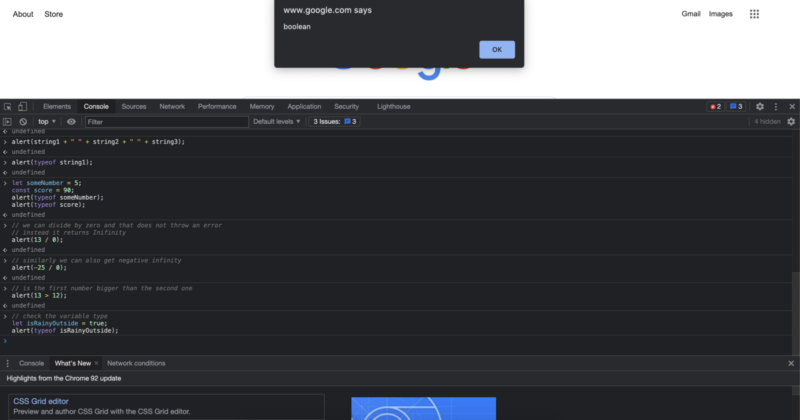
// check the variable type let isRainyOutside = true; alert(typeof isRainyOutside);
このコードを実行すると、次の出力が得られます。

これで、JavaScript の変数とデータ型について理解できました。 次のブログ投稿では、これらのデータ型を使用して、コード内で意思決定を開始します。
私たちのコンテンツが気に入ったら、Facebook コミュニティに参加することを忘れないでください!
著者: ロバート・ホイットニー
JavaScript のエキスパートであり、IT 部門を指導するインストラクター。 彼の主な目標は、コーディング中に効果的に協力する方法を他の人に教えることで、チームの生産性を向上させることです。
10 のブログ投稿で初心者から上級者までの JavaScript コース:
- JavaScript でコーディングを開始するには?
- JavaScript の基本
- JavaScript の変数とさまざまなデータ型
- スニペットと制御構造
- while ループと for ループ
- Java 配列
- JavaScript 関数
- JavaScript オブジェクト
- JavaScript メソッドなど
- JavaScriptコースのまとめ
