5つのWebデザインの間違い企業は作る余裕がない!
公開: 2022-04-28ハイパーコネクテッドワールドでは、企業はオンラインでの存在によって生きたり死んだりします。
地元企業、資格のある専門家、フリーランサー、オンライン起業家—関連性と競争力を維持するために、誰もが独自のWebサイトを開発する必要があります。
今日のウェブサイトの構築はかつてないほど簡単になっていますが、デジタルマーケティングの分野に精通していない人もいます。 同じことは、仕事を成し遂げるためにテンプレートとテーマに大きく依存している自称「フリーランスのウェブデザイナー」にも言えます。
その結果、ほとんどのWebサイトは、オーディエンスを獲得したり、売り上げを伸ばしたり、それらを所有する会社にとってリモートで有益なことをしたりすることができません。
厳しいように聞こえるかもしれませんが、それはあなたにとってインターネットです。特に、成功を妨げる可能性のある一般的な落とし穴に気付かずにWeb開発の方向性を追求する場合はそうです。
これらの落とし穴は何ですか、あなたは尋ねますか?
心配しないでください—私たちはあなたをカバーしました。
この投稿では、絶対に避けなければならない最悪のWebデザインの間違いについて説明します。
さぁ、始めよう。
1.不明確な目標を持っている
サイトにアクセスしてコンテンツを見ると、ユーザーは1つの質問を念頭に置いています。
「私にとって何が含まれているのですか?」
ユーザーは自分のウェブサイトから得られる価値だけを気にすることを常に忘れないでください。 彼らはあなたのデザインやコンテンツ作成のスキルを賞賛するためにそこにいるのではありません—彼らはあなたが彼らの目標を達成するのをどのように助けることができるかを知りたいだけです。
そのため、Webサイトのすべてのページで、すぐに価値提案を強調する必要があります。 重要なコンバージョン要素、特に見出し、小見出し、行動を促すフレーズでそれを明確にします。
これらのページ要素をよりインパクトのあるものにするためのヒントを次に示します。
- 見出し
見出しを作成する際の一番のルールは、それをパンチの効いたものにすることです。 次のように、質問したり、目を見張るような統計で開いたり、実際の数値を落としたりすることができます。「 30日間でトラフィックを200%増やしましょう。 」
- 小見出し
長い見出しを書くことは想定されていないので、コンテキストを追加するには小見出しに頼る必要があります。 視聴者が期待できるメリットや、行動を起こすことを決めたら何をする必要があるかを説明してください。
- アクションの呼び出し
見出しと小見出しで視聴者の興味をそそった後、召喚状(CTA)が引き継ぎ、取引を成立させる必要があります。 背景と対照的であることを確認し、「登録」、「適用」など、面倒な変換プロセスを示す言葉を避けてください。
2.シンプルすぎる
バリュープロポジションを強調することについて言えば、視聴者の注意を引くことに関しては、視覚的なコンテンツに近いものは他にありません。
調査によると、カラービジュアルは読者数とブランド認知度を80%向上させることができます。
ミニマリズムとシンプルさはコンテンツの読みやすさを最大化するのに確かに完璧ですが、多くの初心者のWebデザイナーはそれをやりすぎています。 それらのほとんどは、まったく魅力のない、当たり障りのないモノクロのWebサイトになってしまいます。
とはいえ、十分な量のビジュアルコンテンツをWebサイトに組み込むことを恐れないでください。
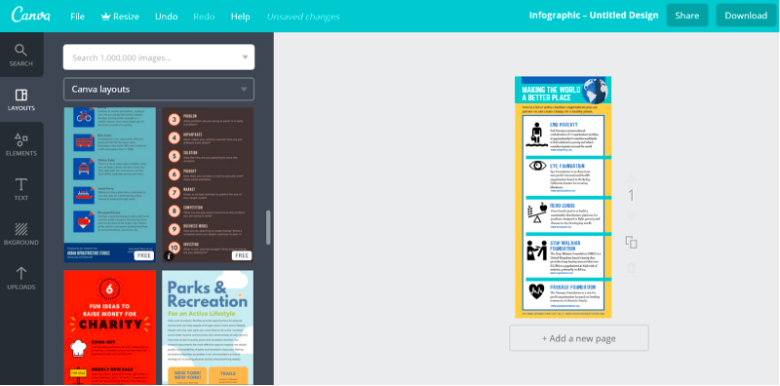
それは上にある必要はありません。たとえば、単純なインフォグラフィックは、価値提案や独自のセールスポイントをより見栄えよくするのに十分すぎるはずです。 また、統計やその他のデータ駆動型情報をより消化しやすくするためにも使用できます。
幸い、ブログでビジュアルコンテンツの展開を開始するのに、プロのグラフィックデザイナーは必要ありません。 Canvaのような無料のツールを使用すると、プロ並みのインフォグラフィックを数分で作成できます。


もちろん、プロのグラフィックデザイナーの成果は、無料のドラッグアンドドロップツールで作成できるものよりも優れているはずです。 しかし、Canvaは無料なので、ビジュアルコンテンツに予算を割り当てようとすると、十分な呼吸スペースが得られるはずです。
3.読み込み速度を無視する
ビジュアルでWebサイトにスパイスを加えた後、次の優先事項は、Webサイトの読み込み速度を損なわないようにすることです。
画像やカスタムコードなどのアセットは、ウェブサイトの読み込み時に貴重な帯域幅を使用することに注意してください。 これらのファイルが大きいほど、Webサイトが適切にロードされるために消費する帯域幅が多くなります。
Webサイトのパフォーマンスの一貫性を維持するには、 TinyPNG 、 Compressor.io 、 Minify Codeなどの圧縮ツールを使用して、画像やさまざまな種類のコードのファイルサイズを縮小します。

世界中のユーザーに対応する場合は、コンテンツ配信ネットワーク(CDN)を利用してWebサイトデータの転送を最適化することを検討してください。 CDNは、コンテンツ配信の負荷を複数のプロキシサーバーに分散することにより、遅延を削減します。
4.モバイルユーザー向けに最適化されていない
ご存じないかもしれませんが、モバイルユーザーはデスクトップよりも多くのインターネットトラフィックを占めるようになりました。
これは、Webページを構造化するときに「モバイルファースト」アプローチを採用する時が来たことを意味します。
幸いなことに、ほとんどのWebサイトプラットフォームとコンテンツ管理システム(CMS)は、ほとんどの場合、応答性の高いテーマとテンプレートを備えています。つまり、使用されているディスプレイのサイズに合わせて自動的に調整されます。
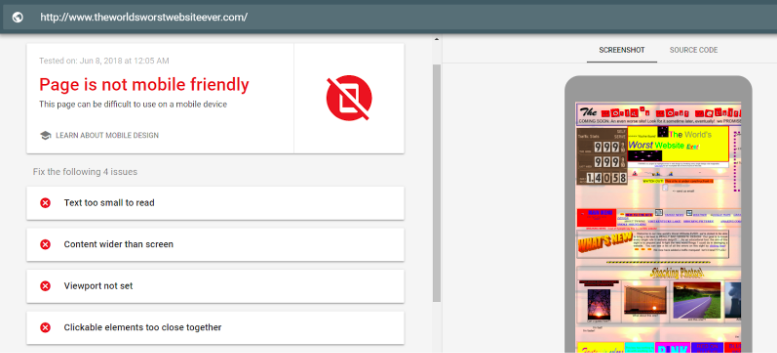
それでも、 Google検索コンソールのモバイルフレンドリーテスト機能を使用して、モバイルユーザーのエクスペリエンスを向上させる方法に関するより多くの洞察と提案を受け取る必要があります。

5.助けを得るのをためらう
最後に、多くのWebサイト所有者は、Webサイト開発の課題に取り組む際に、「孤独なオオカミ」の考え方を持っています。
確かに、十分な時間があれば、オンラインで利用できる豊富な学習リソースのおかげで、誰でもロープを学び、Webデザインのあらゆる側面に適度に対応することができます。 しかし、あなたが本当にあなたのウェブサイトを目立たせたいのなら、あなたは「一人の軍隊」の考え方を蹴り、あなたを助けることができる専門家とのつながりを築く必要があります。
フリーランサーまたはコンサルタントを雇って、可能な限り最高のサイトを構築することを妨げる知識とスキルのギャップを埋めてください。 また、コンテンツ開発者をアウトソーシングして、ターゲットオーディエンスに新鮮で魅力的な投稿をWebサイトに提供し続けることを検討する必要があります。
あなたのニーズに応えることができる人材を探し始めるために、あなたはUpworkやFiverrのようなフリーランスのマーケットプレイスに頼ることができます。 また、 CraigslistなどのWebサイトにリストを投稿して、幅広いネットをキャストすることもできます。
結論
Webサイトを稼働させることは、信頼できるオンラインプレゼンスに向けた小さな一歩にすぎません。 必要なのは、基本的なマーケティング哲学を採用し、重要な設計上の決定を行うときはいつでもそれらを適用することです。
上記の間違いを理解することは正しい方向への第一歩です。 ただ辛抱強く、一度に1つのことに集中し、成功は一夜にして実現することは決してないことを忘れないでください。
上記の間違いのいずれかで有罪ですか? 同じ問題に直面している他の読者にどのようなアドバイスをすることができますか?
あなたの考えが何であれ、下にコメントを残してください!
