ChromeDevToolsとWebデザインのヒント
公開: 2021-02-11最終更新日:2021年8月3日

ワールドワイドウェブを探索するために最も使用されているブラウザの1つは、GoogleChromeです。 そして、Web開発者にとって最も重要なツールの1つは、ChromeDevToolsです。 市場に出回っているほとんどのブラウザーに存在するDevToolsは、ブラウザーに直接組み込まれているWeb開発ツールのセットです。 これは非常に重要であることが証明されており、多くの優れたWebデザインのヒントがあります。 DevToolsは、Web開発者がオンザフライでページを編集し、問題をすばやく診断するのに役立ち、より優れたWebサイトをより迅速に構築するのに役立ちます。 クリックしてツイート
各ブラウザには、Web開発環境にとってより魅力的で使いやすいことを望んでいる特定のDevToolsのセットがあります。 優れたツールを備えたこれらのトップファイターの2つは、GoogleChromeとFirefoxです。 このブログでは、Google Developers WebUpdatesで提供されている情報に基づいたChrome87から始めて、ChromeDevToolsを統合するいくつかの優れた点について説明します。 この記事の目的は、より多くのWebデザインのヒントに目を向け、サイトを管理する能力を向上させることです。
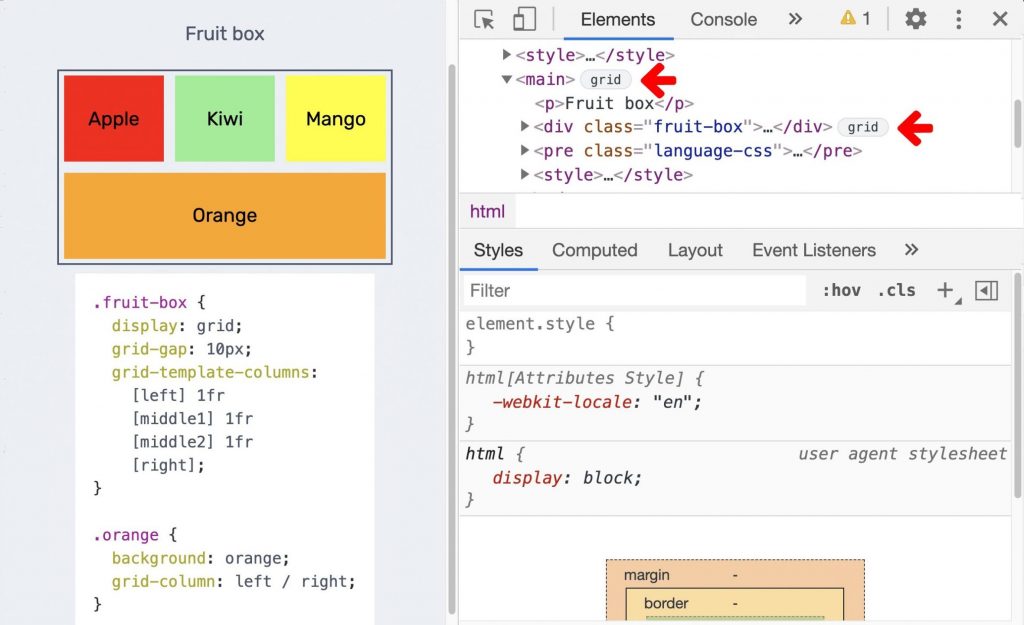
私のお気に入りのウェブデザインのヒントの1つ| 新しいCSSグリッドデバッグツール

HTML要素にdisplay:gridまたはdisplay:inline-gridが適用されている場合、要素パネルでその横にグリッドバッジが表示されます。 バッジトグルをクリックして、ページにグリッドオーバーレイを表示します。 レイアウトペインには、グリッドを表示するためのいくつかのオプションを提供するグリッドセクションがあります。
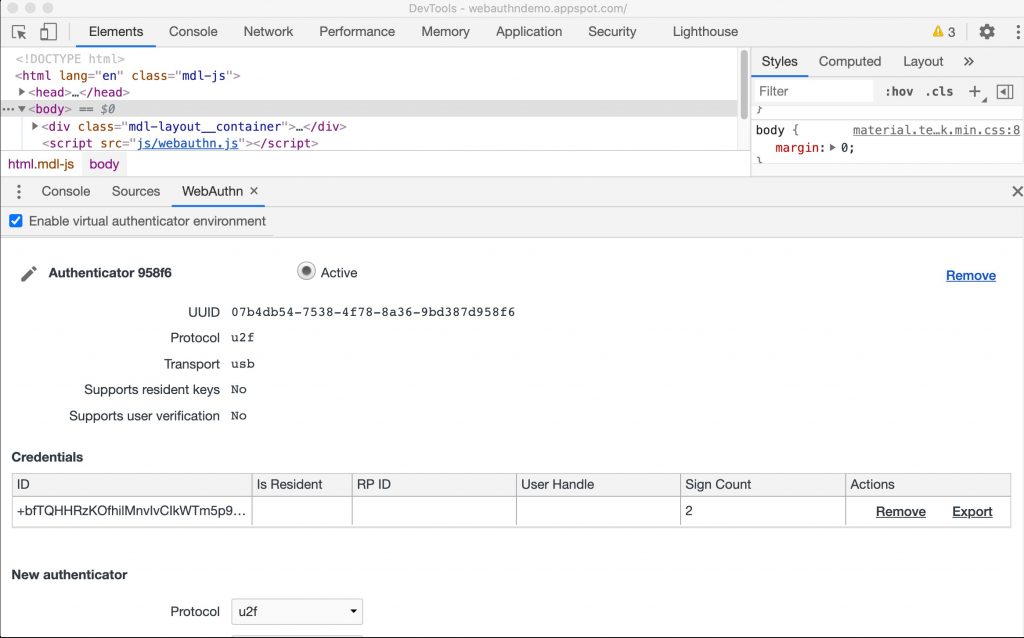
新しいWebAuthnタブ

Chrome DevToolsの[WebAuthn]タブを使用して、ソフトウェアベースの仮想オーセンティケーターを作成して操作します。 新しいWebAuthnタブを使用して、オーセンティケーターをエミュレートし、Web認証APIをデバッグできます。 Web開発者は、物理的なオーセンティケーターを必要とせずに、これらのオーセンティケーターをエミュレートし、機能をカスタマイズし、状態を検査できます。 これにより、デバッグエクスペリエンスがはるかに管理しやすくなり、Web構築の多くの側面で劇的に役立ちます。 そのため、新しいWebAuthnタブを快適に理解することが、この記事で最も重要なWebデザインのヒントの1つです。
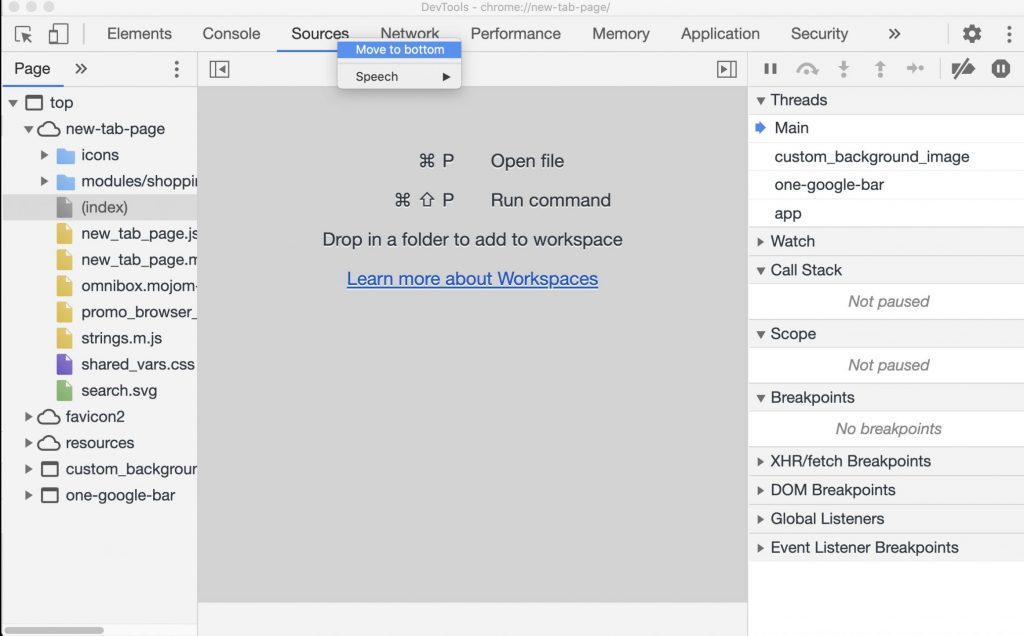
DevToolsを上部パネルと下部パネルの間で移動する

DevToolsは、上部パネルと下部パネルの間でツールを移動して、任意の2つのツールを一度に表示することをサポートしています。 [要素とソース]パネルを一度に表示する場合は、[ソース]パネルを右クリックし、[下に移動]を選択して下に移動します。 タブを右クリックして[上に移動]を選択することで、下のタブを上に移動することもできます。
これは、Webサイトで利用できるDevToolsの1つにすぎません。 以下にさらに多くの情報がありますが、ホワイトラベルのウェブデザインに興味がある場合は、このリンクをクリックして、ホワイトラベルについて知っておく必要のあるすべてのことを学び、ウェブサイトでの作業を許可することを検討してください。
DevTools for Elementsパネルの更新、およびそれが優れたWebデザインのヒントの1つである理由
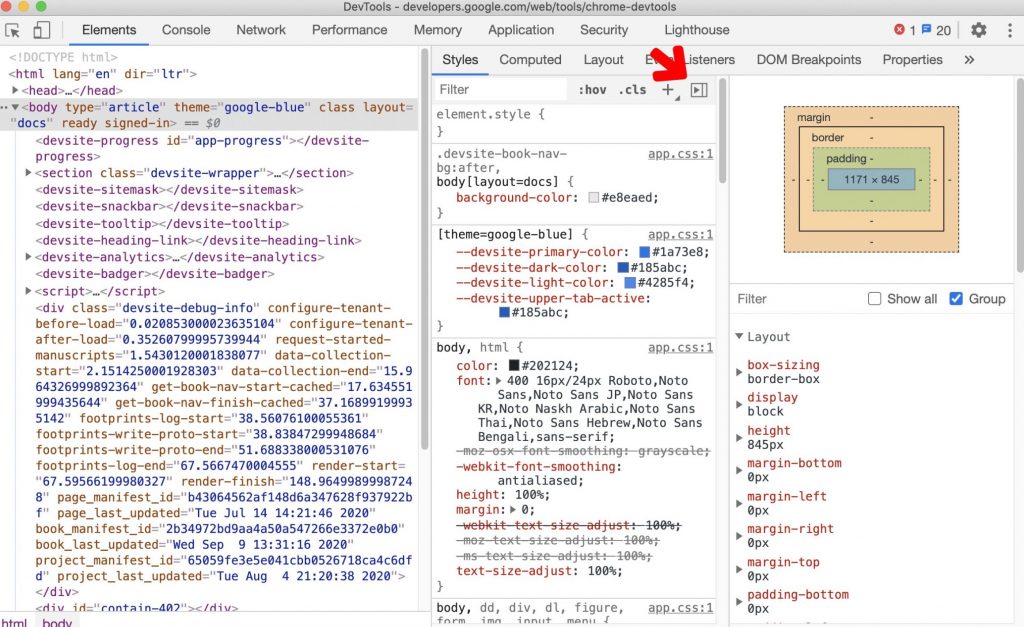
[スタイル]ペインで[計算済みサイドバー]ペインを表示します
[スタイル]ペインの[計算済み]サイドバーペインは、デフォルトで折りたたまれています。 ボタンをクリックして切り替えます。

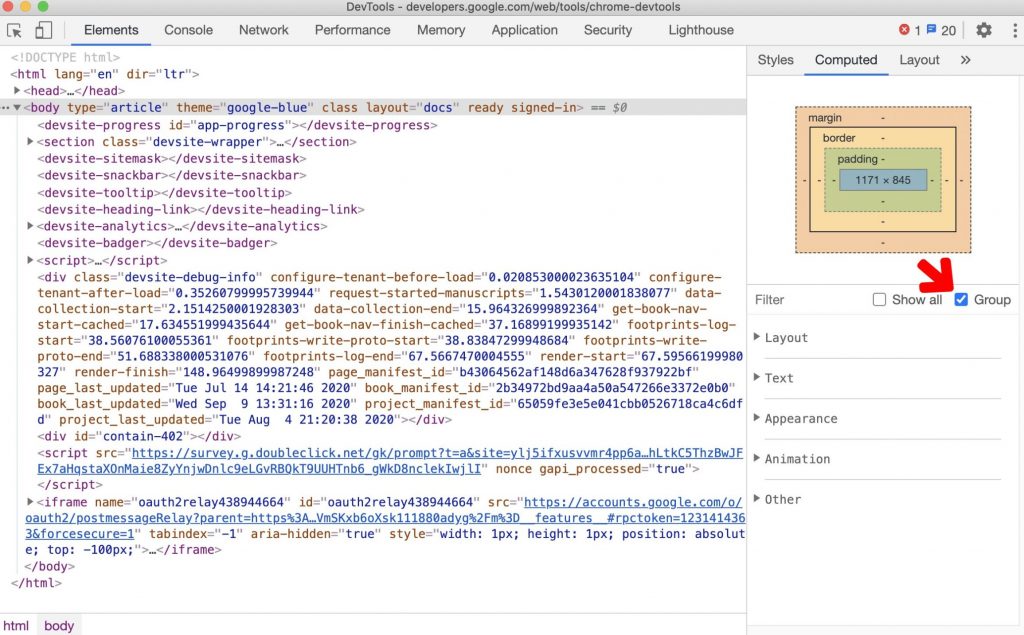
[計算済み]ペインでのCSSプロパティのグループ化と、それがWebデザインの優れたヒントの1つである方法
DevToolsを使用して、[計算済み]パネルでCSSプロパティをカテゴリ別にグループ化できます。 グループ化機能を使用すると、[計算済み]ペインを簡単にナビゲートし(スクロールを少なく)、CSS検査の関連プロパティのセットに選択的に焦点を合わせることができます。 [要素]パネルで要素を選択し、[グループ]チェックボックスを切り替えてCSSプロパティをグループ化/グループ解除します。 CSSはWebデザインの中心であり、プロパティをグループ化する方法を理解することは、多くの有用なWebデザインのヒントの1つです。

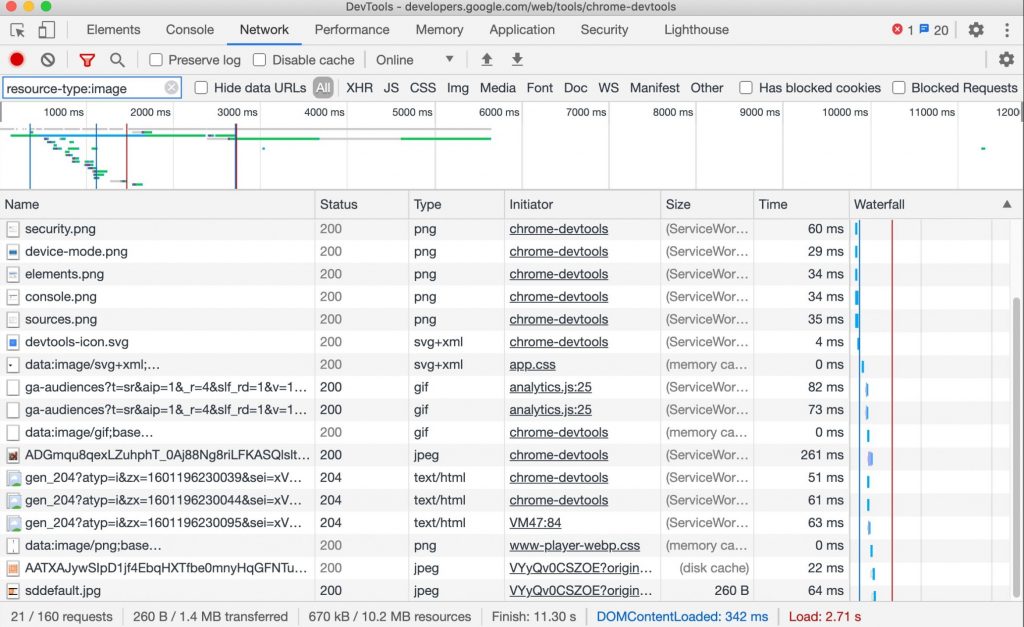
ネットワークパネルのリソースタイプおよびURLフィルター用のDevTools、

ネットワークパネルのresource-typeおよびURLキーワードを使用して、ネットワーク要求をフィルタリングします。 画像であるネットワークリクエストに焦点を合わせるには、resource-type:imageを使用します。 [フィルター]テキストボックスを使用して、リクエストのドメインやサイズなどのプロパティでリクエストをフィルタリングします。 各プロパティをスペースで区切ることにより、複数のプロパティを同時に使用できます。 これらのマルチプロパティフィルターは、AND演算と同等です。 OR操作は現在サポートされていません。
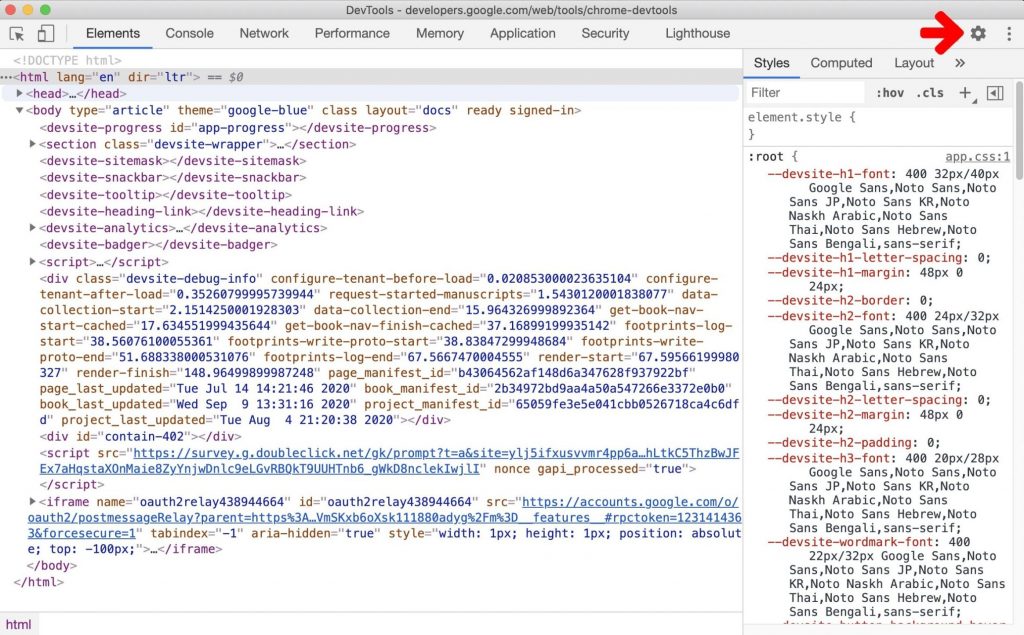
その他のツールメニューの設定の廃止


[その他のツール]メニューの設定は廃止され、代わりにメインパネルから[設定]を開くようになりました。
あなたのウェブサイトでさらに多くのヒントを探しているなら、ウェブデザインのための5つの驚くべきヒントのためにこの次のリンクをクリックしてください。
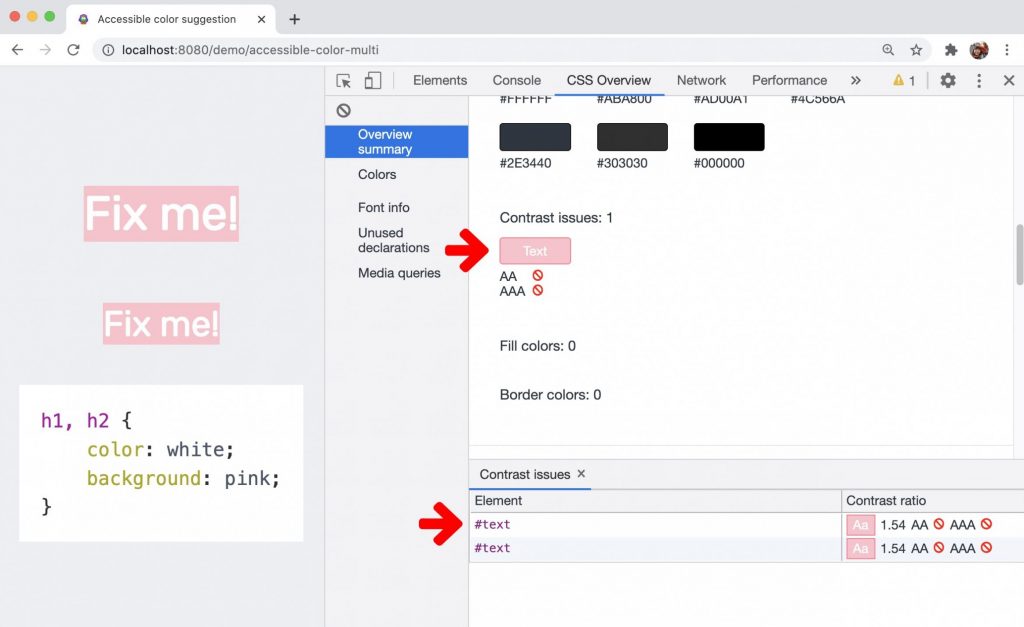
CSSの概要パネルで色のコントラストの問題を表示して修正し、それがWebデザインの重要なヒントの1つである理由

CSSの概要パネルには、ページ上の低色のコントラストのテキストのリストが表示されます。 問題をクリックすると、問題のある要素のリストが一覧表示されます。 リストで要素をクリックして、要素パネルで要素を開きます。 DevToolsは、低コントラストのテキストを修正するのに役立つ自動色の提案を提供します。 適切な色のコントラストを取得することは非常に重要であり、うまくいけば、これはWebサイトの外観を改善するのに役立つWebデザインのヒントの1つです。
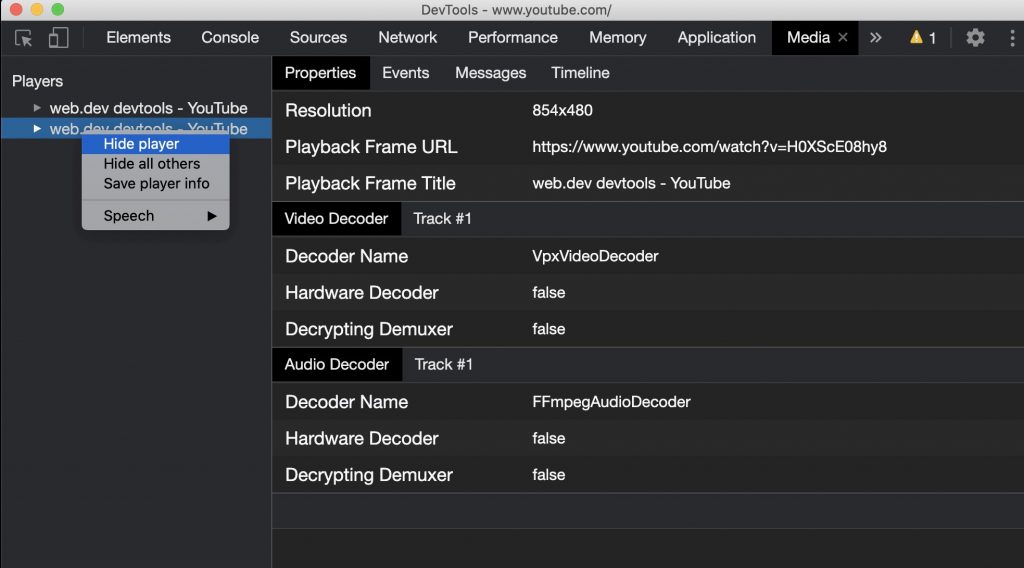
DevToolsと新しいメディアパネルを利用する

DevToolsは、メディアパネルにメディアプレーヤーの情報を表示するようになりました。 DevToolsのメディアパネルの前に、ビデオプレーヤーに関するログとデバッグ情報はchrome://media-internalsにありました。 メディアパネルは、ビデオプレーヤー自体と同じブラウザタブで、イベント、ログ、プロパティ、およびフレームデコードのタイムラインを表示する簡単な方法を提供します。 潜在的な問題をより迅速にライブビューで検査できます(たとえば、フレームのドロップが発生する理由、JavaScriptがプレーヤーと予期せず対話する理由)。 Webサイトとのユーザーインタラクションのこの改善は、ユーザーのエクスペリエンスの向上につながります。 うまくいけば、これはあなたが役立つと思うウェブデザインのヒントの1つです。
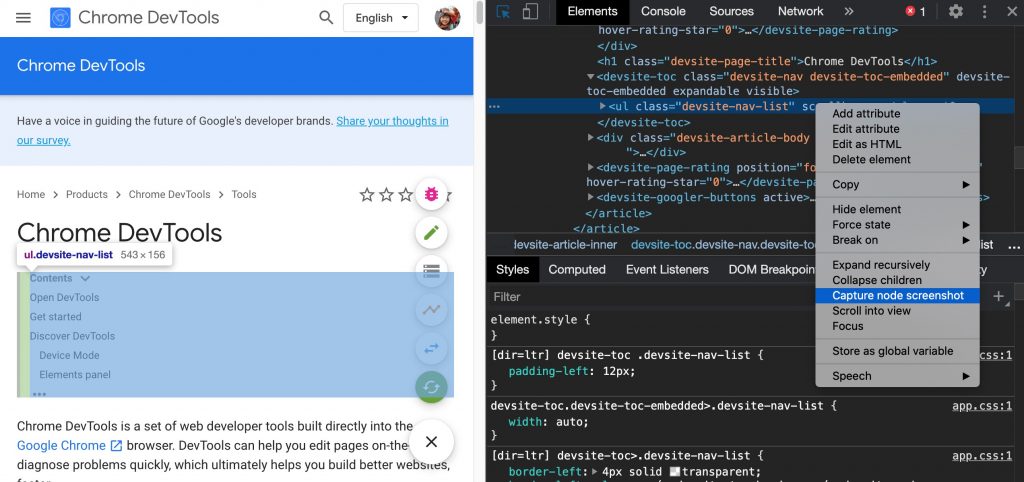
要素パネルのコンテキストメニューからノードのスクリーンショットをキャプチャします。 その他のウェブデザインのヒント

DevToolsのおかげで、要素パネルのコンテキストメニューからノードのスクリーンショットをキャプチャできるようになりました。 要素を右クリックして[ノードのスクリーンショットをキャプチャ]を選択すると、Webページ上のコンポーネントのスクリーンショットを撮ることができます。
新しいJavaScript機能のサポート
DevToolsは、いくつかの最新のJavaScript言語機能のサポートを改善しました。
- プライベートフィールドの構文の強調表示–プライベートクラスフィールドは、ソースパネルで正しく構文が強調表示され、きれいに印刷されるようになりました。
- 数値区切り文字をきれいに印刷する– DevToolsは、[ソース]パネルの数値区切り記号を適切にきれいに印刷します。
- オプションのチェーン構文のオートコンプリート–コンソールのプロパティのオートコンプリートで、名前?などのオプションのチェーン構文がサポートされるようになりました。 name[に加えて機能するようになりました。
- 論理代入演算子– DevToolsは、コンソールパネルとソースパネルの新しい演算子&& =、|| =、および??=による論理代入をサポートします。
- ヌル合体演算子の構文の強調表示– DevToolsは、ソースパネルにヌル合体演算子を適切にきれいに出力するようになりました。
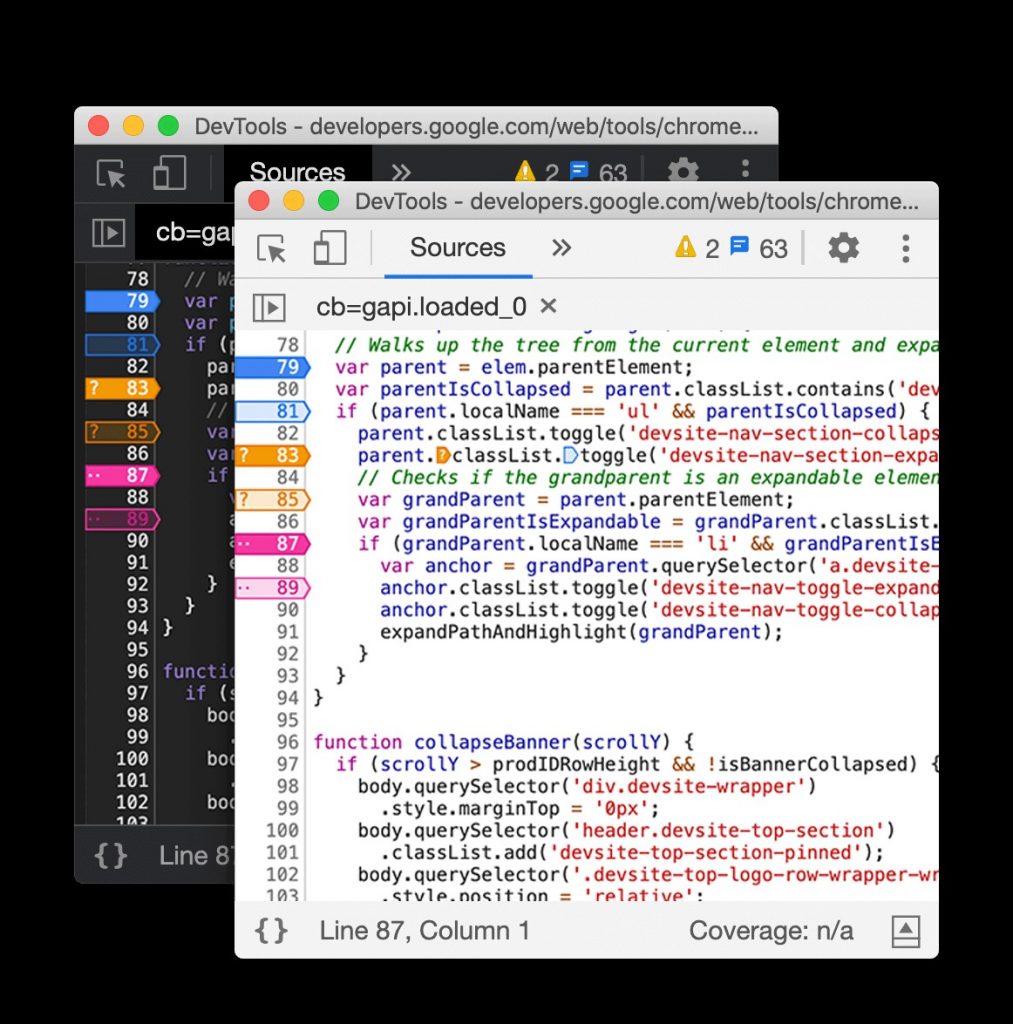
ブレークポイント、条件付きブレークポイント、およびログポイントの新しいアイコン

[ソース]パネルには、ブレークポイント、条件付きブレークポイント、およびログポイントの新しいデザインがあります。 ブレークポイントは、明るく親しみやすい色で更新された旗のデザインを取得します。 条件付きブレークポイントとログポイントを区別するためにアイコンが追加されています。 これは、ChromeDevToolsの優れた機能です。
パフォーマンスパネルの更新
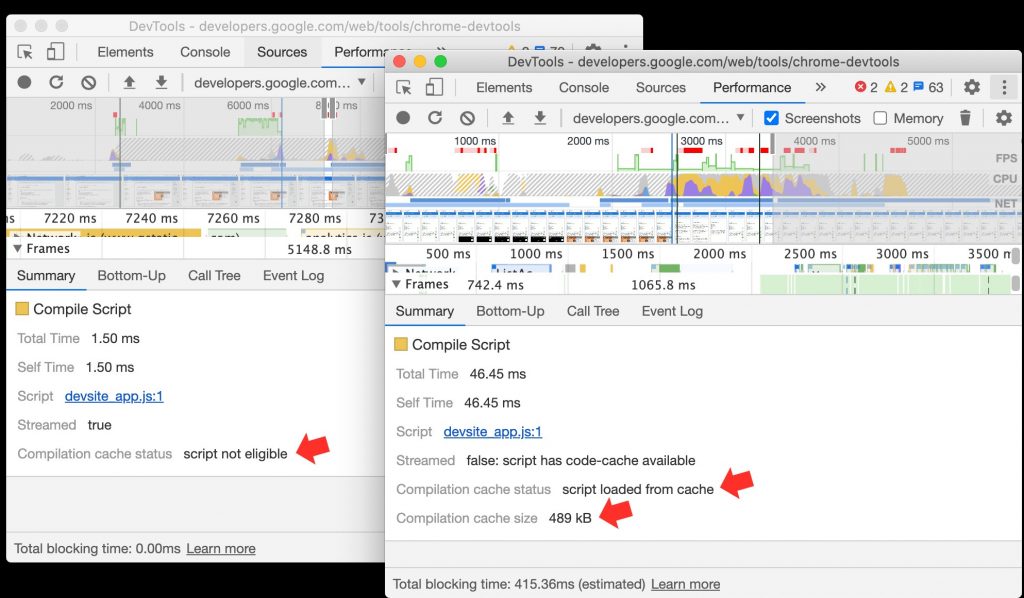
パフォーマンスパネルのJavaScriptコンパイルキャッシュ情報
以前は、コードキャッシングが行われなかった場合、DevToolsはコードキャッシングに関連するものを何も表示しませんでした。 現在、JavaScriptコンパイルキャッシュ情報は、常に[パフォーマンス]パネルの[概要]タブに表示されます。

パフォーマンスパネルでのナビゲーションタイミングの調整
以前は、パフォーマンスパネルは、記録の開始時刻に基づいてルーラーに時間を表示するために使用されていました。 これで、ユーザーがナビゲートする記録の時間が表示され、DevToolsは代わりにナビゲーションに関連するルーラー時間を表示するようになりました。 また、DOMContentLoaded、First Paint、First Contentful Paint、およびLargest Contentful Paintイベントの時間は、ナビゲーションの開始に関連するように更新されました。つまり、PerformanceObserverによって報告されたタイミングと一致します。
すべてのDevToolsとWebデザインのヒントの完全なリストではありません…
Chrome DevToolsがWeb開発者として私たちに提供するクールなもののいくつかをリストアップしました。確かに、ここにリストされていない他のもっとエキサイティングなものがあるはずです。 また、これはあなたに役立つであろうすべてのウェブデザインの秘訣をリストしているわけではありません。 それは冗長になります。 アイデアは、ブラウザーDevToolsの使用に関心を持ち、市場で利用可能な各ブラウザーでさまざまなツールを探索することです。 DevToolsは素晴らしいツールです。 インストールするものはありません。
あなたのウェブサイトで助けが必要ですか? ホワイトラベルのウェブデザインサービスの利用を検討してください。 また、記事についての感想や、Chrome DevToolsの詳細を知るのに役立ったかどうかについては、必ずお問い合わせください。
