2021年にウェブ業界を前進させる6つのウェブデザインの傾向
公開: 2019-02-14はい、信じがたいことですが、2021年はこの10年の最後の章であり、他のすべてのものとともに、インターネットも大きく成長し、変化しました。 人々はAR、VR、AI、AMPを紹介され、モバイルの治世や他の多くの頭字語を見てきました。 Webデザインのトレンドは、業界がどこに向かっているのか、そして今後数年間で何を再構築する必要があるのかを示すスナップショットに他なりません。
Webデザインのトレンドの出現と採用の方法と理由を理解する必要があります。 なぜなら、結局のところ、これらの傾向は私たちの文化的瞬間について教えてくれるからです。私たちが好きなこと、嫌いなこと、そして前進するために何をすべきか。 理解が早ければ早いほど、彼らに共感するのも早くなります。
Webデザインのトレンドを常に最新の状態に保つ:
アルゴリズムの更新、ビジュアル、ベストプラクティスの人気に関して、12か月ごとに多くの変化に直面しています。 今日、モダンで洗練されたWebサイトは、わずか数か月で時代遅れで安っぽく見える可能性があります。 そしてそれが理由です。 あなたがあなたのウェブサイトをデザインしているとき、あなたは業界のトレンドと一時的な流行の違いを知っているべきです。 私たちが保証したいのは、デザインが数年間見栄えが良く、1996年のGeocitiesメッセージボードを刺激しないことだけだからです。
2021年は、ユーザーエクスペリエンスを提供することです。 すべてのWebデザインのトレンドは、速度とモバイルデザイン、没入型ビデオの背景、非対称レイアウトの目を引くシンプルなデザインなどを優先します。
それでは、2021年に続く最も人気のあるWebデザインのトレンドのいくつかを調べてみましょう。
1. UIパターンの急増:

レスポンシブデザインの結果の1つは、多くのサイトが類似しているように見えることです。 ただし、レスポンシブデザインだけを非難することはできません。 活況を呈しているテーマ市場とワードプレスサイトの台頭もそれに関与しています。
しかし、似たようなサイトを持つことは必ずしも悪いことではありません。それは、私たちが方法を変えてWebを消費したためであり、その結果、多くの一般的なUIデザインパターンが生まれました。 今年、デザインパターンは成熟しつつあり、UIパターンに関しては、イノベーションの方法はほとんどありません。
知っておく必要のあるいくつかのパターンを次に示します。
•ハンバーガーメニュー
• アカウントの登録
•長いスクロール
•カードのレイアウト
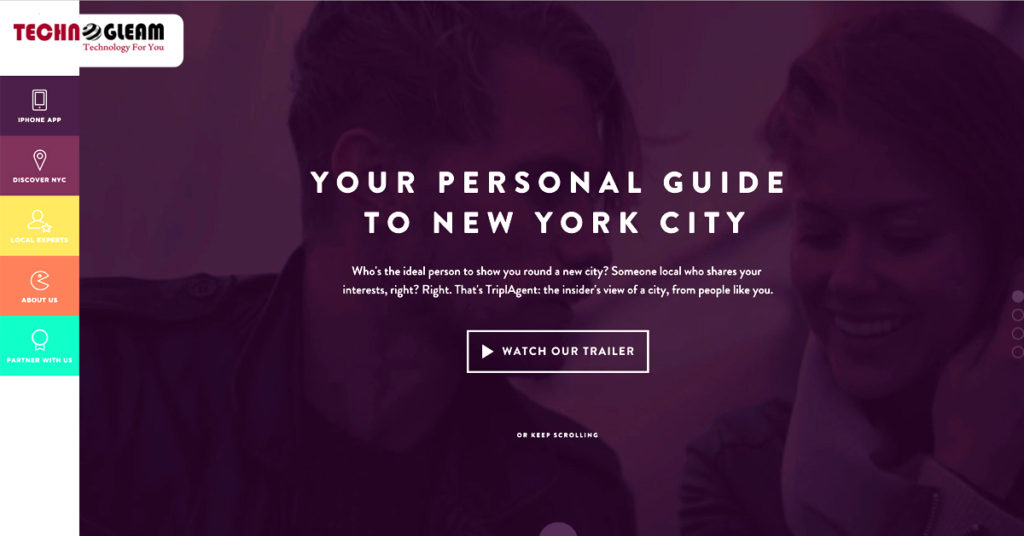
•ヒーロー画像
2.リッチアニメーション

通常、アニメーションは、サイトのストーリーテリングを強化し、体験をよりインタラクティブで楽しいものにするために使用されています。 ただし、アニメーションをどこにでも貼り付けることはできません。まず、アニメーションがサイトの個性やストーリー要素に追加されるかどうかを慎重に検討してください。
そして、ここに2021年の最も人気のあるアニメーションテクニックの7つがあります。
•アニメーションの読み込み
•ナビゲーションとメニュー(スクロールなし)
•ホバーアニメーション
•ギャラリーとスライドショー
•モーションアニメーション
•スクロール
•背景アニメーション/ビデオ
3.マイクロインタラクション

Facebookでその猫の写真を好むことから、携帯電話でアラームをオフにすることまで、マイクロインタラクションは私たちの周りで起こります。 私たちが一日をマイクロインタラクションから始める可能性が高くなります。 携帯電話のアラームをオフにすると、一瞬でユーザーインターフェイスが表示されます。 そして、ますます多くのマイクロインタラクションが、私たちが使用するデバイスやアプリに組み込まれています。

マイクロインタラクションは、いくつかの異なることを行うのに役立ちます。または、いくつかの異なることを行う傾向があります。これらは、あらゆるアプリの重要な部分です。
•ステータスまたはフィードバックのビットを書き込む
•アクションの結果を見る
•ユーザーが何かを操作するのを助ける
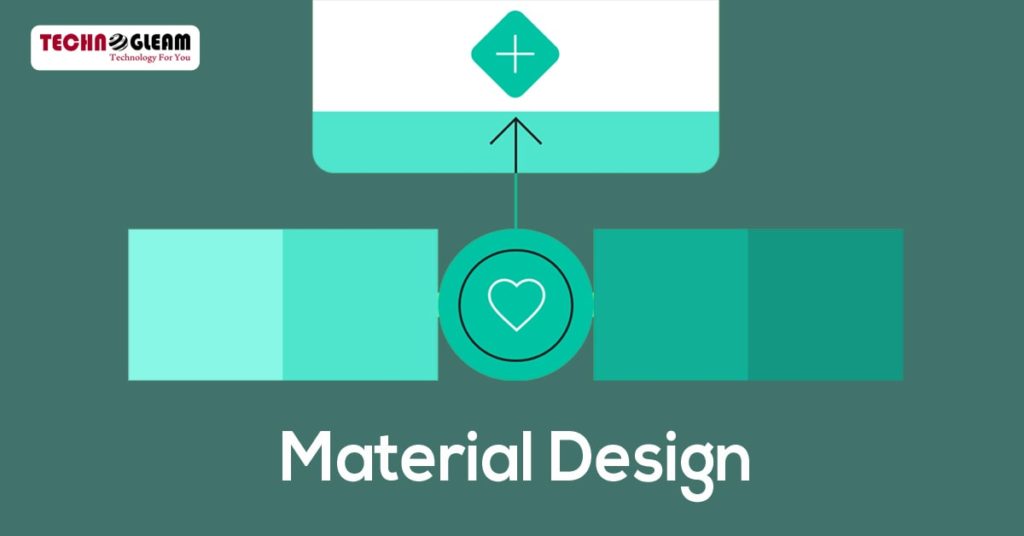
4.マテリアルデザイン:フラットデザインの快適な代替品

昨年、Googleは新しいスタイルの言語であるマテリアルデザインを発表しました。 それは動きの概念を使用しています。 ユーザーにとってよりリアルに見えるデザインを作成することを目的としたシャドウ効果と奥行き。
マテリアルデザインの目標は、UXに焦点を当てたクリーンでモダンなデザインを作成することです。 グーグルのデザイン美学には批評家がいますが、マテリアルデザインは主にゲームチェンジャーとして賞賛されています。
ミニマルな見た目で、他の成長トレンドと多くの共通点があり、それはフラットなデザインです。 ただし、マテリアルデザインは奥行きと影を利用しており、純粋なフラットデザインよりも奥行きがあります。
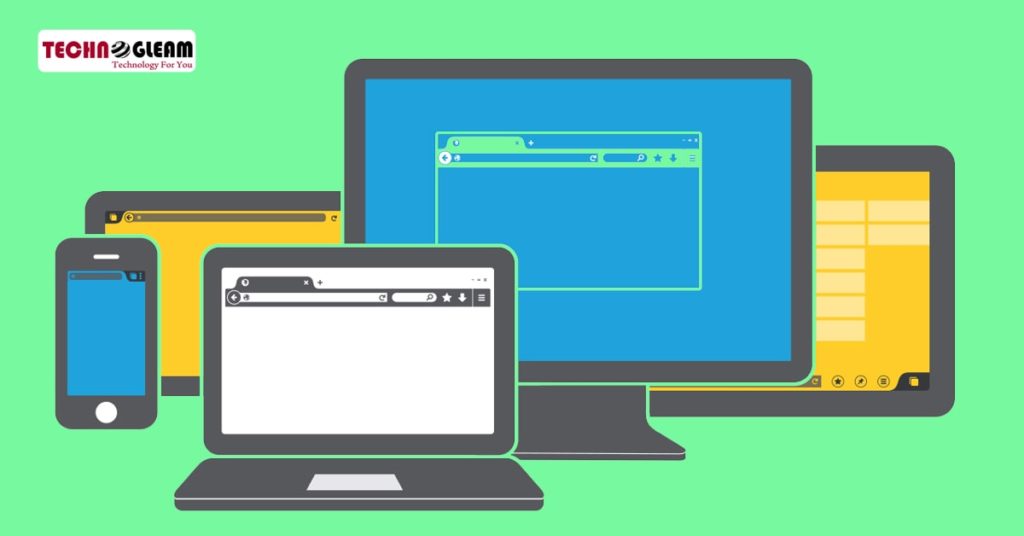
5.レスポンシブデザイン

近年、レスポンシブウェブデザインは非常に人気があります。 モバイルインターネットの利用の増加に感謝します。 これは、完全に機能するモバイルフレンドリーサイトを構築する企業にとって比較的シンプルで安価な方法であるため、言うのは安全です。 レスポンシブデザインはすぐにはどこにも行きません。 しかし、適切に実行されない場合、レスポンシブWebデザインにはいくつかの問題が伴い、最も重要なのはパフォーマンスです。
パフォーマンスを向上させるために考慮すべき要素
•JavaScriptおよびCSS画像の使用は避けてください
•レスポンシブ画像を使用する
•条件付きを使用する
•RESSを使用する–レスポンシブおよびサーバー側
•プロセスにパフォーマンステストを適用する
6.すぐに消えないフラットなデザイン

フラットデザインはしばらくの間私たちと共にあり、ミニマリズム、レスポンシブウェブデザイン、マテリアルデザインなどのトレンドと互換性があります。 今後、フラットデザインでは以下のトレンドが前面に出てきます。
•長い影
•鮮やかな配色
•シンプルなタイポグラフィ
•ゴーストボタン
•ミニマリズム
Webデザインのトレンドに関する追加のアドバイス
トレンドが現時点で「ヒップ」なことであるという理由だけでトレンドを追跡するべきではありません。 Webトレンドは、正当な理由で人気のある手法を表していますが、それが機能しているかどうかを確認するのはあなたの義務ですか? たとえば、Eコマースサイトは、1ページの無限スクロールサイトとしては間違いなくうまく機能しません。
トレンドは、デザイナーツールボックスの追加ツールにすぎないため、常に適切なツールを選択してください。
また、シリグリの評判の高いWebデザイン会社に連絡して、ビジネスに最適なWebサイトを入手することもできます。
