すべてのCTOが2022年に期待すべき22のWeb開発トレンド
公開: 2022-05-29人間が革新するための新しい方法を見つけ、以前よりも速く、より多くの才能を持って物事を行うにつれて、テクノロジーは進化し続けます。 Web開発の分野ほどこの革新を特徴とする分野は多くありません。
開発者は常に、より明るい未来へと駆り立てることができる新しいテクノロジーを発見することを楽しみにしています。 多くの企業にとって、これらの開発に遅れずについていくことが問題になる可能性があります。 ありがたいことに、2022年以降に関連する主要なトレンドのいくつかを概説しました。
急いで? 2022年に注目する必要のある22のWebサイト開発トレンドは次のとおりです。
- ノーコードとローコードはアプリケーション開発を推進します
- 加速する人工知能と機械学習の採用
- IoTのおかげで音声検索が爆発的に増える
- プログレッシブウェブアプリケーション(PWA)がネイティブモバイルアプリに取って代わります
- 中小企業はアプリ開発にSPAを好むでしょう
- サイバーセキュリティの重要性が増す
- モーションUIデザインはページの双方向性を高めます
- クラウドコンピューティングの進歩は続く
- プロセスのカスタマイズの次のステップが始まります
- 企業はAPIファーストの開発を支持します
- 速度とパフォーマンスのためのキャッシュの増加
- 市場投入までの時間と柔軟性を考慮したサーバー側の出現
- プラグイン、サードパーティのツールは引き続き問題を引き起こします
- プラットフォームはマーケターのニーズに焦点を合わせています-ヘッドレスでも
- AIを活用したエンゲージメント-チャットボットからコンテンツの作成やパーソナライズまで
- サーバーレスアーキテクチャ/静的およびヘッドレスを使用
- モノのインターネット(IoT)の増加
- API-最初の開発
- ポケットベルまたはSPAの使用
- 改善されたネイティブサイバーセキュリティ
- その他のjavaScriptフレームワーク
- セキュリティ最優先
1.ノーコードとローコードはアプリケーション開発を推進します
ノーコードとローコードは、私たちの生活を楽にすることを期待して生まれました。 経験豊富な開発者は、これらのツールを使用してワークフローを合理化し、ワークロードを減らして、他のタスクに集中できるようにします。
これらのツールにより、市民の開発者は複雑なコードを記述せずに便利なアプリケーションを簡単に作成できるようになりました。
ノーコードツールは、コード行を記述したことがない人のために、ビジュアルプログラミングインターフェイスとドラッグアンドドロップツールを使用して参入障壁を低くします。 しかし、これらの進歩にもかかわらず、no-codeはまだ完全には確立されていません。
「ノーコードは2022年に大きなトレンドになると思います。それは2020年にすでに大きく成長したものですが、それでもまだ明確な勝者がいない非常に断片化されたエコシステムであり、その約束のほとんどはまだ...約束です。」 -AdEspressoのMassimoChieruzzi

バブルとエアテーブルの形で潜在的な市場リーダーの人気が高まっているため、2022年には、これらのツールの1つ以上が明確な勝者としての地位を確立する可能性があります。
次はどうする
ITチームが現在行っている時間のかかる手動タスクについては、製品開発ライフサイクルを確認してください。
ローコードツールをワークフローに統合して、ワークフローを最適化し、無駄な時間を制限します。
あまり技術的でないチームメンバーにコードなしのツールを用意して、IT部門を圧倒することなくいくつかのタスクを完了できるようにします。
2.加速する人工知能と機械学習の採用
人工知能は数年前から私たちのデジタルライフに絡み合っていますが、テクノロジーに投資する企業が増えるにつれ、その能力に大きな飛躍が見られます。 特に、自然言語処理(NLP)と機械学習(ML)は、理論的な概念から完全なユースケースに移行しました。
Traktion.aiのLuisMunozVillarrealは、これらのユースケースのいくつかを説明しています。
「YouTubeはNLPを使用して動画の音声から字幕を自動的に作成するか、GoogleアナリティクスがMLを使用してウェブサイトユーザーの行動をよりよく理解するか、AlexaがVRとMLを使用して機械と完全に会話できるようにします。」

人工知能の成長の他の例は、チャットボット、推奨エンジン、および従業員の生活をはるかに楽にするのに役立つSaaSツールにあります。
次はどうする
現在のビジネスワークフローを評価して、AI/MLの採用を開始する方法があるかどうかを判断します。 現在のビジネスプロセスの多くは、AIの助けを借りて自動化でき、他のタスクのために人的資源を解放できます。
AI主導の分析ツールをマーケティングキャンペーンに実装して、顧客を支援するための新しい洞察を明らかにします。
AI主導のチャットボットを社内業務の一部として使用して、従業員の質問に答え、オンボーディングプロセスを加速し、リソースを推奨します。
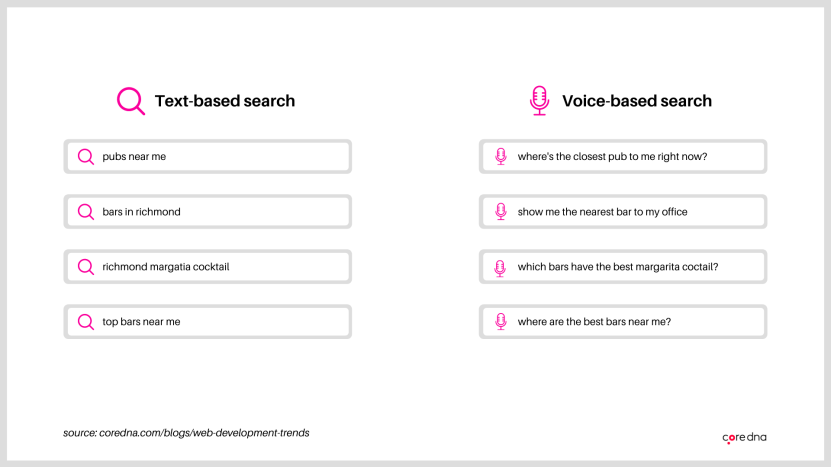
3.IoTのおかげで音声検索が爆発的に増える
モノのインターネット(IoT)はかなり前から有望でしたが、2022年は私たちが何ができるかを正確に理解する年になる可能性があります。 特に音声検索とスマートスピーカーの2つの分野が、この成長の原因である可能性があります。
2023年までに80億台のデジタル音声アシスタントが使用されると推定されており、2021年までに1億6300万台のスマートスピーカーが使用されると予想されています。
これらの両方の分野での成長は、開発者からユーザーまでのすべての人が検索エンジンと対話する方法に影響を与えます。つまり、開発者とマーケターは自分たちのやり方を適応させる必要があります。
DigitalHothouseのPaulThorntonが説明します。
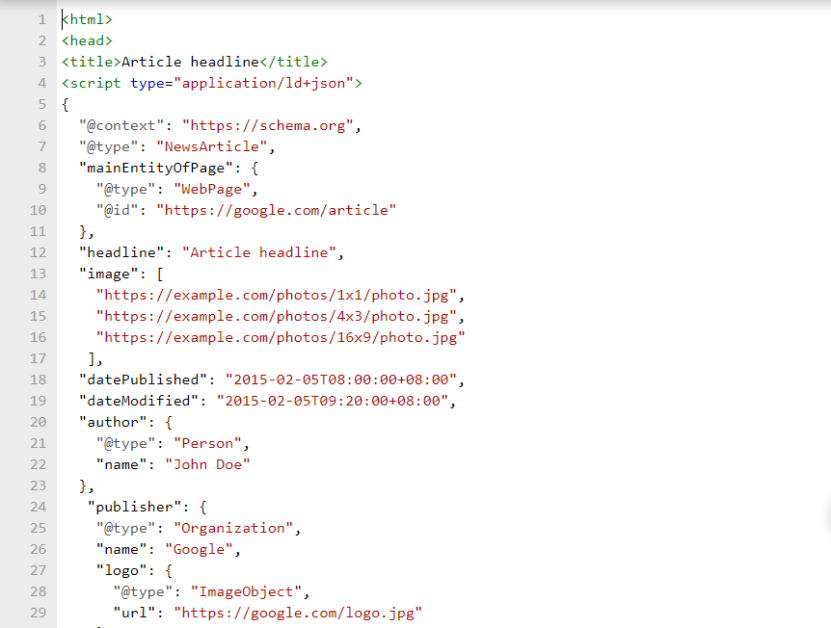
「スキーママークアップと構造化データは、検索エンジンがビジネス、製品、サービスを完全に理解し、検索結果で提供できるようにするために、Web開発においてこれまで以上に重要になります。スキーママークアップオプションは無限に近いです。最も一般的なタイプのコンテンツは、ビデオ、よくある質問、製品、レシピ、ブログ投稿など、豊富な結果や注目のスニペットをもたらすものです。これらは、検索エンジンやスマートデバイスに役立つ可能性のある数百種類のスキーママークアップのほんの一例です。 。」

スキーママークアップは、Webサイトに配置されるマイクロデータであり、検索結果の説明またはリッチスニペットを改善します。

構造化データは、ページに情報を配置するための標準形式であり、検索エンジンがデータを読み取る方法です。 音声を使用して行われる検索が増えるにつれ、これらの領域にさらに重点が置かれることを期待してください。
次はどうする:
音声検索クエリ用にサイトを最適化するためのヒントを次に示します。
- 40〜50語の短い紹介で、コンテンツを位置0に最適化し、可能な場合は表または箇条書きを使用します。
- ブログのコンテンツや製品の説明で会話のトーンを打つことを恐れないでください。
- 単一のキーワードやキーフレーズではなく、質問と回答を中心にキーワード調査を構成します。
- 用語を混ぜ合わせて、より多様なキーワードとフレーズのセットを提供し、質問をするためのすべての関連する(本当に関連する!)方法をカバーします。 自然に保ちます。

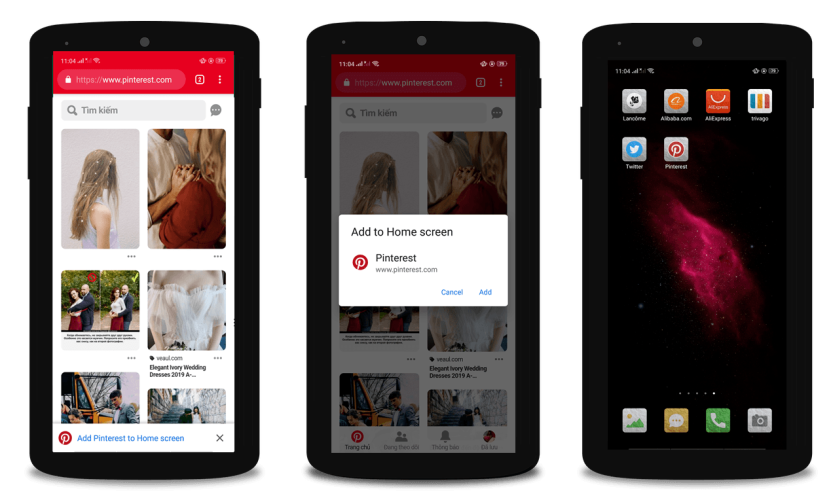
4.プログレッシブウェブアプリケーション(PWA)がネイティブモバイルアプリに取って代わります
PWAは想像力の限りでは新しいものではありませんが、その影響力は2022年も成長し続けるはずです。
PWAには、使用量が増える多くの利点があります。 PWAが提供するユーザーエクスペリエンスは他に類を見ないものであり、モバイルデバイスの使用が増えるにつれ、ブランドはこの傾向を継続することを期待しています。
PWAを使用すると、Webサイトをすばやくロードし、オフラインで動作させることができます。 これらはブラウザー内でアプリ内エクスペリエンスを再現し、すべてのデバイス用のネイティブアプリケーションを構築するよりも開発者にとって物事を簡単にします。
PWAの例は、Pinterestモバイルサイトにあります。
次はどうする
ネイティブモバイルアプリケーションの構築は、特にパーソナライズ要素を含める必要がある場合、従来のWebサイトの構築よりもはるかに長いプロセスです。
デスクトップWebアプリケーションの改良を検討している場合は、モバイルデバイス用にも最適化する必要があります。 2つのアプリケーションを構築するのではなく、モバイルでの顧客体験を向上させるために、WebサイトをPWAとして開発します。
次を読む:プログレッシブウェブアプリとは何ですか? (そしてあなたは1つ必要ですか)5.中小企業はアプリ開発にSPAを支持します
引き続き注目を集めるもう1つの確立された概念は、シングルページアプリケーション(SPA)です。 オンラインで閲覧しているときにページが読み込まれるのを待つことは、ユーザーにとって煩わしい場合があります。 そのため、中断のないスクロールを可能にするSPAの人気が高まります。
グーグルやフェイスブックのような主要企業は、SPAがどのように機能するべきかについての最も明確な例を提供しています。 JavaScriptベースのフレームワークとより多くのユーザーがオンラインになることで、他の企業でもSPAの採用が続くことを期待しています。
GmailからGDriveまでのGoogleの一連の製品は、実際のSPAの代表的な例を提供します。
次はどうする
SPAの主な利点の1つは、ページ全体をリロードするのではなく、ページ上の必要なコンテンツのみが更新されるため、ロード時間が短縮されることです。 また、オフラインキャッシュも提供します。
小規模な会社の場合は、開発時間を短縮し、ユーザーエクスペリエンスを向上させるために、WebサイトをSPAとして構築することを検討してください。
次を読む:モバイルアプリに最適なCMSを選択する方法
デジタルトランスフォーメーション:決定的なガイド
デジタルトランスフォーメーションについて知っておくべきことすべてに加えて、チャートとエフォートタスクを追跡するために社内で使用するボーナスデジタルトランスフォーメーションシート。
6.サイバーセキュリティの重要性が増す
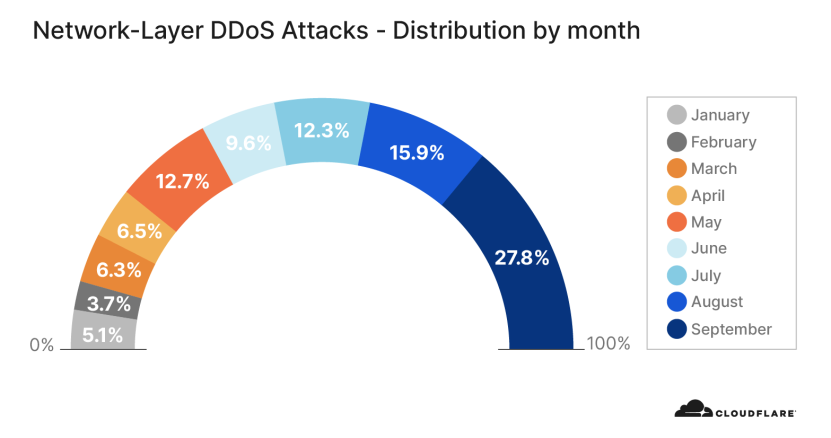
ハッカーは、2020年10月にドイツで2番目に大きなソフトウェアベンダーであるSoftware AGに対してマルウェア攻撃を実行することができ、約2,000万ドルを要求しました。
Cloudflareによると、2020年の分散型サービス拒否(DDoS)攻撃の数は、四半期ごとに2倍になっています。 DDoS攻撃では、ハッカーが標的のサーバーを大量の悪意のあるインターネットトラフィックで圧倒します。 最終的には、何時間ものダウンタイムと収益の損失が発生する可能性があります。
2020年の影響を受けてオンラインになる企業や従業員が増えるにつれ、企業や個人が自分たちを守るためにサイバーセキュリティにさらに投資することを期待してください。
次はどうする
特にサイバー攻撃が増加し続ける現在、2022年には企業と顧客の情報を保護することが重要になります。 準備するために実行できるいくつかの手順は次のとおりです。
1.脆弱性評価を実施する
何をする必要があるかを知るまで、自分を守ることはできません。 ファイアウォールの設置などの一般的な対策から始めることもできますが、セキュリティ評価は現在の脆弱性を特定するのに役立ちます。
2.リモートアクセスを保護します
すべての従業員がVPNを使用していること、およびリークを防ぐためにすべてのデータが暗号化されていることを確認してください。
3.役割、権限、および多要素認証を導入します
Webサイトまたはデジタルプラットフォームの特定の領域へのアクセスを制限すると、全体的なセキュリティを向上させることができます。 アクセスするには、ユーザー名とパスワードに加えて、別の検証レイヤーが必要です。
次を読む: Webサイトのセキュリティのベストプラクティス:クライアントのWebサイトを保護する方法(および同じことを行う方法)
7.モーションUIデザインはページの双方向性を高めます
Webサイトには、誰かが検索しているすべての情報が含まれているだけではありません。 それはまた美的に心地よいはずです。 ユーザーインターフェイスにますます重点が置かれており、モーションUIは爆発的な次の段階です。
ユーザーがWebサイトにアクセスするとき、どこに行くのか不思議に思う必要はありません。 モーションデザインは、ユーザーをガイドする直感的なインターフェイスを作成するのに役立ち、ユーザーに何をすべきか、ページのどこに焦点を合わせるかを指示します。
モーションUIは視覚的な手がかりの使用を含み、Webアプリケーションがユーザーに応答することを可能にし、より流動的で楽しいユーザーエクスペリエンスを作成します。


次はどうする
あなたのウェブサイトまたはアプリケーションを通してあなたの訪問者を導くために視覚的な手がかりを導入してください。
また、訪問者がページの読み込みを待つか、エラーページに到達するのを待つ必要がある場合は、シンプルなアニメーションを使用してユーザーエクスペリエンスを向上させます。 これにより、通常はユーザーエクスペリエンスを損なうような事態に遭遇したときに、ユーザーの関心を維持できます。
次を読む: eコマースWebデザイン:最高のeコマースサイトを作成するための36ポイントのチェックリスト
8.クラウドコンピューティングの進歩は続く
クラウドコンピューティングなしではリモートワークの成長は不可能であり、その傾向は2022年まで続くはずです。Gartnerによると、パブリッククラウドサービスは2019年の2,427億ドルから、2022年までに3,069億ドルに成長すると予想されています。
SaaS企業が2020年に見た成長と、いくつかのトップテクノロジー企業からのリモートファーストへの移行の発表により、それに追いつくために新しいクラウドコンピューティングの進歩が必要になることが予想されます。
次はどうする:
2020年にパンデミックがデジタルトランスフォーメーションを促進したため、多くの企業がオンラインで事業をシフトしましたが、長期的な戦略を計画する時間がありませんでした。 ただし、クラウドコンピューティングの速度は低下しません。
あなたの会社は将来のデジタル戦略を検討しているので、プライベートクラウドインフラストラクチャを構築するのに適しているのか、マルチクラウドアプローチを採用するのに適しているのかを検討してください。
次を読む:デジタルトランスフォーメーションとは何ですか? (流行語または必要な悪?)
9.プロセスのカスタマイズの次のステップが始まります
すべてのビジネスには独自のやり方があり、いくつかのオプションが利用可能であり、特定の問題を解決するためのソフトウェアソリューションに対する好みもあります。 この豊富な可能性により、ソフトウェアスタックを構築するための最善のアプローチが生まれました。
CopyNoiseのAshleyKimlerは、次のように説明しています。
「Web開発は、Webアプリ、プラグイン、統合によってすでに中断されています。今年は、プロセスのカスタマイズの次のステップが見られると思います。ツールの構築は、一般の人々が独自の構築方法を学ぶことで、より主流になる可能性があります。事前にパッケージ化されたAPI、SDK、およびコードなしのアプリビルダーを備えたツール。」

プロセスのカスタマイズにより、組織はさまざまなソフトウェア内のワークフローをカスタマイズして、組織の現在のワークフローと固有のニーズに適応させることができます。
同じことを実行できるツールが非常に多いため、開発者は、好みの方法を中断することなく、ソリューションをカスタマイズできるようにする必要があります。
次はどうする
現在の組織のワークフローをマッピングして、会社に最適なものを理解します。 ビジネスプロセスのツールを評価するときは、ソフトウェアが現在のスタイルに適合するかどうか、または成功するためにワークフローを変更する必要があるかどうかを判断します。
次を読む:デジタルトランスフォーメーションロードマップ:デジタルトランスフォーメーションを成功させるための10のステップ
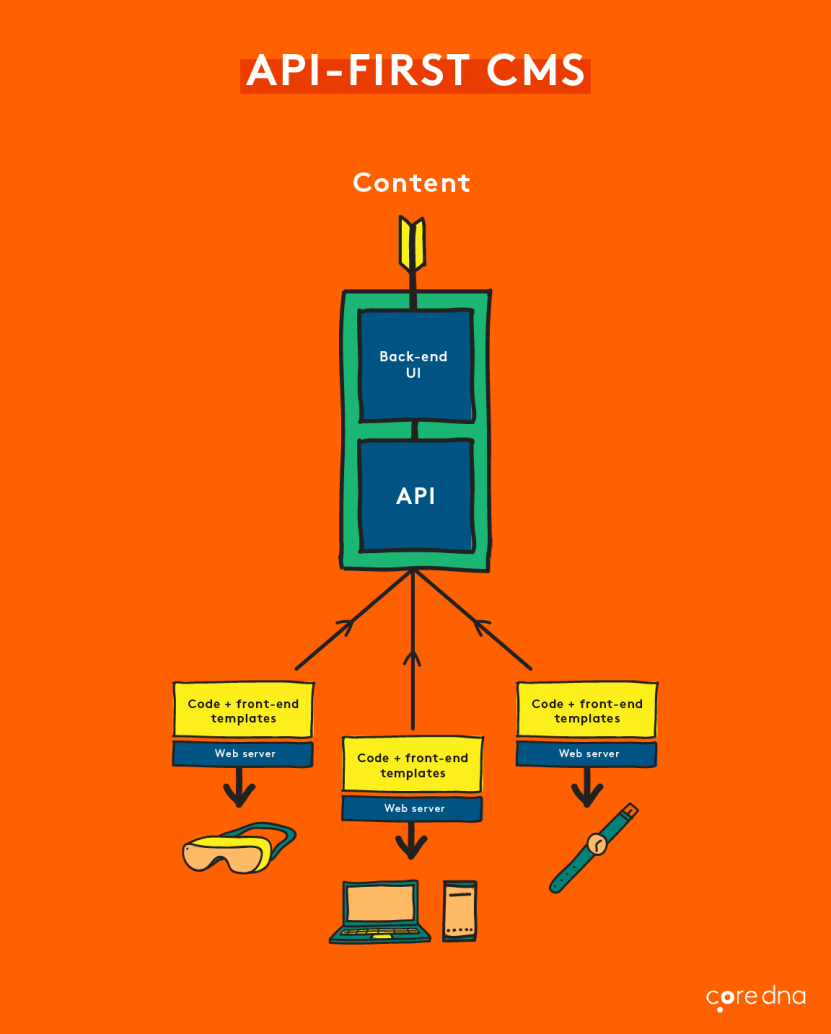
10.企業はAPIファーストの開発を支持します
新しいアプリケーションやテクノロジーが出現するにつれて、これらのテクノロジーを接続する必要性が高まり続けています。 新しいIoTデバイス、Webインターフェイス、およびソフトウェアツールにはすべて、相互に接続できるようにするAPIが含まれています。
以前は、多くの開発者が最初に製品に焦点を合わせ、次に他のデバイスに接続する必要があるという事実を後付けとして扱っていた可能性があります。 ただし、企業が相互接続性を高める方法を模索している現在、APIは最前線にあり、中心となっています。
APIファースト開発はユーザーを最優先し、開発チームが並行して作業できるようにする、アプリ開発コストを削減する、市場投入までのスピードを上げるなど、他の利点もあります。

(出典:API-最初のCMS:5分で説明)
言うまでもなく、APIファーストの設計により、新しい製品やインターフェースをコンテンツ配信の潜在的な手段にすることができます。 たとえば、APIファーストのCMSを使用すると、モバイルデバイス用の単なるアプリケーションであったものを、キオスク、スマートカー、およびその他の領域で使用できるようになります。
11.速度とパフォーマンスのためのキャッシュの増加
キャッシュは一時的なストレージソリューションです。 キャッシングは、静的ファイルをローカルまたはサーバーに保存することで情報配信を高速化することを目的としているため、アクセスするたびにロードする必要はありません。 そうすることで、ブラウザの応答時間を増やすことができます。 可能な限り、WebサイトおよびWebアプリケーションアーキテクチャにキャッシュが追加されることを期待してください。
12.市場投入までの時間と柔軟性を考慮したサーバー側の出現
サーバー側のテンプレート化は、来年にさらに多く見られる手法です。 このWeb開発手法では、クライアントのブラウザではなくサーバー上にWebページが生成されます。 サーバー側のテンプレートを使用すると、プログラマーはWebページの外観を定義するテンプレートを作成し、Webサイトにカスタムユーザーデータを事前入力できます。 サーバー側のテンプレートには多くの利点がありますが、最も注目すべき点は、市場投入までの時間が短縮され、柔軟性が向上することです。 追加のブラウザとサーバーのラウンドトリップを実行するよりも、サーバー内ですべての要求を実行する方が高速です。
13.プラグイン、サードパーティのツールは引き続き問題を引き起こします
サードパーティのツールとプラグインは、デフォルト設定では利用できない機能を追加することでWebサイトの実行をはるかに簡単にしますが、この容易さには、私たちが引き続き見ているコストがかかります。 サードパーティのプラグインは、古くなっていることが多く、安全ではない可能性があるため、Webサイトにとって問題となる可能性があります。 また、他のアプリケーションとの互換性の問題を引き起こしたり、サイトのレイアウトを壊したりする可能性もあります。 セキュリティと互換性のリスクに加えて、プラグインやその他のサードパーティツールをロードすると、Webサイトの速度が低下する可能性があります。
14.プラットフォームはマーケターのニーズに焦点を合わせています-ヘッドレスでも
従来のCMSソリューションでは、Chrome、Firefox、InternetExplorerなどの主要なブラウザで動作するWebページとeコマースエクスペリエンスを作成できます。 ただし、スマートスピーカーやスマートウォッチなどのIoT接続デバイスを介して、パーソナライズされた一貫性のあるマルチモーダルエクスペリエンスが顧客に期待されています。
ここに「ヘッドレス」の側面があります。 フロントエンドディスプレイ(または「ヘッド」)はバックエンドにリンクされていません。 プラットフォームにより、マーケターはコンテンツを一度作成し、一元的に保存して、すべてのデバイスまたはタッチポイントに配布できるようになりました。 これにより、広告主はデータを収集し、パーソナライズされた広告を提供しながら、より柔軟に対応できます。
15.AIを活用したエンゲージメント-チャットボットからコンテンツの作成やパーソナライズまで
マーケティングは過去10年間で大きく変化しました。 現在、誰もがパーソナライズと自動化を求めています。 企業がこれを行う方法は、人工知能を使用することで成長しています。 企業は、AIを活用したエンゲージメントにより、各顧客に最も関連性の高いパーソナライズされたコンテンツを提供できます。
たとえば、チャットボットを使用すると、顧客は独自の条件で企業に連絡を取り、探しているものをより迅速かつ効率的に見つけることができます。 さらに、チャットボットは、商品やサービスに関する質問に答えたり、ストアでの商品の在庫状況を確認したり、顧客がオンラインで購入するのを支援したりすることができます。
16.サーバーレスアーキテクチャ/静的およびヘッドレスを使用
サーバーレスコンピューティングでは、サーバー上でアプリケーションを設計および展開する代わりに、クラウドプロバイダーがコードの実行を完全に制御できます。 これにより、開発者がコードをデプロイする際にサーバーを管理、プロビジョニング、および保守する必要がなくなります。 サーバーレスアーキテクチャは、基盤となるインフラストラクチャについて心配する必要がなく、静的なヘッドレスWebサイトに役立つ可能性があるため、増加しています。
17.モノのインターネット(IoT)の増加
IoTは進化し続ける市場であり、今後数十億のデバイスが登場します。 IDCによると、2025年までに世界で557億のリンクされたデバイスが存在します。接続性のある製品を設計する企業が増えるにつれて、各デバイスが他のデバイスと接続しやすくなります。 これらの接続が普及するにつれて、それらが提供できる機会が増えます。 IoTの台頭はビジネスに大きな影響を与え、オンラインビジネスのプレゼンスを持つことの多くの側面を変える可能性があります。
18.API-最初の開発
APIファースト開発では、開発者は最初にAPIを構築して製品のニーズに適合していることを確認してから、そのAPIと連携するフロントエンドUIを構築します。 これにより、開発者は収益を生み出す価値のある機能の構築に集中できます。
以前は、企業が最初にアプリケーションの作成に重点を置いていた場合、公開する前にすべてのデータ構造と他のシステムとの相互作用を個別に定義する必要があるため、開発プロセスは遅くなりました。 APIファースト開発を使用すると、企業は、来年に既存のシステムと統合するオープンアーキテクチャを使用して、自社の製品について知られていることに基づいて構築することができます。
19.ポケットベルまたはSPAの使用
ポケットベルまたはSPAとも呼ばれる1ページまたは1ページのWebサイトは、1ページしかないため、人気が高まっています。 共有する情報が限られている製品やサービスがある場合は、このタイプのWebサイトを使用することをお勧めします。 一部の人々は、1ページのポケットベルは、成長を求める企業にとっては制限が大きすぎると主張しています。 ただし、それでもブランドを紹介するための効果的な戦略になる可能性があります。
あなたの会社が1つのことだけをうまくやっていれば、サイト全体よりも1ページのポケットベルでこのメッセージをうまく伝えることができる可能性があります。 言うまでもなく、Webサイト全体ではなく、1ページのポケットベルを作成する方がはるかに高速で費用対効果が高くなります。 それはあなたのウェブサイトの目標を知り、あなたのビジネスに適切なデザイン戦略を使用することです。
20.ネイティブサイバーセキュリティの改善
クラウドネイティブのサイバーセキュリティ、プラットフォームとインフラストラクチャのセキュリティ、および継続的なアプリケーションのセキュリティのコンテキストでは、すべて重要なコンポーネントです。 保護しようとしている資産のセキュリティは、資産の設計に組み込まれている必要があります。 これは、オペレーティングシステムからコンテナ、アプリケーションに至るまで、さまざまなレベルに当てはまります。 クラウドサービスの使用を選択する企業が増えるため、ネイティブサイバーセキュリティは今年ますます重要になります。つまり、クラウドユーザーは、侵害、ハッキング、その他のセキュリティ上の懸念のリスクにさらされています。
21.その他のJavaScriptフレームワーク
JavaScriptは、アニメーションツールから計算機まで、開発者がさまざまなWebアプリケーションを作成するために使用する高速で動的な言語です。 これはインターネット上で最も人気のあるプログラミング言語の1つであり、最も人気のあるWebサイトのいくつかを支えています。 AngularやReactなどのフレームワークにより、開発者は複雑なユーザーインターフェイスを簡単に構築できるようになりました。 Aureliaなどの新しいJavaScriptフレームワークと並んで、Web開発で使用される有名なJavaScriptフレームワークが引き続き表示されます。
22.セキュリティの最優先事項
サイバーセキュリティは企業にとって最優先事項です。 ランサムウェアの攻撃は、2020年初頭と比較して2021年上半期に102%増加しました。この数は、毎年増加し続けています。 その結果、今年もセキュリティに重点が置かれ、企業はランサムウェア攻撃やその他のセキュリティリスクから身を守るための措置を講じます。
企業がWebサイトに実装するセキュリティ機能が多ければ多いほど、保護が強化されます。 企業は、多要素認証、データ暗号化、クラウドサービスなどの新しいサイバーセキュリティ対策を実装することで、ハッキングのリスクを減らすことができます。 これらの3つの戦略は、他の戦略とともに、ビジネスとその顧客をサイバー犯罪者から保護すると同時に、運用を合理化するのに役立ちます。
次はどうする
APIファーストの設計を使用してすべてのカスタムアプリケーションを構築し、開発者がアプリケーションとの接続方法を理解するための適切なAPIドキュメントを含めます。
技術スタック用のソフトウェアを選択するときは、開発者の作業を楽にするために、適切なAPIドキュメントが含まれていることを確認してください。
次を読む:ヘッドレスコンテンツ管理システム(CMS)とは何ですか? 究極のガイド[2021年版]
ビデオデモを見る
ここからどこにいきますか?
2020年に起こった急速な進歩を考えると、テクノロジーの世界では1年以上が経過したように感じます。
ただし、企業がリモートワークに軸足を移し、分散したスタッフを管理するためのインフラストラクチャを開発したため、多くの人が、必要に応じて数か月で何年もかかると予想されていたことを実行できることに気付きました。
この進歩のスピードが続くかどうかを待つ必要があります。

デジタルトランスフォーメーション:決定的なガイド
デジタルトランスフォーメーションについて知っておくべきことすべてに加えて、チャートとエフォートタスクを追跡するために社内で使用するボーナスデジタルトランスフォーメーションシート。
